Jak edytować stronę logowania WooCommerce bez kodowania?
Opublikowany: 2022-06-05Więc jeśli korzystasz z WooCommerce, pomyślałbyś o tej nudnej stronie logowania i rejestracji WordPress. Tak, ta strona jest dosłownie nudna i to sprawia, że Twoje witryny e-commerce wyglądają nieprofesjonalnie.
W tym samouczku pokażę Ci, jak łatwo zaprojektować i stworzyć strony logowania i rejestracji, które działają z eCommerce i normalnym WordPressem. Strona logowania i rejestracji, którą zamierzamy utworzyć, korzysta z Elementora ( ZA DARMO ) i płatnej wtyczki (19 USD).
Tak, to takie tanie. Tańsze niż zatrudnienie programisty WordPressa na Fiverr.
Aby utworzyć lub edytować stronę logowania lub stronę rejestracji WooCommerce, zainstaluj wtyczkę Elementor i JetBlocks. Następnie utwórz nową stronę o nazwie „logowanie” i edytuj za pomocą Elementora. Utwórz i zaprojektuj nową stronę do logowania, a następnie przeciągnij i upuść widżet logowania z jetBlocks do obszaru, w którym chcesz umieścić formularz logowania. Zapisz stronę i wyświetl jej podgląd w oknie incognito. Tak, musisz się wylogować, aby zobaczyć tę stronę logowania. Teraz zainstaluj kolejną wtyczkę o nazwie „Kontrola widoczności dla Elementora”, a następnie ukryj całą stronę dla zalogowanego użytkownika i pokaż niestandardową wiadomość.
Zacznijmy więc od samouczka krok po kroku.

Jeśli korzystasz z WooCommerce, zapoznaj się z naszym Kompletnym przewodnikiem po WooCommerce Od początkujących do zaawansowanych .
Jakie są wymagane wtyczki?
Tak więc stworzenie strony logowania lub rejestracji bez pisania ani jednej linii kodu wymaga użycia 2 wtyczek. Pierwsza wtyczka jest wtyczką darmową, a druga jest wtyczką płatną.
Powodem, dla którego wybrałem te 2 wtyczki, jest to, że obie są lekkie i działają idealnie i nie spowalniają Twojej witryny ani nie mają żadnych luk w pętli.
Lista wtyczek to:-
- Elementor
- Najlepszy dodatek do Elementora
- JetBlocki (opcjonalnie)
Korzystając z Elementora, zaprojektujemy strony do logowania i rejestracji. Elementor to wtyczka nr 1 do tworzenia stron typu „przeciągnij i upuść”, a za jej pomocą możesz zaprojektować dowolną stronę, którą możesz pomyśleć lub sobie wyobrazić.
Tak, jest to wtyczka, która umożliwia tworzenie dowolnego projektu bez kodowania .
Druga wtyczka to Ultimate Addon For Elementor i ta wtyczka umożliwia dodawanie kodów logowania i rejestracji za pomocą elementor. Nie martw się, nie musisz pisać żadnego kodu. Wystarczy przeciągnąć i upuścić widżet logowania lub stronę rejestracji.
i w ten sposób możesz łatwo utworzyć i edytować swoją stronę logowania lub stronę rejestracji WooCommerce bez kodowania.
[identyfikator presto_player=11198]
Instalowanie Elementora
Aby zainstalować Elementora, musisz zalogować się do sekcji administratora WordPress. Iść do
WP-Admin -> Wtyczki -> Dodaj nowy -> Szukaj -> Elementor .
Kliknij Zainstaluj , a następnie kliknij przycisk Aktywuj .
Otóż to. Elementor jest zainstalowany i gotowy do użycia do utworzenia strony logowania i rejestracji.
Instalowanie Ultimate Addons dla Elementora
Pierwszym krokiem jest zakup Ultimate Addon For Elementor .
Aby kupić Ultimate Addon do Elementora, kliknij tutaj, aby odwiedzić witrynę internetową .
Po zakupie musisz zainstalować go na swojej witrynie WordPress. Aby zainstalować Ultimate Addon dla Elementora, przejdź do
WP-Admin -> wtyczki -> Dodaj nowy -> Prześlij i wybierz plik .zip wtyczki ( ZEA ).
Następnie kliknij przycisk „ Zainstaluj teraz ”. Po zainstalowaniu wtyczki kliknij przycisk Aktywuj, który zainstaluje ZEA. Teraz musisz aktywować licencję.
Otrzymasz kod licencyjny z ZEA na swój e-mail, a także na swoje konto na ich stronie internetowej. Skopiuj klucz licencyjny i odwiedź WP-Admin -> Wtyczki -> Ultimate Addons dla Elementora -> Aktywuj licencję .

Kliknij Aktywuj licencję, wklej klucz licencyjny i kliknij przycisk Aktywuj.

Zjednoczone Emiraty Arabskie są teraz aktywowane i mogą być użyte do stworzenia strony logowania/rejestracji.
Jak stworzyć stronę logowania
Zakładam więc, że masz już zainstalowaną obie wtyczki. Stwórzmy więc stronę logowania.
Przejdź do WP-Admin -> Strony -> Dodaj nową i utwórz nową stronę o nazwie „ Logowanie ”.
Opublikuj stronę.
Teraz kliknij „ edytuj za pomocą Elementora ”.
Załaduje się kreator stron Elementor, który pozwoli Ci zaprojektować stronę logowania. Zaprojektuj stronę logowania zgodnie z własnymi upodobaniami.

Uwaga : Nie omówię, jak zaprojektować stronę za pomocą Elementora, ponieważ skupię się na tworzeniu strony logowania i rejestracji. Chociaż mam filmy o tym, jak projektować strony z elementorem.
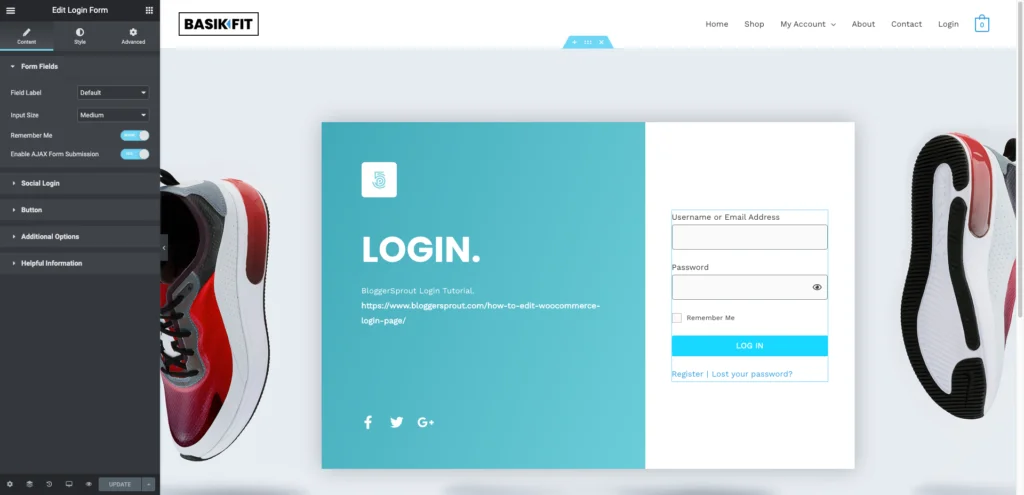
Po zaprojektowaniu strony musisz teraz dodać widżet logowania do strony. Wyszukaj „ Formularz logowania ”.
Przeciągnij i upuść widżet na stronę.
Po dodaniu widżetu otworzą się ustawienia widżetów. Możesz zmienić etykiety tekstowe widżetu logowania, a także zmienić projekt formularza, korzystając z sekcji stylu ustawień widżetu logowania.
Kliknij przycisk „ Aktualizuj ”.
Strona logowania jest już aktywna. Otwórz stronę logowania w oknie incognito, a strona będzie gotowa do użycia jako domyślna strona logowania.
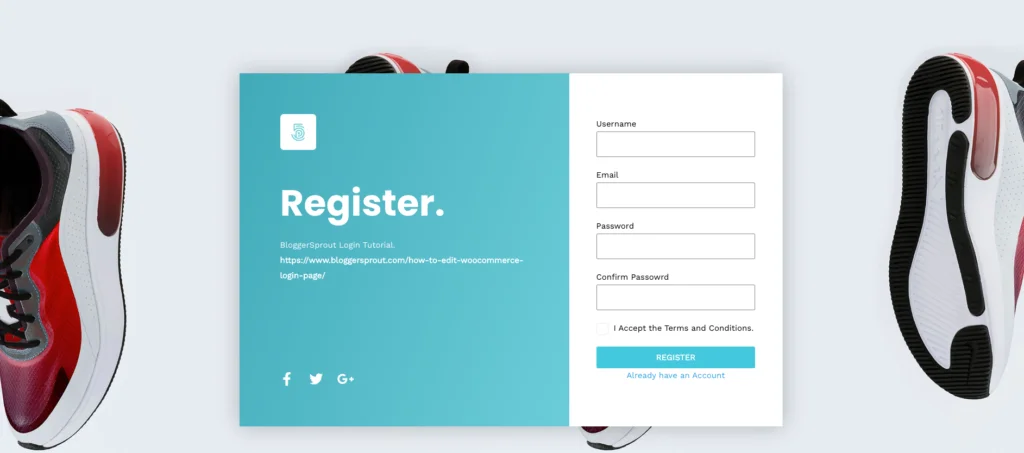
Jak utworzyć stronę rejestracyjną
Tworzenie strony rejestracji w WordPRess jest bardzo podobne do tworzenia strony logowania. Będziemy używać tych samych wtyczek i tej samej metody do tworzenia i projektowania stron rejestracyjnych.
Przejdź do WP-Admin -> Strony -> Dodaj nową i utwórz nową stronę i nazwij ją „ Zarejestruj ” lub coś podobnego. Kliknij przycisk publikowania . Po opublikowaniu strony kliknij Edytuj za pomocą Elementora .
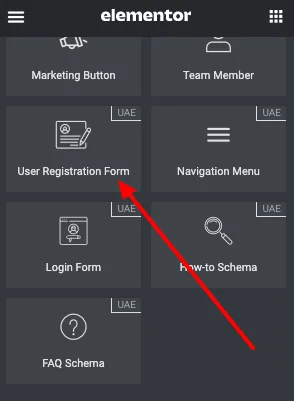
Kreator stron elementor załaduje się, a następnie zaprojektuje stronę rejestracji zgodnie z Twoimi upodobaniami i preferencjami. Teraz przeciągnij i upuść widżet rejestracji i umieść go tam, gdzie chcesz, aby pojawił się formularz rejestracyjny.

Teraz skonfiguruj widżet Rejestracja, podobnie jak strony przekierowania i styl formularza. Możesz go konfigurować i stylizować za pomocą wbudowanego konfiguratora widżetów Elementora.
Po zakończeniu kliknij przycisk Aktualizuj .
Twoja strona rejestracji jest gotowa do użycia przez odwiedzających. Podaj link do logowania i rejestracji w swoim interfejsie, aby odwiedzający/klienci mogli łatwo zalogować się lub utworzyć konto z nowo utworzonych stron.
Jak zintegrować się z WooCommerce️
Cóż, domyślnie rejestracja WooCommerce korzysta z wbudowanych formularzy logowania i rejestracji WordPress. Wszystko, co musimy zrobić, to zmienić domyślny typ użytkownika z „subskrybenci” na „klienci”.
Aby zmienić ustawienia, przejdź do WP-Admin -> Ustawienia -> Ogólne i wyszukaj „Nowa domyślna rola użytkownika”. Zmień go z Subskrybenta na Klienta i kliknij przycisk Zapisz zmiany.
Następnym krokiem jest ustawienie stron w menu tak, aby strony były dostępne dla klientów. Ponadto zaimplementuj funkcję tworzenia konta WooCommerce podczas realizacji transakcji.
Dowiedz się, jak zmienić menu na podstawie zalogowanego lub wylogowanego użytkownika.
Wniosek
Domyślnie WooCommerce korzysta z wbudowanego formularza logowania WordPress. Więc lepiej nie wprowadzać w nim żadnych zmian. Stworzenie nowej strony do logowania lub rejestracji jest zawsze lepszym pomysłem, ponieważ strona korzysta z wbudowanych formularzy logowania i rejestracji WordPress i pozwala dostosować projekt do własnych upodobań.
Daje to elastyczność niestandardowego projektu, który możesz zmienić w dowolnym momencie i nie musisz mieć do czynienia z uszkodzonymi kodami lub niedziałającymi formularzami.
Mam nadzieję, że ten artykuł pomógł Ci edytować stronę logowania WooCommerce. Jeśli masz jakieś pytania, możesz skomentować poniżej lub skontaktować się z nami. Możesz także zasubskrybować nasz YouTube oraz Polub i Śledź nas na Facebooku, Twitterze i Instagramie.
