Jak edytować stronę główną WordPress (łatwo i skutecznie)
Opublikowany: 2022-12-08Czy chcesz utworzyć niestandardową stronę główną dla swojej witryny WordPress?
Domyślnie strona główna WordPress wyświetla Twoje posty na blogu, ale możesz ją edytować, aby pokazać coś innego. Na przykład Twoja strona główna może być stroną docelową promującą Twoje produkty i usługi.
W tym artykule pokażemy, jak łatwo edytować i dostosowywać stronę główną WordPress.

Co to jest strona główna WordPress?
Twoja strona główna to „strona główna” Twojej witryny WordPress. Jest to pierwsza strona, która pojawia się, gdy użytkownik odwiedza Twoją nazwę domeny.
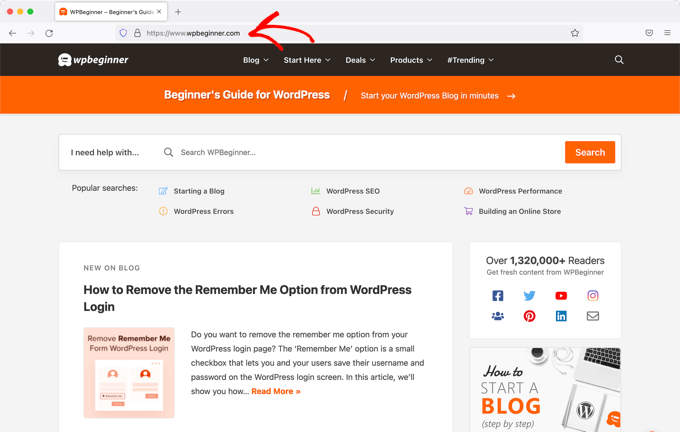
Na przykład, jeśli wpiszesz www.wpbeginner.com w swojej przeglądarce, strona, na którą trafisz, to strona główna naszej witryny, na której możesz zobaczyć nasze najnowsze posty na blogu:

Dlaczego warto edytować stronę główną WordPress?
Jeśli zdecydowałeś się założyć bloga, po prostu wyświetlanie postów na blogu na stronie głównej ma sens.
Ale co, jeśli używasz WordPressa do budowy strony internetowej małej firmy, a nawet do prowadzenia sklepu internetowego? W takich przypadkach możesz chcieć wyróżnić swoje produkty lub promocje na swojej stronie głównej.
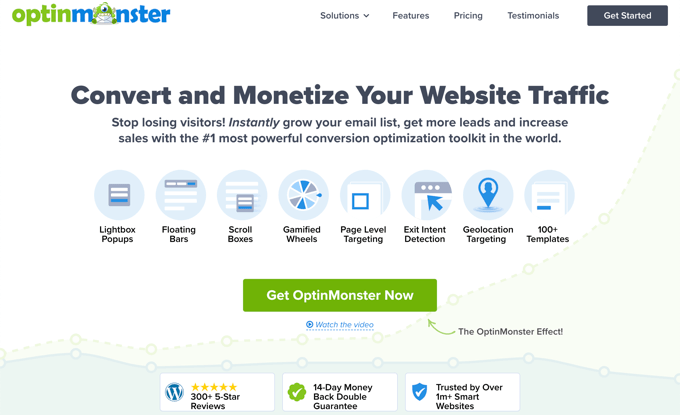
Oto przykład strony głównej witryny biznesowej z OptinMonster, najlepszej dostępnej wtyczki wyskakującej WordPress. Ich witryna ma świetny blog, ale nie jest to główny temat ich strony głównej. Zamiast tego mają naprawdę wyraźne wezwanie do działania.

Być może już próbowałeś ustawić niestandardową stronę jako stronę główną w WordPressie, ale starasz się, aby wyglądała dobrze.
Jeśli tak jest, to jesteś we właściwym miejscu.
Przeprowadzimy Cię krok po kroku przez konfigurację strony głównej i dostosowanie jej do Twoich potrzeb. W ten sposób możesz zrobić dobre pierwsze wrażenie i zachęcić odwiedzających do podjęcia działań, które są najważniejsze dla misji Twojej witryny.
Może to oznaczać zakup od Ciebie produktu cyfrowego, zarejestrowanie się w witrynie członkowskiej lub przekazanie darowizny na kampanię zbierania funduszy.
Omówimy kilka różnych metod, których możesz użyć do stworzenia niestandardowej strony głównej WordPress.
Możesz użyć tych szybkich linków, aby przejść bezpośrednio do różnych części samouczka:
- Edytowanie strony głównej za pomocą dostosowywania motywu
- Edytowanie strony głównej za pomocą edytora bloków
- Edytowanie strony głównej za pomocą wtyczki Theme Builder
- Edytowanie strony głównej za pomocą wtyczki do tworzenia stron
- Ustawianie strony głównej w WordPress
Edytowanie strony głównej za pomocą dostosowywania motywu
Niektóre z najlepszych motywów WordPress stworzą dla Ciebie projekt strony głównej i zapewnią opcje umożliwiające łatwą edycję.
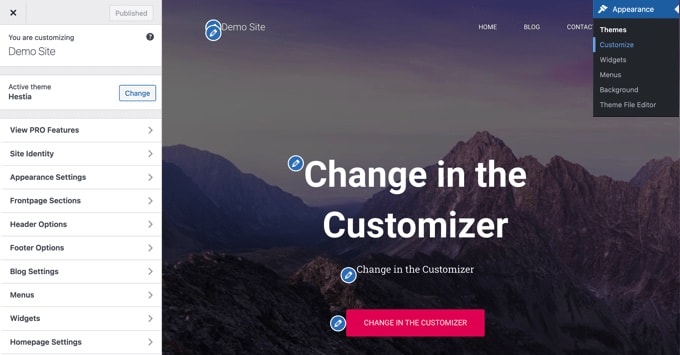
Możesz znaleźć te opcje, odwiedzając Wygląd » Dostosuj na pasku bocznym administratora. Spowoduje to uruchomienie dostosowywania motywu WordPress z podglądem motywu na żywo.

Theme Customizer będzie miał różne opcje dla różnych motywów. Twój podgląd i dostępne opcje mogą wyglądać inaczej w zależności od używanego motywu. W tym przykładzie używamy bezpłatnego motywu Hestia.
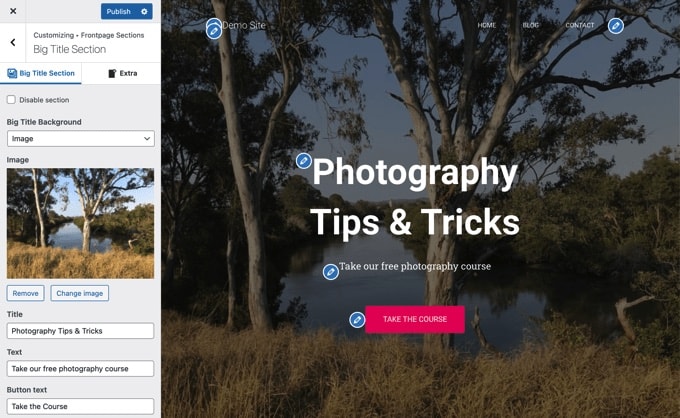
Aby edytować dowolną część strony głównej, po prostu kliknij ikonę niebieskiego ołówka obok niej. Tutaj edytujemy obraz, tekst i przycisk u góry strony głównej.

Uwaga: gdy tylko wprowadzisz zmiany, zostaną one wyświetlone w podglądzie Twojej witryny. Te zmiany nie będą aktywne w Twojej witrynie, dopóki ich nie opublikujesz.
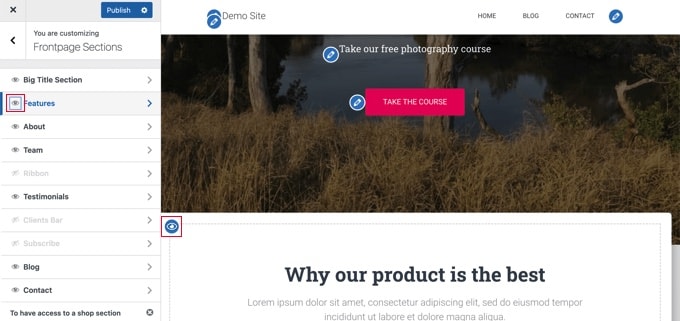
Jeśli chcesz usunąć sekcję ze strony głównej, wystarczy kliknąć ikonę niebieskiego oka w lewym górnym rogu tej sekcji.

Możesz także usuwać sekcje i dodawać je z powrotem za pomocą zakładki „Sekcje strony głównej”.
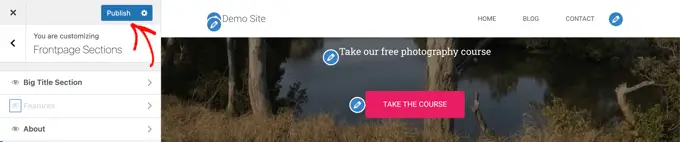
Gdy strona główna jest już zadowalająca, kliknij przycisk „Opublikuj”, aby ją opublikować.

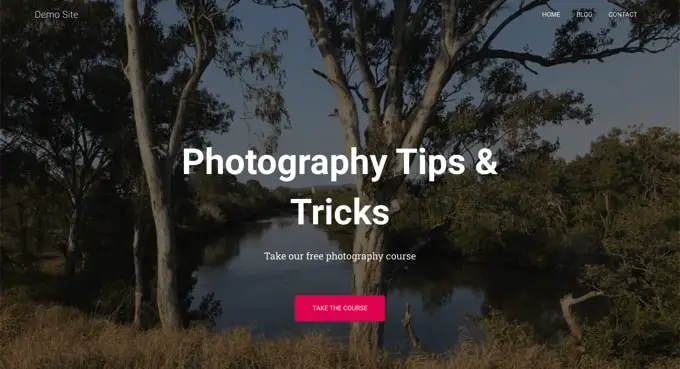
Oto jak wygląda nasza strona główna, na żywo w witrynie:

Korzystanie z wbudowanych opcji motywu to najszybszy sposób na skonfigurowanie strony głównej. Jednak niektóre motywy mogą nie mieć wielu opcji lub możesz nie być zadowolony z wyglądu swojej strony głównej.
Nie martw się, istnieje wiele innych sposobów edytowania strony głównej i nadawania jej pożądanego wyglądu.
Edytowanie strony głównej za pomocą edytora bloków
Edytor bloków WordPress to prosty sposób na utworzenie niestandardowej strony głównej, chociaż jest ograniczony przez projekt motywu.
Aby skorzystać z edytora bloków, po prostu przejdź do ekranu Strony »Wszystkie strony i edytuj utworzoną wcześniej stronę główną.

Teraz możesz rozpocząć tworzenie treści na swoją stronę.
W tej części samouczka użyjemy kilku prostych bloków, aby stworzyć podstawową stronę główną.
Najpierw dodamy wiadomość powitalną do strony. Możesz to zrobić, po prostu klikając stronę, aby rozpocząć pisanie. WordPress automatycznie utworzy dla Ciebie blok akapitów.

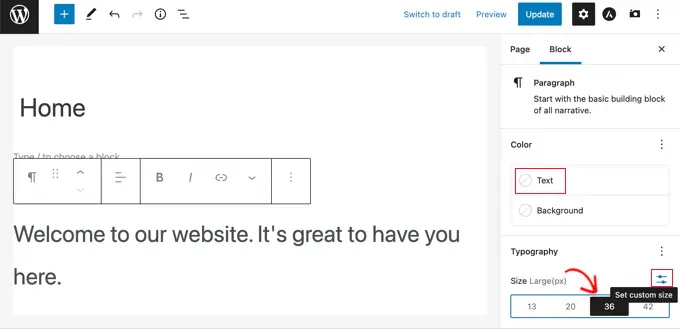
Jeśli chcesz powiększyć tekst, możesz to łatwo zrobić w ustawieniach bloku po prawej stronie. Po prostu kliknij jeden z gotowych rozmiarów lub kliknij ikonę „Ustaw rozmiar niestandardowy” i wpisz dowolny rozmiar.
Możesz także zmienić kolor tekstu, korzystając z opcji „Kolor” dla tekstu lub tła.

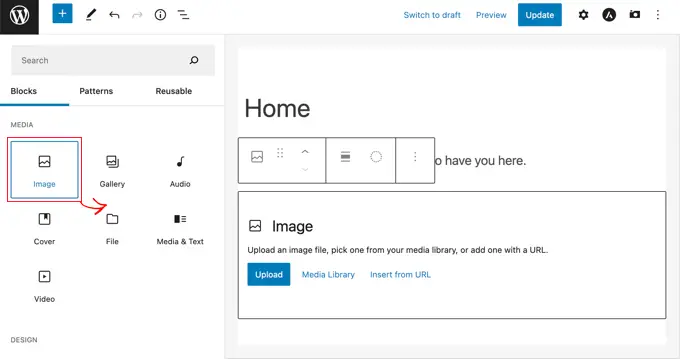
Następnie dodamy obraz do strony. Możesz to zrobić, klikając symbol (+), a następnie wybierając blok obrazu.
Znajdziesz go w sekcji Media lub możesz go wyszukać za pomocą paska wyszukiwania.

Możesz wybrać obraz ze swojej biblioteki multimediów lub przesłać nowy.
Następnie dodaliśmy kolejny blok akapitu z tekstem „Sprawdź nasze najnowsze posty tutaj”.
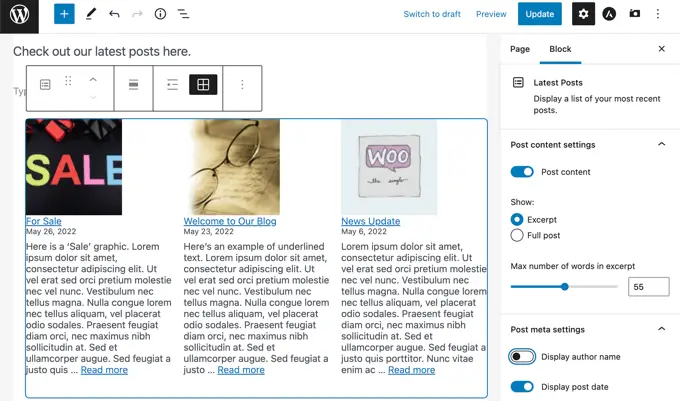
Następnie dodaliśmy blok „Najnowsze posty”, który ustawiliśmy tak, aby wyświetlał fragmenty postów i polecane obrazy, a także tytuły postów. Możesz dowiedzieć się więcej o bloku Najnowsze posty w naszym samouczku dotyczącym wyświetlania ostatnich postów w WordPress.

Możesz dodać dowolną liczbę bloków do swojej strony głównej. Możesz także użyć szablonu „pełna szerokość” lub „bez pasków bocznych” dla swojej strony, jeśli Twój motyw ma taki szablon.
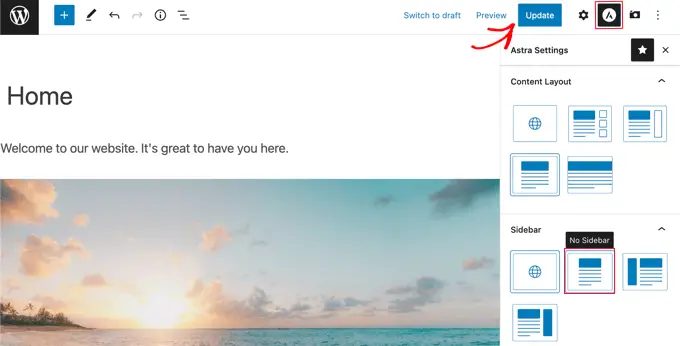
Na przykład, korzystając z motywu Astra, możesz dostosować układ strony w okienku Ustawienia Astra. Inne motywy mogą udostępniać sekcję w okienku Ustawienia dokumentu.

Kiedy strona główna jest już zadowalająca, należy kliknąć przycisk „Aktualizuj” lub „Opublikuj” w prawym górnym rogu ekranu, aby wprowadzić zmiany w życie.
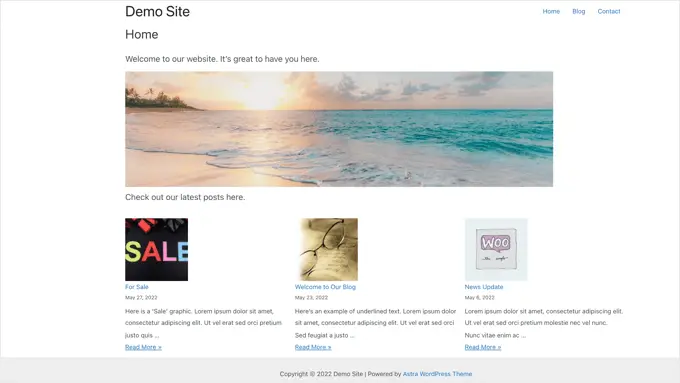
Oto jak wygląda nasza gotowa strona główna:

Co zrobić, jeśli chcesz pójść dalej ze swoją stroną główną? Jedną z opcji jest wypróbowanie niektórych z tych najlepszych wtyczek blokowych do WordPress, aby dodać nowe funkcje, takie jak formularz kontaktowy, referencje, recenzje i inne.
Inną świetną opcją jest użycie potężniejszego narzędzia do tworzenia motywów lub narzędzia do tworzenia stron dla WordPress, aby stworzyć coś, co wygląda wspaniale i profesjonalnie.
W następnych częściach tego samouczka omówimy SeedProd, narzędzie do tworzenia motywów i Divi by Elegant Themes, narzędzie do tworzenia stron.
Edytowanie strony głównej za pomocą wtyczki Theme Builder
Najłatwiejszym sposobem edycji strony głównej jest użycie SeedProd. Jest to najlepsza wtyczka do tworzenia motywów WordPress i może tworzyć piękne układy stron internetowych i niestandardowe szablony bez pisania kodu.
Możesz użyć SeedProd do stworzenia w pełni niestandardowego motywu WordPress, w tym niestandardowego szablonu strony głównej.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziesz potrzebować wersji Pro, aby uzyskać dostęp do kreatora motywów i edytować szablon strony głównej.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Podczas aktywacji musisz wprowadzić klucz licencyjny. Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd.

Następnie możesz użyć SeedProd do łatwego stworzenia motywu WordPress, w tym całkowicie niestandardowej strony głównej od podstaw.
Tworzenie niestandardowego motywu WordPress
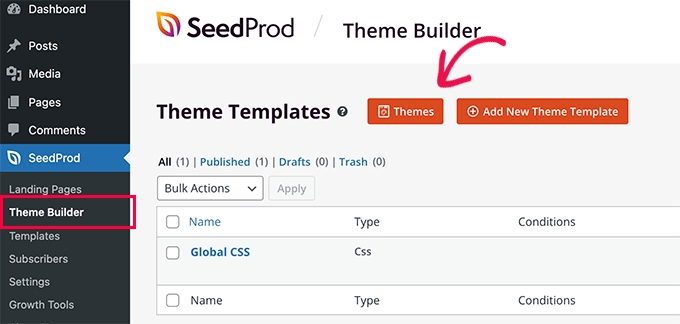
Możesz utworzyć nowy motyw w SeedProd, przechodząc do strony SeedProd »Theme Builder . Tutaj użyjesz jednego z gotowych motywów SeedProd jako punktu wyjścia. Spowoduje to zastąpienie istniejącego motywu WordPress nowym, niestandardowym projektem.
Możesz to zrobić, klikając przycisk „Tematy”.

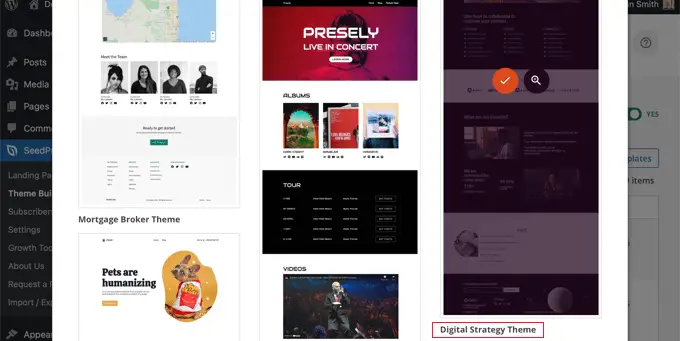
Zostanie wyświetlona lista profesjonalnie zaprojektowanych motywów, które są przeznaczone dla różnych typów stron internetowych. Na przykład istnieją szablony o nazwach „Nowoczesny biznes”, „Agencja marketingowa” i „Motyw brokera hipotecznego”.
Przejrzyj opcje i wybierz tę, która najlepiej odpowiada Twoim potrzebom, klikając ikonę znacznika wyboru. W tym samouczku wybierzemy motyw „Strategia cyfrowa”.

Po wybraniu motywu SeedProd wygeneruje wszystkie potrzebne szablony motywów. Będzie zawierał szablon dla Twojej statycznej strony głównej, a także szablon dla strony indeksu Twojego bloga.
Edycja szablonu strony głównej
SeedProd ułatwia edycję dowolnego z tych szablonów za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”.
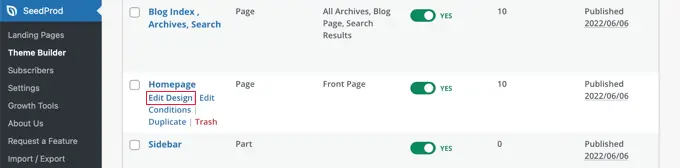
Po prostu kliknij link „Edytuj projekt” znajdujący się pod szablonem „Strona główna”. Spowoduje to otwarcie szablonu w edytorze wizualnym SeedProd.

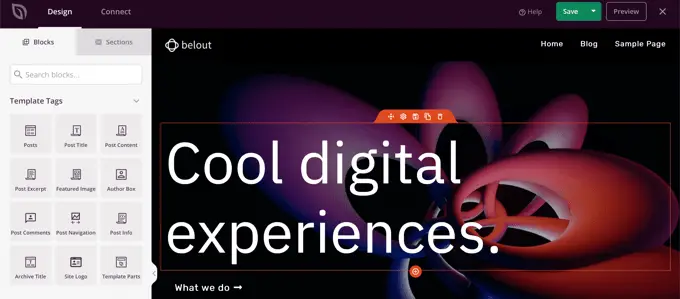
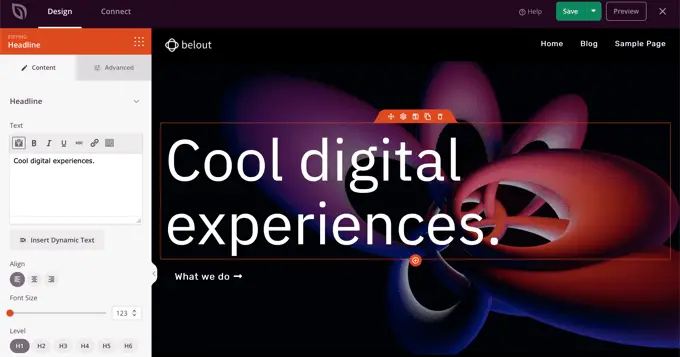
Ten prosty kreator typu „przeciągnij i upuść” pokaże podgląd strony na żywo po prawej stronie i pasek narzędzi po lewej stronie. Możesz dodawać nowe bloki, przeciągając je na stronę, zmieniać ich kolejność, przeciągając je w górę i w dół za pomocą myszy, a także dostosowywać dowolny blok, klikając go.
Zauważ, że szablon zapewnił już atrakcyjny układ i dodał wiele odpowiednich treści na stronie. Teraz wystarczy go edytować, aby pasował do celu Twojej witryny.
Gdy najedziesz kursorem myszy na blok, pojawi się pasek narzędzi.

Jeśli klikniesz na blok, możesz dostosować jego ustawienia w lewym okienku.
Na przykład po kliknięciu nagłówka możesz edytować tekst, zmienić wyrównanie, zmienić rozmiar czcionki i nie tylko.

Zmiana ustawienia jest natychmiast widoczna w podglądzie po prawej stronie.

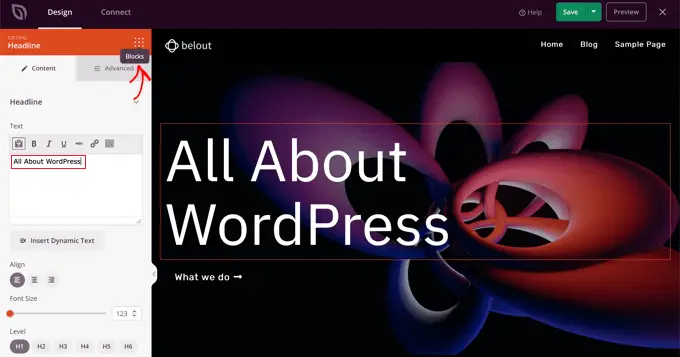
Na przykład zmienimy tekst na „Wszystko o WordPressie”.

Gdy to zrobisz, możesz kliknąć ikonę „Bloki” u góry strony ustawień. Spowoduje to powrót do widoku bloków.
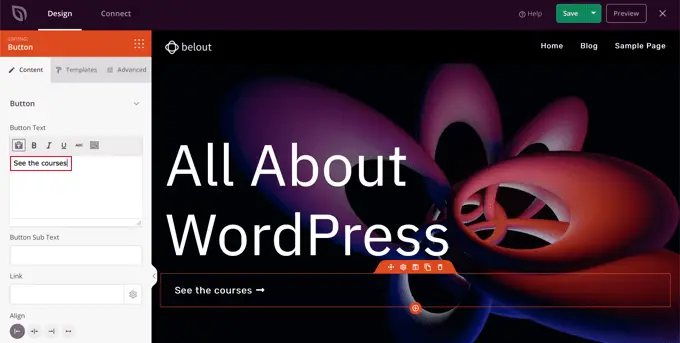
Następnie dokonamy edycji tekstu przycisku. Możesz kliknąć przycisk „Co robimy” i edytować tekst tak, aby brzmiał „Zobacz kursy”.

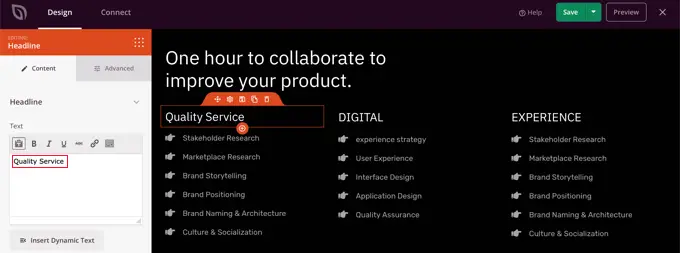
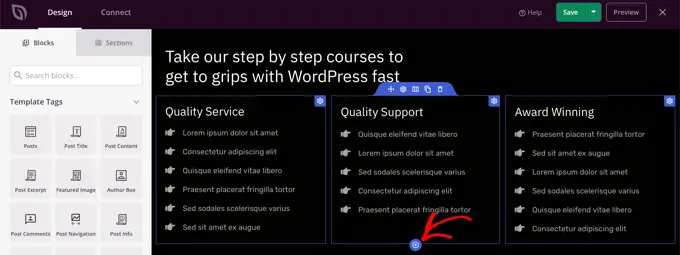
Teraz przewiniemy naszą stronę główną w dół, aż dojdziemy do listy wypunktowanych informacji o oferowanych przez Ciebie produktach i usługach.
Możesz je edytować w ten sam sposób, klikając blok i edytując tekst.

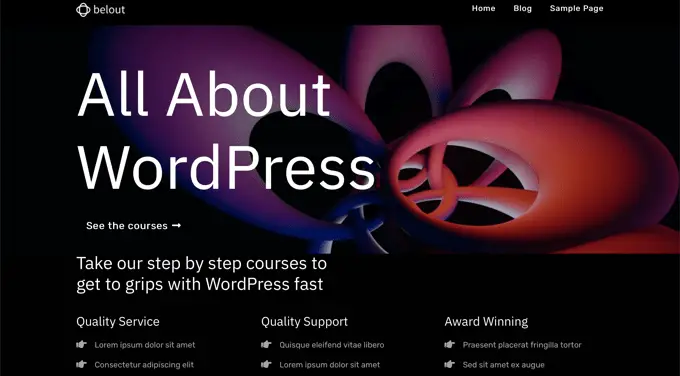
Twoja strona główna powinna teraz wyglądać mniej więcej tak, jak na zrzucie ekranu poniżej.
Jeśli chcesz dodać więcej szczegółów, możesz dodać kolejny rząd wypunktowań, klikając niebieską ikonę „+” u dołu.

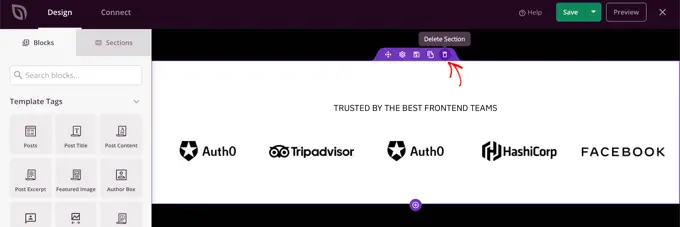
Szablon SeedProd mógł zawierać więcej sekcji, niż możesz użyć. Możesz łatwo usunąć niepotrzebne bloki lub sekcje, po prostu klikając ikonę kosza.
Na przykład możesz najechać kursorem myszy na sekcję „Zaufane przez” na stronie głównej. Gdy pojawi się pasek narzędzi, możesz kliknąć ikonę Kosza, aby usunąć tę sekcję.

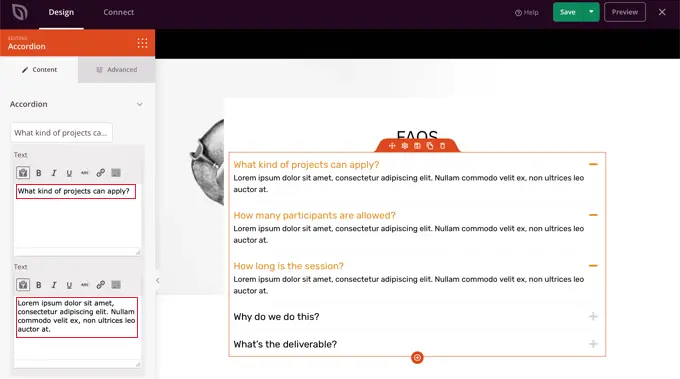
W dolnej części strony głównej znajduje się sekcja FAQ. Zostało to utworzone przy użyciu bloku harmonijkowego, co ułatwia dostosowanie pytań i odpowiedzi, które chcesz umieścić na swojej stronie głównej.
Po kliknięciu bloku możesz edytować tekst każdego pytania i odpowiedzi.

Po zakończeniu dostosowywania strony głównej nie zapomnij kliknąć przycisku „Zapisz” u góry ekranu. Następnie możesz wrócić do listy szablonów, klikając ikonę „X”.
Jak widać, szablony SeedProd, interfejs „przeciągnij i upuść” oraz przydatne bloki sprawiają, że idealnie nadaje się do edycji strony głównej witryny. Aby uzyskać jeszcze więcej pomysłów, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress.
Edycja szablonu indeksu blogów
W podobny sposób możesz edytować szablon indeksu bloga. Możesz dowiedzieć się, jak to zrobić, odwiedzając nasz przewodnik na temat tworzenia osobnej strony dla postów na blogu w WordPress.
Korzystając z metody 2, przewiń w dół do sekcji dotyczącej dostosowywania strony bloga. Tutaj dowiesz się, jak dodawać nowe bloki za pomocą przeciągania i upuszczania oraz jak zmieniać ustawienia dla każdego bloku na stronie.

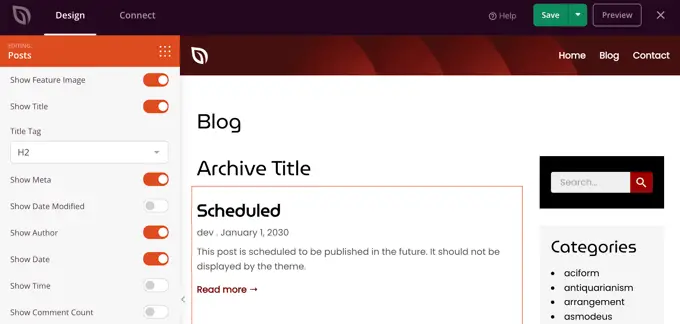
Pokażemy Ci, jak edytować blok Posty, aby wyświetlać swoje posty w wielu kolumnach i wyświetlać lub ukrywać wyróżniony obraz dla Twoich postów.
Dostępne są ustawienia określające, ile postów ma być wyświetlanych i czy ma być wyświetlany fragment postu. Możesz także filtrować indeks według typu posta, kategorii, tagu lub autora oraz zmieniać kolejność sortowania.
Włączanie motywu SeedProd
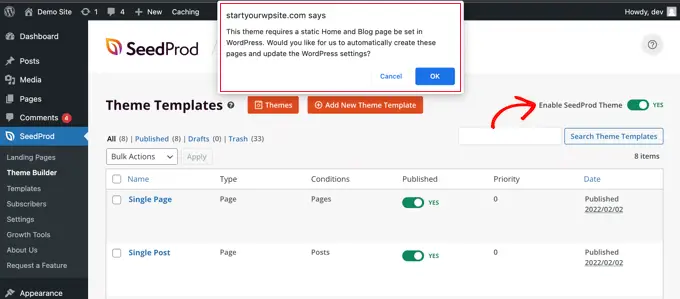
Po zakończeniu dostosowywania szablonów motywów konieczne będzie opublikowanie nowego motywu niestandardowego. Po prostu przełącz ustawienie „Włącz motyw SeedProd” na pozycję „TAK”.

Jeśli nie zmieniłeś jeszcze ustawień strony głównej i bloga WordPress, zobaczysz powiadomienie. Po kliknięciu przycisku „OK” te ustawienia zostaną zmienione.
Możesz teraz odwiedzić swoją witrynę internetową, aby wyświetlić nową stronę główną.

Edytowanie strony głównej za pomocą wtyczki do tworzenia stron
Divi to popularna wtyczka do tworzenia stron WordPress. Jest wyposażony w motyw WordPress i wtyczkę do tworzenia stron z dziesiątkami wspaniałych szablonów.
Możesz użyć narzędzia do tworzenia stron Divi z dowolnym motywem. W tym samouczku użyjemy go z motywem Divi.
Najpierw musisz pobrać, zainstalować i aktywować motyw Divi z Elegant Themes. Obejmuje to konstruktora Divi, więc nie musisz go instalować osobno. Aby uzyskać dostęp do pakietów układu, musisz wprowadzić swoją nazwę użytkownika i klucz API w Divi »Opcje motywu » Aktualizacje .
Jeśli potrzebujesz pomocy w instalacji motywu, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować motyw WordPress.
Po uruchomieniu motywu Divi i narzędzia do tworzenia stron możesz skonfigurować swoją stronę główną. Najpierw przejdź do menu Strony na pulpicie nawigacyjnym WordPress, a następnie edytuj stronę główną, którą stworzyliśmy wcześniej.
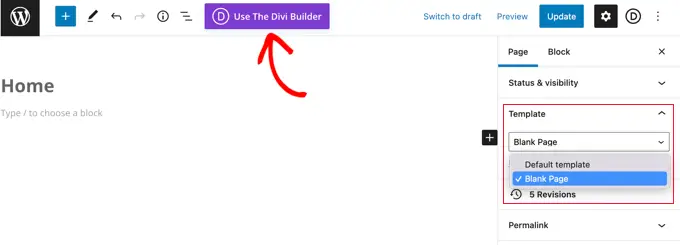
Zanim zaczniesz edytować swoją stronę główną, dobrze jest przełączyć się na szablon „Pustej strony” w panelu „Szablon” po prawej stronie. W ten sposób Twoja strona główna nie będzie miała paska bocznego, tytułu, menu ani żadnych innych domyślnych elementów.

Następnie możesz kliknąć przycisk „Użyj narzędzia Divi Builder” u góry ekranu.
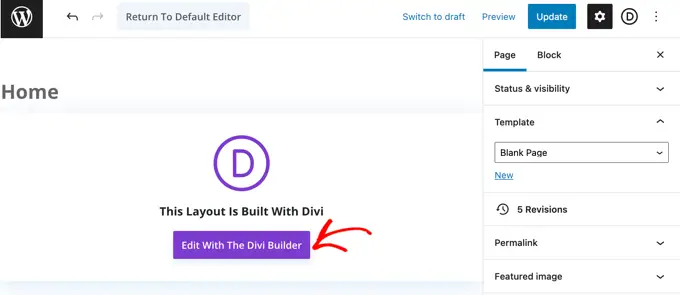
Teraz musisz kliknąć przycisk „Edytuj za pomocą Divi Builder” na środku ekranu.

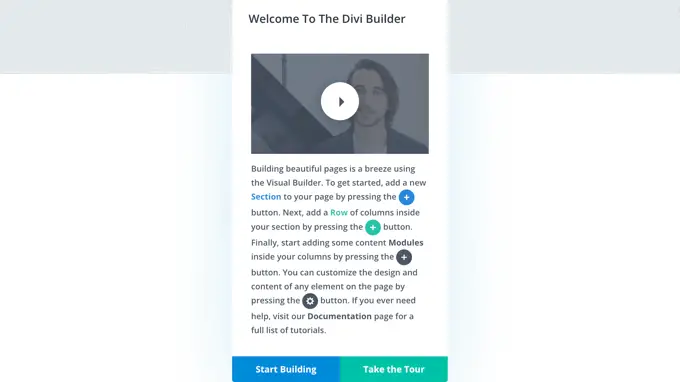
Powinieneś teraz zobaczyć ekran powitalny Divi. Zawiera samouczek wideo na temat korzystania z Divi, krótki opis rozpoczynania pracy oraz przyciski umożliwiające rozpoczęcie tworzenia strony lub zapoznanie się z funkcjami Divi.
Klikniemy przycisk „Rozpocznij budowę” u dołu strony.

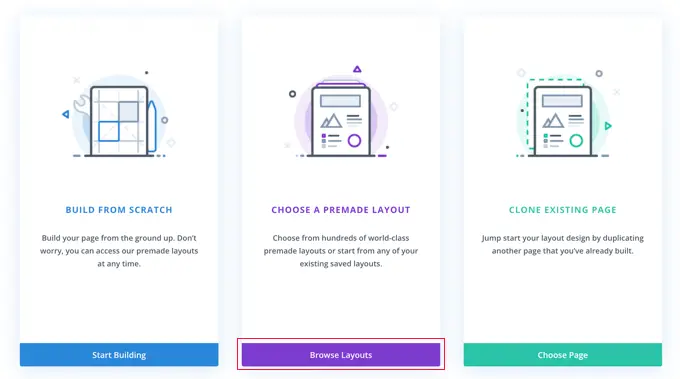
Następnie zobaczysz szereg opcji, których możesz użyć do stworzenia swojej strony. Sugerujemy użycie gotowego układu jako podstawy dla Twojej strony głównej. To sprawia, że konfiguracja strony głównej jest naprawdę szybka i łatwa.

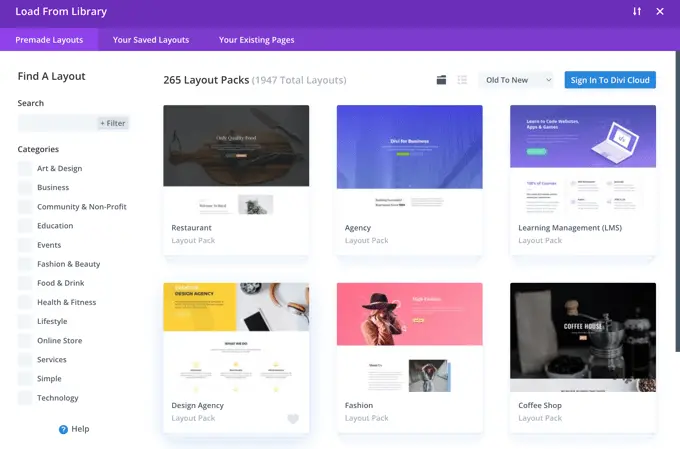
Divi ma imponującą gamę różnych układów do wyboru. Istnieją setki różnych pakietów układów, a każdy z nich ma kilka różnych układów stron, w tym strony główne.
Możesz je przeszukiwać, wpisując wyszukiwane hasło lub zaznaczając pola, aby wyświetlić tylko układy pasujące do określonych kategorii.

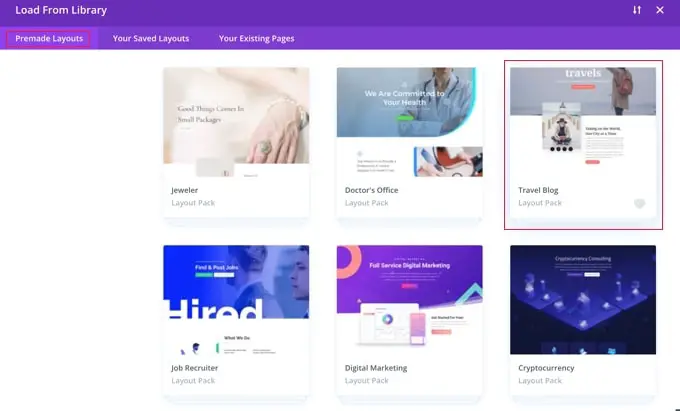
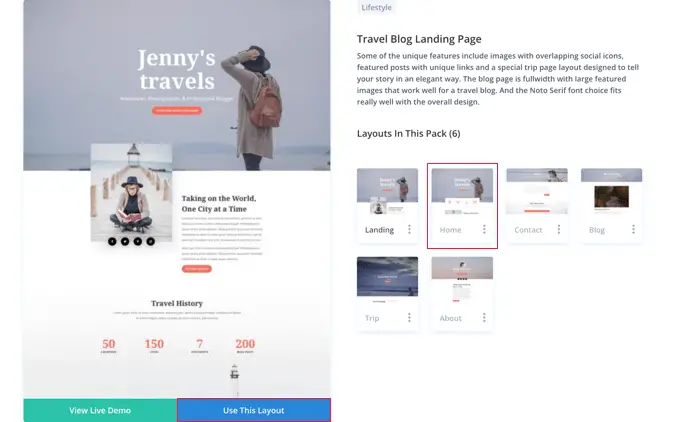
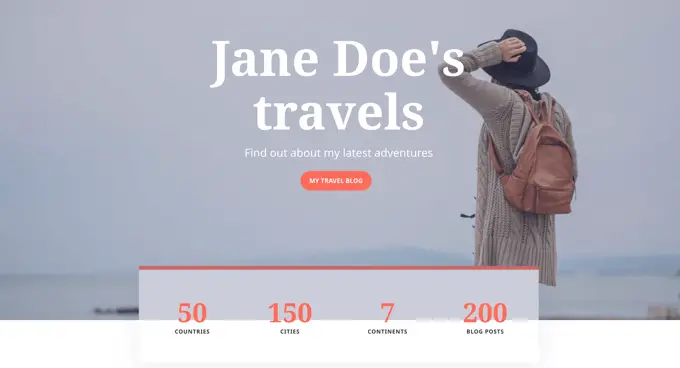
Zamierzamy użyć pakietu układu „Blog podróżniczy” do stworzenia naszej strony głównej.
Najpierw kliknij pakiet, którego chcesz użyć:

Następnie zobaczysz opis pakietu układów oraz różne dostępne układy stron. Prawdopodobnie będziesz chciał użyć strony głównej lub strony docelowej jako strony głównej. Wybieramy opcję „Dom”.
Po wybraniu układu kliknij przycisk „Użyj tego układu” u dołu strony.

Divi automatycznie zaimportuje dla ciebie układ. Zobaczysz go wtedy na żywo na swojej stronie, dokładnie tak, jak będzie wyglądał w Twojej witrynie. Aby edytować dowolną jego część, po prostu kliknij na nią.
Divi używa systemu wierszy (podzielonych na kolumny) i modułów do stworzenia Twojej strony. Dzięki modułom tekstowym możesz kliknąć tekst i wpisać, co chcesz, bezpośrednio na ekranie.
Tutaj zmieniliśmy nagłówek i tekst pod nim:

W przypadku innych modułów możesz najechać na nie kursorem myszy i kliknąć ikonę „Ustawienia modułu”, aby je edytować.
Tutaj edytujemy jeden z liczników liczb:

Możesz usuwać moduły i wiersze w ten sam sposób, używając ikony kosza.
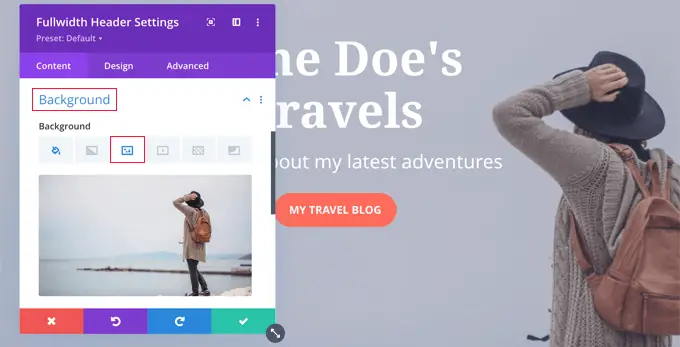
Prawdopodobnie będziesz chciał użyć własnych obrazów na swojej stronie głównej. Możesz je zmienić, edytując ustawienia modułu.
Zwróć uwagę, że obraz u góry jest ustawiony jako Tło dla modułu nagłówka o pełnej szerokości, więc musisz go zmienić w Treść »Tło dla tego modułu:

Gdy będziesz zadowolony ze zmian wprowadzonych na stronie, możesz kliknąć przycisk „Zapisz” u dołu ekranu.

Czasami dolny rząd przycisków będzie ukryty.
Jeśli ich nie widzisz, musisz kliknąć fioletowy przycisk „…”, aby je otworzyć.

Oto jak nasza strona wygląda na żywo w serwisie:

Ustawianie strony głównej w WordPress
Domyślnie WordPress wyświetla Twoje posty na blogu na stronie głównej.
Oznacza to, że po utworzeniu i dostosowaniu strony głównej musisz poinformować witrynę WordPress, aby wyświetlała tę stronę, gdy ktoś odwiedzi Twoją domenę.
Przyjrzyjmy się, jak ustawić oddzielną stronę główną i stronę bloga w WordPress.
Pro Tip: Czy już odwiedzasz swoją witrynę? Następnie możesz przełączyć witrynę w tryb konserwacji podczas konfigurowania strony głównej. Alternatywnie możesz skonfigurować witrynę przejściową, w której możesz utworzyć swoją stronę główną przed opublikowaniem jej na żywo.
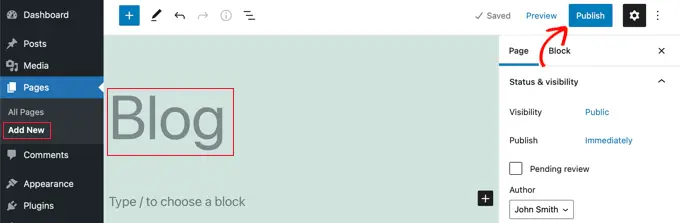
Najpierw po prostu przejdź do Strony » Dodaj nowy i nazwij swoją nową stronę Blog. Następnie możesz śmiało opublikować pustą stronę.

Gdy Twoja strona główna i blog będą gotowe, musisz powiedzieć WordPressowi, aby zaczął korzystać z tych stron.
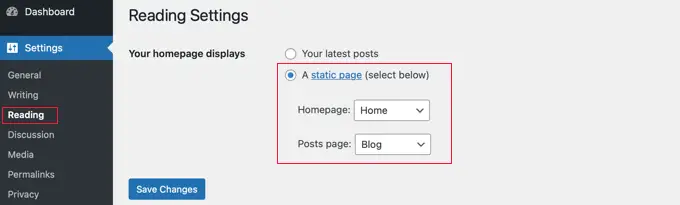
Możesz to zrobić, przechodząc do strony Ustawienia »Czytanie w obszarze administracyjnym WordPress. Musisz wybrać opcję „Strona statyczna” w sekcji „Wyświetla się Twoja strona główna”. Następnie przejdź dalej i wybierz stronę główną i blog.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
WordPress automatycznie wyświetli Twoje najnowsze posty na stronie bloga. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia osobnej strony bloga w WordPress.
Otóż to! Stworzyłeś świetnie wyglądającą stronę główną w WordPress i pomyślnie ją skonfigurowałeś.
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się edytować stronę główną WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat niezbędnych wtyczek WordPress i naszymi wskazówkami, jak poprawić SEO WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak edytować stronę główną WordPress (łatwo i skutecznie) pojawił się po raz pierwszy na WPBeginner.
