Jak edytować strony WooCommerce (nie wymaga kodowania)
Opublikowany: 2023-06-21Chcesz edytować strony WooCommerce bez pisania kodu?
WooCommerce tworzy wiele stron do wyświetlania produktów i dodawania funkcji koszyka do Twojego sklepu. Niewielkie ulepszenia tych stron mogą skutkować wyższą sprzedażą i mniejszą liczbą porzuconych koszyków w Twoim sklepie.
W tym artykule pokażemy, jak łatwo edytować strony WooCommerce, aby zwiększyć sprzedaż bez umiejętności kodowania.

Dlaczego warto edytować strony WooCommerce dla swojego sklepu internetowego?
WooCommerce tworzy wiele stron do wyświetlania produktów, sklepów, kont, kasy i funkcji koszyka dla Twojego sklepu internetowego.
Domyślnie motyw WordPress kontroluje wygląd tych stron. Istnieje mnóstwo świetnych motywów WooCommerce, z których możesz wybierać.
Jednak edytowanie tych stron może nie być tak proste, jak się wydaje.
Na przykład możesz nie być w stanie wyświetlać dodatkowych produktów, dodawać funkcji sprzedaży dodatkowej, zmieniać układu i nie tylko.
Tutaj wkracza SeedProd. Jest to najlepsza wtyczka do tworzenia stron WooCommerce, która pozwala używać intuicyjnego narzędzia typu „przeciągnij i upuść” do projektowania stron WooCommerce.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
W przypadku różnych metod opisanych w tym artykule będziemy używać wersji SeedProd Pro, ponieważ ma ona funkcje potrzebne do edycji stron WooCommerce.
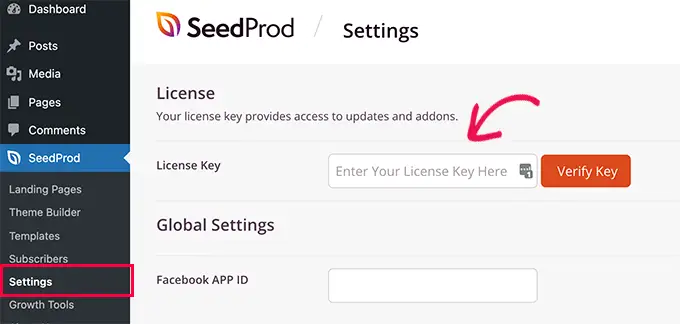
Po aktywacji musisz odwiedzić stronę SeedProd » Ustawienia, aby wprowadzić klucz licencyjny wtyczki. Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd.

Po wprowadzeniu klucza licencyjnego możesz zacząć. Możesz teraz edytować i tworzyć wysoce zoptymalizowane strony WooCommerce dla swojego sklepu internetowego.
To powiedziawszy, przyjrzyjmy się, jak krok po kroku edytować strony WooCommerce.
Możesz kliknąć dowolny z poniższych linków, aby przejść do dowolnej metody:
Utwórz całkowicie niestandardowy motyw WooCommerce
SeedProd ma wbudowany kompletny kreator motywów WooCommerce. Pozwala to na zastąpienie motywu WooCommerce własnym, niestandardowym motywem.
Zaletą tego podejścia jest większa elastyczność podczas edytowania motywu WooCommerce. Możesz edytować dowolną stronę za pomocą prostego narzędzia typu „przeciągnij i upuść”.
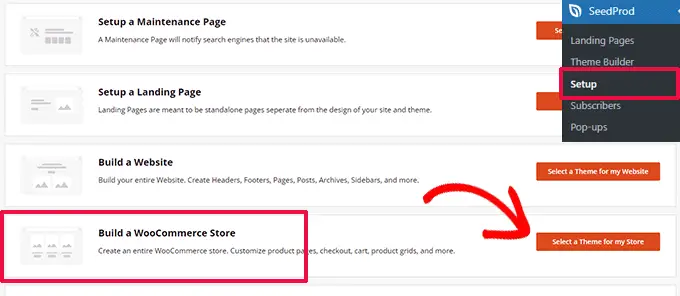
Aby rozpocząć, po prostu przejdź do strony konfiguracji SeedProd » i kliknij przycisk „Wybierz motyw dla mojego sklepu” obok opcji „Zbuduj sklep WooCommerce”.

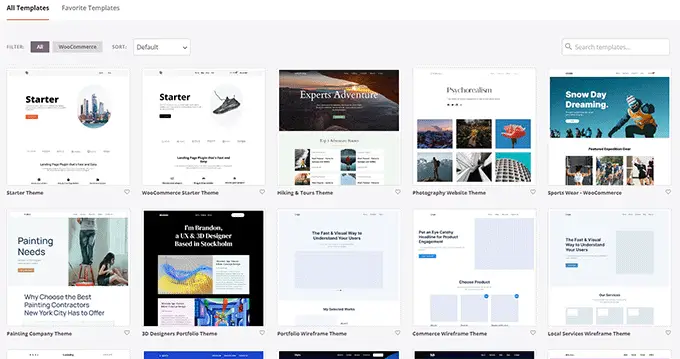
Następnie wtyczka pokaże Ci wiele gotowych do użycia motywów WooCommerce, których możesz użyć jako punktu wyjścia.
Po prostu kliknij szablon, aby go wybrać.

Każdy motyw WooCommerce lub WordPress to zbiór szablonów pokazujących różne obszary Twojej witryny lub sklepu internetowego.
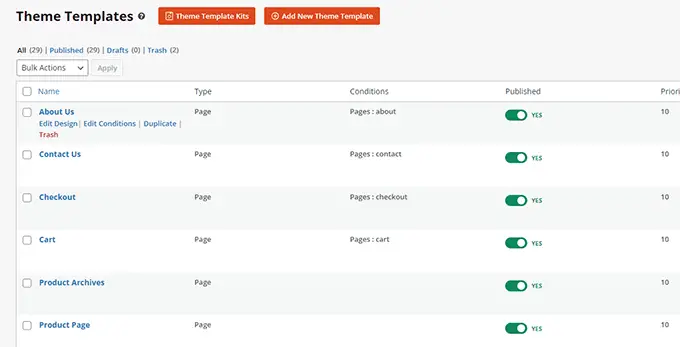
SeedProd wygeneruje teraz te szablony dla twojego motywu i wyświetli ich listę.

Możesz teraz przesunąć kursor myszy nad szablon i kliknąć łącze „Edytuj projekt”, aby rozpocząć jego edycję.
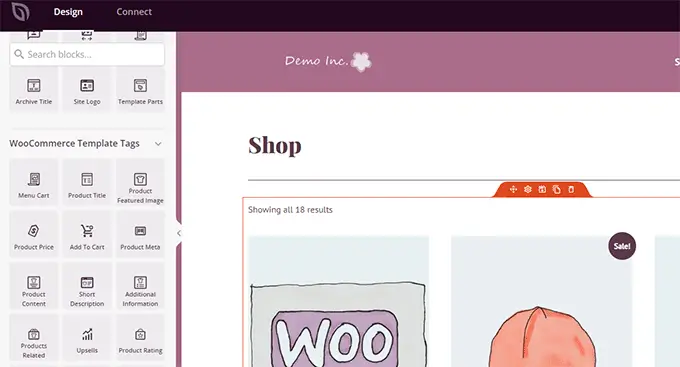
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd.

Możesz dodać wszystkie typowe elementy składowe witryny z lewej kolumny. Po prawej stronie zobaczysz podgląd na żywo strony, którą edytujesz.
Możesz także po prostu wskazać i kliknąć dowolny element, aby go edytować.

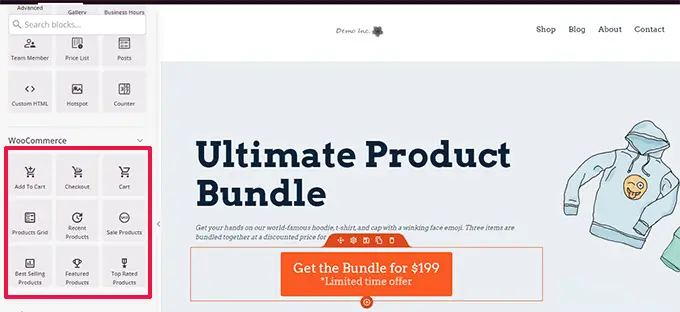
SeedProd zawiera wszystkie bloki WooCommerce, których będziesz potrzebować do zbudowania zorientowanego na sprzedaż motywu WooCommerce.
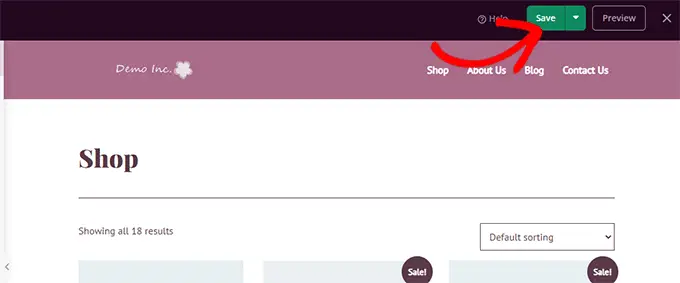
Po zakończeniu wprowadzania zmian w szablonie wystarczy kliknąć przycisk „Zapisz”, aby zapisać zmiany.

Po prostu powtórz proces, aby edytować inne szablony w niestandardowym motywie WooCommerce.
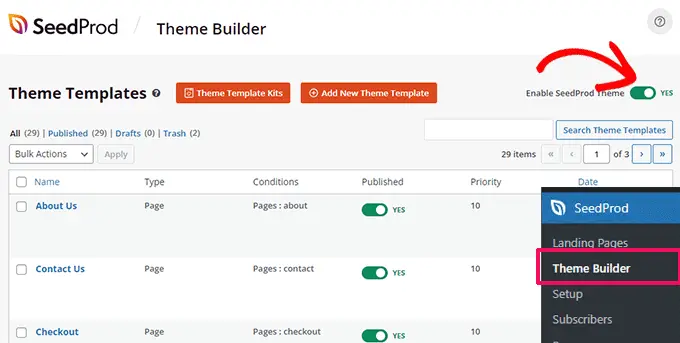
Po zakończeniu edytowania wszystkich stron przejdź do strony SeedProd » Kreator motywów i przełącz przełącznik „Włącz motyw SeedProd”.

Twój niestandardowy motyw WooCommerce zastąpi teraz istniejący motyw WooCommerce.
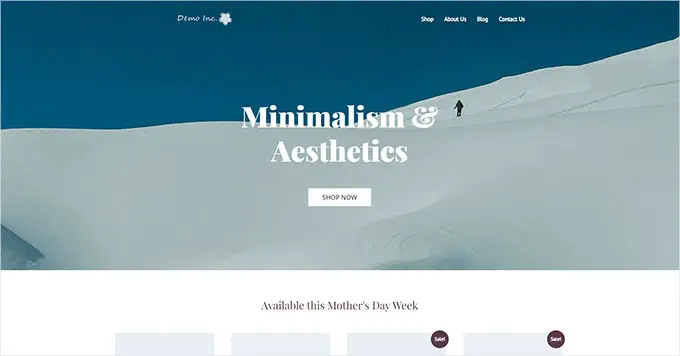
Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć ją w akcji.

Aby dowiedzieć się więcej, zapoznaj się z naszym pełnym samouczkiem dotyczącym tworzenia niestandardowego motywu WordPress bez kodowania.
Z drugiej strony, jeśli chcesz nadal korzystać z istniejącego motywu WooCommerce i edytować tylko niektóre części swojej witryny, czytaj dalej.
Dostosuj stronę kasy WooCommerce
Strona kasy w każdym sklepie eCommerce jest jednym z najważniejszych kroków na drodze klienta.
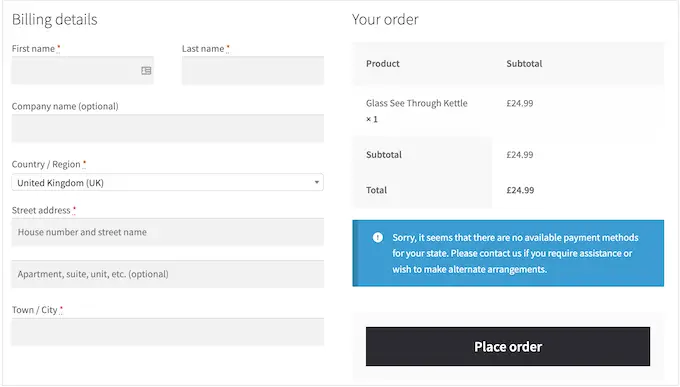
Domyślnie WooCommerce zapewnia prostą obsługę kasy, która nie jest zoptymalizowana pod kątem sprzedaży i konwersji.

Niewielkie zmiany na stronie kasy mogą pomóc zwiększyć sprzedaż i zmniejszyć liczbę porzucanych koszyków w Twoim sklepie.
Możesz na przykład wyświetlać powiązane produkty za pomocą przycisku „Dodaj do koszyka” na stronie kasy, aby użytkownicy mogli również zobaczyć coś, co chcą kupić.
Aby utworzyć niestandardową stronę kasy, po prostu przejdź do SeedProd » Strony docelowe i kliknij „Dodaj nową stronę docelową”.

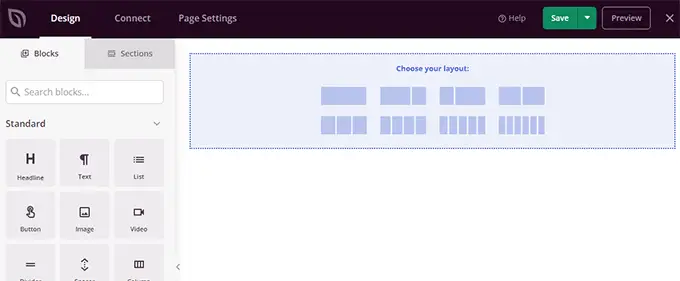
Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę kasy, lub możesz zacząć od pustego szablonu.

W tym samouczku użyjemy pustego szablonu, ale możesz wybrać dowolny z nich.
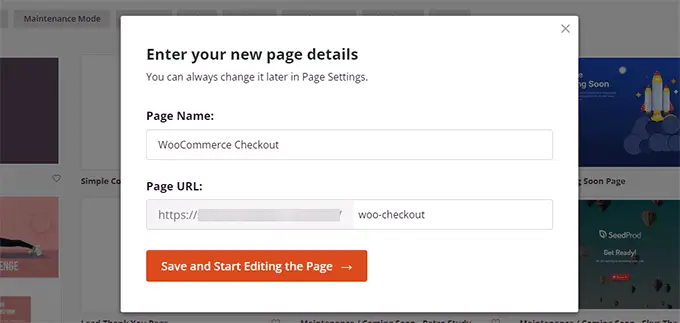
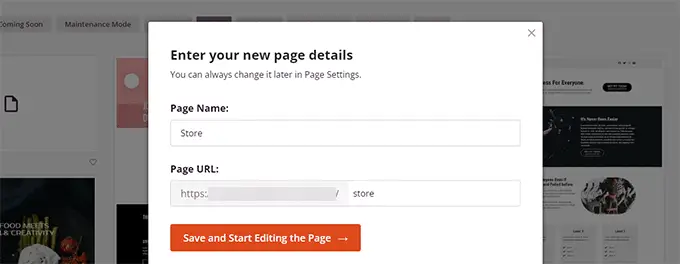
Następnie musisz podać tytuł i adres URL strony. Możesz użyć wszystkiego, co pomoże Ci łatwo zidentyfikować tę stronę.

Kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
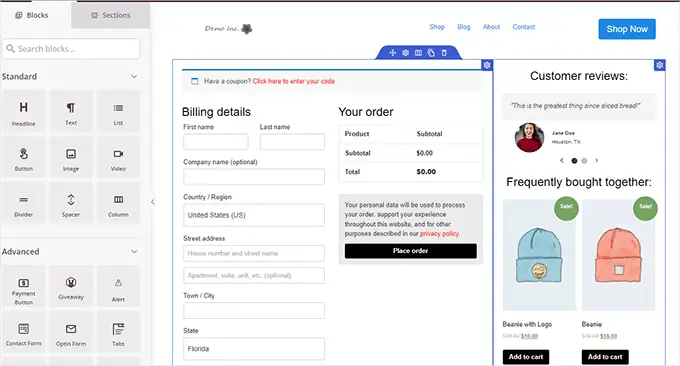
Spowoduje to uruchomienie interfejsu narzędzia do tworzenia stron SeedProd, w którym możesz po prostu przeciągać i upuszczać bloki, aby zbudować układ strony.

Najpierw należy dodać nagłówek, a następnie dostosować go za pomocą własnego brandingu.
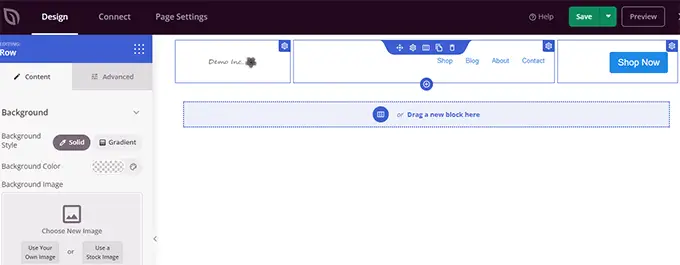
SeedProd zawiera sekcje, które są zbiorami bloków, które często są używane razem. Aby dodać sekcję nagłówka, kliknij zakładkę „Sekcje”, a następnie wybierz kategorię „Nagłówek”.

Następnie przesuń kursor myszy do nagłówka i kliknij przycisk „Dodaj (+)”, aby wstawić go na swoją stronę.
Możesz teraz edytować sekcję nagłówka, po prostu klikając każdy blok i zastępując go własnym logo, menu i wezwaniem do działania.

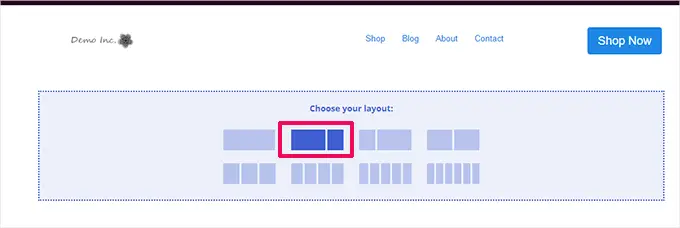
Gdy będziesz zadowolony z nagłówka, musisz dodać układ dwukolumnowy.
Możesz użyć tego dwukolumnowego układu, aby wyświetlić formularz realizacji zakupu i sprzedawać produkty, referencje i inne elementy.

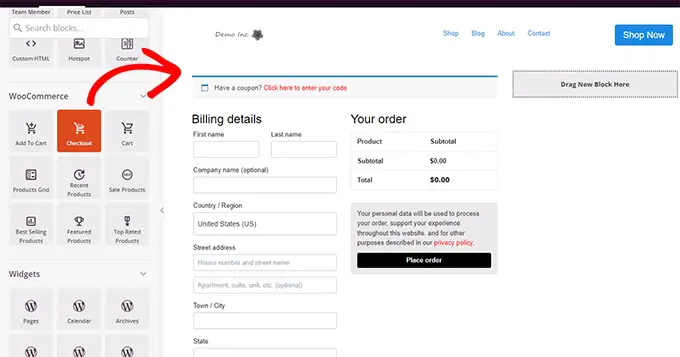
Następnie musisz dodać blok Checkout z menu po lewej stronie.
Dodaj go do lewej kolumny, która jest szersza i pojawi się jako pierwsza na urządzeniach mobilnych.

Następnie musisz dodać bloki do prawej kolumny. Jest to obszar, który możesz wykorzystać, aby przekonać użytkowników do zakupu.
Tutaj możesz dodać blok referencji lub pokazać swoje najpopularniejsze produkty.

Oto kilka dodatkowych rzeczy, które możesz dodać do swojej strony kasy, aby ulepszyć ją pod kątem wyższych konwersji:
- Odznaki zaufania, takie jak odznaki bezpiecznych płatności dostarczane przez PayPal i Stripe
- Więcej społecznego dowodu słuszności, takiego jak aktywność klientów w czasie rzeczywistym
- Blok Recenzje biznesowe w SeedProd do wyświetlania recenzji Google
Po zakończeniu edytowania strony kasy nie zapomnij kliknąć strzałki obok przycisku „Zapisz”, a następnie kliknij przycisk „Publikuj” w prawym górnym rogu ekranu.

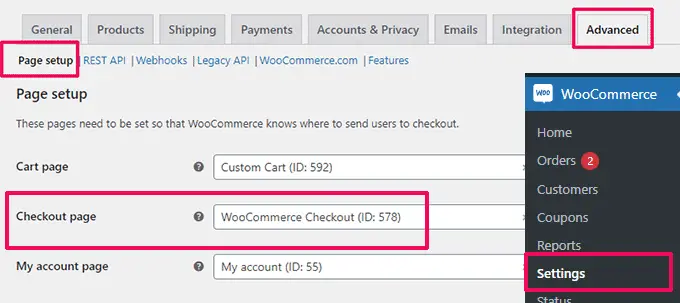
Następnie musisz powiedzieć WooCommerce, aby zaczął używać niestandardowej strony kasy dla wszystkich klientów.
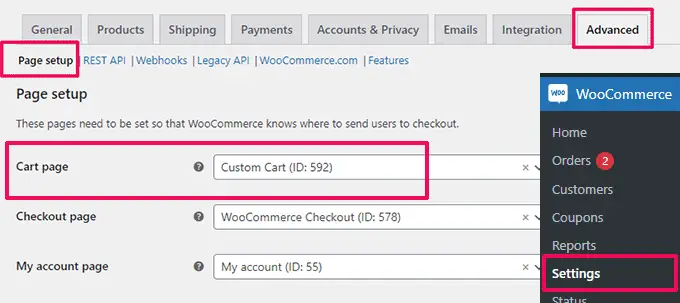
Przejdź do strony WooCommerce » Ustawienia i przejdź do zakładki „Zaawansowane”.

Na karcie „Ustawienia strony” wybierz niestandardową stronę kasy dla opcji „Strona kasy”. Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
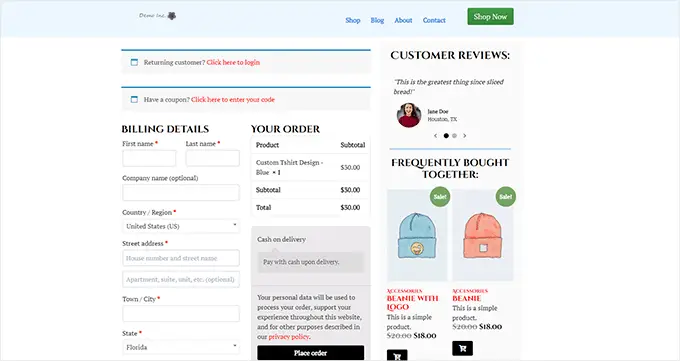
Możesz teraz przejść do swojego sklepu w nowej karcie przeglądarki i wypróbować nowy sposób realizacji transakcji, dodając produkt do koszyka.

Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym dostosowywania strony kasy WooCommerce.
Dodatkowa wskazówka: Chcesz zobaczyć, jak radzi sobie Twoja nowa strona koszyka? Zobacz nasz samouczek dotyczący śledzenia konwersji WordPress dla początkujących, aby śledzić wszystkie konwersje.
Dostosuj formularz kasy WooCommerce
Strona kasy jest jednym z obszarów, w których wielu użytkowników porzuca koszyki.
Najłatwiejszym sposobem upewnienia się, że użytkownicy dokończą zakupy, jest zaoferowanie lepszego procesu płatności.
Tutaj może pomóc FunnelKit. Jest to jeden z najlepszych narzędzi do tworzenia lejków sprzedaży dla WooCommerce, który umożliwia optymalizację lejków, stron kasy, obsługi koszyka i nie tylko.

Ma dziesiątki szablonów, kreatora tworzenia ścieżek oraz edycję metodą „przeciągnij i upuść” dla stron koszyka i kasy.
Najpierw musisz zarejestrować się w planie FunnelKit, odwiedzając ich stronę internetową.
Uwaga: będziesz potrzebować co najmniej planu Plus, aby odblokować lejki sprzedaży, sprzedaż wyższą, wzrost zamówień i inne funkcje.
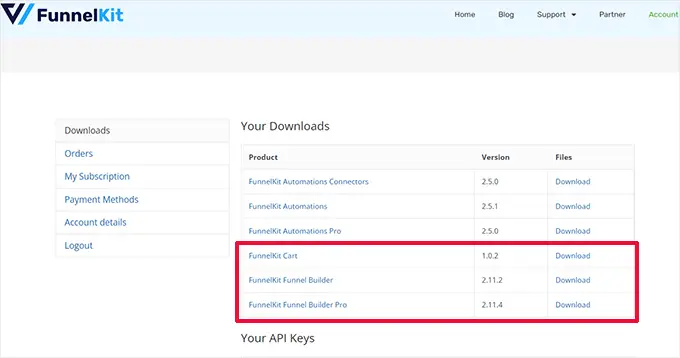
Następnie musisz zainstalować i aktywować wtyczki FunnelKit Builder i FunnelKit Builder Pro. Znajdziesz je na swoim koncie na stronie FunnelKit.

Potrzebuję pomocy? Zobacz nasz samouczek dotyczący instalacji wtyczki WordPress.
Podczas aktywacji zostaniesz poproszony o podanie kluczy licencyjnych wtyczki. Możesz je znaleźć na tej samej stronie Pobrane pliki na swoim koncie w witrynie FunnelKit.
Po zakończeniu możesz dostosować formularz kasy WooCommerce.
Po prostu przejdź do strony FunnelKit » Store Checkout w panelu administratora WordPress i kliknij przycisk „Utwórz kasę w sklepie”.

Na następnym ekranie musisz najpierw wybrać interfejs edytora.
Szablony FunnelKit można edytować za pomocą domyślnego edytora Gutenberg, Elementora, Divi, Oxygen lub dowolnego innego narzędzia do tworzenia stron za pomocą skrótów.
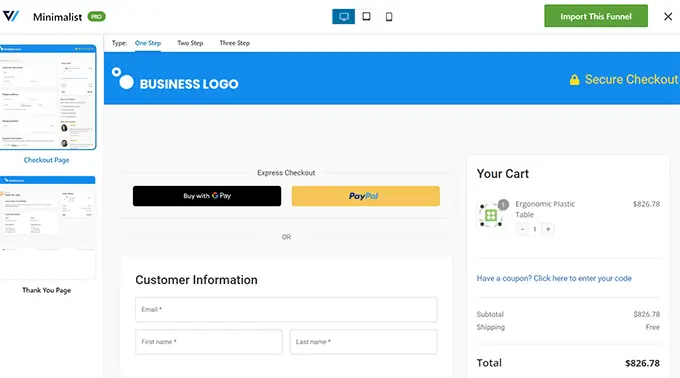
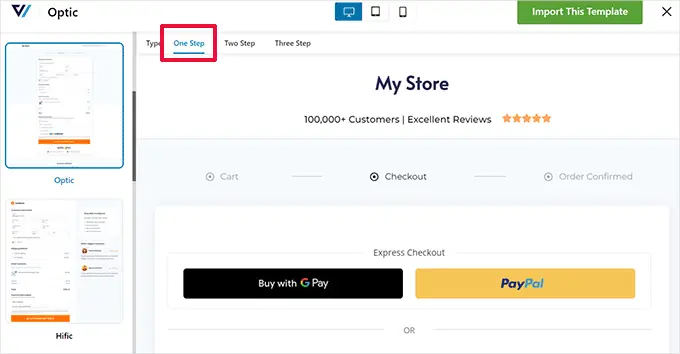
Następnie musisz wybrać szablon. Do wyboru są dziesiątki pięknych szablonów. Wystarczy kliknąć przycisk „Podgląd”, aby zobaczyć podgląd szablonu na żywo.
W podglądzie możesz wybrać jednoetapową lub wieloetapową stronę kasy. Następnie po prostu kliknij przycisk „Importuj ten lejek” u góry.

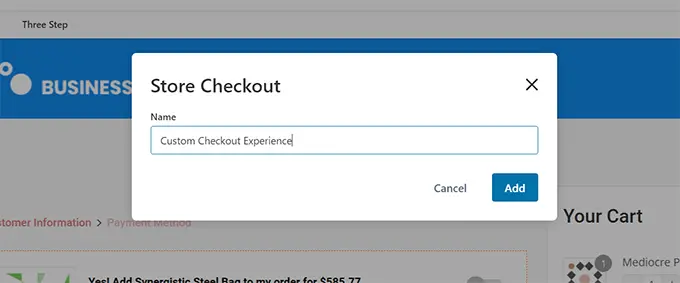
Następnie zostaniesz poproszony o podanie nazwy lejka.
Możesz to nazwać czymkolwiek, co pomoże ci później zidentyfikować. Następnie kliknij przycisk „OK”, aby kontynuować.

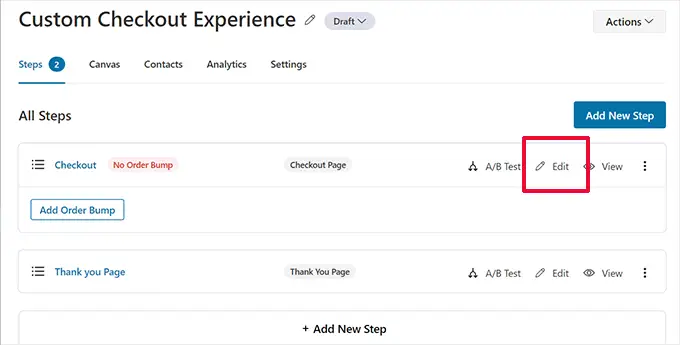
FunnelKit utworzy teraz Twoją niestandardową stronę kasy.
Następnie zobaczysz pulpit nawigacyjny strony. W tym miejscu możesz edytować stronę realizacji zakupu, dodać więcej kroków lub dodać powiadomienie o zamówieniu.

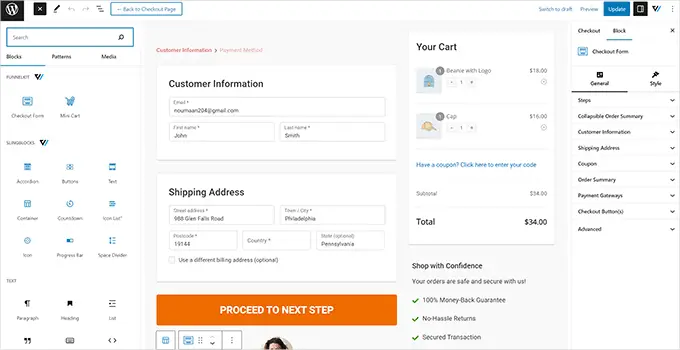
Edycja strony otworzy ją w wybranym wcześniej edytorze.
Do tego samouczka wybraliśmy Gutenberga. Każdy element na stronie kasy to blok, który można edytować, po prostu klikając, aby go zaznaczyć.

Możesz także dodać nowe bloki, klikając przycisk „Dodaj blok”.
Po zakończeniu wprowadzania zmian nie zapomnij kliknąć przycisku „Aktualizuj”.
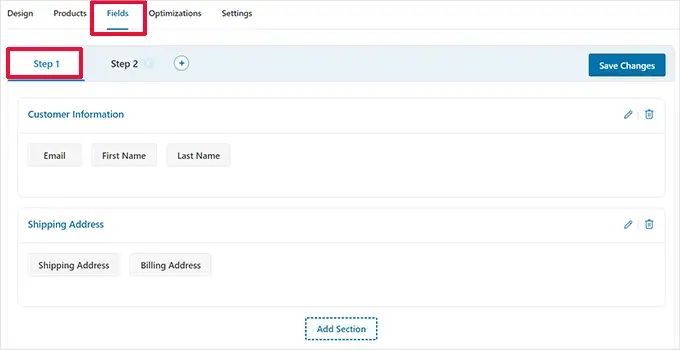
Spowoduje to powrót do pulpitu nawigacyjnego strony kasy. Stąd musisz przejść do zakładki „Pola”.

Tutaj możesz edytować pola formularza kasy. W tym przykładzie używamy dwuetapowego formularza płatności. Pozwala to na przechwycenie informacji kontaktowych przed dokonaniem płatności.
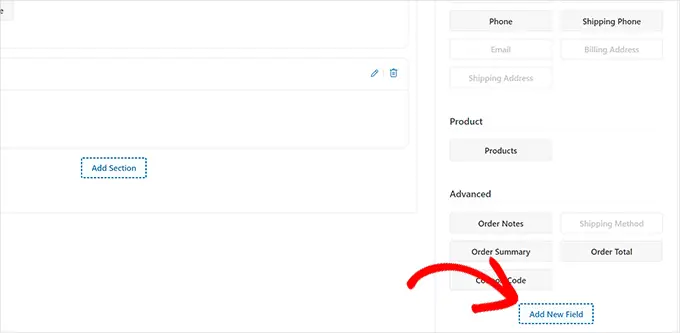
Możesz także dodać nowe pola formularza z prawej kolumny. Domyślnie wtyczka pokazuje najczęściej używane pola kasy.
Możesz jednak kliknąć przycisk „Dodaj nowe pole”, aby dodać niestandardowe pole formularza.

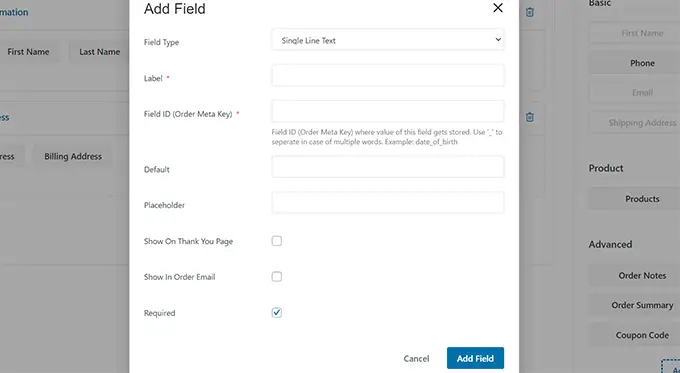
Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz wybrać typ pola, podać klucz meta i wprowadzić etykietę.
Możesz również ustawić pole jako „wymagane” i przypisać je do strony kasy lub strony z podziękowaniami.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia formularza.
FunnelKit zawiera szereg optymalizacji, które możesz dodać do swojej strony kasy, aby uzyskać bardziej bezproblemową obsługę.
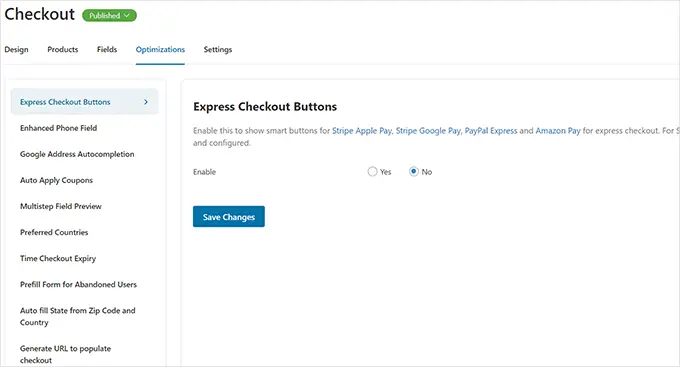
Po prostu przejdź na stronę „Optymalizacje”, a zobaczysz listę optymalizacji, które możesz zastosować na stronie kasy.

Po prostu kliknij optymalizację, aby ją skonfigurować, a następnie kliknij przycisk „Zapisz zmiany”, aby zapisać zmiany.
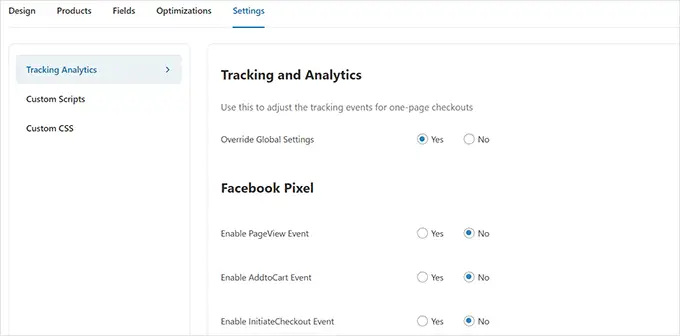
Następnie przejdź do karty „Ustawienia”, aby włączyć Analytics, piksel Facebooka, niestandardowe skrypty lub CSS w ścieżce realizacji zakupu.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zastosować zmiany.
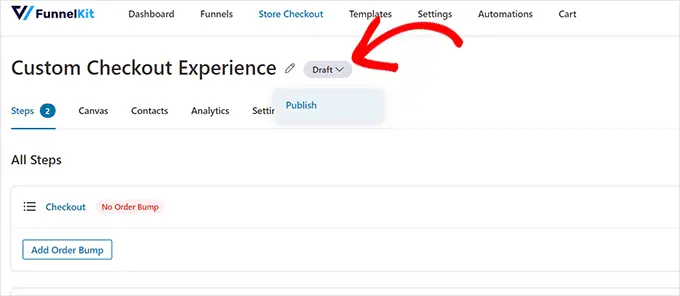
Na koniec musisz kliknąć przycisk „Wersja robocza” obok tytułu strony kasy i zmienić go na „Publikuj”. Spowoduje to zastąpienie istniejącej strony kasy nowo utworzoną ścieżką niestandardową.

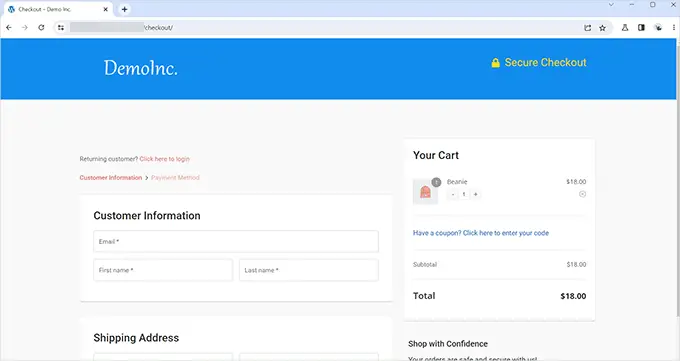
Możesz teraz odwiedzić swój sklep w nowej karcie przeglądarki, aby przetestować utworzone przez siebie niestandardowe środowisko realizacji transakcji.
Tak to wyglądało na naszej stronie demonstracyjnej.

Dodaj jednostronicową kasę w WooCommerce
FunnelKit umożliwia również tworzenie jednostronicowej kasy.
Musisz odwiedzić stronę FunnelKit »Zamówienie w sklepie i kliknąć „Utwórz kasy w sklepie”.

W wyborze szablonu po prostu kliknij opcję „One-Step” u góry.
Następnie kliknij przycisk „Importuj ten lejek”, aby kontynuować.

Następnie możesz kontynuować edycję szablonu w preferowanym edytorze. Zobacz poprzednią sekcję tego samouczka, aby uzyskać bardziej szczegółowe instrukcje.
Dodaj wózek wsuwany do WooCommerce
Większość motywów WooCommerce ma oddzielną stronę koszyka. To korzystanie z koszyka zwiększa tarcie podczas zakupów i realizacji transakcji.

Jeśli użytkownicy muszą dostosować jakość produktu lub usunąć produkty z koszyka, muszą opuścić aktualnie przeglądaną stronę, aby zaktualizować koszyk.
Można to naprawić, dodając wsuwany koszyk w WooCommerce.
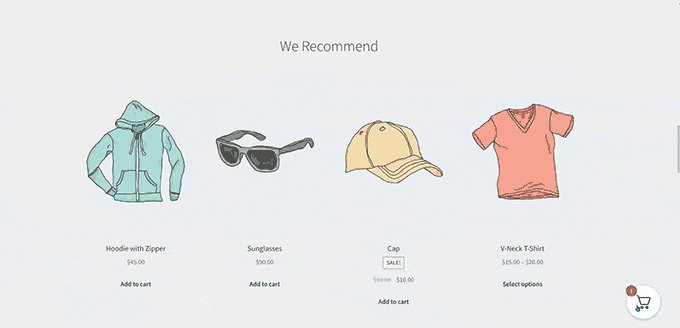
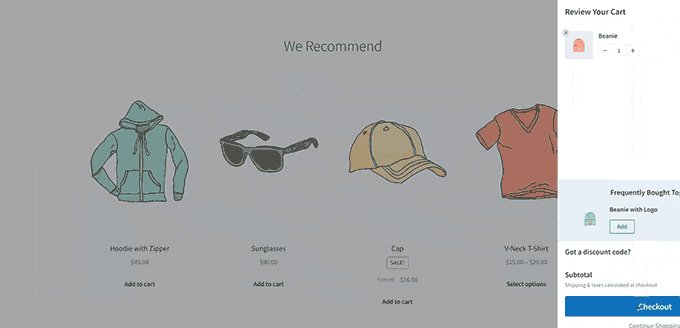
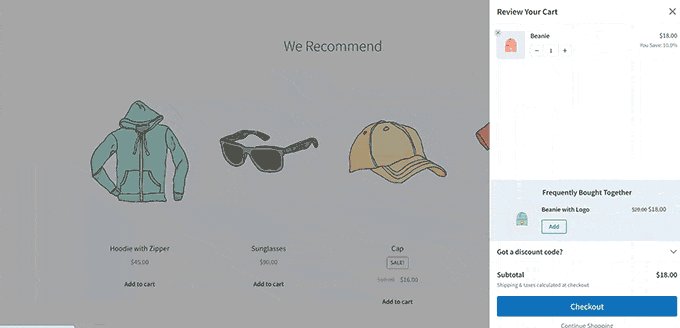
Wsuwany wózek pokazuje przycisk wózka na ekranie. Kliknięcie w przycisk wyświetla wysuwane menu z produktami dodanymi przez użytkownika do koszyka.

Użytkownicy mogą teraz edytować i aktualizować koszyk bez opuszczania strony.
FunnelKit ma piękną funkcję wsuwanego koszyka, która bezproblemowo integruje się z Twoim sklepem internetowym. Możesz nawet używać go do sprzedaży produktów, zachęcania do kasy, oferowania rabatów i nie tylko.
Najpierw musisz odwiedzić witrynę FunnelKit i założyć konto.
Uwaga: Aby uzyskać dostęp do funkcji koszyka wsuwanego, będziesz potrzebować co najmniej planu Plus.
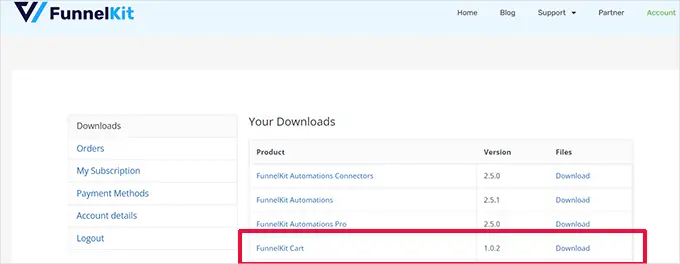
Po rejestracji przejdź do swojego konta na stronie FunnelKit, aby pobrać wtyczkę FunnelKit Cart.

Następnie musisz zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
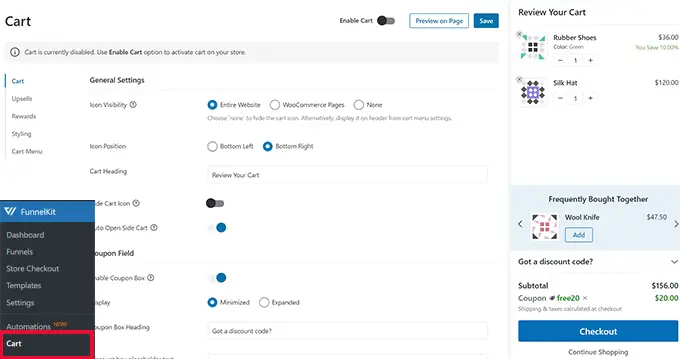
Po aktywowaniu wtyczki musisz przejść do strony FunnelKit »Koszyk, aby skonfigurować ustawienia wsuwanego koszyka.

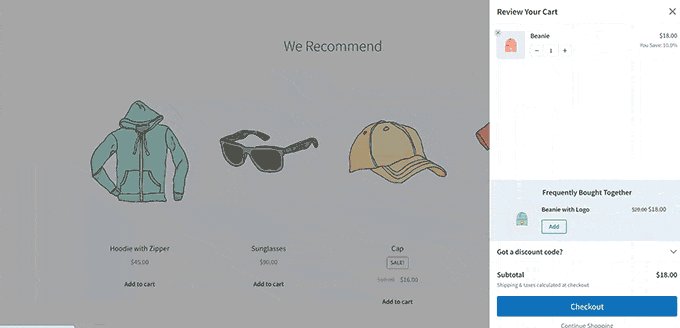
Stąd zobaczysz wiele opcji po lewej stronie i podgląd na żywo, jak będzie wyglądał Twój wsuwany koszyk.
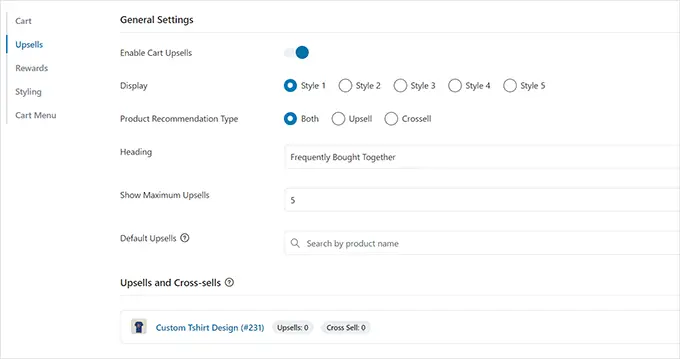
FunnelKit oferuje mnóstwo opcji dostosowywania. Na przykład możesz wybierać spośród różnych stylów, wybierać ikony koszyka, zmieniać tekst przycisków i nie tylko.
Możesz także dodawać produkty do sprzedaży dodatkowej lub produkty do sprzedaży krzyżowej, oferować rabaty i sprawić, by korzystanie z koszyka było o wiele bardziej atrakcyjne.

Aby opublikować zmiany, nie zapomnij kliknąć przycisku „Zapisz”.
Możesz teraz odwiedzić swoją witrynę internetową, aby przetestować wysuwany koszyk w swoim aktywnym sklepie.
Dostosuj stronę koszyka WooCommerce
WooCommerce ma domyślną stronę koszyka, która pozwala użytkownikom przejść do strony kasy.
Domyślnie pokazuje produkty, które klienci dodali do koszyka. Jednak badania pokazują, że ponad 70% klientów opuszcza sklep internetowy bez finalizowania zakupu.
Motywy WooCommerce często zawierają nudną stronę koszyka bez optymalizacji pod kątem konwersji.

Dostosowując stronę koszyka WooCommerce, możesz łatwo zmniejszyć porzucanie koszyka i poprawić sprzedaż.
Aby utworzyć niestandardową stronę kasy, po prostu przejdź do SeedProd » Strony docelowe i kliknij „Dodaj nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę koszyka, lub możesz zacząć od pustego szablonu.

W tym samouczku użyjemy pustego szablonu.
Następnie musisz podać tytuł i adres URL strony. Możesz użyć wszystkiego, co pomoże Ci łatwo zidentyfikować tę stronę.

Spowoduje to uruchomienie interfejsu konstruktora SeedProd.
Możesz zacząć od przejścia do zakładki „Sekcje” i dodania nagłówka do pustego szablonu.

Następnie możesz wskazać i kliknąć, aby edytować obszar nagłówka według własnych upodobań.
Poniżej musisz dodać układ dwukolumnowy, którego użyjesz do dodania innych bloków strony koszyka.

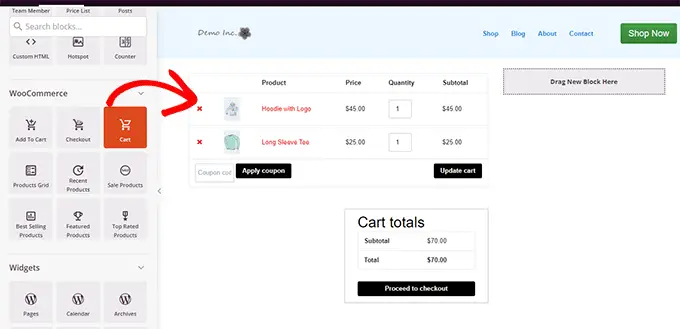
Następnie dodaj blok „Koszyk” do prawej kolumny.
Teraz, ponieważ Twój koszyk jest obecnie pusty, nie pokaże żadnych produktów. Przejdź do swojego sklepu i dodaj kilka produktów do koszyka, a następnie załaduj ponownie kreator stron SeedProd.

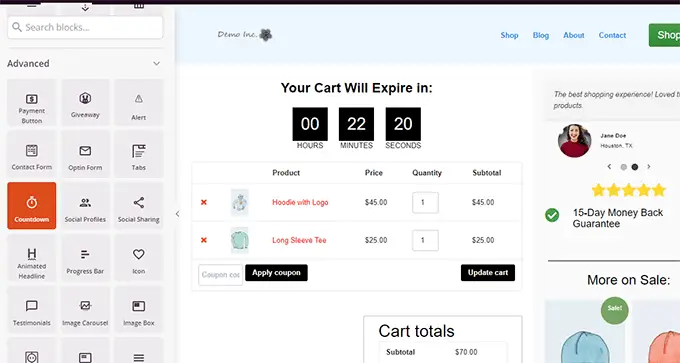
Następnie możesz dodać inne elementy, aby ulepszyć stronę koszyka.
Na przykład możesz zacząć od dodania referencji lub odliczania czasu, aby uruchomić efekt FOMO.

Nie krępuj się, dodając różne bloki i modyfikując kolory i szerokość.
Po zakończeniu edycji nie zapomnij kliknąć „Zapisz i opublikuj” w prawym górnym rogu ekranu.

Następnie musisz powiedzieć WooCommerce, aby zaczął używać niestandardowej strony koszyka dla wszystkich klientów.
Przejdź do strony WooCommerce » Ustawienia i przejdź do zakładki „Zaawansowane”.

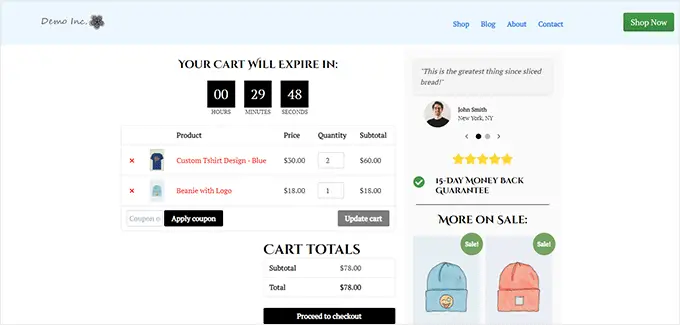
Możesz teraz odwiedzić swój sklep internetowy w nowej karcie przeglądarki.
Zacznij dodawać kilka produktów, a następnie przejdź do strony koszyka, aby zobaczyć nową stronę koszyka w akcji.

Edytuj strony produktów WooCommerce
Motywy WooCommerce używają tego samego szablonu do wyświetlania wszystkich produktów w Twojej witrynie.
Możesz jednak chcieć promować niektóre produkty bardziej niż inne. Najwięcej, co możesz zrobić, aby wyróżnić ważne produkty, to sprawić, by były polecane.
SeedProd umożliwia tworzenie niestandardowych stron produktów. Możesz użyć dobrze zaprojektowanego szablonu dostosowanego do wyższych konwersji, a następnie po prostu wypełnić go informacjami o produkcie.
Aby rozpocząć, po prostu przejdź do SeedProd » Strony docelowe , a następnie kliknij „Dodaj nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę produktu. W zakładce „Sprzedaż” znajdziesz kilka szablonów zoptymalizowanych pod kątem konwersji.

Po prostu kliknij, aby wybrać szablon i kontynuować.
Następnie zostaniesz poproszony o podanie tytułu strony i adresu URL. Możesz użyć nazwy produktu jako tytułu i adresu URL.

Kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd z wybranym szablonem. Możesz po prostu wskazać i kliknąć dowolny element na stronie, aby go edytować.

Możesz zacząć od zastąpienia elementów nagłówka, takich jak logo, menu nawigacyjne i przycisk wezwania do działania, własnymi.
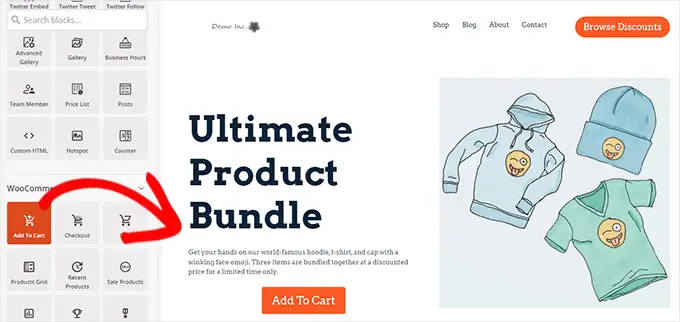
Następnie możesz zastąpić obrazy obrazami produktów i edytować tekst w razie potrzeby.

Na koniec możesz zastąpić wezwanie do działania blokiem Dodaj do koszyka.
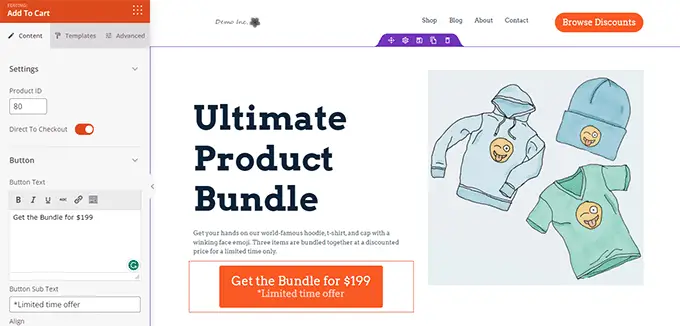
Następnie musisz wprowadzić identyfikator produktu w ustawieniach bloku Dodaj do koszyka. Możesz także zmienić tekst przycisku, a także dodać podtekst, kolor i wyrównanie przesunięcia.

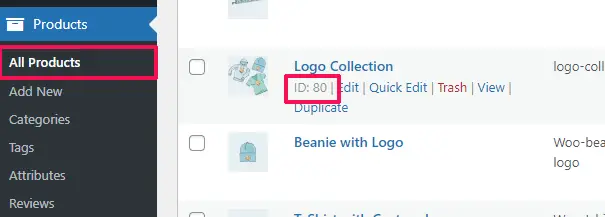
Aby znaleźć identyfikator produktu, musisz przejść do strony Produkty »Wszystkie produkty w obszarze administracyjnym WordPress w osobnej karcie przeglądarki.
Najedź kursorem myszy na produkt, który chcesz promować, a identyfikator produktu pojawi się wraz z innymi linkami.

Aby zwiększyć skuteczność strony produktu, możesz wypróbować następujące wskazówki:
- Dodaj wysokiej jakości zdjęcia produktów z efektem powiększenia, aby użytkownicy mogli dokładnie przyjrzeć się produktowi.
- W głównym wezwaniu do działania możesz utworzyć różne wiersze podkreślające cechy produktu i dostarczające klientom więcej informacji.
- Użyj społecznego dowodu słuszności, aby wywołać efekt FOMO.
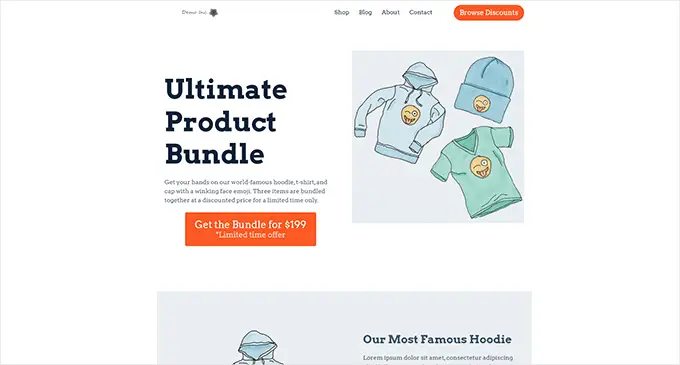
Po zakończeniu edytowania strony produktu nie zapomnij kliknąć przycisku „Zapisz i opublikuj” u góry.

Po opublikowaniu możesz wyświetlić stronę produktu, klikając przycisk „Podgląd”.
Spowoduje to wyświetlenie aktywnej strony produktu w Twojej witrynie, którą możesz teraz promować.

Aby uzyskać więcej informacji i wskazówek dotyczących bonusów, zapoznaj się z naszym samouczkiem dotyczącym dostosowywania stron produktów WooCommerce.
Dostosuj stronę sklepu dla swojego sklepu WooCommerce
WooCommerce umożliwia łatwe wyświetlanie produktów na stronie sklepu. Zasadniczo jest to strona z Twoimi produktami wyświetlanymi w układzie siatki.
Szablon sklepu w większości motywów WooCommerce jest nudny i niezoptymalizowany pod kątem sprzedaży i konwersji. Co więcej, zwykle nie ma żadnych opcji dostosowywania lub jest ich bardzo niewiele.
SeedProd pozwala łatwo tworzyć i dostosowywać stronę sklepu WooCommerce. Możesz wybrać własny układ i projekt oraz zoptymalizować tę stronę pod kątem wyższych konwersji.
Aby rozpocząć, po prostu przejdź do SeedProd »Landing Pages , a następnie kliknij przycisk „Dodaj nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę sklepu.

Po prostu kliknij, aby wybrać szablon i kontynuować.
Następnie zostaniesz poproszony o podanie tytułu strony i adresu URL. Możesz użyć czegoś takiego jak Sklep, Sklep lub Witryna sklepowa, aby wskazać, że jest to główna strona sklepu.

Kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd z wybranym szablonem. Możesz po prostu wskazać i kliknąć dowolny element na stronie, aby go edytować.

Możesz zacząć od zastąpienia elementów nagłówka, takich jak logo, menu nawigacyjne i przycisk wezwania do działania, własnymi.
Następnie możesz dodać sekcję bohatera u góry z dużym obrazem i głównym wezwaniem do działania.

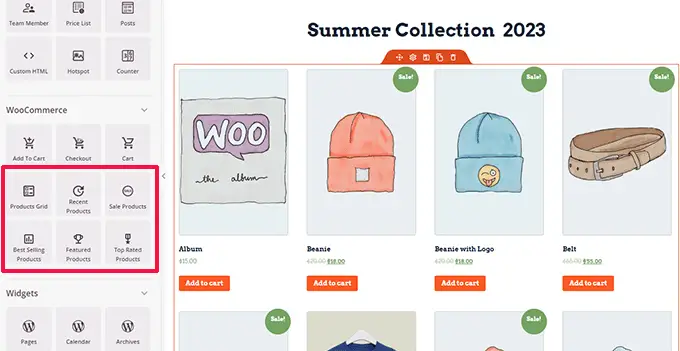
Poniżej możesz użyć bloków WooCommerce do wyświetlania swoich produktów.
Możesz wybierać spośród najnowszych, polecanych, najlepiej sprzedających się, najwyżej ocenianych i przecenionych produktów.

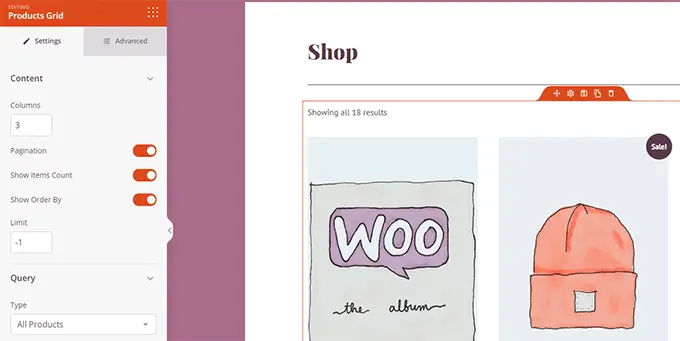
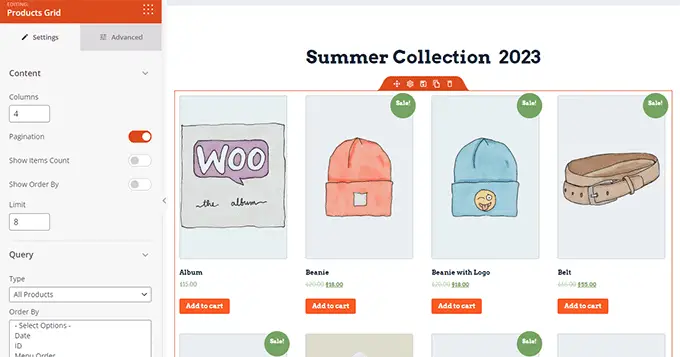
Po dodaniu bloku produktu możesz również dostosować jego wygląd.
SeedProd pozwala wybrać liczbę produktów, opcje sortowania, kolumny i wiele więcej.

Możesz dodatkowo zoptymalizować tę stronę, dodając więcej tekstu, oferty specjalne, banery, sekcję FAQ i nie tylko.
Po zakończeniu edycji nie zapomnij kliknąć „Zapisz i opublikuj” u góry.

Po zapisaniu strony kliknij przycisk „Podgląd”, aby zobaczyć ją w akcji.
SeedProd otworzy stronę w nowej karcie przeglądarki.

Możesz teraz zastąpić linki do strony sklepu w menu nawigacyjnym swoją niestandardową stroną sklepu.
Dostosuj stronę z podziękowaniami WooCommerce
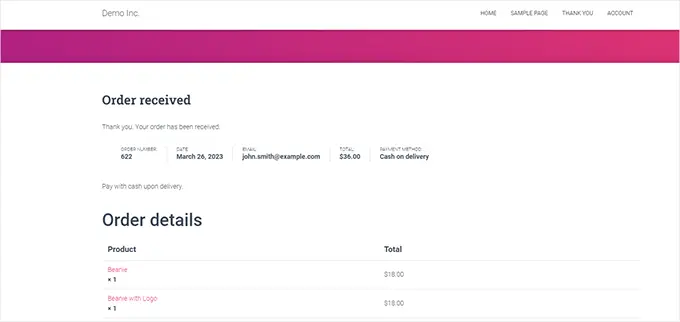
Strona „Dziękujemy” WooCommerce pojawia się, gdy klient sfinalizuje zakup. Domyślnie WooCommerce pokaże im tylko szczegóły zamówienia na tej stronie.

Nie zapewnia to klientom większej liczby opcji do zbadania. Jest to swego rodzaju ślepy zaułek i stracona szansa na sprzedaż i konwersje.
Na szczęście możesz to naprawić za pomocą SeedProd, tworząc niestandardową stronę z podziękowaniami.
Aby rozpocząć, po prostu przejdź do SeedProd »Landing Pages , a następnie kliknij przycisk „Dodaj nową stronę docelową”.

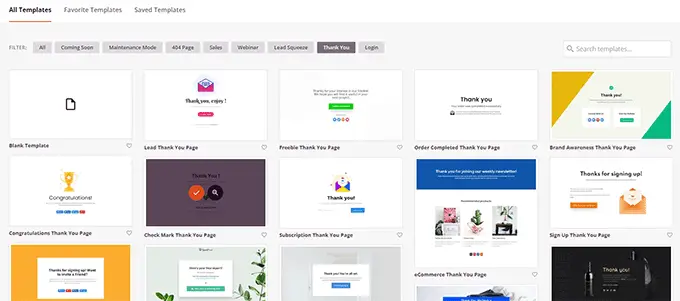
Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony.
Przejdź do zakładki „Dziękuję”, a znajdziesz kilka szablonów stron z podziękowaniami. Możesz wybrać jeden z nich lub nawet zacząć od pustego szablonu.

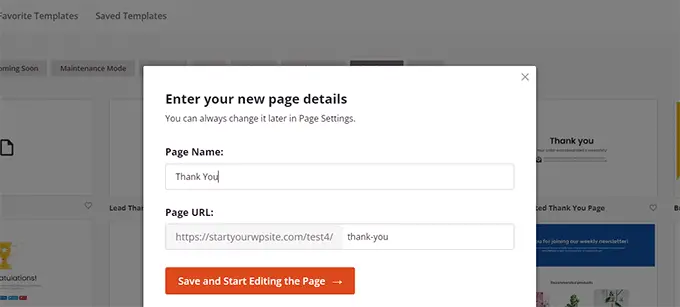
Następnie zostaniesz poproszony o wybranie tytułu i adresu URL swojej strony.
Możesz użyć „Dziękuję” lub dowolnego innego znaczącego tytułu dla swojej strony.

Kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
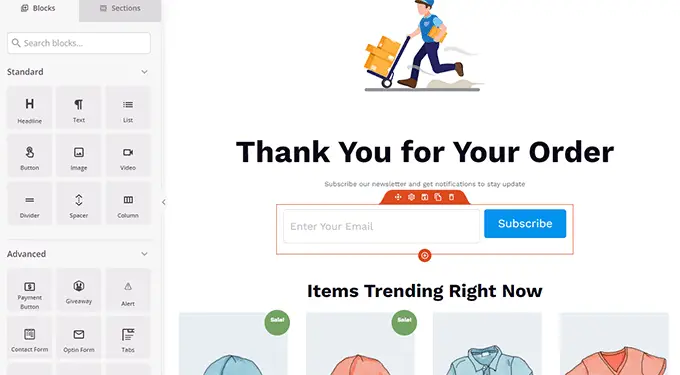
Spowoduje to uruchomienie interfejsu narzędzia do tworzenia stron SeedProd, w którym zobaczysz podgląd na żywo swojego szablonu. Możesz po prostu wskazać i kliknąć, aby edytować dowolny element w podglądzie lub dodać nowe bloki z lewej kolumny.

Możesz teraz skorzystać z tej okazji, aby promować swoją listę e-mailową lub sprzedawać produkty, dodając bloki siatki produktów WooCommerce.
Zachęcamy do eksperymentowania z różnymi nagłówkami, tekstem i produktami, aby stworzyć skuteczną stronę z podziękowaniami.
Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz i opublikuj” w prawym górnym rogu ekranu.

Twoja niestandardowa strona z podziękowaniami jest już dostępna. Jednak nadal musisz powiedzieć WooCommerce, aby używał tej strony jako domyślnej strony z podziękowaniami.
Aby to zrobić, musisz zainstalować i aktywować wtyczkę Thanks Redirect for WooCommerce. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
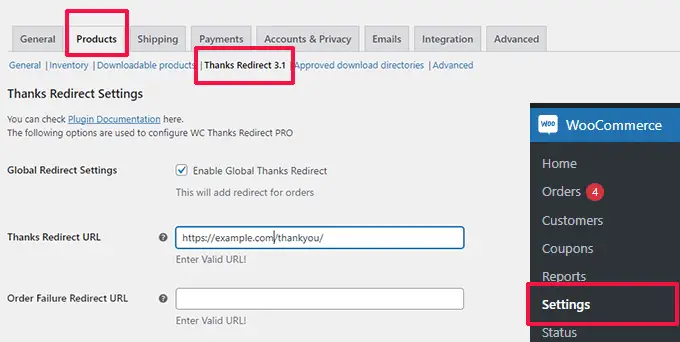
Po aktywacji przejdź do strony WooCommerce » Ustawienia i kliknij kartę „Produkty”.

Stąd musisz zaznaczyć opcję „Włącz globalne przekierowanie podziękowań”. Następnie zobaczysz pole oznaczone „Adres URL przekierowania z podziękowaniami”.
Wklej nowy adres URL strony z podziękowaniami WooCommerce w tym polu, a następnie kliknij przycisk „Zapisz zmiany”.
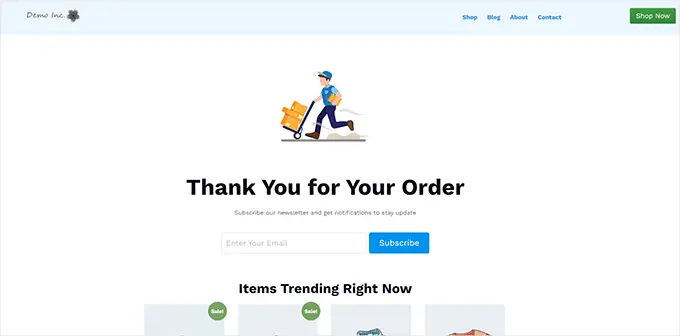
Teraz, gdy klienci dokonają zakupu, zobaczą Twoją wysoce zoptymalizowaną niestandardową stronę z podziękowaniami. Będzie znacznie bardziej prawdopodobne, że klikną i przeszukają resztę Twojego sklepu, niż gdybyś pozostał przy domyślnej.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo edytować strony WooCommerce bez pisania kodu. Możesz także zapoznać się z naszym kompletnym przewodnikiem po WooCommerce SEO lub naszymi ekspertami, którzy wybrali najlepsze wtyczki lejka sprzedaży WooCommerce, aby zwiększyć liczbę konwersji.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
