Jak edytować stronę WordPress z zaplecza
Opublikowany: 2022-09-05Zakładając, że chcesz zapoznać się z edycją stron WordPress z zaplecza: WordPress to system zarządzania treścią (CMS), który umożliwia użytkownikom tworzenie i zarządzanie witryną lub blogiem. Jedną z zalet WordPressa jest to, że jest stosunkowo łatwy w użyciu, nawet dla tych, którzy nie są zaznajomieni z tworzeniem stron internetowych lub kodowaniem. Ten przewodnik pokaże Ci, jak edytować stronę WordPress z zaplecza, dzięki czemu możesz wprowadzać zmiany w swojej witrynie bez konieczności kodowania. Aby edytować stronę WordPress z zaplecza, najpierw zaloguj się do swojej witryny WordPress. Następnie przejdź do sekcji Strony i kliknij stronę, którą chcesz edytować. Na ekranie Edytuj stronę zobaczysz szereg opcji edycji strony. Możesz zmienić tytuł strony, dodać lub usunąć treść oraz zmienić szablon strony. Po wprowadzeniu zmian kliknij przycisk Aktualizuj, aby zapisać zmiany.
Czy możesz edytować backend WordPressa?
 Źródło: Pinterest
Źródło: PinterestTak, możesz edytować backend WordPress. Aby to zrobić, musisz uzyskać dostęp do plików WordPress za pośrednictwem swojego konta hostingowego. Po uzyskaniu dostępu do plików WordPress możesz edytować kod, aby zmienić wygląd i styl swojej witryny.
Jak wybrać odpowiedni backend dla swojej witryny WordPress?
Po zainstalowaniu WordPressa musisz aktywować wtyczkę zaplecza. Nowa pozycja menu zostanie dodana do obszaru administracyjnego WordPress po lewej stronie głównego obszaru. Następnym miejscem do przejścia będzie obszar „Wtyczki” w obszarze administracyjnym WordPressa. Wpisz „Backend” w pasku wyszukiwania u góry strony. Po znalezieniu wtyczki backendowej kliknij przycisk „Aktywuj”, aby ją aktywować. Po aktywacji nowa pozycja menu pojawi się po lewej stronie obszaru administracyjnego. Backend to menu, które znajdziesz tutaj. Po kliknięciu tej pozycji menu zostaniesz przeniesiony do nowego ekranu, na którym możesz wybrać backend, którego chcesz użyć. Trzy typy backendów WordPress to wtyczki WordPress, niestandardowe motywy WordPress i główne motywy WordPress. Aby uzyskać dostęp do opcji „Backend”, przejdź do sekcji „Opcje motywu” swojego motywu WordPress. Następnie kliknij przycisk „Opcje zaplecza”. Po wybraniu zmian kliknij „Zapisz zmiany”, aby je zapisać. Jeśli używasz wtyczki WordPress, zobaczysz opcję „Backend” na ekranie „Wtyczki”. Opcję zaplecza głównego motywu WordPress należy wybrać, klikając przycisk „Wygląd”.
Jak ręcznie edytować stronę WordPress?
 Źródło: mekshq.com
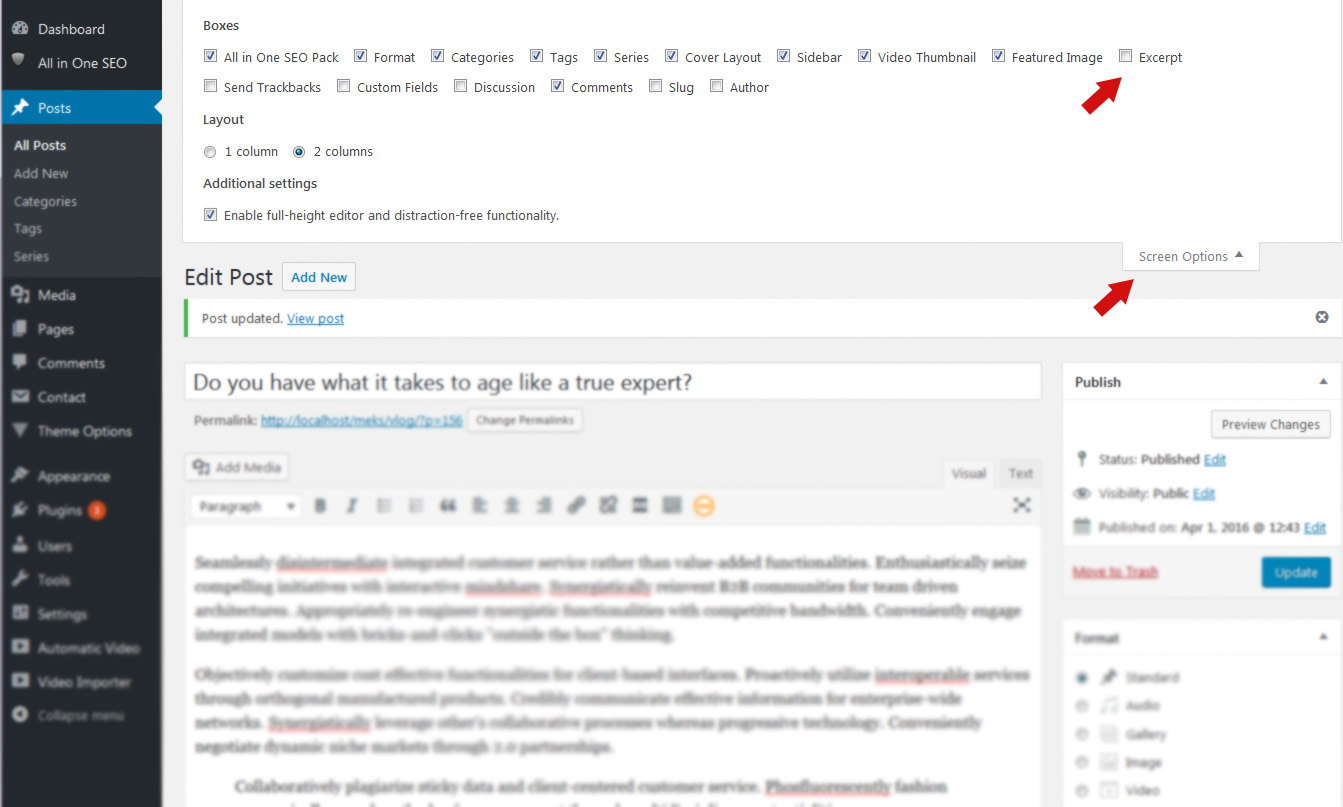
Źródło: mekshq.comMożesz przejść do strony lub posta, który chcesz zmodyfikować, logując się do pulpitu WordPress. W kroku 2 wybierz blok, który chcesz edytować, a zobaczysz nad nim menu. Klikając trzy kropki u góry, możesz przejść w prawo. Gdy klikniesz „Edytuj jako HTML”, kod zostanie dodany.
Jak edytować strony WordPress za pomocą edytora WordPress: zacznij. Ten post, a nie edytor WordPress Glutenberg, odnosi się do klasycznego edytora WordPress, który jest używany od 2018 roku. Strony są manipulowane w sposób podobny do tych stosowanych w systemie WordPress.org, ale są również modyfikowane w sposób podobny do te używane w systemie WordPress.com. Wybierz STRONY z menu po lewej stronie. Strony, które masz w swojej witrynie, można znaleźć tutaj. Po zakończeniu edycji przeniesie Cię do pełnego ekranu edycji. Funkcja szybkiej edycji pozwala zmienić tytuł, informacje, datę, prywatność, nadrzędny, porządek, szablon i status.
Gdy tylko BIN otrzyma stronę, wyrzuca ją do kosza. W WordPressie dobrym pomysłem jest umieszczenie linku do „ikony linku”. Aby wyrównać wiersz tekstu do całego akapitu, najpierw zaznacz go za pomocą narzędzia do wyrównywania. Jeśli łączysz się ze stroną/postem w swojej witrynie, zmień tytuł na inny niż slugi. Po kliknięciu ikony koła zębatego pojawia się okno OPCJE łącza — wybierz stronę, do której chcesz utworzyć łącze. Podczas łączenia tekstu najnowsza wersja WordPressa eliminuje potrzebę naciskania ikony linku. W WordPressie możesz połączyć obraz z autorem.
Możesz zaznaczyć lub wybrać obraz. formatowanie definiuje się jako proces zmiany wyglądu strony poprzez przesuwanie całego jej tekstu. Klienci często wymyślają jasne, kolorowe zdania, aby przyciągnąć uwagę. Jeśli ponownie skopiujesz i wkleisz, skopiuj i wklej, a następnie umieść kursor na miejscu, a następnie kliknij „wklej jako tekst”. Przycisk ponów jest obecnie wyłączony i nie mogę wykonać tego zadania.' Możesz przywołać dowolne poprawki do swojej strony, przechodząc do linku wersji. Jeśli zmieniłeś link bezpośredni, który wydaje się nic nie znaczyć i nie pamiętasz oryginalnego adresu URL, użyj Google, aby znaleźć stronę.
Korzyści z diety roślinnej Ukryte korzyści diety roślinnej
Jak edytować stronę w WordPress
 Źródło: www.wpmadesimple.org
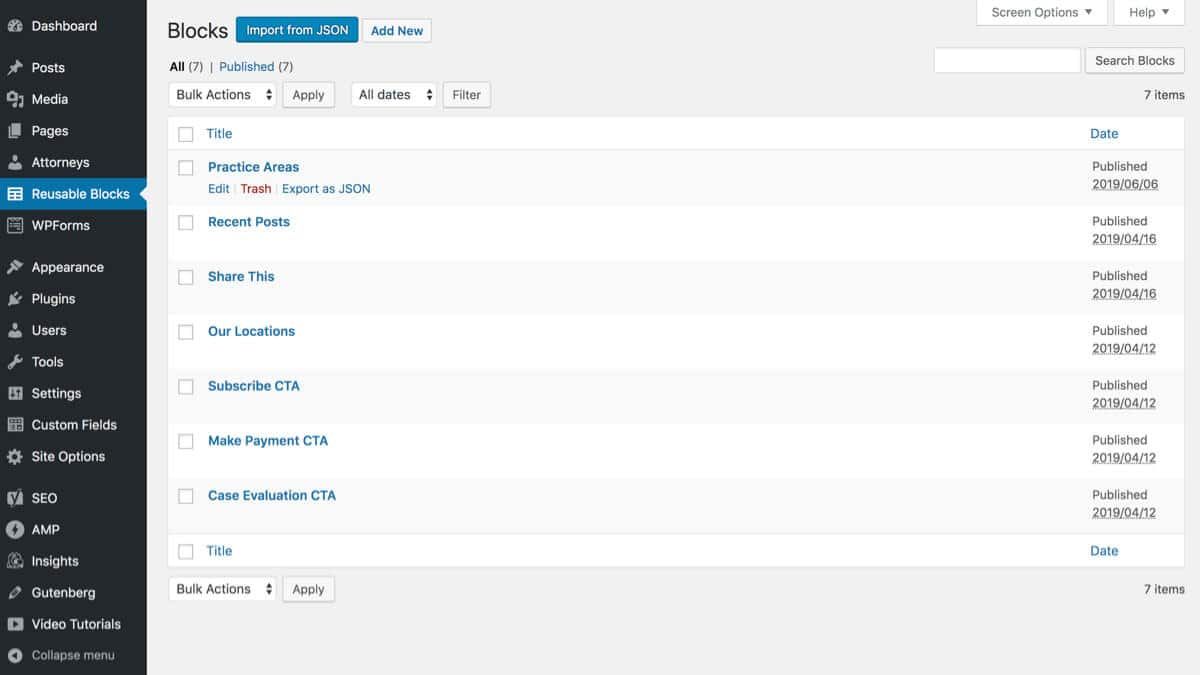
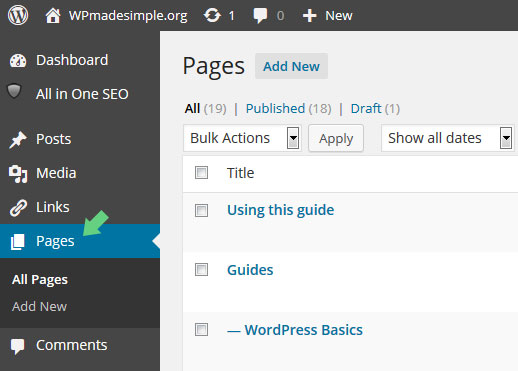
Źródło: www.wpmadesimple.orgAby edytować stronę w WordPressie, musisz najpierw zalogować się na swoje konto WordPress. Po zalogowaniu zostaniesz przeniesiony do pulpitu WordPress. Na pulpicie nawigacyjnym musisz kliknąć link „Strony” na lewym pasku bocznym. Spowoduje to przejście do sekcji „Wszystkie strony” witryny WordPress . Tutaj możesz kliknąć link „Edytuj” dla strony, którą chcesz edytować. Gdy znajdziesz się w edytorze WordPress dla wybranej strony, możesz wprowadzić dowolne zmiany w zawartości strony. Pamiętaj, aby kliknąć przycisk „Aktualizuj” po zakończeniu wprowadzania zmian, aby zapisać zmiany na stronie.
Twoja strona główna WordPress jest „stroną główną” Twojej witryny. Gdy użytkownik odwiedza nazwę Twojej domeny, jest to pierwsza strona, którą widzi. Możesz zmienić wygląd postów na blogu w swoim profilu, edytując je ręcznie. Na przykład na stronie głównej Twojej witryny strona docelowa podkreślająca Twoje produkty i usługi będzie wyglądać świetnie. Dzięki wbudowanym stronom głównym w swoim motywie możesz je łatwo utworzyć. Po prostu kliknij ikonę niebieskiego ołówka obok dowolnej części strony głównej, którą chcesz zmienić. Po zakończeniu przebudowy strony głównej kliknij przycisk „Opublikuj”, aby rozpocząć proces jej udostępniania.
Klikając symbol, możemy dodać obraz do strony, a następnie wybrać blok Obraz. Aby zmienić kolor tekstu lub tła, użyj opcji „Kolor”. Dodaliśmy również blok „Najnowsze posty”, który zawiera polecany obraz oraz fragment posta. Możesz szybko i łatwo stworzyć motyw WordPress za pomocą SeedProd. Korzystając z SeedProd, będziesz mógł wygenerować statyczną stronę główną i stronę indeksową swojego bloga. Za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść” każdy z tych szablonów można łatwo edytować. Możesz łatwo dodać więcej informacji do swojej strony głównej, edytując tekst.
Zmienimy tekst na „Wszystko o WordPressie” lub „Zobacz kursy”. W ten sam sposób możesz użyć narzędzi SeedProd, aby dostosować wygląd szablonu indeksu bloga. Divi to popularna wtyczka do tworzenia stron WordPress, która obsługuje dziesiątki wspaniałych szablonów. Motywy Divi są dostępne do pobrania, instalacji i aktywacji z Elegant Themes. Aby korzystać z Divi, wprowadź swoją nazwę użytkownika i klucz API. Motywy można aktualizować za pomocą menu Opcje motywu. Na środku ekranu kliknij przycisk „Edytuj za pomocą Divi Builder”.
Aby rozpocząć, przejdź na dół strony i kliknij przycisk „Rozpocznij tworzenie”. Następnie będziesz mógł wybrać kilka opcji tworzenia swojej strony. Zalecamy użycie gotowego projektu jako podstawy strony głównej. Jeśli wybierzesz układ z Divi, automatycznie zaimportuje go do komputera. Powinieneś być w stanie zobaczyć swoje posty na blogu na swojej stronie głównej WordPress. Aby wyświetlić stronę odwiedzaną przez odwiedzających Twoją domenę, musisz określić, że Twoja witryna WordPress ma ją wyświetlać. Ten artykuł przeprowadzi Cię przez proces konfigurowania oddzielnej strony głównej i strony bloga w WordPress.
Jak ustawić stronę bloga jako domyślną stronę postów?
Przewiń w dół strony bloga, aby wybrać domyślną stronę posta, a następnie kliknij link „domyślna strona posta”.
Jak edytować stronę główną WordPress
Aby edytować stronę główną WordPress, musisz uzyskać dostęp do pulpitu nawigacyjnego WordPress. Na lewym pasku bocznym zobaczysz pozycję menu oznaczoną „Wygląd”. Kliknij na to. Pod nagłówkiem „Wygląd” kliknij link „Edytor”. Spowoduje to przejście do edytora motywów WordPress . W prawej kolumnie zobaczysz listę plików, które składają się na Twój motyw. Znajdź plik „home.php” i kliknij go. Spowoduje to otwarcie kodu strony głównej w głównym oknie edycji. Wprowadź żądane zmiany, a następnie kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany.
Gdy użytkownik odwiedza witrynę internetową, pierwszą rzeczą, którą widzi, jest strona główna. Ponieważ użytkownicy mają teraz średni czas uwagi wynoszący 8,25 sekundy, musisz upewnić się, że Twoja strona główna przyciągnie ich uwagę, aby pozostała. W tym samouczku omówimy, jak zmienić stronę główną WordPressa. Jeśli jesteś początkującym, kilka wskazówek dotyczących edytowania i dostosowywania strony głównej znajdziesz w sekcji Edytowanie strony głównej dla początkujących. Plik index.php, który edytujemy, można znaleźć w instalacji WordPressa pod WP_content/themes/your_theme/index.php. Zmień zawartość strony, a także edytuj jej zawartość za pomocą Stron. Istnieje wiele opcji edycji Twojej strony w WordPressie, w tym niebieska ikona w lewym górnym rogu.

Możesz dodać więcej bloków do swojej strony, klikając ikonę +, edytuj je i usuwaj, jeśli nie podobają Ci się wyniki. Różne motywy WordPress można dostosować na wiele sposobów. Elementor to wtyczka do WordPressa zawierająca dodatkowe narzędzia. Motywu nie można edytować w Elementorze; raczej musi być gotowy do edycji w Elementorze. Będziesz mieć dostęp do szerokiej gamy opcji edycji w edytorze Elementor, ponieważ umożliwia on przeciąganie i upuszczanie elementów w różne miejsca. Ten szablon pojawi się standardowo, a plik edycji będzie miał nazwę singular.php w głównym folderze motywu (tak jak to zrobiliśmy wcześniej). Możesz również zmienić szablon używany na stronie głównej, aby dopasować go do swoich potrzeb. Jeśli korzystasz z Atrybutów strony, możesz dodać szablon, przechodząc do opcji Szablon.
Kliknij przycisk Opublikuj, aby zobaczyć swoje zmiany!
Kliknij przycisk publikowania u dołu strony, aby opublikować zmiany.
Zaplecze WordPress
Backend WordPress odnosi się do interfejsu administracyjnego witryny WordPress, w którym użytkownicy mogą zarządzać zawartością witryny, dodawać i usuwać użytkowników, zarządzać wtyczkami i motywami i nie tylko. Backend to także miejsce, w którym programiści WordPress mogą tworzyć niestandardowe motywy i wtyczki.
Kontekst konfiguracji aplikacji jest określany jako jej zaplecze. Backend WordPressa służy jako podstawa do administrowania witryną. Jak widać tutaj, możesz instalować wtyczki, tworzyć treści i zarządzać ustawieniami projektu. Backend WordPress, a także obszar administracyjny WordPressa są zawarte w strukturze WordPress. Korzystanie z WordPressa jest bezpłatne i można pobrać bezpłatną kopię oprogramowania. Po otrzymaniu zakupu staje się on dostępny do użycia w dowolnym momencie. Jest to część Twojej witryny, której nie jesteś świadomy, podczas gdy frontend jest tym, co widzi użytkownik.
Odpowiedzialność programisty zaplecza polega na stworzeniu i utrzymaniu technologii, która zasila zaplecze witryny. Deweloperzy zaplecza tworzą i utrzymują technologie, takie jak serwer, aplikacja i baza danych.
Deweloperzy back-endu są odpowiedzialni za rozwój i utrzymanie technologii, która zasila back-end witryny. Programista back-end jest odpowiedzialny za technologię, która zasila back-end witryny.
Jaka jest różnica między frontendem WordPress a backendem?
Jeśli nie wiesz jeszcze, czym jest WordPress i jakie są motywy WordPress, możesz się zastanawiać, jaka jest różnica między frontendem a backendem motywu WordPress. Frontend Twojej witryny WordPress to witryna, w której znajdziesz swoje treści, natomiast backend to miejsce, w którym znajdziesz swoje ustawienia. Ponieważ WordPress nie zawiera funkcji motywów zaplecza, musimy polegać na wtyczkach, aby osiągnąć nasze cele. Trzy wysokiej jakości wtyczki, które wybraliśmy, zostaną rozebrane i pokażemy, jak z nich korzystać; pozostałe dwa zostaną zademonstrowane później. Pierwszą wtyczką, której należy się przyjrzeć, jest W3 Total Cache. Możesz zoptymalizować swoją witrynę, buforując swoje strony i posty za pomocą tej wtyczki. Ponadto pakiet zawiera wtyczkę buforującą WordPress, co oznacza, że nie musisz niczego zmieniać w plikach motywu, aby przyspieszyć działanie witryny. Następnie przyjrzymy się Jetpackowi, kontynuując naszą recenzję. Ta wtyczka zawiera szereg innych funkcji oprócz statystyk witryny i bezpieczeństwa. Będziesz mógł dodawać niestandardowe menu i widżety do swojej witryny za pomocą dołączonej wtyczki do motywu WordPress. Poniższa wtyczka jest ostatnią do sprawdzenia. Na rynku dostępnych jest wiele wtyczek, które można wykorzystać do analizy wyszukiwań słów kluczowych, analizy zawartości witryny i wykonywania innych funkcji, ale ta jest jedną z najpopularniejszych. Ponadto zawiera wtyczkę do motywu WordPress, która umożliwia dodawanie niestandardowych metadanych do postów i stron. Zalety i wady wtyczki są same w sobie. Jest to fantastyczne narzędzie do optymalizacji witryny, ale konfiguracja W3 Total Cache może być czasochłonnym procesem. Ponieważ jest nieporęczny i trudny w użyciu, ma pewne zalety w zakresie bezpieczeństwa i funkcji w porównaniu z innymi platformami. Jest to doskonałe narzędzie do analizy słów kluczowych, ale może być bardziej czasochłonne niż inne wtyczki. Od Ciebie zależy, czy potrzebujesz zaplecza dla swojej witryny WordPress. Jeśli dopiero zaczynasz, możesz go nie potrzebować. Jeśli chcesz poprawić wydajność swojej witryny, potrzebujesz zaplecza.
Jak edytować witrynę WordPress w Cpanel
Zakładając, że masz witrynę WordPress i chcesz ją edytować za pomocą cPanel:
1) Zaloguj się na swoje konto cPanel i przewiń w dół do sekcji „Pliki”.
2) Kliknij ikonę „Menedżer plików”.
3) Pojawi się nowe wyskakujące okno. W polu "Wybór katalogu" wybierz opcję "Korzeń dokumentu dla", a następnie wybierz nazwę domeny, którą chcesz edytować z menu rozwijanego.
4) Kliknij przycisk „Idź”.
5) Teraz będziesz mógł przeglądać wszystkie pliki powiązane z Twoją witryną WordPress. Aby edytować plik, wystarczy go kliknąć, a następnie wprowadzić niezbędne zmiany.
6) Po zakończeniu wprowadzania zmian kliknij przycisk „Zapisz zmiany”.
Aby edytować witrynę WordPress w cPanel: The Easy Way, odwiedź WP Website Tools . Nie jestem dobrą osobą i dokonam tutaj szczerego ujawnienia. Ten post zawiera linki partnerskie. Autor może otrzymać odszkodowanie w wyniku kliknięcia linków do produktów w tym poście. Wtyczkami, motywami i ustawieniami można zarządzać w WordPress za pomocą CMS, takiego jak cPanel. W rezultacie jest zwykle używany przez hostów internetowych, aby zapewnić klientom panel sterowania dla ich stron internetowych. Pomimo tego, że cPanel nie jest wymagany do hostingu stron internetowych, nadal jest uważany za ważne narzędzie dla hostów internetowych.
Chociaż zadanie edycji witryny WordPress w cPanel może być trudne, istnieje kilka kluczowych wskazówek, które mogą ułatwić ten proces. Wprowadź wszelkie zmiany w bazie danych po utworzeniu kopii zapasowej systemu na wypadek, gdyby coś poszło nie tak. Jeśli masz niewielką wiedzę o WordPressie, edytowanie witryny WordPress w cPanel może być trochę trudne, ale jest to całkowicie wykonalne. W /public_html/wordpress/ znajduje się katalog główny instalacji WordPressa, a plik WP-config.php zawiera wszystkie informacje o instalacji WordPressa, w tym hasło do konta administratora.
Podstawy edycji WordPress
Podstawy edycji WordPressa obejmują: -Możliwość dodawania i formatowania tekstu -Możliwość dodawania obrazów -Możliwość dodawania linków -Możliwość dodawania i formatowania nagłówków -Możliwość dodawania i formatowania list -Możliwość dodawania i formatowania cytatów -Możliwość dodawania i formatowania bloków kodu
Aby rozpocząć korzystanie z WordPressa, użyj instalacji jednym kliknięciem od swojego usługodawcy hostingowego lub pobierz i zainstaluj go w przydzielonych 5 minutach. Gdy zalogujesz się do swojej witryny WordPress, zobaczysz pulpit nawigacyjny jako swoją pierwszą stronę. Możesz śledzić ostatnią aktywność w swojej witrynie, wyszukując ostatnią aktywność, a także zapewnia listę nowych i interesujących informacji. Należy zwrócić szczególną uwagę na układ i to, co wyróżnia elementy projektu w jednym poście. Główne menu nawigacyjne po lewej stronie ekranu Admin wyświetla wszystkie funkcje administracyjne. Gdy przesuniesz mysz w dół listy, pojawią się podmenu, a mysz zostanie skierowana w określone miejsce. Możesz zmienić wygląd swojej witryny za pomocą dowolnego motywu dostępnego na ekranie Wygląd.
Możesz zobaczyć swoje posty, klikając nazwę swojej witryny na pasku narzędzi u góry ekranu. Podaj szczegóły swojej kategorii w sekcji Dodaj nową kategorię w zakładce Posty. Bardzo ważne jest, aby myśleć o czymś więcej niż tylko o komentarzach na swojej stronie. Gdy wpisujesz post do kategorii, otrzymasz numer identyfikacyjny. Jeśli brakuje Ci kategorii, zwykle oznacza to, że nie ma w niej żadnych postów. Faktem jest, że WordPress ma tę domyślną funkcję. Kliknięcie kategorii spowoduje przejście do strony z całą zawartością tej kategorii.
Istnieje wiele motywów, które są zasadniczo takie same, ale graficznie wyświetlają informacje na różne sposoby. Ta strona przeniesie Cię do całej witryny, kategorii i archiwów oraz poszczególnych postów, aby zobaczyć, jak motyw obsługuje każdy z nich. Jeśli wiesz, jak programować HTML, możesz stworzyć własną wtyczkę, która pozwoli WordPressowi dostosować się do Twoich konkretnych potrzeb. WordPress okazał się skutecznym narzędziem do blogowania i zarządzania witryną. WordPress pozwala na tworzenie szerokiej gamy aplikacji, ale istnieje kilka ograniczeń.
Jakie są podstawy WordPressa?
System zarządzania treścią WordPress (CMS) to platforma typu open source, która umożliwia użytkownikom tworzenie dynamicznych stron internetowych i blogów. Większość ludzi korzysta z WordPressa, najpopularniejszej platformy blogowej w sieci, ponieważ pozwala ona na aktualizacje, dostosowywanie i zarządzanie witryną z poziomu systemu i komponentów do zarządzania treścią zaplecza.
