Jak łatwo dodawać inteligentne banery aplikacji w WordPress
Opublikowany: 2023-08-04Czy chcesz dodać inteligentne banery aplikacji w WordPress?
Inteligentne banery to łatwy sposób na promowanie aplikacji mobilnej i zachęcanie odwiedzających do jej pobrania. Jeśli użytkownik iOS ma już Twoją aplikację, baner zachęci go do otwarcia aplikacji, aby zapewnić jej lepsze doświadczenia.
W tym artykule pokażemy, jak dodać inteligentne banery aplikacji do WordPress.

Po co dodawać inteligentne banery aplikacji w WordPress?
Wielu właścicieli witryn tworzy towarzyszącą aplikację mobilną, w której odwiedzający mogą przeglądać treści w sposób zoptymalizowany pod kątem urządzeń mobilnych.
Ponieważ te aplikacje są przeznaczone dla urządzeń mobilnych, często zapewniają lepszą obsługę. Możesz także wyświetlać przypomnienia, spersonalizowane treści, oferty, aktualizacje i nie tylko, korzystając z mobilnych powiadomień push. Wszystko to oznacza większe zaangażowanie, konwersje i sprzedaż.
Jeśli nie masz jeszcze aplikacji mobilnej, możesz zapoznać się z naszym kompletnym przewodnikiem na temat konwersji witryny WordPress na aplikację mobilną.
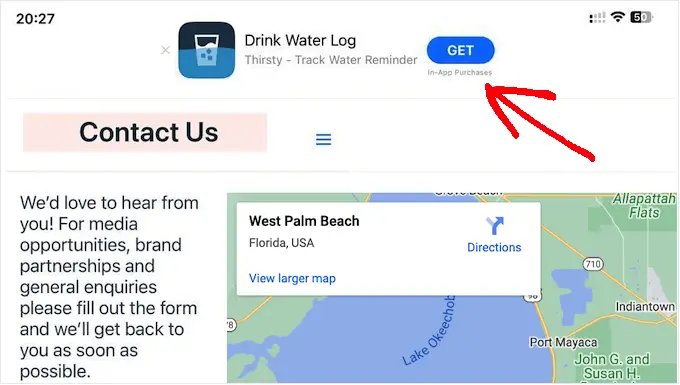
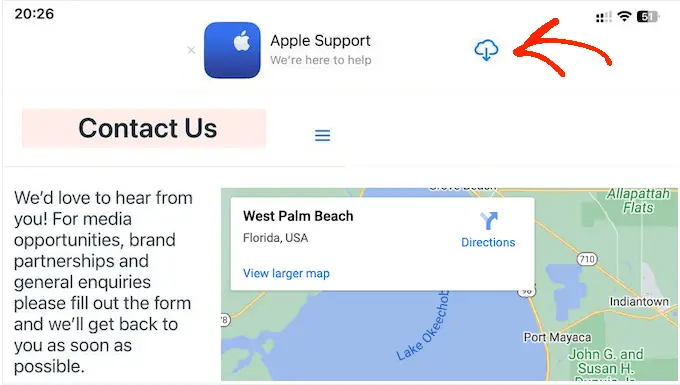
Możesz zachęcić użytkowników iPhone'a i iPada do pobrania aplikacji mobilnej, korzystając z inteligentnego banera aplikacji. Jest to baner, który pojawia się u góry ekranu, gdy użytkownik systemu iOS odwiedza Twoją witrynę za pomocą przeglądarki Safari.

Odwiedzający mogą kliknąć baner, aby pobrać aplikację ze sklepu App Store. Jeśli odwiedzający ma już Twoją aplikację, baner poprosi go o otwarcie aplikacji. W ten sposób możesz uzyskać więcej pobrań i zaangażowania.
Jeśli odwiedzający korzysta z urządzenia innego niż Apple lub innej przeglądarki internetowej, WordPress automatycznie ukryje przed nim baner.
Na przykład poniższy obraz przedstawia tę samą witrynę w przeglądarce mobilnej Chrome.
Powiedziawszy to, zobaczmy, jak dodać inteligentne banery aplikacji w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć:
Metoda 1: Korzystanie z WPCode (pokaż baner inteligentnej aplikacji w WordPressie)
Najłatwiejszym sposobem dodania inteligentnych banerów aplikacji do witryny WordPress jest użycie WPCode. Ta bezpłatna wtyczka umożliwia wyświetlanie tego samego banera na każdej stronie i w każdym poście przy użyciu jednego wiersza kodu.
Mając to na uwadze, WPCode jest idealnym wyborem, jeśli chcesz promować pojedynczą aplikację na iOS. Jeśli jednak chcesz wyświetlać różne banery na różnych stronach, zalecamy zamiast tego użycie metody 2.
Podczas dodawania niestandardowego kodu do WordPressa niektóre przewodniki poproszą Cię o edycję pliku Functions.php Twojej witryny. Nie zalecamy tego, ponieważ nawet niewielka literówka lub błąd może spowodować typowe błędy WordPress, a nawet uniemożliwić dostęp do Twojej witryny.
Używając WPCode, możesz dodać niestandardowy kod do WordPressa bez żadnego ryzyka. Możesz także włączać i wyłączać fragmenty kodu jednym kliknięciem przycisku.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Więcej instrukcji znajdziesz w naszym przewodniku dla początkujących dotyczącym instalacji wtyczki WordPress.
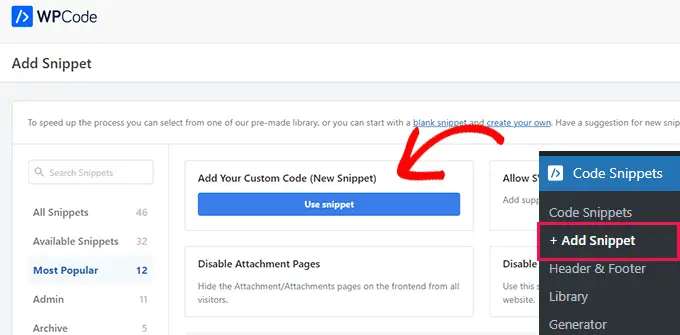
Po aktywacji przejdź do Fragmenty kodu »Dodaj fragment . Następnie kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”.

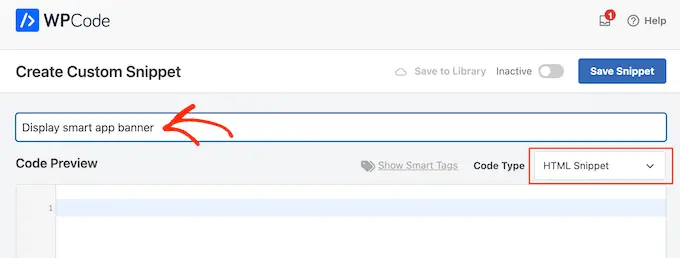
Spowoduje to przejście do strony „Utwórz fragment kodu niestandardowego”, na której możesz wpisać nazwę fragmentu kodu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Następnie otwórz menu rozwijane „Typ kodu” i wybierz „Fragment HTML”.

W następnym kroku musisz znać identyfikator swojej aplikacji.
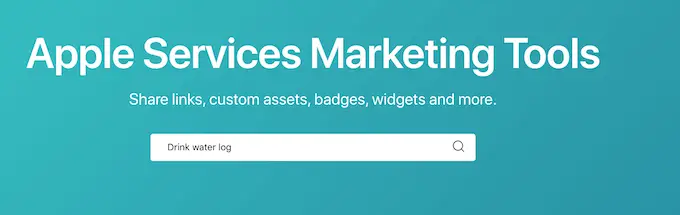
Aby uzyskać te informacje, otwórz nową kartę przeglądarki i przejdź do strony Narzędzia marketingowe usług Apple. Tutaj wpisz nazwę aplikacji, którą chcesz promować i kliknij ikonę „Szukaj”.

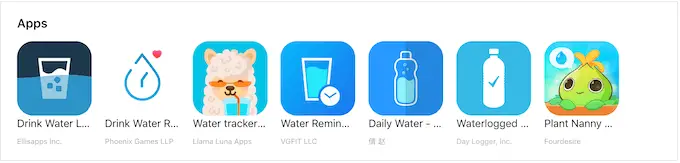
Aby zobaczyć wszystkie aplikacje na iOS pasujące do wyszukiwanego hasła, po prostu przewiń do sekcji „Aplikacje”.
Tutaj znajdź aplikację, którą chcesz promować, i kliknij ją.

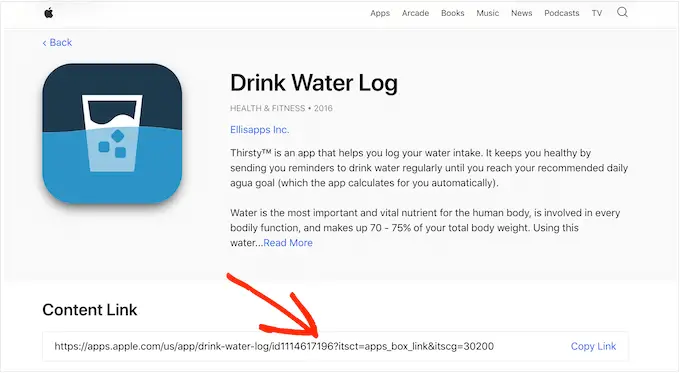
Na dole ekranu zobaczysz „Link do treści”.
Identyfikator aplikacji to wartość pomiędzy identyfikatorem a ?. Będziesz potrzebować tych informacji w następnym kroku, więc pozostaw tę kartę otwartą lub zanotuj identyfikator aplikacji.

Teraz masz identyfikator aplikacji, wróć do pulpitu nawigacyjnego WordPress. Możesz teraz dodać następujący fragment do edytora kodu, zastępując identyfikator aplikacji informacjami uzyskanymi w poprzednim kroku:
<meta name="apple-itunes-app" content="app-id=12345678">
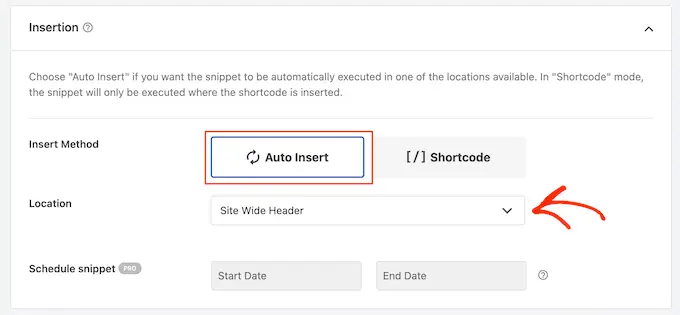
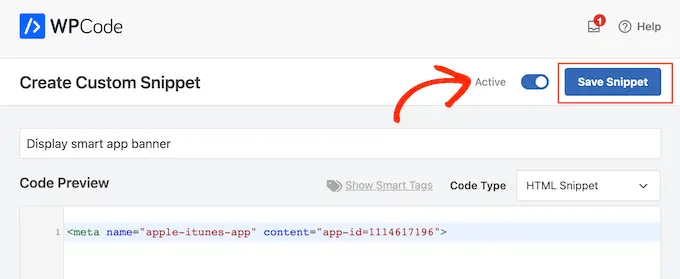
Po wykonaniu tej czynności przewiń do pola „Wstawianie”. Jeśli nie jest jeszcze zaznaczone, kliknij „Automatyczne wstawianie”, a następnie z menu rozwijanego wybierz „Nagłówek całej witryny”.

Kiedy będziesz gotowy, przewiń do góry strony i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec wystarczy kliknąć przycisk „Zapisz fragment”, aby zapisać zmiany.

Teraz baner inteligentnej aplikacji pojawi się na Twojej witrynie WordPress.
Jak przetestować kod banera aplikacji inteligentnej w WordPress
Najlepszym sposobem przetestowania banera aplikacji inteligentnej jest odwiedzenie witryny internetowej na urządzeniu z systemem iOS przy użyciu aplikacji mobilnej Safari. W rzeczywistości baner inteligentnej aplikacji nie pojawi się nawet, jeśli spróbujesz wyświetlić mobilną wersję swojej witryny WordPress na komputerze.
Jeśli chcesz szybko sprawdzić, czy fragment kodu działa, jednym z rozwiązań jest użycie narzędzia Inspekcja w przeglądarce. Pozwala sprawdzić, czy kod <meta name> został wstawiony do sekcji <head> Twojej witryny, co sugeruje, że działa zgodnie z oczekiwaniami.

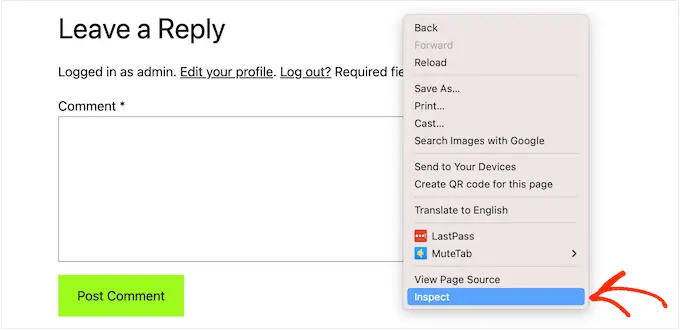
Aby to zrobić, przejdź do dowolnej strony lub wpisu na swoim blogu WordPress. Następnie kliknij prawym przyciskiem myszy w dowolnym miejscu strony i wybierz opcję „Sprawdź”.

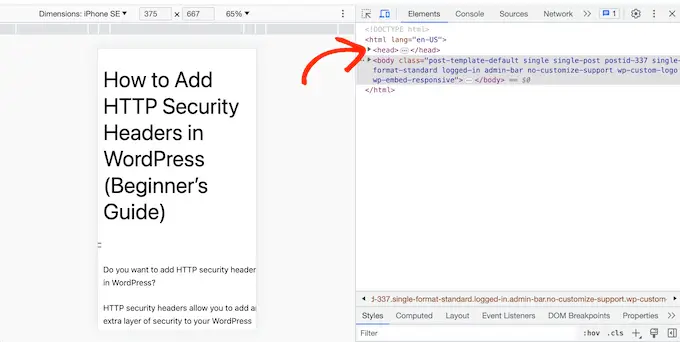
Otworzy się nowy panel, pokazujący cały kod witryny.
Po prostu znajdź sekcję <head> i kliknij jej strzałkę, aby ją rozwinąć.

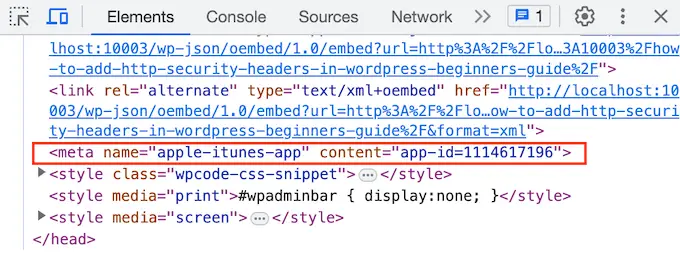
Teraz poszukaj kodu <meta name="apple-itunes-app"> dodanego w poprzednim kroku.
Jeśli zobaczysz ten kod, baner aplikacji inteligentnej powinien pojawić się na urządzeniach z systemem iOS.

Metoda 2: Korzystanie z inteligentnego banera aplikacji (dodawanie banerów do określonych stron i postów)
Czasami możesz chcieć promować aplikacje tylko na określonych stronach i postach. Na przykład zazwyczaj nie wyświetlasz banera inteligentnej aplikacji na stronach sprzedażowych i docelowych, ponieważ baner może odwracać uwagę od głównego wezwania do działania.
Możesz nawet chcieć wyświetlać różne banery w różnych częściach swojej witryny. Na przykład, jeśli jesteś sprzedawcą afiliacyjnym, możesz mieć listę aplikacji, które chcesz promować.
W takim przypadku zalecamy użycie wtyczki Smart App Banner. Ta wtyczka pozwala wyświetlać różne banery na różnych stronach i zawierać dane partnerów w tych banerach. Te funkcje sprawiają, że jest to świetna wtyczka dla marketerów afiliacyjnych.
Najpierw musisz zainstalować i aktywować wtyczkę Smart App Banner. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz dodać baner aplikacji do określonych stron lub postów, strony głównej WordPress lub całej witryny.
Na początek spójrzmy na ustawienia aplikacji. Tutaj możesz dodać baner do każdej strony i opublikować post lub dodać baner inteligentnej aplikacji tylko do swojej strony głównej.
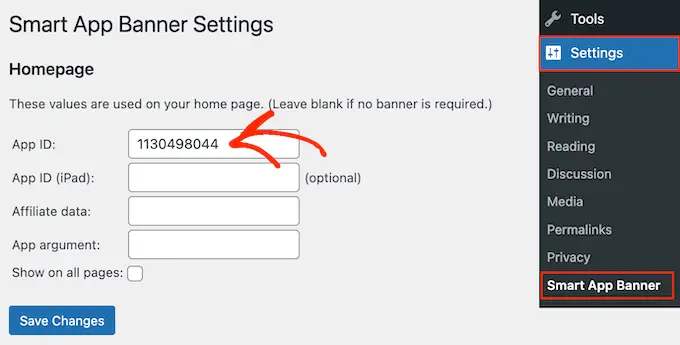
Aby rozpocząć, przejdź do Ustawienia » Baner aplikacji inteligentnej i wpisz wartość aplikacji w polu „Identyfikator aplikacji”.

Informacje te można uzyskać, wykonując ten sam proces opisany w metodzie 1.
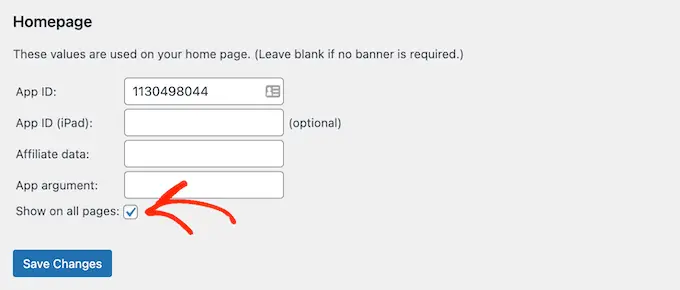
Jeśli korzystasz z marketingu afiliacyjnego do zarabiania pieniędzy na blogach online, możesz wpisać swój token partnerski w polu „Dane partnera”. Informacje będą się różnić, dlatego może być konieczne zalogowanie się do portalu partnerskiego lub porozmawianie ze swoimi partnerami, aby uzyskać odpowiedni token.
Następnie możesz zaznaczyć pole „Pokaż na wszystkich stronach” lub pozostawić je niezaznaczone. Jeśli pozostawisz to pole niezaznaczone, baner aplikacji pojawi się tylko na Twojej stronie głównej.

Gdy będziesz zadowolony z konfiguracji banera, po prostu kliknij przycisk „Zapisz zmiany”, aby go aktywować.
Czy zamiast tego chcesz dodać baner inteligentnej aplikacji do określonych stron i postów? Dzięki temu możesz dokładnie kontrolować, gdzie baner pojawia się na Twojej stronie.
Na przykład, jeśli jesteś sprzedawcą afiliacyjnym, możesz promować różne aplikacje na różnych stronach, a następnie skorzystać z Google Analytics, aby sprawdzić, które banery uzyskują najwięcej konwersji.
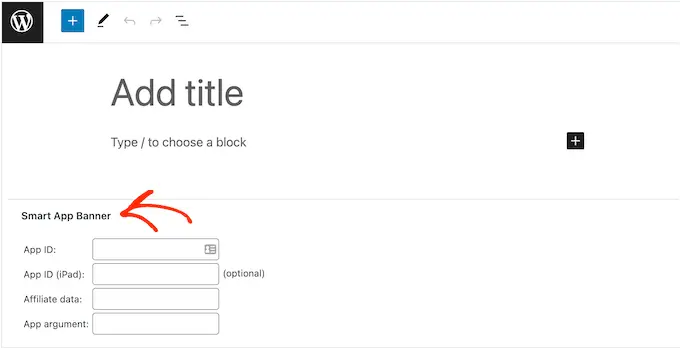
Aby to zrobić, po prostu otwórz stronę lub post, w którym chcesz dodać baner. Teraz znajdź nową sekcję „Smart App Banner” w edytorze treści WordPress.

W tym miejscu wystarczy dodać identyfikator aplikacji i opcjonalne informacje o partnerze, wykonując ten sam proces opisany powyżej.
Jeśli jesteś zadowolony z wprowadzonych informacji, po prostu kliknij „Aktualizuj” lub „Opublikuj”, aby wprowadzić zmiany.

Następnie możesz po prostu powtórzyć te kroki, aby dodać baner inteligentnej aplikacji do większej liczby postów i stron WordPress.
Często zadawane pytania dotyczące dodawania inteligentnych banerów aplikacji w WordPress
W tym przewodniku pokazaliśmy, jak promować aplikację mobilną w określonych postach i stronach lub w całej witrynie WordPress.
Jeśli nadal masz pytania, oto nasze najczęściej zadawane pytania dotyczące dodawania inteligentnych banerów do witryny WordPress.
Co to jest inteligentny baner aplikacji?
Inteligentne banery aplikacji pojawiają się w górnej części przeglądarki Safari i dają użytkownikom możliwość otwarcia aplikacji lub pobrania jej ze sklepu Apple App Store.
Ponieważ banery inteligentnych aplikacji są tworzone przez firmę Apple, mają spójny wygląd, rozpoznawalny przez wielu użytkowników iOS. Pojawiają się tylko osobom korzystającym z iPhone'ów i iPadów z systemem iOS 6 lub nowszym.
Dlaczego nie widzę banera mojej inteligentnej aplikacji na komputerze?
Baner aplikacji inteligentnej nie pojawi się na komputerach stacjonarnych, nawet jeśli przeglądasz mobilną wersję swojej witryny.
Aby zobaczyć baner w akcji, musisz odwiedzić swoją witrynę na iPhonie lub iPadzie, korzystając z aplikacji mobilnej Safari.
Dlaczego nie widzę banera inteligentnej aplikacji na moim iPhonie lub iPadzie?
Banery aplikacji inteligentnych pojawiają się tylko na urządzeniach z systemem iOS 6 lub nowszym, gdy korzystasz z aplikacji mobilnej Safari. Jeśli nie widzisz banera aplikacji inteligentnej, zacznij od sprawdzenia, czy masz najnowsze wersje systemu iOS i aplikacji mobilnej Safari.
Baner inteligentnej aplikacji wykrywa również, czy urządzenie może obsługiwać aplikację i czy jest ona dostępna w Twojej lokalizacji. Jeśli nie widzisz banera aplikacji inteligentnej, możliwe, że Twoje urządzenie nie przeszło jednej z tych kontroli.
Dlaczego baner inteligentnej aplikacji zniknął w przeglądarce Safari?
Jeśli odrzucisz baner klikając przycisk „x”, domyślnie nie pojawi się on ponownie.
W zależności od urządzenia mobilnego może być konieczne otwarcie prywatnej karty przeglądarki, wyczyszczenie pamięci podręcznej lub plików cookie albo wykonanie innej czynności w celu zresetowania ustawień.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać inteligentne banery aplikacji w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat dodawania powiadomień web push do swojej witryny WordPress lub naszymi ekspertami dotyczącymi najlepszych wtyczek wyskakujących WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
