Jak wygenerować składane menu paska bocznego w WordPress?
Opublikowany: 2022-04-12Czy chcesz stworzyć składane menu paska bocznego w WordPressie?
Składane menu może zapewnić odwiedzającym Twoją witrynę internetową łatwy sposób na wprowadzanie wielu linków przychodzących, bez zaśmiecania paska bocznego. Jest fantastyczny dla dużych witryn internetowych, sklepów eCommerce lub dowolnej witryny internetowej o bardzo złożonym formacie.
W tym poście pokażemy, jak wygodnie utworzyć składane menu paska bocznego w WordPress.

Co to jest składane menu paska bocznego (i kiedy go używać)
Najbardziej przyjazne menu zapewniają łatwy dostęp do wszystkich hiperłączy, które muszą mieć odwiedzający witrynę. Mimo to może to stanowić wyzwanie dla witryn internetowych, które mają wiele stron lub mają znacznie bardziej skomplikowany format.
Uwierz w znaczącego sprzedawcę eCommerce, który ma wiele klas i podkategorii produktów lub usług, takich jak Amazon.
Wyświetlanie każdej klasyfikacji pojedynczych pozycji w normalnym menu nie byłoby świetnym pomysłem. Kupujący najprawdopodobniej będą musieli przewinąć menu, aby odkryć grupę, w której są zaintrygowani.
Właśnie tam pojawiają się składane menu. Te menu układają swoją pisemną treść w połączeniu matka lub ojciec-mały. Jeśli klient kliknie pozycję mamy lub taty w rozwijanym menu, rozwinie się ono tak, aby wyświetlić całą zawartość dziecka tego rodzica.
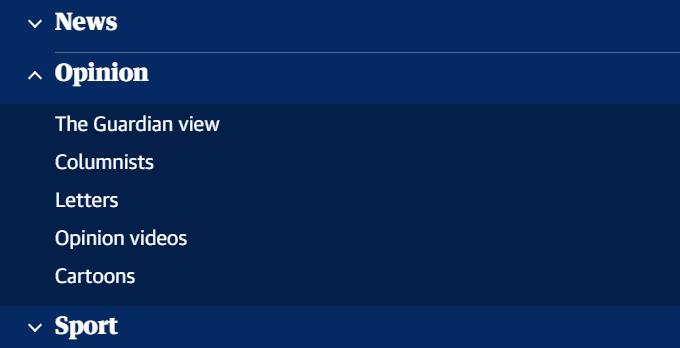
Serwis informacyjny Guardiana korzysta ze zwijanego menu na swojej komórkowej stronie internetowej.

Menu zwijane są w niektórych przypadkach nazywane rozwijanymi menu. Dzieje się tak dlatego, że ich unikalne sekcje powiększają się, gdy klient na nie kliknie.
Domyślnie zwijane menu ukrywają wiele treści i złożoności przed odwiedzającymi witrynę. Jest to o wiele bardziej przyjazne dla konsumentów niż przewijanie za pomocą wydłużonej listy typów i podkategorii.
To twierdziło, przyjrzyjmy się, jak możesz bez wysiłku utworzyć składane menu paska bocznego w swojej witrynie WordPress.
Jak wygenerować składane menu paska bocznego w WordPress?
Możesz utworzyć składane menu paska bocznego w WordPressie, stosując wtyczkę Bellows Accordion Menu.
Bellows Accordion Menu dostarcza przydatny skrót, dzięki któremu możesz umieścić swoje zwijane menu na dowolnej stronie internetowej, publikacji lub przestrzeni widżetów, w tym na pasku bocznym.

Na początek będziesz musiał skonfigurować i aktywować wtyczkę. Jeśli potrzebujesz wsparcia, koniecznie zapoznaj się z naszymi informacjami o tym, jak umieścić wtyczkę WordPress.
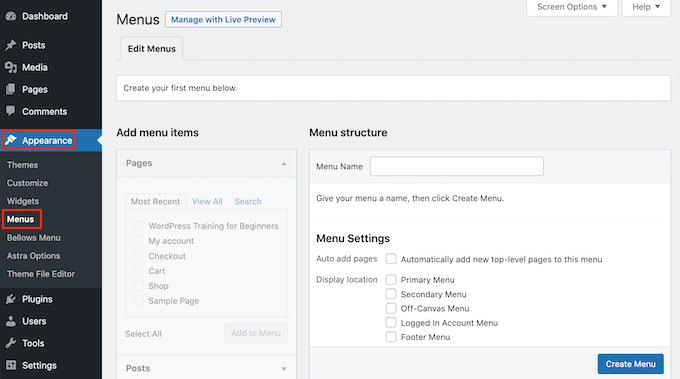
Po aktywacji przejdź do strony Wygląd ogólny » Menu w panelu WordPress.

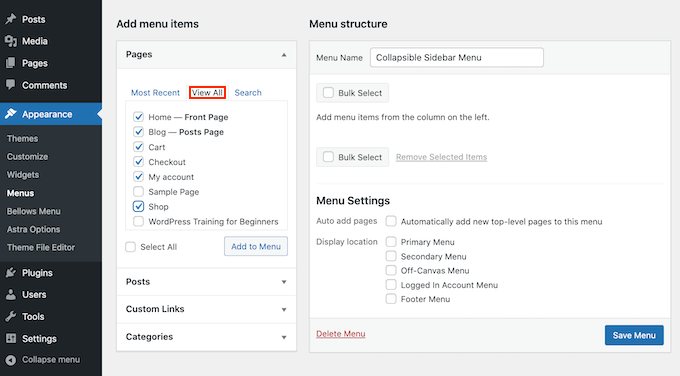
Aby rozpocząć, zmień identyfikator swojego menu w obszarze „Nazwa menu”. Odwiedzający Twoją witrynę internetową nie zobaczą tego identyfikatora, biorąc pod uwagę fakt, że służy on wyłącznie do indywidualnego odniesienia. Następnie możesz po prostu kliknąć przycisk menu produkcji.
Następnie możesz wybrać strony internetowe, które chcesz powiększyć, do rozwijanego menu. Domyślnie WordPress wyświetla tylko najnowocześniejsze strony internetowe. Jeśli chcesz zobaczyć listę wszystkich stron swojej witryny, kliknij kartę Sprawdź wszystkie.

Alternatywnie możesz kliknąć Wybierz wszystko. Spowoduje to włączenie wszystkich Twoich stron internetowych do rozwijanego menu.
Gdy będziesz zadowolony ze swojego asortymentu, po prostu kliknij przycisk „Dodaj do menu”. Możesz także wybrać posty, kategorie witryn lub dołączyć niestandardowe łącza jednokierunkowe. Aby uzyskać znacznie więcej informacji, pamiętaj, aby zapoznać się z naszym podręcznikiem, jak wstawić menu nawigacyjne w WordPress.
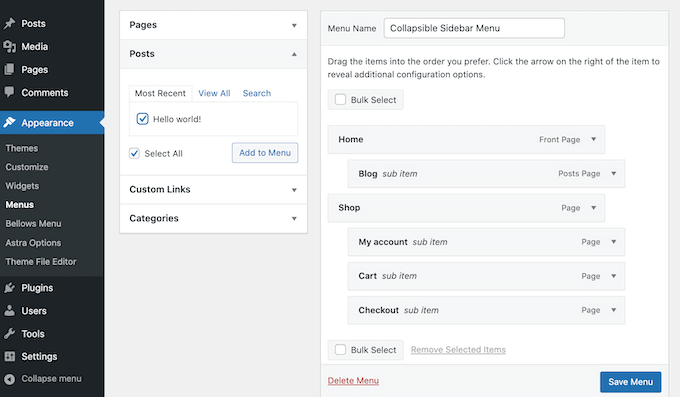
Zaraz po dołączeniu wszystkich różnych stron internetowych do menu możesz je przeglądać, przeciągając je i upuszczając. Spowoduje to dostosowanie wyświetlania tych stron internetowych w rozwijanym menu.
Składane menu dotyczą interakcji mama lub tata z dzieckiem.
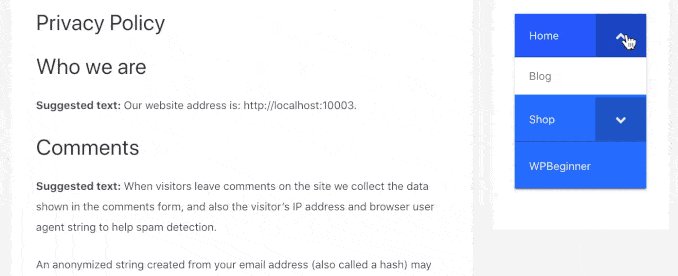
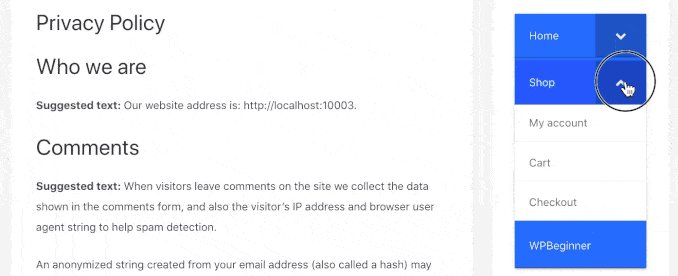
Gdy odwiedzający kliknie produkt ojca lub matki w rozwijanym menu, zwiększy się, aby odsłonić całą zawartość podrzędną.
Aby zbudować to małżeństwo, po prostu użyj funkcji „przeciągnij i upuść”, aby przygotować wszystkie strony internetowe swojego malucha pod ich mamą lub tatą.

Następnie chwyć prawie każde dziecko i przeciągnij je maleńkie do ideału. Następnie możesz uruchomić tę stronę internetową. Spowoduje to wcięcie elementu i przekształcenie go w stronę internetową dla dzieci.

Nie zapomnij kliknąć przycisku Pomóż zapisać Dopasowania po zakończeniu.
Teraz chcemy dołączyć to zwijane menu do paska bocznego WordPress. Aby to zrobić, użyjemy krótkiego kodu, który Bellows Accordion tworzy mechanicznie.
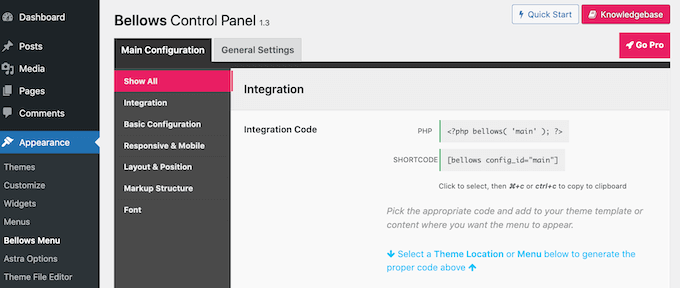
Aby pobrać krótki kod, przejdź do Wygląd wizualny » Menu mieszkowe . Jeśli nie jest obecnie wybrany, upewnij się, że decydujesz się na kartę Prezentuj wszystko.

Możesz teraz po prostu kliknąć pole Shortcode, które powinno uwydatnić cały kod. Teraz zduplikuj ten kod, używając skrótu klawiaturowego Command + c lub Ctrl + c.
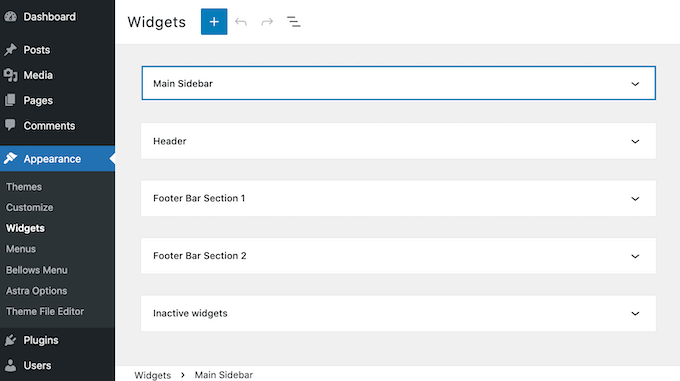
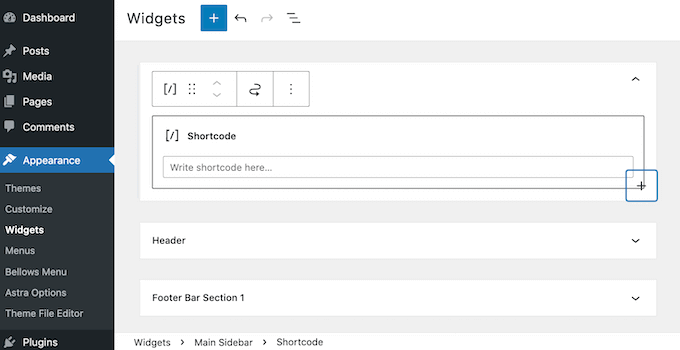
Nadchodzącym ruchem jest wklejenie tego skrótu do widżetu, więc przejdź do Ogólny wygląd » Widgety . To pokaże wszystkie widżetowe miejsca w twojej obecnej koncepcji. Wybór, który widzisz, może się zmienić, ale najmodniejsze motywy WordPressa charakteryzują się paskiem bocznym.

W momencie, gdy odkryjesz lokalizację paska bocznego, po prostu kliknij. Ta część będzie teraz rosnąć.
Aby dodać blok, kliknij ikonę + i zacznij pisać Shortcode. Kiedy się pojawi, wybierz blok Shortcode.

Teraz po prostu wklej swój składany krótki kod menu do tego bloku. Aby opublikować swoje menu, musisz kliknąć przycisk Aktualizuj w najlepszym miejscu ekranu.
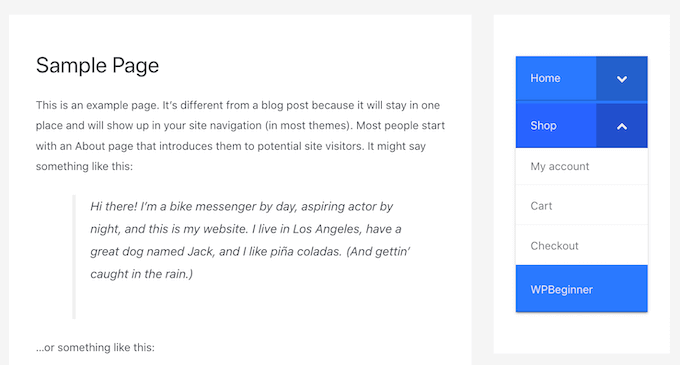
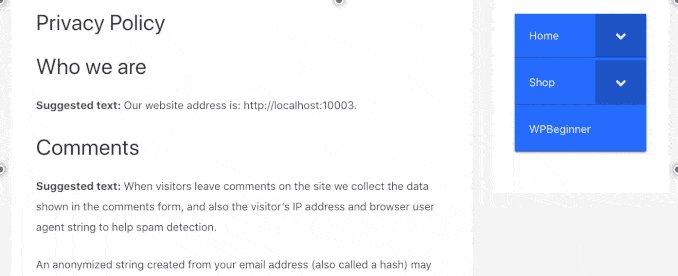
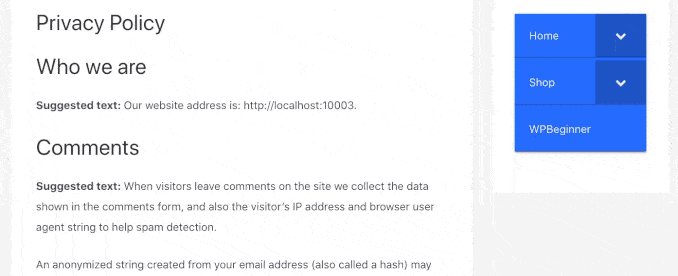
Teraz, gdy wejdziesz na swoją stronę internetową, powinieneś zobaczyć nowe, zwijane menu paska bocznego.

Wtyczka Bellows Accordion sprawia, że dostosowanie tego domyślnego menu jest niezwykle nieskomplikowane. Na przykład możesz ulepszyć schemat kolorów, aby lepiej odwzorowywać markę swojej witryny.
Jeśli chcesz dostosować domyślne menu, po prostu przejdź do Wygląd fizyczny » Menu mieszkowe na pulpicie WordPress.
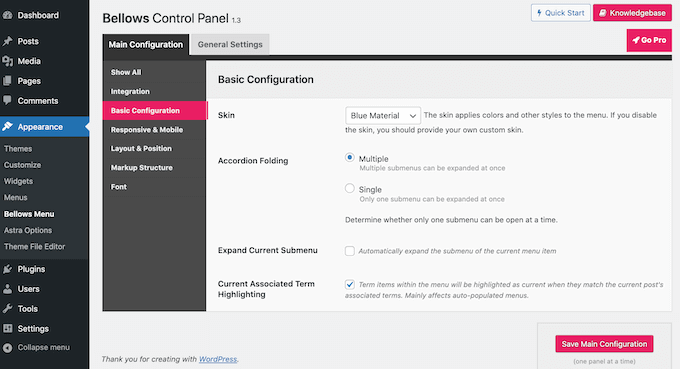
To menu zawiera wszystkie konfiguracje potrzebne do dostosowania rozwijanego menu. Istnieje wiele ustawień, którym warto się przyjrzeć. Niemniej jednak możesz zacząć od przejścia do Konfiguracja podstawowa » Konfiguracja podstawowa .

Tutaj możesz przełączać się między wieloma charakterystycznymi odcieniami menu. Możesz także wybrać, czy odwiedzający witrynę mogą rozwijać wiele podmenu, gdy tylko użyjesz ustawień składania akordeonowego.
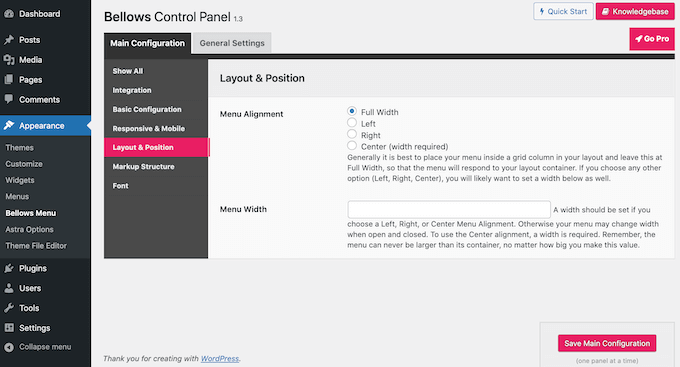
Aby zmienić wyrównanie i szerokość menu, kliknij kartę „Układ i położenie”.

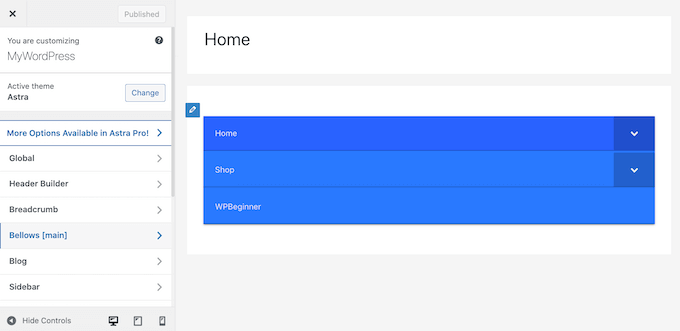
Jeśli chcesz wyświetlić podgląd swoich ulepszeń na poważnie, możesz edytować rozwijane menu paska bocznego w dostosowywaniu WordPressa. Aby to zrobić, przejdź do Wygląd wizualny » Dostosuj .
Na pasku po lewej stronie wybierz Mieszek.

Tutaj uzyskasz wiele różnych ustawień dla swojego zwijanego paska bocznego. Obejmuje to zmianę jego szerokości, wyrównania i koloru menu paska bocznego.
Mamy nadzieję, że ten post pomógł ci zrozumieć, jak stworzyć składane menu paska bocznego w WordPress. Możesz także skorzystać z naszego przewodnika, jak monitorować czytniki stron internetowych i najlepszego oprogramowania komputerowego do wymuszania powiadomień, aby dojrzeć docelowych użytkowników.
Jeśli wolisz ten zapis, zasubskrybuj nasz kanał YouTube dla samouczków filmowych WordPress. Możesz nas również spotkać na Twitterze i Fb.
