Jak poprawić szybkość strony w witrynie WordPress?
Opublikowany: 2022-09-05Google PageSpeed to narzędzie, które pomaga analizować wydajność Twojej witryny i dostarcza rekomendacje, jak ją ulepszyć. Jednym z czynników, które Google wykorzystuje do pozycjonowania witryn, jest szybkość strony, dlatego ważne jest, aby Twoja witryna była tak szybka, jak to możliwe. Istnieje kilka różnych sposobów na zwiększenie szybkości strony w witrynie WordPress. Jednym ze sposobów jest optymalizacja obrazów. Gdy przesyłasz obraz do swojej witryny, pamiętaj, aby go skompresować, aby nie zajmował zbyt dużo miejsca. Możesz także użyć wtyczki, takiej jak W3 Total Cache, aby buforować strony i skrócić czas ładowania . Innym sposobem na poprawę szybkości strony w witrynie jest zminimalizowanie plików CSS i JavaScript. Oznacza to usunięcie wszelkich niepotrzebnych znaków z kodu, aby ładował się szybciej. Możesz użyć wtyczki, takiej jak WP Minify, aby zrobić to automatycznie. Wreszcie, możesz użyć sieci dostarczania treści (CDN), aby poprawić szybkość strony w witrynie. CDN przechowuje pliki statyczne Twojej witryny (takie jak obrazy i pliki CSS) na wielu serwerach na całym świecie, dzięki czemu można je szybciej dostarczać odwiedzającym. Możesz użyć usługi takiej jak CloudFlare, aby skonfigurować CDN dla swojej witryny WordPress. Postępując zgodnie z tymi wskazówkami, możesz znacznie poprawić szybkość strony swojej witryny WordPress i poprawić jej pozycję w wynikach wyszukiwania.
WordPress obsługuje teraz ponad 59,6% sieci. WordPress został zaprojektowany przez zespół inżynierów Google. Szybkość, z jaką strona internetowa porusza się w świecie rzeczywistym, jest podstawową jednostką prędkości w sieci. Możesz zwiększyć jeden bez drugiego, jednocześnie poprawiając oba w tym samym przedziale czasowym. Zacznij od upewnienia się, że wszystkie funkcje Twojej witryny są w pełni HTTPS. Drugim krokiem jest wprowadzenie kodu domain.com do adresu URL. Szybkość strony wzrosła o połowę, z 5,5 sekundy do 7,5 sekundy, w wyniku optymalizacji jednego dużego obrazu z 9,2 MB do 175 KB bez wpływu na wygląd.
Obrazy były najczęstszym problemem z PageSpeed na komputerach, ale nie były one największym problemem w przypadku urządzeń mobilnych. Dostępnych jest kilka rozwiązań buforowania, w tym W3 Total Cache i WP Super Cache. Zasadniczo możemy utworzyć statyczną kopię strony z buforowaniem strony, zamiast wymagać od serwera, aby generował ją przy każdej wizycie. Należy pamiętać, że strony w pamięci podręcznej nie są zmieniane. Proces czyszczenia pamięci podręcznej nie zapobiegnie aktualizowaniu zmian globalnych, takich jak menu, widżety i tak dalej. Jeśli zmienisz coś i po wykonaniu tej zmiany nie zobaczysz aktualizacji, kliknij dowolny przycisk czyszczenia pamięci podręcznej lub pustej pamięci podręcznej. Narzędzia do minifikacji witryny WordPress są podzielone na trzy typy.
Dzięki tej wtyczce możemy teraz zobaczyć następujące wyniki. W jednym scenariuszu zaobserwowaliśmy wzrost szybkości PageSpeed, ale nie zaobserwowano wzrostu rzeczywistej szybkości witryny. Pod koniec gry mamy prędkość rzeczywistą wynoszącą 3,0 sekundy, która jest szybsza w większości Ameryki Północnej i najniższa.
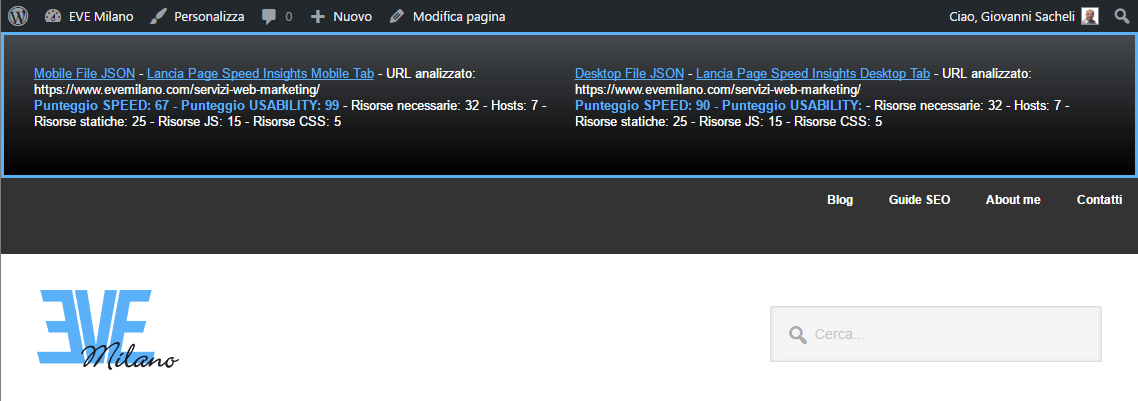
Wtyczka Google Page Speed WordPress
 Źródło: www.evemilano.com
Źródło: www.evemilano.comGoogle Page Speed to wtyczka WordPress, która pomaga przyspieszyć działanie witryny. Został zaprojektowany, aby poprawić wydajność Twojej witryny i przyspieszyć ją. Wtyczka jest dostępna za darmo i jest łatwa w instalacji.
Aby zapewnić Ci trafne informacje, Google PageSpeed stosuje sprawdzone w branży praktyki dotyczące wydajności w internecie na komputerach i urządzeniach mobilnych . Podsumowania WSZYSTKICH raportów pokazują skuteczność każdej strony, a także średni wynik strony, obszary wymagające poprawy oraz strony najwyżej i najniżej oceniane. To narzędzie do porównywania migawek umożliwia porównanie wyników dwóch widoków migawek tego samego raportu. Google PageSpeed umożliwia jednoczesne dodawanie wielu adresów URL do Twojej witryny. Nawet jeśli Twoja witryna nie jest hostowana przez WordPress, pamiętaj o podaniu adresów URL. Używanie migawek raportów do identyfikowania niestandardowych adresów URL jest podobne do używania ich do identyfikowania innych typów raportów. Zapoznaj się z poniższą listą, jeśli masz jakiekolwiek pytania lub niepokoisz się którymkolwiek z wymienionych problemów.
Aby uzyskać dostęp do Google Pagespeed Insights , wymagany jest klucz Google API. Google ma darmowe klucze, które można uzyskać przeszukując Internet. Aby uzyskać dostęp, musisz mieć konto Google, takie jak konto Gmail. Ta wtyczka może być używana do wyświetlania listy wyników Lighthouse w Twojej witrynie.
Jak zwiększyć szybkość witryny WordPress bez wtyczki?
 Źródło: www.buycompanyname.com
Źródło: www.buycompanyname.comIstnieje kilka sposobów na zwiększenie szybkości witryny Wordpress bez wtyczki. Jednym ze sposobów jest użycie sieci dostarczania treści lub CDN. Pomoże to szybciej załadować Twoją witrynę dzięki buforowaniu plików statycznych na wielu serwerach na całym świecie. Innym sposobem na przyspieszenie witryny Wordpress jest optymalizacja obrazów. Możesz to zrobić za pomocą wtyczki do optymalizacji obrazu lub ręcznie optymalizując obrazy.
CMS (systemy zarządzania treścią), takie jak WordPress, należą obecnie do najpopularniejszych na rynku. Ta metoda służy do tworzenia ponad 70% stron internetowych. Optymalizacja prędkości WordPressa może być problemem dla niektórych użytkowników. Ten artykuł zawiera wskazówki i porady, dzięki którym Twoja witryna WordPress będzie bardziej przyjazna dla użytkownika. W planie hostingu współdzielonego bardziej prawdopodobne jest, że doświadczysz spowolnienia. Jeśli jesteś nowym użytkownikiem, hosting współdzielony jest doskonałą opcją, ponieważ jest najtańszy. Możesz używać wielu rodzajów plików multimedialnych bez konieczności kompresji lub optymalizacji treści.
Jeśli otrzymujesz dużą liczbę komentarzy w swojej witrynie WordPress, może być konieczne utworzenie osobnej strony dla każdego komentarza. Jeśli zarządzałeś hostingiem WordPress, narzędzie do czyszczenia pamięci podręcznej może przyspieszyć twoją witrynę od 3X do 5X i nie wymaga do tego żadnej wtyczki. Witrynę WordPress można przyspieszyć bez użycia wtyczki. Po przesłaniu multimediów na Dysk Google otrzymasz link do swojej witryny do pobrania. Jeśli masz samouczek YouTube, możesz również umieścić ten film w swoich materiałach. Gdy Twoja witryna zostanie zhakowana lub zainfekowana złośliwym oprogramowaniem, musisz użyć sieci dostarczania treści (CDN). Przyspieszona strona mobilna (AMP) to w pełni funkcjonalne, przyjazne dla użytkownika rozszerzenie przeglądarki, które renderuje witrynę w kilka sekund.
Jeśli szybkość wczytywania Twojej witryny jest niska, możesz wymagać jej zwiększenia za pomocą AMP. Zainstaluj wtyczkę AMP for WP, jeśli chcesz znacznie skrócić czas ładowania witryny WordPress. Większość stron internetowych oferujących testy prędkości online to GTmetrix i Google PageSpeed. Firma Insights poinformowała, że pamięć podręczna przeglądarki w celu przechowywania plików lub CSS przez określony czas, umożliwiając przeglądarce wykonanie określonego zadania. W rezultacie prędkość Twojej witryny wzrośnie, ponieważ przeglądarka internetowa nie musi wielokrotnie pobierać tego samego zasobu.
Jak zwiększyć szybkość strony mobilnej w WordPress
Jest kilka rzeczy, które możesz zrobić, aby zwiększyć szybkość witryny WordPress na urządzeniach mobilnych. Jednym z nich jest upewnienie się, że masz responsywny projekt zoptymalizowany pod kątem urządzeń mobilnych. Innym jest użycie wtyczki pamięci podręcznej, aby poprawić szybkość witryny. Na koniec możesz zminimalizować pliki HTML, CSS i JavaScript, aby zmniejszyć rozmiar swoich stron.
Według Google, jeśli Twoja witryna ładuje się dłużej niż pięć sekund, 90 odwiedzających ją od razu może opuścić. Czytając ten artykuł, możesz przyspieszyć działanie swojej witryny mobilnej. Bez względu na to, z jakiego urządzenia korzystają Twoi goście, pokażemy Ci, jak ułatwić wszystkim przeglądanie. Korzystając z bezpłatnego narzędzia Webpagetest, możesz określić, czy strony witryny WordPress ładują się wolno. Przetestuj swoją witrynę na różnych urządzeniach mobilnych za pomocą WebPageTest. Jeśli zauważysz, że region jest wolniejszy niż inne, możesz zbadać nasz RocketCDN. W wyniku nadmiernej liczby suwaków i animacji strony mogą zwalniać, co skutkuje niższymi współczynnikami SEO i konwersji.

Każdy układ strony jest najważniejszym aspektem projektu: przeglądarka określa rozmiar i położenie elementów na stronie. Twoja witryna będzie wyglądać świetnie na urządzeniu mobilnym lub tablecie z responsywnym motywem WordPress. Jeśli Twoja witryna jest responsywna, zalecana jest wtyczka mobilnej pamięci podręcznej WP Rocket; konfiguracja jest tak prosta, jak sama konfiguracja. Każdemu dokumentowi, który jest buforowany, przypisywany jest dedykowany plik pamięci podręcznej, który można przechowywać na urządzeniach mobilnych. Ta bezpłatna wtyczka pozwoli Ci dodać leniwe ładowanie do obrazów i filmów za pomocą ulubionej wtyczki, WP Rocket. Strona będzie jaśniejsza na urządzeniach mobilnych, jeśli jest jaśniejsza. Powinieneś zoptymalizować obrazy, użyć kompresji tekstu (GZIP) i połączyć/zminimalizować kod, aby utrzymać niską wagę strony.
Możliwe jest również opóźnienie wykonania JS w celu poprawy wydajności strony mobilnej. Dzięki WP Rocket możesz zwiększyć wydajność swojej aplikacji mobilnej WordPress. Wyświetlaj reklamy i zarządzaj nimi prawidłowo. Jeśli masz jakieś reklamy w części strony widocznej na ekranie, zawsze ładuj je leniwie, aż dotrą do widocznego obszaru. Możliwa jest zmiana umiejscowienia reklam na urządzeniu mobilnym za pomocą wtyczki, takiej jak Advanced Ads Pro. Według PageSpeed Insights miałem problem z tym obrazem, ponieważ zoptymalizowałem go w bibliotece WordPressa. Firma Imagify usunęła w przeszłości wszystkie obrazy zgłoszone przez PSI w związku z problemami związanymi z obrazami. W ramach naszego procesu pokażemy Ci, jak najpierw ustalić priorytety optymalizacji wydajności sieci.
Jaka jest dobra szybkość witryny mobilnej?
Podczas ładowania strony mobilnej najlepiej odczekać 1-2 sekundy. 54% wizyt w witrynie mobilnej jest porzucanych, jeśli strona ładuje się dłużej niż 3 sekundy. Wskaźnik porzuceń wynosił do 87%, jeśli czas wczytywania był opóźniony o dwie sekundy. Google uważa, że może załadować się o połowę krócej niż inne strony internetowe.
Znaczenie szybkości ładowania strony mobilnej
Czas ładowania witryny zależy od wielu czynników, w tym serwera, dostawcy usług hostingowych, szybkości przesyłania i kodu witryny. Najważniejszym czynnikiem jest szybkość wczytywania witryny mobilnej. Gdy użytkownik mobilny odwiedza Twoją witrynę, oczekuje szybkiego i responsywnego działania. Jeśli Twoja witryna mobilna ładuje się dłużej niż 3 sekundy, marnujesz czas i pieniądze na odwiedzających. Jak możesz poprawić szybkość wczytywania swojej witryny mobilnej? Upewnij się, że Twój serwer WWW jest w porządku. Możesz drastycznie skrócić czas ładowania witryny, aktualizując serwer sieciowy. Dobry dostawca hostingu wymaga dobrej polityki optymalizacji mobilnej. W niektórych przypadkach dostawcy mogą zatrudniać dedykowane zespoły w celu zwiększenia czasu ładowania całych stron internetowych. Powinieneś używać środowiska hostingowego z dużą szybkością wysyłania . Jeśli do Twojej witryny można uzyskać szybki dostęp z serwera, Twoi użytkownicy będą spędzać na niej więcej czasu, a tym samym krócej czekać na wczytanie stron. Kod Twojej witryny musi zostać zoptymalizowany. Odpowiedzią na to, jak skrócić czas ładowania, nie jest przepisywanie kodu, ale jego optymalizacja. Optymalizując witrynę mobilną, musisz zwrócić uwagę na szybkość jej strony, ponieważ jest to główny czynnik SEO. Możesz skrócić czas ładowania swojej witryny i zapewnić szybkie i responsywne wrażenia dla odwiedzających, wykonując te proste czynności.
Szybkość strony WordPress
Jednym z najważniejszych czynników decydujących o sukcesie witryny WordPress jest szybkość strony. Odwiedzający szybko będą sfrustrowani powolnym ładowaniem witryny i prawdopodobnie opuszczą ją, zanim strona się skończy. Istnieje wiele czynników, które mogą wpływać na szybkość strony, w tym rozmiar obrazów na stronie, liczba używanych wtyczek i ogólna struktura kodu witryny. Optymalizując te czynniki, możesz znacznie poprawić szybkość swojej witryny WordPress.
W tym artykule znajdziesz 19 wskazówek dotyczących wydajności, które pomogą Ci przyspieszyć działanie witryny WordPress. Jak ważna jest szybkość strony? Jeśli chcesz poznać stan swojej witryny WordPress, musisz najpierw ocenić szybkość strony. Już dziś możesz wdrożyć najlepsze praktyki optymalizacji wydajności w swojej codziennej pracy. Instalacja i konfiguracja WP Rocket, wtyczki pamięci podręcznej jest prosta. Serwer przetwarza statyczne strony HTML generowane przez Twoją witrynę, które są następnie zapisywane. Twoje wtyczki buforowania wyświetlają jaśniejszą stronę HTML, gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, a nie cięższy skrypt PHP PHP.
WP Rocket opracował listę najszybszych motywów WordPress, które mogą znacznie poprawić wydajność Twojej witryny. Ustaw suwak na niepotrzebne i unikaj instalowania dużej liczby niepotrzebnych wtyczek. Pingdom, Google Page Insight i GTMetrix to tylko niektóre z narzędzi, których możesz użyć do pomiaru wydajności swojej witryny. Jeśli szukasz międzynarodowej lub wielojęzycznej strategii dystrybucji, dobrym pomysłem jest skorzystanie z sieci dostarczania treści (CDN). CDN nie tylko przechowuje statyczne pliki w sieci serwerów na całym świecie, ale także znacznie przyspiesza proces ładowania. Jeśli korzystasz z funkcji LazyLoad w YouTube, skrócisz czas ładowania strony. Jeśli wprowadzisz zbyt wiele zmian w swoim poście WordPress, spowolni to Twoją witrynę.
Aby ograniczyć liczbę poprawek posta, wstaw ten fragment kodu do pliku WordPress-config.php. Kiedy metryka First Input Delay jest porównywana z wynikiem wydajności Lighthouse, możesz zobaczyć, jak wykonanie kodu JavaScript wpływa na wydajność. Proces robienia lżejszego pliku poprzez zmniejszenie rozmiaru kodu jest znany jako minimalizm. W pliku CSS znajdują się spacje, komentarz i interpunkcja. Jako programista możesz efektywniej czytać kod dzięki tej treści, ale nie jest to wymagane dla odwiedzających. Użycie minifikacji pozwala usunąć wszelkie dodatkowe spacje lub komentarze z plików CSS. Jeśli Twoje posty są długie, możesz podzielić je na kilka stron, aby zmniejszyć ilość uwagi, jaką otrzymują.
Za pomocą kilku potężnych wtyczek możesz aktywować paginację i zarządzać układem postów. Jeśli nie buforujesz zasobów statycznych, takich jak obrazy, kod HTML, CSS i JavaScript, Twoja witryna WordPress stanie się powolna. Po zainstalowaniu najlepszej wtyczki pamięci podręcznej WordPress możesz oczekiwać, że Twoja witryna będzie działać z prędkością światła. Minifikacja to technika optymalizacji kodu, która usuwa niepotrzebne części plików HTML, CSS i JavaScript. Kompresja GZIP nie działa poprawnie. Jednym z najtrudniejszych aspektów ładowania strony internetowej jest decydowanie, jakich obrazów użyć. Jeśli nadal korzystasz ze starszej wersji WordPressa, możesz nie uzyskiwać najlepszej wydajności.
Jest to wtyczka WP Rocket, która może wykonać 80% tych najlepszych praktyk bez konieczności kodowania pojedynczej linii kodu. Instalując i aktywując wtyczkę, możesz znacznie poprawić wydajność swojej witryny. W zaledwie kilku prostych krokach możesz zwiększyć swój wynik PageSpeed Insights dzięki WP Rocket. Bezproblemowo integruje się z konfiguracją WordPress i jest dostępny w różnych językach, dzięki czemu możesz skorzystać ze wszystkich najlepszych praktyk optymalizacji szybkości. Jeśli Google stwierdzi, że naprawienie oznaczonych najpoważniejszych problemów przyniesie korzyści Twoim Core Web Vitals, Twoje Core Web Vitals będą zielone.
