Jak poziomo wyrównać rozpiętości w HTML
Opublikowany: 2023-02-26Każdy, kto kiedykolwiek próbował wyrównać cokolwiek na stronie internetowej, wie, że może to być frustrujące doświadczenie. Nawet najbardziej podstawowe zadanie, takie jak poziome wyrównanie kilku przęseł, może być szalenie trudne. Ale nie martw się, istnieje sposób na wyrównanie przęseł w poziomie i jest to całkiem proste. Najpierw przyjrzyjmy się kodowi HTML, którego będziemy potrzebować: Jeden Dwa Następnie dodamy CSS, aby rozpiętości były wyświetlane w tekście: span { display: inline; } Teraz, aby poziomo wyrównać rozpiętości, wystarczy dodać jeszcze jedną regułę CSS : div { text-align: center; } Otóż to! Wyśrodkowując tekst w div, skutecznie wyrównaliśmy zakresy w poziomie.
Jak wyrównać elementy w rozpiętości?

Mówiąc najprościej, wyrównanie tekstu: środek może być użyty do wyśrodkowania elementów wbudowanych, takich jak łącze, zakres lub obraz. Wiele elementów wbudowanych będzie działać równolegle. Aby to osiągnąć, wpisz text-align: center w polu wyszukiwania.
Jak wyrównać klasę rozpiętości do prawej?

Aby wyrównać klasę span do prawej, użyjesz właściwości CSS „text-align” i ustawisz ją na „do prawej”.
Trzy proste zmiany, aby utworzyć wyrównaną do lewej listę nieuporządkowaną
W istniejącej wyrównanej do lewej wersji listy należy wprowadzić tylko trzy zmiany. Aby rozpocząć, wybierz wyrównanie tekstu „UL” w lewej kolumnie . Następnie dostosuj lewe położenie tła od „0” do 100%, wyrównując obraz do lewej krawędzi. Kliknij dwukrotnie dopełnienie w lewo, aby ustawić dopełnienie w prawo.
Jak rozmieścić tekst poziomo w css?

Istnieje kilka różnych sposobów poziomego wyrównania tekstu w CSS. Najczęstszym sposobem jest użycie właściwości text-align . Można to ustawić na lewo, prawo lub środek. Innym sposobem wyrównania tekstu w poziomie jest użycie właściwości left i right. Te właściwości można ustawić na określoną wartość w pikselach lub na auto.
Centrowanie tekstu w html
Element wbudowany to taki, który jest umieszczony w elemencie innego typu. Elementy śródliniowe można skonfigurować inaczej niż inne typy tekstu i można je sformatować w podobny sposób. W większości przypadków, gdy chcesz kontrolować formatowanie bloku tekstu, musisz użyć elementu wbudowanego. Jako element liniowy możesz formatować tekst, który jest częścią znacznika. Kiedy używamy elementu śródliniowego do formatowania tytułu dokumentu, możemy chcieć to zrobić w taki sam sposób, jak robimy to, gdy używamy elementu śródliniowego do formatowania jego tytułu. Moglibyśmy użyć tagu title>, aby to zrobić, ale byłoby to trochę rozwlekłe. Zamiast tego możemy sformatować tytuł w elemencie wbudowanym. Na naszej ilustracji umieścimy tytułowy środek. Właściwość text-align może być użyta, aby tak się stało, jeśli chcesz to zrobić w tagu title>. Spowoduje to również ustawienie właściwości text-align dokumentu na środek i wyśrodkowanie tytułu. Istnieje wiele sposobów wyśrodkowania tekstu w HTML. Kiedy używamy znacznika body>, możemy określić właściwość text-align. Tekst byłby wyśrodkowany w ten sposób, a nie tuż pod *tytułem. Moglibyśmy również użyć właściwości text-align w znaczniku *div. Jednak nie wyśrodkowałoby to tekstu w znaczniku div>, ponieważ spowodowałoby to ustawienie właściwości text-align na środek.

Co to jest wyrównanie w poziomie?
Poziome wyrównanie elementu w CSS oznacza umieszczenie elementu w kontenerze nadrzędnym tak, aby znajdował się równo z lewą lub prawą krawędzią elementu nadrzędnego. Można to zrobić za pomocą właściwości „float” lub ustawiając właściwości „left” lub „right” na wartość „0”.
Ponieważ nauczyciele uczą się od siebie nawzajem, proponowana jezdnia poprawi komunikację między członkami zespołu. Proponowana lokalizacja jezdni jest również zobrazowana w projekcie w odniesieniu do ukształtowania terenu i warunków gruntowych przyległych.
Jak wyrównać poziomo obiekt?
Upewnij się, że zaznaczyłeś obiekty, które chcesz wyrównać. Po kliknięciu pierwszego obiektu przytrzymaj klawisz Ctrl podczas wybierania pozostałych obiektów…. Wyrównaj wiele obiektów . Opisuje opcję wyrównywania środków, która umożliwia przesuwanie obiektów w poziomie. Wyrównaj obiekty wzdłuż ich dolnych krawędzi4.
Czy w html jest wyrównanie w poziomie?
Atrybut align Attribute jest zawarty w kodzie HTML *hr. Jeśli szerokość atrybutu align nie jest ustawiona na 100%, nie spowoduje to żadnego efektu. Ta wartość atrybutu określa wyrównanie do lewej względem linii poziomej.
Jak korzystać z Html
Etykietka
Użycie znacznika hr> w dokumencie HTML nie jest tym samym, co użycie go w innym dokumencie. Słowo to może być użyte jako tematyczna przerwa między nagłówkami: br>***h1>Nagłówek 1***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Nagłówek drugi h2**/h2> br> W tym przykładzie zawartość nagłówka została podzielona na dwa nagłówki z poziomymi liniami u dołu. Znacznika br> można użyć do rozdzielenia dokumentu na osobne sekcje. To jest krótki akapit. To zdanie jest drugie. Przykład tego można znaleźć w tym tekście, który dzieli akapity na dwie sekcje za pomocą linii poziomej. Istnieje również opcja utworzenia osi czasu za pomocą znacznika br>. [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony]> [e-mail chroniony] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Data / h1> A div> /br> i a div> Data 1br>br>p> Data 1/br>br>br> Data *p>Data 2. Proszę wpisać br w */div lub br w */br. **/hr> br> #div> br># Nagłówki każdego dnia są pokazane w tym przykładzie jako część osi czasu. Oś czasu jest podzielona na dwie części w układzie poziomym.
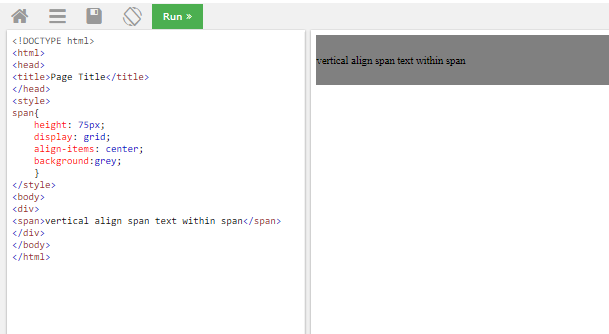
Jak wyrównać SVG i rozpiętości w pionie
Istnieje kilka różnych sposobów wyrównania svg i rozpiętości w pionie. Jednym ze sposobów jest użycie właściwości CSS vertical-align. Spowoduje to wyrównanie elementów względem siebie. Innym sposobem jest użycie wyświetlacza: flex; właściwość elementu nadrzędnego. Spowoduje to wyrównanie elementów w pionie w elemencie nadrzędnym.
