Jak wypełnić ścieżkę w AI SVG
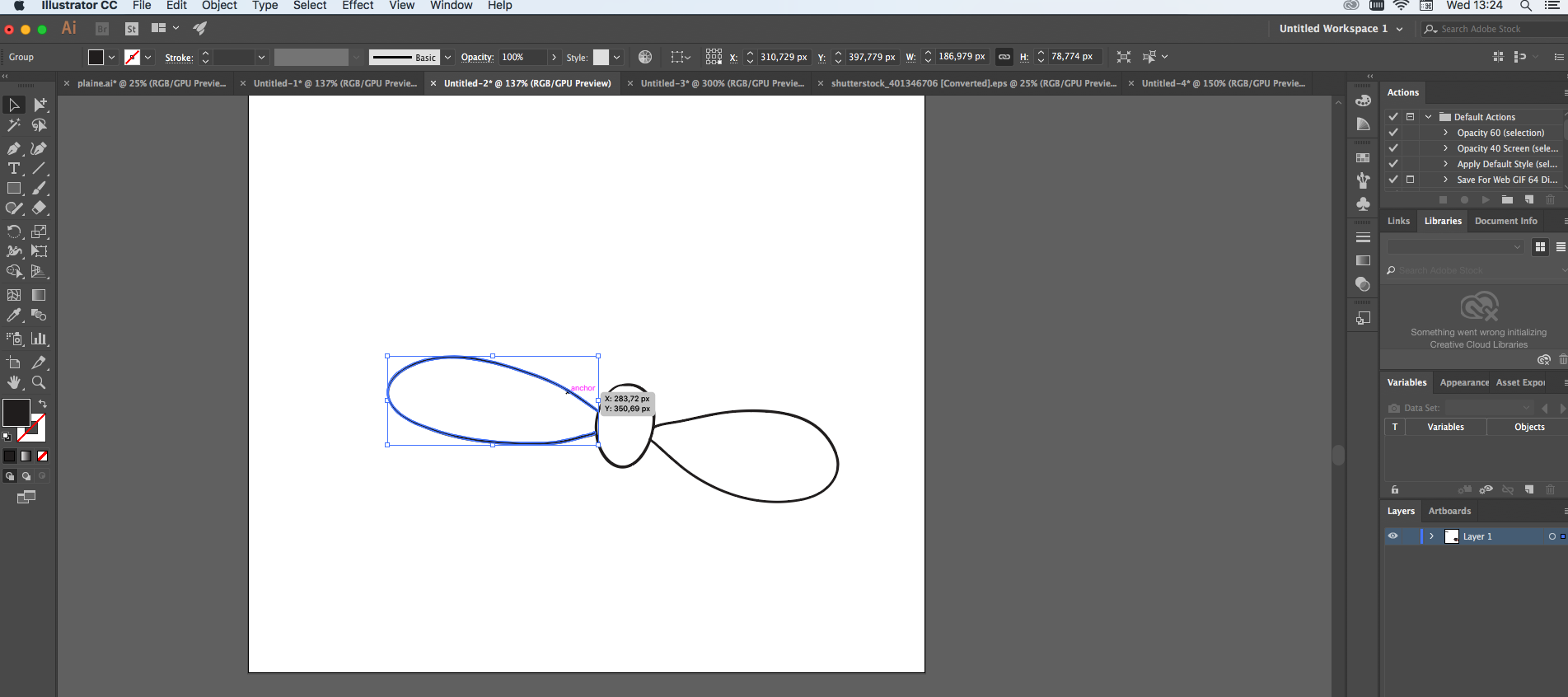
Opublikowany: 2022-12-23Aby wypełnić ścieżkę w pliku AI SVG , należy wykonać następujące kroki: 1. Otwórz plik AI w programie Adobe Illustrator. 2. Wybierz narzędzie „Ścieżka” z paska narzędzi. 3. Użyj narzędzia „Ścieżka”, aby narysować ścieżkę, którą chcesz wypełnić. 4. Przy wciąż zaznaczonej ścieżce przejdź do menu „Object” i wybierz „Blend > Make”. 5. W oknie dialogowym „Make Blends” wybierz „Specified Steps” i wprowadź żądaną liczbę kroków. 6. Kliknij „OK”, aby zamknąć okno dialogowe. 7. Ścieżka powinna być teraz wypełniona żądaną liczbą kroków.
Inkscape zawiera możliwość animowania ścieżki wypełnienia ansvg lub dodania właściwości obrysu. Szerokość obrysu powinna być ustawiona na 1px. Jeśli chcesz zmienić szerokość obrysu, przejdź do menu Wypełnienie i obrys (Shift). Gdy uruchomisz Trace Bitmap (np. z Multiple Scans: Colors), natkniesz się na grupę obiektów z (prawdopodobnie) hałaśliwą geometrią kształtu, które mogą wydawać się być różnymi warstwami. Podczas łączenia dowolnych obiektów, które są ścieżkami (takich jak wyniki Trace Bitmap), możesz wybrać ścieżkę lub sumę (lub dowolną inną wybraną operację logiczną), aby było to możliwe. Niektóre ścieżki mogą być otwarte, ale należy pamiętać, że wypełnienie będzie wyglądać dziwnie, ponieważ przecina od jednego punktu końcowego kształtu do drugiego, co wymaga usunięcia wypełnienia.
Jak wypełnić ścieżkę w programie Illustrator?

Najpierw musisz nacisnąć V, aby aktywować narzędzie Zaznaczanie, a następnie kliknąć złożoną ścieżkę, którą chcesz wypełnić. Jeśli ścieżka złożona nie została jeszcze utworzona, przytrzymaj klawisz Ctrl i wybierz wiele kształtów. Utwórz ścieżkę złożoną to pozycja menu dostępna po kliknięciu prawym przyciskiem myszy, którą należy wybrać.
W programie Illustrator do malowania można używać różnych pędzli. Wypełnienie, obrys lub oba są używane po narysowaniu obiektu. Możesz malować dokładniej iw taki sam sposób, jak w przypadku tradycyjnego narzędzia do kolorowania podczas korzystania z funkcji Live Paint. Kiedy przesuwasz i zmieniasz kształt ścieżek w grupie aktywnego malowania, krawędzie i powierzchnie automatycznie dopasowują się do twojej pozycji. Kolory wypełnienia i obrysu dla tego okna można znaleźć w panelach Narzędzia, Sterowanie i Właściwości. Aby określić kolor i obrys dla określonego obiektu, musisz użyć następujących elementów sterujących: Po wypełnieniu koloru i kliknięciu z wciśniętym klawiszem Shift możesz otworzyć panel Próbki. Wybierz kolor w panelu alternatywnego trybu kolorów.
Pole Wypełnij wskazuje, że wypełnienie nie jest właściwą drogą, ale raczej obrysem. Możesz wybrać kolor z panelu Kolor lub próbkę z panelu Próbki. Użycie złożonej ścieżki do przekształcenia obrysu w pojedynczy obrys umożliwia zmianę konturu. Za pomocą narzędzia Blob Brush wypełnij wypełnione kształty kolorami, które można łączyć i przecinać. Narzędzie Blob Brush może służyć do łączenia ścieżek utworzonych za pomocą innych narzędzi. Przed rozpoczęciem rysowania wybierz pędzel i ustaw atrybuty w panelu Wyglądy dla pędzla kropelkowego (takie jak efekty lub przezroczystość). Wszystkie przecinające się ścieżki w tej samej warstwie, które przecinają więcej niż jedną pasującą ścieżkę, są scalane, gdy nowa ścieżka przecina więcej niż jedną pasującą ścieżkę.
Czarną kropkę na podglądzie należy przesunąć od lub w kierunku środka lub wpisać wartość w polu tekstowym Zaokrąglenie. Wypełnij i obrysuj ten sam obiekt za pomocą panelu Wygląd. Po wybraniu powierzchni lub krawędzi za pomocą poleceń Wybierz, Taki sam i Kolor obrysu grupa aktywnego malowania wyświetla odpowiedni kolor, obrys i grubość. Panelu Warstwy można użyć do wybrania jednego lub większej liczby obiektów lub grup (albo do wybrania warstwy). Możesz wybrać dodanie nowego obrysu lub wypełnienia, przechodząc do panelu Wygląd i wybierając opcję Dodaj nowe wypełnienie. Wypełnij lub obrysuj nowy obszar kolorem i innymi właściwościami. Możesz wybrać, czy chcesz usunąć wypełnienie, czy obrys, klikając przycisk Brak w panelu Narzędzia lub pole Obrys w panelu Właściwości.
Jak wypełnić linię wektorową w programie Illustrator?
Narzędzie Wypełnij aktywuje się, klikając ikonę Wypełnij w panelu Narzędzia lub naciskając X. Ikona narzędzia Wypełnij jest wypełnionym kwadratem złożonym z dwóch nakładających się kwadratów znajdujących się w panelu Narzędzia. Obrys, który znajduje się na zewnętrznej krawędzi obiektu, jest reprezentowany przez drugi kwadrat z czarną ramką pośrodku.
Korzystanie z funkcji Ścieżka maski Ścieżka maski w programie Illustrator CS6 umożliwia łatwe tworzenie różnorodnych złożonych warstw, które można maskować za pomocą warstw wektorowych. Aby użyć ścieżki maski, musisz najpierw utworzyć ścieżkę, której zamierzasz użyć jako maski. Alt/Option kliknie między ścieżką a warstwą pod nią, aby przyciąć ją do warstwy; następnie kliknij ścieżkę. Narzędzie Wypełnij (przesunięcie) umożliwia teraz wypełnienie ścieżki kolorem, którego zamierzasz użyć jako maski. Ścieżka maski może służyć do tworzenia gradientu w celu usunięcia pewnych elementów z obrazu lub do stworzenia prostej techniki maskowania. Ścieżka maski może być albo całą ścieżką obejmującą wszystkie części obrazu, albo ścieżką obejmującą tylko określone części. Jeśli na przykład chcesz zamaskować gradient na obrazie, możesz użyć opcji Maskuj ścieżkę, aby utworzyć ścieżkę pokrywającą cały obraz, a następnie użyć narzędzia Wypełnienie (przesunięcie), aby wypełnić gradient.
Jak wypełnić kontur kształtu w programie Illustrator?

Możesz narysować obiekt za pomocą narzędzia Zaznaczanie, a następnie wybrać narzędzie Obrys i kolor z próbki. Linie i obrysy będą widoczne w obiekcie. Następnie wybierz narzędzie Wypełnienie i wybierz kolor próbki na podstawie wyboru narzędzia Wypełnienie. Wewnątrz obiektu możesz wypełnić go określonym kolorem lub wzorem, klikając go.
Narzędzie Wypełnij tworzy obiekt, wypełniając go kolorem, wzorami lub gradientem. Narzędzie obrysu może służyć do modyfikowania właściwości obrysu używanego do generowania obiektu. Obiekty aktywnego malowania, w przeciwieństwie do zwykłych obiektów, nie są tworzone ze standardowymi wypełnieniami i obrysami. Zanim spróbujesz wypełnić obiekt, wybierz dla niego warstwę. Aktywny obiekt malarski to grupa pociągnięć, które można edytować jako pojedynczy płaski obiekt. Obiekty aktywnego malowania mogą mieć wiele kolorów obrysu i wypełnienia, co nadaje im bardziej dynamiczny wygląd niż zwykłym obiektom. Po wybraniu pędzli i narzędzi, których chcesz użyć do utworzenia obiektu Live Paint, nadszedł czas, aby go narysować.
Dzięki Adobe Illustrator możesz tworzyć wysokiej jakości grafikę. Dzięki możliwości rozszerzania atrybutów i efektów wektorowych możesz tworzyć wspaniałe kształty i obrazy. Czasami może być konieczne przycięcie fragmentu lub obrazu innego.
Wybierz obiekt, który chcesz przyciąć w programie Adobe Illustrator, a następnie kliknij ikonę klipu, aby rozpocząć proces. Na pasku menu znajdziesz Obiekt. Pojawi się teraz okno dialogowe Clip Mask. Musisz wybrać obszar obiektu, który chcesz przyciąć z menu rozwijanego. Marka jest teraz dostępna do wyboru. W takim przypadku obiekt zostanie przycięty w odpowiednim miejscu. Obraz zostanie przycięty tak, aby jego część znajdowała się poza kształtem.
Svg do generatora ścieżek
SVG to Path Generator to narzędzie, które pozwala konwertować pliki SVG na ścieżki, które można wykorzystać w aplikacjach internetowych. To świetne narzędzie dla programistów, którzy chcą używać plików SVG w swoich aplikacjach, ale nie chcą mieć do czynienia z kłopotliwym konwertowaniem ich na ścieżki.

Dzięki SVGator, narzędziu do animacji online, możesz tworzyć szeroką gamę przydatnych opcji animacji, tworzyć animacje metodą „przeciągnij i upuść” oraz eksportować pliki w prosty i intuicyjny sposób. Dzięki temu prostemu interfejsowi będziesz mógł korzystać z zaawansowanych animacji linii, efektów samodzielnego rysowania i wielu innych funkcji, aby ulepszyć swój plik SVG. Generator animacji ścieżek ze strony internetowej SVGator może być użyty do tworzenia różnych animacji rysowania ścieżek. Zawiera wszystkie narzędzia potrzebne do tworzenia imponujących animacji i generuje pojedynczy animowany plik SVG z CSS jako typem animacji. Tworzenie przyciągających wzrok animacji jest tak proste, jak użycie animacji ścieżki dla obramowań, ikon, podpisów i innych ilustracji.
The Element to potężny sposób renderowania tekstu i grafiki wraz ze ścieżką.
Element textPath> to niezwykle skuteczny sposób renderowania tekstu i grafiki w prosty sposób. Musisz dołączyć atrybut href, aby odwoływać się do ścieżki lub podstawowego kształtu, na którym pojawi się tekst.
Jak uzyskać ścieżkę Svg z programu Illustrator
Istnieje kilka sposobów na uzyskanie ścieżki svg z programu Adobe Illustrator. Jednym ze sposobów jest użycie polecenia „ Wklej SVG ” w menu „Edycja”. Spowoduje to wklejenie ścieżki do dokumentu jako elementu svg. Innym sposobem jest użycie polecenia „Eksportuj” w menu „Plik”. Umożliwi to wyeksportowanie ścieżki jako pliku svg.
Jako identyfikatory mój system pracy odczytuje nazwy warstw i obiektów plików SVG. Używając narzędzia Pióro, tworzę pojedynczy punkt w tych plikach i używam wartości x,y do reprezentowania danych współrzędnych. Pliki te, oprócz tego, że będą używane do generowania ścieżek z 2 lub więcej punktami, będą również używane. Podczas eksportowania tych obiektów za pomocą eksportera zasobów ścieżki z jednym lub większą liczbą punktów nie są eksportowane, podczas gdy ścieżki z dwoma lub większą liczbą punktów tak. Wymagam, aby kod był prostszy dla moich celów w pliku.sva.
Jak wyeksportować pliki Svg z programu Illustrator?
Możesz wyeksportować swoją grafikę jako svg, przechodząc do Plik > Eksportuj > SVG. Jeśli chcesz wyeksportować zawartość swoich obszarów roboczych indywidualnie, sprawdź sekcję Użyj obszarów roboczych. Dostęp do okna dialogowego Opcje SVG można uzyskać, klikając opcję Eksportuj.
Jak wyeksportować SVG z programu Illustrator do Cricut?
Wyskakujące okienko nie będzie zawierało żadnej z opcji, więc po prostu kliknij OK. Możesz zapisać swój plik jako SVG i zapisać go w Silhouette Studio Designer Edition lub Cricut Design Space. Następnie możesz wyciąć plik i używać go w dowolny sposób. Jedyne, co musisz zrobić, to połączyć to z kształtem.
Adobe Illustrator dla przestrzeni projektowej Cricut
Jeśli korzystasz z programu Cricut Maker, możesz również wycinać projekty przy użyciu podstawowego typu obrazu, ale nie będzie można użyć do tego typu obrazu wektorowego. Jeśli nie używasz programu Cricut Maker, nadal możesz używać typu obrazu Vector do tworzenia cięć, ale będziesz musiał użyć oprogramowania Cricut, aby przenieść projekt na maszynę.
Illustrator, program Adobe Vector, może być używany do tworzenia i modyfikowania projektów do użytku w Cricut Design Space.
Jeśli nie używasz programu Cricut Maker, nadal możesz używać typu obrazu Vector do tworzenia cięć, ale będziesz musiał użyć oprogramowania Cricut, aby przenieść projekt na maszynę. Gdy znajdziesz się w rozwijanym menu Format, wybierz SVG.
Jak wypełnić ścieżkę kolorem w programie Illustrator
Użyj kreatora kształtów, aby połączyć je razem. Po wybraniu wszystkich przeciągnij połączone obszary w prawo. Kolory, które możesz teraz wypełnić, są nieograniczone. Jaka jest różnica między ścieżką złożoną a ścieżką w programie Illustrator?
Jak zmienić kolor ścieżki złożonej?
Wybierz preferowany kolor, wybierając pierwszy kolor z rozwijanego menu na górnym pasku kontrolnym. Jeśli nie widziałeś paska sterowania, przejdź do zakładki Okno i wybierz Sterowanie. W CodePen to, co piszesz w edytorze HTML, reprezentuje to, co jest wyświetlane w treści standardowego szablonu HTML5.
Uzyskaj ścieżkę z Svg JavaScript
Istnieje kilka sposobów na uzyskanie ścieżki z pliku SVG w JavaScript. Pierwszym z nich jest użycie metody getAttributeNS w celu uzyskania atrybutu „d” ścieżki. Drugim jest użycie metody getTotalLength w celu uzyskania długości ścieżki.
To jest miejsce na dodanie klas, które mogą mieć wpływ na cały dokument. Ustawienia właściwości i wartości, w których do działania wymagane są prefiksy dostawcy, są często ustalane przez zastosowanie ich do właściwości. Pióro można zaprogramować za pomocą skryptu, do którego można uzyskać dostęp z dowolnego miejsca w Internecie. Dodamy adres URL, który tutaj określisz, jeśli umieścisz go przed kodem JavaScript w piórze, a następnie podany przez Ciebie adres URL. Jeśli Twój link zawiera rozszerzenie pliku preprocesora, być może będziesz musiał poczekać na zakończenie przetwarzania, zanim złożymy wniosek. Jak znaleźć ścieżkę do pliku obrazu?
Co to jest ścieżka w pliku Svg?
Za jego pomocą można tworzyć linie, krzywe, łuki i inne kształty. Łączenie wielu linii prostych lub krzywych to proces, w którym ścieżki tworzą złożone kształty. Tylko linie proste mogą być używane do tworzenia złożonych kształtów, które są s, gdy używane są tylko linie proste. Co ma dosvg?
Jak korzystać ze ścieżki przycinania w formacie Svg
Tworząc ścieżkę przycinającą, możesz użyć edytora grafiki wektorowej, aby zwiększyć jej złożoność. Element *path* jest najpotężniejszym elementem w bibliotece podstawowych kształtów SVG.
Czy ścieżka Svg może mieć identyfikator?
Ten atrybut może być używany w połączeniu z dowolnym elementem SVG. Czym są atrybuty somesvg?
SVG i metadane
Jeśli dokument jest używany jako część większego dokumentu, metadane Dublin Core mogą być przydatne dla dalszych użytkowników.
Jeśli autor nie posiada jeszcze metadanych Dublin Core w pliku, zaleca się, aby je załączył. Ten atrybut przypisuje elementowi unikalną nazwę.
Co to jest atrybut D w ścieżce?
Definicja ścieżki to lista poleceń ścieżki, które zawierają literę polecenia i cyfry reprezentujące parametry poleceń. W poleceniu zastosowano opisane poniżej polecenia. Ten atrybut może być używany z następującymi elementami SVG : *path, *glyph i *missing-glyph. Jak utworzyć plik sva?
Tworzenie ścieżek w Html
Można je zdefiniować za pomocą atrybutów x, y, width i height lub za pomocą atrybutu radius. Punkt początkowy można określić za pomocą atrybutów x, y lub width i height, a także atrybutu center. Kiedy atrybut jest używany, atrybuty clip i mask mogą być użyte do filtrowania ścieżki.
Ścieżkę można wypełnić gradientem lub tekstem, gdy jest używana jako element, przy użyciu atrybutów fill i text. Atrybut d, który określa ścieżkę, do której chcesz rysować, może być użyty do stworzenia rysunku abstrakcyjnego.
Prosty Svg
SVG to format grafiki wektorowej obsługujący interaktywność i animację. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku. Obrazy SVG i ich zachowanie są zdefiniowane w plikach tekstowych XML. Oznacza to, że można je przeszukiwać, indeksować, tworzyć skrypty i kompresować. Jako pliki XML obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale częściej są one tworzone za pomocą oprogramowania do rysowania.
Jeśli chodzi o tworzenie SVG, Adobe Illustrator jest zdecydowanie najczęściej używanym programem. Jeśli nie masz czasu ani ochoty na tworzenie własnych SVG, specjalista, taki jak ViaVector, może być w stanie go dla Ciebie utworzyć. Jeśli chcesz przekonwertować pliki JPG lub PNG na pliki AI, możesz to zrobić na wiele sposobów. Możesz dowiedzieć się więcej o tym, jak to zrobić na naszym blogu. Wymieniono również zalety i wady każdego produktu. Tekst i samiec wydają się być w dobrym stanie. Ważne jest, aby zrozumieć różnicę między automatyczną konwersją (Vector Magic) a ręcznym śledzeniem (Via Vector). Dzięki CSS i JavaScript możesz łatwo dostosować grafikę SVG za pomocą programu Adobe Illustrator.
