Jak osadzić obrazy SVG w notatniku Jupyter
Opublikowany: 2023-01-27SVG, czyli Scalable Vector Graphics, to format pliku, który umożliwia tworzenie obrazów wektorowych, które można skalować do dowolnego rozmiaru bez utraty jakości. Oznacza to, że możesz tworzyć obrazy, które świetnie wyglądają na każdym urządzeniu, niezależnie od tego, czy jest to telefon, tablet czy komputer stacjonarny. Python to język programowania, który jest szeroko stosowany do analizy danych i obliczeń naukowych. Jupyter Notebook to interaktywne środowisko internetowe, które umożliwia pisanie i wykonywanie kodu w języku Python w przeglądarce internetowej. W tym samouczku nauczymy się, jak osadzać obrazy SVG w Jupyter Notebook. Zaczniemy od utworzenia prostego obrazu SVG, a następnie osadzimy go w notatniku Jupyter.
Znaczniki dokumentów, html, formuły lateksowe, fragmenty kodu i inne elementy dokumentów są możliwe w komórkach przeceny notatników jupyter. Po uruchomieniu komórki wszystkie dane (w tym kod HTML wygenerowany przez różne silniki) są renderowane jako HTML. Wypróbowałem również obraz .svg, który nie pojawia się w dokumentacji markdown, ale nie pojawia się. Obraz w formacie svg jest używany przez komórki jako przykład. Kiedy dynamicznie wstawiamy znaczniki .svg do elementu div, ładujemy go i wstawiamy. Jquery jest również dostępne z notesu Jupyter, ponieważ ładuje się podczas uruchamiania. Innym przykładem może być biblioteka obsługująca dane.
Można użyć prostych plików svg, takich jak snap.svg lub snap.js. Nie możemy wyświetlić obrazu podczas działania komórki. Możemy wymusić renderowanie, wstawiając i uruchamiając komórkę Pythona pod poprzednią linią kodu. Najlepiej jest używać metod cross-browser.
Jak wstawić obraz do notatnika w Pythonie?

Pierwszym krokiem jest wybranie typu komórki z menu. Klikając edytuj, możesz uzyskać dostęp do menu notatnika jupyter . Następnie musisz kliknąć „Wstaw obraz”. Wstaw obraz, edytując go.
Jaki jest najlepszy sposób wstawiania obrazów do notatnika Jupyter? Biblioteki Pythona są zwykle używane do ładowania obrazów do języka skryptowego Pythona. W systemie Windows zapisuje obraz w tymczasowym pliku BMP i wyświetla go (zwykle Paint) za pomocą standardowego narzędzia do wyświetlania BMP. Jak dodać zdjęcia do strony przeceny Pythona ? Przejdź do Edycja -> Wstaw obraz, aby przekształcić komórkę w komórkę przeceny.
Funkcja show() zapisuje obraz do pliku tymczasowego, a następnie używa programu domyślnego do jego wyświetlenia. Po zakończeniu programu plik tymczasowy zostanie usunięty.
Jest to tak proste, jak użycie funkcji save(), jeśli chcesz zachować plik tymczasowy. Podczas zapisywania obrazu do pliku funkcja save() nie zwraca nowego okna; zamiast tego zapisuje obraz w katalogu, w którym został zapisany.
Wstawianie Obrazu Do Notatnika
Jeśli chcesz wstawić obraz do notatnika, wykonaj następujące kroki: Pierwszym krokiem jest otwarcie notatnika, w którym chcesz zapisać obraz.
Możesz znaleźć lokalizację zdjęcia, wyszukując je w katalogu. Ten katalog będzie znajdować się w tym samym folderze co notatnik.
Obraz zostanie następnie dodany do repozytorium kodu poprzez skopiowanie i wklejenie go do notatnika.
Ipython Display Svg

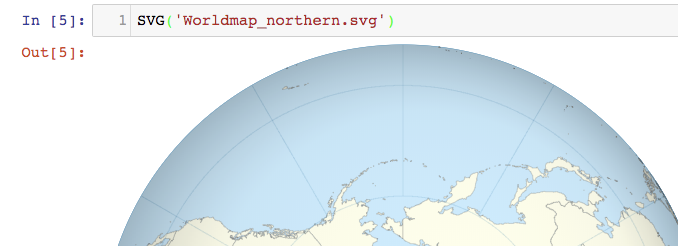
IPython ma funkcję „wyświetlania”, której można użyć do wyświetlania różnych typów danych. Jednym z typów danych, które można wyświetlić, jest grafika SVG . Aby wyświetlić grafikę SVG, po prostu przekaż nazwę pliku lub adres URL grafiki do funkcji „display”.

Ładowanie i dostosowywanie obrazów w Ipythonie
Możesz wyświetlić obraz w notatniku IPython przy użyciu klasy Image. Korzystając z funkcji Image(), możesz rozpocząć ładowanie pliku obrazu. Opcjonalne argumenty mogą służyć do zmiany szerokości i wysokości obrazu.
Logo notebooka Jupyter Svg

Jupyter Notebook to internetowe, interaktywne środowisko obliczeniowe do tworzenia, wykonywania i wizualizacji notatników Jupyter. Logo Jupyter Notebook zostało stworzone przez zespół Jupyter Notebook .
Znaczniki Svg
SVG to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku.
Ten format graficzny (SVG) został wprowadzony do World Wide Web Consortium w 1999 roku i jest znany jako skalowalna grafika wektorowa. Często zdarza się, że plik SVG jest mniejszy niż plik mapy bitowej. Jest łatwy do skalowania dla urządzeń mobilnych i komputerów stacjonarnych, a także wyświetlaczy o rozdzielczości 5K i działa wszędzie. Znaczniki podobne do HTML są widoczne za każdym plikiem sva. Większość grafik wektorowych jest tworzona za pomocą programów Adobe Illustrator, Inkscape lub InDesign. Ze względu na zbędność znaczników SVG aplikacje te często eksportują znaczniki z nieaktualnymi, nieaktualnymi i nieaktualnymi elementami i atrybutami. Kilka zbędnych elementów można bezpiecznie i skutecznie usunąć.
W tej lekcji przyjrzymy się, czym one są i jak możemy je usunąć. Dobrym pomysłem jest uwzględnienie tagów titles i desc, aby były dostępne. Jeśli ścieżka nie może zostać zrenderowana, zamiast tego dwa elementy można wyświetlić w grafice. Te atrybuty id można usunąć, chyba że do kierowania na nie wymagany jest JavaScript. Jednym z najbardziej złożonych atrybutów jest atrybut viewBox. Tylko w bloku >defs> wymagane są atrybuty id. Gdy element path-1 jest zawarty w znacznikach w dalszej części tego bloku, jest określany jako element >use>.
Dlaczego nie mielibyśmy używać automatycznych SVGO lub SVGOMG? Nie ma co do tego wątpliwości. Możesz użyć jednego z wielu zautomatyzowanych narzędzi, aby zoptymalizować znaczniki SVG. Kod został zrefaktoryzowany, aby usunąć prawie połowę jego linii. Mniej kodu oznacza mniejsze rozmiary plików i szybsze ładowanie stron internetowych. Kiedy znaczniki są zoptymalizowane i wolne od zbędnych tagów, animowanie plików SVG jest szczególnie proste. Znacznie łatwiej jest tworzyć grafiki, jeśli masz czyste znaczniki.
Znaczniki SVG: co to jest i dlaczego warto go używać
Jak używane są znaczniki SVG? Dwuwymiarowa grafika wektorowa jest opisana przy użyciu języka znaczników Scalable Vector Graphics (SVG) opartego na XML. Jak edytować i zmieniać plik SVG? Po wybraniu obrazu SVG w pakiecie Office dla systemu Android zostanie wyświetlona karta Grafika, na której można kliknąć łącze, aby wyświetlić grafikę. Możesz szybko i łatwo zmienić wygląd swojego pliku SVG za pomocą tych predefiniowanych stylów. Jak obrazy vga wypadają w porównaniu z innymi typami obrazów pod względem SEO? Jakość obrazu obrazów SVG może pomóc w optymalizacji wyszukiwarek na różne sposoby. Fakt, że Twoje obrazy mogą być odczytywane, przeszukiwane i indeksowane przez wyszukiwarki, stanowi cenną dodatkową cechę formatu HTML5.
