Jak edytować stronę sklepu WooCommerce – 5 sposobów
Opublikowany: 2024-12-19Pierwszą rzeczą, którą kupujący online zauważają w Twoim sklepie, jest strona sklepu. To tam przeglądają i decydują, co kupić.
Jeśli projekt Twojej strony sklepu WooCommerce wygląda na zagracony lub nieatrakcyjny, mogą opuścić witrynę bez dalszej eksploracji. Ale nie martw się!
W tym poradniku dowiesz się jak krok po kroku edytować stronę sklepu WooCommerce. Nauczysz się, jak sprawić, by był przejrzysty, atrakcyjny, łatwy w nawigacji i bardziej konwertowalny.
Głównym celem jest zapewnienie bezproblemowych zakupów, które przyciągną klientów.
Więc zaczynajmy!
Po co edytować stronę sklepu WooCommerce?
Podstawowym problemem jest to, że domyślna strona sklepu WooCommerce nie zawsze jest dostosowana do Twoich potrzeb.
Domyślna strona sklepu z WooCommerce wygląda dość prosto i może brakować wymaganego układu lub funkcji.
Dlatego edycja strony sklepu WooCommerce jest tak ważna.
Niezależnie od tego, czy chcesz udoskonalić sposób wyświetlania produktu, poeksperymentować z blokami Gutenberga, czy też odświeżyć swój projekt za pomocą narzędzia do tworzenia stron, ten artykuł będzie Ci w tym pomocny.
Jak edytować stronę sklepu WooCommerce
Istnieje wiele metod dostosowywania strony sklepu WooCommerce, każda z nich ma swoje zalety i ograniczenia. Musisz dowiedzieć się, który z nich jest dla Ciebie idealny.
Oto pięć metod edycji strony sklepu WooCommerce:
Jak edytować projekt strony sklepu WooCommerce za pomocą bloków Gutenberga?
Edytor bloków Gutenberga sprawia, że dodawanie i układanie elementów jest niezwykle łatwe. Gutenberg może nie oferować tego samego poziomu dostosowywania, co dedykowane narzędzia do tworzenia stron, ale zawsze się rozwija.
Gutenberg umożliwia dodawanie treści w pojedynczych blokach za pomocą funkcji projektowania „przeciągnij i upuść”.
Domyślnie WooCommerce przypisuje stronę sklepu do wyświetlania produktów, ale problem polega na tym, że nie można jej edytować jak zwykłej strony. Aby wprowadzić zmiany:
- Przejdź do panelu WordPress i przejdź do
WooCommerce > Settings > Products. - W sekcji Produkty na karcie Ogólne wybierz stronę, którą chcesz przypisać jako stronę swojego sklepu. (lub możesz utworzyć nową pustą stronę i przypisać ją tutaj, aby uzyskać pełną kontrolę nad edycją.)

Po wykonaniu tej czynności otwórz stronę w edytorze Gutenberga. Pamiętaj, że przed wprowadzeniem zmian w szablonie strony sklepu może być konieczne utworzenie kopii zapasowej witryny WordPress.
- Przejdź do
Appearance > Editor. - W Edytorze kliknij menu rozwijane w górnej środkowej części strony i wybierz Przeglądaj wszystkie szablony.
- Z dostępnych opcji szablonu znajdź i kliknij
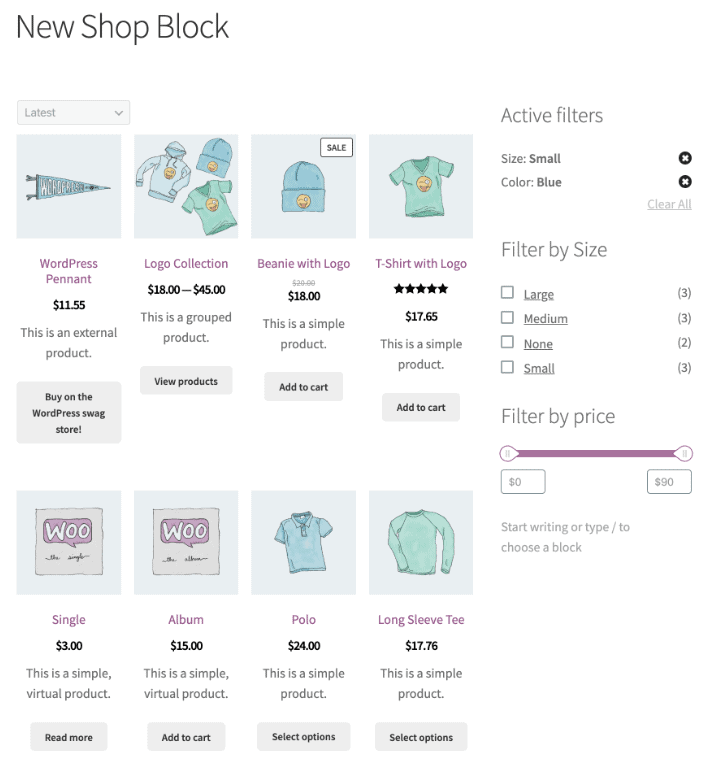
Product Catalog. Ten szablon zawiera sekcje takie jak nagłówek, stopka i treść (główny obszar zawartości). Kliknij dowolną sekcję, aby ją dostosować. Możesz dodać nowe bloki, takie jak blok obrazu dla logo lub blok akapitu dla sloganu. W razie potrzeby możesz zmienić układ bloków, przeciągając je lub używając strzałek w górę/w dół. - W sekcji treści domyślnie będzie wyświetlany blok siatki produktów. W tym bloku prezentowane są zdjęcia produktów, tytuły, ceny i inne informacje. Możesz dodać nowe bloki powyżej lub poniżej siatki produktów, aby wzbogacić układ strony. Możesz użyć bloku kolumn, aby podzielić treść na sekcje lub dodać bloki WooCommerce, takie jak najlepiej sprzedające się produkty lub polecane produkty, aby wyróżnić kluczowe elementy.
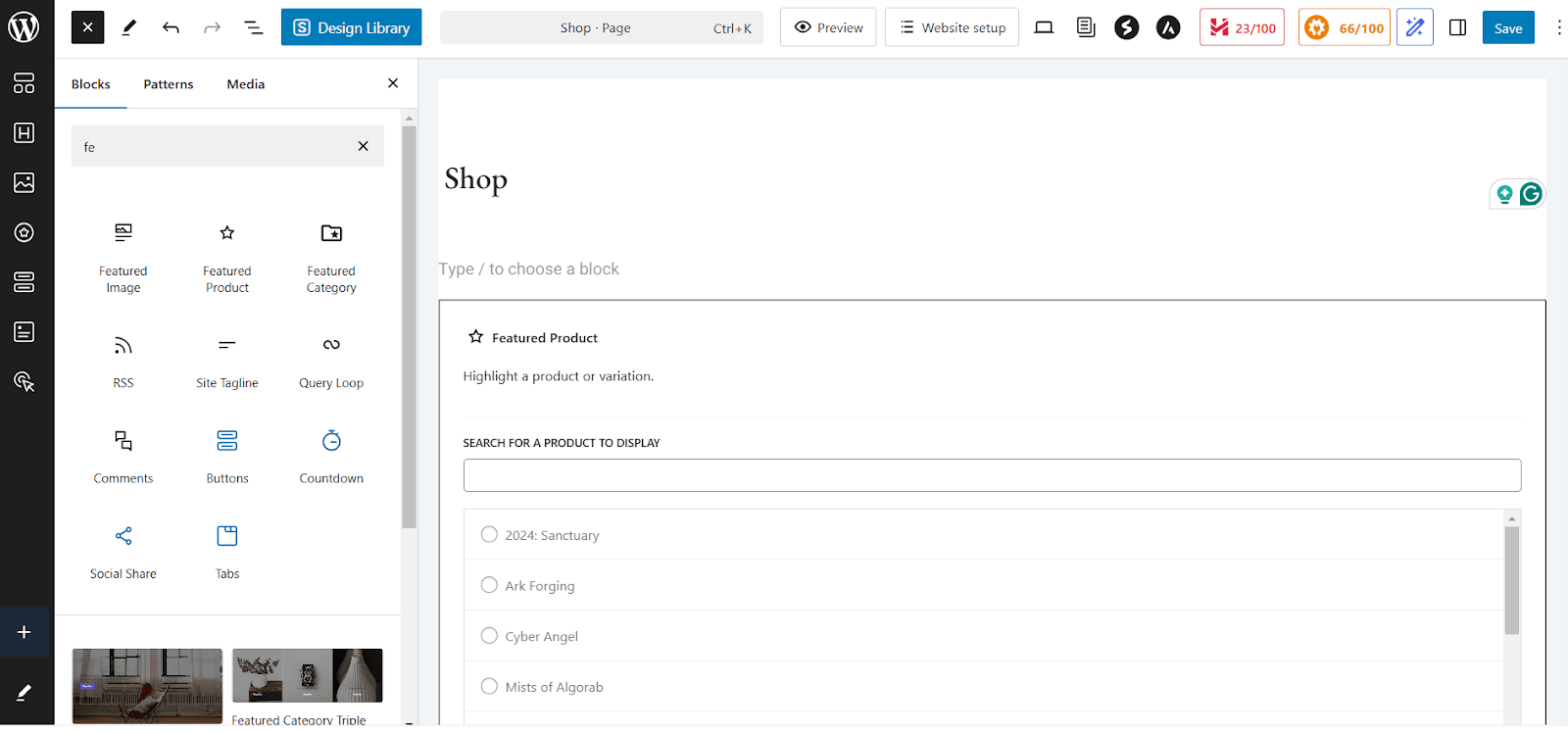
- Jeśli chcesz dodać bloki WooCommerce, otwórz moduł wstawiania bloków, klikając ikonę
"+"i przewiń w dół do dedykowanych bloków typu „przeciągnij i upuść” WooCommerce, takich jak blok Wszystkie produkty, bloki filtrów i blok recenzji klientów. - Możesz także edytować poszczególne elementy produktu. Aby to zrobić, kliknij przycisk Edytuj, aby dodać zdjęcie produktu, nazwę produktu lub przycisk Dodaj do koszyka.
- Na pasku bocznym możesz umieścić bloki filtrów, takie jak filtry cenowe lub filtry atrybutów, aby pomóc klientom szybko znaleźć produkty.
- Po zakończeniu dostosowywania możesz wyświetlić podgląd lub kliknąć przycisk „Opublikuj”, aby edycja została opublikowana na stronie sklepu WooCommerce.


Jak edytować stronę sklepu za pomocą konfiguratora WooCommerce?
WooCommerce Customizer pozwala także dostosować wygląd Twojego sklepu bez kodowania. Możesz użyć tej metody do szybkich poprawek, takich jak zmiana układu produktu.
Aby wprowadzić zmiany na stronie sklepu za pomocą wbudowanego modułu dostosowywania WooCommerce, wykonaj następujące kroki:
- Przejdź do
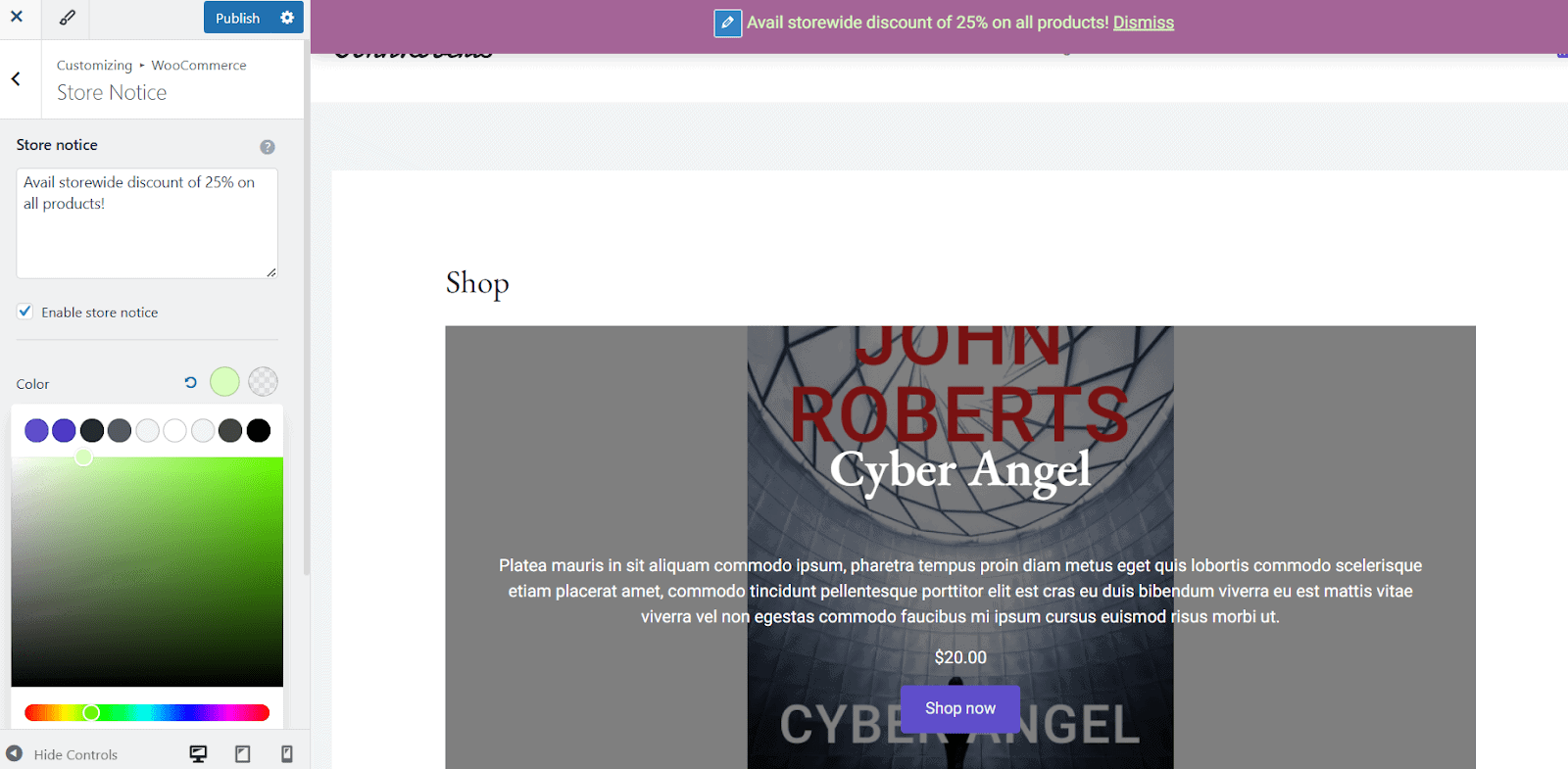
Appearance > Customize, a następnie wybierzWooCommerce > Product Catalog. - Możesz dostosować powiadomienie o sklepie, tytuł i opis strony sklepu oraz zmodyfikować układ strony sklepu i widoczność paska bocznego.
- Zmień ustawienia, takie jak sortowanie produktów, liczba produktów w rzędzie i inne.
- Możesz dostosować liczbę produktów wyświetlanych na stronie lub wybrać układ produktu (widok siatki lub listy). Możesz dostosować rozmiar obrazu produktu oraz włączyć lub wyłączyć obrazy produktów.
- Aby dokonać modyfikacji w archiwach kategorii produktów, zmień układ wyświetlania produktów lub dostosuj liczbę produktów wyświetlanych na stronie.
- Po zakończeniu wyświetl podgląd zmian lub kliknij publikuj, aby zapisać.

Możesz kontrolować kolejność swoich produktów za pomocą opcji Domyślne sortowanie produktów. Wybierz spośród:
- Popularność (na podstawie sprzedaży)
- Średnia ocena
- Najnowsze produkty
- Cena (od najniższej do najwyższej) lub cena (od najwyższej do najniższej)
Aby uzyskać pełną kontrolę, przejdź do Products > All Products > Sorting Tab , filtruj według kategorii, typu produktu lub stanu zapasów, a następnie przeciągnij i upuść, aby zmienić ich kolejność.
Powinieneś także zoptymalizować zdjęcia produktów za pomocą zakładki Zdjęcia produktów. Wybierz spośród:
- Przycięcie kwadratowe 1:1
- Niestandardowy współczynnik proporcji
- Nieprzycięty (używa oryginalnych proporcji obrazu)
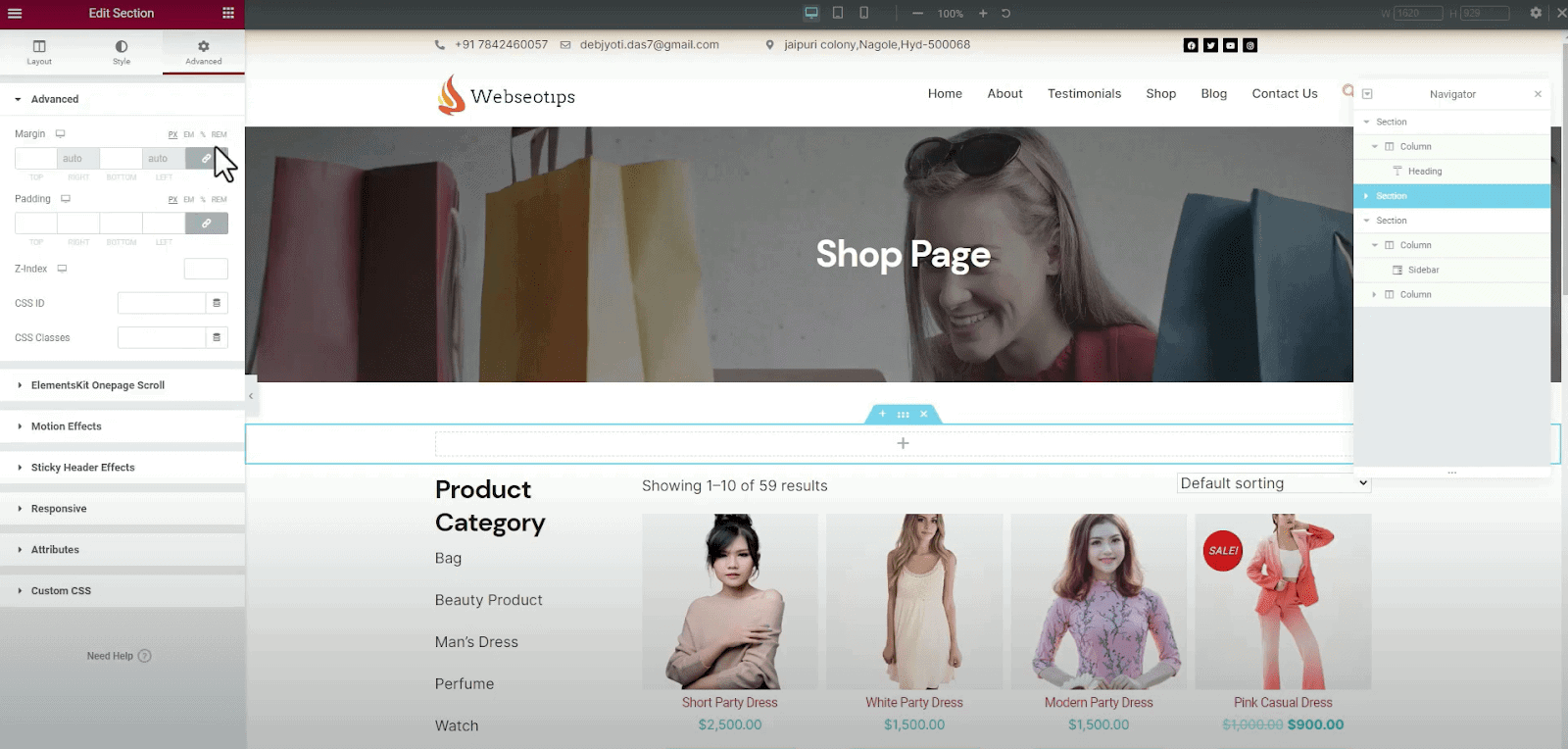
Edytowanie strony sklepu za pomocą narzędzi do tworzenia stron, takich jak Elementor
Zanim zastosujesz trzecią metodę, upewnij się, że masz następujące elementy:
- Zainstalowany Elementor – Działa zarówno wersja bezpłatna, jak i profesjonalna, ale Elementor Pro zapewnia dostęp do widżetów WooCommerce.
- Dodatki lub wtyczki WooCommerce (opcjonalnie) – niektóre wtyczki oferują gotowe szablony dla stron sklepu.
Następnie zacznij od następujących kroków:
- Przejdź do
Elementor > Settings. Upewnij się, że w zakładce Ogólne zaznaczono opcjęShop. Dzięki temu Elementor może edytować strony sklepu WooCommerce. - Przejdź do Strony > Wszystkie strony i znajdź stronę „Sklep”. Następnie kliknij
Edit with Elementoraby uruchomić edytor Elementora. Zobaczysz edytor przeciągania i upuszczania Elementora. (Jeśli strona jest pusta, nie musisz się martwić, ponieważ zawartość WooCommerce jest zwykle dodawana dynamicznie.) - Kliknij przycisk
"+", aby utworzyć nową sekcję i wybrać strukturę układu (1 kolumna, 2 kolumny itp.). Użytkownicy Elementor Pro mogą używać widżetów specyficznych dla WooCommerce do wyświetlania listy produktów lub kategorii zamiast poszczególnych produktów, a także przycisków koszyka na stronie lub paska wyszukiwania produktów lub recenzji produktów. - Teraz, aby zmienić wygląd sklepu, kliknij dowolny widget, a następnie przejdź do zakładki Styl, aby dostosować czcionki, kolory i rozmiary tekstu. Dostosuj przyciski „Dodaj do koszyka”, korzystając z opcji projektowania Elementora. Możesz użyć opcji Margines i Dopełnienie Elementora, aby dostosować położenie elementów. Możesz także dodać niestandardowe banery, wezwania do działania i ogłoszenia „Oferta limitowana”.
- Sprawdź responsywność strony w edytorze Elementora, następnie zmodyfikuj rozmiary czcionek, rozmieszczenie przycisków i wielkość obrazków dla każdego urządzenia (komputer stacjonarny, tablet, telefon komórkowy).
- W razie potrzeby dokonaj ostatecznych poprawek, kliknij podgląd lub opublikuj i gotowe!


Edycja projektu sklepu WooCommerce za pomocą krótkich kodów
Używanie krótkich kodów do dostosowywania strony sklepu WooCommerce jest jednym z najłatwiejszych i najbardziej elastycznych sposobów, aby to zrobić. Dzięki skrótom WooCommerce możesz wyświetlać produkty, kategorie, filtry i wiele więcej, bez konieczności pisania nawet linijki kodu!
Shortcodes są tym, czego potrzebujesz, jeśli chcesz mieć pełną kontrolę nad sposobem wyświetlania swoich produktów.
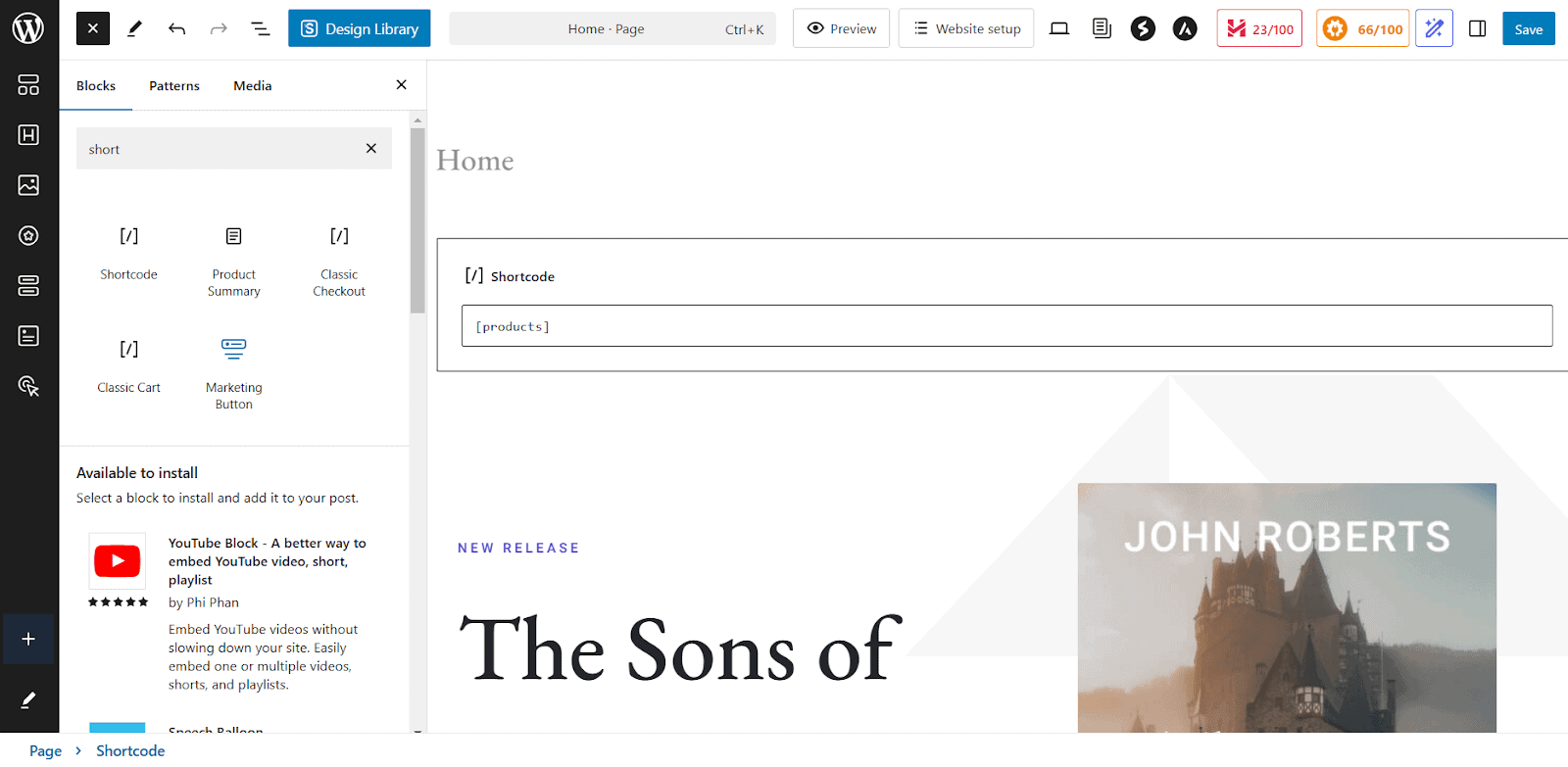
- Przejdź do Strony > Wszystkie strony , poszukaj strony „Sklep” i kliknij
Edit. Domyślnie możesz wylądować w edytorze wizualnym (Gutenberg lub Edytor klasyczny). Przejdź do trybu edytora tekstu, który wyświetli kod HTML Twojej strony. - Teraz musisz wkleić żądany krótki kod bezpośrednio do edytora tekstu, w którym ma się pojawić treść. Oto kilka popularnych skrótów WooCommerce:
- [produkty] – Służy do wyświetlania wszystkich produktów.
- [kategorie produktów="kategoria-slug"] – Wyświetla produkty z określonej kategorii. Możesz zastąpić „kategorię-ślimaczkę” rzeczywistą informacją z kategorii (np. „t-shirty”).
- [featured_products] – Wyświetla polecane produkty.
- [recent_products] – ten krótki kod wyświetla ostatnio dodane produkty.
- [kategoria_produktu] – Wyświetla listę kategorii produktów.
- Zobacz podgląd zmian i jeśli będziesz zadowolony, zapisz i opublikuj stronę.

Należy pamiętać, że każdy krótki kod ma swój własny zestaw atrybutów, których można użyć do dostosowania wyświetlanej treści, np. zmiany liczby wyświetlanych produktów lub kolejności ich wyświetlania.
Aby zaprezentować określone kolekcje produktów na stronie sklepu WooCommerce, możesz użyć prostych krótkich kodów, aby wyświetlić przedmioty objęte wyprzedażą, bestsellery i polecane produkty.
Na przykład, aby wyróżnić produkty objęte wyprzedażą, użyj następującego krótkiego kodu: [sale_products per_page="12" kolumny="4"]
Spowoduje to wyświetlenie 12 produktów objętych wyprzedażą w 4 kolumnach, co ułatwi kupującym dostrzeżenie trwających ofert.
Jeśli chcesz promować swoje najlepiej sprzedające się produkty, krótki kod: [best_selling_products per_page="10" kolumny="3"] wyświetli 10 najlepiej sprzedających się produktów w układzie 3 kolumn.
Podobnie, aby wyświetlić polecane produkty, użyj: [featured_products per_page="8" kolumny="4"]
Dzięki temu możesz wyróżnić 8 polecanych produktów w 4 kolumnach.
Możesz także dostosować atrybuty w ramach krótkich kodów, aby kontrolować liczbę wyświetlanych produktów, ich układ i kolejność sortowania.
Na przykład krótki kod: [products limit="6" kolumny="3" Orderby="date"] wyświetli 6 najnowszych produktów ułożonych w 3 kolumnach, posortowanych według daty.
Jak edytować stronę sklepu WooCommerce za pomocą wtyczek
Piąta metoda zawiera dwie wtyczki, które ułatwiają i zapewniają bardzo potrzebną elastyczność.
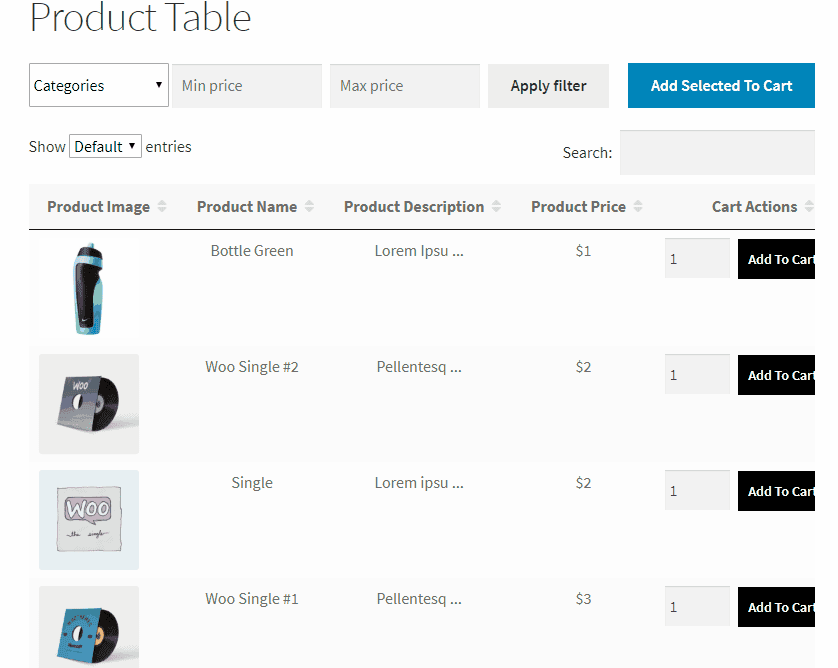
Tabele produktów dla WooCommerce
Dzięki tabelom produktów Codup dla WooCommerce możesz łatwo tworzyć wiele tabel produktów za pomocą prostych skrótów.
Tabele te można dostosować tak, aby wyświetlały określone kategorie, polecane produkty lub mieszankę produktów zgodnie z potrzebami sklepu.
Aby utworzyć niestandardową tabelę produktów, możesz użyć generatora krótkich kodów we wtyczce. Możesz określić kategorie produktów, tagi i inne parametry.
Teraz wystarczy umieścić krótki kod w dowolnym miejscu na stronie sklepu WooCommerce, aby wyświetlić niestandardową tabelę.

Teraz użyj wtyczki Tabele produktów, aby dostosować wyświetlane informacje o produkcie. Możesz pokazać lub ukryć zdjęcia produktów, opisy, ceny, stany magazynowe itp. Oto jak to zrobić:
- Przejdź do ustawień Tabele produktów i wybierz, które pola danych produktów mają być wyświetlane.
- Wybieraj spośród punktów danych, takich jak nazwa produktu, cena, SKU, przycisk Dodaj do koszyka itp.
- Zmień kolejność lub usuń kolumny, aby dopasować je do żądanego układu strony sklepu.
- Włącz opcję „Dodaj do koszyka” w ustawieniach wtyczki, aby klienci mogli wybierać wiele produktów i dodawać je do koszyka jednym kliknięciem.
- Dodaj opcje filtrowania i sortowania do tabeli produktów za pomocą ustawień dostosowywania wtyczki. Wybierz, które filtry (takie jak kategorie, tagi lub cena) mają być wyświetlane.
- Możesz włączyć obsługę odmian produktów w ustawieniach wtyczki.
Pobierz tabele produktów dla WooCommerce
StoreCustomizer
StoreCustomizer to potężna wtyczka, która pozwala całkowicie dostosować sklep WooCommerce, strony produktów i nie tylko, bez pisania ani jednej linii kodu.
Eliminuje potrzebę niestandardowego kodu PHP, motywów podrzędnych lub płacenia programiście za drobne zmiany.
Co więcej, jest to idealne rozwiązanie dla użytkowników nietechnicznych i zapracowanych przedsiębiorców, którzy chcą profesjonalnie wyglądającego sklepu internetowego bez dodatkowej pracy.
Po aktywowaniu wtyczki przejdź do panelu StoreCustomizer w obszarze administracyjnym WordPress. Tutaj zobaczysz listę funkcji, które możesz włączyć.
Pamiętaj, że StoreCustomizer został zaprojektowany tak, aby był lekki i dodaje tylko niezbędny kod dla włączanych funkcji. Przejrzyj więc listę i aktywuj te, których potrzebujesz dla swojego sklepu.
- Otwórz pulpit nawigacyjny StoreCustomizer i znajdź funkcję, którą chcesz włączyć (np. „Szybki podgląd produktu”). Włącz pole wyboru i naciśnij Zapisz ustawienia.
- Po włączeniu żądanych funkcji przejdź do modułu dostosowywania WordPress (przejdź do opcji Wygląd > Dostosuj ).
- Teraz możesz w czasie rzeczywistym zmieniać układ lub usuwać elementy ze strony sklepu, a także zmieniać czcionki, kolory i style przycisków. Możesz także dostosować ustawienia wyświetlania produktów, na przykład ukryć oceny produktów lub ceny.
- Sprawdź podgląd na żywo i jeśli wszystko jest w porządku, opublikuj zmiany.
Jeśli potrzebujesz bardziej zaawansowanych funkcji, rozważ StoreCustomizer Pro. Zawiera takie funkcje, jak tryb katalogu, który pozwala wyświetlać produkty bez przycisku „Dodaj do koszyka”, dzięki czemu świetnie nadaje się do katalogów lub zapytań.
Inne istotne funkcje obejmują wyszukiwarkę produktów Ajax zapewniającą szybsze i bardziej przewidywalne wyniki, niestandardowe strony z podziękowaniami umożliwiające spersonalizowaną obsługę po zakupie oraz przyklejone przyciski „Dodaj do koszyka”, dzięki którym najważniejsze działania są widoczne podczas przewijania klientów.
Pobierz StoreCustomizer
Wniosek
Pięć metod pokazanych powyżej umożliwi Ci łatwe wprowadzanie zmian na stronie sklepu WooCommerce. Jedyne, co musisz pamiętać, to to, że o idealnej metodzie decydują Twoje umiejętności techniczne oraz doświadczenie w kodowaniu i korzystaniu z narzędzi takich jak Site Editor czy Gutenberg.
Zawsze traktuj kopie zapasowe priorytetowo przed wprowadzeniem jakichkolwiek zmian w projekcie sklepu WooCommerce. W przeciwieństwie do postów i stron szablony WooCommerce nie mają historii wersji.
Na koniec postaraj się o dobrze zorganizowany układ, jasne informacje o produkcie i prostą nawigację.
Często zadawane pytania
Jak mogę dostosować zachowanie „Dodaj do koszyka” na stronie mojego sklepu WooCommerce?
Możesz przyspieszyć proces zakupu, umożliwiając klientom dodawanie produktów bezpośrednio ze strony Sklepu i przekierowując ich do strony Koszyka. Przeczytaj ten blog o tym, jak dostosować i zastąpić przycisk Dodaj do koszyka WooCommerce.
Jak ustawić niestandardowy obraz zastępczy produktu dla WooCommerce?
Jeśli brakuje obrazu produktu, WooCommerce używa domyślnego symbolu zastępczego. Można go dostosować, aby wyświetlał logo marki lub niestandardowy obraz. Wykonaj następujące kroki:
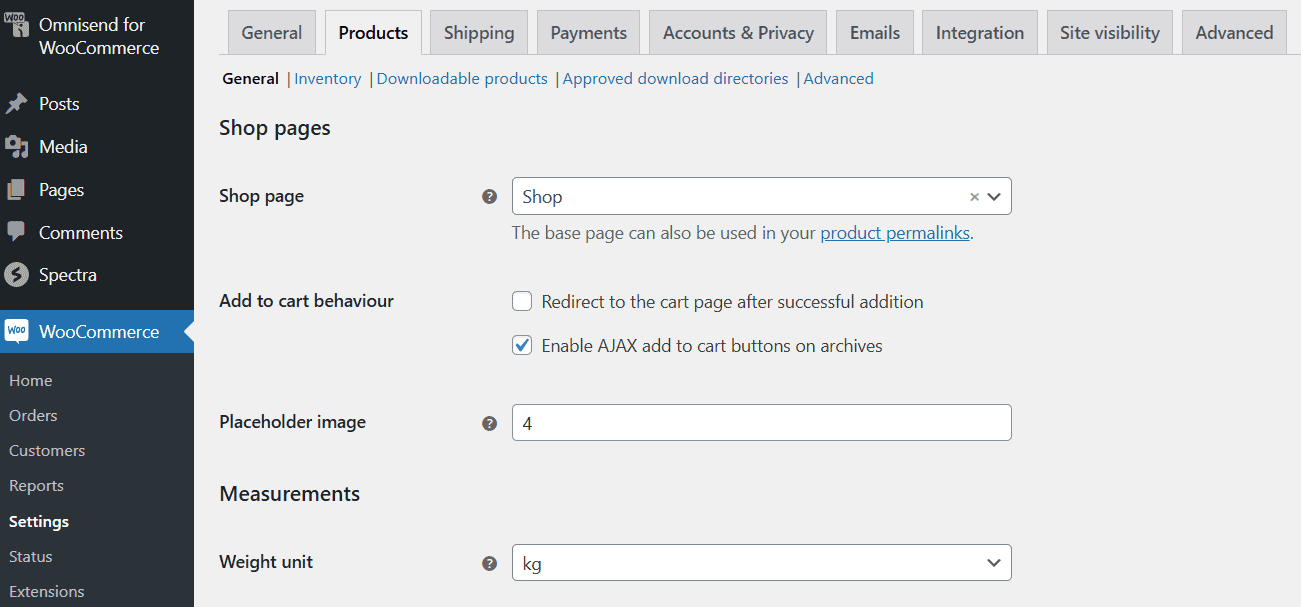
- Przejdź do WooCommerce > Ustawienia > Produkty > Ogólne.
- Wklej adres URL obrazu lub identyfikator załącznika w polu Obraz zastępczy.
- Zapisz zmiany, a wizerunek Twojej marki będzie teraz wyświetlany dla wszystkich produktów bez obrazów.
