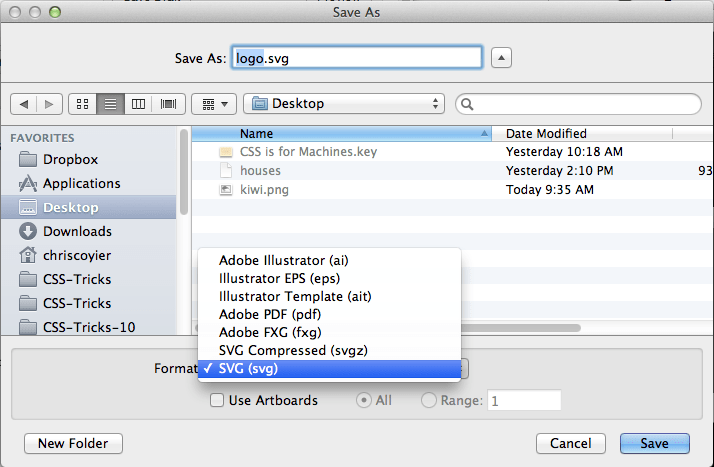
Jak uzyskać plik SVG z duszka SVG
Opublikowany: 2022-12-23Jeśli chcesz uzyskać plik svg ze sprite'a svg, musisz zrobić kilka rzeczy. Najpierw musisz znaleźć duszka svg, którego chcesz użyć. Możesz je znaleźć w Internecie lub stworzyć własne. Gdy masz sprite'a SVG, musisz go otworzyć w programie do edycji wektorów, takim jak Adobe Illustrator. Stąd będziesz chciał wybrać pojedynczy plik svg , którego chcesz użyć, a następnie wyeksportować go jako własny plik. To wszystko! W kilku prostych krokach możesz łatwo uzyskać plik svg ze sprite'a svg.
Korzystanie z obrazów sva w logo, diagramach i ikonach ma wiele zalet. Najczęściej poszczególne obrazy są definiowane za pomocą symbolu SVG. Pojedynczy obraz może być wyświetlany w wielu plikach SVG. Możliwe jest generowanie kodu CSS za pomocą różnych narzędzi do obliczania pozycji pikseli. Elementu >use> można użyć na jednej stronie, aby wyświetlić pojedynczy obraz. Obrazy zewnętrzne nie będą wyświetlane w starszych przeglądarkach, takich jak IE11. Jeśli nie masz dostępu do znaczników HTML, możesz zastąpić pełne SVG znacznikami HTML i użyć celu dla każdego Sprite. Poszczególne sprite'y są rozróżniane przez klasę sprite'ów, a osadzony CSS ustawia je na display:none.
Działa to w ten sposób: najpierw nadaj swojej ikonie element class, następnie ustaw atrybut href ikony na Sprite, następnie obraz z wybranym tytułem, a na końcu nazwę ikony w swoim imieniu
Ten plik zawiera wiele obrazów (na przykład ikony) w pliku an.sva. Obrazy w SVG są rozmieszczone w siatce, w przeciwieństwie do tych w sprite'ach. Łącząc wiele obrazów w jednym pliku, zwiększasz wydajność, zamiast tworzyć osobny plik dla każdego obrazu.
Jak używać sprite'ów Svg?

Sprite'ów SVG można używać na kilka sposobów. Najczęstszym sposobem jest odwołanie się do duszka w kodzie HTML z elementem. Element automatycznie wyrenderuje odpowiedni obraz ze duszka. Inne sposoby korzystania ze sprite'ów SVG obejmują użycie reguł CSS lub .
Lubimy używać czcionek ikon, ale jest kilka wad. Aby stworzyć Sprite'a, musisz najpierw użyć gulpa. Jak tylko połączymy się z nimi, instalujemy wtyczki (robimy to na całym świecie). Zainstaluj plik gulp. Należy utworzyć plik asvg z symbolem tagów. Kiedy tworzymy ikony, musimy najpierw określić, które z nich należy zminimalizować. Zmienna assetDir jest łatwo dostępna.
Style CSS należy pozostawić w spokoju, więc usuń atrybuty stylu, wypełnienia i obrysu z ikon. Jeśli wykonałeś już zadanie, powinieneś iść dalej. Upewnij się, że strona została dołączona. Chociaż mamy już działający system, wciąż musimy poprawić łączenie ikon za pomocą sprite'ów. Jeśli chcesz wyeksportować ikony z programu Illustrator, musisz najpierw włączyć siatkę pikseli, a następnie dostosować rozmiar i lokalizację ikon. Oprócz konwersji obrysu dla ikon, musisz przekonwertować lewy i prawy obrys. Dokumentacja metody wykonywania tego przez iconmoon jest dostępna tutaj.
Dlaczego powinieneś używać Inline Svgs zamiast ikon czcionek
Do szybkiej implementacji małych obrazów lub ikon możesz użyć SVG Sprite. Nie musisz się martwić, jeśli nie masz nic przeciwko temu, że kiedy używasz wbudowanych SVG , będziesz musiał je zakodować. Ikony SVG, które można oglądać zarówno na zwykłych, jak i na wyświetlaczach Retina, będą działać dobrze. Jeśli jest to ważne, rozważ użycie wbudowanych plików SVG zamiast ikon czcionek. Ikona SVG zapewnia lepszą obsługę ułatwień dostępu. React to biblioteka JavaScript, która umożliwia tworzenie interfejsów użytkownika przy użyciu prostych języków programowania. Można go użyć do stworzenia prostego pliku SVG, który może być użyty jako tło w komponentach React lub HTML.
Czy mogę używać Svg jako Img Src?

Aby osadzić plik SVG za pomocą elementu img>, wystarczy użyć atrybutu src. Jeśli współczynnik proporcji nie jest charakterystyczny dla SVG, musisz dołączyć atrybut wysokości lub szerokości. Zobacz Obrazy w formacie HTML, jeśli jeszcze tego nie zrobiłeś.
Obrazy Scalable Vector Graphics (SVG) można tworzyć w programie Adobe Illustrator w taki sam sposób, jak w formatach PNG lub JPG. Ta metoda umożliwia użytkownikowi wybranie wielu wersji Internet Explorera (8, w dół), a także Androida (2.3 i nowsze). Z drugiej strony obraz tła zachowuje się w taki sam sposób, jak img. Jeśli Twoja przeglądarka nie obsługuje no-svg, nazwa elementu HTML zostanie zmieniona w nazwie klasy Modernizr. Wszystkie elementy projektu, takie jak elementy, które go tworzą, mogą być kontrolowane za pomocą CSS, tak jak każdy inny element HTML. Możesz także nadać im nazwę klasy i inne specjalne właściwości, do których mają dostęp, dając im dostęp do klasy. Zewnętrzny arkusz stylów musi zostać zaimplementowany w samym pliku SVG, aby został zaimplementowany.

Gdy użyjesz tego w swoim kodzie HTML, strona będzie renderowana bez wysiłku. Adresy URL danych mogą nie zaoszczędzić żadnego rzeczywistego rozmiaru pliku, ale mogą być bardziej wydajne, ponieważ zawierają bogactwo informacji. Narzędzie do konwersji tych danych jest dostępne na stronie Mobilefish.com. Najprawdopodobniej lepiej nie używać base64. Ze względu na natywny format. Jest znacznie bardziej stabilny i można go skompresować niż base64 i jest znacznie bardziej powtarzalny niż base64. Zajęty jest folder znany jako grunticon. Zwykle jest to zestaw obrazów lub plików PNG, które rysujesz w aplikacji, takiej jak Adobe Illustrator, a następnie konwertujesz CSS. Istnieją trzy formaty plików: adresy URL danych, pliki danych png i zwykłe obrazy PNG.
Pliki SVG to świetny sposób na dodawanie grafiki do stron internetowych, które można bezpośrednio w nich osadzać. Podczas zapisywania plików SVG jako PNG obowiązuje opcja menu kontekstowego Zapisz SVG jako PNG. Gdy użyjesz ikony PNG lub klikniesz prawym przyciskiem myszy plik .VSCA, możesz zapisać go jako PNG, korzystając z opcji Zapisz SVG.
Co to jest SVG?
Obrazy, których można użyć jako formatu obrazu, obejmują obrazy SVG , których można używać w różnych kontekstach. Obrazy Scalable Vector Graphics (SVG) można wyświetlać za pomocą elementów HTML img> lub svg>. Podczas tworzenia obrazu przy użyciu pliku SVG należy najpierw uruchomić plik za pomocą edytora tekstu lub środowiska IDE. Jeśli plik został już otwarty, skopiuj kod i wklej go w treści dokumentu HTML. Powinieneś być w stanie odtworzyć wygląd poniższej wersji demonstracyjnej, jeśli wszystko jest w porządku. Elementy graficzne, które nie są tak szczegółowe jak zdjęcia lub tekstury, takie jak logo i ikony, powinny być używane w SVG. Najlepiej jest używać obrazów SVG w przypadkach, gdy obsługa jest gwarantowana, ponieważ starsze przeglądarki mogą ich nie obsługiwać. Chociaż pliki PNG mogą być używane w przypadkach, gdy obsługa nie jest gwarantowana lub pożądana, nadal należy ich używać.
Generator duszków SVG
Generator sprite'ów SVG to narzędzie, które umożliwia utworzenie pojedynczego pliku zawierającego wszystkie poszczególne obrazy, których chcesz użyć na swojej stronie internetowej. Plik ten można następnie przesłać na serwer i użyć do wyświetlenia obrazów na swojej stronie internetowej.
Oparty na XML format obrazu wektorowego, który obsługuje animację i kolorowanie, SVG. Ogólnie Sprite to inna grafika na jednym arkuszu niż Arkusz, a Twoje elementy są modyfikowane za pomocą CSS lub JavaScript, aby wyświetlić odpowiednią grafikę z tego arkusza. Do tej pory stosowanie grafiki svegetowanej było jednym z najpopularniejszych trendów w projektowaniu stron internetowych. Możesz łatwo przekonwertować SVG z ikony na IcoMoon za pomocą IcoMoon. Zastąp zagnieżdżone i zagnieżdżone znaczniki znacznikami symboli i gotowe. Usuń z witryny niepotrzebne informacje, takie jak wysokość, szerokość, x i y. Demo tworzenia IcoMoon na żywo. Sprite można uruchomić za pomocą fontawesome, lineiconów i enzymów.
Co to jest generator sprite'ów?
Model dzielonego generatora wykorzystuje więcej energii odnawialnej niż konwencjonalny model generatora, jednocześnie obniżając zużycie paliwa, obniżając emisje i zrzucając energię do systemu zasilania.
Jak używać Sprite Svg w React?
Reaguj na „reaguj”, natomiast importuj listy z „../listy”. Aby zaimportować tę literę, użyj „./LetterSvg. Przyrostek litery to 's'; sufiks litery to 'svg '. Litera „A”, kolor „B” i rozmiar litery są reprezentowane przez litery. (svg className=”svg-letter” fill=kolor szerokość heightsizesize) Nazwa Twojego tekstu jest wyświetlana na obrazku; możesz również wpisać nazwę litery w polu tekstowym.
Możesz użyć pakietu Webpack do spakowania pliku Svg
Jeśli nie chcesz korzystać z CRA, możesz użyć pakietu internetowego, aby połączyć plik SVG z aplikacją. Możesz użyć znacznika HTML HTML *svg**, aby utworzyć swój plik svg.
Svg-sprite-loader
Moduł ładujący sprite SVG to moduł ładujący pakiety internetowe, który umożliwia umieszczanie sprite'ów svg w pakietach pakietów internetowych. Może to zmniejszyć liczbę żądań HTTP kierowanych do serwera i poprawić wydajność aplikacji internetowych.
Pakiet Webpack 2.0 został już wydany, a przewodnik po migracji można znaleźć tutaj. Jeśli twoja bieżąca wersja jest starsza, plik README można znaleźć w gałęzi v0. Domyślnie jest skonfigurowany w następujący sposób: Jeśli chcesz niestandardowego zachowania, możesz w tej opcji podać ścieżkę do modułu implementacji. Wybierając [nazwa fragmentu] w opcji, możesz wygenerować wiele sprite'ów dla każdego fragmentu. Następujące typy duszków można utworzyć, określając różne reguły modułu ładującego, które muszą zostać uwzględnione, w tym niestandardową funkcję zwracającą bezwzględną ścieżkę do pliku SVG.
