Jak edytować CSS swojej witryny WordPress
Opublikowany: 2022-09-11Jeśli chcesz zmienić wygląd swojej witryny WordPress, musisz edytować CSS. CSS to kod, który kontroluje styl i układ Twojej witryny. Motywy WordPress są dostarczane z domyślnym plikiem CSS, który możesz edytować. Jeśli chcesz zmienić kolor swojej witryny, możesz edytować plik CSS, aby zmienić kod koloru. Możesz także dodać nowy kod CSS do pliku, aby zmienić wygląd strony.
Po prostu zainstaluj wtyczkę WordPress, a będziesz gotowy do pracy w mgnieniu oka. W WordPressie możesz edytować plik CSS wtyczki na trzy sposoby. Aby zastąpić arkusz stylów wtyczek w motywie potomnym, zainstaluj i aktywuj wtyczkę Simple CSS. Wszelkie zmiany w plikach CSS mogą zostać nadpisane przez wszelkie aktualizacje motywu lub wtyczki WordPress. Możesz użyć CSS, aby zmienić domyślne style wtyczki, jeśli chcesz. Można to zrobić bezpośrednio w arkuszu stylów motywu lub w sekcji Custom CSS na pulpicie WordPress. Jeśli dostosujesz wtyczkę bezpośrednio przez kod źródłowy lub przez filtr i akcję, będziesz musiał znać kod źródłowy.
Hooki, akcje i filtry to przykłady wtyczek WordPress, które można edytować. Hooki, w skrócie, to miejsca w kodzie, w których można wstawić własny kod lub zmodyfikować już istniejące. Kodeks WordPress zawiera listę wszystkich dostępnych haczyków. Przed wyświetleniem lub przechowywaniem danych można je zmodyfikować w filtrze.
Po najechaniu kursorem na arkusz stylów, który już został dołączony, możesz zmienić jego wygląd lub go usunąć, klikając Edytuj. Po dodaniu arkusza stylów przejdź do prawego górnego rogu i kliknij link Opublikuj zmiany, który zastosuje zmiany do aktywnych stron przy użyciu szablonu.
Istnieje kilka opcji zmiany CSS używanego do kontrolowania wyglądu Twojej witryny, w tym ustawienie różnych ustawień CSS na ekranie Kolory i style. Ustawienia każdego urządzenia zawierają sekcję Zaawansowane, która umożliwia wprowadzenie kodu CSS dla każdego gadżetu, układu i symbolu zastępczego.
Jak zmienić CSS wtyczki w WordPressie?
 Źródło: www.dienodigital.com
Źródło: www.dienodigital.comNie ma uniwersalnej odpowiedzi na to pytanie, ponieważ zależy to od danej wtyczki i używanego motywu WordPress. Jednak ogólnie rzecz biorąc, możesz zmienić CSS wtyczki, uzyskując dostęp do plików wtyczki za pośrednictwem pulpitu nawigacyjnego WordPress i bezpośrednio edytując kod CSS.
Korzystając z dostosowywania motywów WordPress, możesz dostosować wygląd swoich motywów, aby uzyskać spójny styl. Style, aby osiągnąć zamierzony efekt, ładują tylko to, co jest wymagane. W trybie bez edycji Styles wyprowadza tylko jeden zbuforowany blok CSS do nagłówka Twojej witryny. Ta wtyczka wyświetla komunikat o błędzie dotyczący kodu funkcji na górze każdej strony, gdy tylko zostanie zainstalowana. Styles to program open source opracowany przez organizację o nazwie StyleWorks. Nawet jeśli nie masz pewności, jak zbudować stronę internetową, będziesz w stanie stworzyć taką, która będzie świetnie wyglądać. Żałuję, że nie polecam go do tego konkretnego zastosowania w ograniczonym zakresie. Na mojej wielostronnej witrynie miałem problem z wtyczką, która miała podobną kontrolę nad typografią, jak ta na mojej witrynie WordPress. W efekcie skracam liczbę startów z pięciu do czterech.
Jak zastąpić CSS wtyczki w WordPress
Aby zastąpić CSS wtyczki, przejdź do Wygląd > Edytor, a następnie kliknij przycisk Zastąp style wtyczki. Najprostszym sposobem na to jest zalogowanie się do panelu administracyjnego, wybranie Wygląd > Edytor, a następnie wybranie nadpisania stylów wtyczek. W rezultacie będziesz mógł zastosować zmiany w pliku override.css w motywie potomnym, które w razie potrzeby zastąpią wszelkie istniejące reguły. Jeśli chcesz edytować określony plik, poszukaj CSS wtyczki w folderze wtyczek WordPress (WP-content/plugins). Gdy go znajdziesz, możesz go otworzyć i wprowadzić niezbędne zmiany na komputerze, korzystając z edytora tekstu. Aby zakończyć proces, zmodyfikowany plik musi zostać przesłany do tego samego katalogu, co oryginalny plik.
Jak edytować CSS w WordPressie?
 Źródło: amethystwebsitedesign.com
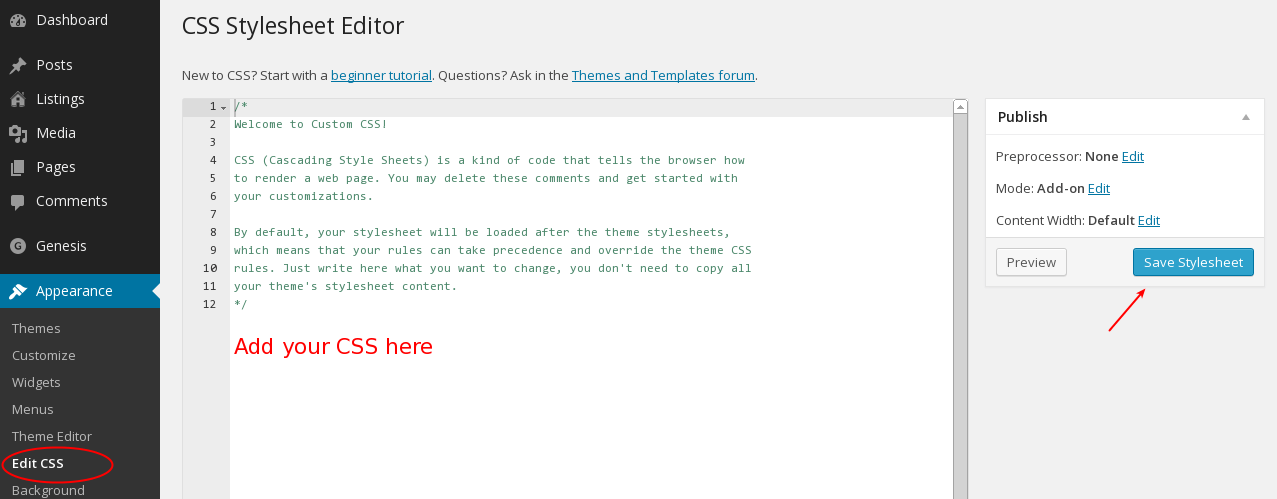
Źródło: amethystwebsitedesign.comAby edytować CSS w WordPressie, musisz uzyskać dostęp do edytora w zakładce Wygląd na lewym pasku bocznym. W edytorze możesz wprowadzać zmiany w kodzie CSS w arkuszu stylów. Pamiętaj, aby zapisać zmiany przed wyjściem z edytora.
W ciągu najbliższych kilku dni będziesz mógł szybko dostosować WordPress, postępując zgodnie z tym samouczkiem. Metody edycji CSS mogą się różnić w zależności od motywu. Edycja kodu jest możliwa za pomocą opcji Dodatkowy CSS, a także za pomocą edytora motywów i wtyczek. Celem tego samouczka jest nauczenie użytkownika tworzenia programów CSS. Jeśli motyw zawiera plik custom.css, musi on znajdować się w folderze głównym motywu. Po zakończeniu procesu edycji naciśnij przycisk Aktualizuj plik, aby wprowadzić niezbędne zmiany. W tej sekcji dowiesz się, jak edytować CSS WordPress za pomocą wtyczki.
Możesz użyć wtyczki, aby edytować lub dodać własny niestandardowy kod CSS WordPress . Zawsze dobrze jest uprościć kod CSS, a dostępnych jest więcej wtyczek, które robią to automatycznie. Jeśli niestandardowy CSS jest dodawany za pomocą edycji motywu pulpitu nawigacyjnego, zaleca się wykonanie kopii zapasowej pliku przed jakimkolwiek usunięciem.
Następnie wprowadź nazwę reguły i żądany tekst w polu tekstowym Nazwa, a następnie wpisz go. Następnie za pomocą klawiszy strzałek przesuń kursor i wybierz tekst, który chcesz dołączyć, a na koniec naciśnij klawisz Enter, aby dodać go do reguły. Przejdź do menu Format i wybierz Style CSS . Z menu Format wybierz Format > Style CSS > Usuń. Klawisz Delete może być użyty do usunięcia reguły, jeśli jest ona zawarta w dokumencie.
Gdzie mogę znaleźć wtyczki CSS w WordPress?
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i miejsca, w którym autor umieścił wtyczki CSS . Jednak dobrym miejscem do rozpoczęcia poszukiwań byłby katalog motywu lub repozytorium wtyczek WordPress.
Jeśli zdecydowałeś się na odpowiedni motyw WordPress, prawie na pewno będziesz musiał wprowadzić zmiany w ogólnym projekcie. Jedynym sposobem na osiągnięcie tego jest zmiana kodu CSS. Nawet jeśli nie masz doświadczenia w kodowaniu, dostępnych jest kilka wtyczek, które pomogą Ci w wykonaniu tego zadania. Obecnie na rynku dostępnych jest ponad sto różnych wtyczek CSS do WordPressa . SiteOrigin CSS, jedna z najpotężniejszych wtyczek na rynku, jest pełna funkcji. Działa z dowolnym motywem WordPress i umożliwia edycję treści na żywo. W miarę wprowadzania zmian wtyczka automatycznie wygeneruje nowy kod CSS.

Ta wtyczka może być używana do dowolnego rodzaju edycji, której potrzebujesz, niezależnie od poziomu umiejętności. Możesz szybko i łatwo zmienić CSS za pomocą zaawansowanego edytora CSS , który jest oparty na edytorze na żywo. Ponieważ wtyczki nie wymagają kliknięcia, aby wybrać funkcje, nie będziesz miał pojęcia, co zrobić, jeśli nie znasz CSS. Używając Microthemer, wizualnego edytora CSS, możesz zmienić prawie każdy motyw lub wtyczkę. TJ Custom CSS to darmowa wtyczka WordPress, która pozwala określić kod CSS w Twojej witrynie za pomocą prostego interfejsu. Ta wtyczka WordPress jest wtyczką premium, ale tylko wtedy, gdy zapłacisz jednorazową opłatę za roczny dostęp. Wtyczkę można zmaksymalizować, jeśli rozumiesz, jak pisać kod CSS.
Korzystając z wtyczki WordPress CSS , możesz zmieniać wygląd swojej witryny w czasie rzeczywistym. Wiele wtyczek można zaprogramować do pracy z szeroką gamą motywów. Posiadanie tej wiedzy pomoże ci w usprawnieniu przepływu pracy, ponieważ zapewni prawidłowe wprowadzanie zmian niezależnie od używanego motywu. Niektóre wtyczki zawierają nawet szablony, skórki i style do użycia. Jeśli nie zaktualizujesz prawidłowo stylów CSS motywu lub wtyczki, zmiany te zostaną trwale utracone po uaktualnieniu do innego. Jeśli wprowadzisz zmiany we wtyczce CSS, wszystkie zostaną tam zapisane. To, czy zmiany w projekcie WordPress zostaną zachowane po wszystkich poprzednich aktualizacjach, zależy wyłącznie od Ciebie.
Utwórz niestandardową stronę CSS w WordPress, przeglądając folder wtyczek i znajdując plik CSS konkretnej wtyczki. Możesz zmienić ten plik, aby wyglądał i działał inaczej w Twojej witrynie. Jeśli nie znasz niestandardowego CSS, zapoznaj się z dokumentacją wtyczki, aby poznać różne opcje. Gdy już nauczysz się, jak działa CSS, poeksperymentuj z różnymi stylami, aby znaleźć to, co najlepiej sprawdzi się w Twojej witrynie. Możesz łatwo tworzyć i wdrażać niestandardowe CSS w swojej witrynie. Swoją witrynę WordPress można dostosować za pomocą Edytora CSS. Wybierz folder wtyczek i przejdź do konkretnego pliku CSS. Jeśli jesteś pierwszym użytkownikiem niestandardowego CSS, dokumentacja wtyczki powinna pomóc w poznaniu różnych dostępnych opcji.
Gdzie mogę znaleźć niestandardowe CSS w WordPressie?
Dostosowywanie motywu Dodawanie niestandardowego kodu CSS WordPress Przejdź do wyglądu – Niestandardowy kod CSS i przewiń w dół strony, aby zobaczyć CSS, który chcesz dodać. Wybierając tę opcję, będziesz mógł użyć wbudowanego narzędzia do dodania dowolnego rodzaju CSS do strony.
3 kroki do edycji arkusza stylów CSS
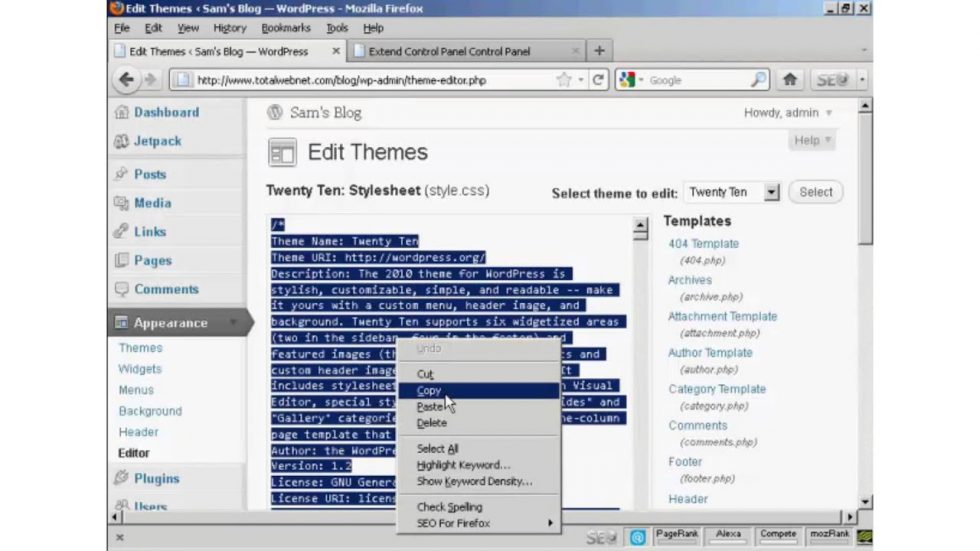
Ten artykuł przeprowadzi Cię przez proces edycji arkusza stylów CSS . Gdy najedziesz kursorem na lub klikniesz Edytuj podczas edytowania arkusza stylów, który jest już osadzony na stronie, zobaczysz nowe okno, w którym możesz go zmienić. Po dokonaniu niezbędnych zmian w arkuszu stylów lub X, można go usunąć. Po wprowadzeniu zmian kliknij Opublikuj zmiany w prawym górnym rogu, aby zastosować je do wybranych opublikowanych stron.
Jak dostosować CSS w WordPress
Aby dostosować CSS w WordPressie, musisz uzyskać dostęp do narzędzia WordPress Customizer. Można to zrobić, logując się do witryny WordPress, a następnie przechodząc do „Wygląd” > „Dostosuj” na pasku bocznym po lewej stronie. Stąd będziesz mógł modyfikować CSS swojej witryny.
Pliki CSS są unikalne dla każdego motywu WordPress. Tutaj określa się styl i strukturę witryny WordPress. Aby zmienić fragmenty kodu w stylach, musisz użyć pulpitu nawigacyjnego WordPress. W edytorze pulpitu nawigacyjnego WordPress możesz zobaczyć plik style.ss swojej witryny, który można wykorzystać do wprowadzania zmian. Po kliknięciu opcji Sprawdź w przeglądarce zauważysz podzielony ekran. Kod należy zmienić, jeśli nie można znaleźć określonej sekcji lub klasy. Zmiany wprowadzone w pliku można zapisać i wykorzystać do przeglądania zmian w witrynie po jej zapisaniu. Funkcji Sprawdź w Chrome można użyć do znalezienia sekcji stylów Twojej witryny.
Gdzie jest niestandardowy plik CSS w WordPress?
Style motywów są zawarte we wszystkich motywach WordPress. Folder /WP-content/themes to miejsce, w którym można znaleźć nazwę motywu.
Jak edytować plik CSS wtyczki w WordPress
Musisz najpierw zlokalizować folder wtyczki (WP-content/Plugins), zanim będziesz mógł edytować plik CSS wtyczki Syntax Highlighter. W folderze wtyczek znajdziesz plik CSS. Po zalogowaniu się do panelu administracyjnego wybierz ten plik i nadpisz style wtyczek w motywie podrzędnym.
Czy WordPress może pisać CSS?
Możesz zmienić wygląd swojej witryny WordPress.com za pomocą edytora CSS. Edytując własny styl CSS , możesz zmienić domyślne style motywu.
Jak włączyć niestandardowe CSS?
Korzystając z niestandardowego edytora CSS, możesz dostosować wygląd swojego motywu bez konieczności tworzenia motywu podrzędnego lub martwienia się o utratę kluczowych aktualizacji motywu. Tę funkcję można włączyć, przechodząc do Jetpack – Ustawienia – Pisanie.
Jak zregenerować plik CSS WordPress?
Jeśli używasz niestandardowego pliku CSS, upewnij się, że używasz najnowszej wersji pliku CSS WordPress . Regenerowanie CSS: Ten problem można rozwiązać, przechodząc do administratora WP, Elementora i narzędzi. Po wyczyszczeniu pamięci podręcznej (pamięci podręcznej WP i przeglądarki) strona zostanie odświeżona. Upewnij się, że wtyczki buforowania są aktywowane lub że włączone są poziomy buforowania serwera. Konieczne jest wyczyszczenie pamięci podręcznych.
