Jak znaleźć tag ciała w WordPress
Opublikowany: 2022-11-12Ponieważ WordPress jest systemem zarządzania treścią opartym na PHP, tag body znajduje się w pliku header.php motywu WordPress. Tag body to otwierający tag HTML, który zawiera całą zawartość Twojej witryny. Jeśli nie masz pewności, gdzie znaleźć plik header.php, możesz go zlokalizować za pomocą narzędzia do zarządzania plikami, takiego jak Menedżer plików WordPress lub FTP.
W WordPressie tag body służy do kontrolowania sposobu wyświetlania treści. Dokonuje się tego poprzez edycję pliku header.html tak, aby zawierał kod wewnątrz tagu body. Zaleca się dodawanie skryptów do witryny tylko wtedy, gdy wizualizacje nie ulegną zmianie. Zakładkę Wygląd można znaleźć po lewej stronie panelu administracyjnego WP, a zakładkę Edytor motywów można znaleźć w zakładce Wygląd. Aby wybrać motyw, kliknij listę rozwijaną w prawym górnym rogu, a następnie przewiń pliki, aż znajdziesz plik footer.php . Każda sekcja zawiera niewielką ilość informacji opisujących jej funkcję. Za pomocą tej metody możesz wstrzykiwać podstawowe skrypty w całej witrynie.
Możesz korzystać z usług, które wymagają wstrzyknięcia kodu na określone strony, aby uzyskać bardziej szczegółowe dane śledzenia. Zamiast tego użyj wtyczki do śledzenia takich danych. Aby znaleźć identyfikator strony lub posta, przejdź do menu strony lub postu, wybierz wszystkie strony lub posty, najedź na przycisk podglądu lub kliknij edytuj. Użytkownicy mogą również zostać wykluczeni z systemu ze względu na ich rolę użytkownika, na przykład nieśledzenie konwersji u zalogowanych klientów. Inna wtyczka opracowana przez tę samą firmę jest dostępna do wyświetlania identyfikatorów stron, która jest połączona ze stroną ustawień. Jeśli masz motyw, który obsługuje tag body open, możesz zmienić sposób dodawania skryptów, klikając pole wyboru. Jak widać, tag WordPress-body-open to haczyk. Kod HTML w sekcji „wp_bod_open” spowoduje błąd PHP.
H1 nie znajduje się w części ciała ludzkiego ciała.
Znacznik body określa wygląd dokumentu. Kiedy dokument HTML jest elementem treści, jest wypełniony całą swoją zawartością HTML , taką jak nagłówki, akapity, obrazy, hiperłącza, tabele, listy i tak dalej. W dokumencie HTML może być tylko jeden element zwany elementem body>.
Gdzie mogę znaleźć tagi ciała w WordPressie?

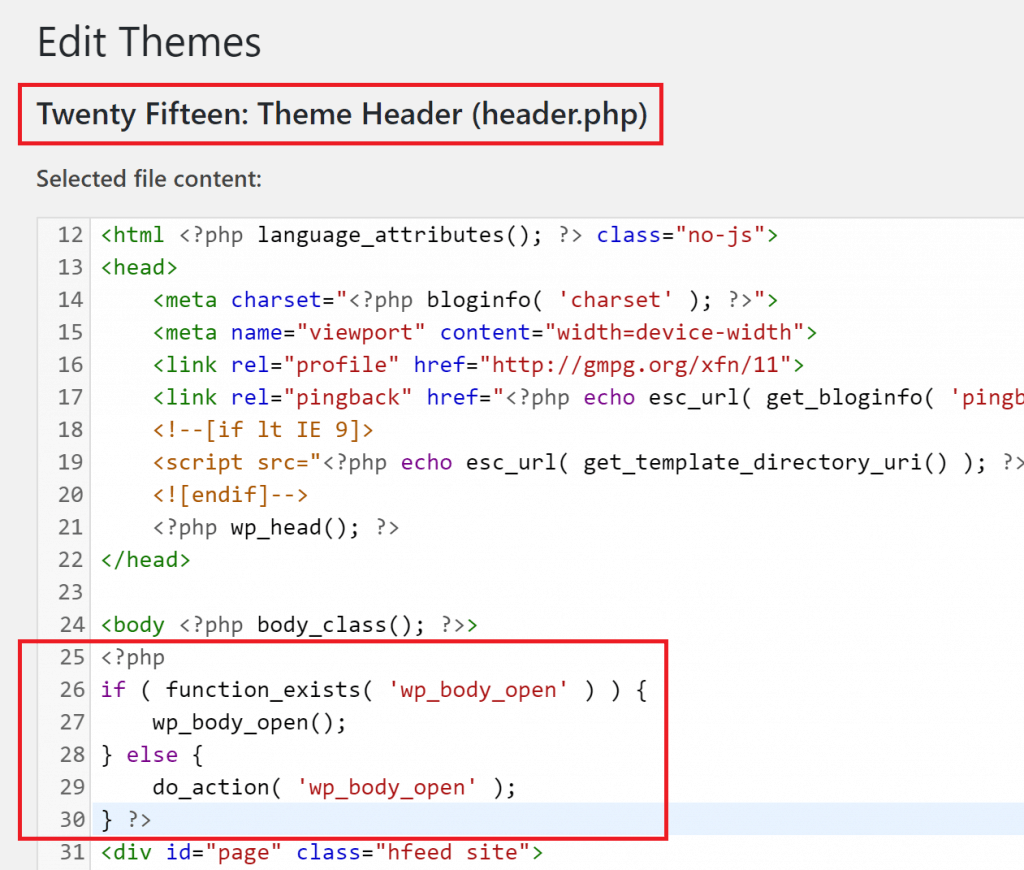
Jeśli chcesz dodać tagi ciała w WordPressie, musisz uzyskać dostęp do edytora motywów. Przejdź do Wygląd > Edytor motywów. Po prawej stronie zobaczysz listę plików, które składają się na Twój motyw. Znajdź plik o nazwie „header.php” i kliknij go. Przewiń w dół do samego dołu pliku, a zobaczysz otwierający tag. Możesz dodać dowolny kod między tagami body. Po zakończeniu kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany.
Znaczenie Tagi
Ten podstawowy znacznik składa się z następujących elementów: znacznik otwierający, po którym następuje znacznik zamykający, który zawiera treść dokumentu. Zwykle zauważysz otwierające i zamykające znaczniki (w pobliżu górnej i dolnej części normalnego dokumentu HTML ) w dowolnym rozmiarze. Tworząc witrynę, pamiętaj o dwóch tagach nagłówka, które otwierają i zamykają treść strony: pierwszy tag to otwierający tag nagłówka (HEAD), a drugi to zamykający tag nagłówka (HEAD). Sekcja nagłówka strony internetowej to miejsce, w którym możesz wprowadzić ważne informacje, takie jak nazwa witryny i informacje o prawach autorskich, a także dwa znaczniki, które ją otwierają i zamykają.
Gdzie jest tag otwierający ciało?

Gdy tag podstawowy jest napisany w następujący sposób: ” /body/body”, zawartość dokumentu jest wstawiana pomiędzy tagi otwierające i zamykające. Tagi otwierające i zamykające (**body** i **html**) pojawiają się odpowiednio u góry iu dołu każdego typowego dokumentu HTML.

Co to jest tag otwierający treść WordPress? Blog WordPress może korzystać z wielu ulepszeń funkcjonalności poprzez włączenie skryptu, kodu weryfikacyjnego lub kodu HTML. Jeśli chcesz dodać kod do treści WordPress, musisz najpierw znaleźć tag body motywu bloga. Gdzie znajduje się tag zamykający treść w WordPressie? Możesz również znaleźć następujące kroki, klikając plik footer.php, a następnie crtl f lub przewiń w dół i wybierz treść i funkcję. Możesz wypróbować wtyczkę Wstaw nagłówek i stopki lub WP Wstaw kod, jeśli nie możesz znaleźć kodu treści.
Gdzie jest tag otwierający ciało w WordPress?
Zaloguj się do panelu administracyjnego WP, a następnie kliknij etykietę menu „wygląd” po lewej stronie strony, a następnie „edytor motywów”. Pierwszym krokiem jest wybranie motywu, który chcesz edytować z menu rozwijanego w prawym górnym rogu, a następnie przewiń w dół, aż znajdziesz plik nagłówka. Tam jest tag z otwartym ciałem.
Gdzie jest tag ciała witryny?
Tag body> jest zawsze zawarty w tagu html>, aw poniższym przykładzie jest tylko jeden tag body> na stronę. Zwykle występuje po tagu *head . W obrębie tagu wpisujesz treść pomiędzy tagiem otwierającym (body>) i zamykającym.
Znaczenie tagu H1
Znacznik H1 jest jednym z najważniejszych znaczników HTML. Jest zwykle używany do oznaczania tytułu strony i może być stylizowany za pomocą CSS, aby wyróżniał się spośród innych nagłówków na stronie.
Jaki jest właściwy tag dla ciała?
Główną zawartość strony HTML można zdefiniować w następujący sposób: alias tag body. Po kliknięciu jest on zawsze dołączony do znacznika *html. Ostatnim elementem, który pojawia się w tagach html> jest tag body>. Tagi początkowe i końcowe tagu body zawierają tę samą ilość informacji.
Cel Etykietka
Aby zdefiniować treść dokumentu, możesz użyć znacznika *body. Obejmuje to wszystko, od akapitów po obrazy i filmy. Ponadto znacznik „body” może być używany do wielu innych celów, takich jak definiowanie nagłówków i tabel.
Jak dodać kod do tagu ciała w WordPress
Dodanie kodu do tagu body w WordPressie to prosty proces, który można wykonać w kilku krokach.
Najpierw otwórz edytor motywu, którego używasz. W edytorze znajdź plik o nazwie header.php.
Po zlokalizowaniu pliku header.php poszukaj tagu otwierającego.
Po znalezieniu tagu możesz dodać swój kod bezpośrednio po nim.
Pamiętaj, aby zapisać zmiany przed wyjściem z edytora.
Po tagu body musi następować kod. Tag skryptu zwykle składa się z kodu JavaScript, który nie jest widoczny dla użytkownika. Musisz dodać skrypt przed i po zamknięciu elementu body i tagu head, a także przed i po zamknięciu tagu head, zgodnie z zaleceniami usług zewnętrznych, takich jak Google Analytics, Google Tag Manager, Google Adsense i Facebook . Nowa funkcja o nazwie WP_body_open() jest zawarta w WordPress 5.2, aby umożliwić dodawanie kodu natychmiast po otwarciu tagu body. Jeśli używasz najnowszej wersji WordPressa, powinieneś dołączyć metodę wp_body_open() obok tagu body. Ten kod jest kompatybilny z WordPress w wersji 5 lub wyższej. Inny skrypt może być wymagany, jeśli piszesz stronę, wpis lub kategorię. Możesz łatwo zastosować warunki i zdefiniować skrypty w WordPressie.
Jak dodać kod przed tagiem ciała w WordPressie?
Istnieje możliwość skopiowania stopki. Przed dodaniem kodu do motywu potomnego skopiuj plik php do motywu potomnego, a następnie dodaj kod do treści motywu potomnego. Proszę poczekać na dodanie kodu.
Czy mogę dodać niestandardowy kod do strony WordPress?
Wtyczka Code Snippets, która jest prosta w użyciu i umożliwia dodawanie niestandardowego kodu do witryn WordPress, jest doskonałym narzędziem do rozpoczęcia pracy z WordPress. Zasadniczo służy temu samemu celowi, co twoja własna wtyczka, ponieważ niestandardowy kod można dodać bez potrzeby stosowania motywu lub w ramach bezpiecznej procedury aktualizacji.
