Jak naprawić obrazy, które nie wyświetlają się poprawnie w plikach SVG
Opublikowany: 2022-12-23Gdy masz plik SVG zawierający obraz PNG , być może zauważyłeś, że obraz nie zawsze wyświetla się poprawnie. Jest kilka rzeczy, które możesz zrobić, aby to naprawić, i omówimy je tutaj. Pierwszą rzeczą, którą powinieneś sprawdzić, jest rozmiar obrazu PNG. Jeśli jest zbyt duży, może nie wyświetlać się poprawnie w pliku SVG. Spróbuj zmienić rozmiar obrazu na mniejszy i sprawdź, czy to pomoże. Jeśli rozmiar obrazu nie jest problemem, prawdopodobnie obraz PNG nie jest poprawnie osadzony w pliku SVG. Może się to zdarzyć z wielu powodów, ale najczęstszym z nich jest nieprawidłowy format obrazu PNG. Najłatwiejszym sposobem rozwiązania tego problemu jest przekonwertowanie obrazu PNG na format SVG. Istnieje wiele bezpłatnych narzędzi online, które mogą to zrobić, lub możesz użyć płatnego narzędzia, takiego jak Adobe Illustrator. Gdy masz obraz PNG w formacie SVG, powinieneś być w stanie poprawnie osadzić go w pliku SVG i powinien on być wyświetlany poprawnie.
Otwórz obraz SVG w Visual Studio lub innym IDE i skopiuj kod do elementu w dokumencie HTML, w którym chcesz go umieścić. Postanowiłem zrobić to, co zawsze robię: otworzyć edytor tekstu i usunąć sekcję zawierającą osadzony obraz z pliku SVG.
Jak pozbyć się osadzonych obrazów w SVG?

Ukończenie systemu zajmuje mniej niż 15 sekund. Obrazy mogą dodać odrobinę koloru do każdego posta, wzbudzić zainteresowanie i utrzymać zainteresowanie czytelników.
Jak usunąć osadzony obraz w Inkscape
Jeśli obraz nie jest już potrzebny lub powoduje problemy, można go łatwo usunąć. Możesz usunąć osadzony obraz w Inkscape, zaznaczając go i naciskając Usuń.
Próżniowe definicje mogą być przydatne, jeśli obraz jest zintegrowany z większym plikiem w celu usunięcia nieużywanych definicji. W programie Photoshop i innych programach do edycji dostępnych jest wiele formatów plików i odróżnienie ich od siebie może być trudne.
Czy plik Svg może zawierać plik PNG?

Pliki SVG są zazwyczaj szybsze do przechowywania obrazów niż popularne formaty rastrowe, jeśli obraz nie jest zbyt szczegółowy.
Pliki XML konwertują tekst na obrazy wektorowe, gdy przeglądarka je odczytuje. Plik SVG oparty na algorytmie matematycznym może służyć do skalowania obrazów w nieskończoność bez utraty jakości. Możesz zmodyfikować plik PNG za pomocą edytora zdjęć, takiego jak Photoshop. Możesz sprawić, by wyglądały jak obrazy rastrowe w Photoshopie, używając obrazów rastrowych. Jeśli masz plik SVG w dowolnym rozmiarze, nie będzie on rozmazany ani nie straci na jakości. Ponieważ brakuje im pikseli, pliki SVG nie mają tak wielu szczegółów jak pliki PNG . Możliwe jest dodanie jak największej ilości informacji do pliku SVG, ale nie będzie on tak szczegółowy jak plik PNG.
Plik z większą ilością informacji jest trudniejszy do załadowania dla przeglądarek. Zakres kolorów plików PNG jest bardziej wszechstronny niż w przypadku innych typów plików graficznych. Z wyjątkiem obrazów JPEG i PNG, wszystkie inne pliki SVG muszą być obsługiwane przez oprogramowanie SVG.
mapy bitowe to większe pliki dla przeskalowanych obrazów, które zajmują więcej miejsca w pliku; Pliki SVG są odpowiednie do wyświetlania wektorów w dowolnej skali; mapy bitowe są normą, podczas gdy pliki wektorowe są opcjonalne. Konwerter Vector Magic PNG na SVG jest zdecydowanie najlepszy z całej gamy, ponieważ nie tylko zachowuje szczegóły obrazu, ale także tworzy mniejsze, wydajniejsze pliki SVG. Możesz użyć Vector Magic, aby za darmo przekonwertować plik PNG na plik SVG. Jest to format obrazu wektorowego, którego można użyć do włączenia map bitowych do obiektu w pliku SVG.
Zalety i wady korzystania z Svg
Możesz go również użyć do wyświetlania obrazów PNG, .JPG i .VNG. Element sva, który jest podobny do elementu HTML img, służy do generowania obrazu.
Za pomocą programu można osadzić obraz rastrowy (lub wektorowy). Przynajmniej jedna aplikacja musi obsługiwać pliki .JPG, .PDF lub .VGL. Pomimo faktu, że większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą nie działać z nim poprawnie.
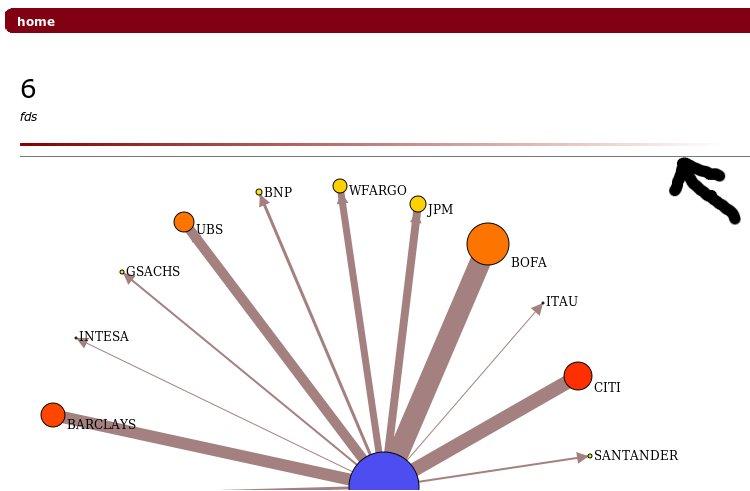
Proste kształty i kolory z mniejszą liczbą szczegółów idealnie nadają się do logo, ikon i innych płaskich grafik. Następujący obraz SVG nie jest obecnie wyświetlany na forum usługi Power BI: uszkodzony obraz.
Dlaczego moje obrazy Svg nie są wyświetlane?

Istnieje kilka możliwych powodów, dla których obrazy SVG się nie wyświetlają. Jedną z możliwości jest to, że ścieżka do pliku jest niepoprawna i obraz nie jest faktycznie wywoływany. Inną możliwością jest to, że plik jest uszkodzony i nie można go odczytać. Możliwe jest również, że Twoja przeglądarka nie obsługuje obrazów SVG.
Obraz powinien teraz wyświetlać się poprawnie, jeśli w ciągu tekstowym zostanie umieszczony dwukropek. Uważam, że element musi mieć „.” atrybut ustawiony na „https://www.w3.org/2000/svg”, aby pojedynczy obraz mógł zostać poprawnie przekonwertowany na SVG. Konwertuję dane obrazu z HTML na. VG, ponieważ pierwszy obraz jest poprawnie przekonwertowany Obraz powinien być wyświetlany poprawnie w poniższym przykładzie, jeśli dodasz go do ciągu tekstowego. Dwukropek zmienia się z dwukropka na dwukropek, ale po prostu przywróć go do pierwotnej pozycji. Mimo to obsługa SVG nie jest idealna, co może skutkować kilkoma błędami i błędami.

Obsługa Svg nie jest idealna, ale wciąż pomocna
Jeśli występuje problem z plikiem SVG Twojej witryny, daj nam znać, a my dołożymy wszelkich starań, aby go rozwiązać. Jeśli chcesz utworzyć interfejs ekranu głównego dla firmy, musisz dołączyć jej logo lub inny obraz.
Osadź PNG w SVG
Obrazy PNG można osadzać w obrazach SVG na kilka różnych sposobów. Jednym ze sposobów jest użycie elementu image i określenie atrybutu xlink:href, aby wskazywał obraz PNG. Innym sposobem jest użycie właściwości CSS background-image.
Zazwyczaj obrazy to pliki JPEG lub PNG, które zostały przekonwertowane na formaty rastrowe. Jest osadzony w pliku SVG i można go oglądać za pomocą obrazów rastrowych (JPEG/PNG). W rezultacie Ecava IGX będzie działać wolniej podczas korzystania z interfejsu HMI Ecava, ponieważ rozmiar pliku SVG został znacznie zwiększony. Pierwszym krokiem jest skopiowanie obrazów do folderu projektu o nazwie „PROJECT_FOLDER/images/”. W kroku 2 możesz przeciągnąć i upuścić obraz rastrowy do pliku SAGE za pomocą programu Inkscape (pobierz tutaj). Obraz zostanie dodany do linku, jeśli wybierzesz opcję Link. Korzystając z właściwości Blocky, możesz zoptymalizować wydajność ładowania SVG pod kątem preferencji skali. Jak osadzić pliki svg w HTML?
Jak osadzić plik Svg?
Jeśli Twój plik SVG nie ma właściwego współczynnika proporcji, musisz podać zarówno wysokość, jak i szerokość jako atrybuty. Czy powinniśmy używać znacznika <object> w PHP z najnowszymi aktualizacjami przeglądarki i technologii?
Najlepsze darmowe i płatne wtyczki SVG
Oprócz Raphael-Vector Graphics dostępnych jest wiele bezpłatnych wtyczek, takich jak przesuwanie i powiększanie z obsługą dotykową, jQuery inline, iSVG i animacja ścieżki SVG . Ponadto panoramę SVG z obsługą dotykową za 29 USD i wtyczkę Zoom można kupić osobno. Powinieneś wybrać wtyczkę kompatybilną z Twoją przeglądarką iw razie potrzeby umożliwiającą korzystanie z niej na osobnym komputerze. Całkowicie dobrze jest osadzić obraz za pomocą *img
Osadź SVG w SVG
Możliwe jest osadzenie grafiki SVG w innej grafice SVG. Można to zrobić za pomocą tagu w tagu. W ten sposób możliwe jest umieszczenie wielu grafik w jednym pliku, co może być przydatne do tworzenia złożonych grafik.
Jakie są zalety i wady każdego z nich? Oznaczaj i osadź czcionki za pomocą znacznika Nano i osadzonego obrazu. Kompresja Brotli to najlepszy sposób na skompresowanie pliku SVG. Wraz z rosnącą liczbą obrazów, które umieszczamy na naszych stronach internetowych, spowoduje to problemy z wyświetlaniem, które będą trudne do wykrycia. Dzięki temu wyszukiwarki będą mogły wyświetlać nasze obrazy w swoich wynikach wyszukiwania grafiki przy użyciu metody osadzania. Możesz osadzić SVG w HTML za pomocą HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html Jeśli chcesz wchodzić w interakcje z obrazami, użyj tagu zawierającego wyrażenie <object>. Jeśli nie przechowujesz obrazów w pamięci podręcznej, będziesz musiał użyć tagu >img> jako zabezpieczenia awaryjnego.
Ponieważ SVG są zasadniczo oparte na DOM, możesz łatwo zarządzać zależnościami za pomocą CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zawarte w pliku, konserwacja obrazów SVG za pomocą znaczników obiektów jest prosta. Jeśli chcesz osadzać w wierszu, upewnij się, że wszystkie identyfikatory i klasy są unikalne. Jeśli potrzebujesz dynamicznych zmian w pliku SVG w oparciu o interakcje użytkowników, istnieje tylko jeden wyjątek. W większości przypadków nie zalecamy wbudowanego formatu SVG , a jedynym wyjątkiem jest wstępne ładowanie stron. Iframe nie są indeksowane przez wyszukiwarki ze względu na trudność w ich utrzymaniu, a także słabo radzą sobie, jeśli chodzi o SEO. Dlaczego svg nie wyświetla się w HTML?
Osadź zewnętrzny SVG w HTML
Aby osadzić zewnętrzny SVG w HTML, musisz użyć tagu. Ten znacznik służy do osadzania treści zewnętrznych w dokumencie. Znacznik ma dwa atrybuty: src i type. Atrybut src określa adres URL zawartości zewnętrznej. Atrybut type określa typ zawartości. Atrybut type jest opcjonalny, ale zaleca się określenie typu treści, aby przeglądarka mogła poprawnie przetworzyć osadzone treści.
Jak osadzić zewnętrzny SVG w HTML?
Można to osiągnąć, używając obrazu SVG w swoim kodzie VS lub preferowanym IDE, kopiując kod i wklejając go do *treści dokumentu HTML. Jeśli wykonasz te kroki, Twoja strona internetowa powinna przypominać tę pokazaną poniżej. Jak wyświetlić svg?
Czy mogę używać zewnętrznego pliku Svg?
Użycie elementu *img lench' w celu odniesienia do pliku SVG jest najprostszą metodą. Po referencji Parcel pojawi się SVG, jak również wszystkie jego zależności. Jakie są sposoby osadzania obrazów insvg?
Czy używać obiektu Img lub osadzać w plikach SVG?
Jeśli chcesz, aby starsze przeglądarki korzystały z wtyczki svg , możesz to zrobić, używając *embed Według użytkowników programu Adobe Illustrator (1,2,3,4) brakuje elementów w pliku lub są one wyświetlane nieprawidłowo.
Svg nie wyświetla się w programie Illustrator
Jeśli masz problem z wyświetleniem pliku SVG w programie Illustrator, upewnij się, że otworzyłeś plik w edytorze tekstu i sprawdziłeś, czy ścieżka do pliku jest poprawna. Czasami pliki svg mogą znajdować się w innym folderze niż oczekiwany. Jeśli nadal nie widzisz swojego pliku, spróbuj ponownie uruchomić program Illustrator.
Obiekty wydają się czernieć w wyniku problemu z linią D. Ze względu na bezpośredni wpływ, jaki ma to na ich przepływ pracy, wiele osób jest sfrustrowanych i złych. Firma Adobe potwierdziła problem brakujących elementów w pliku SVG, gdy użytkownicy go eksportują. Możesz być w stanie rozwiązać ten problem, odwiedzając ich witrynę internetową i klikając obejście lub alternatywę. Powinien rozwiązać większość problemów, ale nie wszystkie. Będziemy informować Cię na bieżąco, gdy tylko problem zostanie rozwiązany. Czy svgs jest opłacalne?
