Jak edytować modyfikacje motywów WordPress
Opublikowany: 2022-11-12Jeśli chcesz edytować swoje mody motywów WordPress , jest kilka miejsc, do których możesz się udać. Możesz użyć wtyczki takiej jak Theme Check lub przejść do katalogu motywów i samodzielnie edytować kod. Jeśli nie czujesz się dobrze z kodem, możesz użyć wtyczki, takiej jak Theme Check, aby Ci pomóc.
Jak zmodyfikować motyw WordPress?

Po prostu dostosuj motyw WordPress, przechodząc do pulpitu WordPress > Wygląd > Motywy, a następnie klikając link Motywy, co spowoduje wyświetlenie strony z wybranym motywem. Aby edytować i dostosowywać motyw w czasie rzeczywistym, kliknij opcję dostosuj.
Wprowadzenie nowego motywu nie wpłynie na większość elementów Twojej zwykłej witryny. Może zajść potrzeba zmiany wyglądu istniejących menu i obszarów widżetów, ale nie spowoduje to utraty funkcjonalności. Jeśli użyjesz w swoim motywie jakiejkolwiek funkcji, która nie jest częścią wtyczki lub podstawowego oprogramowania WordPress, prawie na pewno stracisz te dodatki. Pierwszym krokiem jest pobranie i zainstalowanie nowego motywu z WordPress.org. Przycisk Prześlij motyw umożliwia przesłanie pliku ZIP zakupionego jako część motywu premium lub zawierającego plik ZIP. W kroku 2 możesz wyświetlić podgląd nowego motywu za pomocą narzędzia WordPress Customizer. Możesz użyć narzędzia Customizer, aby wyświetlić podgląd swojej witryny przed jej aktywacją.
Jeśli masz jakiekolwiek problemy, możesz skorzystać z opcji menu i widżetów w programie Customizer. Wszystko, co musisz zrobić, to kliknąć przycisk Aktywuj i zobaczyć, jak wyglądają rzeczy, jeśli jesteś zadowolony z tego, jak wyglądają. To jest to! Jeśli masz dodatkowe pytania dotyczące zmiany motywu WordPress, zostaw komentarz, a my dołożymy wszelkich starań, aby Ci pomóc.
Jak uzyskać dostęp do mojego edytora motywów WordPress?

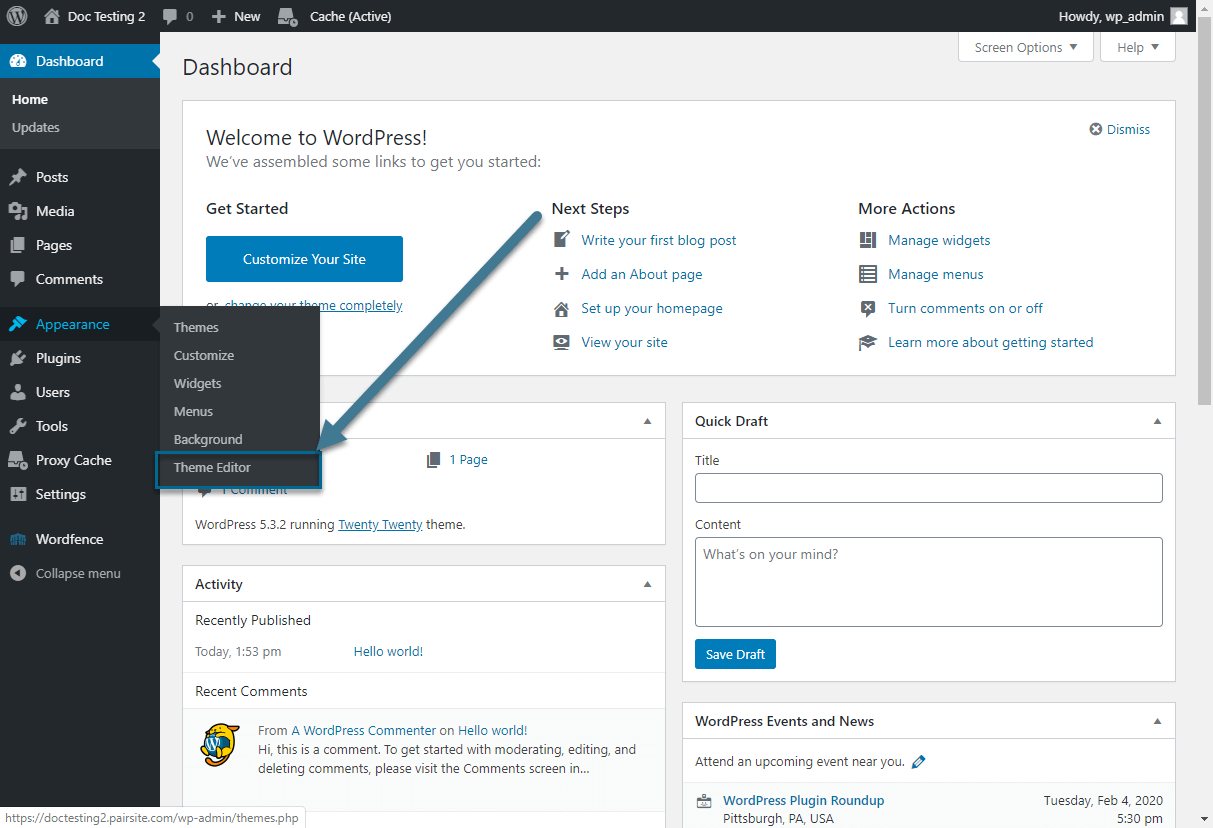
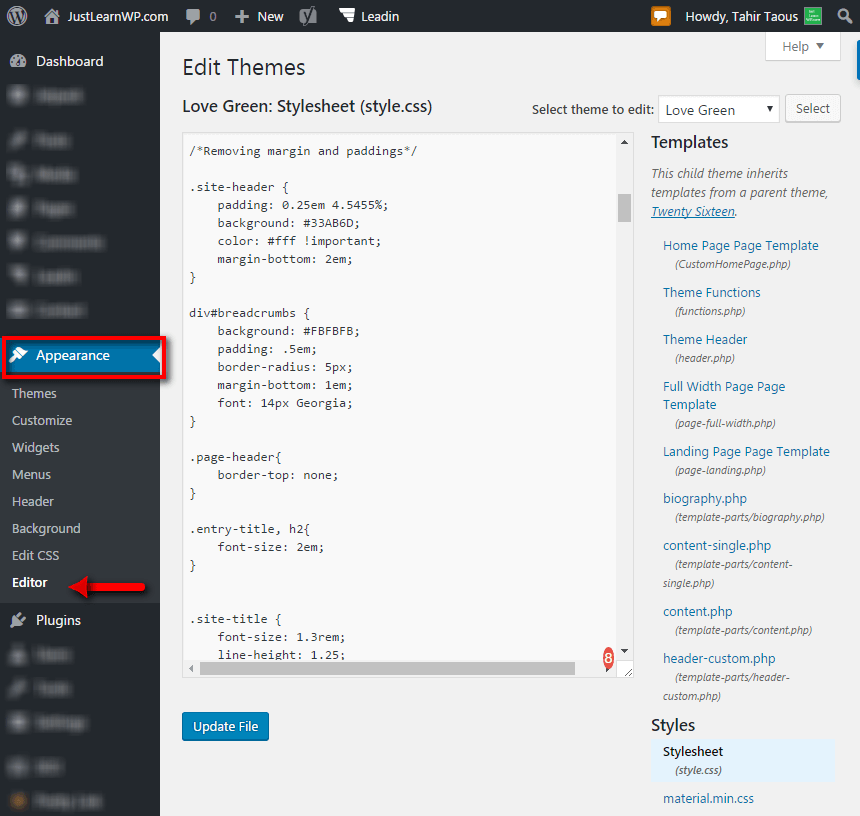
Istnieje kilka różnych sposobów uzyskania dostępu do edytora motywów WordPress . Jednym ze sposobów jest przejście do pulpitu WordPress i kliknięcie zakładki „Wygląd”. Stamtąd zobaczysz link z napisem „Edytor”. Kliknij ten link, a przeniesie Cię do edytora. Innym sposobem uzyskania dostępu do edytora jest przejście do folderu instalacyjnego WordPress i znalezienie folderu „Motyw”. Wewnątrz tego folderu znajdziesz plik o nazwie „editor.php”. Kliknij dwukrotnie ten plik, a otworzy się on w domyślnym edytorze tekstu.
Korzystając z iThemes Security, opcje Edytora i Edytora motywów są blokowane, gdy kierujesz instalację WordPressa z witryny innej firmy, takiej jak cPanel. W sekcji Bezpieczeństwo witryny możesz wyłączyć opcję Wyłącz motywy, która znajduje się pod edytorem wtyczek. Jeśli korzystasz z hostingu Siteground, define('DISALLOW_FILE_EDIT', false); nie będzie działać. Aby włączyć edytor motywów, musisz najpierw wykonać następujące kroki. Możesz znaleźć opcję Zmień true na false, przechodząc do pliku WordPress-config.php. Wtyczka Sucuri WordPress wyłącza edytor pod nagłówkiem hardening w swoich ustawieniach. W niektórych przypadkach wtyczka bezpieczeństwa lub podobny mechanizm może blokować dostęp do strony.
Ten folder zawiera plik o nazwie „index.php”, który można znaleźć tutaj. WordPress wykorzystuje ten plik do określenia układu i wyglądu motywu. Chociaż możesz zmienić wygląd motywu, edytując ten plik, nie modyfikuj żadnego z jego kodu bazowego. Jeśli to zrobisz, Twoja witryna najprawdopodobniej się zawali. Możesz zmienić niektóre aspekty motywu, przechodząc do menu Opcje motywu. Jeśli chcesz stworzyć nowy motyw, musisz najpierw pobrać i zainstalować WordPress. Po wykonaniu tego kroku Menedżer motywów można znaleźć w obszarze administracyjnym WordPress. Twój nowy motyw zostanie utworzony w edytorze motywów, który znajduje się w tym menu.
Czy mogę edytować motyw na WordPress Com?

Tak, możesz edytować motywy na WordPress.com. Aby to zrobić, po prostu przejdź do strony Motywy na swoim koncie WordPress.com i kliknij motyw, który chcesz edytować. Stamtąd możesz wprowadzać zmiany w kodzie CSS i HTML motywu.
Jak zmienić motyw WordPress bez przerywania witryny. Jeśli chcesz zmienić motyw WordPress, wykonaj następujące kroki. W przypadku korzystania ze złożonego motywu zmiana prawdopodobnie będzie trudniejsza niż w przypadku prostego motywu. Motyw, którego użyjesz, będzie zależał od projektu Twojej witryny, więc wybierz taki, który najlepiej odpowiada Twoim potrzebom. Zmiana motywu WordPress jest wystarczająco trudna, ale jeśli masz jakieś problemy, będziesz chciał być przygotowany. Masz pełną kontrolę nad wszelkimi zmianami wprowadzanymi w witrynie za pomocą kopii tymczasowej. Środowiska etapowe to laboratoria, w których można ukończyć wszystkie testy i wprowadzić krytyczne zmiany, zanim opinia publiczna będzie je mogła zobaczyć.
Aby rozpocząć korzystanie z nowego motywu WordPress , musisz go najpierw pobrać i zainstalować. Drugim krokiem jest sprawdzenie, czy nie ma żadnych oczywistych wad lub problemów z Twoją witryną. Trzecim krokiem jest dostosowanie nowego motywu, aż będzie dokładnie pasował do wyglądu Twojej witryny. Aby skorzystać z tymczasowej strony internetowej, musisz ją najpierw uruchomić na żywo. Egzemplarz testowy zostanie zastąpiony nową, ulepszoną, działającą witryną internetową. Jeśli opublikowałeś nową zawartość w swojej aktywnej witrynie internetowej podczas aktualizowania kopii testowej motywu, utracisz tę zawartość. Ten proces zajmie trochę czasu, jeśli testujesz nowy motyw w lokalnej instalacji WordPress. Aby przesłać ręczną kopię zapasową witryny na serwer, musisz to zrobić. Pilnowanie najważniejszych stron i treści zapewnia, że każdy element płynnie przechodzi od jednego do drugiego.
Gdzie znajdę Customizer w WordPressie?
Jest to funkcja WordPress, która jest częścią każdej strony internetowej. Aby uzyskać do niego dostęp, przejdź do Wygląd w obszarze administracyjnym WordPress. Możesz zmienić ustawienia, przechodząc do lewego paska bocznego panelu administracyjnego WordPress. Interfejs Customizer jest dostępny z dołu strony.
Moduły dostosowania motywów mogą być używane w WordPress do zmiany wyglądu motywu w czasie rzeczywistym. Nie ma potrzeby modyfikowania swojej aktywnej witryny, aby się nią bawić. Jako programiści mamy dostęp do najbardziej podstawowych funkcji witryny, takich jak tytuł i obraz nagłówka. Możesz również użyć interfejsu Theme Customizations API, aby utworzyć niestandardowe kontrolki dla dowolnego motywu. Plik Customizer.php to pierwszy krok w dostosowywaniu motywu WordPress. Nasze sekcje, ustawienia i kontrolki będą obecne w tym pliku. Za każdym razem, gdy dodamy kontrolkę do Customizer, utworzymy nową sekcję, aby wyglądała jak nawigacja w Customizer.
Sterowanie to element wizualny, który umożliwia nam manipulowanie ustawieniami i jest interfejsem użytkownika. Poniższa funkcja pobierze bieżące ustawienia motywu, przekazując następujące parametry: pierwszy parametr to nazwa ustawienia, a drugi parametr to jego wartość domyślna. Aby zmodyfikować funkcjonalność funkcji, musisz jej użyć w kodzie motywu. Co więcej, można utworzyć ustawienie kontroli i tryb selektywny, które można wykorzystać do ukrycia/ukrycia przycisku. Dzięki podglądom na żywo możemy użyć JavaScript do modyfikowania elementów w selektywny sposób. Ze względu na magię podstawowego kodu możliwe jest już modyfikowanie tytułu i opisu bloga. Oto jak korzystać z podglądu na żywo tych elementów.
W tym kontekście do pobierania i modyfikowania opcji użyjemy metody get_setting() z klasy Customizer. Musielibyśmy zrobić coś więcej niż po prostu pokazać/ukryć element w JavaScript, ponieważ przycisk nie jest ładowany, gdy jest ukryty. Możesz łatwo dostosować elementy interfejsu użytkownika za pomocą narzędzia Customizer, które umożliwia definiowanie klas kontrolnych. Pisanie częściowego kodu, który dobrze nadaje się do tworzenia i dostosowywania motywów , to pestka. Dobrą wiadomością jest to, że skróty do edycji zostaną automatycznie dodane do komputera po zalogowaniu. Jeśli tworzysz aplikację na dużą skalę, najprawdopodobniej będziesz potrzebować większego suwaka zakresu lub czegoś całkowicie niestandardowego. Korzystając z jQuery, zbudowałem niesamowicie prostą implementację slidera.

W rezultacie możesz teraz użyć dostosowania motywu, aby poprawić sterowanie motywem. Zrobię tutaj małą sztuczkę, aby sprawdzić, czy to działa, tworząc licznik, który pokazuje liczbę zdjęć na stronie. Do naszej kontrolki dodaliśmy nowy suwak, który pozwoli na bardziej elastyczny zakres wartości.
Dzięki elastyczności programu The Customizer łatwo jest dodać zupełnie nowy poziom wyrafinowania do motywu witryny. Możesz także dodawać widżety do paska bocznego lub stopki, tworzyć menu, zmieniać ustawienia strony głównej oraz zmieniać tytuł i slogan witryny. Dzięki narzędziu Customizer możesz stworzyć dowolny projekt dla swojej witryny, bez względu na to, jak chcesz, aby wyglądała lub działała. Możesz to przetestować, czyniąc swoją witrynę jeszcze bardziej imponującą.
Jak dodać personalizację w WordPressie?
W tym przewodniku przeprowadzimy Cię przez proces uzyskiwania dostępu do strony dostosowywania WordPressa. Dostosowanie motywu WordPress jest tak proste, jak przejście do Wygląd. Wybierz aktywny motyw (na przykład Dwadzieścia dziewiętnaście na tej stronie), a następnie kliknij Dostosuj obok jego tytułu, aby uzyskać do niego dostęp. Nowe okno na otwartej stronie pozwoli Ci łatwo dostosować motyw WordPress.
Jak znaleźć opcje motywu na ekranie Dostosuj?
Te dwie metody przeniosą Cię na ten sam ekran, na którym możesz zmienić motyw. Łatwiej jest znaleźć opcje, które chcesz zmienić w inny sposób. Nagłówek "Układ" na ekranie dostosowywania wyglądu zawiera wszystkie opcje motywu. Ekran Dostosuj Ustawienia ekranu Dostosuj wyświetla listę wszystkich opcji motywu na karcie Ogólne. Jeśli chcesz zmienić określone ustawienie motywu , ale nie wiesz, gdzie szukać, wyszukaj je samodzielnie. Aby to zrobić, przejdź do ekranu Dostosuj wygląd lub Ustawienia i kliknij ikonę lupy obok pola wyszukiwania. Wpisując nazwę motywu, który chcesz wyszukać, możesz wybrać ikonę lupy. Będziesz mógł zobaczyć wszystkie wyniki dla tego hasła w polu wyszukiwania.
Dlaczego Dostosuj nie działa w WordPress?
Istnieje kilka powodów, dla których możesz nie być w stanie korzystać z Konfiguratora WordPress. Mógł wystąpić konflikt między dwiema wtyczkami, błąd skryptu wtyczki w podglądzie lub 500 — wewnętrzny błąd serwera.
Jeśli Twój motyw WordPress nie ładuje się, upewnij się, że masz zainstalowaną najnowszą wersję.
Upewnij się, że zainstalowana jest najnowsza wersja motywu WordPress, jeśli motyw się nie ładuje. Jeśli chcesz sprawdzić wersję WordPressa, przejdź do obszaru administracyjnego witryny i wybierz Aktualizacje. Jeśli używasz wtyczki do zarządzania swoimi motywami, powinieneś również upewnić się, że wtyczka jest aktualna.
Co to jest Wp Customizer?
WordPress Customizer ułatwia dostosowanie wyglądu i funkcjonalności Twojej witryny WordPress z jednego miejsca. Zmiany w tytule, obrazie i menu witryny będą wymagać zmian.
Jak korzystać z dostosowywania i modów motywów w WordPress
Konfigurator to osoba, która dostosowuje określony motyw, podczas gdy modyfikacja motywu to osoba, która tworzy oddzielną wersję motywu. Różne opcje dostępne dla każdego motywu są określane jako jego modyfikacja motywu . WordPress zapisuje wszystkie opcje zarządzane przez konfigurator w bazie danych jako pojedynczą tablicę, a każda wartość jest zapisywana jako pojedynczy rekord.
Jak edytować kod źródłowy motywu WordPress
Motyw potomny to dobra opcja, jeśli chcesz edytować kod źródłowy motywu WordPress. Rozważ użycie wtyczki do zarządzania fragmentami kodu dodanymi do głowy lub funkcji. Musisz przesłać plik php motywu. Niestandardowy CSS można również dodać za pomocą sekcji Dodatkowy CSS w dostosowywaniu WordPressa lub wtyczki, takiej jak „Prosty CSS”.
WordPress to darmowy system zarządzania treścią o otwartym kodzie źródłowym, który jest częścią Internetu od ponad dekady. Najpopularniejszym typem strony internetowej jest blog, ale może być używany do obsługi prawie każdego rodzaju strony internetowej. Zyskasz pełną kontrolę nad swoją witryną, jeśli możesz uzyskać dostęp do plików kodu źródłowego WordPress i edytować je. Oto kilka kroków do rozważenia, gdy dowiesz się, jak edytować witrynę WordPress. Możesz zmienić kod HTML strony głównej w panelu, przechodząc do karty Wygląd. Wybierając Widgety i „Zarządzaj z podglądem na żywo”, możesz przeglądać zmiany na swojej stronie głównej w czasie rzeczywistym. Edytor wyglądu: Możesz uzyskać dostęp do plików kodu źródłowego WordPress za pośrednictwem edytora wyglądu lub przez FTP.
Jak edytować motywy WordPress bez kodowania
Motyw można modyfikować bez ujawniania kodu, korzystając z narzędzia Customizer, które zapewnia również podgląd na żywo, aby umożliwić przetestowanie zmian przed ich upublicznieniem.
Dzięki konfiguratorowi WordPress możesz szybko i łatwo wprowadzać zmiany w wybranym motywie. Narzędzie umożliwia modyfikowanie tytułu i sloganu witryny, dodawanie niestandardowych menu, dodawanie widżetów i zmianę ustawień strony głównej. Zmiany można opublikować w tym narzędziu, jeśli są widoczne dla użytkownika na żywo przed opublikowaniem. W WordPressie możesz korzystać z różnych narzędzi, aby poprawić wygląd swojej witryny. Funkcje przeciągania i upuszczania oraz przyjazny dla użytkownika interfejs to jedne z cech tych narzędzi. Możesz łatwo dodać motyw Beaver do swojego motywu i stron, aby zbliżyć je do siebie. Elementor to kreator witryn WordPress, który ma społeczność ponad 5 milionów członków.
Divi Builder to kompleksowy motyw zawierający narzędzie do tworzenia stron internetowych. Dostępny jest szeroki zakres funkcji, w tym niestandardowa kontrola CSS, budowanie metodą przeciągania i upuszczania, edycja tekstu w wierszu i tak dalej. Oprócz ponad 200 motywów WooCommerce, Ultimate Tweaker ułatwia modyfikowanie motywów WordPress. Możesz podglądać zmiany w czasie rzeczywistym podczas edycji w edytorze wizualnym. Jest to konstruktor premium z dwiema opcjami pakietów. Bloki, rozszerzenia i elementy są obsługiwane przez edytor przeciągania i upuszczania, który ułatwia dodawanie ich do układu. Możesz zmienić układ swoich postów, stron, a nawet dodać niestandardową zawartość za pomocą Visual Composer, który jest kompatybilny ze wszystkimi motywami WordPress.
WordPress: świetna opcja do stworzenia strony internetowej lub bloga
Korzystanie z WordPressa jako systemu zarządzania treścią (CMS) zapewnia pełną kontrolę nad sposobem tworzenia strony internetowej lub bloga. Za pomocą platformy możesz bezpłatnie dodawać dowolne treści, w tym zdjęcia i filmy. Będziesz także mógł tworzyć różne gotowe motywy i wtyczki, aby szybko rozpocząć.
Jeśli chcesz samodzielnie stworzyć stronę internetową lub bloga, WordPress to doskonała platforma do wykorzystania.
Edytor motywów WordPress
Edytor motywów WordPress to edytor tekstu, do którego można uzyskać dostęp za pośrednictwem pulpitu WordPress. Użytkownicy mogą modyfikować pliki motywów WordPress w celu uzyskania pożądanego estetycznego i funkcjonalnego wyglądu. Pasek boczny można również skonfigurować, dodając na przykład dodatkowy pasek boczny lub niestandardowe filmy wideo osadzone w nagłówku.
Osobiści blogerzy i fotoblogerzy zostaną przyciągnięci do motywu Edytora . Pasek boczny zawiera menu oparte na kartach z linkami społecznościowymi, polecanymi postami i logo witryny. W Edytorze możesz wybrać, czy wyświetlać ikonę łącza do mediów społecznościowych dla swojego profilu w mediach społecznościowych. Wyróżnienia tekstu dodają do tekstu żółte tło, co pomaga uwydatnić szczegóły w akapicie.
