Jak łatwo stworzyć niestandardowy motyw WordPress (bez żadnego kodu)
Opublikowany: 2022-01-22Czy chcesz stworzyć od podstaw niestandardowy motyw WordPress?
W przeszłości trzeba było przestrzegać skomplikowanych samouczków WordPress i mieć przyzwoitą wiedzę na temat kodowania, aby zbudować niestandardowy motyw WordPress. Ale dzięki nowym kreatorom motywów WordPress możesz teraz łatwo je stworzyć bez uczenia się żadnych umiejętności programowania.
W tym artykule pokażemy, jak łatwo stworzyć niestandardowy motyw WordPress bez pisania kodu.

Oto lista tematów, które omówimy w tym artykule.
- Tworzenie niestandardowego motywu WordPress dla początkujących
- Tworzenie własnego motywu za pomocą SeedProd Theme Builder
- Edycja motywu za pomocą SeedProd Theme Builder
- Zmiana wyglądu całej witryny dla Twojego motywu
- Stosowanie i publikowanie niestandardowego motywu WordPress
- Tworzenie innych układów dla niestandardowego motywu WordPress
Gotowy? Zacznijmy.
Wideo poradnik
Jeśli wolisz pisemne instrukcje, po prostu czytaj dalej.
Tworzenie niestandardowego motywu WordPress dla początkujących
Witryna WordPress wykorzystuje motyw do układu i projektowania witryny. Te motywy składają się z plików szablonów napisanych w PHP, HTML, CSS i JavaScript.
Zazwyczaj musisz mieć przyzwoitą wiedzę na temat wszystkich tych języków projektowania stron internetowych lub zatrudnić programistę do stworzenia niestandardowego motywu WordPress.
Jeśli zatrudniłeś programistę lub agencję, koszt niestandardowego motywu WordPress może sięgać tysięcy dolarów.
Ponieważ wielu właścicieli małych firm nie mogło sobie pozwolić na wysokie koszty niestandardowego motywu WordPress, wielu z nich po prostu zadowala się domyślnymi motywami. Ci, którzy nie chcieli się osiedlać, używali narzędzia do tworzenia stron WordPress lub frameworka motywów, aby zbudować niestandardowy motyw.
Chociaż ramy motywów WordPress ułatwiały tworzenie motywów WordPress, są rozwiązaniem dla programistów, a nie dla przeciętnego właściciela witryny.
Z drugiej strony wtyczki do tworzenia stron WordPress bardzo ułatwiły tworzenie niestandardowych układów stron za pomocą interfejsu przeciągnij i upuść, ale były one ograniczone tylko do układów pojedynczej strony. Nie można było za ich pomocą tworzyć niestandardowych motywów.
Tu właśnie pojawia się SeedProd.
Jest to najlepsza wtyczka do tworzenia motywów WordPress, która umożliwia łatwe tworzenie niestandardowego motywu WordPress bez pisania kodu.

SeedProd to narzędzie do tworzenia stron WordPress typu „przeciągnij i upuść” dla firm, blogerów i właścicieli witryn. Teraz jest również wyposażony w nowy projektant motywów niestandardowych, który pozwala po prostu wskazać i kliknąć, aby edytować dowolny element.
Możesz także dodać do motywu często używane elementy projektu, przeciągając i upuszczając.
Najlepszą rzeczą w kreatorze motywów SeedProd jest to, że jest on niezależny od motywu. Oznacza to, że nie opiera się na istniejącym motywie WordPress pod względem stylu lub funkcjonalności, co zapewnia pełną swobodę i kontrolę nad projektem witryny.
Biorąc to pod uwagę, przyjrzyjmy się, jak utworzyć niestandardowy motyw WordPress bez pisania kodu.
Tworzenie własnego motywu za pomocą SeedProd Theme Builder
Konfiguracja kreatora motywów SeedProd jest dość prosta, ponieważ działa z każdą witryną WordPress korzystającą z dowolnego motywu.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: aby odblokować kreator motywów, potrzebujesz co najmniej planu Pro lub Elite.
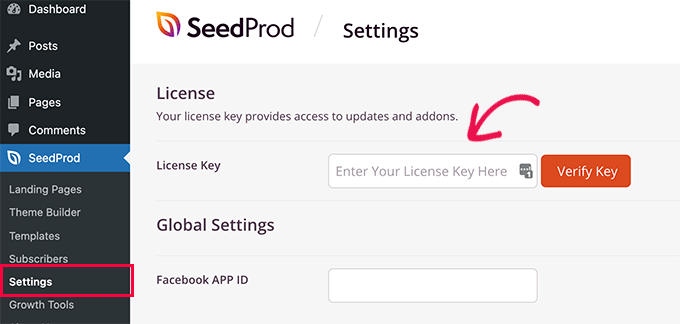
Po aktywacji przejdź do strony SeedProd »Ustawienia , aby wprowadzić klucz licencyjny wtyczki. Możesz znaleźć te informacje na swoim koncie na stronie SeedProd.

Po wprowadzeniu klucza licencyjnego możesz teraz utworzyć niestandardowy motyw WordPress za pomocą kreatora motywów SeedProd.
Tworzenie własnego niestandardowego motywu WordPress za pomocą SeedProd jest dość proste.
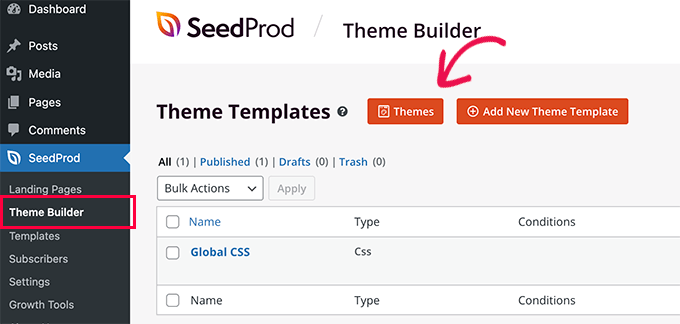
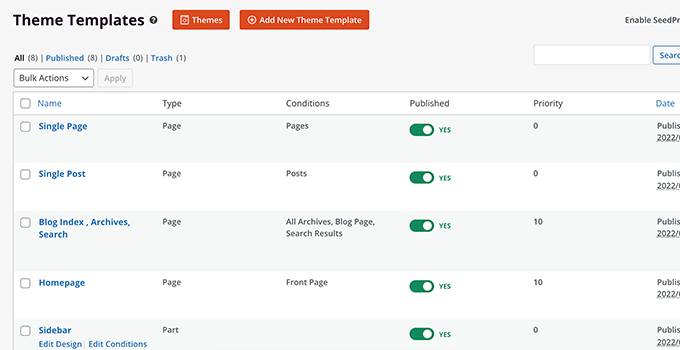
Najpierw musisz przejść do strony SeedProd » Theme Builder . Tutaj zobaczysz listę szablonów dla bieżącego niestandardowego motywu SeedProd. Ponieważ jeszcze nie zaczęliśmy, mamy tylko globalny szablon CSS. W dalszej części samouczka pokażemy, jak tego używać.

Na początek masz dwie opcje.
- Użyj jednego z gotowych motywów SeedProd jako punktu wyjścia
- Ręcznie twórz szablony motywów od podstaw
Przyjrzyjmy się, jak działają te opcje.
1. Rozpoczęcie od gotowego motywu (zalecane)
Zalecamy rozpoczęcie od istniejącego motywu. Pozwala to SeedProd na automatyczne generowanie wszystkich plików szablonów. Są to kompletne, profesjonalnie zaprojektowane motywy, które dają przewagę w edytowaniu szablonów zgodnie z własnymi wymaganiami.
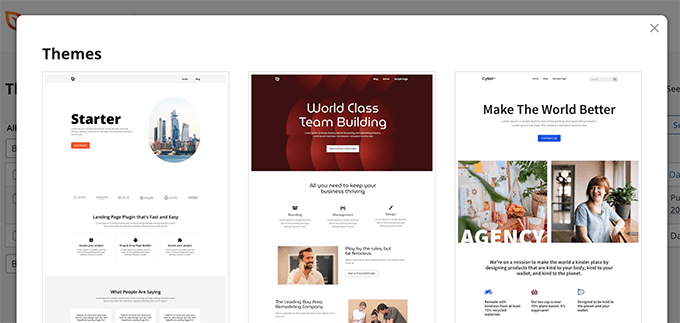
Po prostu kliknij przycisk Motywy i wybierz jeden z dostępnych motywów. Istnieją różne motywy dla różnych typów witryn, więc możesz wybrać taki, który najlepiej odpowiada Twoim potrzebom.

W tym momencie nie martw się zbytnio o projekt i układ. Wszystkie te motywy są w pełni edytowalne, więc możesz zmienić każdy ich aspekt w kreatorze motywów.
Po wybraniu motywu SeedProd wygeneruje wszystkie szablony motywów.

To jest wersja robocza Twojego niestandardowego motywu WordPress.
W dalszej części tego samouczka pokażemy, jak edytować te pliki motywu, aby zaprojektować motyw, a następnie opublikować go, aby zastosować go w witrynie.
2. Ręcznie twórz szablony motywów od podstaw
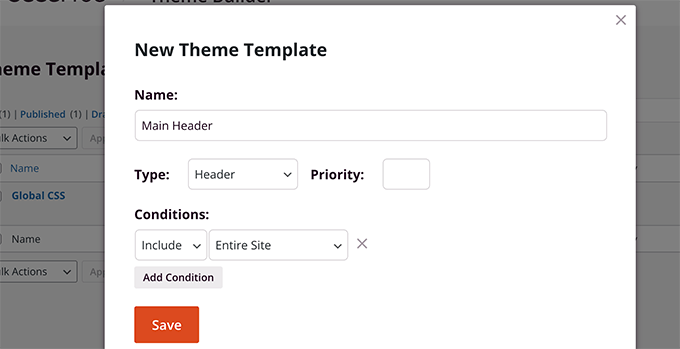
Alternatywnie możesz rozpocząć swój motyw od zera, klikając przycisk „Dodaj nowy szablon motywu”. Aby rozpocząć, musisz nadać szablonowi nazwę, a następnie wybrać jeden z typów szablonów.

Obecnie masz do wyboru następujące typy szablonów:
- nagłówek
- Stopka
- Pojedynczy post
- Pojedyncza strona
- Archiwum
- Wyniki wyszukiwania
- Część globalna
- Strona niestandardowa
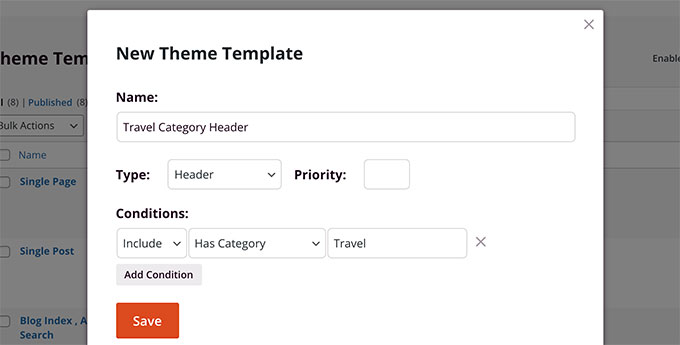
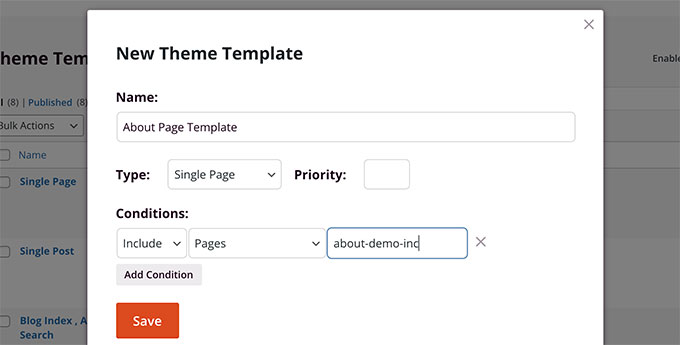
Możesz także ustawić warunki korzystania z szablonu. Na przykład możesz zastosować go do całej witryny lub określonej sekcji swojej witryny.
Po zapisaniu szablonu SeedProd otworzy go w kreatorze motywów, w którym możesz rozpocząć jego edycję.
Edycja motywu za pomocą SeedProd Theme Builder
Po wygenerowaniu szablonów motywów możesz je edytować za pomocą SeedProd Theme Builder.
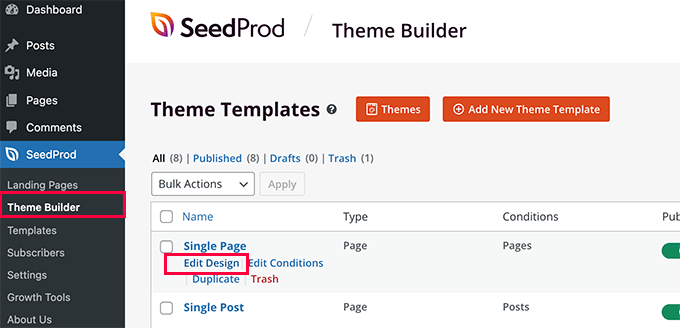
Po prostu kliknij link Edytuj projekt pod plikiem szablonu, aby go edytować.

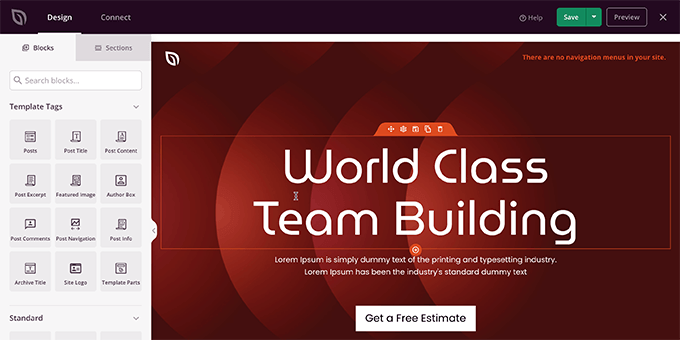
Spowoduje to uruchomienie pliku szablonu w kreatorze motywów SeedProd.
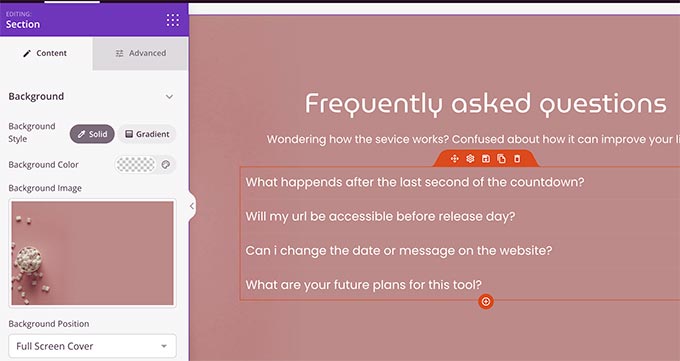
Zobaczysz podgląd szablonu na żywo w prawej kolumnie z panelem edycyjnym w lewej kolumnie.

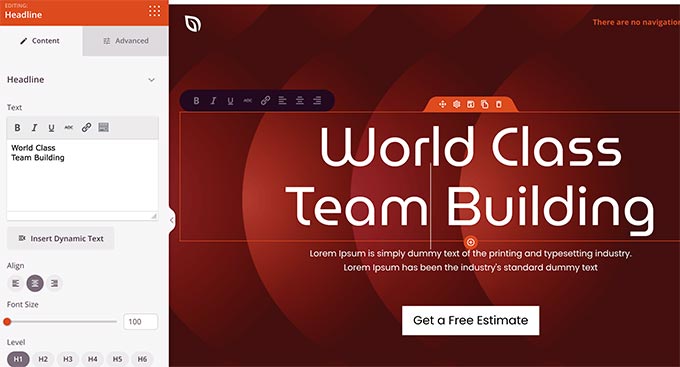
Aby zmienić element w pliku szablonu, wystarczy wskazać i kliknąć, aby go edytować.


W zależności od typu elementu w lewej kolumnie zobaczysz różne opcje edycji. Będziesz mógł zmieniać czcionki, kolory, tło, odstępy i nie tylko.
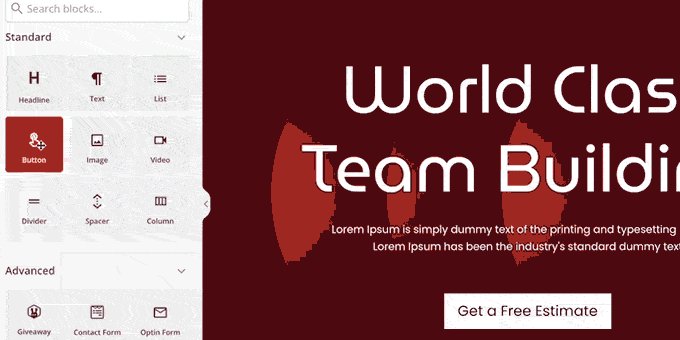
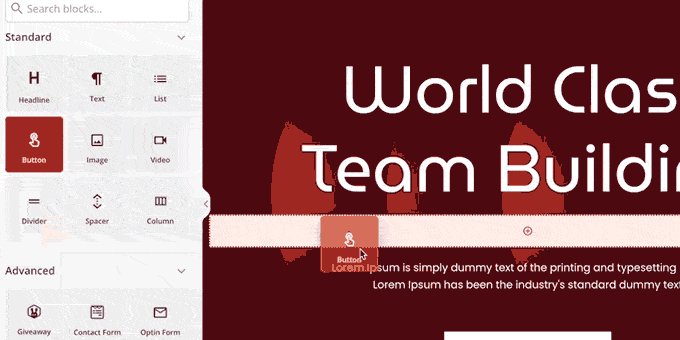
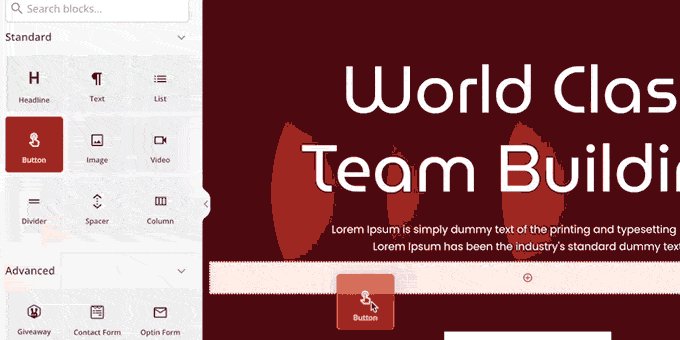
Aby dodać nowe elementy, możesz dodać bloki SeedProd z lewej kolumny. Zawiera kilka typów bloków, które możesz dodać do swojego szablonu.

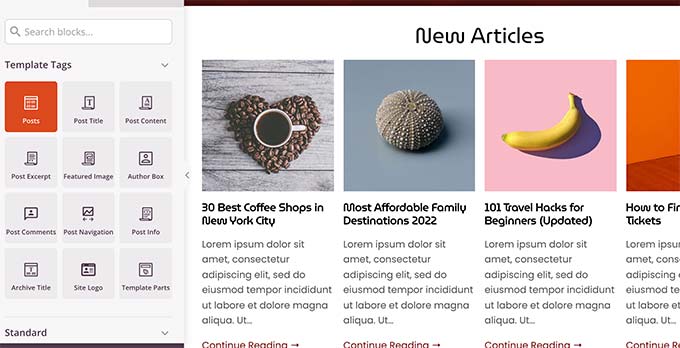
1. Bloki znaczników szablonów
Bloki tagów szablonów to dynamiczne bloki, które umożliwiają generowanie elementów motywu w locie z bazy danych WordPress.

Na przykład możesz użyć bloku Posts, aby wyświetlić listę ostatnich postów lub bloku Post Content, aby wyświetlić zawartość aktualnie wyświetlanego postu lub strony.
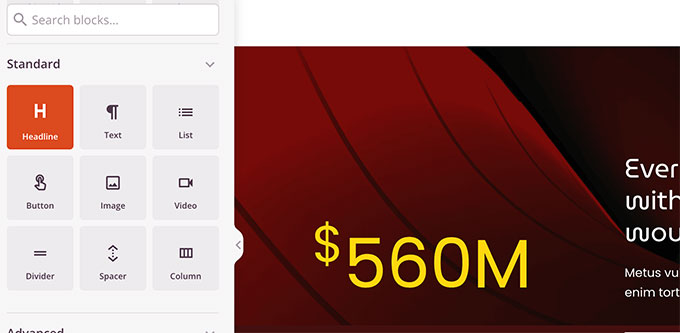
2. Standardowe bloki
Następnie masz swoje standardowe bloki, aby dodać typowe elementy projektowania stron internetowych do szablonu swojego motywu.

Możesz ich używać do dodawania tekstu, multimediów, przycisków, kolumn, separatorów i nie tylko.
3. Inne bloki
Inne zaawansowane bloki umożliwiają dodawanie formularzy kontaktowych, profili społecznościowych, przycisków udostępniania, skrótów WordPress, Map Google i innych.

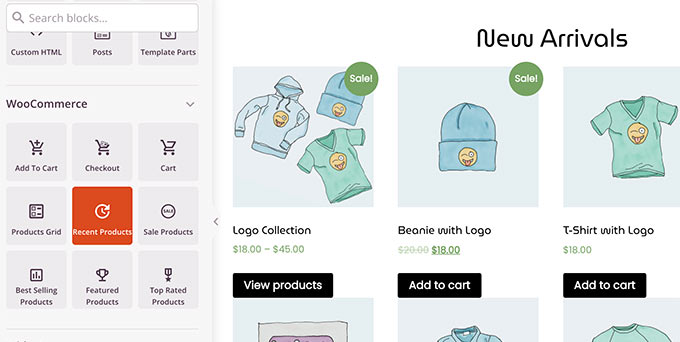
SeedProd jest również wyposażony w pełną integrację z WooCommerce.
Jeśli prowadzisz sklep internetowy, możesz użyć w swoim motywie bloków WooCommerce.

Możesz tworzyć całkowicie niestandardowe szablony WooCommerce z niestandardową stroną koszyka i sprawdzać doświadczenie.
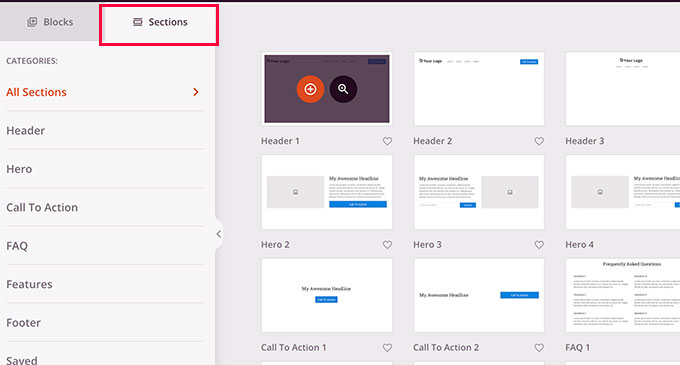
Używanie sekcji do szybkich układów motywów
Oprócz bloków możesz również dodać całe sekcje do swojego szablonu motywu.
Po prostu przejdź do zakładki Sekcje w panelu Projekt.

Sekcje to grupy bloków dla różnych obszarów projektowania stron internetowych. Na przykład znajdziesz gotowe do użycia sekcje na nagłówek, stopkę, wezwania do działania, funkcje i nie tylko.
Po prostu kliknij sekcję, aby dodać ją do szablonu motywu, a następnie edytuj ją zgodnie z własnymi wymaganiami.

Zapisywanie i publikowanie szablonu
Gdy jesteś zadowolony z projektu, możesz po prostu kliknąć przycisk Zapisz i wybrać Opublikuj, aby zapisać szablon.

Powtórz ten proces, aby edytować inne pliki szablonów z własnymi potrzebami dotyczącymi treści i projektu.
Zmiana wyglądu całej witryny dla Twojego motywu
Podczas edytowania szablonów motywów warto zadbać o to, aby projekt był spójny w całej witrynie.
Na przykład prawdopodobnie chcesz użyć tego samego stylu typografii, rozmiarów czcionek, kolorów i innych stylów wizualnych na każdej stronie.
W tradycyjnych motywach WordPress trzeba było to robić ręcznie, edytując złożone pliki CSS. Ten proces wymagał użycia narzędzia Inspect przeglądarki, zlokalizowania klas CSS, kodu do nauki i nie tylko.
SeedProd sprawia, że jest to również bardzo łatwe.
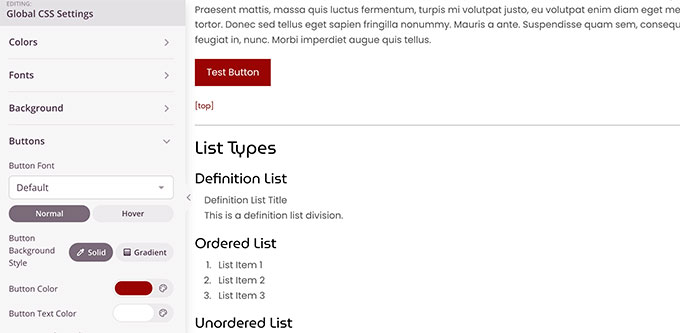
Zamiast pisać kod CSS, możesz po prostu edytować szablon Global CSS.
Szablon Global CSS umożliwia podgląd typowych elementów witryny, a następnie wystarczy wskazać i kliknąć je, aby edytować ich właściwości.

Stosowanie i publikowanie niestandardowego motywu WordPress
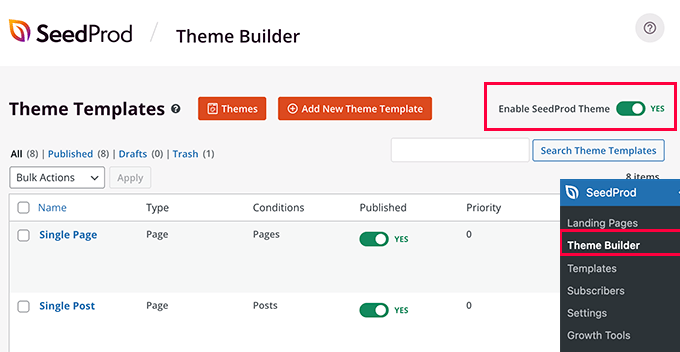
Gdy będziesz zadowolony z niestandardowego motywu WordPress, ostatnim krokiem jest aktywacja go w swojej witrynie WordPress.
SeedProd umożliwia zastosowanie niestandardowego motywu WordPress za pomocą prostego przełącznika.
Po prostu przejdź do strony SeedProd » Theme Builder i przełącz przełącznik obok opcji „Włącz motyw SeedProd” na „Tak”.

SeedProd zastąpi teraz istniejący motyw WordPress niestandardowym motywem WordPress, który stworzyłeś.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć, jak działa niestandardowy motyw WordPress.

Tworzenie innych układów dla niestandardowego motywu WordPress
Teraz, po utworzeniu niestandardowego motywu WordPress, masz możliwość rozszerzenia jego funkcjonalności i tworzenia większej liczby projektów i układów w oparciu o swój motyw.
SeedProd sprawia, że jest to niezwykle proste.
Nadal możesz dostosować swój niestandardowy motyw WordPress i utworzyć wiele szablonów dla różnych sekcji swojej witryny.
Na przykład możesz chcieć dodać nowy szablon nagłówka do swojego motywu, który będzie wyświetlany tylko w określonych kategoriach.

Podobnie możesz chcieć utworzyć szablon dla określonych stron lub postów.
Możesz to również dodać do swojego motywu.

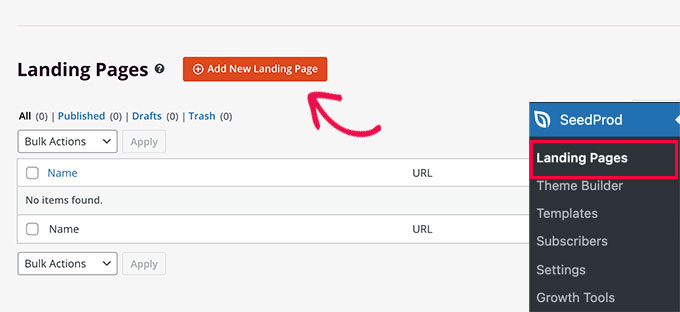
Co powiesz na tworzenie niestandardowych stron docelowych?
SeedProd również Cię tam obejmuje.
Możesz po prostu przejść do SeedProd » Landing Pages i kliknąć przycisk Add New Landing Page, aby je utworzyć.

Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym tworzenia strony docelowej za pomocą WordPress.
Korzystając z przyjaznego dla początkujących kreatora motywów przeciągnij i upuść SeedProd, możesz łatwo utworzyć dowolny rodzaj niestandardowego układu, którego potrzebujesz.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć niestandardowy motyw WordPress bez nauki kodowania. Możesz również zapoznać się z naszym przewodnikiem, jak przyspieszyć swoją witrynę WordPress, aby uzyskać lepsze SEO i wygodę użytkownika.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
Wpis Jak łatwo utworzyć niestandardowy motyw WordPress (bez żadnego kodu) pojawił się po raz pierwszy na WPBeginner.
