Jak wygenerować przycisk telefonu WordPress do przycisku ruchu
Opublikowany: 2022-09-15Mówiąc o przyciskach na stronie internetowej w sposób typowy, zwykle powinniśmy odnosić się do urządzenia do tworzenia treści, z którego korzystasz. To zaprowadzi nas do możliwości dostosowania strony internetowej w podstawowych i przycisków w niektórych. Zdarza się, że w WordPressie domyślne funkcje edytora bloków (aka Gutenberg) dla przycisków są raczej pierwszorzędne, dzięki czemu możesz bardzo łatwo stworzyć WordPressa, aby skontaktować się z przyciskiem akcji .
Oznacza to, że dodanie przycisku z żądanym wymiarem i kolorem, dodanie do niego pożądanej etykiety treści tekstowej, a w pewnym momencie dostosowanie witryny nie będzie naprawdę trudną czynnością.
Jeśli korzystasz z dowolnego innego narzędzia do tworzenia witryn internetowych na swojej stronie internetowej, na przykład takiego jak Elementor, który może oferować różnorodne opcje i aplikacje.
Włącz sam fakt, że popularne kreatory stron internetowych zazwyczaj mają wokół siebie armię rozszerzeń! Oznacza to, że Twoje możliwości dodawania i markowania przycisków na stronie internetowej zwiększają się jeszcze bardziej.
W tym samouczku WordPress „ Jak generować przyciski telefonu do akcji na stronie internetowej” skupimy się na głównym edytorze bloków WordPress i jego natywnym rozszerzeniu, blokach Getwid.
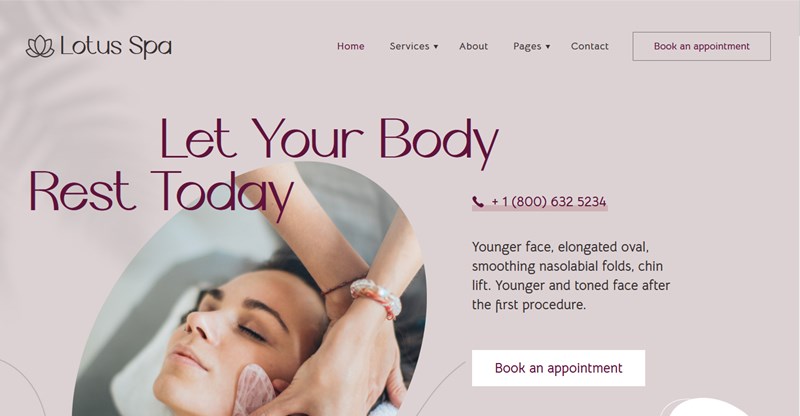
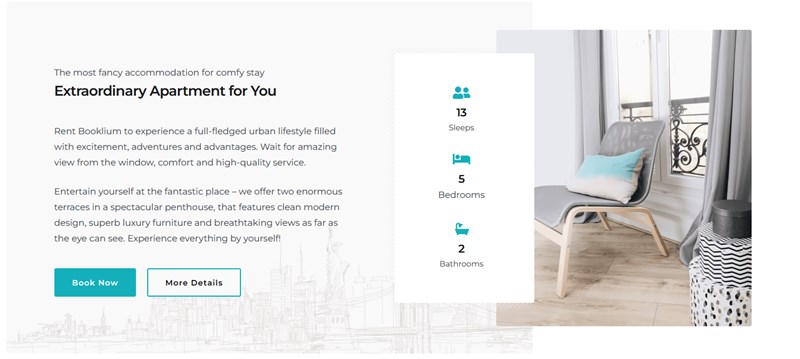
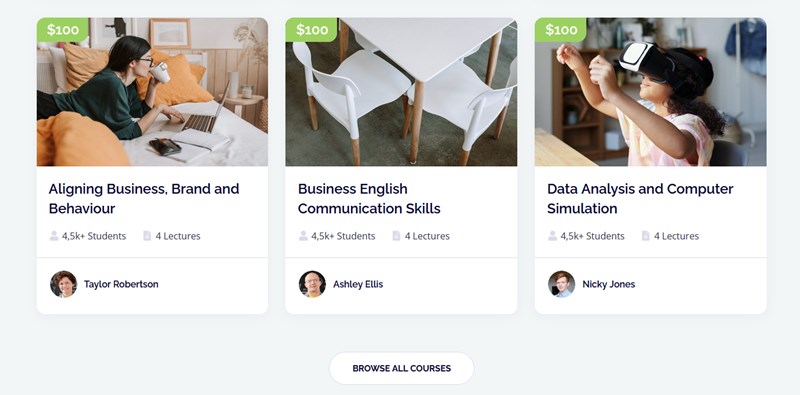
Przeszukajmy kilka przykładów tematów WordPress, które używają różnych rodzajów przycisków.



Jak rozwinąć przycisk connect to action w WordPressie?

Zacznijmy od kilku najskuteczniejszych podejść do projektowania i marketingu internetowego do generowania połączeń z przyciskami ruchu na stronach internetowych.
Do czego służą przyciski akcji?
- Zidentyfikuj, że mogą spowodować ruch
- Być wyraźnie widoczne między innymi cechami treści pisanej
- Bądź jasno zrozumiany (np. powinno być krystalicznie jasne, kiedy unosiły się, czy nie).
Jaką formę podkreślenia chciałbyś umieścić na przycisku?
- Przyciski treści tekstowych są wykorzystywane do mniej istotnych wezwań do działania
- Obrysowane przyciski są lepsze dla średniego nacisku
- Zawarte przyciski zapewniają wysoki nacisk na telefon do działania
- Przyciski przełączania to grupy przycisków dla semantycznie zgrupowanych kroków.
Jakie są niezbędne i opcjonalne czynniki przycisku?
Sama treść tekstowa jest zachętą do działania, więc Twój przycisk może być zwykłym tekstem, do którego prowadzi link. Opcjonalne czynniki to kontener, ikona lub przełącznik .
Aby zwiększyć ogólną wydajność i widoczność przycisku „ telefon do ruchu” w WordPressie , często zachęca się do przestrzegania następnego.
Układ widoczny na ekranie musi składać się z pojedynczego ważnego przycisku lub pary przycisków (przełącznika), jeśli przedstawiasz wybór akcji.
W przypadku przełączników można łączyć przyciski kontaktu z ruchem o wyższym i niższym nacisku .
Zagwarantuj optymalizację przycisków do różnych ekranów, na przykład dostosuj je do charakterystycznych wymiarów ekranu.
Zwróć też uwagę, że etykiety tekstowe muszą różnić się od innych elementów przycisku. Na przykład może być pisana wielkimi literami lub użyć unikalnego koloru lub stylu z etykiety tekstowej.
Opisany przycisk wezwania do działania w WordPressie może być umieszczony na najwyżej ocenianym asortymencie tła.
Możesz użyć różnych teł dla przycisków. W zarysowanych przyciskach pojemnik jest czysty do momentu naciśnięcia przycisku, np. najechania kursorem.
Zawarty przycisk to pojemnik z solidnym odcieniem kwalifikacji.
Równie ładnie użyj palety kolorów modelu , którą masz na stronie internetowej dla przycisków (może to być wiele kolorów uzupełniających).
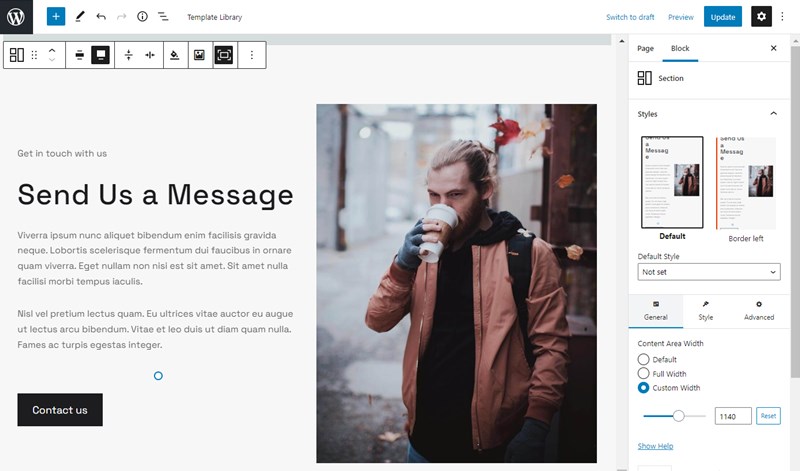
Przeszukajmy teraz panel administracyjny i zobaczmy, jakie opcje są dostępne dla bloków, które umożliwiają szybkie dodanie kontaktu z przyciskiem ruchu na stronie internetowej za pomocą WordPress.

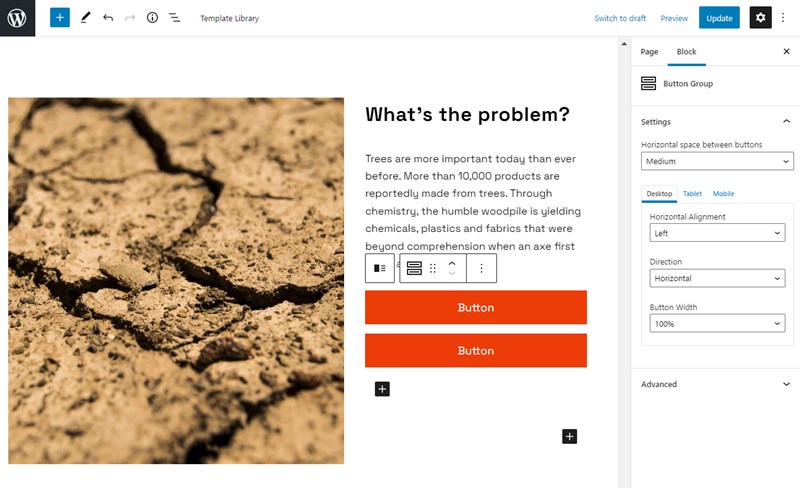
Ustawienia blokowania bloku przycisku w Gutenberg
Domyślny blok przycisków Gutenberga zapewnia naprawdę doskonały wybór opcji, obejmujący niektóre z krytycznych stylów przycisków i alternatyw dostosowywania.
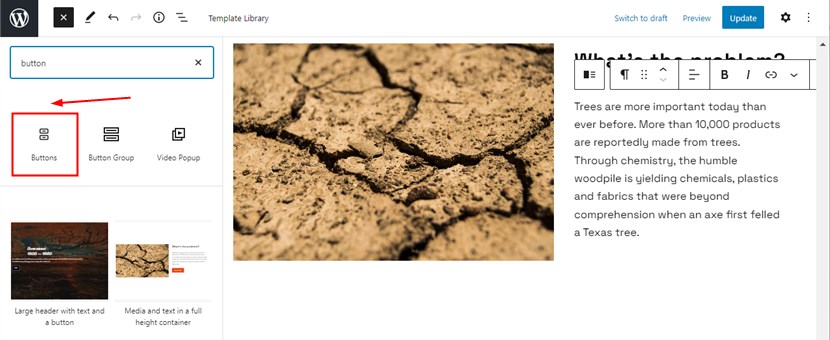
Aby wstawić go na stronę, wystarczy, że zdecydujesz się na wysoko ceniony blok Buttona z rejestru bloków i zamieści go na stronie internetowej.

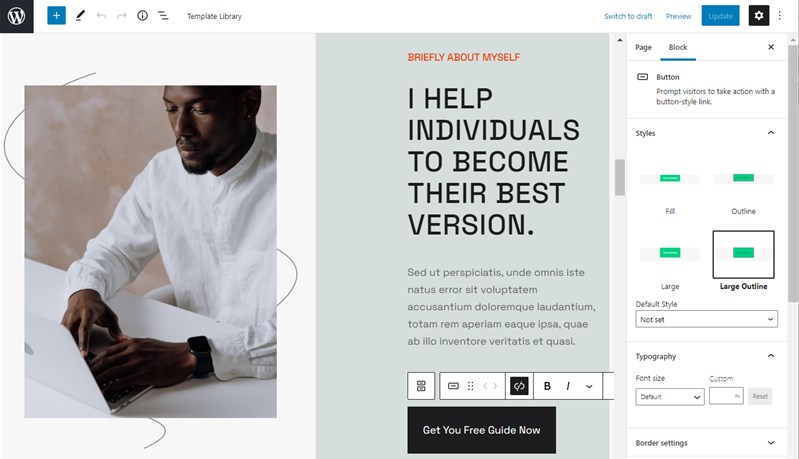
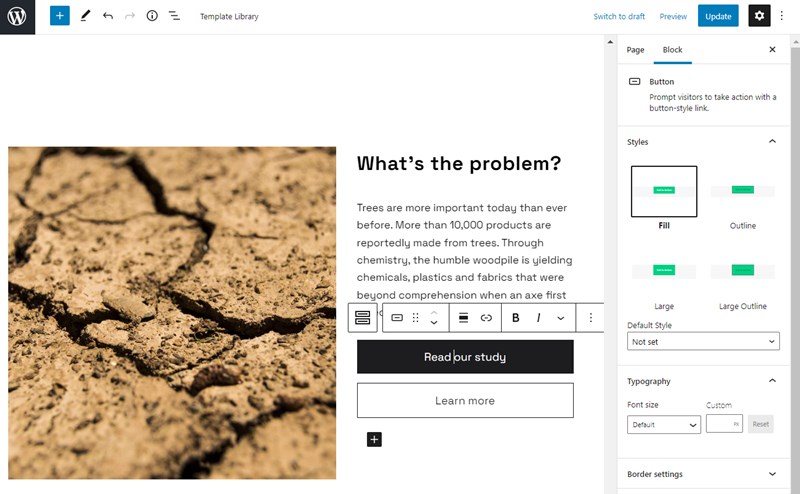
Rodzaje przycisków dostarczonych w bloku przycisków przez Gutenberg

- Wypełnić
- Obrysowany (z wariantem Obrys duży)
- Istotne
Ustawienia typografii

- Od małych do dużych wstępnie ustalonych wymiarów
- Spersonalizowane pomiary
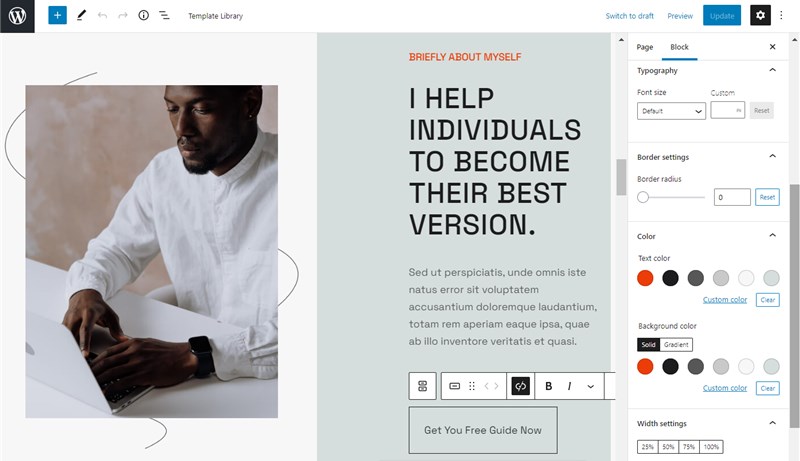
Opcje obramowania
Możesz ustawić niestandardowy promień obramowania, aby zawierał przyciski sferyczne lub kwadratowe.
Możesz wybrać wstępnie ustawione kolory tematów dla:
- Treść tekstowa
- Zabarwienie rekordu toru (może być dźwiękowe lub gradientowe)
Przy okazji, jeśli chcesz dodać do palety znacznie więcej domyślnych kolorów tematów, pobierz wtyczkę Block Editor Hues .
Konfiguracje szerokości
Możesz zmodyfikować rozmiar przycisku, aby nadać kształt kontenerowi obszaru witryny.
Ponadto, korzystając z lekcji CSS, możesz zaimplementować o wiele więcej szytych na miarę odmian, a także dodać kotwice HTML.
W przypadku domyślnego bloku przycisków nie można, niestety, tworzyć przycisków pływających dla dużego nacisku lub innych trudniejszych rodzajów przycisków ruchu.
Niemniej jednak domyślny blok zapewnia mnóstwo wspaniałych alternatyw, uzbrajając Cię w naprawdę wszechstronną i szeroką gamę aplikacji do tworzenia spersonalizowanego przycisku cta.
Rozwiązania konfiguracyjne bloku przycisków dla WordPress firmy Getwid
Getwid blokuje bibliotekę dodatkowych bloków i modeli dla edytora bloków, zapewnia również zatwierdzony blok przycisku, którego możesz najprawdopodobniej użyć jako przełącznika, gdy chcesz zwiększyć połączenie z przyciskami ruchu 1 obok siebie.

Każdy przycisk w parze jest domyślnym przyciskiem Gutenberga i można go spersonalizować przy użyciu tych samych opcji, które właśnie opisaliśmy dla domyślnego bloku przycisków.

Ma jednak nadmiarowe ustawienia dla całego kontenera, dzięki czemu można znacznie łatwiej zmienić dwa przyciski naraz, takie jak umieszczenie szerokości, ścieżki, wyrównania i rozmiaru przycisku.
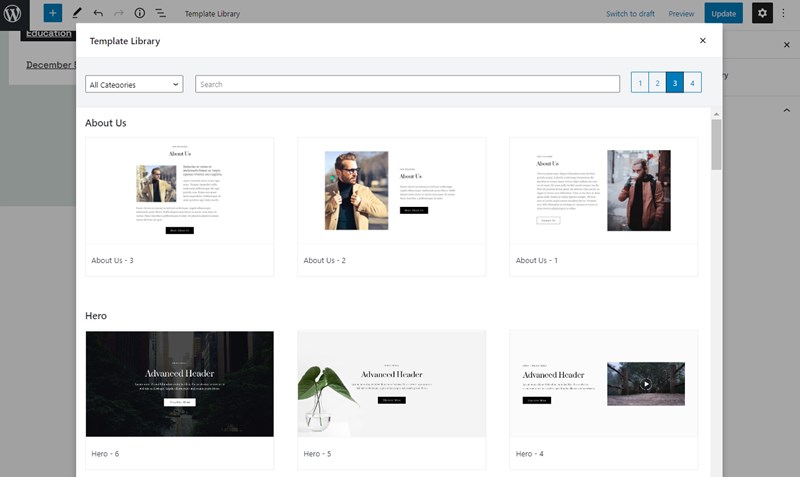
Co więcej, Getwid dostarcza sporo wstępnie zaprojektowanych szablonów dla różnych sekcji witryny, umożliwiając wstawianie wcześniej ustalonych przycisków, których nie ma, szybko dostosowując ich odcienie i inne ustawienia.

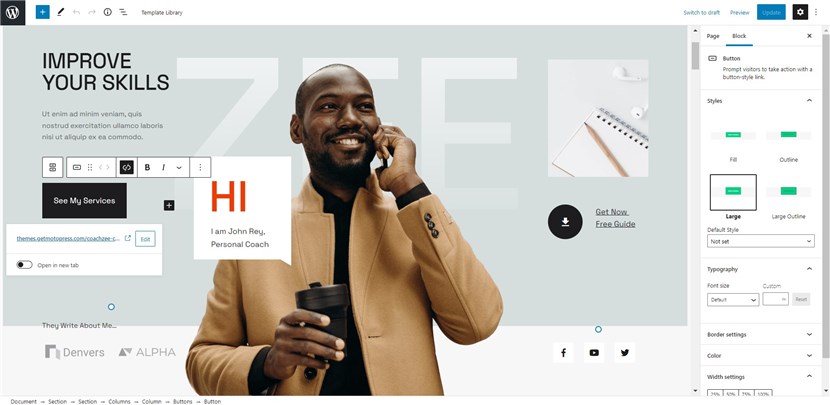
Kolejną fantastyczną zaletą wzorów Getwid jest to, że odcienie przycisków uwzględniają widoczną stylizację motywu, którego używasz. Dla ilustracji, wstawmy jeden z nich, przycisk Skontaktuj się z nami szybko zaprojektuje się z zainstalowanym motywem WordPress (na naszej ilustracji CoachZee).
Ostatnie słowo: Jak wyprodukować przycisk wezwania do ruchu WordPress?
Wszystkie przyciski są w istocie telefonami do wezwania do ruchu, a właściwie przyciskami akcji. Nowy edytor bloków WordPress zapewnia wiele opcji dostosowywania, jeśli chodzi o dodawanie spersonalizowanego WordPressa, aby skontaktować się z przyciskiem akcji, chociaż obsługa wtyczek, takich jak Getwid , może zapewnić jeszcze więcej sprzętu produktywności do znakowania przycisków.