Jak filtrować produkty Woocommerce według niestandardowego atrybutu?
Opublikowany: 2022-06-05WooCommerce to najczęściej używane oprogramowanie eCommerce, które pozwala łatwo dostosować swój sklep do wszystkich potrzebnych funkcji. WooCommerce pozwala również na dodanie niestandardowej funkcjonalności do Twojego sklepu eCommerce.
Witryny eCommerce, takie jak Amazon, umożliwiają filtrowanie produktów na podstawie kilku kryteriów i funkcji. Te funkcje, które pozwalają filtrować produkty, nazywane są w WooCommerce atrybutami. Atrybuty są używane, gdy masz kilka wariantów jednego produktu. Ale złą rzeczą jest to, że nie można tego zrobić za pomocą standardowej instalacji WooCommerce, to znaczy można, ale nie w prosty i łatwy sposób, jak Amazon.
Korzystając z domyślnej funkcji atrybutów, Twoje doświadczenie użytkownika byłoby zrujnowane, ponieważ WooCommerce wyświetla wszystkie atrybuty razem.
W tym samouczku pokażę Ci, jak filtrować produkty woocommerce według niestandardowych atrybutów. Aby to osiągnąć, musisz
- Pobierz inteligentne filtry Jet.
- Zaloguj się do WordPress Admin -> Wtyczki -> Dodaj nowy -> Prześlij
- Aktywuj wtyczkę za pomocą klucza licencyjnego
- Następnie utwórz domyślne ustawienie wstępne dla Atrybutów.
- Wybierz taksonomię i terminy, które będą używane do tworzenia filtrów.
- Wybierz typ filtra. Jak pole wyboru, radio lub wybierz.
- Wybierz liczbę kolumn
- Wybierz „tak”, aby wyświetlać aktywne filtry jako etykiety.
- Wybierz pozycję aktywnych filtrów
- Skopiuj skróty
- Wklej go tam, gdzie chcesz pokazać filtry, głównie paski boczne.
Oto jak tworzyć filtry w woocommerce za pomocą niestandardowych atrybutów.
Co to jest atrybut?
Atrybuty to właściwości produktu, które możesz tworzyć w celu łatwego rozróżniania i filtrowania produktów. Pomaga to użytkownikowi łatwo znaleźć odpowiedni produkt, filtrując tysiące produktów ze strony internetowej za pomocą filtrów, które pomagają znaleźć produkty spełniające jego kryteria.
Najczęściej używane rodzaje atrybutów to:
- Kolor produktu
- Rozmiar
- Waga
- Materiał
- Oceny
- Marka
- lub niestandardowy filtr oparty na Twoim produkcie
Jeśli potrzebujesz dodatkowej pomocy przy konfigurowaniu atrybutów, filtrów i odmian, usługi GloriousThemes pomogą Ci.

Jakie może Ci to przynieść korzyści?
Atrybuty mogą pomóc Ci zwiększyć konwersję, a także zwiększyć przychody, jeśli Twoja witryna zawiera kilka produktów. posiadanie kilku produktów w sklepie to dobra rzecz, ale tylko wtedy, gdy klient znajdzie dla niego odpowiedni.
Załóżmy, że masz 1000 różnych stylów T-Shirtów. Teraz noszę T-shirty w rozmiarach „XL” i najczęściej wybieram kolor „czarny” i materiał „bawełna”.
Jeśli muszę ręcznie przejrzeć wszystkie twoje 1000 koszulek, aby znaleźć koszulkę z -> XL + Black + Cotton . Wtedy lepiej pójdę do sklepu stacjonarnego, niż przewijać 1000 T-shirtów.
Widzisz, to jest problem.
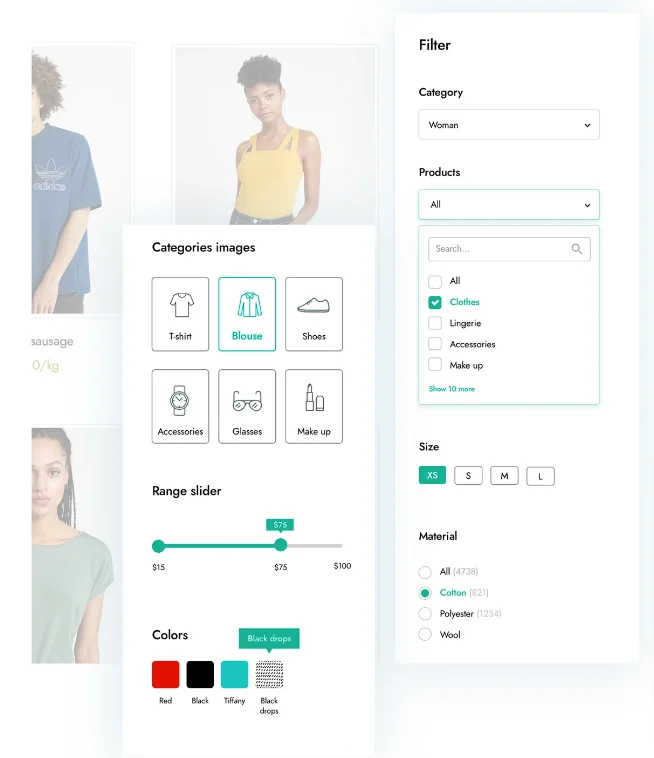
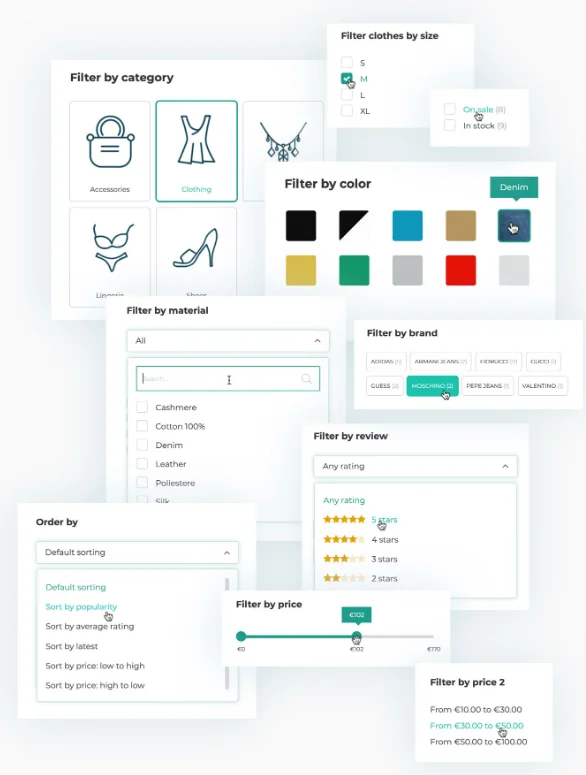
Ale co, jeśli Twój sklep ma filtr koloru, rozmiaru i materiału, jak na powyższym obrazku. O wiele łatwiej byłoby mi przejść i odfiltrować produkty, których nie chcę i skupić się na tych, które mogą mnie zainteresować.
To nie tylko oszczędza czas klienta, ale także pomaga mu odkrywać nowe produkty w oparciu o kryteria wyszukiwania.
Wideo poradnik
Dostępne różne typy filtrów
Powodem, dla którego lubię Jet Smart Filters, jest to, że zapewniają mnóstwo filtrów i niesamowite projekty, które poprawiają wrażenia klienta, a także wygląd i styl sklepu.
Kiedy używałem tego w moim sklepie, miałem wrażenie, że mam własnego Amazona .
Oto lista filtrów, które ta wtyczka pozwala mi tworzyć.
- Kategoria
- Etykietka
- Cena £
- Kolor
- Rozmiar
- Ocena
- Marka
- produkty wyprzedażowe
- produkty dostępne w magazynie

Czy te filtry nie są oszałamiające ? Pobierz teraz Jet Smart Filter.
Jak filtrować produkty WooCommerce według atrybutów
Aby utworzyć filtry WooCommerce za pomocą filtrów produktów YITH Ajax.
Odwiedź https://crocoblock.com/plugins/jetsmartfilters/ i pobierz wtyczkę. Następnie zaloguj się na swoje konto crocoblock i pobierz kod licencyjny.
Uwaga : Aby ta funkcja filtra działała, potrzebujesz wersji Elementor Pro .
Po pobraniu pliku zip przejdź do WP-Admin -> Wtyczki -> Dodaj nowy -> Prześlij .
Zainstaluj i aktywuj wtyczkę.
Następnie przejdź do Panel boczny administratora -> Crocoblock -> Licencja i wklej kod licencji oraz swój adres e-mail i aktywuj licencję. Po aktywacji.
Przejdź do Crocoblock -> Jet Plugin Settings i włącz ustawienia, których chcesz użyć.
Opcja „ Zapisz zmiany ” rozpocznie się automatycznie.
Tworzenie pierwszego filtra.
Kiedy więc zaktualizujesz wszystkie ustawienia i będziesz gotowy do stworzenia własnego filtra, musisz odwiedzić Panel boczny administratora -> Inteligentne filtry -> Dodaj nowy .
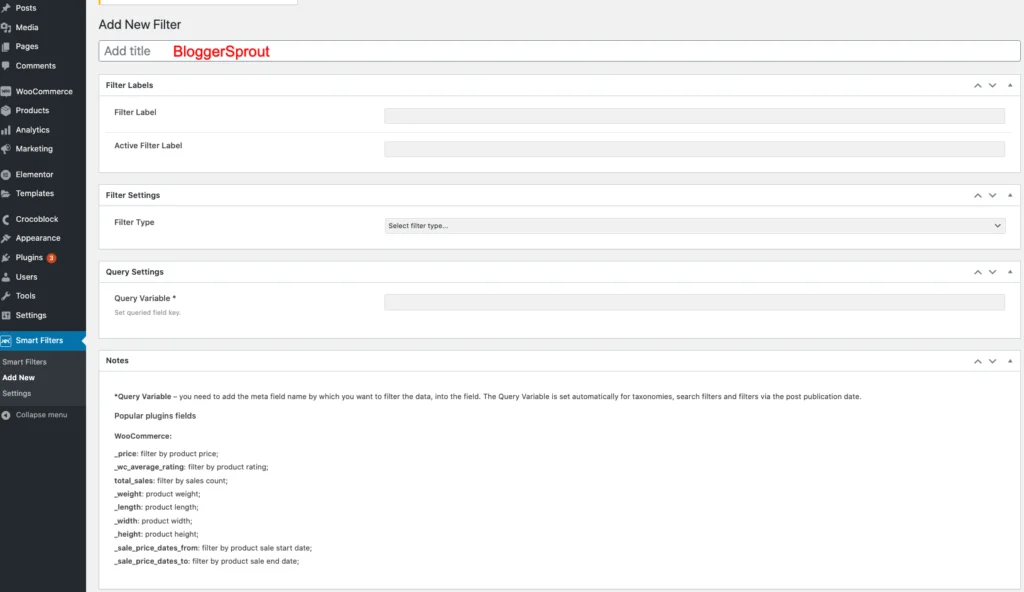
Po kliknięciu pojawi się lista pól. Wypełnij szczegóły zgodnie z nowymi wymaganiami dotyczącymi filtrów.

- Dodaj tytuł :- To jest tytuł filtra, który pomoże Ci łatwo wyszukać filtr i dodać go do strony WooCommerce. nadaj mu znaczenie, aby można było łatwo zrozumieć, co robi filtr. To nie jest widoczne dla publiczności.
- Etykieta filtra: – jest to nazwa filtra, która pojawi się po dodaniu go jako widżetu. Będzie widoczny dla publiczności.
- Etykieta aktywnego filtra: – jest to nazwa filtra, gdy jest on aktywny i używany. Jest również widoczny dla publiczności.
- Typ filtra: – Wybierz żądany typ filtra, np. pole wyboru, wybierz pola, radio, suwak i kilka innych funkcji.
- Zmienna zapytania: – Jeśli chcesz zapytać o produkty na podstawie określonej wartości, użyj tego. Polecany głównie dla zaawansowanych użytkowników.
Następnie kliknij „ Opublikuj ”.

Uwaga : w zależności od typu filtra możesz otrzymać kilka innych pól powiązanych z wybranym typem filtra. Musisz wypełnić wszystkie wartości, aby filtr działał poprawnie.
Jak włączyć filtr produktów?
Po utworzeniu filtra praca jest w połowie wykonana.
Tak, w połowie gotowe.
Tak myślałem. Filtr nie zadziała tylko po utworzeniu nowego typu filtra za pomocą wtyczki. Musisz zaimplementować filtr na stronach produktów.
Filtr będzie działał w następujących przypadkach:-
- Produkt archiwów Elementor Pro
- Archiwa Elementora Pro
- Portfolio Elementor Pro
- Posty na temat Elementor Pro
- Produkty Elementor Pro
- Silnik odrzutowy
- Kalendarz JetEngine
- Siatka produktów JetWooBuilder
- Lista produktów JetWoobuilder
- Archiwa WooCommerce autorstwa JetWooBuilder
- Skróty WooCommerce
Więc najłatwiejszym sposobem, który znalazłem, jest sposób Elementor Pro. Aby pobrać elementor Pro, odwiedź https://elementor.com/pro/.
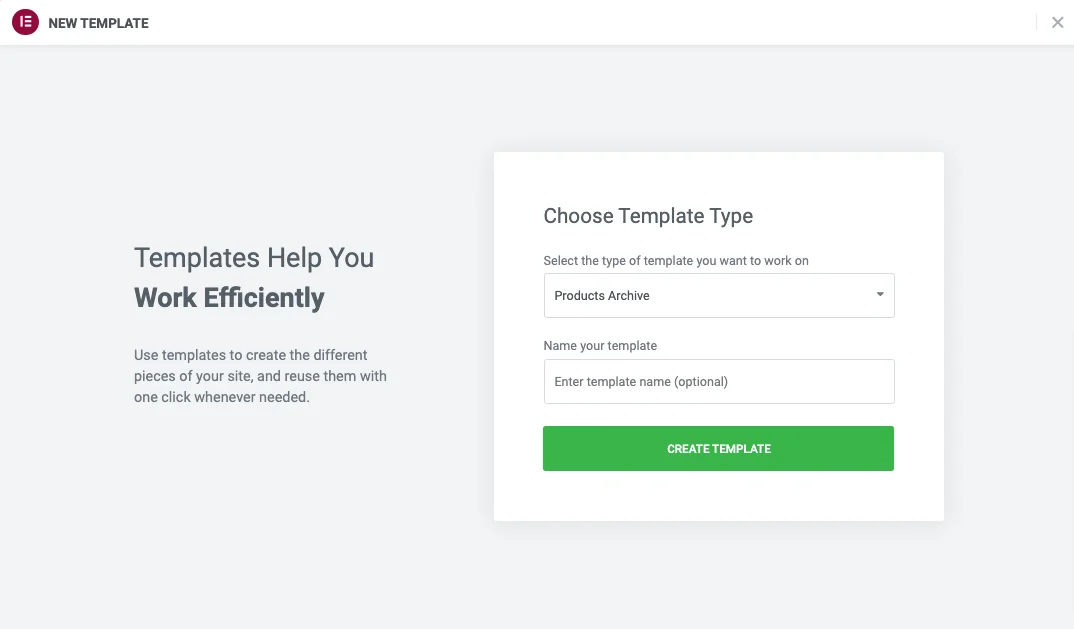
Po pobraniu i aktywacji Elementor Pro. Przejdź do WP-Admin -> Szablony -> Kreator motywów -> Archiwum produktów .
Podaj odpowiednią nazwę i kliknij Utwórz szablon .

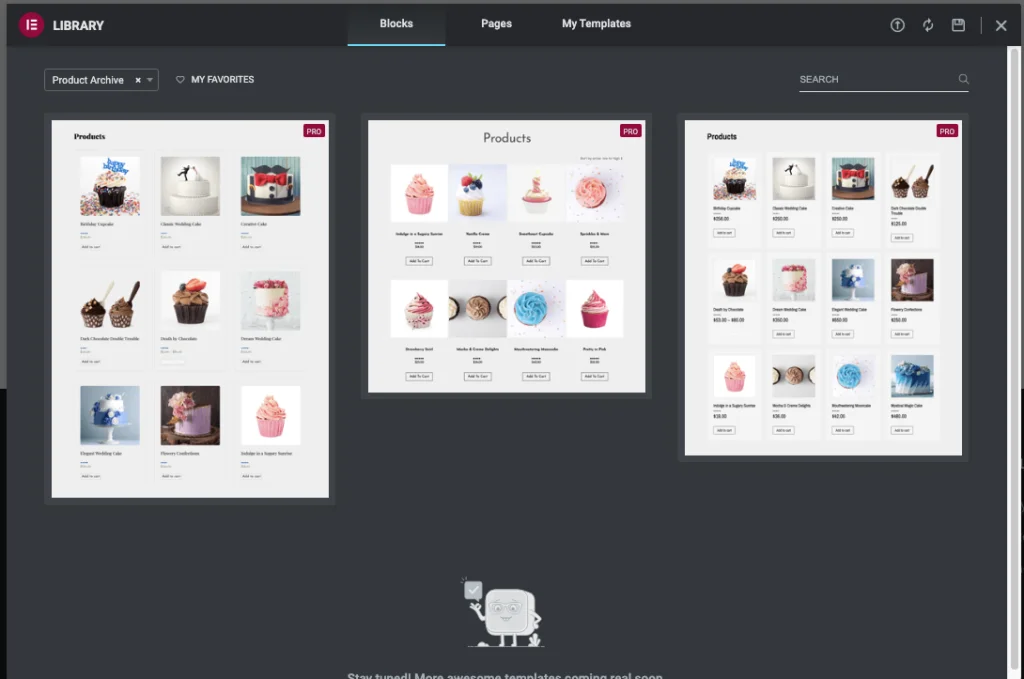
Po utworzeniu strony pojawi się wyskakujące okienko z opcją importowania wstępnie utworzonego projektu bloku dla archiwów produktów WooCommerce.
Kliknij przycisk „wstaw”.

Po zaimportowaniu bloku utwórz nową kolumnę dla paska bocznego, a jej szerokość ma wynosić 25%. Teraz wyszukaj elementy filtra i przeciągnij i upuść w obszarze paska bocznego, który utworzyłeś teraz.
Następnie musimy skonfigurować element filtrujący
Konfiguracja elementu filtra Jet za pomocą Elementora.
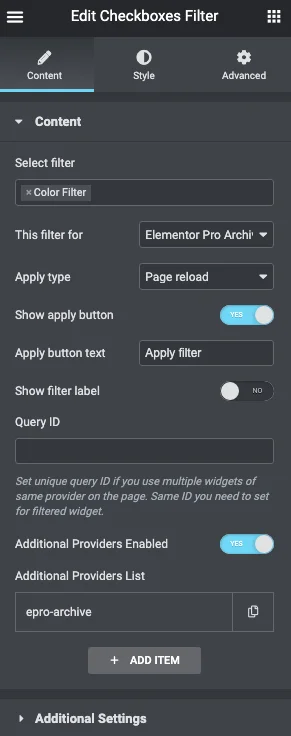
Po umieszczeniu elementu Jet Smart Filters na pasku bocznym ustawienia filtrów pojawią się na elementor.
Zakładam, że pracowałeś już wcześniej z elementorem, ponieważ proces jest podobny do wszystkich elementów.

W filtrze wyboru wpisz tytuł utworzonego wcześniej filtru. Nazwa zostanie wyświetlona poniżej, kliknij ją i wybierz.
Kolejny krok jest bardzo ważny, pole, które mówi „ Ten filtr dla ” – musisz wybrać produkty Elementor Pro Achives .
Następnie na „ Zastosuj typ ” – wybierz Odśwież stronę , ponieważ to ustawienie działa lepiej, ponieważ czasami ajax może nie działać z powodu jakiegoś błędu lub buforowania.
Kliknij Pokaż przycisk Zastosuj, a następnie kliknij przycisk aktualizacji Elementora.
Otóż to.
Twój filtr jest teraz aktywny i gotowy do użycia.
Skąd pobrać wtyczkę filtra?
Inteligentny filtr dla WooCommerce musi działać z wtyczkami.
- Elementor Pro: To pomaga tworzyć strony i dodawać widżety za pomocą przeciągania i upuszczania. Bez pisania ani jednej linijki kodu. Kliknij tutaj, aby pobrać Elementor Pro .
- Jet Smart Filters: Ta wtyczka dodaje funkcję włączania niestandardowych filtrów przy użyciu atrybutów, a wszystkie te filtry są pięknie zaprojektowane. Potrzebuje Elementora Pro do pracy. Kliknij tutaj, aby pobrać filtry Jet Smart .
Potrzebujesz profesjonalnej pomocy?
Jeśli chcesz zaprojektować lub wprowadzić zmiany w swojej witrynie WooCommerce, możesz uzyskać profesjonalną pomoc od GloriousThemes.com. Po prostu przejdź do ich sekcji usług i zamów poprawki błędów lub niestandardowe prace projektowe i zamów je.
Ich profesjonalny zespół rozwiąże to teraz.
Jeśli chcesz samodzielnie wprowadzić zmiany, powinieneś odwiedzić nasz Kompletny przewodnik po WooCommerce i dostosowywaniu go. Jeśli chcesz dostosować strony kasy i styl, powinieneś otrzymać tę niesamowitą wtyczkę – CartFlows, aby edytować i projektować własną stronę kasy za pomocą edytora „przeciągnij i upuść” i kreatora stron Elementor.
Wniosek
Mam nadzieję, że ten artykuł pomógł ci i umożliwił filtrowanie produktów WooCommerce według niestandardowych atrybutów.
Najlepsze jest to, że jest wyposażony w piękne widżety, które pomagają dodawać niestandardowe filtry, takie jak suwaki, zakres cen, ocena gwiazdek, pola wyboru, wybory i radia.
A wszystkie te skomplikowane rzeczy można osiągnąć za pomocą Elementor Pro, co pomaga dodać całą tę funkcjonalność za pomocą funkcji przeciągania i upuszczania.
Jeśli masz jakieś pytania, możesz skomentować poniżej lub skontaktować się z nami. Możesz także zasubskrybować nasz YouTube oraz Polub i Śledź nas na Facebooku, Twitterze i Instagramie.
