Jak poprawić dostępność w witrynie WordPress
Opublikowany: 2024-04-18Czy jesteś zainteresowany poprawą dostępności swojej witryny WordPress?
Dostępność wykracza poza obsługę osób niepełnosprawnych; chodzi o wspieranie integracji w Internecie, zapewniając każdemu możliwość łatwego korzystania z Twoich treści.
Niezależnie od tego, czy prowadzisz bloga, firmę, czy też tworzysz strony internetowe, nadanie priorytetu dostępności ma kluczowe znaczenie dla dotarcia do szerszego grona odbiorców i zapewnienia użytkownikom wyjątkowych wrażeń.
W tym artykule omówimy skuteczne techniki i zasoby poprawiające dostępność Twojej witryny WordPress, czyniąc ją bardziej zachęcającą i przyjazną dla wszystkich odwiedzających.
Spis treści
- 1 Zrozumienie dostępności
- 2 Dlaczego dostępność ma znaczenie dla Twojej witryny WordPress
- 3 Jak poprawić dostępność w witrynie WordPress
- 3.1 Wybierz dostępny motyw WordPress
- 3.2 Optymalizuj obrazy za pomocą tekstu alternatywnego
- 3.3 Implementuj semantyczny HTML
- 3.4 Kontrast kolorów
- 3.5 Utwórz linki opisowe
- 3.6 Ustalanie priorytetów nawigacji za pomocą klawiatury
- 3.7 Włącz dostępne formularze
- 4 Często zadawane pytania
- 4.1 Jakie są typowe problemy z dostępnością w witrynach WordPress?
- 4.2 Czy dostępne są wtyczki poprawiające dostępność WordPressa?
- 4.3 Jakie zasoby są dostępne, aby dowiedzieć się więcej o dostępności sieci?
- 5. Wniosek
- 6
Zrozumienie dostępności
Dostępność zapewnia, że każdy, niezależnie od swoich możliwości i niepełnosprawności, może łatwo uzyskać dostęp do Twojej witryny lub aplikacji i z niej korzystać. To jak zaprojektować budynek z rampami i windami, tak aby każdy mógł wygodnie wchodzić i poruszać się po nim. Kiedy mówimy o dostępności sieci , mamy na myśli takie rzeczy, jak zapewnienie czytelności tekstu dla czytników ekranu, używanie kolorów i kontrastów, które są łatwe do zobaczenia, oraz zapewnianie alternatyw dla treści, takich jak obrazy i filmy, dla tych, którzy ich nie widzą. Zasadniczo chodzi o stworzenie cyfrowej przestrzeni, która będzie włączająca i przyjazna dla wszystkich.
Dlaczego dostępność ma znaczenie dla Twojej witryny WordPress
Dostępność ma znaczenie dla witryn WordPress z kilku powodów:
- Lepsze doświadczenie użytkownika : funkcje ułatwień dostępu często przynoszą korzyści wszystkim użytkownikom, nie tylko osobom niepełnosprawnym. Na przykład dodanie tekstu alternatywnego do obrazów nie tylko pomaga użytkownikom niedowidzącym zrozumieć treść, ale także poprawia SEO i pomaga użytkownikom korzystającym z wolnych łączy internetowych lub z wyłączonymi obrazami. Podobnie przejrzysta nawigacja i linki opisowe przynoszą korzyści użytkownikom z niepełnosprawnością poznawczą, a także osobom korzystającym z czytników ekranu lub nawigacji za pomocą klawiatury.
- Większy zasięg odbiorców : udostępniając witrynę WordPress, otwierasz ją dla szerszej publiczności. Dotyczy to osób niepełnosprawnych, które w przeciwnym razie mogłyby zostać wykluczone, a także osób starszych, u których mogą wystąpić upośledzenia związane z wiekiem. Ponadto dostępne witryny internetowe są często bardziej przydatne dla użytkowników w różnych środowiskach, na przykład na urządzeniach mobilnych lub w hałaśliwym otoczeniu.
- Korzyści SEO : wiele praktyk dotyczących dostępności jest zgodnych z dobrymi praktykami SEO. Na przykład udostępnienie opisowego tekstu alternatywnego dla obrazów nie tylko pomaga użytkownikom korzystającym z czytników ekranu, ale także pomaga wyszukiwarkom zrozumieć treść obrazów, potencjalnie poprawiając ranking Twojej witryny w wynikach wyszukiwania.
Jak poprawić dostępność w witrynie WordPress
Przyjrzyjmy się teraz praktycznym strategiom poprawy dostępności w witrynie WordPress:
Wybierz dostępny motyw WordPress
Zacznij od wybrania motywu WordPress, w którym priorytetem jest dostępność. Szukaj motywów zgodnych ze standardami dostępności sieci (WCAG) i oferujących opcje dostosowywania kolorów, czcionek i układów, aby zapewnić zgodność z różnymi potrzebami użytkowników.
Zwiększenie dostępności witryny WordPress można łatwo osiągnąć, instalując wtyczkę ułatwień dostępu, taką jak aplikacja Dostępność.
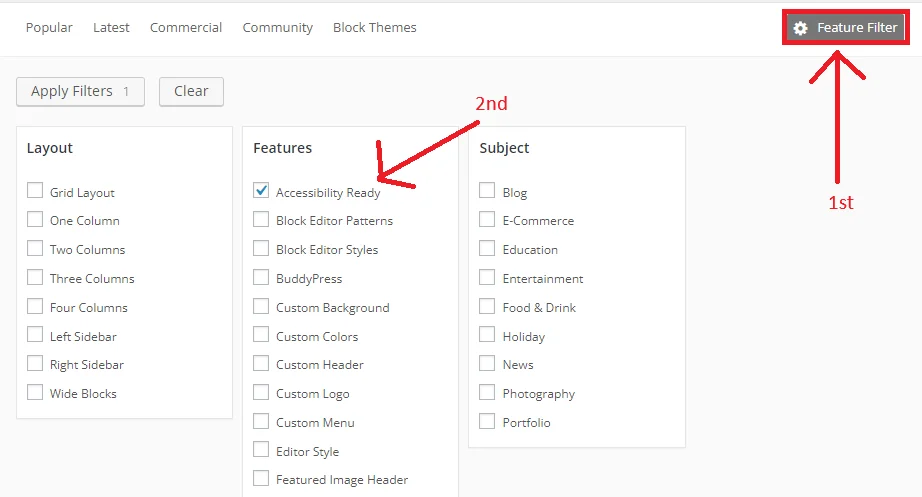
Rozważając temat, wybierz taki, który priorytetowo traktuje dostępność, zapewniając wszystkim użytkownikom łatwe poruszanie się po Twojej witrynie. Szukaj motywów, które zostały sprawdzone i zatwierdzone przez Zespół ds. przeglądu motywów, gwarantując, że spełniają podstawowe wymagania dotyczące dostępności.

„W sekcji Funkcje znajdziesz opcję „Gotowość do obsługi ułatwień dostępu” .”
Chociaż motywy WordPress gotowe do dostępności stanowią solidną podstawę, mogą nie być w pełni zgodne ze standardami poziomu AA WCAG. Chociaż tematy te stanowią pozytywny krok w kierunku stworzenia bardziej dostępnej sieci, może być wymagana dodatkowa praca, aby zapewnić pełną zgodność”.
Optymalizuj obrazy za pomocą tekstu alternatywnego
Aby poprawić dostępność w witrynie WordPress, musisz zoptymalizować obrazy za pomocą tekstu ALT. Dołącz opisowy tekst alternatywny do obrazów, aby zapewnić kontekst i informacje użytkownikom, którzy ich nie widzą. Tekst alternatywny powinien być zwięzły i opisowy oraz przekazywać cel obrazu.
Implementacja tekstu alternatywnego w WordPressie :
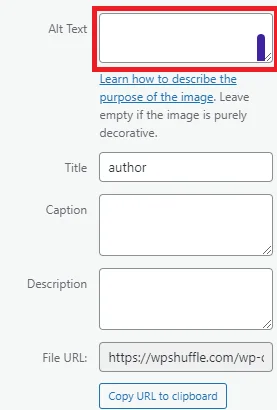
- Dodawanie tekstu alternatywnego podczas przesyłania obrazu: Podczas przesyłania obrazów do witryny WordPress pojawi się opcja dodania tekstu alternatywnego. Wykorzystaj tę okazję, aby zapewnić opisowy i odpowiedni tekst alternatywny dla każdego obrazu. WordPress umożliwia także edycję tekstu alternatywnego dla wcześniej przesłanych obrazów w bibliotece multimediów.
- Korzystanie z narzędzi do edycji obrazów: Jeśli edytujesz obrazy w WordPressie lub używasz zewnętrznego oprogramowania do edycji obrazów, pamiętaj o dołączeniu tekstu alternatywnego w ramach procesu optymalizacji obrazu. Zapewnia to spójność i dostępność wszystkich obrazów w Twojej witrynie.
- Korzystanie z wtyczek: Rozważ użycie wtyczek WordPress, które automatyzują generowanie tekstu alternatywnego lub zapewniają dodatkowe funkcje optymalizacji obrazów pod kątem dostępności. Wtyczki te mogą usprawnić proces optymalizacji tekstu alternatywnego i zapewnić zgodność ze standardami dostępności.
- Regularne audyty i aktualizacje: okresowo przeglądaj obrazy i tekst alternatywny w swojej witrynie, aby upewnić się, że są dokładne i istotne. W miarę rozwoju treści aktualizuj tekst alternatywny, aby odzwierciedlić wszelkie zmiany w kontekście obrazu lub treści.

WordPress umożliwia dodawanie tekstu alternatywnego podczas przesyłania lub edytowania obrazów.
Zaimplementuj semantyczny HTML
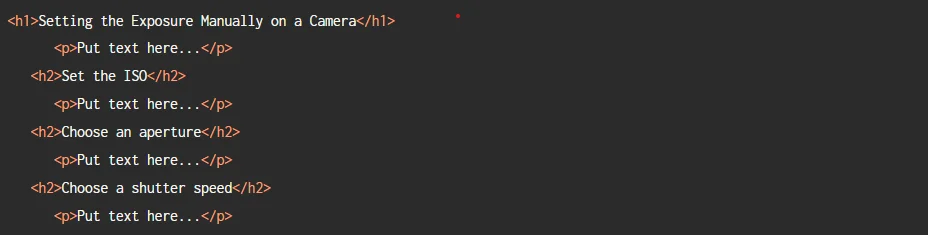
Użyj odpowiednich znaczników nagłówków (H1, H2, H3 itp.), aby hierarchicznie uporządkować treść. Pomaga to czytnikom ekranu i użytkownikom z niepełnosprawnością poznawczą zrozumieć strukturę treści.

Użyj nagłówków, aby uporządkować swoje witryny internetowe. Pomaga to użytkownikom odnaleźć się w Twojej witrynie i zrozumieć jej strukturę. Zachowaj spójność z nagłówkami na wszystkich stronach, aby zapewnić lepszą dostępność . Na przykład, jeśli używasz głównego nagłówka <h1> na jednej stronie, zrób to samo na innych.
Kontrast kolorów
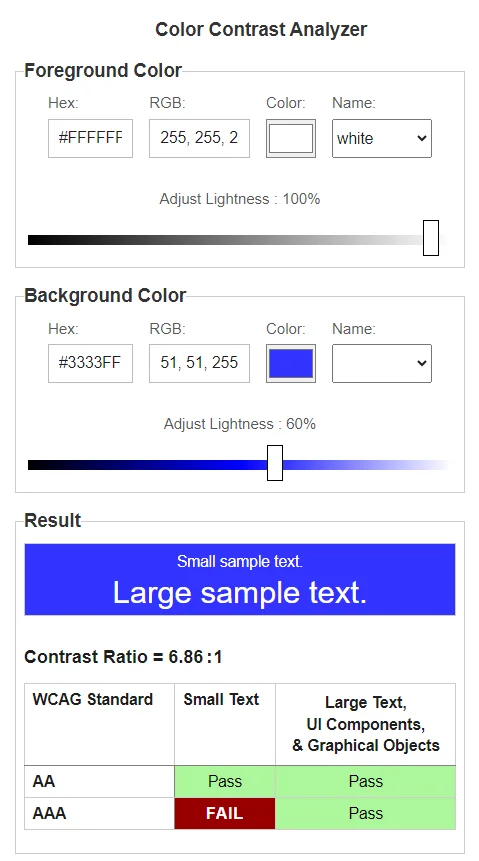
Zapewnienie odpowiedniego kontrastu kolorów między tekstem a kolorami tła ma kluczowe znaczenie dla zwiększenia czytelności, szczególnie dla użytkowników słabowidzących lub ślepoty barw. Narzędzia takie jak moduł sprawdzania kontrastu kolorów firmy WebAIM są nieocenionymi zasobami umożliwiającymi ocenę kombinacji kolorów pod kątem standardów WCAG (Wytyczne dotyczące dostępności treści internetowych).
Narzędzie do sprawdzania kontrastu WebAIM to przyjazne dla użytkownika, bezpłatne narzędzie internetowe stworzone specjalnie w celu oceny współczynników kontrastu kolorów. Wprowadzając kolory pierwszego planu (tekstu) i tła, narzędzie generuje współczynnik kontrastu i wskazuje, czy kombinacja spełnia wymagania WCAG.
Włączając to narzędzie do procesu projektowania stron internetowych, możesz mieć pewność, że schemat kolorów Twojej witryny WordPress zachowa wystarczający kontrast, poprawiając w ten sposób czytelność i dostępność dla wszystkich użytkowników. Nadanie priorytetu dostępności w projekcie WordPress nie tylko poprawia komfort użytkownika, ale także jest zgodne z zasadami projektowania włączającego, tworząc bardziej przyjazne środowisko online.

Oto, jak możesz go użyć do oceny i dostosowania kombinacji kolorów w witrynie WordPress:
- Wybieranie kolorów tekstu i tła: Wybierz kolory tekstu i tła, których zamierzasz używać w swojej witrynie. Mogą one obejmować kolory nagłówków, tekstu podstawowego, przycisków i innych elementów interfejsu.
- Wprowadź wartości kolorów: Wprowadź szesnastkowe (szesnastkowe) kody kolorów lub użyj narzędzia wyboru kolorów dostępnego w ramach modułu sprawdzania kontrastu, aby dokładnie określić kolory tekstu i tła.
- Wyświetl współczynnik kontrastu: Po wprowadzeniu wartości kolorów narzędzie sprawdzania kontrastu wyświetli współczynnik kontrastu pomiędzy kolorami tekstu i tła. WCAG określa różne wymagania dotyczące współczynnika kontrastu w zależności od poziomu zgodności (AA lub AAA) i rozmiaru tekstu (normalny lub duży).
- Dostosuj kombinacje kolorów: Jeśli współczynnik kontrastu spadnie poniżej zalecanego progu, konieczne będzie dostosowanie kolorów, aby uzyskać wystarczający kontrast. Może to obejmować wybór ciemniejszych lub jaśniejszych odcieni, zmianę odcienia lub użycie alternatywnych kombinacji kolorów.
- Sprawdź zgodność z dostępnością: Po dokonaniu regulacji ponownie oceń współczynnik kontrastu za pomocą narzędzia sprawdzania kontrastu, aby upewnić się, że jest on zgodny z wytycznymi WCAG. Staraj się osiągnąć określone współczynniki kontrastu zarówno w przypadku zwykłego, jak i dużego tekstu, a także tekstu pojawiającego się na elementach interaktywnych, takich jak przyciski lub łącza.

Upewnij się, że współczynnik kontrastu kolorów wynosi co najmniej 4,5:1 w przypadku małego tekstu lub 3:1 w przypadku dużego tekstu, niezależnie od tego, czy tekst jest częścią obrazu. Duży tekst jest zdefiniowany jako 18 punktów (24 piksele CSS) lub 14 punktów pogrubienia (19 pikseli CSS), zgodnie z wymaganiami. Należy pamiętać, że elementy o proporcji 1:1 są uważane za „niekompletne” i będą wymagały ręcznego sprawdzenia.
Utwórz linki opisowe
Tworzenie linków opisowych polega na użyciu elementów zakotwiczeń (<a>) ze zrozumiałym tekstem, który wskazuje miejsce docelowe lub cel linku. Linki opisowe zwiększają dostępność i wygodę użytkownika, zapewniając kontekst i przejrzystość użytkownikom, szczególnie tym, którzy korzystają z czytników ekranu.
Oto jak możesz utworzyć linki opisowe w swojej witrynie WordPress:
Używaj jasnego i zwięzłego tekstu :
- Napisz tekst linku, który dokładnie opisuje treść lub działanie, do którego prowadzi. Unikaj niejasnych lub ogólnych wyrażeń, takich jak „kliknij tutaj” lub „czytaj więcej”.
- Na przykład zamiast:
html <a href="https://example.com">Click here</a>
Używać:
html <a href="https://example.com">Visit our homepage</a>
Uwzględnij słowa kluczowe
- Włącz odpowiednie słowa kluczowe do tekstu linku, aby zapewnić dodatkowy kontekst i poprawić SEO.
- Zadbaj jednak o to, aby słowa kluczowe naturalnie pasowały do kontekstu linku i nie zakłócały przepływu treści.
- Na przykład:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Unikaj powtórzeń :
- Jeśli tekst linku powiela tekst znajdujący się w pobliżu, rozważ zmianę jego sformułowania, aby zapewnić unikalną i informacyjną treść.
- Powtarzający się tekst linku może być mylący dla użytkowników czytników ekranu i może nie zapewniać jasnych wskazówek.
- Na przykład zamiast:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Używać:
<p>Odkryj nasze <a href=”https://example.com”>praktyki zrównoważonego rozwoju</a> na naszej stronie internetowej.</p>
Być specyficznym :
- Upewnij się, że tekst linku dokładnie odzwierciedla treść lub działanie, jakiego użytkownicy mogą się spodziewać po kliknięciu.
- Jeśli to możliwe, podaj szczegóły lub kontekst, aby pomóc użytkownikom w podejmowaniu świadomych decyzji.
- Na przykład:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Zachowaj to krótko
- Chociaż podanie opisowego tekstu linku jest ważne, unikaj jego nadmiernej długości lub gadatliwości.
- Staraj się zachować zwięzłość, jednocześnie przekazując niezbędne informacje.
- Na przykład:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Postępując zgodnie z tymi wskazówkami, możesz utworzyć linki opisowe, które poprawią dostępność, wygodę użytkownika i zapewnią jasne ścieżki nawigacji dla odwiedzających Twoją witrynę WordPress. Tworząc tekst linku, zawsze traktuj priorytetowo przejrzystość i trafność, aby mieć pewność, że użytkownicy będą mogli łatwo zrozumieć Twoją treść i wchodzić w interakcję z nią.
Nadawanie priorytetu nawigacji za pomocą klawiatury
Optymalizacja nawigacji za pomocą klawiatury ma fundamentalne znaczenie dla poprawy dostępności stron internetowych WordPress. Wiele osób, szczególnie tych z niepełnosprawnością ruchową lub ograniczonych możliwości korzystania z myszy, korzysta z klawiatur do poruszania się po Internecie. Włączając elementy przyjazne dla klawiatury, takie jak łatwe w nawigacji menu i klikalne łącza dostępne za pomocą skrótów klawiaturowych, umożliwiasz użytkownikom o wszystkich możliwościach niezależny dostęp do treści. Takie podejście nie tylko przynosi korzyści użytkownikom z ograniczeniami motorycznymi, ale także sprzyja bardziej włączającemu środowisku online. Witryny, w których priorytetem jest nawigacja za pomocą klawiatury, są zgodne z wytycznymi dotyczącymi dostępności, zapewniając płynne przeglądanie szerszemu gronu odbiorców. Skorzystaj z nawigacji za pomocą klawiatury, aby już dziś stworzyć bardziej dostępną i włączającą witrynę WordPress!”

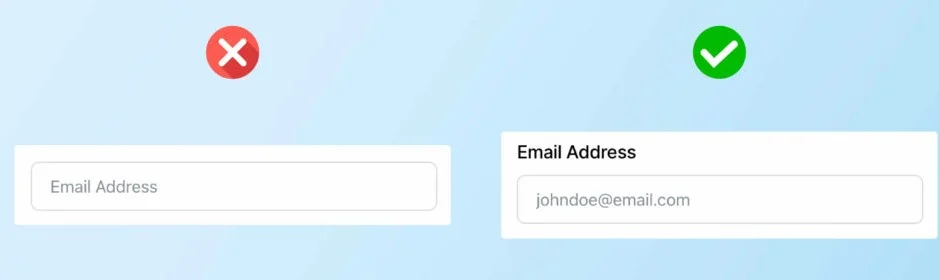
Włącz dostępne formularze
Poprawa dostępności witryny WordPress ma kluczowe znaczenie dla integracji. Wdrażając standardy dostępności , takie jak jasne oznakowanie formularzy, logiczna kolejność tabulatorów i zwięzłe komunikaty o błędach, możesz sprawić, że Twoja witryna będzie łatwiejsza w nawigacji dla użytkowników niepełnosprawnych. FormyChat, intuicyjna i prosta wtyczka związana z formularzami, pomaga usprawnić proces wypełniania formularzy i zapewnia płynną interakcję dla różnych odbiorców. Dzięki funkcjom takim jak autouzupełnianie i solidna walidacja formularzy, FormyChat nie tylko przynosi korzyści użytkownikom niepełnosprawnym, ale także zwiększa użyteczność dla wszystkich odwiedzających. Spraw, aby Twoja witryna WordPress była bardziej dostępna już dziś dzięki FormyChat!”

Często zadawane pytania
Jakie są typowe problemy z dostępnością w witrynach WordPress?
Typowe problemy z dostępnością obejmują brak opisowego tekstu alternatywnego dla obrazów, słaby kontrast kolorów, niewłaściwe użycie znaczników nagłówków, niejasny tekst linku oraz niedostępne formularze lub menu nawigacyjne.
SM.
Czy dostępne są wtyczki poprawiające dostępność WordPressa?
Tak, istnieje kilka wtyczek zaprojektowanych w celu zwiększenia dostępności witryn WordPress. Wtyczki te mogą pomóc w zadaniach takich jak generowanie tekstu alternatywnego dla obrazów, sprawdzanie kontrastu kolorów, ulepszanie nawigacji za pomocą klawiatury i optymalizacja formularzy.
Jakie zasoby są dostępne, aby dowiedzieć się więcej o dostępności sieci?
Dostępnych jest wiele zasobów do nauki o dostępności sieci, w tym kursy online, samouczki, dokumentacja i fora społeczności. Organizacje takie jak Web Accessibility Initiative (WAI) i WebAIM zapewniają kompleksowe wytyczne i zasoby mające na celu poprawę dostępności.
Wniosek
Aby poprawić dostępność w witrynie WordPress, zacznij od wybrania dostępnego motywu i optymalizacji obrazów za pomocą opisowego tekstu alternatywnego. Wykorzystaj semantyczny kod HTML, zapewnij wystarczający kontrast kolorów i utwórz łącza opisowe dla przejrzystości. Nadaj priorytet nawigacji za pomocą klawiatury i włącz dostępne formularze, aby zapewnić bezproblemową obsługę użytkownika. Stosując te strategie, wspierasz integrację i docierasz do szerszego grona odbiorców, jednocześnie poprawiając użyteczność i SEO.
W przypadku dodatkowych pytań lub jeśli potrzebujesz dalszej pomocy, skontaktuj się z nami za pośrednictwem Kontaktu!
