Jak osadzić posty statusu Facebooka w WordPress
Opublikowany: 2023-01-11Szukasz sposobu na osadzenie postów statusu Facebooka w WordPress?
Statusy na Facebooku to łatwy sposób na udostępnianie odbiorcom ważnych aktualizacji i informacji pilnych czasowo. Osadzając swoją oś czasu z Facebooka w WordPress, możesz zwiększyć zaangażowanie, poinformować ludzi o tym, co dzieje się na Twojej stronie lub grupie na Facebooku, i zwiększyć liczbę obserwujących.
W tym artykule pokażemy, jak osadzić posty statusu Facebooka w WordPress.

Dlaczego warto osadzić status Facebooka w WordPress?
Facebook jest najpopularniejszą platformą mediów społecznościowych na świecie i ma miliardy aktywnych użytkowników. Dla właścicieli witryn Facebook to skuteczny sposób na nawiązanie kontaktu z nową publicznością i nawiązanie kontaktu z osobami, które już znają Twoją markę.
Facebook jest również idealny do udostępniania ważnych informacji w czasie rzeczywistym. W ten sposób możesz użyć FOMO, aby stworzyć poczucie pilności.
Na przykład możesz opublikować status informujący, że odwiedzający nie mają już czasu, aby wziąć udział w rozdaniu w WordPress lub skorzystać z wyprzedaży błyskawicznej.
Jednak ludzie nie zobaczą Twojego statusu na Facebooku, jeśli tylko odwiedzą Twoją witrynę. Utrudnia to zwiększanie liczby obserwujących na Facebooku i budowanie relacji z odbiorcami.
Osadzając posty ze statusem z Facebooka w WordPress, możesz promować swoją stronę w mediach społecznościowych i zachęcić więcej osób do obserwowania Cię na Facebooku.
Gdy opublikujesz nowe statusy, pojawią się one w Twojej witrynie automatycznie, więc jest to również świetny sposób na utrzymanie aktualności witryny, nawet dla stałych użytkowników.
To powiedziawszy, zobaczmy, jak osadzić posty statusu Facebooka w WordPress.
Dodanie wtyczki statusu Facebooka do WordPress
Najprostszym sposobem na osadzenie kanału statusu z Facebooka w WordPressie jest skorzystanie z bezpłatnego kanału Smash Balloon Social Post Feed.
Ta wtyczka umożliwia wyświetlanie tekstu i linków z Twojej strony lub grupy na Facebooku.

W tym przewodniku będziemy korzystać z bezpłatnej wersji Smash Balloon, ponieważ umożliwia ona osadzanie statusów z Facebooka bez względu na budżet. Istnieje jednak Smash Balloon Facebook Feed, który umożliwia osadzanie różnych rodzajów treści. Na przykład możesz osadzić wideo z Facebooka w WordPress i wyświetlać obrazy i filmy w wyskakującym okienku lightbox w swojej witrynie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Smash Balloon Social Post Feed. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
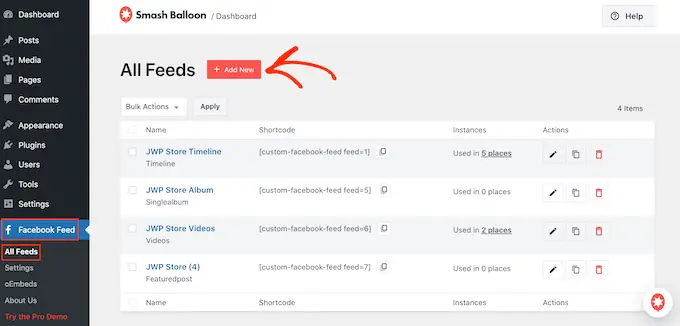
Następnie musisz połączyć Smash Balloon ze swoją stroną lub grupą na Facebooku, przechodząc do Facebook Feed » All Feeds . Tutaj kliknij „Dodaj nowy”.

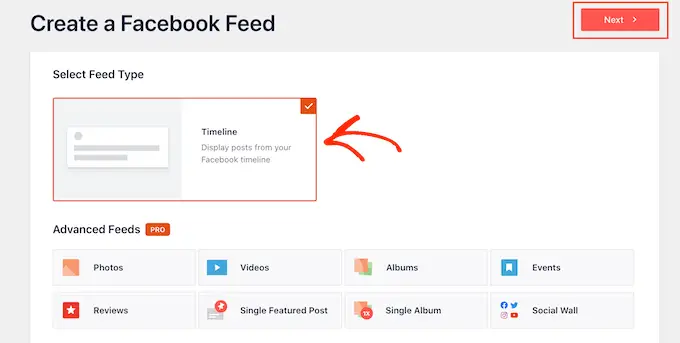
Smash Balloon pro pozwala wyświetlać posty z albumów zdjęć, osi czasu, wydarzeń i nie tylko.
Jednak darmowa wersja pozwala tylko osadzić swoje statusy z Facebooka, więc kliknij „Oś czasu”, a następnie wybierz „Dalej”.

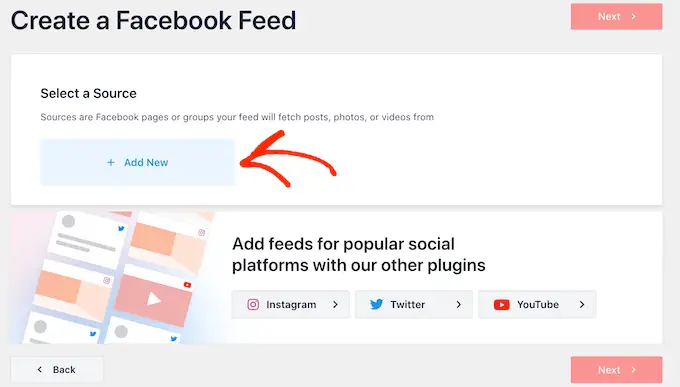
Teraz musisz wybrać stronę lub grupę, z której będziesz otrzymywać statusy na Facebooku.
Aby rozpocząć, kliknij „Dodaj nowy”.

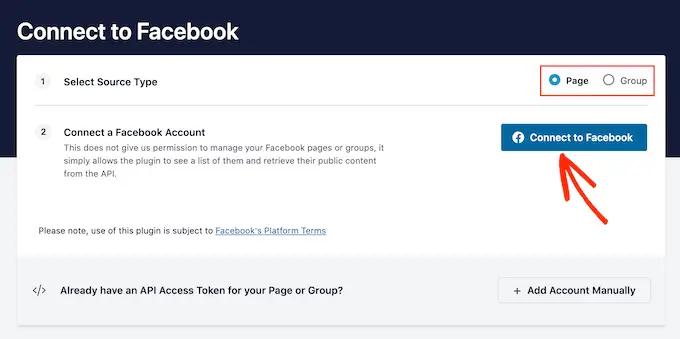
Na następnym ekranie wybierz, czy chcesz osadzić kanał z grupy na Facebooku, czy ze strony na Facebooku.
Następnie śmiało kliknij „Połącz z Facebookiem”.

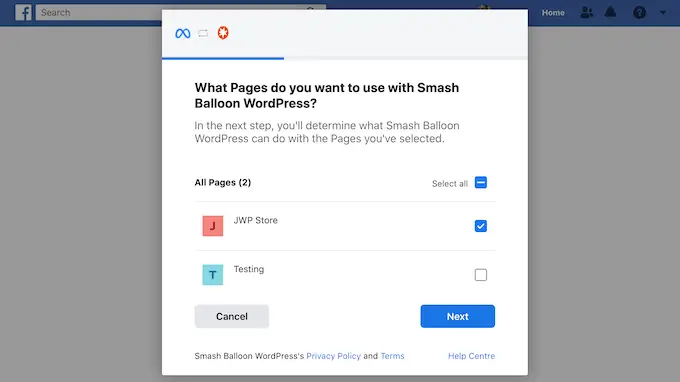
Spowoduje to otwarcie wyskakującego okienka, w którym możesz zalogować się na swoje konto na Facebooku i wybrać strony lub grupy, z których chcesz otrzymywać aktualizacje statusu.
Jak tylko to zrobisz, kliknij „Dalej”.

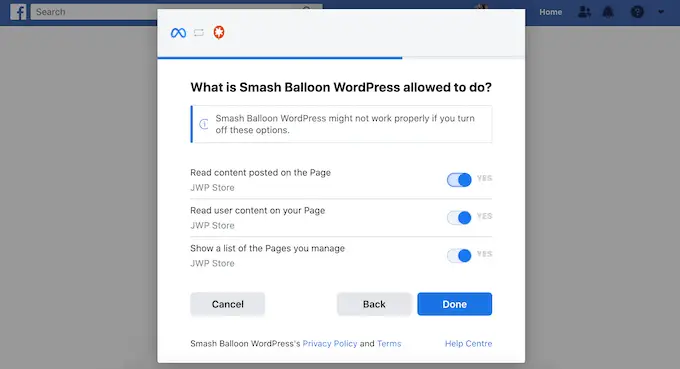
Facebook pokaże wtedy wszystkie informacje, do których Smash Balloon będzie miał dostęp, oraz działania, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do swojego konta na Facebooku, po prostu kliknij dowolny przełącznik, aby zmienić go z „Tak” na „Nie”. Pamiętaj tylko, że może to wpłynąć na treść, którą możesz osadzić na swoim blogu lub stronie internetowej WordPress.
Mając to na uwadze, dobrze jest pozostawić włączone wszystkie przełączniki.

Gdy jesteś zadowolony ze sposobu skonfigurowania uprawnień na Facebooku, kliknij „Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że połączyłeś swoją witrynę WordPress z Facebookiem. Po wykonaniu tej czynności kliknij przycisk „OK”.

Smash Balloon automatycznie przeniesie Cię z powrotem do pulpitu nawigacyjnego WordPress.
Jak osadzić posty statusu Facebooka w WordPress
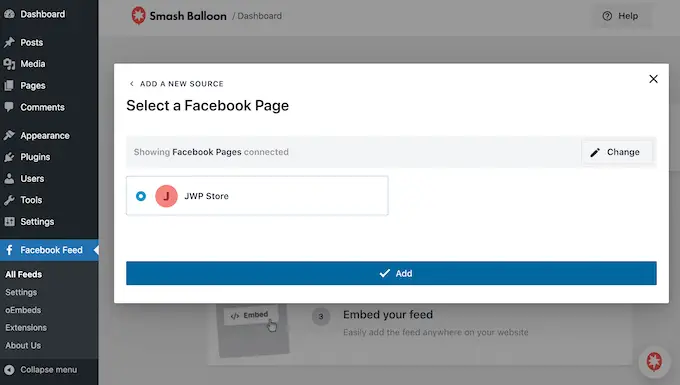
Zobaczysz teraz wyskakujące okienko ze źródłem, które właśnie połączyłeś ze swoją witryną. Po prostu wybierz przycisk radiowy obok swojej strony lub grupy na Facebooku, a następnie kliknij przycisk „Dodaj”.

Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Możesz po prostu odświeżyć kartę, aby ponownie otworzyć wyskakujące okienko.
Następnie Smash Balloon automatycznie przeniesie Cię z powrotem do strony Facebook Feed »Wszystkie kanały . Tak jak poprzednio, kliknij przycisk „Dodaj nowy”, wybierz „Oś czasu”, a następnie kliknij przycisk „Dalej”.
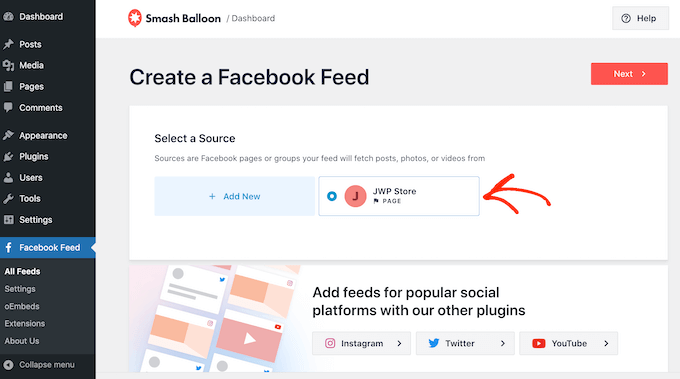
Teraz wybierz swoją stronę lub grupę na Facebooku i kliknij „Dalej”.

Smash Balloon uruchomi się teraz i utworzy kanał osi czasu z wybranej strony lub grupy na Facebooku.
To dobry początek, ale Smash Balloon ma wiele ustawień, których możesz użyć do dostosowania osadzonej osi czasu.
Jak dostosować swoje osadzone posty statusu na Facebooku
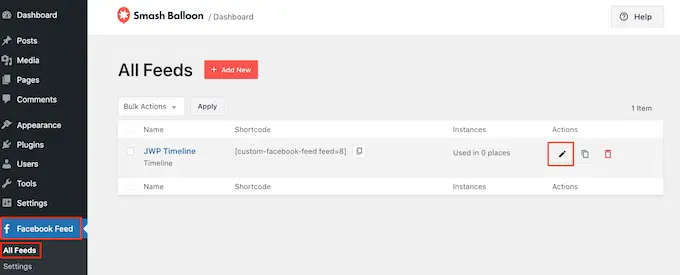
Aby dostosować swoją oś czasu, przejdź do Kanał na Facebooku »Wszystkie kanały na pulpicie nawigacyjnym WordPress.
Tutaj znajdź właśnie utworzony kanał osi czasu i kliknij znajdujący się obok niego przycisk „Edytuj”.

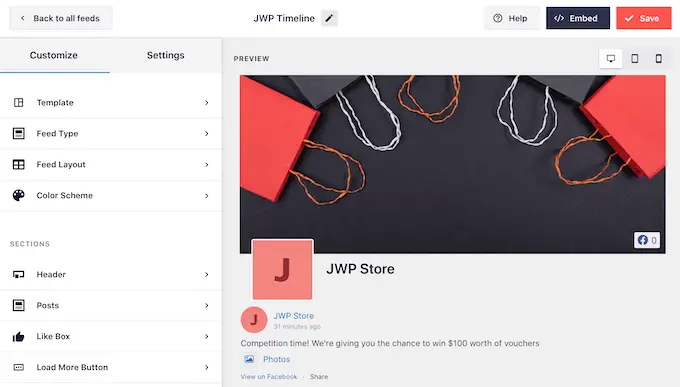
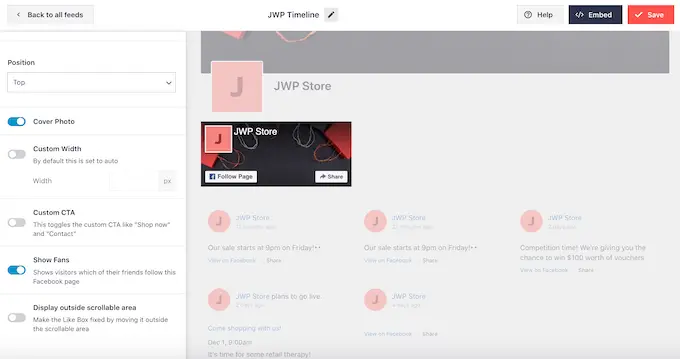
Spowoduje to otwarcie edytora kanałów Smash Balloon, który pokazuje podgląd Twojej osi czasu po prawej stronie.
Po lewej stronie zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować wygląd osi czasu w swojej witrynie. Większość z tych ustawień jest oczywista, ale szybko omówimy wszystkie główne obszary.

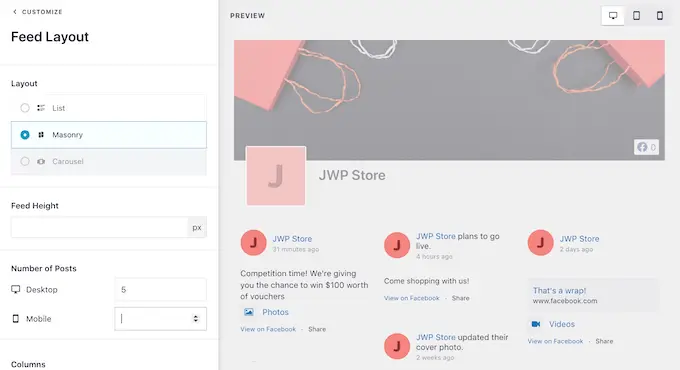
Aby rozpocząć, możesz zmienić sposób wyświetlania statusów, klikając „Układ kanału”.
Na tym ekranie możesz przełączać się między układami list i murów, a także zmieniać wysokość podawania. W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co najlepiej pasuje do Twojej witryny.

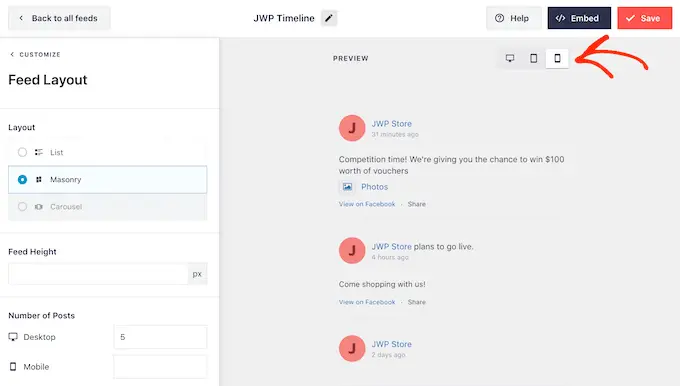
Możesz wyświetlić podgląd, jak kanał statusu będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu.
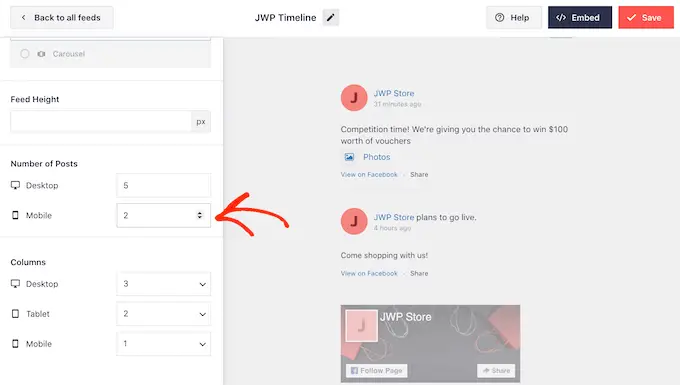
Urządzenia mobilne mają zwykle mniejsze ekrany i mniejszą moc obliczeniową, więc jeśli nie jesteś zadowolony z wyglądu kanału, mądrze jest wyświetlać mniej statusów na tabletach i smartfonach.

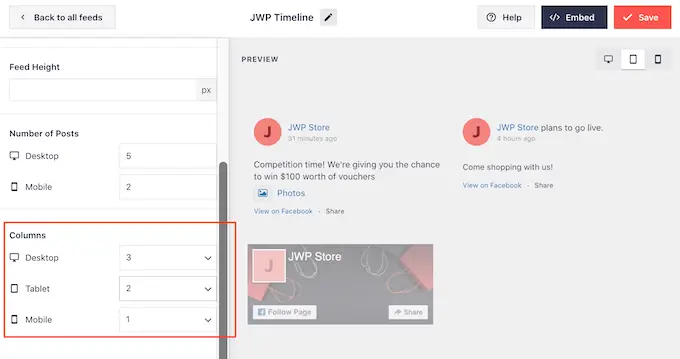
Aby dokonać tej zmiany, po prostu wpisz inny numer w polu „Komórkowy” w sekcji „Liczba postów”.
Wypróbowując różne układy, możesz utworzyć kanał statusu na Facebooku, który wygląda świetnie na wszystkich urządzeniach.

Domyślnie kanał Smash Balloon pokazuje mniej kolumn na smartfonach i tabletach w porównaniu z komputerami stacjonarnymi. Dzięki temu Twoje statusy na Facebooku wygodnie mieszczą się na mniejszych ekranach.
Po przetestowaniu mobilnej wersji witryny WordPress możesz chcieć wyświetlać mniej kolumn na smartfonach i tabletach.
Aby to zrobić, po prostu zmień liczby w sekcji „Kolumny”.

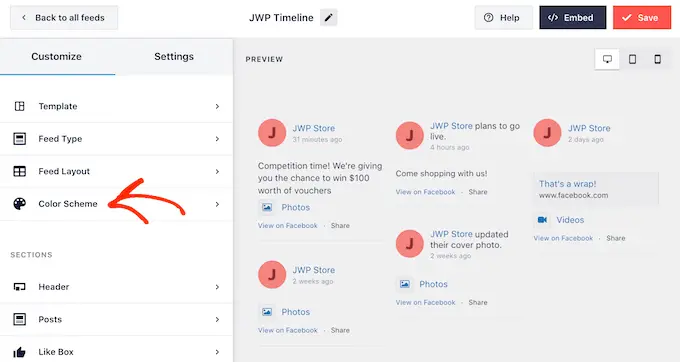
Gdy jesteś zadowolony z wyglądu kanału, kliknij link „Dostosuj”.

Spowoduje to powrót do głównego edytora Smash Balloon, gotowego do eksploracji następnego ekranu ustawień, czyli „Schematu kolorów”.

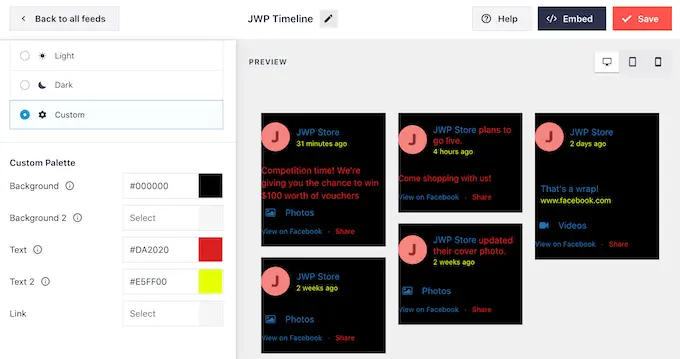
Smash Balloon domyślnie używa schematu kolorów odziedziczonego z motywu WordPress, ale na tym ekranie możesz przełączyć się na „Jasny” lub „Ciemny” wygląd.
Możesz także stworzyć własny schemat kolorów, wybierając „Niestandardowy”, a następnie używając elementów sterujących, aby zmienić kolor tekstu w WordPress, zmienić kolor tła i nie tylko.

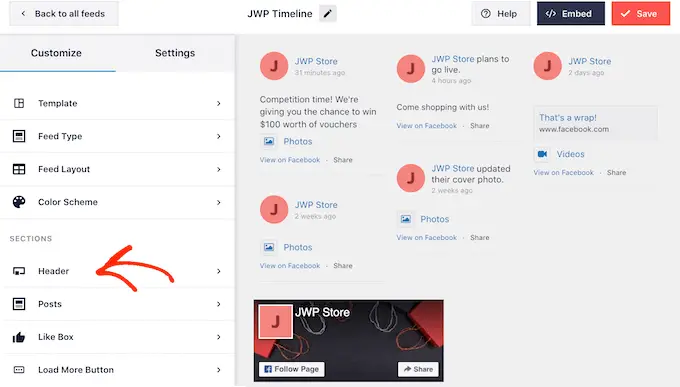
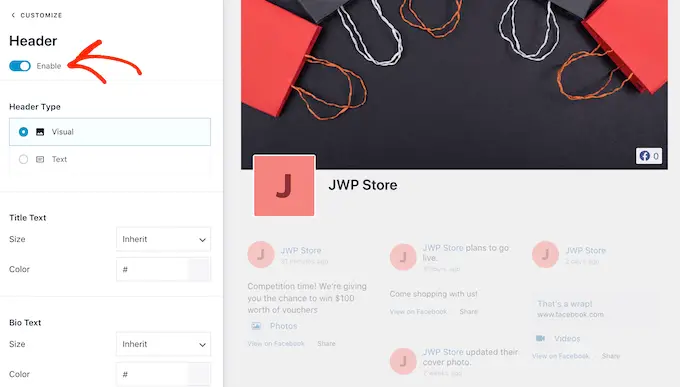
Domyślnie Smash Balloon dodaje nagłówek do twojego kanału, który jest twoim zdjęciem profilowym na Facebooku i nazwą grupy lub strony.
Aby dostosować tę sekcję, kliknij „Nagłówek” w menu po lewej stronie.

Tutaj możesz zmienić rozmiar i kolor nagłówka, ukryć swoje zdjęcie profilowe na Facebooku i nie tylko.
Jeśli wolisz całkowicie usunąć nagłówek, kliknij, aby wyłączyć przełącznik „Włącz”.

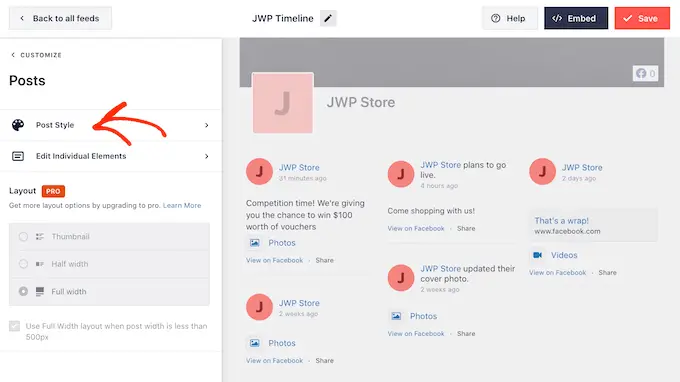
Następnie możesz zmienić wygląd poszczególnych postów w swoim kanale, wybierając „Styl posta” z menu po lewej stronie.
Następnie kliknij ponownie „Styl postu”.

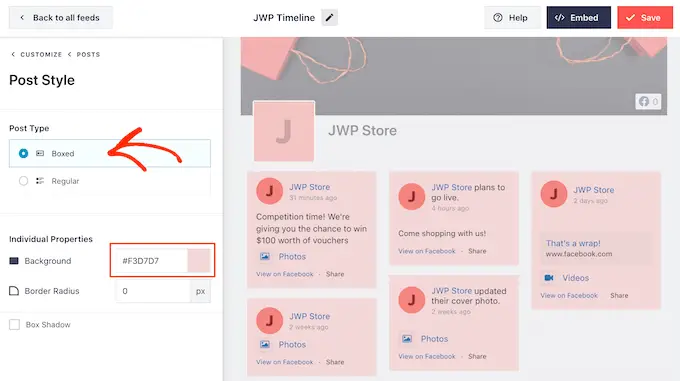
Na tym ekranie możesz wybrać układ zwykły i pudełkowy.
Jeśli wybierzesz opcję „W pudełku”, możesz utworzyć kolorowe tło dla każdego posta na Facebooku.

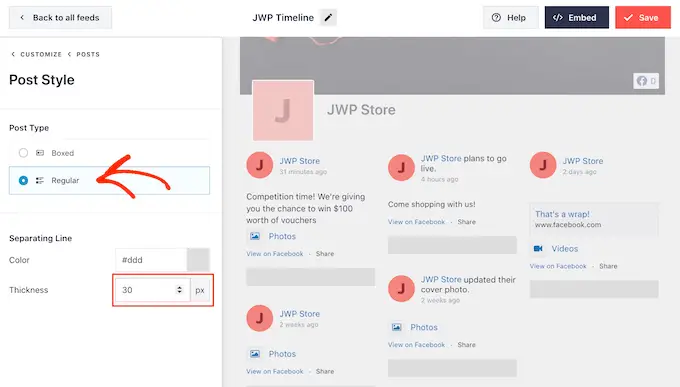
Jeśli wybierzesz „Zwykły”, możesz zmienić grubość i kolor linii oddzielającej różne posty w mediach społecznościowych.
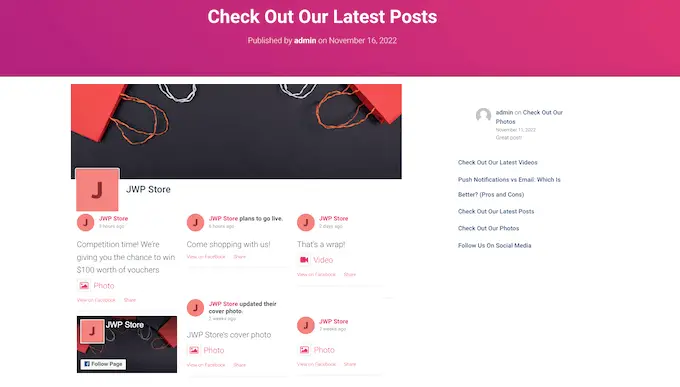
Na poniższym obrazku dodaliśmy grubszą linię do naszego kanału statusu na Facebooku.

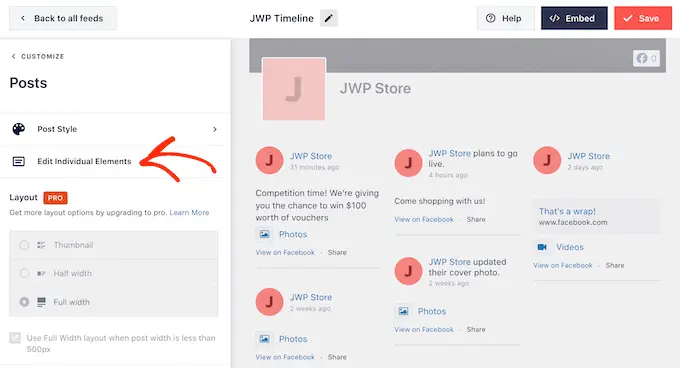
Możesz także dostosować poszczególne części w ramach każdego statusu, wracając do głównego ekranu ustawień.
Ponownie wybierz „Styl posta”, ale tym razem wybierz „Edytuj poszczególne elementy”.

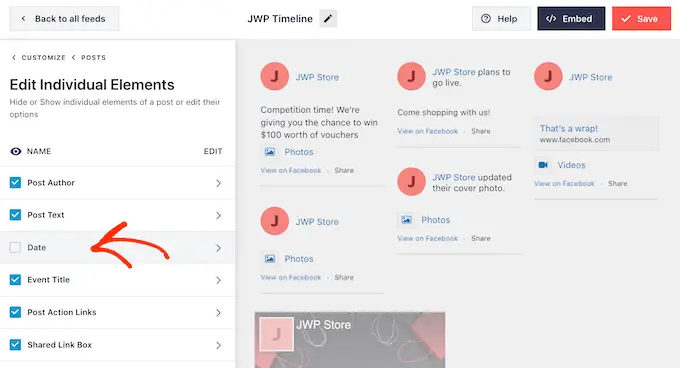
Zobaczysz teraz listę wszystkich różnych treści, które Smash Balloon zawiera w każdym poście, takich jak data, autor postu i tytuł wydarzenia.
Aby usunąć fragment treści z kanału, po prostu kliknij, aby odznaczyć jego pole.

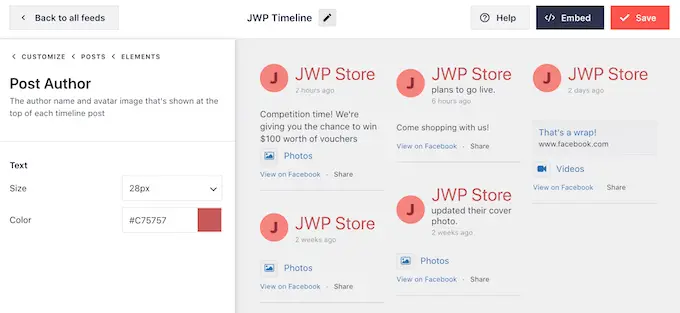
Możesz także dostosować wygląd każdego typu treści, klikając go.
Na przykład na poniższym obrazku możesz zobaczyć ustawienia zmiany rozmiaru i koloru tekstu autora.

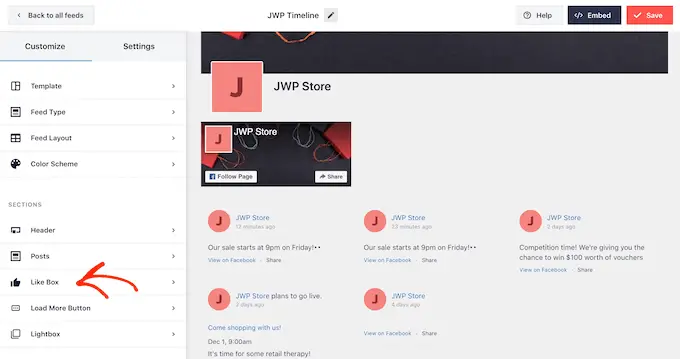
Domyślnie Smash Balloon nie zawiera przycisku „Lubię to” Facebooka w Twoim kanale.
Ten przycisk ułatwia odwiedzającym obserwowanie Cię na Facebooku, więc możesz dodać go do swojego kanału statusu, wybierając ustawienia „Lubię to”.

Następnie po prostu kliknij przycisk „Włącz”, aby zmienił kolor na niebieski.
Możesz teraz użyć ustawień, aby zmienić miejsce wyświetlania pola linku i rodzaj zawartości w nim zawartej, na przykład zdjęcie w tle na Facebooku i łączną liczbę obserwujących.

Jeśli dokonasz aktualizacji do wersji premium Smash Balloon, masz jeszcze kilka ustawień do odkrycia. Obejmuje to funkcję lightbox, która umożliwia odwiedzającym przeglądanie treści w wyskakującym okienku.
Ponieważ na razie korzystasz z darmowej wersji Smash Balloon, możesz śmiało kliknąć „Zapisz”, aby zapisać zmiany.
Następnym krokiem jest dodanie kanału statusu Facebooka do swojej witryny WordPress.
Jak osadzić posty statusu Facebooka w WordPress
Możesz dodać swój kanał statusu z Facebooka do WordPress za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, musisz znać kod kanału, jeśli zamierzasz go dodać za pomocą bloku lub widżetu.
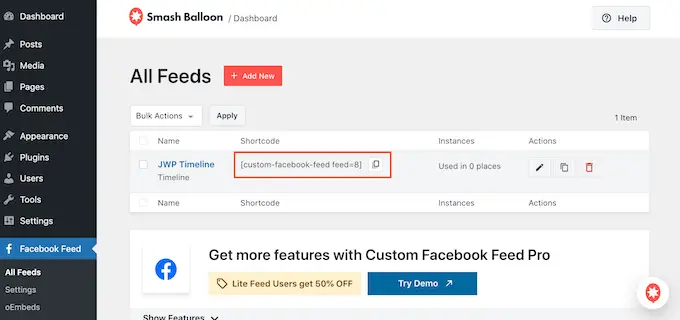
Aby uzyskać te informacje, po prostu przejdź do Kanał na Facebooku » Wszystkie kanały , a następnie spójrz na część feed="" krótkiego kodu. Musisz dodać ten kod do bloku lub widżetu, więc zanotuj go.
W poniższym przykładzie będziemy musieli użyć feed="8" .

Jeśli chcesz osadzić swoje statusy z Facebooka na stronie lub poście, zalecamy użycie bloku „Custom Facebook Feed”.
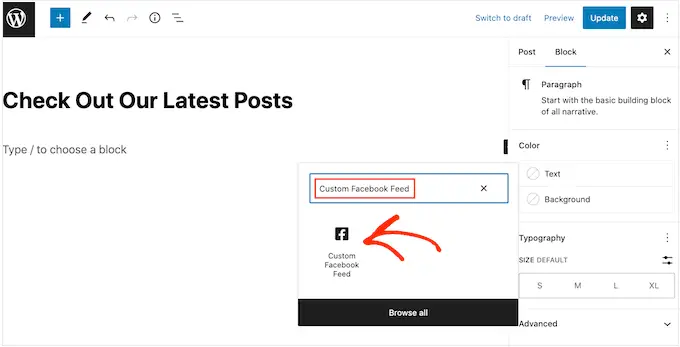
Po prostu otwórz stronę lub post, w którym chcesz osadzić kanał statusu. Następnie kliknij ikonę „+”, aby dodać nowy blok i zacznij pisać „Niestandardowy kanał na Facebooku”.
Gdy pojawi się prawy blok, kliknij, aby dodać go do wpisu lub strony.

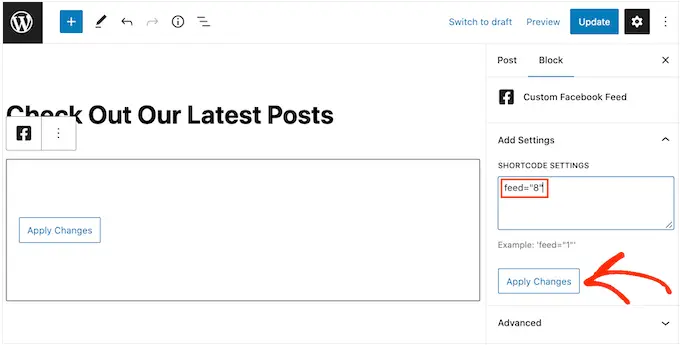
Blok domyślnie pokaże jeden z Twoich kanałów Smash Balloon. Jeśli zamiast tego chcesz użyć innego kanału, po prostu znajdź „Ustawienia krótkiego kodu” w menu po prawej stronie.
Możesz teraz dodać kod feed="" do tego pola. Gdy to zrobisz, kliknij przycisk „Zastosuj zmiany”.

Blok będzie teraz wyświetlał wszystkie aktualizacje statusu z Twojej strony lub grupy na Facebooku. Po prostu opublikuj lub zaktualizuj stronę, aby kanał był aktywny.
Inną opcją jest dodanie kanału do dowolnego obszaru gotowego do widżetu, takiego jak pasek boczny lub podobna sekcja. Dzięki temu odwiedzający mogą zobaczyć najnowsze aktualizacje Facebooka w całej witrynie.
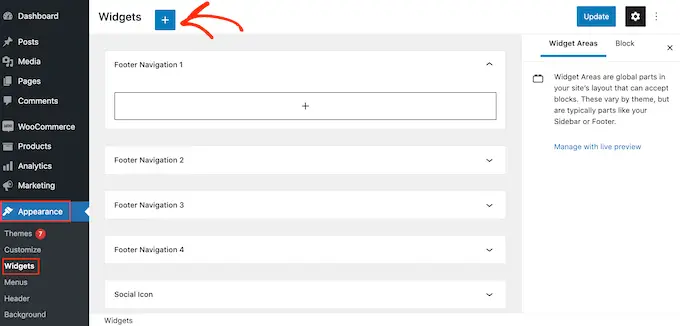
Po prostu przejdź do Wygląd » Widżety na pulpicie nawigacyjnym WordPress, a następnie kliknij niebieski przycisk „+”.

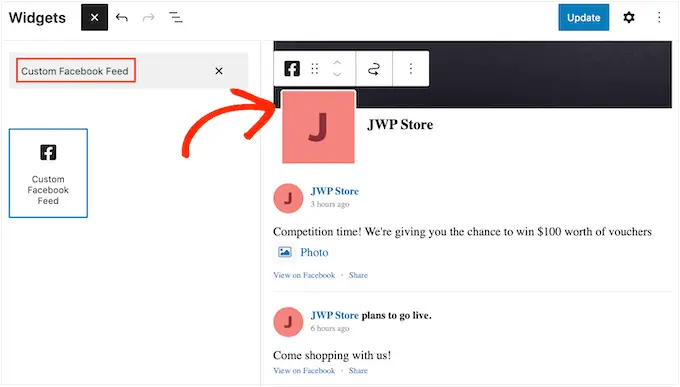
Teraz zacznij wpisywać „Niestandardowy kanał na Facebooku” w pasku wyszukiwania, aby znaleźć odpowiedni widżet.
Możesz teraz przeciągnąć go do obszaru, w którym chcesz wyświetlać aktualizacje statusu na Facebooku. Domyślnie widżet pokaże jeden z kanałów utworzonych za pomocą Smash Balloon.

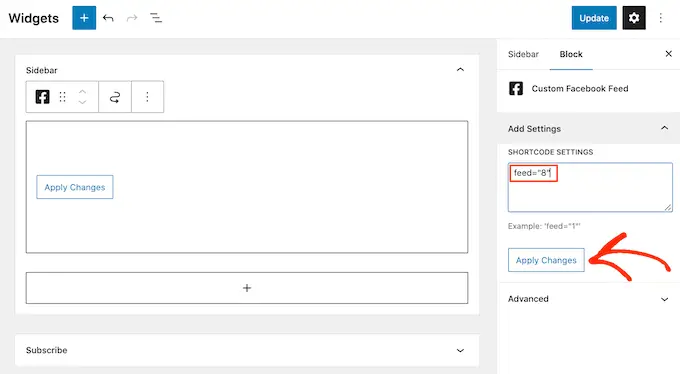
Aby zamiast tego wyświetlić inny kanał, wpisz kod kanału w polu „Ustawienia krótkiego kodu”, a następnie kliknij „Zastosuj zmiany”.
Możesz teraz kliknąć przycisk „Aktualizuj”, aby uaktywnić widżet.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania i używania widżetów.
Na koniec możesz osadzić swój status na dowolnej stronie, poście lub obszarze gotowym do widżetu za pomocą krótkiego kodu. Aby uzyskać krótki kod, po prostu przejdź do Facebook Feed » All Feeds i skopiuj wartość w kolumnie „Shortcode”.
Możesz teraz dodać ten kod do swojej witryny. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak osadzać posty statusu Facebooka w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia biuletynu e-mailowego i najlepszych wtyczek WordPress do Facebooka, aby rozwijać swojego bloga.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
