Jak importować pliki SVG do swojego projektu
Opublikowany: 2023-02-13Jeśli pracujesz z ilustracjami wektorowymi , być może musisz wiedzieć, jak importować pliki SVG do swojego projektu. Na szczęście istnieje kilka różnych metod, których możesz użyć, aby to zrobić, a my przeprowadzimy Cię przez każdą z nich. Po pierwsze, możesz użyć programu do edycji wektorów, takiego jak Adobe Illustrator, aby otworzyć plik SVG. Po otwarciu pliku możesz po prostu skopiować i wkleić projekt do swojego projektu. Alternatywnie możesz użyć programu takiego jak Inkscape, aby przekonwertować plik SVG do formatu, który można zaimportować do programu Illustrator. Aby to zrobić, po prostu otwórz plik SVG w Inkscape i kliknij menu „Plik”. Następnie wybierz „Eksportuj” i wybierz „Illustrator (*.ai)” jako format pliku. Wreszcie, możesz także użyć konwertera internetowego, takiego jak Online Convert, aby przekonwertować plik SVG na wiele różnych formatów, w tym Illustrator. Po prostu prześlij plik SVG na stronę internetową i wybierz potrzebny format wyjściowy.
Dwuwymiarowy (2D) obraz można renderować w Internecie przy użyciu formatu obrazu Scalable Vector Graphics (SVG). Jako alternatywę dla HTML możesz używać SVG, ponieważ są skalowalne, lekkie, konfigurowalne i mogą być animowane za pomocą CSS, gdy są używane w tekście. Możesz importować pliki SVG do aplikacji React na różne sposoby. Jak importować i używać SVG bezpośrednio w React jako komponent React. Zamiast ładować obraz w oddzielnym pliku, co zwykle odbywa się za pomocą HTML, ta metoda ładuje obraz do swojego kodu HTML. Jesteśmy w stanie stylizować i dostosowywać je według potrzeb, ponieważ mamy dostęp do ich różnych właściwości, jeśli chodzi o wbudowane pliki SVG. Narzędzie SVG pobiera surowe pliki SVG i przekształca je w komponenty React. Aby zaimportować SVG jako komponent React, musisz mieć komponent, taki jak moduł ładujący Webpack z SVGR, zawarty w Twojej aplikacji React. Co więcej, wtyczka Vite vite-svgr jest fantastycznym dodatkiem do pakietu Vite.
Podczas tworzenia pliku SVG za pomocą programu Adobe Illustrator plik zostanie otwarty w tym programie. Adobe Photoshop, Photoshop Elements i InDesign to między innymi aplikacje firmy Adobe obsługujące pliki SVG.
Dotyczy to każdej popularnej przeglądarki, w tym Google Chrome, Firefox, Internet Explorer i Opera. Proste edytory tekstu i zaawansowane edytory grafiki, takie jak CorelDRAW, również obsługują ten format plików.
Jak zaimportować plik Svg do obrazu?

Aby zaimportować plik SVG do obrazu, musisz użyć programu do edycji wektorów, takiego jak Adobe Illustrator, Inkscape lub CorelDRAW. Po otwarciu pliku SVG w jednym z tych programów należy go wyeksportować jako plik obrazu. Format pliku, który wyeksportujesz, będzie zależał od używanego programu. Po wyeksportowaniu pliku będziesz mógł zaimportować go do wybranego edytora obrazów.
Adobe Photoshop i Illustrator to jedne z najczęściej używanych aplikacji z formatem pliku Scalable Vector Graphics (SVG). W rezultacie obraz można skalować w górę lub w dół w zależności od jego rozdzielczości. Najlepszym sposobem przeglądania pliku SVG jest użycie przeglądarki internetowej, takiej jak Chrome, Firefox lub Safari. Zostaniesz automatycznie przekonwertowany na grafikę bitmapową na podstawie rozmiaru otwartego obrazu, jeśli otworzysz go w programie Adobe Photoshop. Narzędzia online, takiego jak Convertio, można użyć do konwersji pliku SVG bez dostępu do programu takiego jak Photoshop lub po prostu szukając szybkiego i prostego sposobu, aby to zrobić.
Dlaczego Svg się nie wyświetla?
Jeśli używasz obrazu jako wyjścia, możesz rozważyć użycie svagrant, takiego jak *imgsrc=image. Możesz połączyć obraz svg z obrazem tła CSS i wszystko wygląda dobrze; jednak przeglądarka nie wyświetla pliku, ponieważ serwer nie obsługuje go poprawnie.
Jak zapisać plik Svg jako obraz?
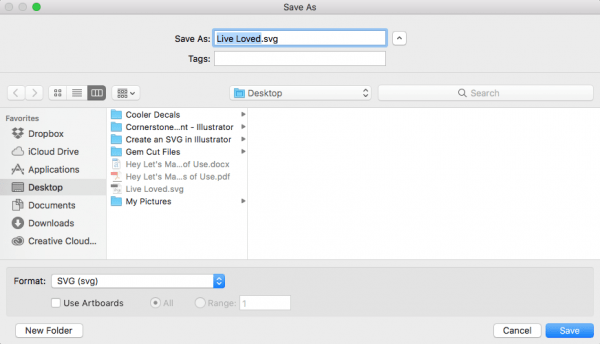
Możesz go znaleźć, klikając obraz SVG prawym przyciskiem myszy i wybierając „Link”. Kliknij przycisk „ Format SVG ” w poniższym przykładzie. W takim przypadku należy wybrać opcję „Zapisz łącze jako” (dokładny język zależy od przeglądarki) i zapisać obraz.
Jak zaimportować SVG do React?

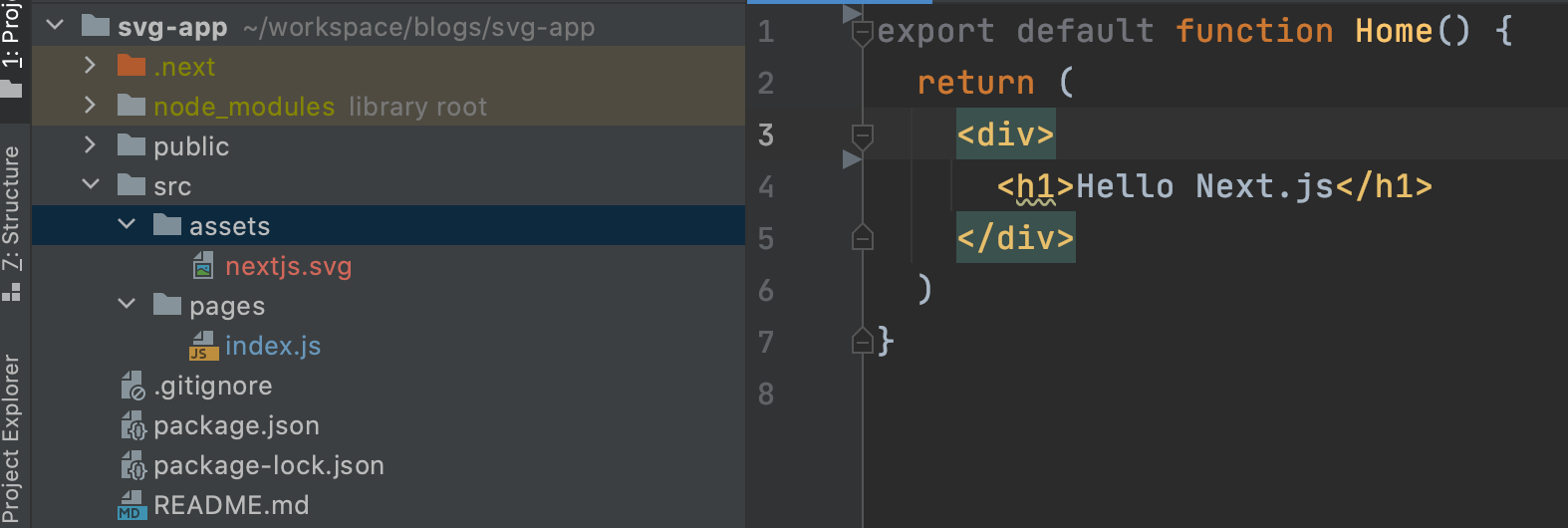
Używanie znacznika obrazu do importowania plików SVG to skuteczny sposób na zrobienie tego. Podczas inicjowania aplikacji przy użyciu metody generowania plików CSS (Cra) możesz zaimportować plik atrybutów do źródła obrazu, ponieważ obsługuje go od razu. YourSvg należy zaimportować w następującej kolejności: przez „/ścieżkę/do/obrazu” lub importując yourSvg z poprzedniego zamówienia.

Ten przewodnik pomoże ci w imporcie plików Svg z innych krajów. W sekcji Reaguj dowiesz się, jak importować i używać plików SVG. Istnieje wiele rzeczywistych przykładów, które pokazują, jak rozwiązać problem. Można również zastosować metodę omówioną w dalszej części tej strony, podobnie jak kilka przykładów kodu.
Jak zaimportować ikony Svg

Ikony SVG można importować na stronę internetową na różne sposoby, ale najczęstszym jest użycie elementu ”. Można to zrobić albo za pomocą atrybutu „src”, aby utworzyć łącze do pliku ikony , albo za pomocą atrybutu „data-src” i dodać plik ikony do folderu „images” witryny.
Czy pliki Svg mogą być używane jako ikony?
Ponieważ są to grafiki wektorowe, warto używać Scalable Vector Graphics lub SVG jako ikon witryn internetowych . Grafikę wektorową można skalować do dowolnego rozmiaru bez utraty jakości. Ponieważ pliki są tak małe i tak dobrze się kompresują, nie zauważysz żadnych problemów z czasem ładowania witryny.
Plusy i minusy formatu Svg i PNG do projektowania logo i grafiki
Za pomocą formatu SVG logo i grafika mogą być tworzone z przezroczystością i są oparte na wektorach, co ułatwia dodawanie złożonych tekstur i szczegółów do obrazów. W rezultacie pliki PNG są doskonałym wyborem dla logo i grafiki, ponieważ obsługują przezroczystość rastrową, która jest jednym z najpopularniejszych typów przezroczystości.
Jak osadzić ikonę Svg?
Obrazy można zapisywać bezpośrednio w dokumentach HTML za pomocą znacznika *svg>/*/svg. Możesz to zrobić, otwierając obraz SVG w kodzie VS lub używając preferowanego IDE, kopiując i wklejając kod, a następnie umieszczając go w elemencie „body” w dokumencie HTML. Poniższe demo powinno wyglądać dokładnie tak samo, jeśli poprawnie wykonałeś wszystkie kroki.
Jak użyć ikony Svg dla pliku
Ikona SVG jest tworzona, gdy plik z listą współrzędnych jest kopiowany i przywoływany. Informacje wygenerowane w tym kroku służą do utworzenia ikony w tym samym miejscu na ekranie, co obraz SVG. Jeśli chcesz użyć pliku SVG jako ikony dla określonego pliku, musisz najpierw zapisać go na komputerze. Otwórz Eksplorator plików, kliknij prawym przyciskiem myszy plik, do którego chcesz użyć ikony, i wybierz Otwórz za pomocą z menu podręcznego. Możesz użyć Edytora ikon SVG, klikając przycisk Otwórz za pomocą w oknie dialogowym. Plik SVG zostanie wyświetlony po lewej stronie, a podgląd ikony zostanie wyświetlony po prawej stronie. Aby skopiować ikonę na komputer, kliknij przycisk Kopiuj. Pierwszym krokiem w używaniu ikony SVG w aplikacji jest zlokalizowanie pliku. Po zapisaniu obrazu SVG możesz go znaleźć w tej samej lokalizacji, w której został zapisany. Gdy masz plik, konieczne jest zlokalizowanie pliku CSS, który zawiera układ Twojej aplikacji. Następnym krokiem jest znalezienie pliku icon.css . Plik zawiera cały kod CSS używany do wyświetlania ikon w Twojej aplikacji. W poprzedniej sekcji pliku znajdziesz regułę svg. Ta reguła zawiera kod używany do wyświetlania ikony SVG. Poniższy wiersz należy również dodać do reguły svg. **ścieżka d=M 12 12 L 12 12 *brbr> Położenie ikony jest tutaj określone przez linię określającą jej położenie. Istnieją reguły wskazujące, gdzie znajduje się górna część ikony, a także reguły wskazujące, gdzie znajduje się dolna część ikony.
