Jak wyeksportować plik SVG do wykorzystania jako tło pulpitu
Opublikowany: 2022-12-15Jeśli chcesz wyeksportować plik SVG do wykorzystania jako tło pulpitu, musisz wziąć pod uwagę kilka rzeczy. Najpierw upewnij się, że rozmiar pliku SVG jest odpowiedni do wymiarów Twojego pulpitu. Możesz to sprawdzić, otwierając plik SVG w programie do edycji wektorów, takim jak Adobe Illustrator, i sprawdzając rozmiar dokumentu w menu Plik > Właściwości dokumentu. Po sprawdzeniu, że Twój plik SVG ma prawidłowy rozmiar, musisz go wyeksportować jako plik PNG . Można to zrobić w programie Illustrator, przechodząc do Plik > Eksportuj > Eksportuj jako i wybierając PNG z menu rozwijanego. Podczas eksportowania pliku PNG pamiętaj o wybraniu opcji „przezroczyste tło”, aby tło pulpitu było widoczne. Na koniec otwórz plik PNG w programie do edycji obrazów, takim jak Photoshop, i przytnij go do żądanego rozmiaru. Następnie zapisz plik i ustaw go jako tło pulpitu!
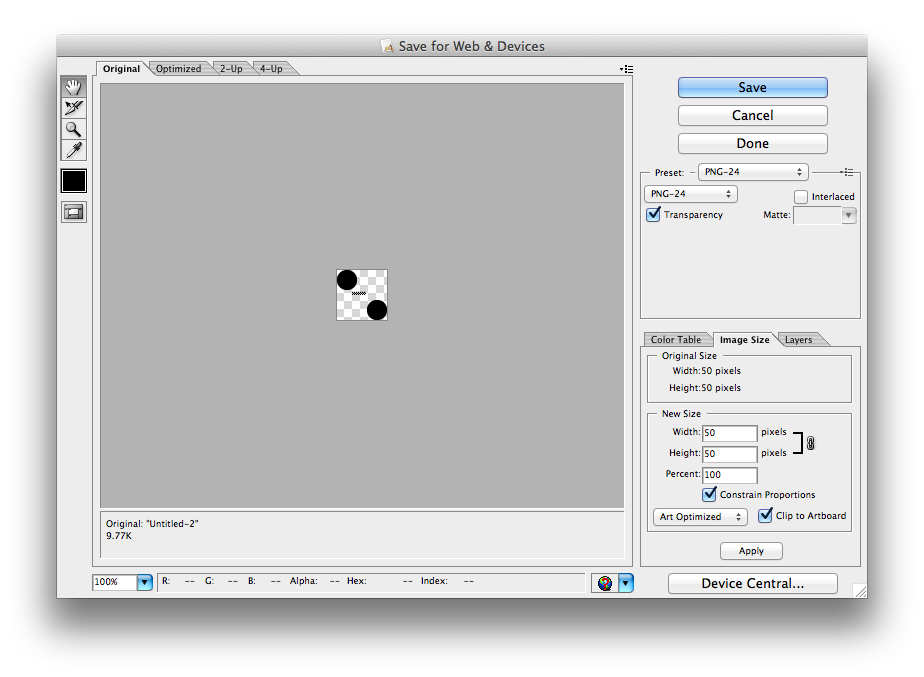
Możesz eksportować inne typy plików, takie jak pliki SVG, wykonując te same czynności. Jeśli chcesz wyeksportować plik, upewnij się, że kolor tła jest ustawiony na przezroczysty, a menu typu „Zapisz jako” jest wybrane.
Kiedy tworzysz plik SVG, jest on przezroczysty, więc jeśli elementy nie zakrywają całego widoku, kolor tła będzie widoczny za nim.
W każdym przypadku tło pliku SVG powinno być zawsze przezroczyste, o ile element główny nie jest wypełniony prostokątami lub kolorami niezwiązanymi bezpośrednio z kolorem tła.
Jak wyeksportować plik Svg?
Istnieje kilka różnych sposobów eksportowania pliku SVG. Jednym ze sposobów jest otwarcie pliku w programie do edycji wektorów, takim jak Adobe Illustrator, a następnie wybranie opcji „Plik” > „Eksportuj” > „Eksportuj jako”. Innym sposobem jest użycie dedykowanego narzędzia konwertującego SVG, takiego jak to dostępne na stronie https://vectormagic.com/svg.
Jakie programy eksportują pliki Svg?
Możliwe jest otwieranie plików SVG za pomocą Adobe Illustrator, które można tworzyć za pomocą tego programu. Pliki SVG mogą być obsługiwane przez inne programy Adobe, w tym Photoshop, Photoshop Elements i InDesign.
Co to jest obraz Svg?
Czym jest plik swa? Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików wektorowych, którego można używać na stronach internetowych. W porównaniu z plikami rastrowymi opartymi na pikselach, takimi jak JPEG, pliki wektorowe przechowują obrazy we wzorach matematycznych opartych na punktach i liniach na siatce.
Svg jest lepszy niż Jpg lub PNG
W rezultacie pliki SVG są mniejsze i bardziej szczegółowe niż pliki JPG i PNG , co ogólnie czyni ten format lepszym.
Eksportuj SVG z ilustratorem przezroczystego tła

Podczas eksportowania pliku SVG z programu Adobe Illustrator masz możliwość dołączenia przezroczystego tła. Jest to przydatne, jeśli chcesz użyć obrazu na stronie internetowej lub w innym programie, w którym można zmienić kolor tła. Aby wyeksportować plik SVG z przezroczystym tłem, zaznacz pole wyboru „Użyj przezroczystości” w oknie dialogowym Eksportuj.
Jak łatwo zmieniać lub modyfikować ilustracje wektorowe
Wykorzystanie ilustracji wektorowych dramatycznie wzrosło w ostatnich latach. Ilustracja wektorowa to doskonały wybór do tworzenia logo, broszur lub innego rodzaju wysokiej jakości, dostosowanego obrazu ze względu na możliwość dostosowania do dowolnego kształtu lub rozmiaru. Jednak jednym z najczęstszych problemów związanych z ilustracjami wektorowymi jest to, że mogą być trudne do zmiany lub modyfikacji. Podczas pracy z logo lub innym obrazem, który trzeba nieco zmienić lub zmodyfikować, dobrym rozwiązaniem jest edytor wektorów, taki jak Adobe Illustrator. Korzystając z programu Illustrator, możesz łatwo usunąć tło i zapisać obraz w przezroczystym pliku PNG. Co więcej, możesz użyć Image Trace w programie Illustrator, aby usunąć białe tło z obrazu, nadając mu znacznie bardziej profesjonalny wygląd. Korzystanie z edytora wektorów, takiego jak Illustrator, to doskonały sposób na modyfikację lub zmianę obrazów wektorowych bez konieczności odtwarzania ich od podstaw. Z pomocą programu Illustrator i Image Trace możesz łatwo usunąć tło, zmienić kolor i zapisać obraz jako przezroczysty plik PNG, który można wyeksportować.

Eksportuj program Svg Illustrator
Plik SVG to plik graficzny wykorzystujący dwuwymiarowy format grafiki wektorowej. Format został opracowany przez World Wide Web Consortium (W3C) i jest używany przez różne programy i usługi online. Pliki SVG są często tworzone w programach do edycji grafiki wektorowej, takich jak Adobe Illustrator, Inkscape lub Affinity Designer. Można je tworzyć od podstaw lub eksportując istniejący plik, taki jak JPG lub PNG, do formatu SVG.
Zapisywanie plików Svg z programu Illustrato
Zapisywanie plików SVG w programie Illustrator jest proste. Przejdź do menu Plik i wybierz „Zapisz jako”, a następnie typ (patrz obrazek poniżej), aby wyeksportować plik jako an.sVG. Możesz wyeksportować najbardziej niezawodne ustawienia, klikając poniższy link zapisywania ustawień. Możesz zapisać plik SVG, wybierając go z menu rozwijanego. OK, wyskakujące okienko nie będzie monitować o podjęcie żadnych działań; wystarczy nacisnąć przycisk OK. Gdy zapiszesz plik jako SVG, zostanie on automatycznie zapisany w Silhouette Studio Designer Edition lub Cricut Design Space. Następnie możesz zacząć ciąć i używać pliku.
Eksportuj reakcję Svg
Aby wyeksportować komponent React jako SVG, możesz użyć React. Składnik Fragment i właściwość niebezpiecznieSetInnerHTML. Spowoduje to wyrenderowanie komponentu jako SVG.
Jak zapisać Svg w React?
Ilustrowany przewodnik na temat importowania obrazów sva za pomocą tagu image. Jednym z najwygodniejszych sposobów korzystania z plików SVG jest importowanie ich za pomocą tagu obrazu. Jeśli zainicjujesz swoją aplikację za pomocą Xamarin.Forms (Create React App), plik atrybutów można zaimportować do źródła obrazu na podstawie faktu, że obsługuje go podczas uruchamiania. Zaimportuj swój plik svg z „/ścieżka/do/obrazu”.
Eksportowanie grafiki jako pliku Svg
W przypadku programu Illustrator przejdź do pliku.
Jak uzyskać SVG w React Js?
Zaimportuj React z „react” jako komponent za pomocą SVG, a następnie zaimportuj ReactComponent jako React Logo. To jest plik svg aplikacji . Poniższe kroki poprowadzą Cię przez ten proces: – Zwróć element Create React App ( *div className=App>ReactLogo()); – Wyeksportuj domyślną aplikację ( *div className=ExportDefaultApp
Używanie Svg i niestandardowych czcionek w React
Na przykład, aby utworzyć prosty logotyp w aplikacji, użyj następującego kodu: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Możesz na przykład użyć następujący kod, aby utworzyć ikonę w nagłówku: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). kod do użycia Roboto: const MyFont = 'Roboto', jak pokazano na poniższym obrazku.
Czy lepiej jest używać Svg czy PNG w React?
zamiast. Od teraz powinieneś używać formatu SVG podczas pobierania plików jpeg z aplikacji React Native. Format wektorowy, taki jak SVG, można skalować w nieskończoność bez utraty jakości.
Nie używaj Svg
Pomimo faktu, że wiele przeglądarek obsługuje SVG, nie jest on już zalecany do nowych programów, ponieważ jest przestarzały. Użycie SVG zmniejszyło się w ostatnich latach i nie cieszy się już tak dużym zainteresowaniem jak inne formaty, takie jak HTML i CSS. Jeśli dopiero zaczynasz tworzenie stron internetowych, powinieneś przestać używać SVG, ponieważ jest mniej pieniędzy na znalezienie zasobów dla niego w przyszłości.
Jak używać Sprite Svg w React?
Reaguj z aktu: importuj listy z „../listów”. Używana jest litera ssvg; importowana jest litera lsvg. List sms składa się z scs i const smvg. Litera * (litera, kolor, rozmiar) wskazuje rozmiar litery. Wypełnij *svg className=”svg-letter” kolorem, szerokością i wysokością klasy *svg. LetterSvg.: Użyj href=$Letters#letter-$letter /> */svg
Nie używaj PNG do długoterminowego przechowywania
Ponieważ PNG jest formatem kompresji stratnej, należy go używać do zapisywania obrazów, które nie będą wyświetlane na stronie internetowej przez dłuższy czas. Jeśli musisz przechowywać obraz przez długi czas, możesz rozważyć użycie formatu kompresji, takiego jak HTML lub WebP, zamiast biblioteki obrazów, takiej jak JPEG.
Eksportuj SVG z Figma
Figma umożliwia eksport plików SVG. Aby wyeksportować SVG, uruchom menu Eksportuj i wybierz opcję. Jeśli chcesz wyeksportować wszystkie warstwy dokumentu, możesz to zrobić jednym kliknięciem. Po podjęciu decyzji, co chcesz zapisać, kliknij przycisk Eksportuj i wybierz lokalizację, w której plik ma zostać zapisany.
Wyeksportuj poprawnie swój projekt programu Photoshop
Opcje eksportu powinny określać, że opcja Typ eksportu jest ustawiona na Wszystkie warstwy.
