Jak edytować strukturę witryny w Elementorze. Szybki przewodnik (2022)
Opublikowany: 2022-02-11Dzisiaj mówimy o niestandardowej strukturze witryn Elementor . Minęło dużo czasu, odkąd strony internetowe wyglądały jak niewyraźne płótno z dwiema kolumnami i fragmentem tekstu pośrodku. Teraz strony internetowe oznaczają szerszy zakres celów. Działają jako portfolio online, magazyn online, platforma, która sprzedaje wszelkiego rodzaju produkty i usługi i nie tylko.
Ponieważ strony internetowe zaczęły służyć wyższym celom, pojawiła się potrzeba zaawansowanych narzędzi do zarządzania i bardziej złożonej struktury witryny.
Dobra nawigacja w witrynie to coś więcej niż tylko „wygodna funkcja dla odwiedzających”. Rzeczywiście, odwiedzający po raz pierwszy powinni szybko uzyskać dostęp do informacji o produkcie, jego cenie i kontaktach. Dla SEO ważny jest również łatwy w nawigacji elementor struktury niestandardowej. Nie tylko chroni zasoby przed wieloma błędami, ale także przyczynia się do lepszej pozycji w wyszukiwarkach.
Co stoi za strukturą Elementora?
Tworzenie struktury witryny oznacza budowanie dobrze zdefiniowanej hierarchii adresów URL. Po prostu nie ma znaczenia, czy jest to trzystronicowa witryna internetowa, czy złożona platforma z wieloma stronami w środku.
Im bardziej logicznie połączysz strony wewnętrzne między sobą – tym lepiej wyszukiwarki będą skanować Twoje treści. Im dokładniej potrafią przeskanować Twoją witrynę – tym lepszy uzyska indeks. Im lepszy indeks uzyska – tym wyższy ranking będzie miał w wyszukiwarkach. W związku z tym więcej osób dotrze do Twojej witryny na określone żądanie.
Jeśli skanowanie witryny trwa dłużej, wyszukiwarki prawdopodobnie umieszczą ją na niższych pozycjach.
Jak edytować strukturę witryny w Elementorze?
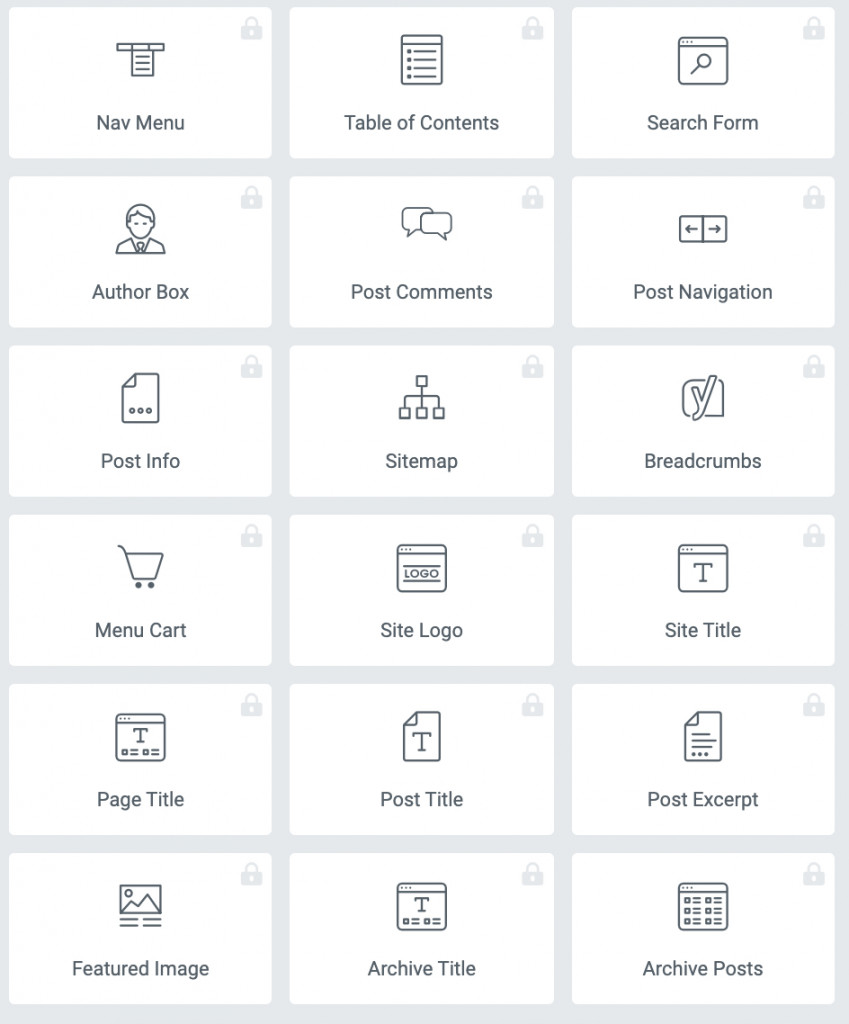
Dzięki Elementorowi zbudowanie odpowiedniej struktury witryny jest łatwym zadaniem. Co więcej, sam kreator stron oferuje szereg widżetów, które ułatwiają tworzenie struktury dowolnej witryny niezależnie od jej typu:

Jeśli nie zawsze musisz myśleć o tworzeniu nowych układów od podstaw, możesz skorzystać z rozwiązań, które oferują własną niestandardową strukturę Elementora. W MotoPress zapewniamy bezpłatne i premium szablony Elementor dla różnych nisz i typów stron internetowych.
Przeczytaj także: 25+ najlepszych szablonów Elementor dla Twojej witryny WordPress 2022
Poniżej znajduje się 7 najważniejszych elementów niezbędnych do ulepszenia struktury witryny i sposobu ich budowania za pomocą Elementora.
1. Nagłówek
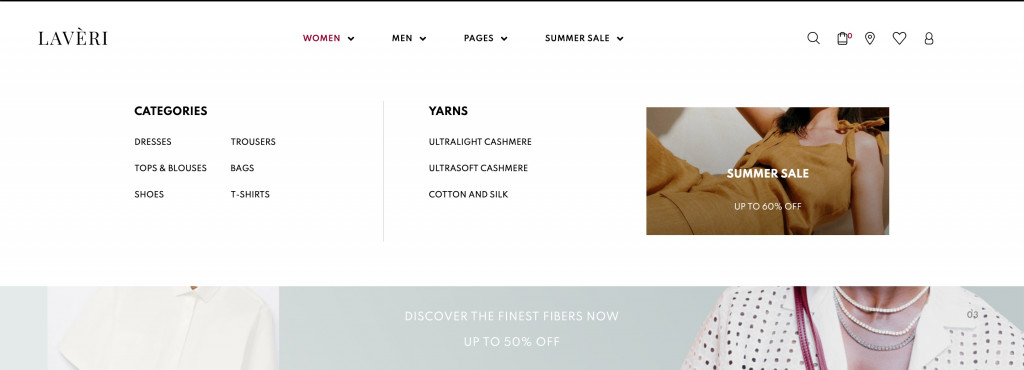
Na górze strony znajduje się element nagłówka:

Źródło: Laveri – motyw Fashion WooCommerce
Treść nagłówka jest stała dla wszystkich stron i może zawierać:
- Charakterystyczna identyfikacja wizualna: logo, nazwa, motto, charakter marki;
- Menu nawigacyjne (mega) z rozwijanymi listami zawierającymi ważne sekcje witryny;
- Kontakty: telefon, adres, godziny pracy, formularz kontaktowy;
- Pole wyszukiwania poprawiające nawigację w witrynie. Pasek wyszukiwania często znajduje się po prawej stronie nagłówka;
- Przyciski do zmiany języka, wejścia na konto osobiste, wyboru lokalizacji, wersji dla osób niedowidzących;
- Koszyk z zakupami jest zazwyczaj wyświetlany jako ikona.
Nie możesz zmieścić wszystkich elementów w jednym nagłówku. Sposób, w jaki projektujesz nagłówek dla swojej witryny, zależy od niszy, działań marki i innych aspektów. Jednak tradycyjny zestaw elementów obejmuje tożsamość marki, nazwę firmy i menu nawigacji w witrynie.
Aby utworzyć nagłówek strony internetowej dla niestandardowej struktury Elementora, możesz użyć następujących instrumentów:
- Kreator motywów (dostępny w wersji PRO)
- Live Customizer
- Widgety SITE (dostępne w wersji PRO)
- Dodatki do Elementora (np. mega menu builder)
Jeśli nie posiadasz Elementor Pro, możesz korzystać z takich instrumentów, jak Live Customizer i rozwiązania innych firm (konstruktory megamenu, dodatkowe kolekcje widżetów Elementor).
Live Customizer umożliwia zmianę tożsamości marki (logo, tytuł), obrazu nagłówka, a także tworzenie menu nawigacyjnego i innych ustawień motywu dla niestandardowej struktury Elementora.
Dodatkowo możesz używać dodatków, które zapewniają bardziej zróżnicowaną funkcjonalność w porównaniu z ustawieniami w Live Customizer. Na przykład chcesz użyć złożonego menu nawigacyjnego, które sugeruje więcej wyświetlania wielu treści.
Na szczęście MotoPress oferuje świetną wtyczkę do projektowania responsywnych i bogatych w treść menu obsługujących wszystkie rodzaje treści – Stratum Mega Menu dla Elementora .
O Stratum Mega Menu
Dodatek Stratum do mega menu jest odpowiedni dla każdego, kto chce tworzyć menu witryny z wieloma treściami w środku i robić to tylko w trybie wizualnym. Elementor ma na celu ułatwienie dostosowywania witryny. Dlatego nasz kreator megamenu okazał się w 100% elastyczny we wszystkich aspektach:

Kliknij to DEMO , aby wyświetlić przykłady nawigacji w witrynie utworzone za pomocą Stratum.
Przegląd najważniejszych wydarzeń:
- DOWOLNY typ treści w podmenu (elementy sklepu, obrazy, mapy itp.);
- Konfigurowalne tagi lub ikony (np. Hot, New);
- Zaawansowane ustawienia stylizacji (typografia, kolory, wyrównanie) dla każdego typu treści;
- Menu poziome i pionowe;
- Przyjazny dla urządzeń mobilnych (automatycznie przekształca się w mega menu hamburgerów);
- Mega efekty animacji menu.
Kliknij, aby dowiedzieć się , jak zbudować Mega Menu WordPress z Elementor & Stratum .
2. Stopka
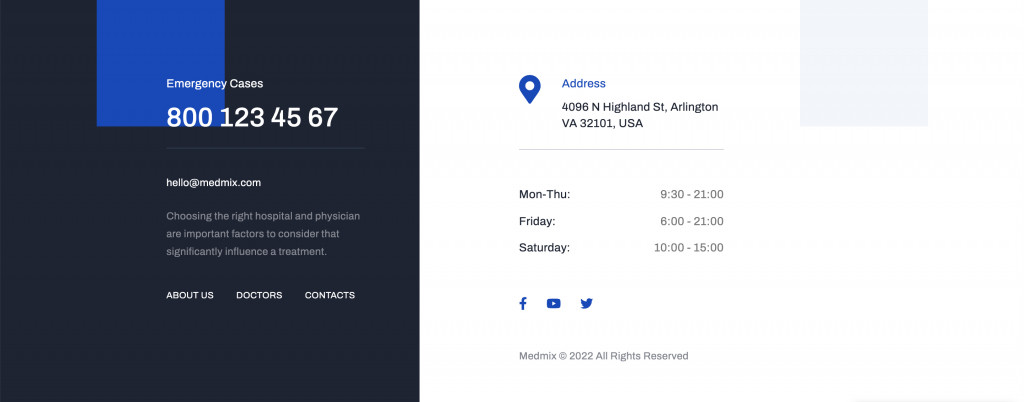
Chociaż stopki znajdują się na samym końcu witryny, warto wspomnieć obok nagłówków i stopek. Działają jako ramka Twojej witryny i NIE zmieniają się z jednej strony na drugą. Oba elementy pomagają użytkownikom lepiej poruszać się po witrynie:

Źródło: Medmix – motyw medyczny dla Elementora
Nie ma szczególnych zasad, według których elementy mogą zmieścić się w stopce. W przypadku witryn internetowych przedsiębiorstw i organizacji stopka powinna zawierać dane firmy, kontakty, adres oraz linki do stron usług i cen. W przypadku osobistych stron internetowych i blogów wystarczy po prostu powielić nawigacje w witrynie, umieścić linki do kanałów informacyjnych i wstawić przycisk Subskrybuj.
Ogólnie w stopkach można zmieścić kolejne elementy:
- Mapa witryny – lista wszystkich lub przynajmniej najważniejszych sekcji, stron lub kategorii witryn (np. popularne wpisy na blogu);
- Kontakty – bardziej szczegółowe informacje kontaktowe (telefon i e-mail) i/lub mapa wskazująca dokładną lokalizację;
- Linki do mediów społecznościowych ;
- Symbol praw autorskich .
Podobnie jak w przypadku nagłówków, istnieje kilka opcji stylizacji stopki. Jeśli nie posiadasz Elementora PRO, możesz to zrobić w Live Customizer (menu, widżety, ustawienia motywu). Wiele motywów Elementora, w tym te od MotoPress, udostępnia narzędzie do tworzenia nagłówków i stopek, co jeszcze bardziej ułatwia pracę.
Przeczytaj także: Personalizacja za pomocą WordPress Customizer
3. Ciało
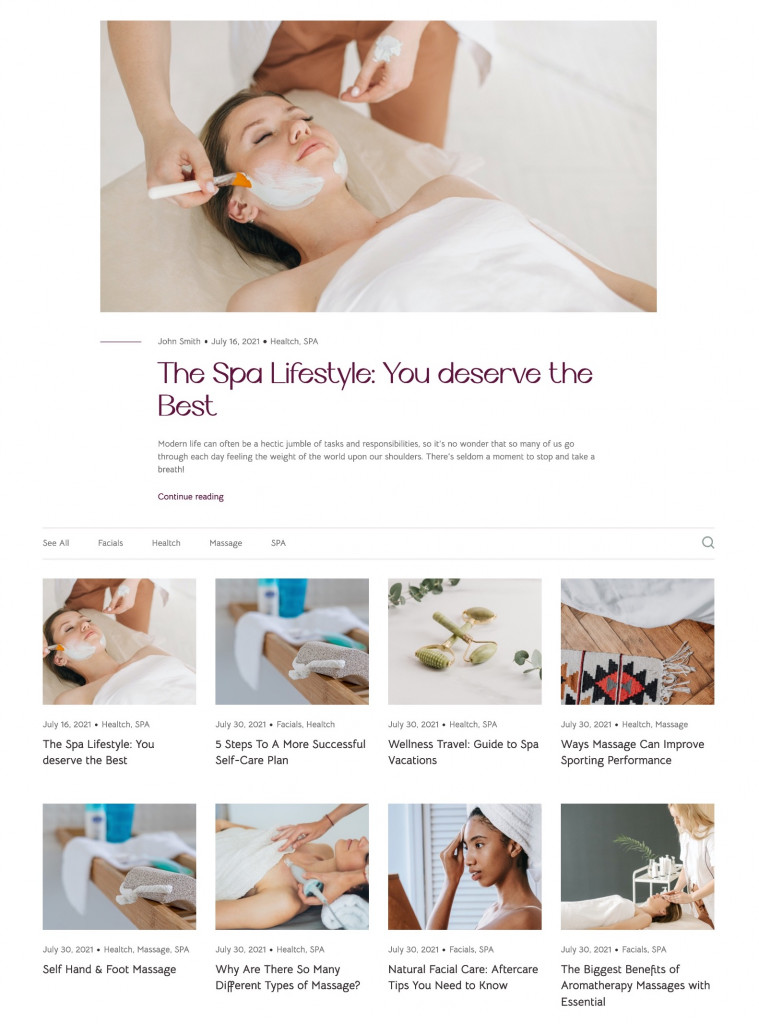
Treść zawiera treści, które różnią się w zależności od strony. Artykuł, który obecnie czytasz, znajduje się w treści witryny:


Źródło: Lotus Spa – motyw salonu piękności dla Elementor
Treść zawiera wszystkie rodzaje treści: od nagłówków, obrazów i postów po suwaki multimediów, galerie i nie tylko.
Jeśli korzystasz z gotowych szablonów witryn, nie musisz projektować elementów strony od podstaw (chyba że chcesz przerobić lub wprowadzić zmiany w jej projekcie i strukturze). Pozostało Ci tylko zamienić tekst i zawartość multimedialną na własną.
Jeśli zaprojektujesz stronę Elementora od podstaw, prawdopodobnie użyjesz widżetów Elementora. W większości przypadków pakiet standardowych widżetów Elementora dostępnych za darmo nie wystarczy do zbudowania przyciągającej wzrok strony internetowej.
Nawet jeśli nie chcesz kupować Elementor PRO, możesz skorzystać z dodatków innych firm, aby zróżnicować swoje możliwości. Dzisiaj użytkownicy mają szeroki wybór wtyczek określanych jako biblioteki widżetów Elementora.
Jednym z takich dodatków jest Stratum Elementor Addons .
O dodatkach Stratum Elementor
Oprócz kreatora mega menu, linia Stratum oferuje kolekcję uniwersalnych widżetów treści. Pomogą Ci w tworzeniu treści dla wszelkiego rodzaju projektów, niezależnie od tego, czy jesteś właścicielem bloga, czy złożonego sklepu eCommerce:

Zobacz demo .
Przegląd najważniejszych wydarzeń:
- 24+ widżety treści dla Elementora;
- Wszystkie widżety dostępne w wersji darmowej;
- Dostosowanie do wizualnej stylizacji Twojego aktualnego motywu;
- Zaawansowany łańcuch narzędzi do projektowania;
- Integracja biblioteki szablonów Elementora.
Oto lista widżetów Stratum, które możesz dodać do treści swojej witryny:
- Zaawansowany suwak
- Akordeon obrazu
- Karta Zaawansowane
- Stół
- Pionowa/pozioma oś czasu
- Cennik
4. Pasek boczny
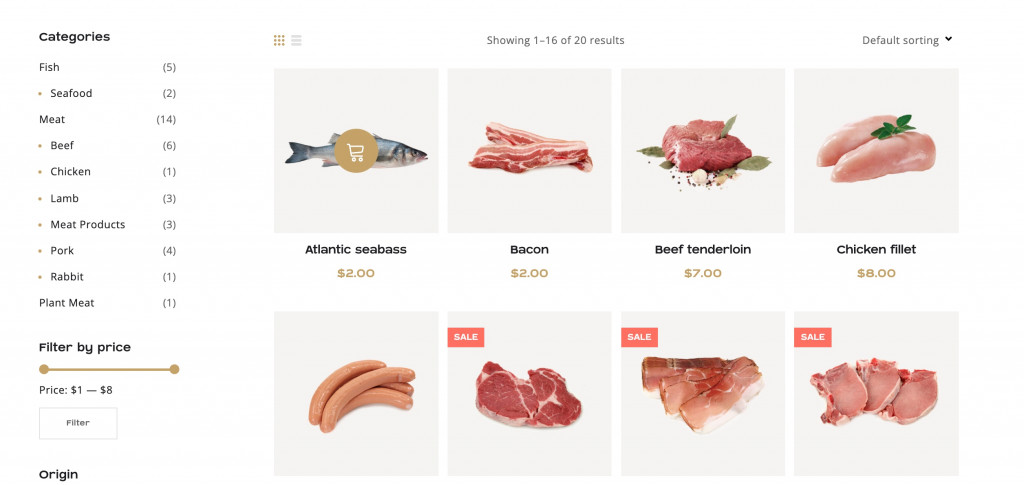
Pasek boczny to kolumna z dodatkową zawartością znajdująca się po prawej, lewej lub obu stronach strony:

Źródło: Carni Rosso – Motyw WooCommerce Mięso i Ryby
Zawartość paska bocznego może być:
- Menu nawigacyjne: menu dodatkowe lub menu główne usunięte z nagłówka witryny. Paski boczne są wspólne dla sklepów internetowych, które używają kategorii i filtrów na stronie;
- Popularne lub nowe posty zwracające uwagę na określone artykuły. Jest to zwykle typowe dla zasobów informacyjnych i blogów;
- Reklamy promujące własne produkty/usługi lub marki osób trzecich. Zaleca się stosowanie układów reklam, które nie odwracają uwagi od głównej treści;
- Elementy funkcjonalne: koszyk, formularz zapisu itp.;
- Ikony mediów społecznościowych .
W mobilnej wersji strony internetowej pasek boczny jest zwykle umieszczany na dole. W niektórych przypadkach pozostają ukryte na ekranach telefonów komórkowych. Powodem tego jest to, że paski boczne nie są ważniejsze dla witryny w porównaniu z nagłówkami i stopkami. Witryny jednostronicowe, strony docelowe i inne witryny z minimalną zawartością rzadziej potrzebują paska bocznego.
Aby dodać pasek boczny do swojej witryny Elementor, użyj widżetu paska bocznego lub przejdź ponownie do Live Customizer > Widgety .
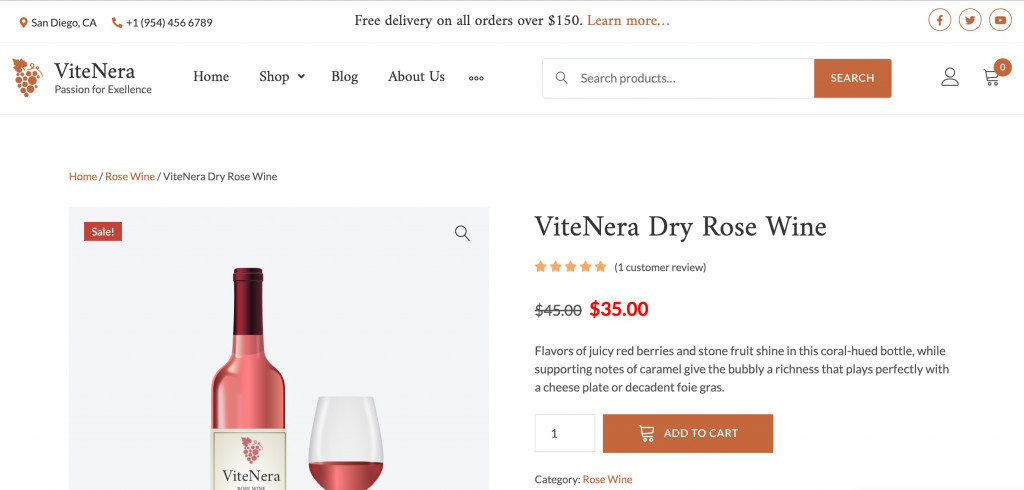
5. Bułka tarta
Kolejnym istotnym elementem nawigacji stron internetowych są okruszki chleba. Okruszki chleba odnoszą się do łańcucha nawigacyjnego, który pokazuje ścieżkę od strony głównej do bieżącej strony/sekcji.
Zazwyczaj u góry strony możesz znaleźć bułkę tartą:

Źródło: ViteNera – Szablon Wine WooCommerce
Bułka tarta pomaga użytkownikom poruszać się po witrynie i wrócić do jednej lub dwóch poprzednich sekcji. Co więcej, używanie bułki tartej poprawia wydajność SEO.
Rodzaje bułki tartej:
- Prosty łańcuch oparty na strukturze witryny;
- Dynamiczny łańcuch oparty na nawigacji w witrynie konkretnego użytkownika;
- Lista rozwijana dla każdej sekcji. Wspólne dla dużych sklepów internetowych.
Jeśli Twoja witryna ma wiele sekcji i podsekcji, przydadzą się okruszki chleba.
Możesz dodać bułkę tartą do swojej witryny WordPress za pomocą wtyczek, takich jak Breadcrumb NavXT i Yoast SEO.
6. Linki wewnętrzne
Wszystkie strony witryny muszą być ze sobą połączone, a oto dlaczego. Jako przykład nawigacji po linkach wewnętrznych, spójrz uważnie na ten post. Zobaczysz linki do wersji demonstracyjnych niektórych motywów MotoPress oraz linki do innych postów na blogu.
Oczywiście linki wewnętrzne poprawiają nawigację w sieci, w szczególności czynniki behawioralne. Z jednej strony użytkownicy szybciej znajdują informacje, z drugiej pozostają dłużej w zasobie, „przechodząc” od jednego linku do drugiego.
Ponadto linki wewnętrzne przyczyniają się do lepszego indeksowania witryn. Robot wyszukiwania skanuje zawartość witryny (strony, obrazy, linki itp.) i jednocześnie nawiguje między stronami za pomocą linków. W rezultacie skanowanie działa szybciej. A jak już wiemy, im szybciej jest skanowany – tym wyższy ranking dostaje.
Wreszcie, wewnętrzne linki nadają wagę linkom do potrzebnych stron. Oznacza to, że gdy wyszukiwarki pozycjonują strony o tej samej trafności, strony o większej wadze mają większe szanse na uzyskanie wyższej pozycji w rankingu. Z perspektywy klienta strony te będą postrzegane jako bardziej autorytatywne.
Do przykładów z linkami wewnętrznymi możemy również odwołać się do menu nawigacyjnego w nagłówku, mapy witryny w stopce, menu nawigacyjnego i linków na pasku bocznym.
7. Favikona
Favicon to mała ikona strony widoczna w wynikach wyszukiwania, na kartach i obok adresu URL:

Favicony powinny kojarzyć się z tematyką serwisu i wyróżniać się na tle innych. Typowy favicon reprezentuje logo marki.
Dlaczego powinieneś używać favicon?
- Witryny z faviconami są bardziej godne zaufania;
- Favicons pozwalają zidentyfikować Twoją witrynę wśród wielu kart;
- Favicon zwiększa świadomość marki.
Standardowe rozmiary favicon to 16×16 lub 32×32 piksele. Inne rozmiary różnią się w zależności od typu urządzenia i systemu operacyjnego. Popularnym formatem favicon jest ICO, ale dostępne są również PNG, GIF, JPEG i SVG. Obecnie formaty PNG i SVG są bardziej popularne niż ICO. Możesz stworzyć favicon w dowolnym edytorze graficznym lub generatorze online.
Aby zainstalować favicon w witrynie WordPress, przejdź do Live Customizer > Tożsamość witryny > Ikona witryny .
Końcowe przemyślenia
Były to podstawowe sprawdzone metody nawigacji w witrynie, które każdy powinien wziąć pod uwagę. Jeśli pracujesz nad niestandardową strukturą witryny Elementor, przyczyniasz się do lepszego SEO i najlepszej nawigacji w witrynie. Oba komponenty mają kluczowe znaczenie dla sukcesu Twojej witryny, a ostatecznie dla Twojego projektu, niezależnie od tego, czy jest to firma, czy zasób non-profit.
