Jak wyróżnić tekst w WordPress (przewodnik dla początkujących)
Opublikowany: 2023-06-01Szukasz sposobu na wyróżnienie tekstu w poście lub stronie WordPress?
Wyróżnienie tekstu może pomóc zwrócić uwagę użytkownika na określoną część treści. Może to być świetne, aby pochwalić się wezwaniem do działania, ofertą specjalną lub po prostu podkreślić określone zdania.
W tym artykule pokażemy, jak łatwo wyróżnić tekst w WordPress.

Dlaczego i kiedy wyróżniać tekst w WordPress
Podświetlanie tekstu to prosty sposób na podkreślenie ważnych informacji w treści. Pomaga skierować uwagę użytkownika na szczegóły, których nie chcesz przegapić.
Na przykład wyróżnienie oferty rabatowej w witrynie WordPress innym kolorem zwróci na nią uwagę czytelnika, pomagając w generowaniu większej sprzedaży.
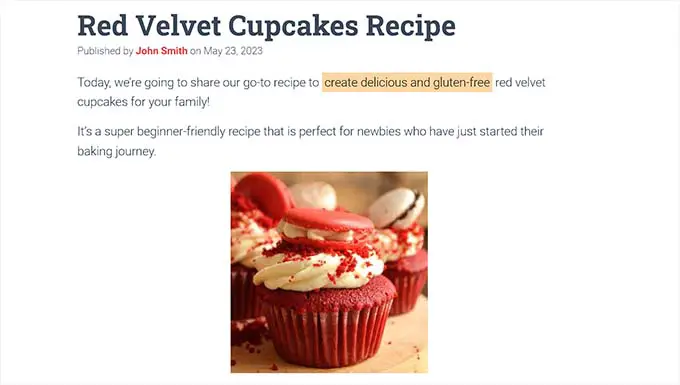
Oto przykład tego, jak może wyglądać wyróżnianie tekstu w poście na blogu:

Podświetlanie tekstu innym kolorem może również pomóc użytkownikom z wadami wzroku lub trudnościami w czytaniu w łatwiejszej nawigacji i zrozumieniu treści. Może nawet poprawić wygląd treści i uczynić ją bardziej atrakcyjną wizualnie.
Jednak podkreślanie zbyt dużej ilości tekstu na stronie może rozpraszać uwagę i zmniejszać jej skuteczność. Dlatego zalecamy wyróżnianie tylko bardzo ważnych tekstów, takich jak wezwania do działania, ostrzeżenia i inne szczegóły, na które czytelnicy powinni zwrócić uwagę.
To powiedziawszy, przyjrzyjmy się, jak łatwo wyróżnić tekst w WordPress. Możesz skorzystać z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć:
- Metoda 1: Zaznacz tekst w WordPress za pomocą edytora bloków
- Metoda 2: Podświetl tekst w WordPress przy użyciu WPCode (zalecane)
Metoda 1: Zaznacz tekst w WordPress za pomocą edytora bloków
Ta metoda jest dla Ciebie, jeśli chcesz łatwo podświetlić tekst w WordPress za pomocą edytora bloków.
Najpierw musisz otworzyć istniejący lub nowy post w edytorze bloków z paska bocznego administratora WordPress.
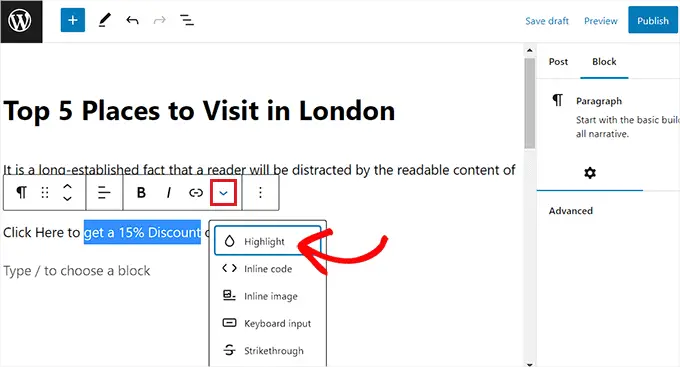
Gdy już tam będziesz, po prostu zaznacz tekst, który chcesz zaznaczyć, a następnie kliknij ikonę „Więcej” na pasku narzędzi bloku u góry.
Spowoduje to otwarcie menu rozwijanego, w którym należy wybrać opcję „Podświetl” z listy.

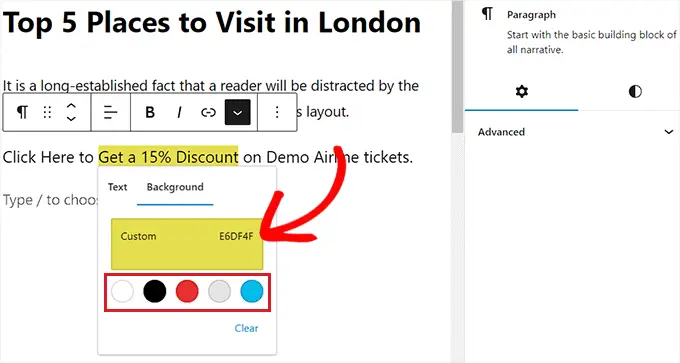
Narzędzie do wybierania kolorów otworzy się teraz na ekranie. Stąd najpierw musisz przejść do zakładki „Tło”.
Następnie możesz wybrać domyślny kolor podświetlenia z podanych opcji.
Możesz także wybrać niestandardowy kolor podświetlenia tekstu, klikając opcję „Niestandardowy”, aby uruchomić narzędzie „Zakraplacz”.

Na koniec nie zapomnij kliknąć przycisku „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
Możesz teraz odwiedzić swoją witrynę internetową, aby sprawdzić wyróżniony tekst w akcji.

Metoda 2: Podświetl tekst w WordPress przy użyciu WPCode (zalecane)
Jeśli chcesz konsekwentnie używać określonego koloru do podświetlania tekstu w całej witrynie WordPress, ta metoda jest dla Ciebie.
Możesz łatwo wyróżnić tekst w WordPressie, dodając kod CSS do plików motywu. Jednak najmniejszy błąd przy wprowadzaniu kodu może zepsuć Twoją stronę internetową, czyniąc ją niedostępną.
Dlatego zalecamy korzystanie z WPCode, która jest najlepszą na rynku wtyczką do fragmentów kodu WordPress. Jest to najłatwiejszy i najbezpieczniejszy sposób dodawania kodu do witryny bez bezpośredniego edytowania plików motywu.
Utwórz fragment kodu za pomocą WPCode
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
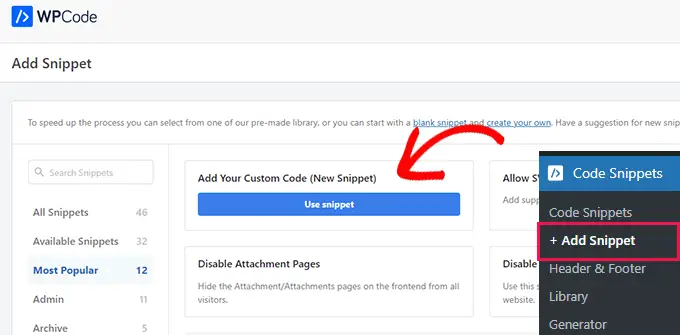
Po aktywacji przejdź do strony Fragmenty kodu »+ Dodaj fragment z paska bocznego administratora WordPress.
Następnie wystarczy kliknąć przycisk „Użyj fragmentu kodu” pod opcją „Dodaj własny kod (nowy fragment kodu)”.

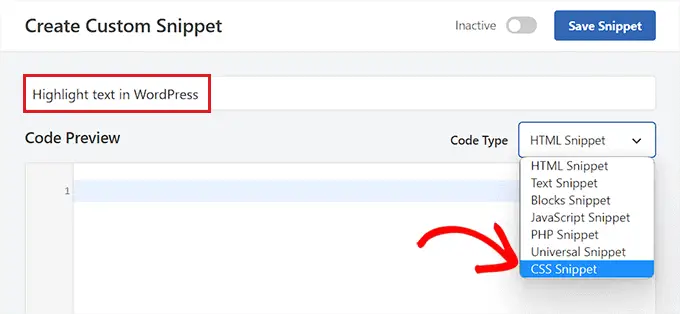
Spowoduje to przejście do strony „Utwórz niestandardowy fragment kodu”, na której możesz zacząć od wpisania nazwy fragmentu kodu.

Następnie musisz wybrać opcję „CSS Snippet” z menu rozwijanego „Typ kodu”.
Uwaga: opcja „CSS Snippet” jest dostępna tylko w wersji premium WPCode. Jeśli korzystasz z darmowej wersji, będziesz musiał zamiast tego wybrać opcję „Universal Snippet”.

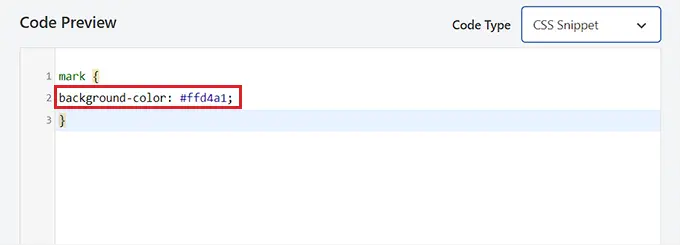
Następnie kliknij wewnątrz pola „Podgląd kodu”.
Następnie musisz skopiować i wkleić następujący kod:
mark
background-color: #ffd4a1;
Gdy to zrobisz, dodaj kod szesnastkowy preferowanego koloru podświetlenia obok linii background-color w kodzie.
W naszym przykładzie używamy #ffd4a1, który jest kolorem jasnobrązowym.

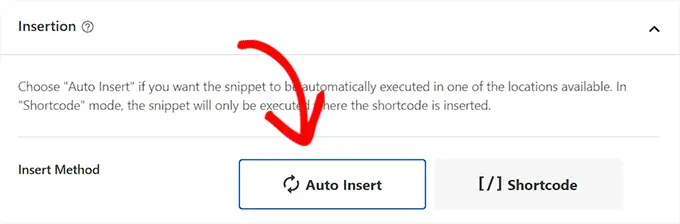
Następnie przewiń w dół do sekcji „Wstawianie”.
Stąd wybierz metodę „Automatyczne wstawianie”, aby automatycznie wykonać kod po aktywacji.

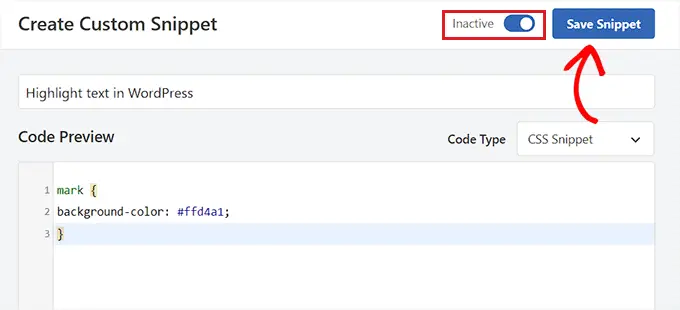
Następnie przejdź na górę strony i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec kliknij przycisk „Zapisz fragment”, aby zapisać zmiany.

Podświetl tekst w Edytorze bloku
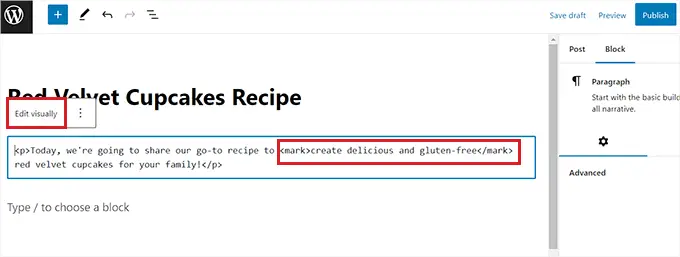
Teraz, gdy fragment kodu CSS został aktywowany, będziemy musieli dodać kod HTML w edytorze bloków, aby podświetlić tekst w WordPress.
Najpierw otwórz istniejący lub nowy post w edytorze bloków WordPress.
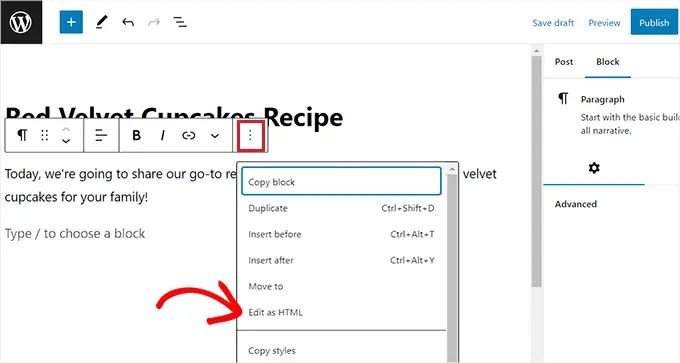
Stąd kliknij ikonę „Opcje” na pasku narzędzi bloku u góry. Spowoduje to otwarcie nowego menu rozwijanego, w którym należy wybrać opcję „Edytuj jako HTML”.

Zobaczysz teraz zawartość bloku w formacie HTML.
Tutaj po prostu zawiń tekst, który chcesz podświetlić, wewnątrz znaczników <mark> </mark> w następujący sposób:
<mark>highlighted-text</mark>
Spowoduje to wyróżnienie tekstu w kolorze szesnastkowym wybranym we fragmencie kodu WPCode.
Następnie kliknij opcję „Edytuj wizualnie” na pasku narzędzi bloku. aby przełączyć się z powrotem do edytora wizualnego.

Po zakończeniu kliknij przycisk „Aktualizuj” lub „Opublikuj”, aby zapisać zmiany.
Teraz możesz odwiedzić swoją witrynę internetową, aby sprawdzić wyróżniony tekst w akcji.

Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się wyróżniać tekst w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dostosowywania kolorów w WordPress, aby Twoja witryna była bardziej estetyczna, oraz z naszym porównaniem najlepszych usług marketingu e-mailowego, aby zwiększyć ruch.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak wyróżnić tekst w WordPress (przewodnik dla początkujących) pojawił się po raz pierwszy na WPBeginner.
