Jak ukryć tytuł strony w WordPress: przewodnik krok po kroku
Opublikowany: 2023-05-02Czasami może się okazać konieczne ukrycie tytułów w witrynie WordPress. Powodów może być wiele (stylizacja, strategia treści itp.), ale niezależnie od przypadku pożegnanie z tymi elementami nie jest wstydem. Jeśli szukasz łatwego sposobu na ukrycie tytułu strony w WordPressie, dobrze trafiłeś.
W tym artykule omówimy trzy różne sposoby, w jaki możesz to zrobić, w tym instrukcje krok po kroku.
Zbadamy również wpływ ukrywania tytułów stron na SEO Twojej witryny, abyś mógł sam zdecydować, czy jest to dobry pomysł w Twoim przypadku.
Jak krok po kroku ukryć tytuły postów i stron
Przejdźmy przez trzy dobre opcje, które pozwolą ci ukryć tytuły stron i tytuły postów w WordPress. Przed wypróbowaniem któregokolwiek z nich zalecamy wykonanie kopii zapasowej witryny. Niektóre z tych metod obejmują edytowanie plików motywów, więc warto mieć pewność, że możesz powrócić do ich poprzedniej wersji na wypadek napotkania problemów podczas procesu. Nie martw się jednak; jeśli dokładnie zastosujesz się do tych prostych instrukcji, wszystko powinno być w porządku!
Ukrywanie tytułu posta i tytułu strony za pomocą fragmentu kodu CSS
Jednym z najłatwiejszych sposobów ukrycia tytułu posta lub strony jest zrobienie tego ręcznie za pomocą narzędzia do dostosowywania motywu.
Pamiętaj, że jeśli używasz nowszego motywu blokowego z możliwością FSE (pełna edycja strony), nie będziesz mieć dostępu do klasycznego narzędzia do dostosowywania motywu. Nie panikuj jednak, następna metoda pokaże Ci dokładnie, co musisz zrobić, aby ukryć tytuł strony w WordPress, jeśli używasz motywu blokowego z FSE. Jeśli używasz klasycznego motywu i to Cię nie dotyczy, przejdźmy do Dostosowywania motywu.
Możesz się do niego dostać, przechodząc do pulpitu nawigacyjnego WordPress, a następnie najeżdżając kursorem na Wygląd > Dostosuj .
Następnie przewiń w dół, aż zobaczysz sekcję o nazwie Dodatkowy CSS . To pole umożliwia dodanie własnego niestandardowego kodu CSS w celu zmiany wyglądu witryny — i może służyć do ukrywania tytułów stron w WordPress.
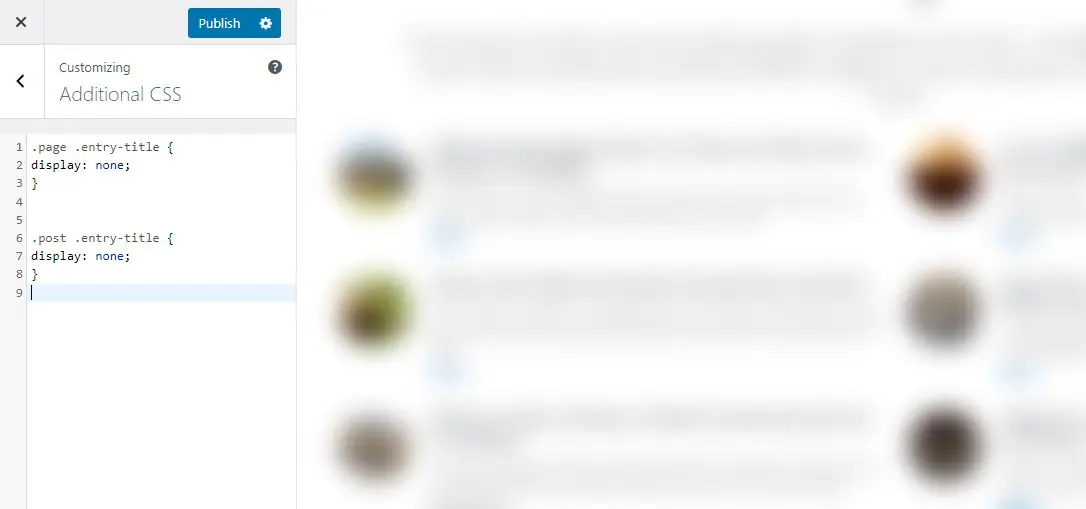
Gdy już tu będziesz, wklej następujący kod CSS:
.page .entry-title
display: none;
Lub
.post .entry-title
display: none;
Na koniec naciśnij Opublikuj .

Więc co robi ten mały fragment? To całkiem proste. Pierwszy wiersz odnosi się do elementu, na który kierujesz swój kod CSS. W tym przypadku jest to tytuł wpisu dla strony. Druga linia mówi systemowi, aby go ukrył. Jest jednak coś, co powinieneś wiedzieć, jeśli edytujesz tytuł posta na blogu lub tytuł strony w ten sposób – tak naprawdę ich nie usuwasz. Po prostu decydujesz się nie pokazywać ich odwiedzającym witrynę. Omówimy to bardziej szczegółowo w poniższych sekcjach. Na razie powiedzmy, że istnieje różnica między usuwaniem a ukrywaniem tytułów i ta różnica ma kluczowe znaczenie dla Twojej strategii SEO.
Jeśli dodanie tego kodu CSS nic nie da, może to oznaczać, że korzystasz z motywu WordPress, który używa innej nazwy dla twoich tytułów. Musisz zobaczyć, co to jest (możesz to zrobić, korzystając z funkcji sprawdzania elementów w przeglądarce). Następnie po prostu zastąp .entry-title poprawnym tagiem tytułu.
Jak sprawdzać elementy w przeglądarce Chrome
- Przejdź do dowolnej strony, kliknij prawym przyciskiem myszy i wybierz Inspekcja .
- Wybierz Widok > Programista > Narzędzie programisty z górnego paska menu i przejdź do zakładki Elementy .
- Najedź kursorem na elementy na liście, aby zobaczyć, gdzie są podświetlone na stronie.
- Znajdź tag tytułu i poszukaj klasy, aby móc na nią kierować za pomocą kodu CSS.

Zwróć szczególną uwagę na elementy, na które kierujesz, ukrywając tytuły. Jeśli na przykład użyjesz klasy globalnej, ukryjesz tytuł strony w WordPress dla wszystkich instancji (lub wszystkich stron). Na przykład weź:
.page .entry-title
display: none;
Ten fragment ukryje wszystkie elementy tytułu wpisu na wszystkich stronach.
Aby edytować konkretny tytuł strony, a nie inne w Twojej witrynie, potrzebujesz identyfikatora strony. Następnie będziesz mógł użyć tego identyfikatora jako części fragmentu kodu CSS (zastąp 2 swoim identyfikatorem):
.page-id-2 .entry-title
display: none;
Ukrywanie tytułu posta i tytułu strony za pomocą pełnego edytora witryny
Jeśli używasz najnowszej wersji WordPress i motywu opartego na blokach i chcesz ukryć tytuł strony w WordPress, możesz to zrobić za pomocą pełnego edytora witryny.
Najpierw przejdź do pulpitu nawigacyjnego i kliknij Wygląd > Edytor :

Następnie przejdź do szablonów :

Na koniec kliknij pojedynczy szablon:


Tam kliknij element tytułu posta, następnie trzy kropki i kliknij Usuń tytuł postu :

Kliknij główny przycisk Zapisz w prawym górnym rogu.
Spowoduje to usunięcie wszystkich tytułów z poszczególnych postów i stron.
Ukrywanie tytułu posta i tytułu strony za pomocą wtyczki
Inną popularną metodą ukrywania tytułów stron jest zainstalowanie odpowiedniej wtyczki. Na przykład Ukryj stronę i tytuł posta. Wtyczka pozwala z łatwością ukryć określone tytuły stron i postów.
Pobierz, zainstaluj i aktywuj wybraną wtyczkę, a następnie otwórz stronę lub post, który chcesz zaktualizować. Wszystko, co musisz zrobić, to przewinąć w dół prawego paska bocznego, aż znajdziesz pole Ukryj stronę i tytuł postu , a następnie kliknąć, aby zaznaczyć pole wyboru. Następnie zaktualizuj lub opublikuj post w normalny sposób.

Kiedy należy ukryć tytuł strony w WordPress?
Istnieje wiele powodów, dla których dobrym pomysłem może być ukrycie tytułu strony w WordPress. Na przykład:
- Twoja stylizacja motywu sprawia, że wydają się zbędne. Załóżmy na przykład, że chcesz umieścić wydarzenia w kalendarzu. Niekoniecznie musisz nazywać to „Kalendarz”, ponieważ jest jasne, co robi strona.
- Nie potrzebujesz ich do tworzenia atrakcyjnych stron docelowych. Strona główna, informacje, kontakt, produkty lub jakakolwiek strona używana do celów reklamowych niekoniecznie wymaga tytułu.
- Treść po prostu wygląda lepiej bez nich, ponieważ jest bardziej estetyczna.
Jest kilka rzeczy, które powinieneś rozważyć, zanim zdecydujesz się usunąć swoją stronę i tytuł posta, z których główną jest wpływ tej czynności na SEO Twojej witryny WordPress.
Wyszukiwarki odczytują różne elementy podczas indeksowania strony internetowej. Na przykład tag tytułowy Twoich stron i to, czy jest obecny w kodzie strony, czy nie, może mieć znaczący wpływ na potencjał tej strony w rankingu.
Mówiąc dokładniej, Google używa tagu tytułu do określenia tematu strony. Jeśli więc zdecydujesz się usunąć ten tag tytułu, Google będzie miał trudności z podjęciem decyzji, o czym jest strona. Może to (ale nie musi) mieć wpływ na pozycję Twojej strony. Zostałeś ostrzeżony.
Ostatnie przemyślenia: dlaczego i jak ukryć tytuł strony w WordPress
To, że nie chcesz wyświetlać nagłówka, nie oznacza, że musisz go całkowicie usunąć. Bezpieczniejszą opcją jest zamiast tego ukrycie go.
WordPress nie ma określonej funkcji do robienia tego dla wszystkich stron, postów i szablonów, ale omówiliśmy trzy sposoby wprowadzania zmian: za pomocą kodu CSS, za pomocą pełnego edytora witryny oraz za pomocą instalowanie i aktywowanie wtyczki. Możesz wybrać dowolną z tych metod, aby skutecznie ukryć tytuły stron i postów.
