Jak ukryć tytuł dla wybranych postów i stron WordPress
Opublikowany: 2022-11-11Czy chcesz ukryć tytuł wybranych postów i stron WordPress?
Tytuły mogą być pomocne zarówno dla wyszukiwarek, jak i dla odwiedzających, ale nie każda strona musi wyświetlać tytuł w zależności od jej projektu.
W tym artykule pokażemy, jak ukryć tytuł dla określonych postów i stron WordPress.

Po co ukrywać tytuł w określonych postach lub stronach WordPress?
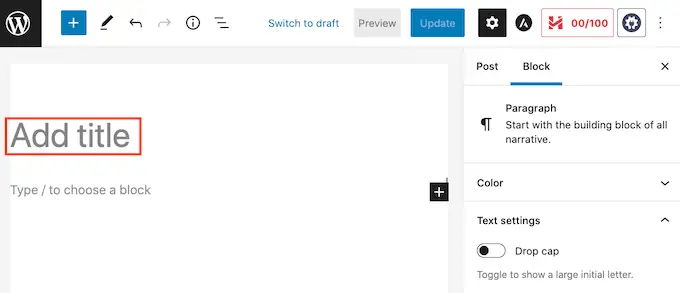
Kiedy tworzysz stronę WordPress lub publikujesz, pierwszą rzeczą, którą zobaczysz, jest pole „Dodaj tytuł”, w którym wpiszesz swój tytuł.

Większość motywów WordPress wyświetla ten tytuł u góry strony lub posta. Opisowy, trafny tytuł może poinformować odwiedzających, że są we właściwym miejscu i czego mogą oczekiwać od tej strony.
Tytuły mogą być pomocne, ale nie każda strona lub post wymaga tytułu. Typowym przykładem jest strona główna Twojej witryny.
W innych przypadkach możesz chcieć pokazać tytuł strony w innym miejscu. Na przykład możesz rozpocząć stronę docelową od przyciągającego wzrok banera, a następnie wyświetlić tytuł w dalszej części strony.
W tym przewodniku omówimy trzy różne metody ukrywania tytułu posta lub strony w WordPress. Po prostu kliknij poniższe linki, aby przejść do preferowanej metody.
Metoda 1: Usuń tytuł postu za pomocą pełnego edytora witryny
Jeśli używasz WordPress 5.9 lub nowszego i masz motyw WordPress, który obsługuje pełną edycję witryny, możesz użyć tej metody, aby usunąć tytuł ze wszystkich postów lub wszystkich stron.
Nie masz pewności, czy Twój motyw obsługuje pełną edycję witryny?
Jeśli tak, zobaczysz opcję menu Wygląd »Edytor dostępną na pulpicie nawigacyjnym WordPress.

Po kliknięciu „Edytor” uruchomi się pełny edytor strony.
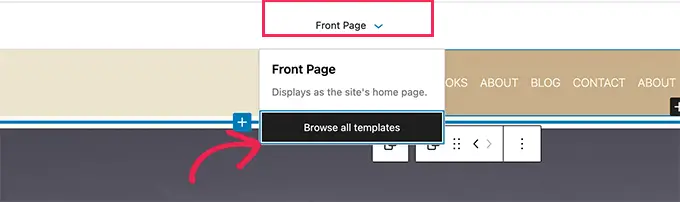
W tym miejscu musisz wybrać szablon, który chcesz edytować, klikając menu u góry strony, a następnie klikając „Przeglądaj wszystkie szablony”.

W tym przykładzie edytujemy szablon pojedynczego postu, aby ukryć wszystkie tytuły naszych postów na blogu.
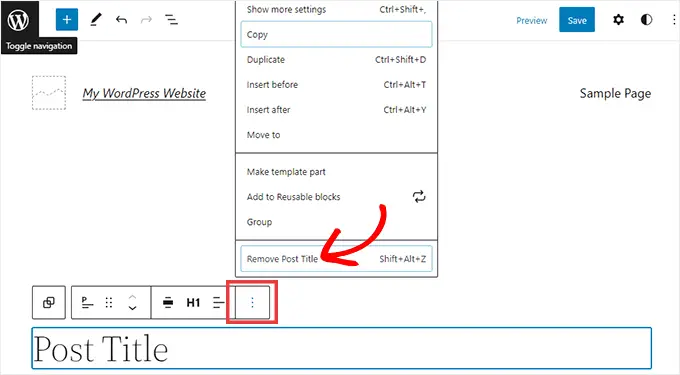
Aby ukryć tytuł, najpierw musisz kliknąć tytuł posta na blogu. Następnie po prostu kliknij menu opcji z trzema kropkami i wybierz opcję „Usuń tytuł posta” u dołu.

Nie zapomnij kliknąć przycisku Zapisz u góry ekranu po zakończeniu dostosowywania szablonu.
To wszystko, ukryłeś tytuł we wszystkich swoich postach na blogu.
Jeśli chcesz ukryć tytuł tylko na określonych postach lub stronach, następna metoda powinna działać dla Ciebie.
Metoda 2: Ukrywanie selektywnych tytułów WordPress za pomocą CSS
Możesz ukryć tytuł strony lub posta, dodając niestandardowy kod CSS do narzędzia WordPress Customizer. Ta metoda po prostu ukrywa tytuł przed odwiedzającymi, ale nadal ładuje się w kodzie HTML strony.
Oznacza to, że wyszukiwarki mogą nadal używać tytułu, aby pomóc im zrozumieć zawartość Twojej strony, co jest dobre dla SEO Twojej witryny WordPress i może pomóc Ci uzyskać większy ruch.
Pokażemy Ci, jak ukryć tytuł na określonych postach lub stronach lub na wszystkich Twoich postach i stronach.
Jak ukryć tytuł w określonym poście lub stronie WordPress za pomocą CSS
Aby ukryć tytuł strony lub posta za pomocą CSS, wystarczy znać jego identyfikator.
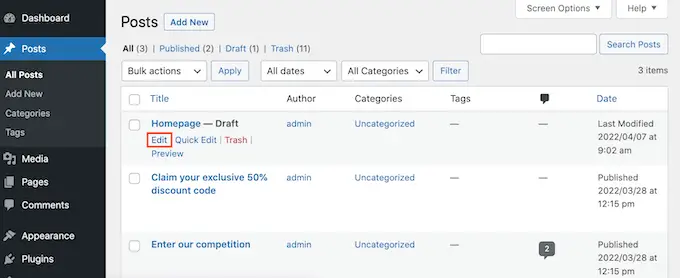
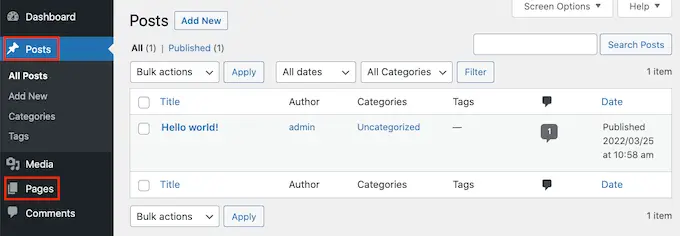
Na pulpicie nawigacyjnym WordPress przejdź do Posty » Wszystkie posty lub Strony » Wszystkie strony . Następnie znajdź stronę lub post, na którym chcesz ukryć tytuł.
Możesz teraz otworzyć ten post lub stronę do edycji.

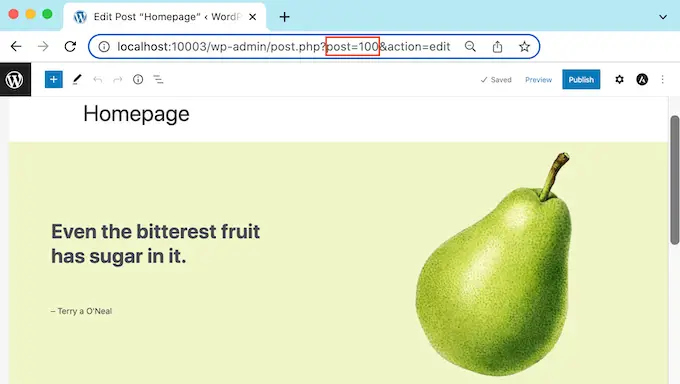
Teraz po prostu spójrz na adres URL w pasku adresu przeglądarki.
Powinieneś zobaczyć sekcję „post=”, po której następuje liczba. Na przykład „post=100”.

To jest identyfikator Twojego wpisu. Zanotuj ten numer, ponieważ będziesz go używać w swoim kodzie CSS.
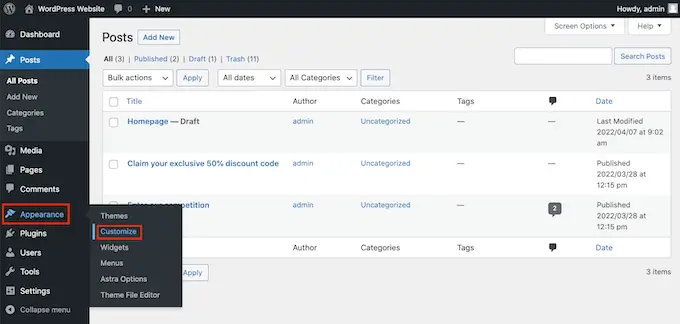
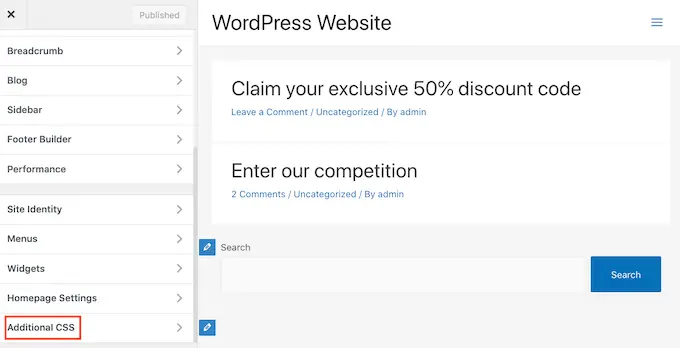
Możesz teraz przejść do Wygląd » Dostosuj .

Spowoduje to uruchomienie narzędzia WordPress Customizer.
Na pasku bocznym po prostu kliknij Dodatkowy CSS.

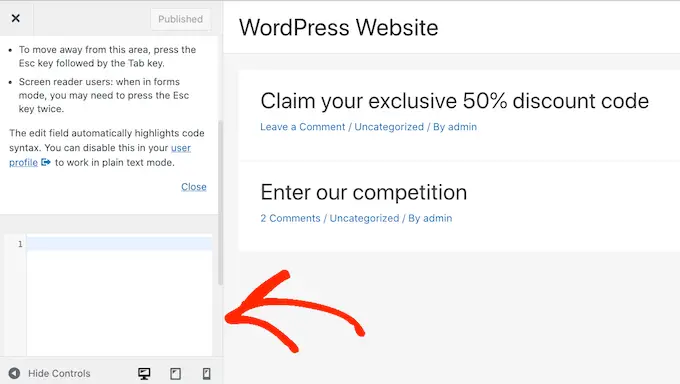
Teraz przewiń w dół paska bocznego.
Powinieneś teraz zobaczyć mały edytor tekstu. Tutaj wpiszesz swój kod CSS.

Jeśli chcesz ukryć tytuł posta, musisz użyć następującego kodu.
Tylko upewnij się, że zastąpiłeś „100” identyfikatorem postu otrzymanym w poprzednim kroku.
.postid-100 .entry-title
display: none;
Jeśli chcesz ukryć tytuł strony, musisz użyć trochę innego kodu.
Jeszcze raz pamiętaj, aby zastąpić „100” swoim prawdziwym identyfikatorem strony.
.page-id-100 .entry-title
display: none;
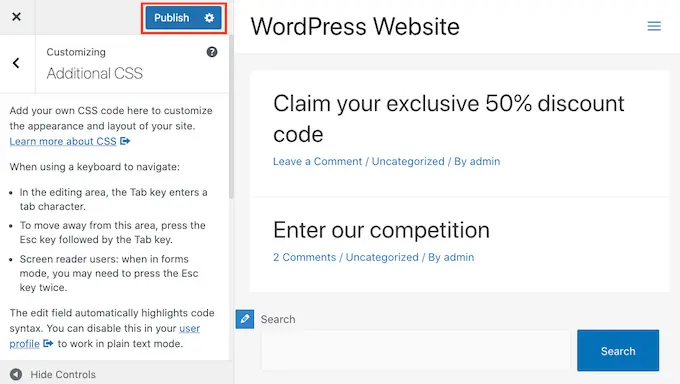
Następnie przewiń do góry strony.
Następnie możesz kliknąć niebieski przycisk Publikuj.

Teraz, jeśli sprawdzisz tę stronę lub post, tytuł powinien zniknąć.
Czy tytuł nadal istnieje?
Jeśli ta metoda nie zadziałała, Twój motyw WordPress może używać innej klasy CSS. Oznacza to, że identyfikator Twojej strony lub wpisu będzie inny niż numer podany w adresie URL.
Aby uzyskać prawidłowy identyfikator, musisz użyć konsoli programisty swojej przeglądarki.
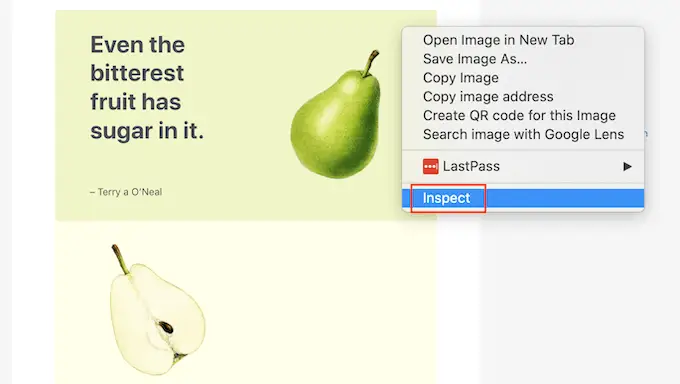
Aby rozpocząć, przejdź do strony lub opublikuj post w swojej witrynie WordPress. Następnie możesz otworzyć konsolę programisty swojej przeglądarki.
Ten krok będzie się różnić w zależności od używanej przeglądarki internetowej. Na przykład, jeśli masz Chrome, możesz użyć skrótu klawiaturowego Control + Shift + J w systemie Windows lub skrótu Command + Opcja + J na komputerze Mac.
Użytkownicy przeglądarki Chrome mogą również nacisnąć klawisz Control i kliknąć dowolne miejsce na stronie lub w poście, a następnie wybrać Sprawdź.

Jeśli nie masz pewności, jak otworzyć konsolę programisty, zawsze możesz sprawdzić witrynę swojej przeglądarki lub oficjalną dokumentację, aby uzyskać więcej informacji.
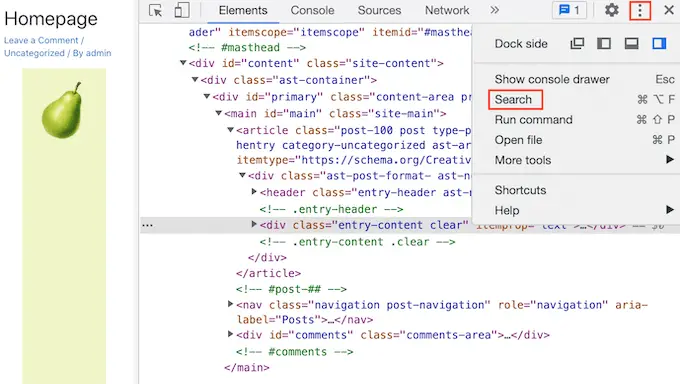
W konsoli programisty kliknij ikonę z trzema kropkami. Następnie możesz wybrać opcję „Wyszukaj”.

Powinieneś teraz zobaczyć pasek wyszukiwania w dolnej części konsoli programisty.
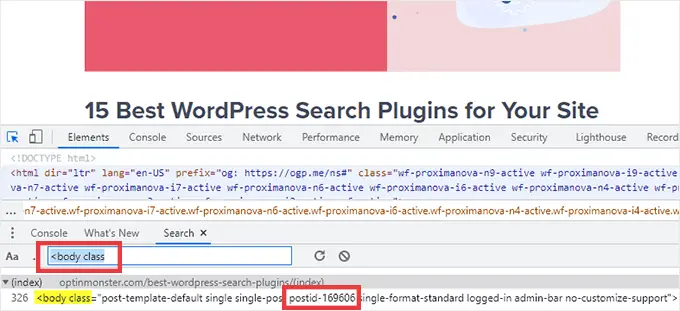
W tym pasku wpisz <body class , a następnie po prostu naciśnij klawisz Enter na klawiaturze.

Jeśli patrzysz na stronę WordPress, powinieneś zobaczyć coś podobnego do poniższego.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
W powyższym przykładowym kodzie widać, że wartość „page-id” wynosi 78.
Jeśli sprawdzasz post WordPress, konsola powinna wyświetlać coś takiego:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
W tym przykładzie wartość „postid” wynosi 100. Możesz teraz użyć tej wartości z kodem CSS podanym w poprzednim kroku.
Po prostu dodaj ten kod do swojej witryny za pomocą WordPress Customizer, postępując zgodnie z procesem opisanym powyżej.
Możesz teraz rzucić okiem na stronę lub post. Tytuł powinien zniknąć.
Jak ukryć tytuł we wszystkich postach lub stronach za pomocą CSS
Aby ukryć tytuły wszystkich stron i postów, skopiuj/wklej następujące elementy do edytora tekstu.
.entry-title
display: none;
Czy chcesz ukryć tytuły wszystkich swoich stron, ale nie postów? Aby ukryć wszystkie tytuły stron, skopiuj/wklej następujące elementy do małego edytora tekstu.
.page .entry-title
display: none;
Inną opcją jest ukrycie tytułu wszystkich Twoich postów. Możesz to zrobić za pomocą następującego CSS.
.post .entry-title
display: none;
Czasami możesz chcieć ukryć tytuły wszystkich swoich postów i stron.

Aby to zrobić, dodaj następujące.
.entry-title
display: none;
Metoda 3: Ukrywanie selektywnych tytułów WordPress za pomocą wtyczki
Możesz łatwo ukryć tytuł wybranych postów i postów za pomocą opcji Ukryj stronę i tytuł postu. Ta bezpłatna wtyczka pozwala ukryć tytuł dowolnej strony, posta, a nawet niestandardowe typy postów.
Najpierw musisz zainstalować i aktywować wtyczkę Ukryj stronę i tytuł postu. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego samouczka, jak zainstalować wtyczkę WordPress.
Po aktywacji otwórz stronę, post lub niestandardowy post, który chcesz edytować.

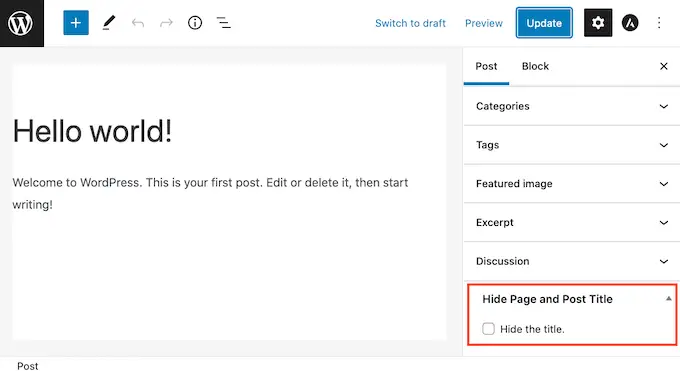
Teraz po prostu przewiń w dół prawego paska bocznego.
Tutaj znajdziesz nowe pole „Ukryj stronę i tytuł posta”.

Aby ukryć tytuł, po prostu kliknij, aby zaznaczyć pole wyboru „Ukryj tytuł”. Następnie możesz zaktualizować lub opublikować ten post w normalny sposób.
Otóż to! Jeśli odwiedzisz tę stronę, zauważysz, że tytuł zniknął.
W pewnym momencie może być konieczne przywrócenie tytułu tej strony lub wpisu.
To jest łatwe. Po prostu otwórz stronę lub post do edycji. Następnie kliknij, aby usunąć zaznaczenie tego samego pola wyboru „Ukryj tytuł”.
Nie zapomnij kliknąć przycisku Aktualizuj u góry ekranu. Teraz, jeśli odwiedzisz tę stronę, tytuł powinien pojawić się ponownie.
Metoda 4: Ukrywanie wybranych tytułów WordPress za pomocą SeedProd
Inną opcją jest ukrycie tytułu za pomocą wtyczki do tworzenia stron.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress. Możesz użyć tej wtyczki do łatwego tworzenia niestandardowych stron, a nawet tworzenia własnego motywu WordPress.
Oznacza to, że możesz łatwo ukryć tytuł na niestandardowym projekcie strony lub motywie.
SeedProd zawiera bibliotekę szablonów zawierającą ponad 150 szablonów, których możesz użyć jako punktu wyjścia do projektowania stron. Zobaczmy, jak łatwo usunąć tytuł z jednego z tych szablonów motywów.
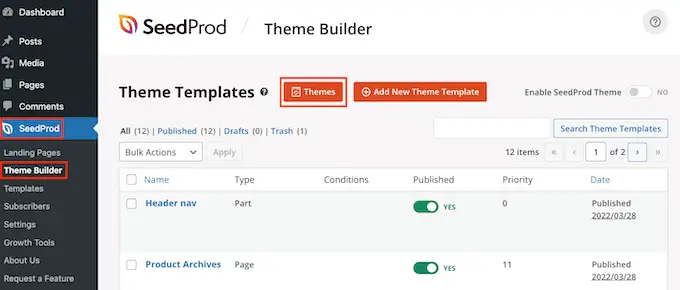
Na pulpicie nawigacyjnym WordPress przejdź do SeedProd »Tworzenie szablonów . Następnie możesz kliknąć przycisk Tematy.

Spowoduje to uruchomienie biblioteki szablonów SeedProd. Możesz teraz przeglądać wszystkie różne projekty.
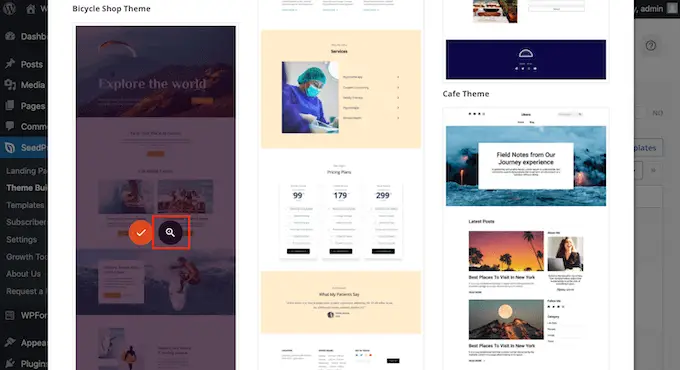
Aby przyjrzeć się bliżej szablonowi, po prostu najedź na niego kursorem myszy. Następnie kliknij ikonę szkła powiększającego.

Spowoduje to otwarcie szablonu w nowej karcie.
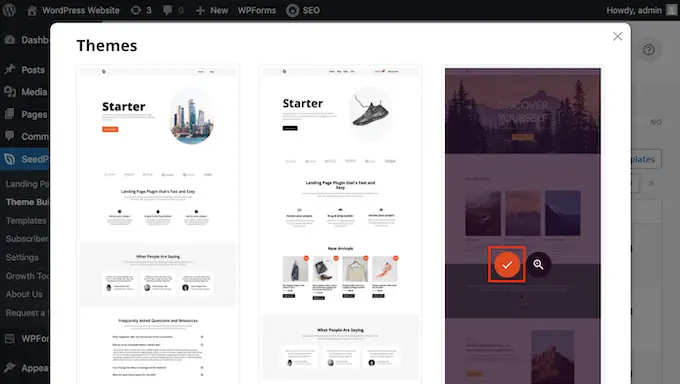
Gdy znajdziesz szablon, którego chcesz użyć, najedź na niego kursorem myszy. Następnie po prostu kliknij ikonę znacznika wyboru.

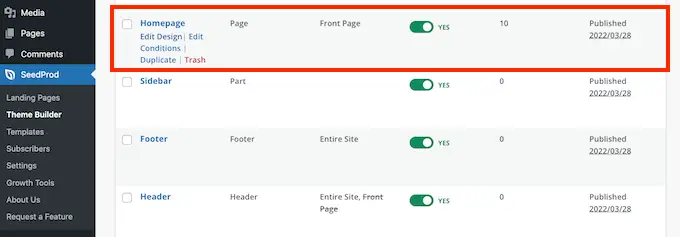
Spowoduje to dodanie wszystkich projektów tego szablonu do pulpitu nawigacyjnego WordPress.
Zwykle istnieją różne projekty dla różnych rodzajów treści.

Możesz użyć tych szablonów, aby ukryć tytuł dla różnych typów treści. Na przykład wiele szablonów SeedProd ma osobny projekt strony głównej.
Aby ukryć tytuł strony głównej, wystarczy zmodyfikować szablon strony głównej.

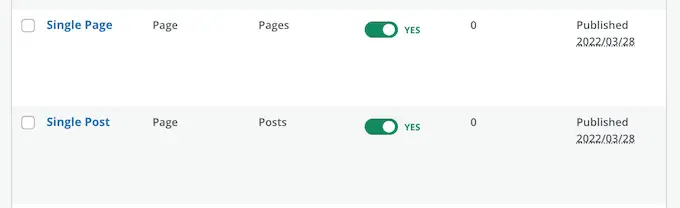
Aby ukryć tytuły wszystkich postów, zazwyczaj musisz edytować szablon pojedynczego postu.
W międzyczasie, jeśli chcesz ukryć tytuł na swoich stronach, zwykle edytujesz szablon Single Page w SeedProd.

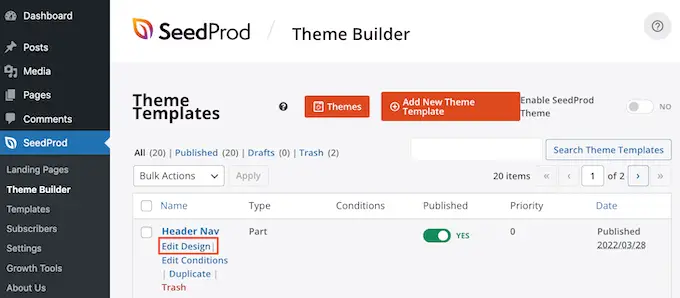
Aby edytować szablon, najedź na niego kursorem myszy.
Następnie możesz przejść dalej i kliknąć łącze Edytuj projekt.

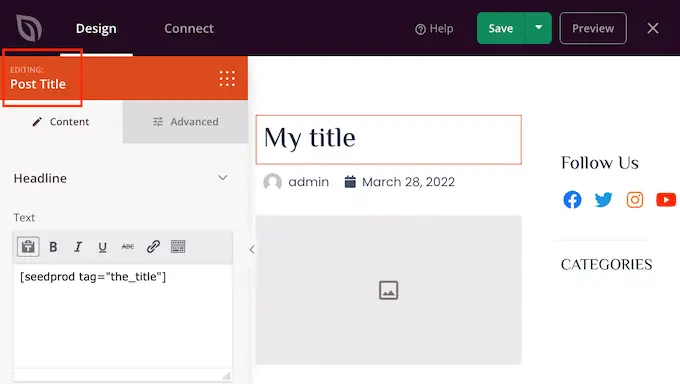
Spowoduje to otwarcie tego projektu w edytorze przeciągania i upuszczania SeedProd. Aby ukryć tytuł, znajdź tytuł wpisu lub strony.
Gdy zobaczysz ten tytuł, kliknij go. Pasek boczny SeedProd pokaże teraz wszystkie ustawienia dla wybranego obszaru.
U góry tego panelu powinien być widoczny tytuł postu lub tytuł strony.

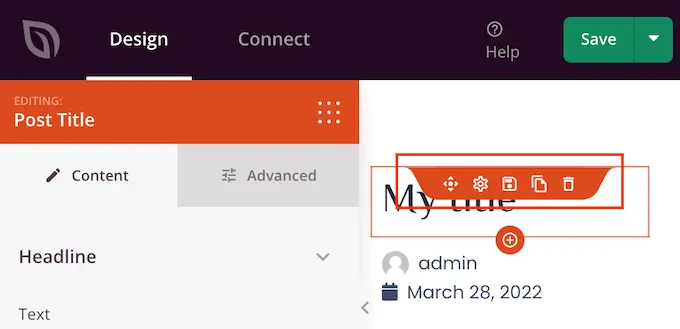
Po potwierdzeniu, że wybrałeś właściwy obszar, najedź kursorem na tytuł wpisu lub tytuł strony w głównym edytorze SeedProd.
Powinieneś teraz zobaczyć rząd kontrolek.

Aby usunąć tytuł z tego projektu, po prostu kliknij ikonę Kosza.
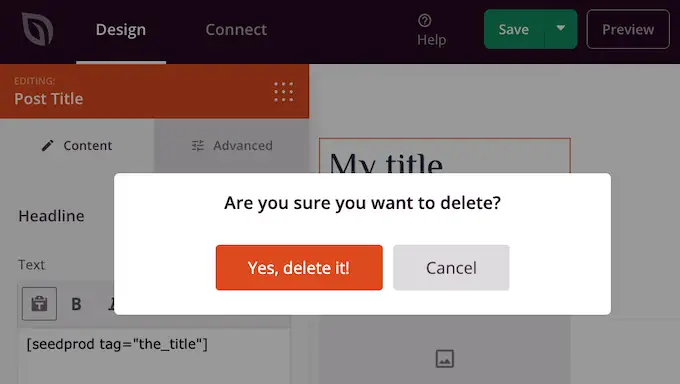
SeedProd zapyta, czy na pewno chcesz usunąć tytuł. Aby przejść dalej i go usunąć, po prostu kliknij „Tak, usuń to!”

Tytuł zniknie teraz z Twojego projektu.
Aby zobaczyć, jak to będzie wyglądać na Twojej stronie, kliknij przycisk Podgląd.

Gdy jesteś zadowolony ze swojego projektu, kliknij przycisk Publikuj.
W zależności od konfiguracji witryny może być konieczne usunięcie tytułu z niektórych dodatkowych szablonów. Na przykład możesz chcieć ukryć tytuł dla wszystkich swoich postów i stron. W takim przypadku zwykle musisz edytować zarówno szablony Pojedynczy post, jak i Pojedyncza strona.
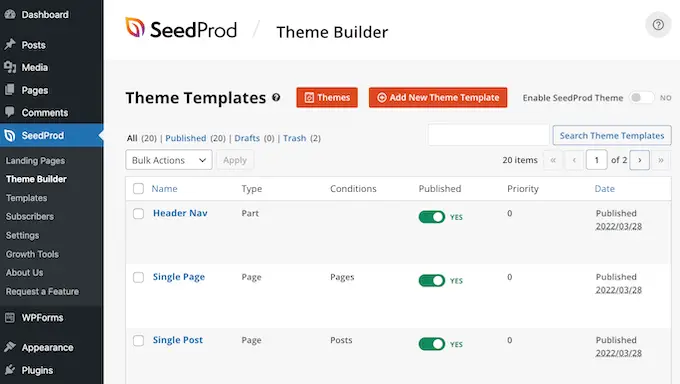
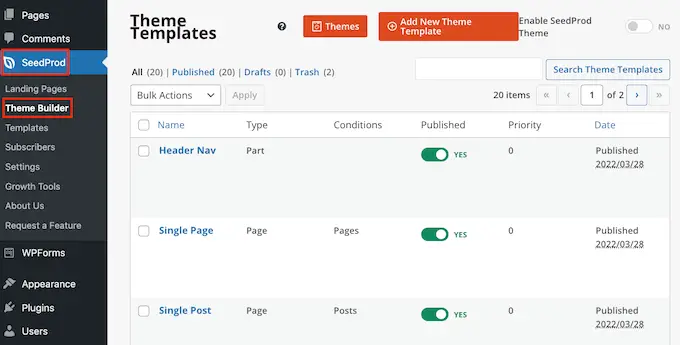
Jeśli nie masz pewności, pomocne może być przejrzenie wszystkich projektów składających się na Twój motyw. Aby to zrobić, po prostu przejdź do SeedProd » Kreator motywów .

Powinieneś teraz zobaczyć listę wszystkich swoich różnych projektów. Możesz teraz edytować dowolny z tych szablonów, wykonując ten sam proces opisany powyżej.
Często zadawane pytania dotyczące ukrywania tytułu wybranych stron i postów
Zanim ukryjesz tytuły stron lub postów, powinieneś pomyśleć o pewnych skutkach, takich jak wpływ, jaki to działanie będzie miało na SEO Twojej witryny.
To powiedziawszy, oto niektóre z najczęściej zadawanych pytań dotyczących ukrywania strony i tytułu posta.
Dlaczego nie mogę po prostu zostawić pustego pola „Dodaj tytuł”?
Jeśli chodzi o ukrywanie tytułu, wydaje się, że jest to łatwe rozwiązanie. Podczas tworzenia strony pozostaw puste pole tytułu.
Na pierwszy rzut oka wydaje się, że to rozwiązuje problem. WordPress wyświetli ten post odwiedzającym bez tytułu. Istnieje jednak kilka problemów.
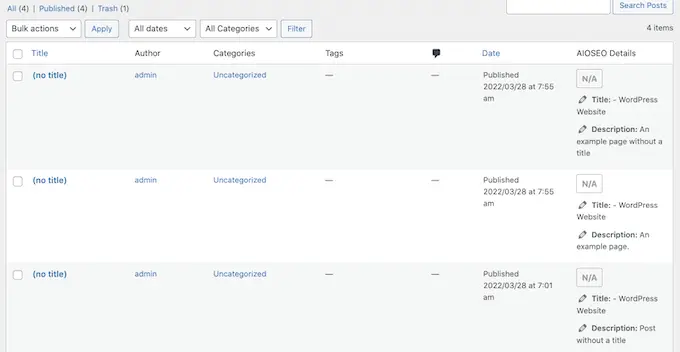
Po pierwsze, ta strona lub post pojawi się jako „(bez tytułu)” na pulpicie nawigacyjnym WordPress. Utrudnia to śledzenie stron.
Jeśli tworzysz wiele różnych postów „(bez tytułu)”, to skąd wiesz, która strona jest Twoją stroną kontaktową? A która strona jest Twoją stroną główną?

WordPress używa również tytułu do utworzenia adresu URL strony.
Jeśli nie podasz tytułu, WordPress domyślnie użyje numeru, na przykład „www.mywebsite/8”.
Odwiedzający często używają adresu URL, aby pomóc im zrozumieć, gdzie się znajdują w Twojej witrynie WordPress, więc „www.mywebsite/8” nie jest szczególnie pomocny.
Ten niejasny adres URL nie jest linkiem bezpośrednim przyjaznym dla SEO, więc wyszukiwarkom może być trudniej zrozumieć, o czym jest Twoja treść i uwzględnić ją w odpowiednich wynikach wyszukiwania.
Czy ukrycie tytułu strony lub posta wpłynie na moje SEO?
Jeśli wolisz ukryć tytuł strony lub posta, będziesz chciał poświęcić trochę więcej czasu na dopracowanie reszty SEO WordPress, w tym ustawienie tytułu SEO. Pomoże to zapewnić, że wyszukiwarki zrozumieją zawartość Twojej strony, nawet bez tytułu.
Tutaj potrzebujesz dobrej wtyczki SEO, ponieważ WordPress domyślnie nie pozwala ci tego zrobić.
Zalecamy korzystanie z AIOSEO, najlepszej wtyczki SEO dla WordPress na rynku. Ten przyjazny dla początkujących zestaw narzędzi SEO jest używany przez ponad 3 miliony stron internetowych.
Jeśli potrzebujesz pomocy na początek, zapoznaj się z naszym przewodnikiem, jak prawidłowo skonfigurować wszystko w jednym SEO w WordPress.
Aby upewnić się, że Twoje tytuły są zoptymalizowane, możesz zapoznać się z naszym przewodnikiem, jak korzystać z analizatora nagłówków w AIOSEO.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak ukryć tytuł wybranych postów i stron WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych i najlepsze wtyczki do strony docelowej WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
