Jak edytować plik php nagłówka motywu, aby dodać sekcję nagłówka?
Opublikowany: 2022-11-12Jeśli chcesz dodać sekcję nagłówka do motywu WordPress, musisz edytować plik header.php motywu. Ten plik można znaleźć w folderze twojego motywu. Sekcja head motywu WordPress jest odpowiedzialna za generowanie elementu Twojej witryny. Ten element zawiera informacje o Twojej witrynie, z której korzystają przeglądarki i wyszukiwarki. Wewnątrz sekcji head znajdziesz element, który służy do określenia tytułu Twojej witryny. Znajdziesz tu również element, który służy do określania różnych metadanych dotyczących Twojej witryny, takich jak autor, słowa kluczowe i opis. Sekcja head zawiera również linki do arkusza stylów witryny i plików JavaScript .
Gdzie jest sekcja nagłówka w WordPressie?

W WordPressie sekcja head znajduje się w pliku header.php. Ten plik znajduje się w katalogu głównym instalacji WordPressa.
Jakie są dobre samouczki dotyczące WordPressa, jak dodać kod do WordPressa? Ta sprawa niepokoi mnie od wielu dni. Plik header.php motywu zwykle znajduje się w folderze zawierającym plik WP-content/themes (w folderze tego motywu). Twój motyw może być motywem potomnym (pochodnym lub zależnym od innego motywu). Jeśli w folderze motywu potomnego nie ma pliku header.html , WP użyje pliku header.html motywu nadrzędnego. Sprawdź adres URL pliku. Najczęściej spotykane są wtyczki i motywy, które odwołują się tylko do własnych plików. Często zdarza się, że taki tekst znajduje się w pliku header.php, ale nie zawsze tak jest. Co więcej, po zidentyfikowaniu motywu lub wtyczki powodującej błąd, należy pobrać jego nową kopię.
Wymienione powyżej elementy zazwyczaj znajdują się w tagu head. Tytuł dokumentu wskazuje jego treść. URI (Uniform Resource Identifier) to symbol identyfikujący dokument. Numer wersji dokumentu jest wyświetlany w tym dokumencie. Język dokumentu jest wyrażony w dokumencie. Automatyczny prefiks dokumentu jest zdefiniowany w następujący sposób. W niektórych przypadkach do tagu głowy mogą zostać dodane inne elementy. Kiedy arkusz stylów jest zawarty w dokumencie, element style> może być zawarty w tagu head. W oknie przeglądarki tytuł dokumentu pojawia się jako tekst, który pojawia się na górnym pasku. Tytuł dokumentu może zawierać wszystko, co jest odpowiednie dla dokumentu, ale powinien być zwięzły i opisowy. URI dokumentu jest jego unikalnym identyfikatorem. Identyfikator URI składa się z dowolnego ciągu znaków, ale zwykle jest to łącze, które wskazuje na plik zawierający dokument HTML . Numer wersji dokumentu może służyć do identyfikacji aktualnego stanu dokumentu. Numer wersji dokumentu, oprócz wskazania zgodności, może również służyć do wskazania, że jest on gotowy na inne wersje HTML. To język dokumentu określa jego cel. Ten prefiks jest automatycznie dodawany do wszystkich adresów URL w dokumencie i jest nazywany automatycznym prefiksem dokumentu. Na przykład, jeśli dokument jest w języku angielskim, automatycznym prefiksem dokumentu będzie http://www.example.com/. W niektórych przypadkach na etykiecie głowy mogą pojawić się inne elementy. W tym przykładzie element o nazwie „tytuł” może być zawarty w tagu head. Arkusze stylów mogą być zawarte w tagu head oprócz elementu stylu.
Jak dostosować swoją witrynę WordPress?
Po zainstalowaniu WordPress plik nagłówków znajduje się w katalogu WP-content. Plik zawiera nazwę, wersję i tytuł motywu. Możesz zmienić wygląd i styl swojej witryny, edytując plik nagłówka .
Gdzie znajdę Head na mojej stronie?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ lokalizacja sekcji head na stronie internetowej może się różnić w zależności od projektu i układu witryny. Jednak niektóre typowe miejsca, w których należy szukać sekcji head, to górna część strony głównej lub menu główne witryny. Jeśli nadal masz problemy ze znalezieniem sekcji nagłówka w określonej witrynie, spróbuj skorzystać z funkcji wyszukiwania w witrynie lub skontaktować się z zespołem obsługi klienta witryny w celu uzyskania pomocy.
Jak korzystać z elementu Head w html
Element Ahead> służy do definiowania tytułu, znaków, stylów, skryptów i metainformacji dokumentu. Znacznik tytułu określa tytuł dokumentu. Znacznik stylu służy do określenia, jaki powinien być styl dokumentu. Skrypt dokumentu jest zdefiniowany przez znacznik script>. Metainformacje zawarte w dokumencie są określane jako jego metatag .
Jak zdobyć głowy na WordPressie?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na zdobycie opinii na temat WordPressa będzie się różnić w zależności od konkretnych potrzeb Twojej witryny. Jednak kilka wskazówek, jak zdobyć głowy na WordPressie, obejmuje instalację wtyczki do śledzenia głowy, używanie fragmentów kodu śledzenia głowy i dodawanie tagów śledzenia głowy do nagłówka witryny.
Jak edytować nagłówek WordPressa
W rezultacie, jeśli chcesz edytować lub dodać nowy nagłówek , musisz poszukać go w rdzeniu WordPressa lub, co bardziej prawdopodobne, w używanej wtyczce. Jeśli chcesz edytować nagłówek, musisz najpierw znaleźć plik w folderze motywu, a następnie go tam edytować.

Gdzie jest sekcja główna mojej witryny?
Sekcja nagłówka Twojej witryny jest zazwyczaj pierwszą rzeczą, którą zobaczą odwiedzający, gdy dotrą do Twojej witryny. Ta sekcja zwykle zawiera tytuł, logo i nawigację witryny. Może również zawierać inne informacje, takie jak opis witryny, słowa kluczowe i autor.
Ustaw tytuł strony i inne metadane w Genesis
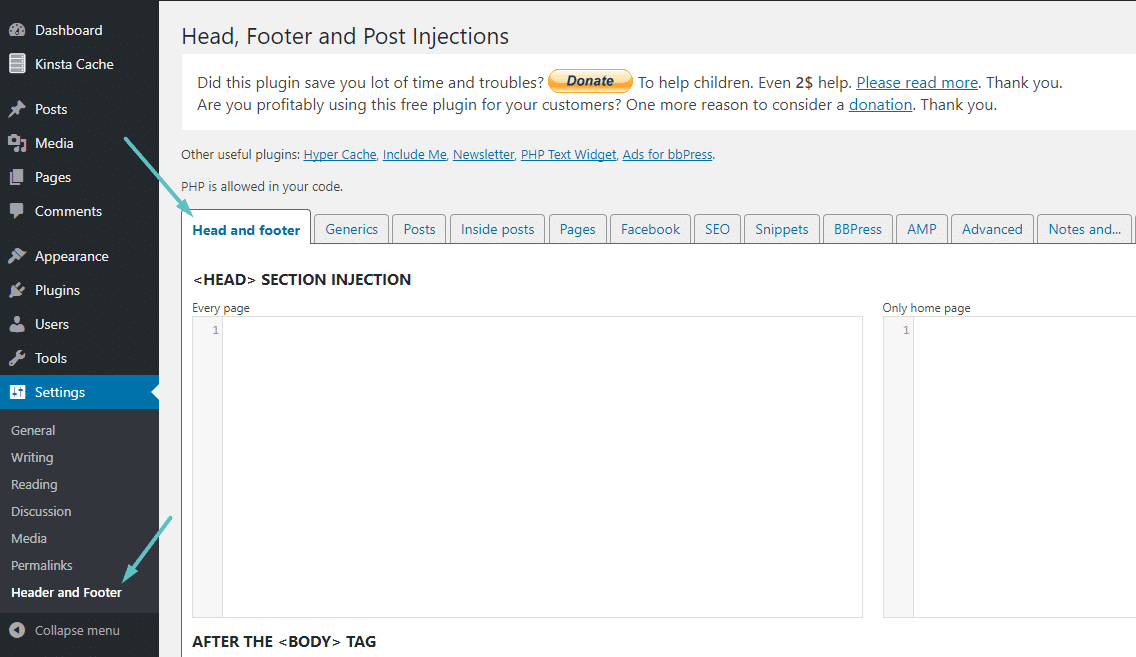
Zobaczysz sekcję dla każdej strony w Twojej witrynie z tym samym zestawem ustawień w ramach tego. Możesz także wybrać, gdzie będzie wyświetlana zawartość strony, korzystając z opcji nagłówka i tytułu. Opcje nagłówka i tytułu można znaleźć w sekcji Atrybuty strony na stronie. Ustaw poziom nagłówków i tytułów na stronie z opcjami nagłówka i tytułu, a następnie wybierz lokalizację tekstu w formularzu. Aby zmodyfikować tytuł i inne metadane strony, przejdź do Genesis. Możesz znaleźć tę sekcję, przewijając w dół i klikając skrypty nagłówka i stopki.
Gdzie jest nagłówek w WordPress
Znacznik head znajduje się w pliku header.php motywu WordPress. Jeśli nie masz pewności, który plik edytować, możesz sprawdzić plik header.php domyślnego motywu WordPress, aby zobaczyć, gdzie znajduje się tag head.
Artykuł o niebezpieczeństwach fałszywych wiadomości.
W miarę zbliżania się Nowego Roku wszyscy zdajemy sobie sprawę z niebezpieczeństw związanych z fałszywymi wiadomościami.
Fałszywe wiadomości są powiązane z wieloma znaczącymi incydentami, w tym z wyborami prezydenckimi w USA w 2016 r., w których ucierpiały miliony ludzi.
Świadomość niebezpieczeństw związanych z fałszywymi wiadomościami i bycie proaktywnym w zapobieganiu ich przytrafianiu się tobie jest ważnym krokiem w zapobieganiu ich przytrafianiu się tobie.
Istnieje kilka technik, których możesz użyć do zwalczania fałszywych wiadomości i wszystkie z nich powinny być używane.
Pierwszym krokiem jest uświadomienie sobie sygnałów ostrzegawczych fałszywych wiadomości.
Fałszywe wiadomości często celowo wprowadzają w błąd, aby przekonać Cię do uwierzenia.
Zachowaj ostrożność, jeśli zobaczysz nagłówki, które wprowadzają w błąd, wywołują sensację lub są rażąco fałszywe.
Zignoruj wszelkie artykuły, które Twoim zdaniem są fałszywe.
Dobrym pomysłem jest przeprowadzenie własnych badań.
Jeśli uważasz, że informacje są prawdziwe, nie udostępniaj ich nikomu innemu.
Jeśli znajdziesz post na stronie internetowej lub platformie mediów społecznościowych, którego nie chcesz, aby inni widzieli, zgłoś to.
Pomoże to w utrzymaniu informacji przed wyrządzeniem szkody społeczności, a także zapewni ich usunięcie.
Bardzo ważne jest, aby jak najszybciej chronić się przed fałszywymi wiadomościami i korzystać z dostępnych zasobów.
The Tag: Wszystko, co musisz wiedzieć
Znacznik *head ma następujące cechy:
Dokument musi mieć napisaną nazwę u góry. Dokument br> ma krótki opis. Umowa licencyjna to umowa prawna między Tobą a stroną trzecią. Dokument nosi nazwę „br”. Informacja o prawach autorskich to informacja prawna, która określa, co stanowi prawo autorskie w dokumencie. W tagu head> znajdują się następujące elementy.
metadane to lista parametrów dokumentu.
W tagu head> znajduje się następujący element.
Meta można zdefiniować jako listę metadanych opisujących dokument.
Gdzie jest główna sekcja HTML?
Sekcja nagłówka HTML to część dokumentu, która zawiera tytuł dokumentu i inne metadane. Głowica jest pojemnikiem na wszystkie głowice .
Po wydaniu HTML5 element „head” nie był już obowiązkowy, dzięki czemu można go pominąć według własnego uznania. Ta zmiana może nie wydawać się znacząca, ale może umożliwić tworzenie bardziej semantycznych i kompaktowych stron HTML. Tytułowe zewnętrzne arkusze stylów i atrybuty href można również dołączyć za pomocą tagów style> i link>. Jeśli nie korzystasz z żadnej z tych funkcji, nadal możesz dołączyć element head>, określając definicję typu dokumentu (DTD) dla HTML5, która doda go automatycznie. Chociaż HTML5 nie zawiera opcjonalnego elementu head >, nadal dobrym pomysłem jest uwzględnienie go w dokumentach, ponieważ sprawia, że strony są semantycznie poprawne i łatwiejsze w utrzymaniu.
Jak edytować tag głowy w WordPress
Możesz edytować plik, przechodząc do WP-content> motywy> twoja nazwa-motywu> nagłówek. Następnie można uzyskać do niego dostęp w edytorze kodu i należy wprowadzić wszelkie zmiany.
Kod jest dodawany do witryny zgodnie z tym przewodnikiem. Jeśli jeszcze tego nie zrobiłeś, możesz zalogować się do WordPress za pomocą /wp-login.php, który pojawi się za adresem URL Twojej witryny. Piksele śledzące, takie jak kod Google Analytics, Google Webmasters, Yahoo Dot Tag i Adsense, stają się coraz bardziej popularne jako sposób na zwiększenie liczby odsłon lub wyświetleń.
Dodawanie kodu JavaScript do witryny WordPress
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Dodaj kod JavaScript dla typów postów
