Jak bez wysiłku i leniwie ładować zdjęcia w WordPress (2 podejścia)
Opublikowany: 2023-08-29Czy chcesz opanować leniwe ładowanie zdjęć w WordPress?
Leniwe ładowanie pozwoli Twojej stronie internetowej ładować obrazy tylko wtedy, gdy konsument przewinie do dokładnego wyświetlenia, co skraca czas ładowania witryny i zwiększa ogólną wydajność witryny. Wiele preferowanych witryn internetowych zawierających głównie grafikę wykorzystuje leniwe ładowanie w celu zwiększenia szybkości i wydajności witryny.
W tym raporcie pokażemy krok po kroku, jak łatwo leniwie ładować wizualizacje w WordPress.

Po co leniwie ładować zdjęcia w WordPress?
Leniwe ładowanie zdjęć WordPress może przyspieszyć Twoją witrynę internetową i zapewnić lepszą wiedzę.
Nie, nikt nie lubi stopniowych stron internetowych. W rzeczywistości badanie funkcjonalności wykazało, że 1-sekundowe opóźnienie w ładowaniu strony internetowej powoduje możliwość sprzedaży o 7% znacznie mniej konwersji, o 11% mniej odsłon strony i 16% zmniejszenie zadowolenia klienta.

Poszukaj wyszukiwarek, takich jak Google, które prawdopodobnie nie lubią wolno ładujących się witryn internetowych. Dlatego szybsze strony internetowe mają lepszą pozycję w wynikach wyszukiwania.
Ładowanie zdjęć na Twojej stronie internetowej zajmuje najwięcej czasu w porównaniu z innymi aspektami witryny. Jeśli do treści artykułu dodasz dużą ilość ilustracji lub zdjęć, każda grafika wydłuża czas ładowania strony.
Jednym ze sposobów poradzenia sobie z tą sytuacją jest skorzystanie z dostawcy CDN, takiego jak BunnyCDN. CDN umożliwi użytkownikom pobieranie ilustracji lub zdjęć z najbliższego serwera internetowego i zmniejszy prędkość ładowania strony internetowej.
Mimo to Twoje zdjęcia zostaną załadowane i będą miały wpływ na ogólny czas ładowania witryny internetowej. Aby obejść ten problem, możesz wstrzymać ładowanie obrazu, stosując leniwe ładowanie na swojej stronie internetowej.
Jak działa leniwe ładowanie obrazów?
Alternatywą dla jednoczesnego załadowania wszystkich elementów wizualnych jest leniwe ładowanie, które powoduje pobranie tylko elementów wizualnych widocznych na ekranie użytkownika. Zastępuje wszystkie inne zdjęcia wyświetleniem zastępczym lub pustym pokojem.
Gdy użytkownik przewija stronę w dół, witryna gromadzi obrazy widoczne w obszarze przeglądania przeglądarki.
Leniwe ładowanie może być bardzo korzystne dla Twojej witryny WordPress:
- Skraca czas ładowania pierwszej strony WWW, dzięki czemu kupujący szybciej zobaczą Twoją witrynę.
- Oszczędza przepustowość, dostarczając tylko widoczne zdjęcia, co pozwala zaoszczędzić pieniądze na kosztach hostingu internetowego WordPress.
Wydanie WordPress 5.5 zawierało leniwe ładowanie jako domyślną cechę.
Mimo to, jeśli chcesz dostosować leniwe ładowanie zdjęć, a także leniwe ładowanie ilustracji lub zdjęć z zapisami historii, będziesz musiał użyć wtyczki WordPress.
Rzućmy okiem na to, jak leniwie ładować zdjęcia w WordPress przy użyciu dwóch różnych wtyczek. Możesz skorzystać z krótkich hiperłączy poniżej, aby przejść bezpośrednio do techniki, której chcesz użyć:
Strategia 1: Leniwe ładowanie zdjęć w WordPressie za pomocą WP Rocket
Zalecamy użycie wtyczki WP Rocket do leniwego ładowania zdjęć w WordPress. Jest to najskuteczniejsza w branży wtyczka buforująca WordPress, która umożliwia bardzo łatwą konwersję przy opóźnionym ładowaniu wyświetleń.
Poza tym jest to bardzo skuteczna wtyczka, która pomoże Ci zwiększyć prędkość działania strony internetowej bez konieczności rozpoznawania skomplikowanych specjalistycznych terminów lub konfigurowania specjalistycznych opcji.
Po wyjęciu z pudełka wszystkie proponowane domyślnie opcje buforowania ogromnie przyspieszą Twoją witrynę WordPress.
Pierwszą rzeczą, którą będziesz chciał zrobić, to zainstalować i aktywować wtyczkę WP Rocket. Aby uzyskać znacznie więcej faktów, zapoznaj się z naszym przewodnikiem na temat konfigurowania wtyczki WordPress.
Aby umożliwić leniwe ładowanie obrazu, wystarczy spojrzeć na kilka pól. Możesz nawet zezwolić na leniwe ładowanie filmów, co jeszcze bardziej przyspieszy tempo przeglądania witryny internetowej.
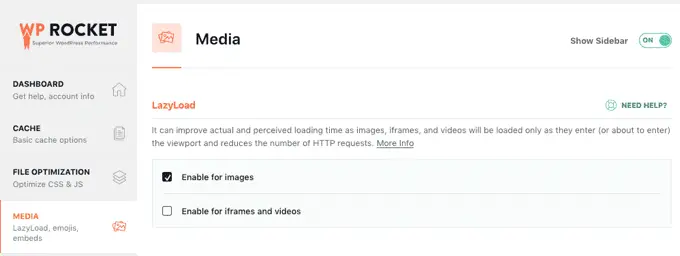
Wszystko, co musisz zrobić, to przejść do Ustawienia »WP Rocket w panelu WordPress i kliknąć kartę „Media”. Następnie możesz przewinąć do części „LazyLoad” i przyjrzeć się pojemnikom obok opcji „Włącz dla obrazów” i „Włącz dla ramek iframe i filmów”.

Aby uzyskać więcej szczegółów, zobacz nasz przewodnik na temat prawidłowego instalowania i konfigurowania WP Rocket w WordPress.
Uwaga: jeśli używasz Siteground jako dostawcy usług hostingowych WordPress, możesz użyć całkowicie bezpłatnej wtyczki SiteGround Optimizer, która ma powiązaną charakterystykę leniwego ładowania.
Podejście 2: Leniwe ładowanie zdjęć w WordPressie za pomocą Optimole
Podejście to wykorzystuje bezpłatną wtyczkę Optimole. Jest to jedna z najskuteczniejszych wtyczek do kompresji grafiki WordPress, która pozwala bardzo łatwo wzmocnić leniwe ładowanie grafiki.

Jeśli miesięcznie odwiedza Cię ponad 5000 osób, będziesz potrzebować najwyższej jakości modelu Optimole.
Najpierw musisz skonfigurować i aktywować wtyczkę Optimole. Aby uzyskać więcej informacji, zapoznaj się z naszymi szczegółowymi informacjami na temat konfigurowania wtyczki WordPress.
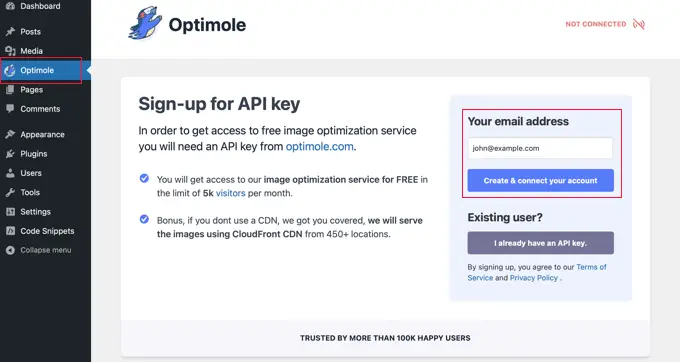
Po aktywacji pojawi się ekran z prośbą o podanie klucza API. Możesz także natknąć się na ten monitor, przechodząc do Optimole w menu administratora.

Będziesz musiał upewnić się, że podany adres e-mail jest prawidłowy, a następnie kliknąć przycisk „Utwórz i podłącz swoje konto”. Alternatywnie, jeśli jesteś bieżącym użytkownikiem, po prostu kliknij przycisk „Mam teraz klucz API”.
Być może będziesz musiał poczekać kilka sekund, zanim wtyczka połączy się z Optimole. Niedługo potem wtyczka zacznie mechanicznie poprawiać Twoje zdjęcia, dzięki czemu Twoi czytelnicy będą teraz widzieć najlepsze zdjęcia ze swoich urządzeń.
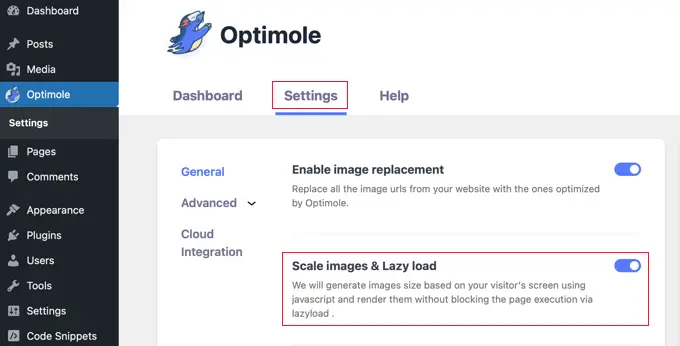
Gdy tak się stanie, możesz kliknąć kartę „Ustawienia”, aby skonfigurować leniwe ładowanie.
Poniżej musisz się upewnić, że włączone jest umieszczanie „Skaluj zdjęcia i & Leniwe ładowanie”. Spowoduje to wygenerowanie obrazów w zależności od wymiarów monitora odwiedzającego i przyspieszenie ładowania.

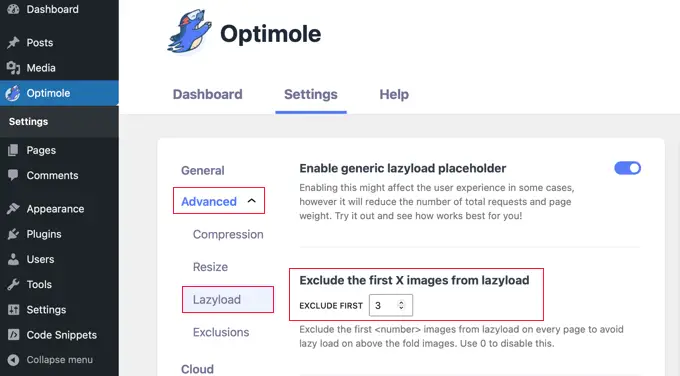
Już wkrótce, po prostu kliknij opcję menu „Zaawansowane” i wybierz opcję „Lazyload”. Na tym monitorze dostępnych jest wiele różnych ustawień, które umożliwiają personalizację sposobu, w jaki Twoje zdjęcia będą leniwie się ładowały.
Początkowo możesz zmienić lokalizację „Wyklucz pierwszą odmianę obrazów z leniwego ładowania”. Spowoduje to, że elementy wizualne na początku Twoich postów lub stron internetowych nie będą się ładowały z opóźnieniem, więc elementy wizualne znajdujące się w części strony widocznej na ekranie będą zwykle wyświetlane.

Możesz to ustalić, jeśli chcesz, aby prawie każde wyświetlenie było leniwie ładowane.
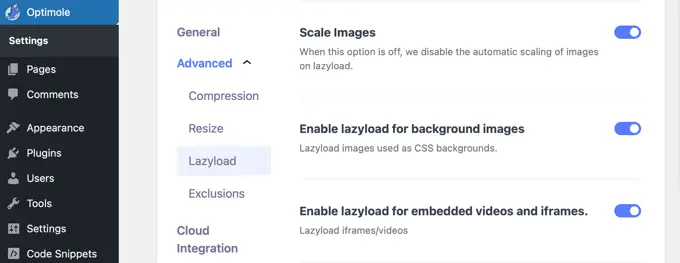
W Optimole dostępnych jest kilka innych, najnowocześniejszych ustawień leniwego ładowania, które możesz sprawdzić. Opcje te są domyślnie włączone.
Pierwszym z nich jest ustawienie „Skaluj obrazy”. Spowoduje to przeskalowanie zdjęć do wymiarów wyświetlanych przez odwiedzającego i przyspieszenie ładowania strony internetowej.

Zaraz po tym zobaczysz lokalizację „Włącz leniwe ładowanie obrazów rekordów trasy”. Spowoduje to leniwe załadowanie zdjęć z osiągnięć, które mogą być największymi zdjęciami na Twojej stronie internetowej.
Jeszcze jedno ustawienie to leniwe ładowanie osadzonych filmów i ramek iframe. Jeśli masz dużo osadzonej zawartości filmowej, będziesz chciał opuścić tę lokalizację. Załaduje grafikę zastępczą w miejscu wideo. Po kliknięciu symbolu zastępczego załaduje się pełny klip wideo.
Możesz w dalszym ciągu dostosowywać te konfiguracje i sprawdzać, co najlepiej sprawdza się w przypadku Twojej witryny i zdjęć.
Zanim wyjdziesz z konfiguracji wtyczek, koniecznie kliknij przycisk „Zapisz zmiany” u dołu strony.
Strategie nagradzania poprawiające wygląd WordPressa
Chociaż leniwe ładowanie pomoże zwiększyć tempo ładowania witryny internetowej, istnieje kilka innych metod optymalizacji obrazów WordPress w celu uzyskania najbardziej efektywnej wydajności.
Dla ilustracji zalecamy kompresowanie zdjęć tuż przed przesłaniem ich do witryny przy użyciu zasobu takiego jak TinyPNG lub JPEGmini. Alternatywnie możesz użyć wtyczki do automatycznej kompresji obrazu, takiej jak Optimole lub EWWW Impression Optimizer.
Ważne jest również, aby wybrać idealny rozmiar obrazu WordPress i format pliku dla swoich zdjęć. Pliki JPEG najlepiej sprawdzają się w przypadku zdjęć lub fotografii o wielu kolorach, pliki PNG są dopuszczalne w przypadku prostych i wyraźnych obrazów, a pliki GIF nadają się tylko do animowanych wizualizacji.
Mamy nadzieję, że ten raport pomógł Ci opanować leniwe ładowanie obrazów w WordPress. Być może zechcesz także zapoznać się z naszym samouczkiem dotyczącym szybkiego ulepszania zdjęć do sieci bez utraty dobrej jakości oraz naszymi wyselekcjonowanymi najlepszymi pakietami oprogramowania do projektowania i stylizacji sieci.
Jeśli spodobał Ci się ten artykuł, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby zapoznać się z samouczkami wideo online dotyczącymi WordPressa. Można nas znaleźć także na Twitterze i Facebooku.
