Jak edytować stronę kasy WooCommerce (kod + wtyczki)
Opublikowany: 2023-02-11Domyślna strona kasy WooCommerce jest dobra, ale nie zoptymalizowana pod kątem konwersji.
Strona kasy, która jest atrakcyjna wizualnie i zawiera minimalne, ale wymagane pola, zachęci więcej odwiedzających do dokonania zakupu.
Jak więc edytować stronę kasy WooCommerce, aby uzyskać większą sprzedaż?
Przyjrzyjmy się kodowi i niektórym popularnym wtyczkom, aby dostosować stronę kasy.
Co dostosować na stronie kasy WooCommerce?
Domyślna strona kasy WooCommerce może nie być tak irytująca dla klientów, ale ma swoje wady. Oto, co możesz dostosować na stronie kasy:
- Zastąp domyślne czcionki, kolory, logo i style WooCommerce, aby pasowały do Twojej marki.
- Przyspiesz proces, włączając kasę na jednej stronie
- Dodaj odpowiednie niestandardowe pola kasy lub usuń dodatkowe informacje.
- Dodaj informacje o zamówieniach, aby promować powiązane produkty
- Zmień opcje wysyłki
- Dodaj opcje podatkowe i kupony przy kasie
- Włącz lub wyłącz bramki płatności
- Edytuj tekst przycisku CTA i wstępnie ustawiony tekst pola
i trochę więcej…
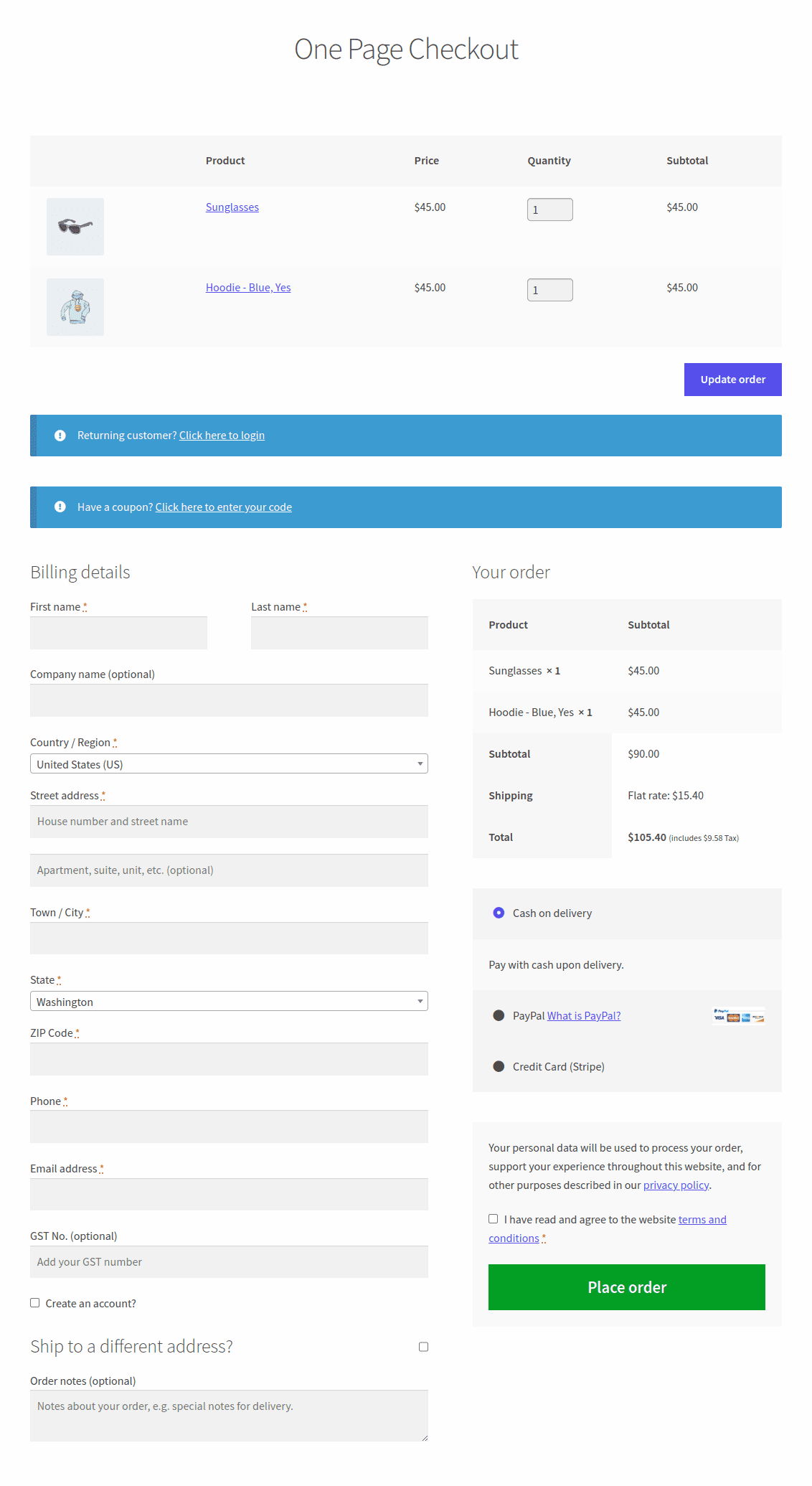
Oto przykład kasy na jednej stronie za pomocą wtyczki Cashier.

Jak edytować stronę kasy WooCommerce za pomocą kodu?
Zobaczmy, jak edytować stronę kasy WooCommerce za darmo, tj. za pomocą kodu.
W kodowaniu możemy dostosować go w następujący sposób:
- Za pośrednictwem tematu
- Korzystanie z CSS
- Haki (akcje i filtry)
- Niestandardowy kod
Dostosowywanie za pomocą motywu (szablon kasy)
Możesz wykonać większość dostosowań za pomocą haków, ale aby edytować znaczniki na stronie kasy, możesz to zrobić również w motywie.
Teraz, zgodnie z dokumentacją WooCommerce, skopiuj szablon kasy do swojego motywu w strukturze folderów takiej jak ta: woocommerce/checkout/form-checkout.php .
Następnie możesz dostosować form-checkout.php do swoich potrzeb i zostanie on załadowany zamiast domyślnego szablonu.
Dostosowywanie za pomocą CSS
Klasy CSS mogą się zmieniać w zależności od motywu lub wtyczek, ale zazwyczaj dostępne są klasy domyślne.
Możesz dostosować te klasy za pomocą niestandardowego CSS w motywie potomnym lub dostosowywaniu. Oto główne tagi wysokiego poziomu wraz z klasami i identyfikatorami, których możesz użyć.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-wiersz">
- <div class="woocommerce-shipping-fields">
- <p class="form-wiersz">
- <div class="woocommerce-dodatkowe-pola">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods metody płatności"><div class="form-row miejsce-zamówienia">
Na przykład:
form.woocommerce-checkout input[type="text"] {
promień obramowania: 3px;
kolor tła: #ccc;
kolor: #444;
}
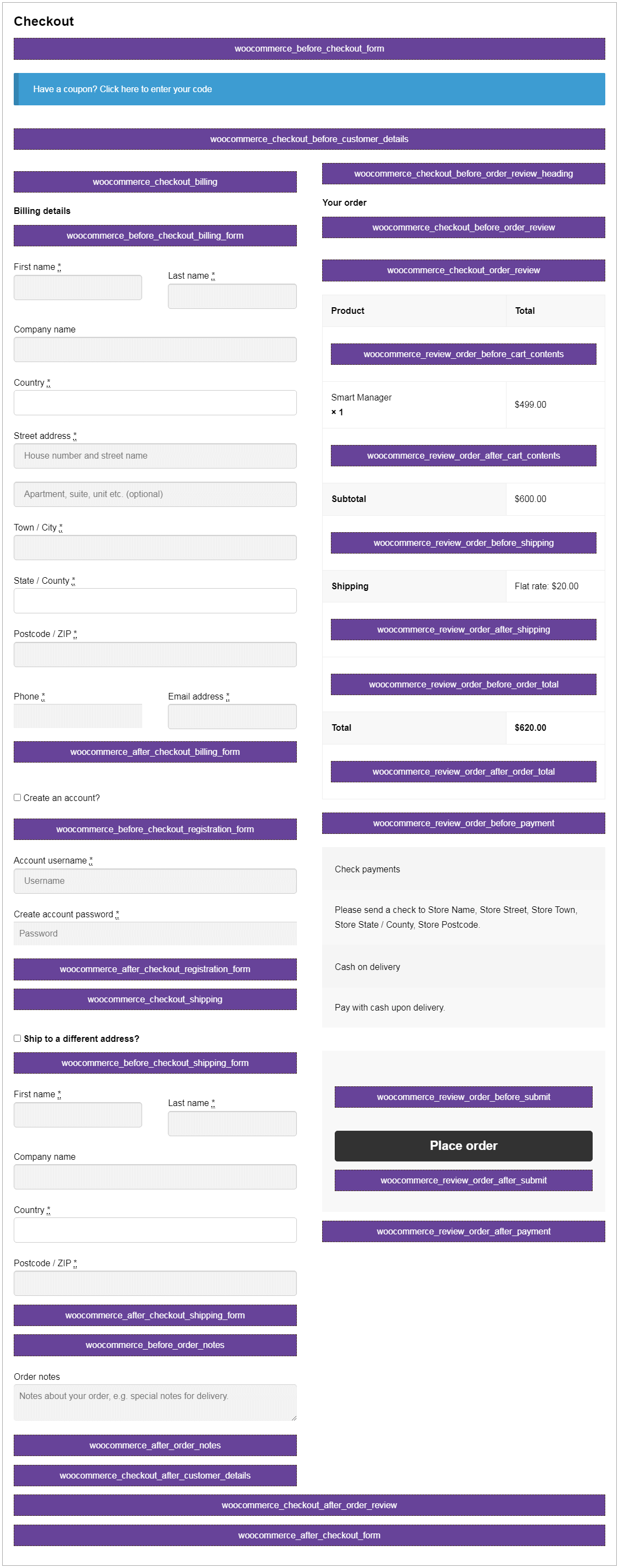
Dostosowywanie za pomocą haków kasowych WooCommerce
Dostępnych jest 28 haków akcji do dodawania lub usuwania elementów ze strony kasy.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Na przykład, aby dodać formularz lub pole po szczegółach płatności na stronie płatności , możesz użyć następującego haka:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10);
funkcja storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Dodaj swój formularz lub pole tutaj
}
Aby uzyskać więcej informacji na temat korzystania z każdego haka, zapoznaj się z naszym przewodnikiem po hakach kasowych WooCommerce.
Niestandardowy kod
Jest to trudniejsze, ale jeśli jesteś programistą, oto jak to zrobić:
WooCommerce ma kilka dostępnych filtrów do edycji pól kasy, w tym woocommerce_checkout_fields , woocommerce_billing_fields i woocommerce_shipping_fields .
Możesz użyć filtra „woocommerce_checkout_fields”, aby manipulować wszystkimi polami kasy.
Usuń pole rozliczeniowego numeru telefonu
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
funkcja storeapps_modify_checkout_fields($pola) {
unset($fields['billing']['billing_phone']);
zwróć pola $;
}
Dodaj pole numeru telefonu do wysyłki
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
funkcja storeapps_modify_checkout_fields($pola) {
$fields['dostawa']['dostawa_telefonu'] = tablica(
'etykieta' => __('Telefon', 'woocommerce'),
'symbol zastępczy' => _x('Telefon', 'symbol zastępczy', 'woocommerce'),
'wymagane' => fałsz,
'class' => array('formularz-wiersz-szeroki'),
'jasny' => prawda
);
zwróć pola $;
}
/**
* Aby wyświetlić wartość pola na stronie edycji zamówienia
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
funkcja storeapps_custom_checkout_field_display_admin_order_meta($zamówienie){
globalny $post_id;
$zamówienie = wc_get_order( $post_id );
echo '<p><strong>'.__('Wartość pola', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
Aby edytować pole, możesz uzyskać dostęp do atrybutów pola. Na przykład zmieńmy symbol zastępczy dla kodu pocztowego na kod pocztowy.
Zmień symbol zastępczy pola
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
funkcja storeapps_modify_checkout_fields($pola) {
$fields['billing']['billing_postcode']['placeholder'] = __('Kod pocztowy', 'woocommerce' );
zwróć pola $;
}
Sugerujemy zapoznanie się z naszym blogiem na temat bezpiecznego dodawania fragmentów kodu.
Jak dostosować stronę kasy WooCommerce za pomocą wtyczki?
Jeśli nie chcesz wpaść w kłopoty z kodowaniem, użycie wtyczki edytora pól kasy jest najlepszą i najłatwiejszą opcją.
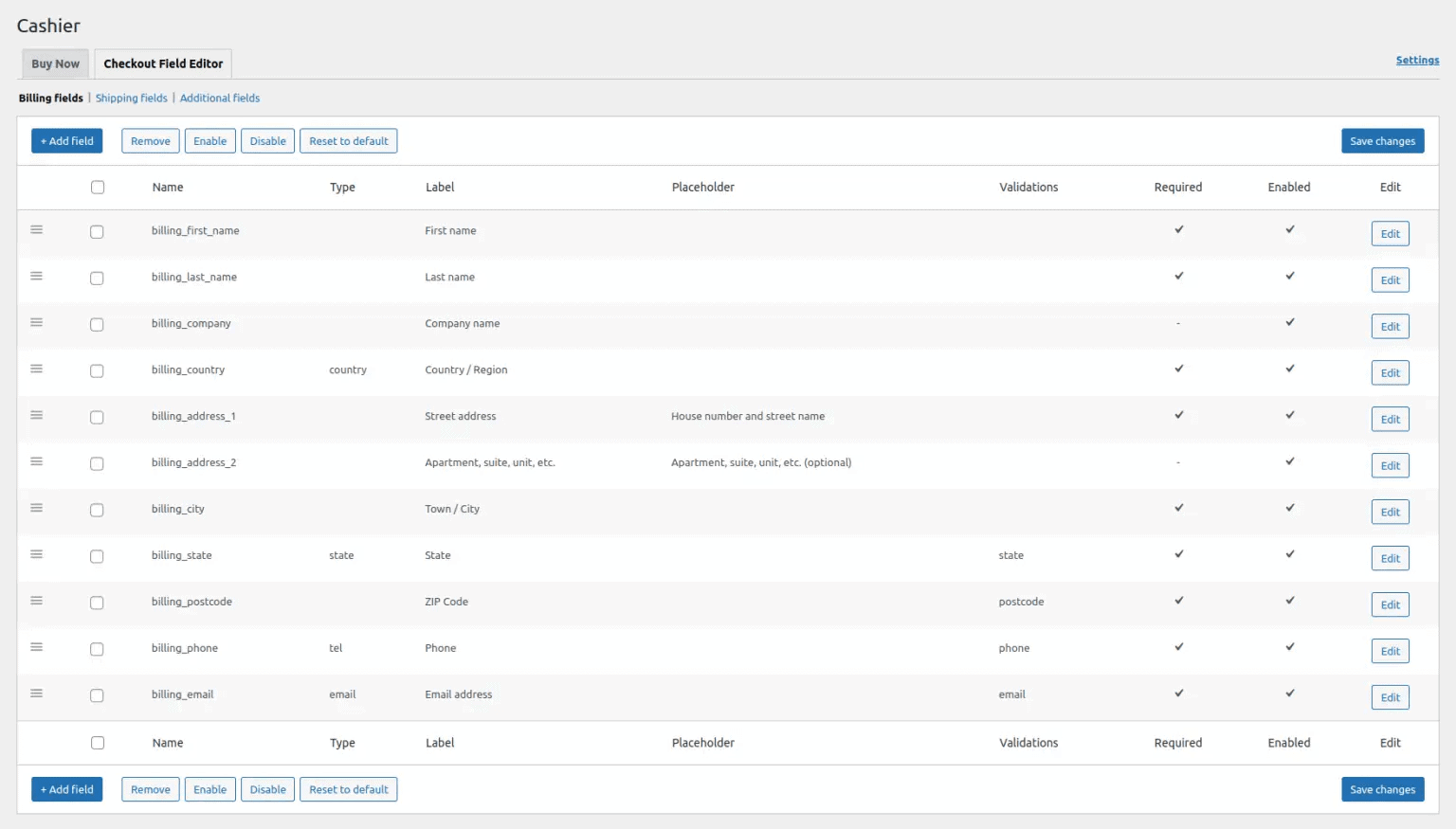
A Cashier dla WooCommerce to wtyczka, której potrzebujesz.
Kasjer zapewnia prosty interfejs użytkownika do edytowania/dodawania/usuwania podstawowych pól WooCommerce, a także dodawania niestandardowych pól w celu zoptymalizowania kasy w trzech sekcjach — Rozliczenia, Wysyłka i Dodatkowe.

Możesz edytować, włączać, wyłączać i usuwać domyślne pola kasy; przestawiaj je, sprawdzaj poprawność, zmieniaj etykiety, przywracaj ustawienia domyślne, a także dodawaj niestandardowe klasy CSS … wszystko to z łatwym i przyjaznym dla użytkownika interfejsem.
Uzyskaj wymagane informacje od kupujących, dodając nowe pola do swojej strony kasy WooCommerce.
Cashier zapewnia nie tylko edytor pól kasowych kasa na jednej stronie, kasa bezpośrednia za pomocą przycisków Kup teraz, koszyk boczny, często kupowane razem i inne ulepszenia.
Nakręcanie
Mamy nadzieję, że ten artykuł pomógł ci łatwo dostosować stronę kasy WooCommerce.
W przypadku jakichkolwiek pytań lub sugestii, upuść swoje komentarze poniżej.
