Jak zanikać obrazy po najechaniu myszką w WordPress (proste i łatwe)
Opublikowany: 2023-03-28Czy chcesz zanikać obrazy po najechaniu myszką w WordPress?
Prosta animacja pojawiania się lub zanikania, gdy użytkownik przesuwa kursor myszy nad obrazem, może zwiększyć atrakcyjność witryny. Zachęca również odwiedzających do interakcji z Twoimi treściami, co może zatrzymać ich w Twojej witrynie na dłużej.
W tym artykule pokażemy, jak dodać efekt zanikania obrazu po najechaniu kursorem myszy w WordPress.

Po co znikać obrazy po najechaniu myszką w WordPress?
Animacje to prosty sposób na uatrakcyjnienie witryny, a nawet zwrócenie uwagi odwiedzających na najważniejsze treści strony, takie jak logo witryny lub wezwanie do działania.
Istnieje wiele różnych sposobów wykorzystania animacji CSS w WordPress, ale dodanie efektu najechania kursorem do obrazów jest szczególnie skuteczne. Animacja zanikania oznacza, że Twoje obrazy będą powoli pojawiać się lub znikać, gdy odwiedzający zatrzymają na nich kursor.

To zachęca ludzi do interakcji z Twoimi obrazami, a nawet może dodać element opowiadania historii do strony. Na przykład różne obrazy mogą pojawiać się i znikać, gdy użytkownik porusza się po stronie.
W przeciwieństwie do niektórych innych animacji, efekt zanikania obrazu po najechaniu kursorem myszy jest subtelny, więc nie wpłynie negatywnie na wrażenia z czytania odwiedzającego ani na dokonaną przez Ciebie optymalizację obrazu.
Powiedziawszy to, pokażmy, jak dodać zanikanie do obrazów po najechaniu myszką w WordPress.
Dodanie zanikania obrazu po najechaniu kursorem myszy do wszystkich obrazów WordPress
Najłatwiejszym sposobem dodania efektu zanikania do wszystkich zdjęć jest użycie WPCode. Ta bezpłatna wtyczka umożliwia łatwe dodawanie niestandardowego kodu w WordPressie bez konieczności edytowania plików motywu.
Dzięki WPCode nawet początkujący mogą edytować kod swojej witryny bez ryzyka błędów i literówek, które mogą powodować wiele typowych błędów WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
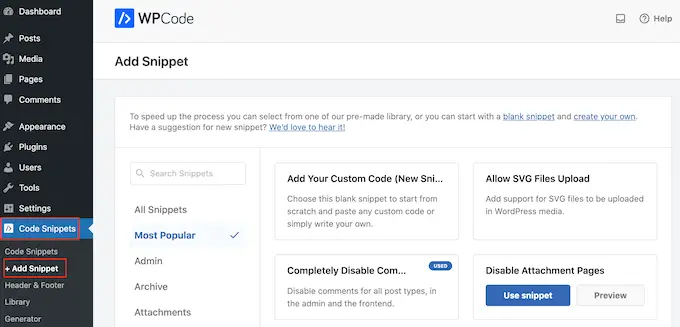
Po aktywacji przejdź do fragmentów kodu » Dodaj fragment .

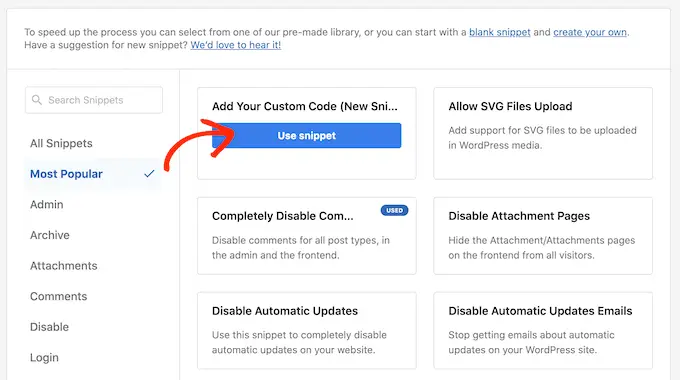
Tutaj po prostu najedź kursorem myszy na opcję „Dodaj swój kod niestandardowy”.
Kiedy się pojawi, kliknij „Użyj fragmentu”.

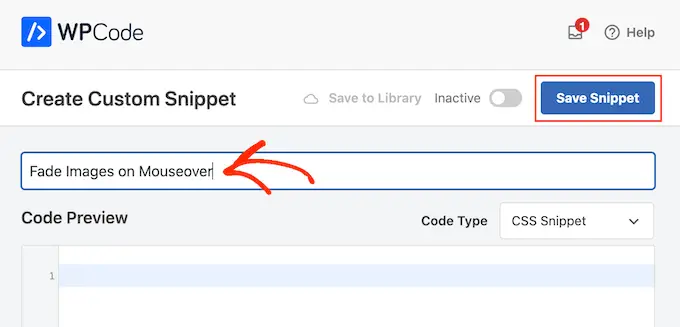
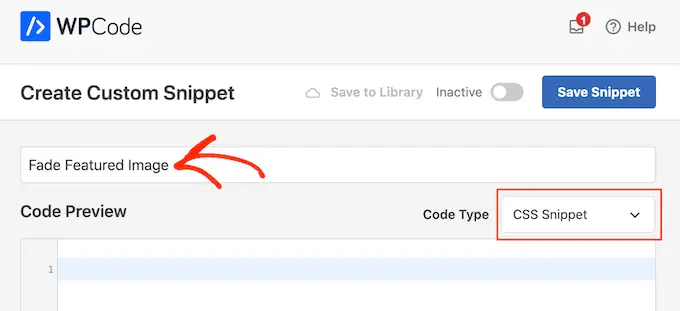
Aby rozpocząć, wpisz tytuł niestandardowego fragmentu kodu. Może to być wszystko, co pomoże Ci zidentyfikować fragment kodu na pulpicie nawigacyjnym WordPress.
Musimy dodać niestandardowy CSS do WordPress, więc otwórz listę rozwijaną „Typ kodu” i wybierz „CSS Snippet”.

W edytorze kodu dodaj następujący fragment kodu:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Ten fragment kodu spowoduje wyblaknięcie każdego obrazu na 2 sekundy, gdy użytkownik najedzie na niego kursorem myszy. Aby spowolnić blaknięcie obrazu, po prostu zastąp „2s łatwość” wyższą liczbą. Jeśli chcesz, aby obraz wyblakł szybciej, użyj opcji „1s łatwość” lub mniejszej.
Możesz także zwiększyć lub zmniejszyć „krycie”, zmieniając linię opacity:0.6 .
Jeśli zmienisz którąkolwiek z tych liczb, upewnij się, że zmieniłeś je we wszystkich właściwościach (webkit, moz, ms i o), aby efekt zanikania wyglądał tak samo w każdej przeglądarce.
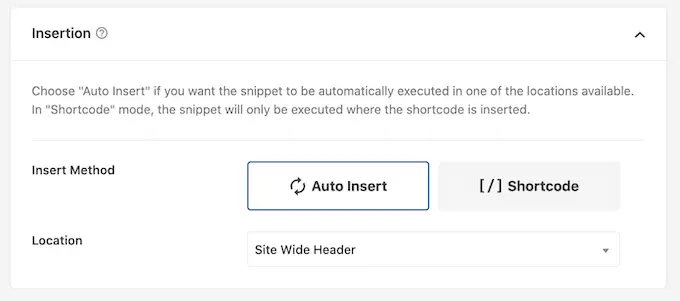
Gdy fragment jest zadowalający, przewiń do sekcji „Wstawienie”. WPCode może dodawać Twój kod do różnych lokalizacji, na przykład po każdym poście, tylko frontend lub tylko administrator.
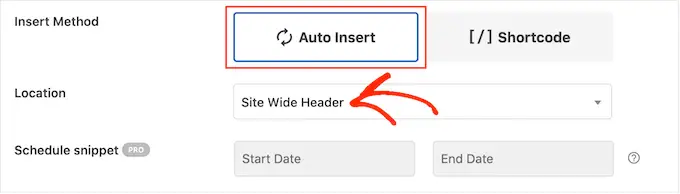
Aby dodać efekt zanikania do wszystkich zdjęć, kliknij opcję „Automatyczne wstawianie”. Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Nagłówek całej witryny”.

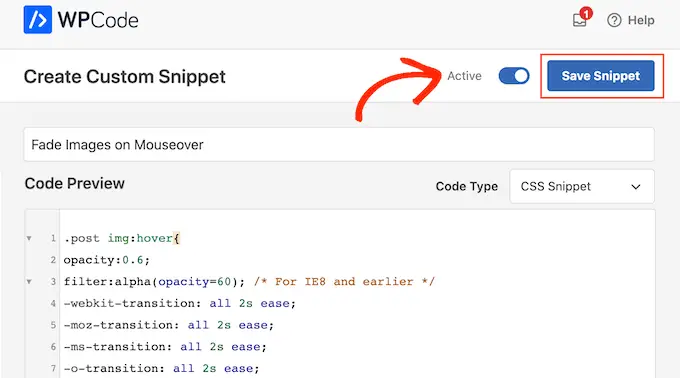
Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby opublikować fragment kodu CSS.

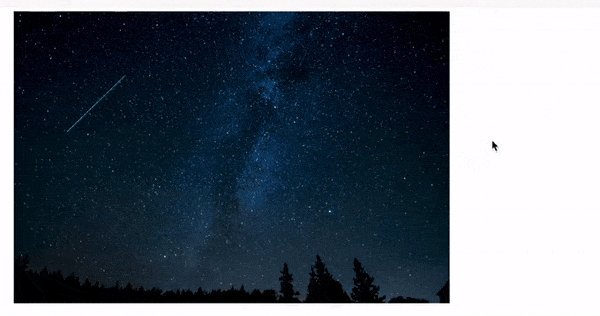
Teraz, jeśli najedziesz kursorem myszy na dowolny obraz w witrynie WordPress, zobaczysz efekt zanikania w akcji.
Dodawanie animacji zanikania obrazu do poszczególnych stron
Używanie efektu zanikania dla każdego pojedynczego obrazu może rozpraszać uwagę, zwłaszcza jeśli prowadzisz witrynę internetową z fotografiami, sklep ze zdjęciami stockowymi lub inną witrynę zawierającą wiele obrazów.

Mając to na uwadze, możesz chcieć użyć efektów zanikania tylko na określonej stronie lub poście.
Dobrą wiadomością jest to, że WPCode umożliwia tworzenie niestandardowych skrótów. Możesz umieścić ten krótki kod na dowolnej stronie, a WordPress pokaże efekty zanikania tylko na tej stronie.
Aby to zrobić, po prostu utwórz niestandardowy fragment kodu i dodaj kod animacji zanikania, postępując zgodnie z tym samym procesem opisanym powyżej. Następnie kliknij przycisk „Zapisz fragment”.

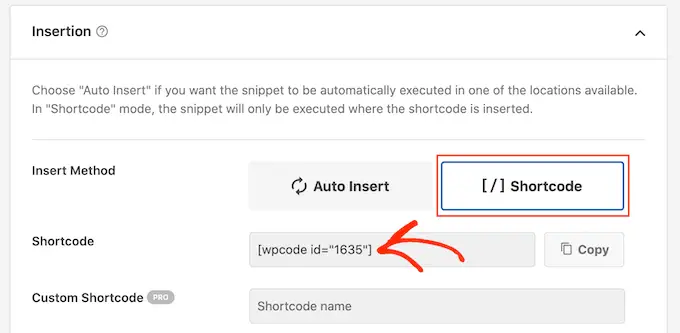
Następnie przewiń do sekcji „Wstawianie”, ale tym razem wybierz „Krótki kod”.
Spowoduje to utworzenie krótkiego kodu, który można dodać do dowolnej strony, postu lub obszaru gotowego do widżetu.

Następnie kontynuuj i opublikuj fragment, wykonując ten sam proces opisany powyżej.
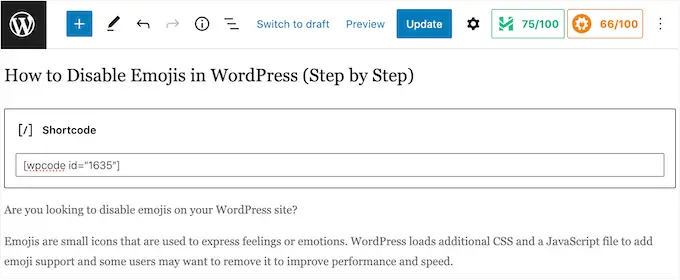
Możesz teraz przejść do dowolnej strony, postu lub obszaru gotowego do widżetu i utworzyć nowy blok „Shortcode”. Następnie po prostu wklej krótki kod WPCode do tego bloku.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Po wykonaniu tej czynności kliknij przycisk „Aktualizuj” lub „Opublikuj”, aby aktywować krótki kod. Następnie możesz odwiedzić tę stronę, stronę lub obszar gotowy do widżetu, aby zobaczyć efekt zanikania po najechaniu kursorem myszy.
Dodawanie animacji zanikania obrazu do wyróżnionych obrazów
Inną opcją jest dodanie animacji zanikania do polecanych obrazów lub miniatur postów. To jest główny obraz posta i często pojawia się obok nagłówka na Twojej stronie głównej, stronach archiwum i innych ważnych obszarach Twojej witryny.
Zanikając polecane obrazy po najechaniu kursorem myszy, możesz sprawić, że Twoja witryna będzie bardziej przyciągająca wzrok i wciągająca, bez animowania każdego obrazu na blogu lub stronie WordPress.
Aby dodać animację zanikania do miniatur postów, po prostu utwórz nowy niestandardowy fragment kodu, wykonując ten sam proces opisany powyżej.

Jednak tym razem dodaj następujący kod do edytora:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Następnie przewiń do pola „Wstawianie” i wybierz „Automatyczne wstawianie”. Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Nagłówek całej witryny”.

Następnie możesz przejść dalej i udostępnić fragment kodu, korzystając z tego samego procesu opisanego powyżej.
Teraz możesz najechać kursorem myszy na dowolny wyróżniony obraz, aby zobaczyć animację zanikania w akcji.
Jeśli chcesz dodać jeszcze więcej efektów najechania kursorem na obraz, zapoznaj się z naszym przewodnikiem na temat dodawania efektów najechania na obraz w WordPress.
Bonus: animuj dowolny obraz, tekst, przycisk i więcej
Efekty zanikania to świetny sposób na uatrakcyjnienie obrazów, ale w WordPress jest o wiele więcej sposobów na wykorzystanie animacji. Możesz na przykład użyć animacji typu flipbox, aby odsłonić tekst, gdy użytkownik najedzie kursorem na obraz, lub użyć efektów powiększenia, aby użytkownicy mogli dokładniej przyjrzeć się obrazowi.
Jeśli chcesz wypróbować różne efekty, SeedProd ma ponad 40 animacji, które możesz dodać do obrazów, tekstu, przycisków, filmów i nie tylko. Możesz nawet animować całe sekcje i kolumny za pomocą zaledwie kilku kliknięć.
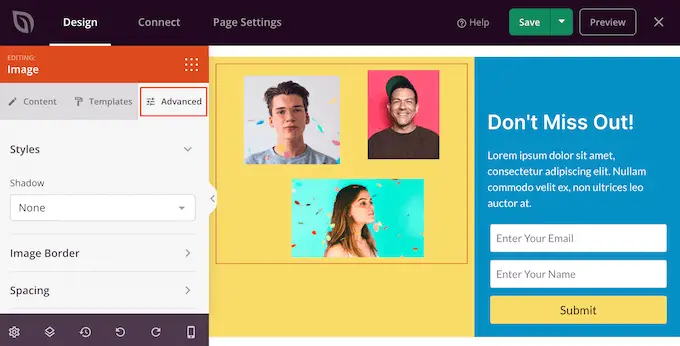
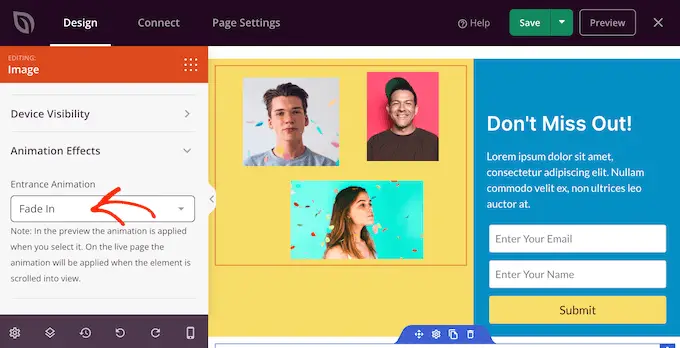
W edytorze SeedProd po prostu kliknij zawartość, którą chcesz animować, a następnie wybierz zakładkę „Zaawansowane” w menu po lewej stronie.

Następnie możesz przejść dalej i kliknąć, aby rozwinąć sekcję „Efekty animacji”.
Następnie po prostu wybierz animację z listy rozwijanej „Animacja wejścia”, w tym szeroką gamę różnych efektów zanikania.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zanikać obrazy po najechaniu myszką w WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych, a nasi eksperci wybierają najlepsze wtyczki pop-up WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
