Jak łatwo stworzyć responsywny slider w WordPress
Opublikowany: 2023-05-06Czy chcesz stworzyć responsywny slider dla swojej witryny WordPress?
Suwaki są powszechnie używane na pierwszej stronie witryn internetowych do interaktywnego prezentowania najważniejszych produktów, usług, referencji lub innych treści.
W tym artykule pokażemy, jak dodać responsywny suwak do swojej witryny WordPress.

Dlaczego warto dodać responsywny suwak WordPress do swojej witryny?
Suwak lub pokaz slajdów to świetny sposób na wyróżnienie najpopularniejszych produktów WooCommerce, najnowszych filmów z YouTube, recenzji klientów i nie tylko.

Niektóre suwaki odtwarzają się automatycznie, więc automatycznie przechodzą między slajdami. Pozwala to na wyświetlenie wielu informacji na małej przestrzeni, co pozostawia dużo miejsca na pokazanie innych treści.
Z tego powodu wiele witryn stosuje slidery na swoich najważniejszych stronach, takich jak strona docelowa, strona główna czy strony sprzedażowe.
Nawet jeśli suwak jest ustawiony na autoodtwarzanie, odwiedzający zazwyczaj mogą ręcznie przechodzić między slajdami, klikając przyciski nawigacyjne. W ten sposób suwak zachęca odwiedzających do interakcji z Twoją witryną, co czyni ją bardziej wciągającą.
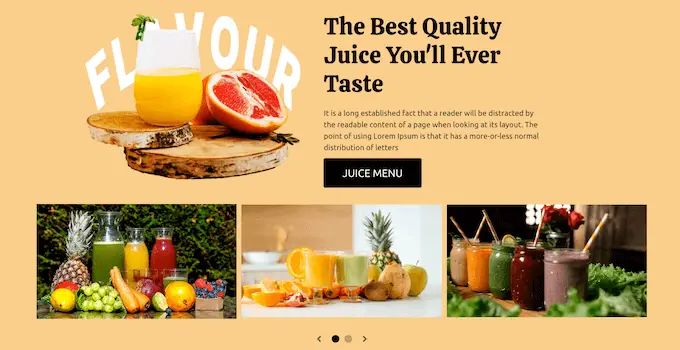
Możesz zobaczyć na poniższym GIF-ie, jak dynamiczny suwak może stworzyć stronę.

Powiedziawszy to, zobaczmy, jak łatwo utworzyć responsywny suwak w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Utwórz responsywny suwak WordPress za pomocą wtyczki (szybko i łatwo)
Jeśli chcesz stworzyć prosty slider, który dobrze wygląda na komputerze i telefonie komórkowym, zalecamy użycie wtyczki Soliloquy.
Ta wtyczka suwaka WordPress umożliwia tworzenie slajdów przy użyciu obrazów z biblioteki multimediów, a także może wyświetlać filmy hostowane na platformach innych firm, takich jak YouTube.

Możesz także dodać tekst alternatywny i podpisy do każdego slajdu, co jest świetne dla SEO WordPress.
Najpierw musisz założyć konto Soliloquy. Następnie możesz zainstalować i aktywować wtyczkę Soliloquy na swojej stronie internetowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
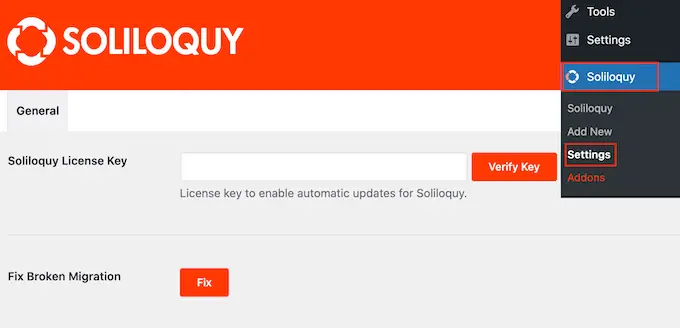
Po aktywacji przejdź do Soliloquy »Ustawienia na pulpicie nawigacyjnym WordPress i wprowadź swój klucz licencyjny.

Klucz możesz znaleźć logując się na swoje konto na stronie Soliloquy. Po wprowadzeniu tych informacji kliknij przycisk „Zweryfikuj klucz”.
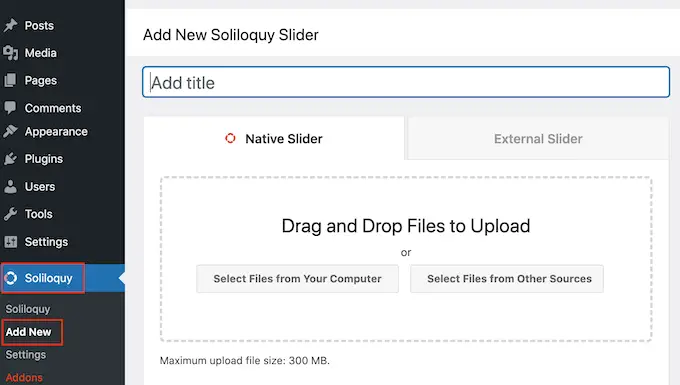
Po wykonaniu tej czynności możesz dodać nowy suwak do swojej witryny WordPress, przechodząc do Soliloquy »Dodaj nowy .

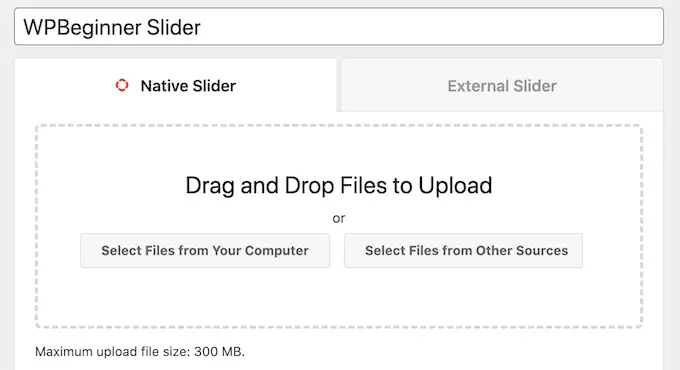
Możesz zacząć od wpisania tytułu. To tylko w celach informacyjnych, abyś mógł użyć wszystkiego, co pomoże Ci zidentyfikować suwak na pulpicie nawigacyjnym WordPress.
Następnie nadszedł czas, aby dodać obrazy i filmy do suwaka. Możesz przeciągnąć i upuścić pliki do edytora lub kliknąć opcję „Wybierz pliki z innych źródeł”.

Jeśli chcesz używać obrazów, możesz dodać te pliki dokładnie w taki sam sposób, jak dodajesz obrazy w edytorze bloków WordPress.
Jeśli chcesz dołączyć filmy, zalecamy przesłanie ich do witryny hostingowej, takiej jak YouTube lub Vimeo. Przesyłanie filmów bezpośrednio do witryny nie jest dobrym pomysłem, ponieważ może spowolnić witrynę i zająć dużo miejsca.
Tymczasem platformy takie jak YouTube są zoptymalizowane pod kątem wideo, więc możesz wyświetlać filmy w wysokiej rozdzielczości w suwakach bez negatywnego wpływu na Twoją witrynę.
Po wybraniu platformy hostingu wideo musisz przesłać wszystkie filmy, które chcesz uwzględnić w suwaku WordPress. Jeśli nie masz pewności, jak przesyłać filmy, zalecamy przeczytanie oficjalnej dokumentacji lub instrukcji obsługi wybranej platformy wideo.
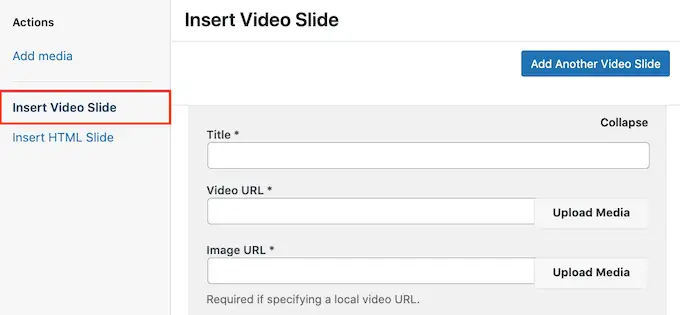
Po wykonaniu tej czynności wystarczy kliknąć przycisk „Wybierz pliki z innych źródeł”, a następnie wybrać opcję „Wstaw slajd wideo”.

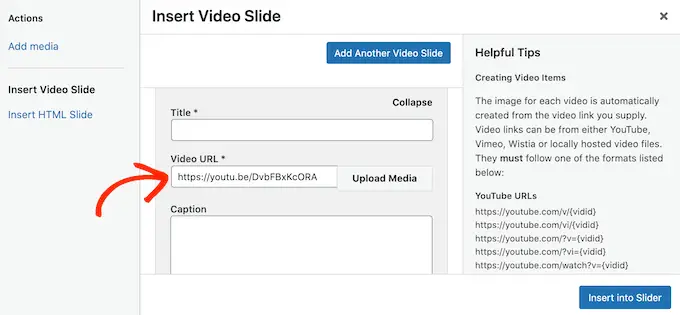
Możesz teraz śmiało wkleić adres URL filmu w polu „Adres URL filmu”.
Soliloquy pokazuje wszystkie obsługiwane formaty linków po prawej stronie, więc upewnij się, że Twój link używa jednego z tych formatów.

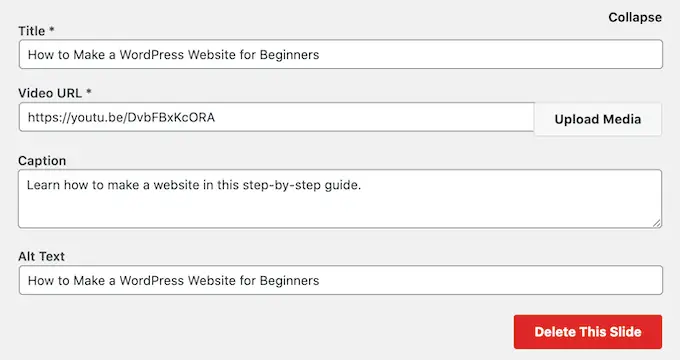
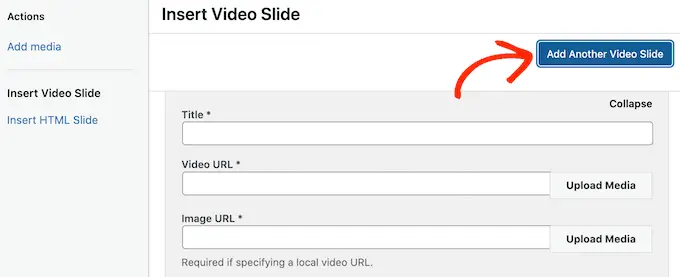
Po wykonaniu tej czynności możesz śmiało wpisać tytuł w polu „Tytuł”. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz. Możesz także dodać tekst alternatywny, który pomoże wyszukiwarkom zrozumieć, o co chodzi w tym slajdzie.
Następnie możesz wpisać opcjonalny podpis w polu „Podpis”. Zostanie to pokazane na szarym pasku u dołu filmu, zanim użytkownik naciśnie przycisk „Odtwórz”.

Jeśli nie chcesz pokazywać tego paska, po prostu pozostaw puste pole „Podpis”.
Gdy wprowadzone informacje są zadowalające, możesz utworzyć więcej slajdów, klikając opcję „Dodaj kolejny slajd wideo”.
Aby skonfigurować ten nowy slajd, po prostu wykonaj ten sam proces opisany powyżej.

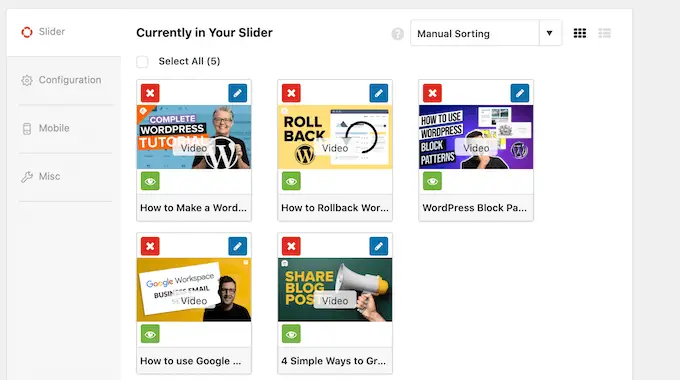
Po utworzeniu wszystkich slajdów kliknij „Wstaw do suwaka”.
Zobaczysz teraz wszystkie swoje slajdy w sekcji „Obecnie w suwaku”.

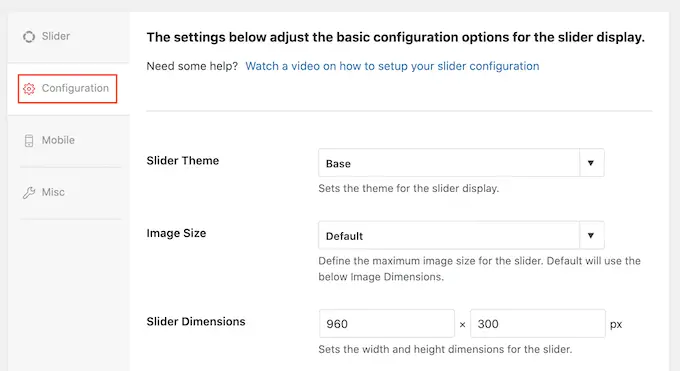
Następnie możesz kliknąć zakładkę „Konfiguracja” i zmienić ustawienia wyświetlania slidera. Na przykład dostępne są opcje wyboru nowego motywu suwaka, zmiany rozmiaru obrazu oraz zmiany położenia suwaka i podpisów.
Możesz także dostosować strzałki suwaka i przycisk pauzy/odtwarzania, dostosować prędkość przejścia, zmienić czas opóźnienia i nie tylko.

Następnie upewnij się, że slider wygląda tak samo dobrze na urządzeniach mobilnych, jak na komputerach i laptopach.
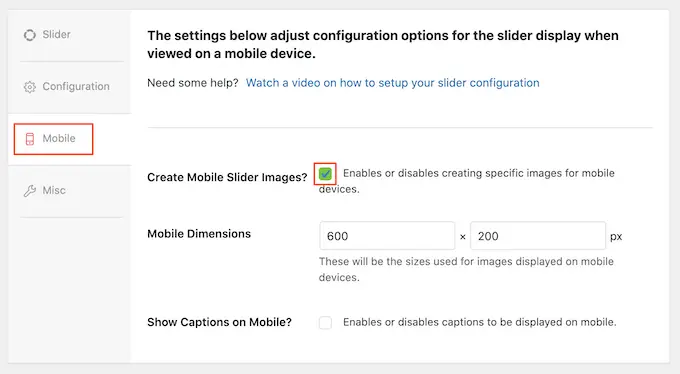
To powiedziawszy, kliknij kartę „Urządzenia mobilne” i zaznacz pole obok opcji „Utwórz mobilne obrazy suwaka”.

Następnie możesz wpisać rozmiary, których chcesz używać do obrazów i filmów na urządzeniach mobilnych. Przy podejmowaniu tych decyzji pomocne może być wyświetlenie mobilnej wersji witryny WordPress na komputerze.
Domyślnie Soliloquy ukryje napisy dla użytkowników mobilnych. Często pomaga to w wygodniejszym dopasowaniu slajdów do mniejszych ekranów, zwykle używanych przez smartfony i tablety.
Z tego powodu zalecamy pozostawienie tego ustawienia wyłączonego, ale jeśli wolisz, możesz zaznaczyć pole wyboru „Pokaż napisy na urządzeniach mobilnych”.
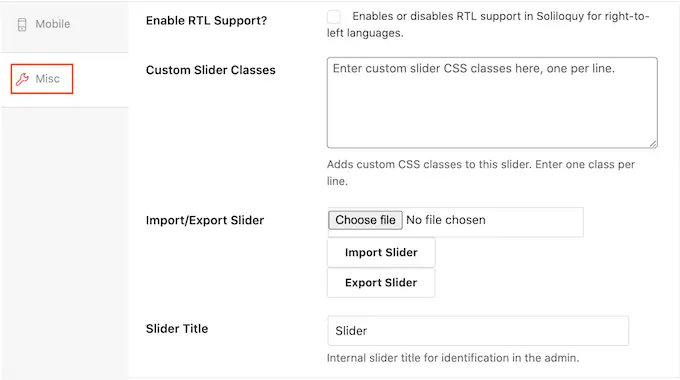
Po wykonaniu tej czynności kliknij kartę „Różne”. Tutaj możesz dodać niestandardowy CSS do swojego suwaka, edytować tytuł suwaka i ślimak oraz wyeksportować suwak.

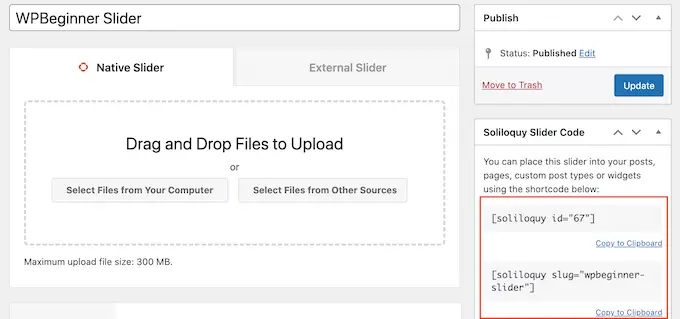
Gdy jesteś zadowolony ze sposobu skonfigurowania suwaka, śmiało kliknij przycisk „Opublikuj”.
Soliloquy automatycznie utworzy krótki kod, który możesz dodać do dowolnej strony, postu lub obszaru gotowego do widżetu.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
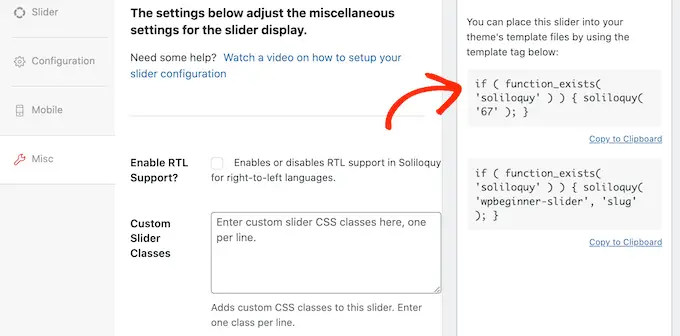
Zauważysz również fragmenty kodu, które możesz dodać do swojego motywu WordPress.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym łatwego dodawania niestandardowego kodu w WordPress.
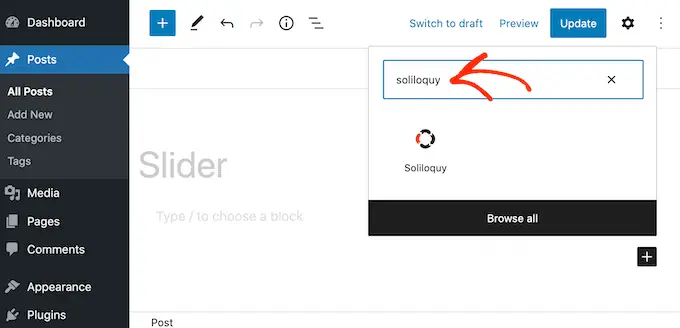
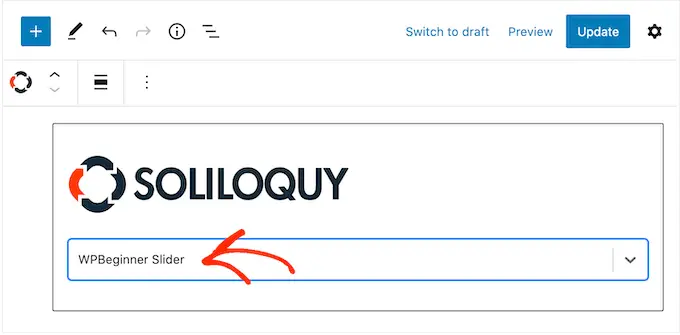
Najłatwiejszym sposobem dodania slidera do witryny jest użycie bloku Soliloquy. Po prostu przejdź do strony lub postu, na którym chcesz wyświetlić suwak, a następnie kliknij przycisk „+”.
W wyskakującym okienku wpisz „Soliloquy”.

Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do swojego bloga lub witryny WordPress.
Następnie otwórz blok Soliloquy i wybierz właśnie utworzony suwak.

Możesz teraz kliknąć przycisk „Aktualizuj” lub „Publikuj”, aby aktywować slider.
Metoda 2. Utwórz responsywny suwak za pomocą programu budującego strony (bardziej konfigurowalny)
Jeśli chcesz stworzyć prosty slider, dobrym wyborem będzie wtyczka taka jak Soliloquy. Jeśli jednak chcesz dodać zaawansowany suwak do stron docelowych, niestandardowych stron głównych, a nawet motywu WordPress, zalecamy zamiast tego użycie wtyczki do tworzenia stron.
SeedProd to najlepszy program do tworzenia stron WordPress typu „przeciągnij i upuść”. Pozwala projektować niestandardowe strony docelowe, a nawet tworzyć niestandardowy motyw WordPress bez konieczności pisania ani jednego wiersza kodu.
Posiada również blok Image Carousel, którego można użyć do stworzenia oszałamiających suwaków.

Możesz po prostu upuścić ten gotowy blok w dowolnym miejscu na stronie, a następnie dostosować go za pomocą potężnego edytora typu „przeciągnij i upuść”.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest bezpłatna wersja SeedProd, która umożliwia tworzenie profesjonalnych projektów bez względu na budżet. Będziemy jednak używać wtyczki premium SeedProd, ponieważ jest ona dostarczana z blokiem Image Carousel. Jeśli tworzysz suwak do promowania swoich produktów lub usług, wtyczka premium integruje się również z WooCommerce i wszystkimi najlepszymi usługami marketingu e-mailowego.
Po aktywacji wtyczki SeedProd poprosi o klucz licencyjny.

Możesz znaleźć ten klucz licencyjny na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu informacji kliknij przycisk „Zweryfikuj klucz”.

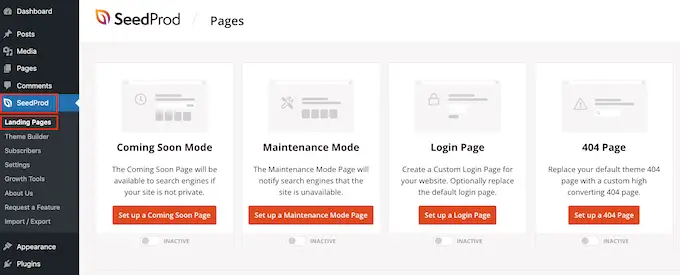
Po wykonaniu tej czynności przejdź do SeedProd »Landing Pages na pulpicie nawigacyjnym WordPress.

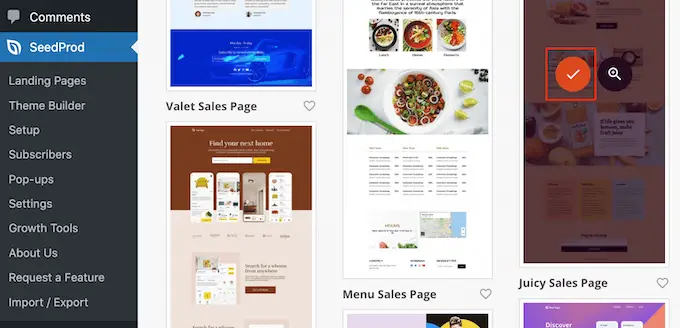
SeedProd zawiera ponad 180 profesjonalnie zaprojektowanych szablonów, które są pogrupowane w kategorie. U góry zobaczysz kategorie, które pozwolą Ci tworzyć piękne strony, które wkrótce się pojawią, aktywować tryb konserwacji, tworzyć niestandardową stronę logowania do WordPress i nie tylko.
Wszystkie szablony SeedProd są łatwe do dostosowania, więc możesz użyć dowolnego projektu. Gdy znajdziesz szablon, który Ci się spodoba, po prostu najedź na niego kursorem myszy i kliknij ikonę znacznika wyboru.

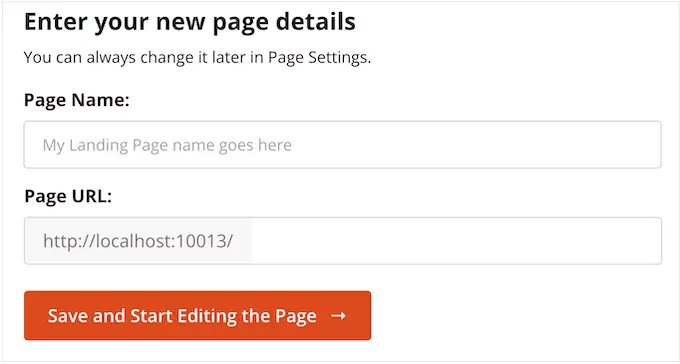
Możesz teraz wpisać nazwę strony docelowej w polu „Nazwa strony”. SeedProd automatycznie utworzy „Adres URL strony” używając nazwy strony.
Mądrze jest umieszczać odpowiednie słowa kluczowe w tym adresie URL, gdy tylko jest to możliwe, ponieważ pomoże to wyszukiwarkom zrozumieć, o czym jest strona. Może to często poprawić SEO WordPress.
Aby zmienić automatycznie generowany adres URL strony, po prostu wpisz go w polu „Adres URL strony”.

Jeśli jesteś zadowolony z wprowadzonych informacji, kliknij „Zapisz i rozpocznij edycję strony”. Spowoduje to załadowanie interfejsu kreatora stron SeedProd.
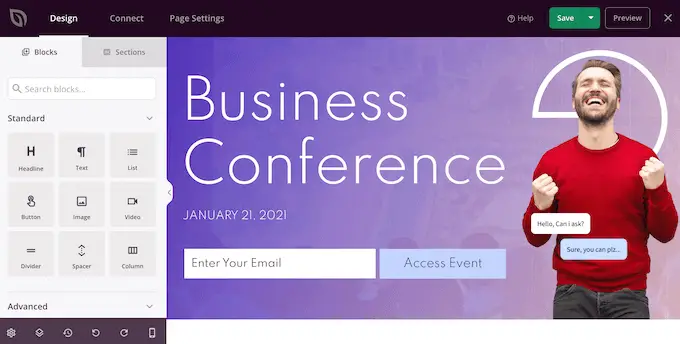
Ten prosty kreator typu „przeciągnij i upuść” wyświetla podgląd projektu strony na żywo po prawej stronie. Po lewej stronie znajduje się menu ze wszystkimi różnymi blokami i sekcjami, które możesz dodać do strony.

Gdy znajdziesz blok, który chcesz dodać, po prostu przeciągnij go i upuść na swój szablon.
Aby dostosować blok, po prostu kliknij, aby wybrać ten blok w edytorze SeedProd. Menu po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie ustawienia, których możesz użyć, aby je dostosować.

Podczas tworzenia strony możesz przenosić bloki w układzie, przeciągając je i upuszczając. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress.
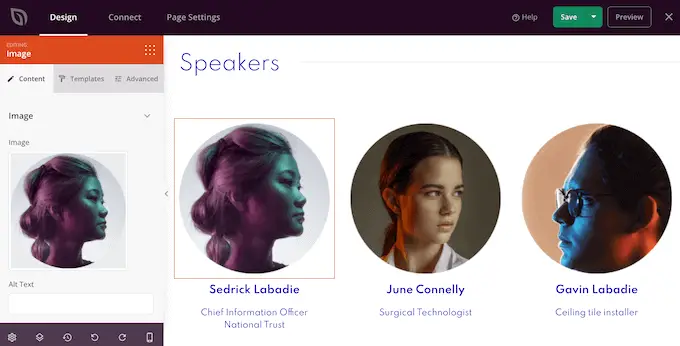
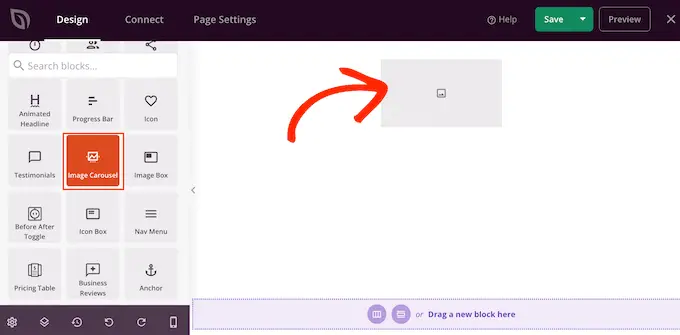
Aby utworzyć responsywny slider za pomocą SeedProd, po prostu znajdź blok Image Carousel w menu po lewej stronie, a następnie przeciągnij go na swój układ.

Następnie kliknij, aby zaznaczyć blok Image Carousel w edytorze stron.
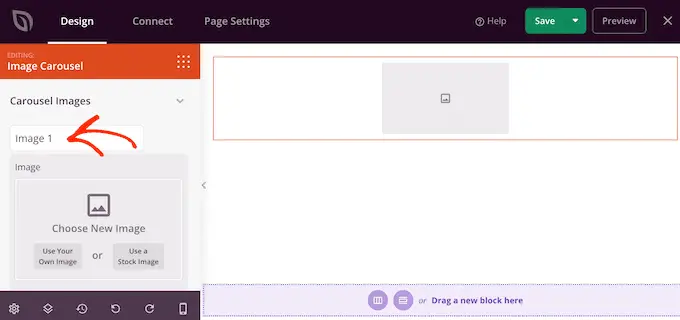
Możesz teraz śmiało dodać wszystkie obrazy, które chcesz pokazać w suwaku. Aby rozpocząć, kliknij element „Obraz 1”, który SeedProd tworzy domyślnie.

Możesz teraz użyć zdjęcia z wbudowanej biblioteki SeedProd lub kliknąć „Użyj własnego obrazu” i wybrać plik z biblioteki multimediów WordPress.
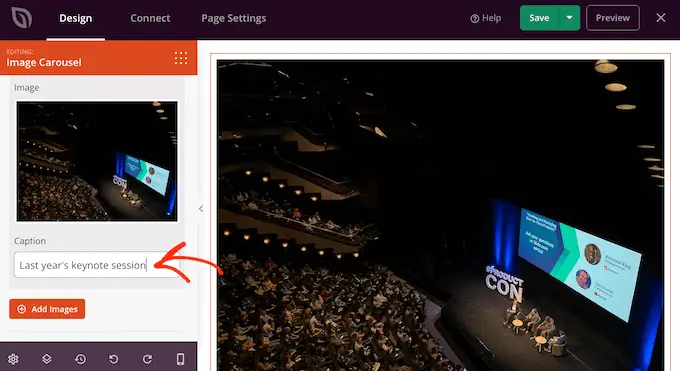
Po wybraniu obrazu możesz dodać podpis, który pojawi się pod tym obrazem. SeedProd domyślnie nie wyświetla napisów, ale w dalszej części tego postu pokażemy, jak je włączyć.

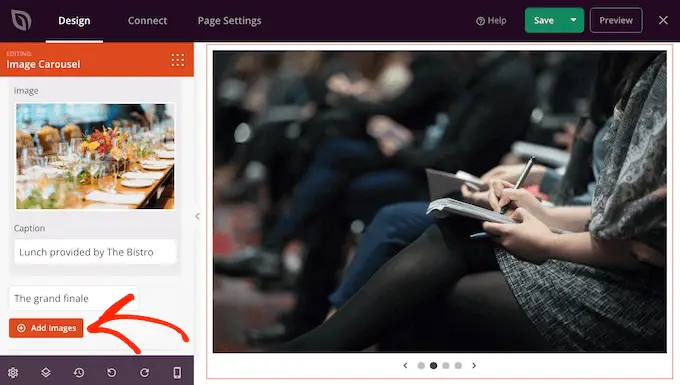
Gdy jesteś zadowolony ze sposobu skonfigurowania slajdu, kliknij przycisk „Dodaj obrazy”, aby utworzyć kolejny slajd.
Aby dodać więcej slajdów, po prostu wykonaj ten sam proces opisany powyżej.

Po dodaniu wszystkich obrazów do suwaka nadszedł czas, aby dostosować wygląd i działanie tego suwaka.
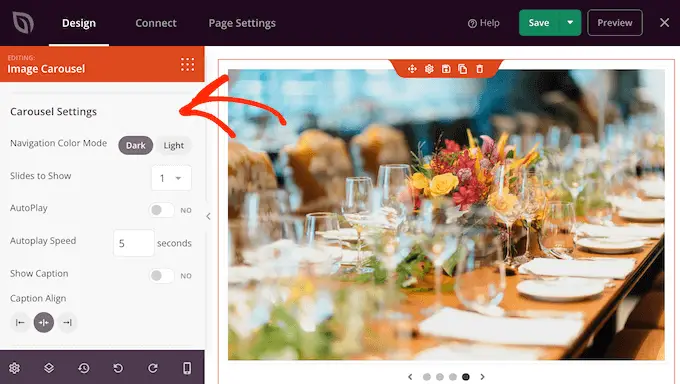
W menu po lewej stronie kliknij, aby rozwinąć sekcję „Ustawienia karuzeli”.

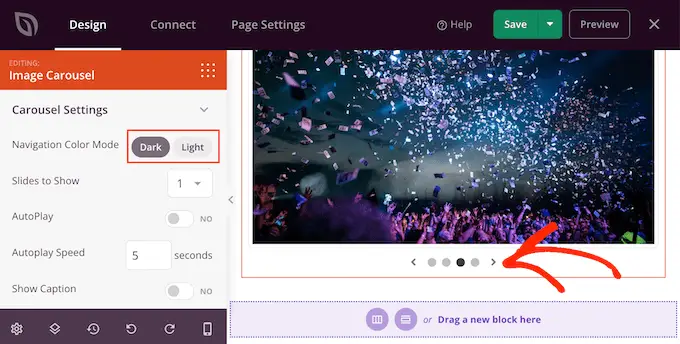
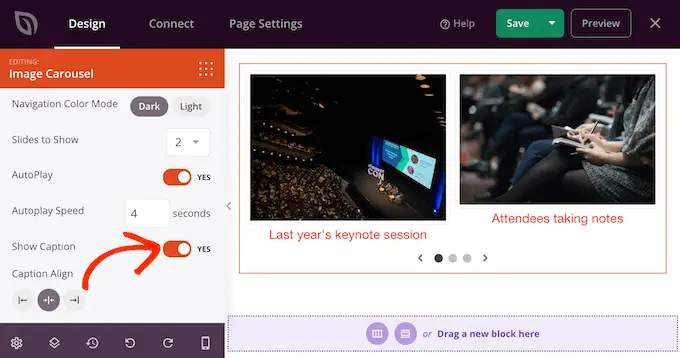
Aby rozpocząć, możesz przełączać między jasnymi i ciemnymi trybami przycisków nawigacyjnych suwaka.
Aby wypróbować te różne tryby, kliknij przyciski obok pozycji „Tryb koloru nawigacji”. Podgląd na żywo zostanie zaktualizowany automatycznie, dzięki czemu możesz zobaczyć, który tryb najbardziej Ci odpowiada.

Domyślnie karuzela pokazuje pojedynczy slajd, a odwiedzający będą musieli użyć elementów sterujących nawigacją, aby zobaczyć więcej treści.
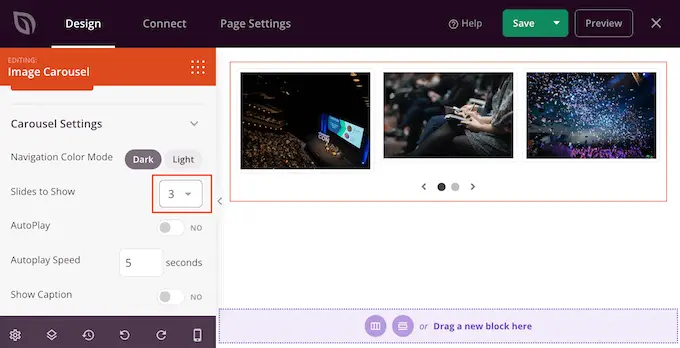
Możesz jednak wyświetlić wiele slajdów jednocześnie, otwierając listę rozwijaną „Slajd, aby pokazać” i wybierając liczbę z listy. Może to być przydatne, jeśli suwak zawiera dużo treści i martwisz się, że odwiedzający mogą nie klikać wszystkich slajdów.

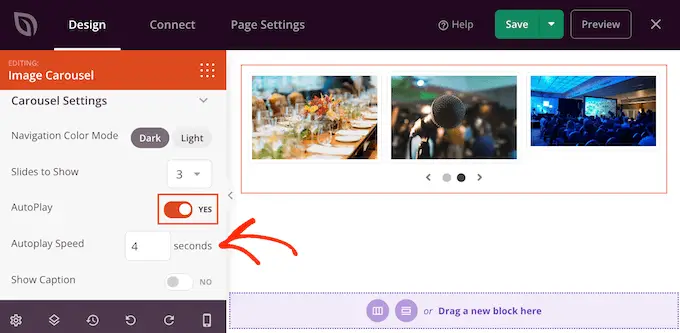
Domyślnie odwiedzający będą musieli kliknąć, aby zobaczyć następny slajd. Mając to na uwadze, możesz chcieć włączyć autoodtwarzanie, ponieważ często zwiększa to liczbę slajdów, które widzi odwiedzający.
Aby to zrobić, kliknij, aby włączyć przełącznik „Autoodtwarzanie”, a następnie określ, jak długo każdy slajd ma pozostać na ekranie, wpisując liczbę w polu „Szybkość automatycznego odtwarzania”.

Jeśli dodałeś podpisy do swoich obrazów, upewnij się, że kliknąłeś suwak „Pokaż podpis”, aby zmienić go z „Nie” na „Tak”.
Możesz także zmienić wyrównanie napisów.

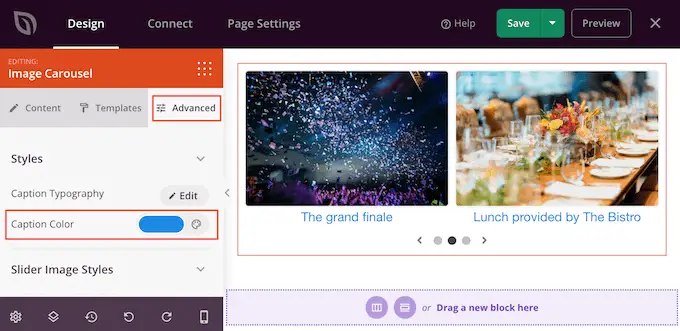
W zależności od koloru tła może być konieczna zmiana koloru napisów, zanim staną się one widoczne dla odwiedzających.
Aby to zrobić, kliknij kartę „Zaawansowane”, a następnie użyj ustawień „Kolor napisów”.

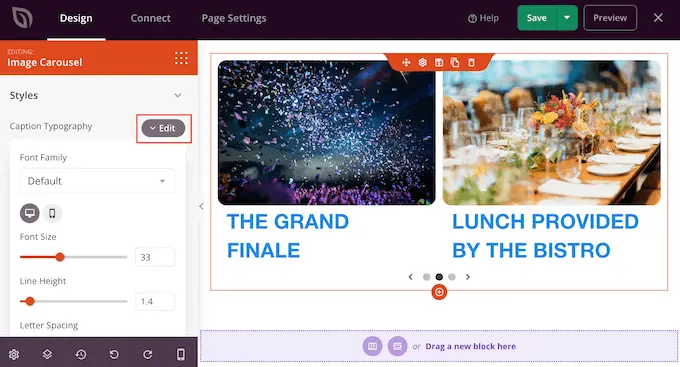
Możesz zmienić styl tekstu, klikając przycisk „Edytuj” obok pozycji „Typografia podpisu”.
Dodaje to kilka ustawień, w których możesz zmienić rozmiar czcionki, wysokość linii, odstępy i inne.

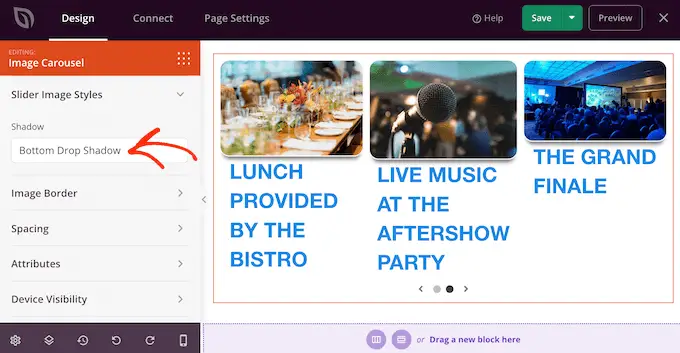
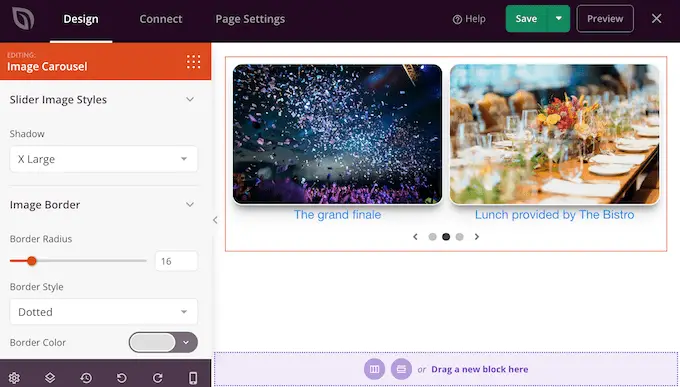
Gdy jesteś zadowolony z wyglądu podpisów, możesz dodać do slajdów różne cienie ramek, korzystając z listy rozwijanej „Style obrazu suwaka”.
Te cienie mogą naprawdę wyróżnić slajdy, dlatego warto wypróbować różne cienie, aby sprawdzić, czy pasują do projektu strony.

W zakładce „Zaawansowane” znajdziesz również ustawienia, które pozwalają dodać obramowanie, zmienić odstępy, a nawet stworzyć animację wejścia.
Większość z tych ustawień jest oczywista, więc warto je przejrzeć, aby zobaczyć, jakie różne rodzaje efektów możesz stworzyć.

Gdy jesteś zadowolony z wyglądu suwaka, możesz kontynuować pracę nad resztą strony. Po prostu przeciągnij bloki na swój projekt, a następnie dostosuj je za pomocą ustawień w menu po lewej stronie.
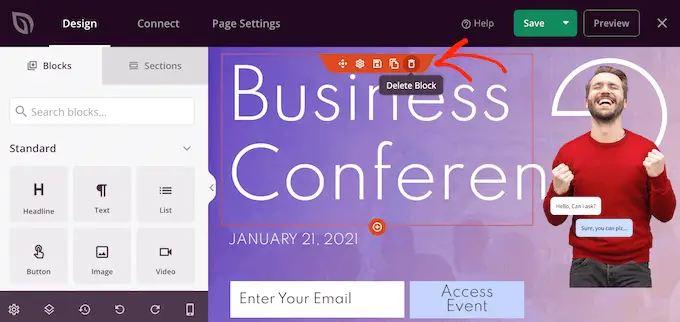
Jeśli chcesz usunąć blok, po prostu najedź na niego kursorem, a następnie kliknij ikonę kosza, gdy się pojawi.

Gdy zostaniesz o to poproszony, śmiało kliknij „Tak, usuń”.
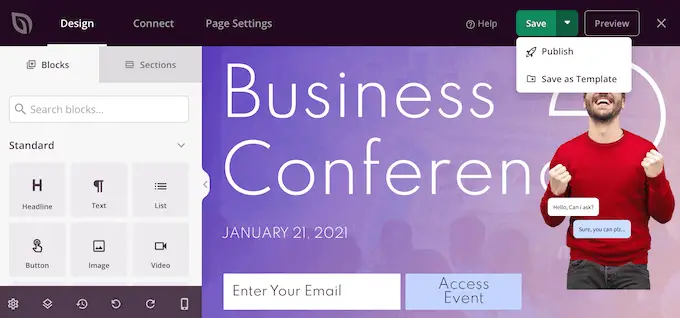
Gdy jesteś zadowolony z wyglądu strony, nadszedł czas, aby ją aktywować, klikając przycisk „Zapisz”. Na koniec wybierz „Publikuj”, aby opublikować slider.

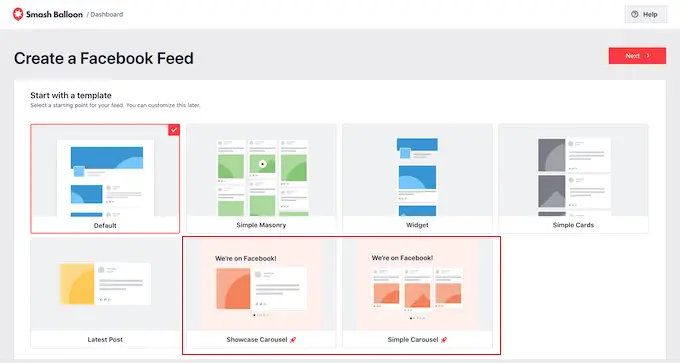
Metoda 3. Utwórz suwak za pomocą Smash Balloon (najlepiej do postów i recenzji społecznościowych )
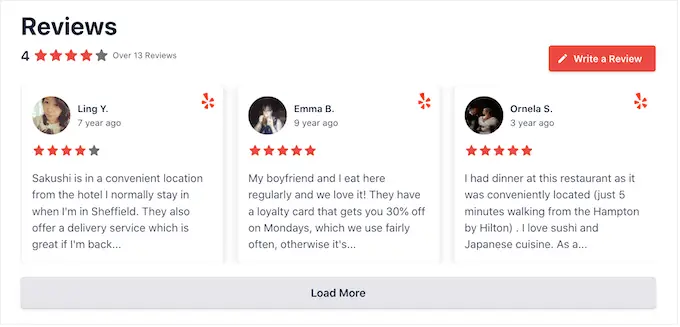
Bardziej prawdopodobne jest, że spróbujemy rzeczy, które inni ludzie kupują, używają lub polecają. Biorąc to pod uwagę, dobrym pomysłem jest pokazanie dowodu społecznego na swojej stronie internetowej, w tym recenzji klientów, referencji, a nawet pozytywnych komentarzy, które masz w mediach społecznościowych.
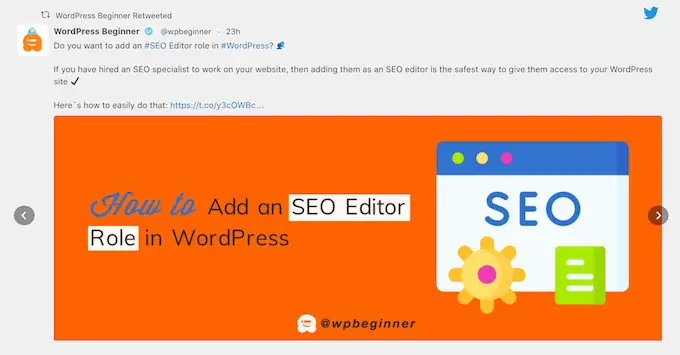
Najłatwiejszym sposobem pokazania społecznego dowodu słuszności na swojej stronie jest użycie Smash Balloon. Smash Balloon ma wtyczki, które umożliwiają osadzanie treści z Instagrama, Facebooka, Twittera i YouTube.
Posiada również wtyczkę Feed Feed, za pomocą której można wyświetlać recenzje z Facebooka, Tripadvisor, Yelp i Google.

Jednak wyświetlanie wielu pozytywnych komentarzy i recenzji w Twoim sklepie internetowym lub na stronie internetowej może zająć dużo miejsca.
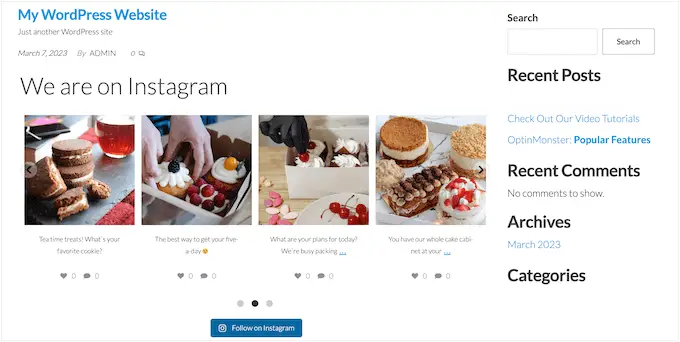
Właśnie dlatego Smash Balloon ma wbudowane układy karuzeli i szablony, których można użyć do tworzenia responsywnych suwaków. Dzięki temu możesz tworzyć media społecznościowe i przeglądać pokazy slajdów za pomocą zaledwie kilku kliknięć.

Co więcej, Smash Balloon automatycznie pobiera nowe treści, więc suwak zawsze pokazuje najnowsze posty.
Inną opcją jest wyświetlanie treści z własnych kont w mediach społecznościowych.

Jeśli odwiedzającym spodoba się to, co zobaczą, mogą zdecydować się na obserwowanie Cię w mediach społecznościowych.
Aby pomóc Ci zdobyć więcej obserwujących, Smash Balloon zawiera gotowe przyciski wezwania do działania, które możesz dodać do swoich suwaków.

Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszymi przewodnikami, jak dodawać kanały mediów społecznościowych do WordPress i jak wyświetlać recenzje Google, Facebook i Yelp w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo stworzyć responsywny suwak WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania, lub zobaczyć, jak nasz ekspert wybrał najlepsze oprogramowanie do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
