Jak edytować strony produktów WooCommerce za pomocą dodatków Elementor Elementor
Opublikowany: 2025-01-30Jeśli prowadzisz sklep WooCommerce, prawdopodobnie wiesz, jak ważne jest posiadanie dobrze zaprojektowanej strony produktu. Świetna strona produktu sprawia, że Twój sklep wygląda profesjonalnie, ale także pomaga przekształcić odwiedzających w klientów. Właśnie tam pojawia się PowerPack Woobuilder. Dzięki łatwemu interfejsowi przeciągania i upuszczania i szerokiej gamie widżetów WooCommerce możesz zaprojektować oszałamiające strony produktów bez pisania kodu.
W tym przewodniku zagłębimy się w sposób utworzenia pojedynczej strony produktu i strony archiwum produktu za pomocą PowerPack Woobuilder, WooCommerce i Elementor .
Dlaczego warto wybrać Builder WooCommerce Builder?
Zanim przejdziemy do faktycznego procesu, porozmawiajmy o tym, dlaczego PowerPack Woobuilder jest zmieniającym grę dla sklepów WooCommerce.
- Super łatwe w użyciu: Brak wymagania kodowania - po prostu przeciągnij, upuść i dostosuj!
- Szeroka gama widżetów: Uzyskaj dostęp do widżetów specyficznych dla WooCommerce, takich jak obrazy produktów, ceny, przyciski dodawania, recenzje i wiele innych.
- Układy niestandardowe: Pełna kontrola wyglądu i wyczucia stron produktów.
- Bezproblemowa integracja z Elementor: Działa jak urok z Elementor, dzięki czemu możesz budować swoje strony wizualnie.
- Lepsze wrażenia zakupowe: dobrze zaprojektowana strona produktu ułatwia klientom znalezienie informacji i dokonanie zakupu.
Teraz, gdy wiesz, dlaczego Powerpack WooCommerce Builder jest wart twojej uwagi, zacznijmy od stworzenia pojedynczej strony produktu.
Część 1: Tworzenie pojedynczej strony produktu z PowerPack WooCommerce Builder
Krok 1: Zainstaluj wymagane wtyczki
Zanim zaczniesz, upewnij się, że masz zainstalowane i aktywowane następujące wtyczki na swojej stronie WordPress:
- Elementor
- WooCommerce
- Dodatki PowerPack dla elementora
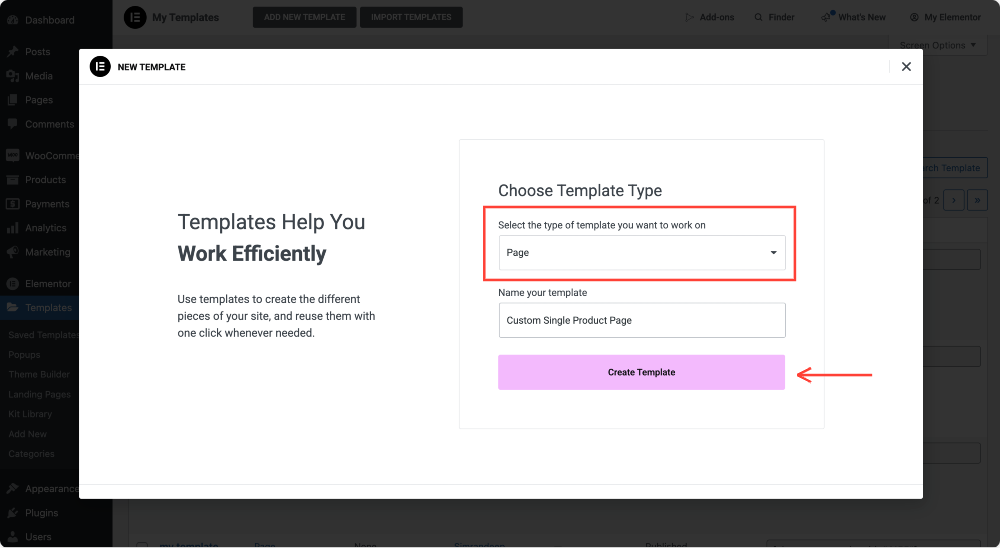
Krok 2: Utwórz nowy szablon pojedynczego produktu
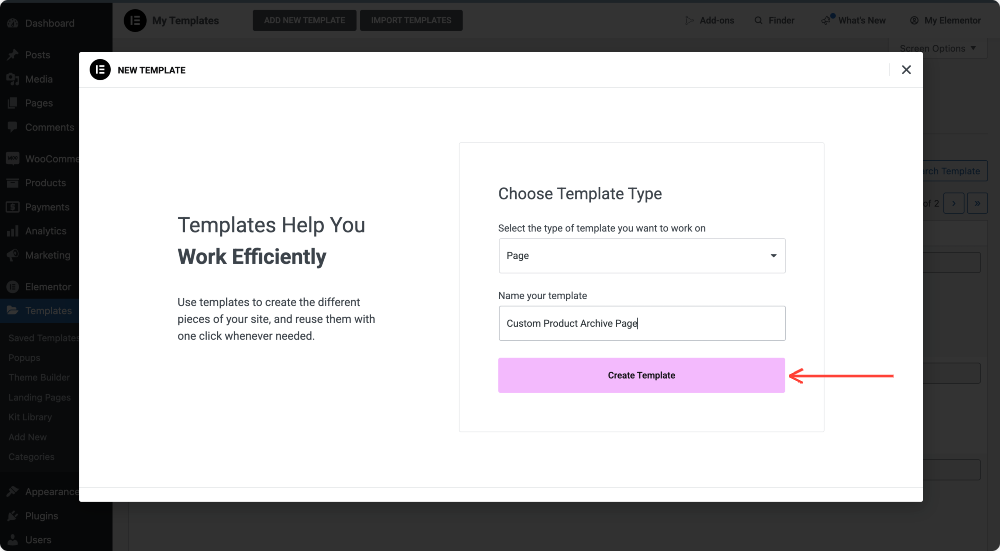
- Przejdź do deski rozdzielczej >> szablony i kliknij Dodaj nowy .
- Wybierz „Strona” jako typ szablonu.
- Podaj swojemu szablonowi nazwę (coś w rodzaju „Niestandardowa strona pojedynczego produktu” ).
- Kliknij Utwórz szablon .

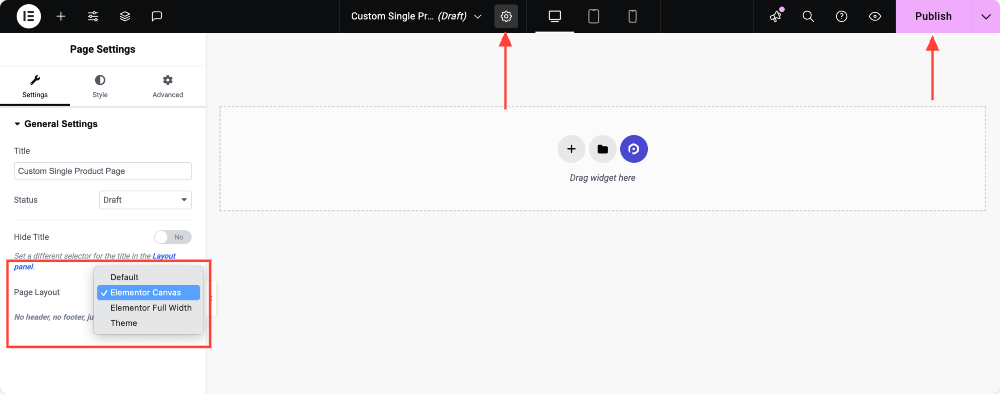
Krok 3: Dostosuj układ
Po utworzeniu szablonu:
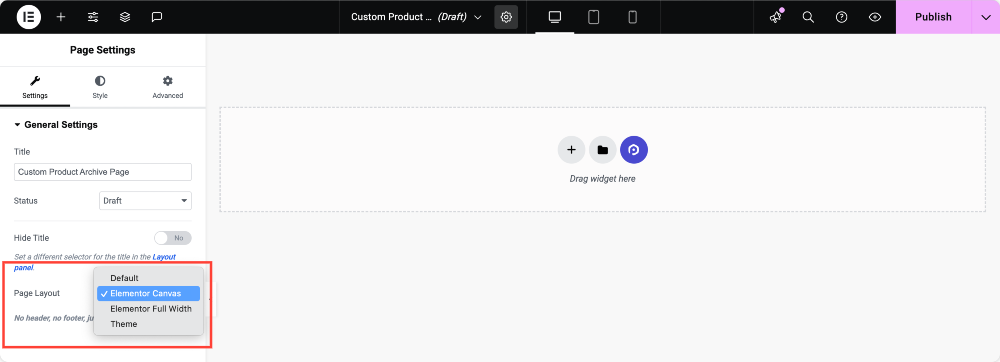
- Wybierz układ płótna , aby uzyskać konstrukcję pełnej szerokości lub trzymaj się domyślnego układu, jeśli wolisz standardowy wygląd. Aby zmienić układ strony, kliknij ikonę ustawień u góry panelu. Stamtąd możesz wybrać płótno układ, który odpowiada Twoim potrzebom projektowym.
- Kliknij Publikuj, aby zapisać zmiany.

Krok 4: Włącz Woobuilder
Teraz zwróćmy się do Woobuilder, abyśmy mogli zacząć projektować.
- Wróć do pulpitu WordPress.
- Przejdź do Elementor >> PowerPack .
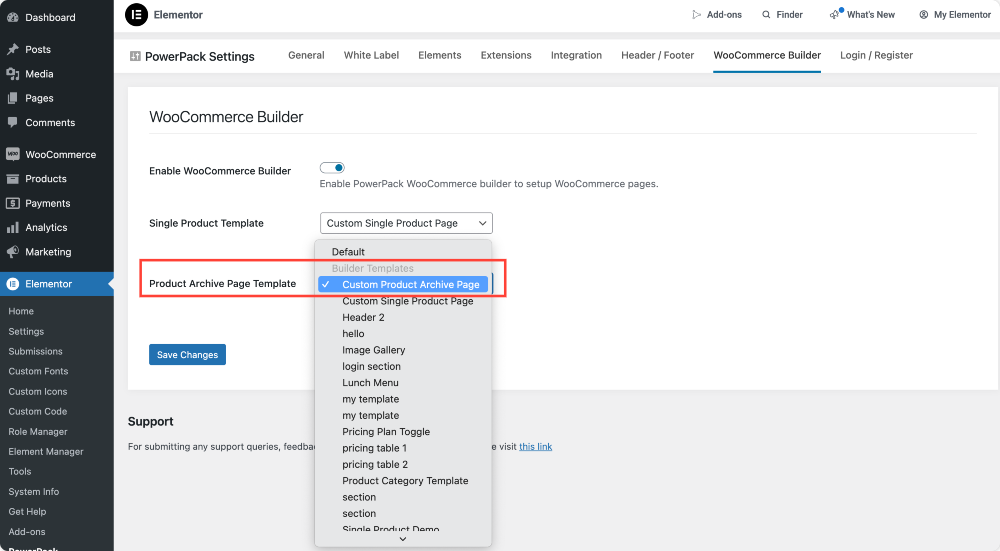
- Kliknij kartę WooCommerce Builder i przełącz na Włącz WooCommerce Builder.

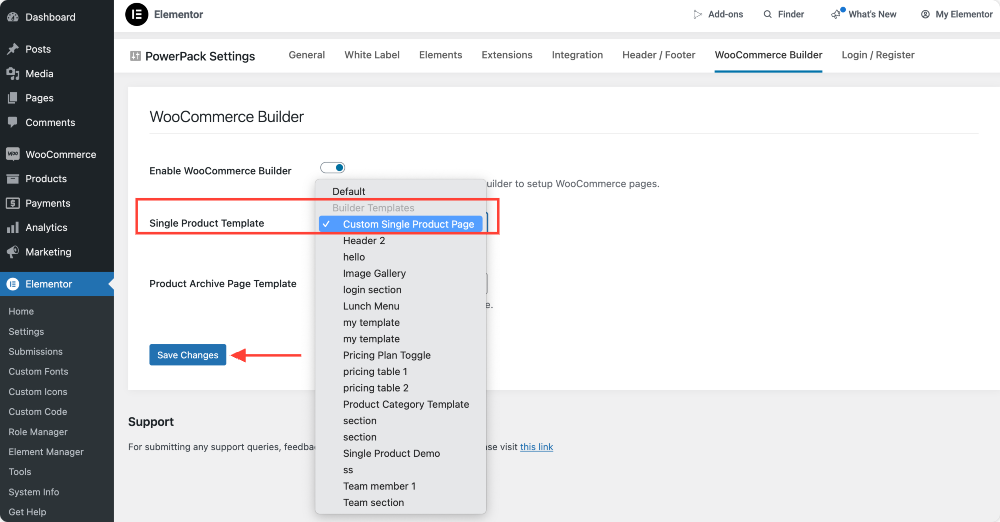
Krok 5: Przypisz szablon pojedynczego produktu
Po włączeniu przełącznika WooCommerce Builder pojawią się dwie nowe opcje: szablon strony pojedynczego produktu i szablon strony archiwum produktu.
W tej sekcji tworzymy pojedynczą stronę produktu, więc wybierz szablon, który właśnie utworzyłeś z menu rozwijanego w opcji szablonu pojedynczej strony .
Nie zapomnij kliknąć przycisku Zapisz zmiany .

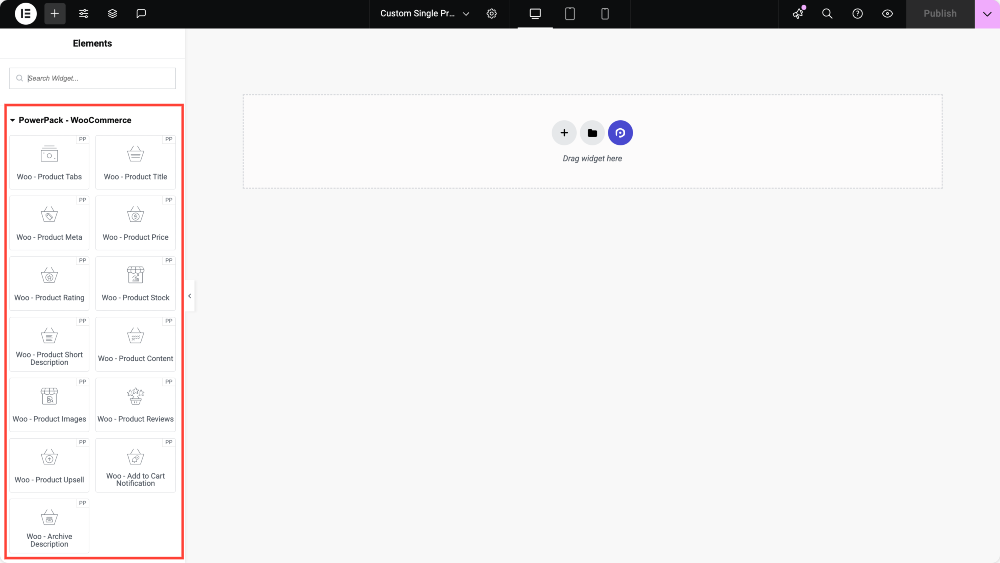
Krok 6: Zaprojektuj stronę pojedynczego produktu za pomocą widżetów WooCommerce
- Kliknij Edytuj pod szablonem pojedynczego produktu.
- Kliknięcie opcji zabierze Cię z powrotem do edytora Elementor, gdzie możesz rozpocząć dostosowywanie jednego szablonu produktu.
- Możesz przeciągnąć i upuszczać widżety, takie jak:
- Tytuł produktu
- Obraz produktu
- Cena produktu
- Dodaj przycisk wózka
- Opis produktu
- Recenzje produktów
- Powiązane produkty
- Dostosuj projekt każdego widżetu, aby pasował do Twojej marki.

Wskazówka : nie widzisz widżetów WOO? Udaj się do Elementor >> PowerPack >> Elementy i upewnij się, że są włączone.
Aby szczegółowo dowiedzieć się, jak każdy Woo PowerPack-elementy w celu utworzenia pojedynczego szablonu produktu, sprawdź nasz przewodnik krok po kroku, jak utworzyć pojedynczą stronę produktu WooCommerce z Elementor.
Krok 7: Opublikuj i zastosuj zmiany
Gdy jesteś zadowolony ze swojego projektu, kliknij Publikuj i Voila! Twoja niestandardowa strona pojedynczego produktu jest na żywo i gotowa zaimponować klientom.
Część 2: Tworzenie strony archiwum produktu za pomocą PowerPack WooCommerce Builder
Strona archiwum produktu to miejsce, w którym wszystkie Twoje produkty są wyświetlane w zorganizowanym i czystym układzie. Zbudujmy jeden!
Krok 1: Utwórz nowy szablon strony archiwum produktu
- Przejdź do deski rozdzielczej >> szablony .
- Kliknij Dodaj nowy.
- Wybierz stronę jako typ szablonu.
- Nazwij to (np. „ Niestandardowa strona archiwum produktu ”).
- Kliknij Utwórz szablon .

Krok 2: Dostosuj układ
- Wybierz Canvas , aby uzyskać wyświetlacz pełnej szerokości lub domyślnie dla standardowego wyglądu.
- Kliknij Publikuj, aby zapisać zmiany.

Krok 3: Włącz Woobuilder
Tak jak wcześniej:

- Przejdź do Elementor >> PowerPack.
- Kliknij WooCommerce Builder.
- Włącz go .

Krok 4: Przypisz szablon strony archiwum produktu
- Po włączeniu przełącznika WooCommerce Builder musisz przypisać stronę archiwum produktu.
- W tej sekcji tworzymy stronę archiwum produktu, więc wybierz szablon, który właśnie utworzyłeś z menu rozwijanego w opcji szablonu strony archiwum produktu .
- Kliknij Zapisz zmiany .

Krok 5: Zaprojektuj stronę archiwum produktu za pomocą widżetów WooCommerce
- Kliknij Edytuj pod szablon strony archiwum produktu.
- Przeciągnij i upuszcza powerpack - widżety WooCommerce, takie jak:
- Siatka produktu
- Kategorie produktów
- Karuzela produktu
- Wyszukaj i filtruj widżety
- Dodaj do przycisków wózka
- Dostosuj wszystko, aby pasować do Twojej marki.
Krok 6: Opublikuj i zastosuj zmiany
Kiedy jesteś zadowolony z tego, jak wszystko wygląda, kliknij Publikuj, a Twoja strona archiwum produktu zostanie uruchomiona!
Podsumowanie!
Dzięki Woobuilder i Elementor PowerPack masz pełną kontrolę nad projektem swojego sklepu WooCommerce. Dobrze wykonana strona pojedynczego produktu i strona archiwum produktu sprawiają, że Twój sklep jest atrakcyjny wizualnie, ale także poprawia wrażenia użytkowników i zwiększają konwersje.
Postępując zgodnie z tym przewodnikiem, możesz stworzyć oszałamiający sklep WooCommerce, który wyróżnia się od konkurencji. Teraz śmiało i zacznij projektować!
Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz także do nas na Twitterze, Facebooku i YouTube.
Masz pytania lub potrzebujesz pomocy? Upuść komentarz poniżej!

Zostaw komentarz Odpowiedź Anuluj