Jak znaleźć wartość G w dokumencie SVG
Opublikowany: 2022-11-29Jeśli chcesz znaleźć wartość g w dokumencie SVG, musisz wiedzieć o kilku rzeczach. Po pierwsze, dokumenty SVG są dokumentami XML, więc element g jest po prostu kolejnym elementem XML. Po drugie, elementu g można użyć do zgrupowania innych elementów SVG, więc nie zawsze będzie to bezpośredni element potomny głównego elementu svg. Aby znaleźć wartość g, musisz użyć parsera XML, na przykład wbudowanego w przeglądarkę internetową. Zacznij od otwarcia dokumentu SVG w przeglądarce internetowej. Następnie kliknij prawym przyciskiem myszy na stronie i wybierz z menu opcję „Sprawdź” lub „Sprawdź element”. Spowoduje to otwarcie narzędzi programistycznych przeglądarki. Kliknij kartę „Sieć”, a następnie kliknij kartę podrzędną „XHR”. Spowoduje to wyświetlenie wszystkich utworzonych obiektów XMLHttpRequest. Jednym z nich będzie prośba o dokument SVG. Kliknij na niego, a następnie kliknij kartę „Odpowiedź”. Spowoduje to wyświetlenie kodu XML dla dokumentu SVG. Przewiń kod, aż znajdziesz element g. Wartość, której szukasz, będzie znajdować się w atrybucie „transform”.
Co to jest G Inside Svg?

Nie ma jednej ostatecznej odpowiedzi na to pytanie. G to element w SVG, którego można użyć do zgrupowania innych elementów. Zwykle jest używany do grupowania powiązanych ze sobą elementów, aby ułatwić manipulowanie nimi lub stylizację.
The Tag: wszechstronne narzędzie do grafiki internetowej
Podobnie, znacznik * g elementu use może być użyty do odwoływania się do grafiki w dalszej części dokumentu. Łatwo jest również trzymać powiązane ze sobą grafiki w tym samym miejscu.
Co to jest tag G w Svg Html?

Znacznik g w svg html to znacznik kontenera, który służy do grupowania razem innych elementów svg. Pozwala to na łatwą manipulację i stylizację wielu elementów svg jednocześnie. Tag g musi być zamknięty, aby grupowanie zadziałało.
W połączeniu ze znacznikiem >svg> obrazy można zmniejszać bez utraty rozdzielczości lub jakości. Dodając specjalne znaczniki do obrazu, możesz zmienić jego kształt, tekst i grafikę. Obraz można szybko narysować za pomocą narzędzia do rysowania, takiego jak Adobe Illustrator lub Inkscape. Elementy XML są podobne do elementów XPath, ponieważ składają się z kształtów, takich jak koła, prostokąty, linie itd. Grafika jest tworzona w ten sposób, a nie przy użyciu elementu canvas, który rysuje grafikę za pomocą JavaScript. Atrybuty wymienione poniżej nie są już prawidłowe w elemencie SVG.
Menedżer tagów Google umożliwia dodawanie tagów do witryny i zarządzanie nimi w ciągu kilku sekund. Dzięki tej technologii tagi można łączyć z wieloma witrynami, w tym Google Analytics, AdWords i YouTube. Możesz także użyć Menedżera tagów Google, aby śledzić zmiany w swoich tagach, a także wszelkie powiązane z nimi dane.
Przekształcanie grup za pomocą D3
Tworzenie nowej grupy w imię transformacji. Kiedy mamy grupę, możemy ją przekształcić w sposób, jaki uznamy za stosowny. Transformację możemy przeprowadzić za pomocą metod D3.js, takich jak skalowanie, obracanie i translacja.
Czy Svg ma indeks Z?

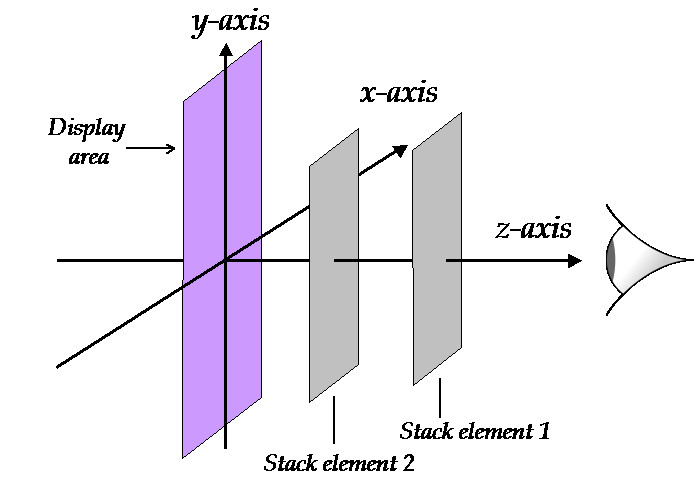
Tylko pełny tekst jest wyświetlany w indeksie Z. Powodem jest to, że HTML kontroluje pozycjonowanie przed umieszczeniem wewnętrznej zawartości SVG w kolejnym strumieniu .sva. Ponieważ SVG wykorzystuje model malarzy, indeks Z jest bez znaczenia.
To, co jest w edytorze HTML, powinno być tym, co jest w podstawowych szablonach HTML5 zawartych w tagach >head>. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów znalezionego w Internecie. Przedrostki właściwości i wartości są często używane do przypisywania ich do właściwości i wartości, które muszą być użyte. Możliwe jest użycie skryptu z dowolnego miejsca w Internecie do napisania pióra. Po prostu wprowadź adres URL pióra, a my dodamy go od razu w podanej przez Ciebie kolejności. Pierwszym krokiem w procesie składania wniosku będzie próba przetworzenia rozszerzenia pliku skryptu, do którego prowadzi link.
Atrybut Viewbox: kompleksowy przegląd
ViewBox to nazwa atrybutu, którego można użyć do ustawienia rozmiaru rzutni SVG. Aby wyświetlić zawartość, przejdź do widocznego obszaru ekranu. Atrybut viewBox, na przykład, może być użyty do zapewnienia, że zawartość jest wyświetlana w granicach SVG widocznego obszaru.
Co to jest Viewbox Svg?

SVG viewBox to atrybut pliku SVG, który definiuje układ współrzędnych elementu i jego zawartość. Składa się z czterech współrzędnych definiujących lewy górny i prawy dolny róg prostokąta. Ten prostokąt to viewBox.
W rezultacie możemy sprawić, że nasze SVG wypełnią dowolny wybrany pojemnik, jak pokazano na poniższym obrazku. Ustawienie viewBox wybrane na tym obrazie zostanie przeskalowane do wymiarów znajdującego się w nim kontenera. ViewBox jest również przydatny do ukrywania części obrazu, co może być bardzo przydatne w animacjach. Jest to bardzo przydatne narzędzie do tworzenia znaczników przycinania na naszych obrazach. Użyjemy go do animacji chmury poruszającej się po niebie. Animowanie tego jest proste, ponieważ wystarczy zmienić wartość min-x elementu viewBox. W rezultacie usunąłem PreserveRatioAspect z tego artykułu ze względu na jego przytłaczający charakter.
Co to jest jednostka Viewbox?
viewbox umożliwia tworzenie liczb bez jednostek w elementach, które wskazują, jakie jednostki są przez nie reprezentowane i jak są mapowane. Rozważ tylko współrzędne x, które są po prostu linijką. Twój widok wskazuje, że linijka będzie w stanie obsłużyć szerokość 200 pikseli na 1500 jednostek.
Kontrolka Viewbox: wszechstronne narzędzie do skalowania elementów podrzędnych w układzie
Podczas skalowania elementu podrzędnego w układzie przydatna może być kontrolka Viewbox. Podczas gdy Viewbox jest skalowany w celu dopasowania elementu podrzędnego do jego granic, właściwości Stretch można użyć do wypełnienia całego elementu kontrolką Viewbox.

Jak wyśrodkować ścieżkę Svg?
Jak wyśrodkować wyrównany tekst w sva? Ustaw bezwzględny środek tekstu jako bezwzględny środek elementu, w którym ma być wyśrodkowany tekst: Jeśli jest to element nadrzędny, ustaw go jako bezwzględny środek elementu nadrzędnego. Jeśli jest to inny element, x tego elementu jest równy połowie jego szerokości (i, podobnie jak Y, nieco większy).
Tworzenie ścieżek w Svg
Elementu path można użyć do utworzenia ścieżki lub elementu fill do wypełnienia pustego miejsca. Element „fill” wypełnia ścieżkę, podczas gdy element „stroke” wypełnia ścieżkę. W większości przypadków wystarczy użyć elementu „ścieżka”.
Ogólnie rzecz biorąc, element ścieżki ma kilka podstawowych właściwości, które wpływają na samą ścieżkę: punkt początkowy, punkt końcowy, kształt i obrys. Jest to punkt, w którym ścieżka się zaczyna i kończy, podczas gdy początek i koniec to punkty, w których zaczyna się ścieżka. Ścieżki mogą mieć kształt zamknięty (jak prostokąt) lub otwarty (jak linia). Obrys jest konturem ścieżki.
Fill, stroke-dasharray, stroke-dashoffset i stroke-linecap należą do właściwości dostępnych dla elementu „ścieżka”. Wypełnienie określa kolor ścieżki, kreska kreskowa określa liczbę kresek (lub przerw) w kresce, a przesunięcie kreski kreskowej określa odległość między kreskami. Suwak-linecap definiuje kształt linii łączącej punkt początkowy i końcowy ścieżki.
Jest jeszcze kilka właściwości, które możesz dodać do elementu SVG, ale większość zostanie użyta dla elementu „ścieżka”. Element „ellipse” służy do tworzenia okręgów, element „polygon” służy do tworzenia wielokątów, a element „rect” służy do tworzenia prostokątów.
Svg G Element XY
Element svg g służy do grupowania powiązanych ze sobą elementów. Atrybuty x i y określają położenie grupy.
Elementy SVG mogą mieć elementy potomne
Elementy mogą mieć element potomny, w tym element SVG, o ile znajdują się na liście elementów.
Transformacja Svg G
Atrybut svg g transform służy do określenia transformacji, która ma zostać zastosowana do grupy elementów. Transformacja jest określona jako lista definicji transformacji, oddzielonych spacjami i/lub przecinkami i zastosowanych w podanej kolejności.
Korzystając z atrybutu transform, możliwe jest przekształcanie obiektów SVG za pomocą właściwości translate, scale, obracanie, skewX, skewY i matrix. Trzy funkcje przekształcające to translateX (tx), translateY (ty) i translate (tx, ty). Funkcja translate przesuwa wartość na osi x wzdłuż osi y i przesuwa element o wartość tx na osi x. Skalowanie odnosi się do wykorzystania współczynników skalowania w celu przekształcenia obiektu w większy lub mniejszy. Wartość jeden lub dwa określa skalowanie w poziomie i w pionie w tej funkcji. Zasadniczo walenie odnosi się do transformacji, w której jedna z osi układu współrzędnych elementów jest obracana pod określonym kątem zgodnie z ruchem wskazówek zegara lub przeciwnie do ruchu wskazówek zegara. Ponieważ SVG nie zniekształca elementów, tak jak robi to tłumaczenie, nie zniekształca kątów, odległości ani równoległości. Gdy używana jest funkcja skewX(angle), pionowe linie wydają się obracać o zadany kąt. Jeśli określono tylko kąt i cx, jest to niepoprawne i nie jest stosowany żaden obrót.
Użyj atrybutu Transform Svg, aby przesunąć cały układ współrzędnych
Element g> służy do organizowania kształtów w pliku SVG. Atrybutu transform można użyć do określenia listy definicji transformacji, które mają zastosowanie do całej grupy po jej zgrupowaniu. Element zagnieżdżony nie może sam się przekształcić, dlatego preferowane jest użycie elementu jako elementu docelowego zamiast elementów zagnieżdżonych.
Atrybut transform może być użyty do zdefiniowania listy definicji transformacji dla elementu i jego elementów podrzędnych, oprócz jego atrybutu transform. Jako atrybut prezentacji, transform jest właściwością CSS, co oznacza, że może być używany jako element CSS.
Specyfikacja translacji umożliwia translację układów współrzędnych, jak również translację układów współrzędnych. Operacje przenoszenia służą do przenoszenia siatki z jednego miejsca do drugiego na płótnie poprzez ich translację.
Pozycja Svg G
Elementy SVG g można umieszczać tak samo, jak inne kształty SVG. Atrybuty x i y definiują lewy górny róg kształtu względem nadrzędnego kontenera SVG . Atrybuty cx i cy definiują środek kształtu.
zagnieżdżanie elementów svg może służyć do organizowania elementów svg. Nie ma różnic w kolorach między prostokątami (poza kolorami), ale elementy parentvg mają różne wartości x. Aby przenieść zawartość, po prostu użyj transformacji w elemencie g:. Przykład specyfikacji SVG 1.1 można znaleźć poniżej. Kiedy użyjesz transform=”translate(x,y), zauważysz, że rzeczy wewnątrz g będą się poruszać w stosunku do tego, co jest poza g. #group1svg jest zagnieżdżony w #parent, podczas gdy x=10 reprezentuje pozycję rodzica względem thesvg. Ten problem można rozwiązać, używając zarówno tagu grupy an lub ansvg, jak i tagu gt.
Korzyści z przekształcania elementów
var mat = dokument.getCTM(); mat.e = 0,5; i var mat = document.getCTM() lub var mat = document.getCTM()
Tłumaczenie na x jest tak proste, jak wpisanie transform(x, y).
Elementy SVG
Elementy SVG służą do tworzenia grafiki wektorowej dla sieci. Można je tworzyć i edytować za pomocą dowolnego edytora tekstu, ale najczęściej są one tworzone za pomocą oprogramowania do rysowania.
Czym są elementy Svg?
Element Thesvg to kontener służący jako interfejs między układem współrzędnych a rzutnią. Ten element jest najczęściej używanym elementem w plikach sva, ale można go również osadzić w pliku HTML lub sva. Jest wymagany tylko dla elementu o najwyższej wartości XMLns na zewnętrznej krawędzi pliku svg.
Dlaczego SVG jest używany w HTML?
Celem języka SVG jest opisywanie grafiki 2D w formacie XML. Canvas używa JavaScript do generowania grafiki 2D w locie. Jest to XML DOM oparty na XML, co oznacza, że można uzyskać dostęp do każdego elementu. Programy obsługi zdarzeń JavaScript można połączyć z elementem za pomocą metody EventLink.
Co oznacza Svg?
Prosty interfejs sieciowy może być używany do drukowania i zapisywania plików Scalable Vector Graphics (SVG). W przeciwieństwie do plików rastrowych opartych na pikselach, takich jak pliki JPEG, pliki wektorowe przechowują obrazy na podstawie punktów i linii na siatce, w przeciwieństwie do plików rastrowych opartych na pikselach.
