Jak poprawić bezpieczeństwo swojej witryny WordPress za pomocą nagłówka polityki bezpieczeństwa treści
Opublikowany: 2022-09-11Dodanie nagłówka polityki bezpieczeństwa treści to świetny sposób na poprawę bezpieczeństwa witryny WordPress. Dodając ten nagłówek, możesz zapobiec atakom XSS (cross-site scripting) i innym złośliwym działaniom. Istnieje kilka różnych sposobów dodania nagłówka polityki bezpieczeństwa treści do witryny WordPress. Jednym z podejść jest użycie wtyczki takiej jak Wordfence Security. Inną opcją jest edycja pliku .htaccess Twojej witryny. Jeśli nie masz doświadczenia w edycji kodu, najlepszą opcją jest użycie wtyczki. Wordfence Security to popularna wtyczka, która może pomóc w dodaniu nagłówka polityki bezpieczeństwa treści do witryny WordPress. Po zainstalowaniu i aktywacji wtyczki musisz odwiedzić stronę ustawień Wordfence. Na tej stronie zobaczysz opcję dodania nagłówka polityki bezpieczeństwa treści. Po prostu zaznacz pole, a następnie kliknij przycisk „Zapisz zmiany”. Jeśli nie masz nic przeciwko edytowaniu kodu, możesz dodać nagłówek zasad bezpieczeństwa treści do swojej witryny WordPress, edytując plik .htaccess swojej witryny. Aby to zrobić, musisz połączyć się ze swoją witryną WordPress przez FTP. Po nawiązaniu połączenia musisz edytować plik .htaccess. Możesz to zrobić za pomocą edytora tekstu, takiego jak Notepad ++. Po otwarciu pliku .htaccess należy dodać następujące wiersze kodu: # BEGIN Content Security Policy Header zawsze ustawia Content-Security-Policy „default-src 'self';” # KONIEC Polityka bezpieczeństwa treści Po dodaniu tych wierszy kodu należy zapisać zmiany, a następnie przesłać plik .htaccess z powrotem do witryny WordPress. Wykonując ten krok, możesz zapobiec atakom XSS (cross-site scripting) i innym złośliwym działaniom.
Aby uzyskać nagłówek zabezpieczeń X-Content-Type-Options dla swojej witryny WordPress, musisz najpierw przesłać następujący plik konfiguracyjny. Plik htaccess jest pobierany za pomocą oprogramowania Apache. Musisz dokonać zmiany w nginx za pomocą NGINX. Korzystając z pliku konfiguracyjnego, skopiuj i wklej dowolny tekst lub obrazy. Pomimo swojej nazwy nagłówek X-Content-Security-Policy nie jest już wymagany. Możesz dodać kod na dole tego pliku, aby włączyć certyfikaty bezpieczeństwa HTTPS dla swojej witryny. Nagłówek Security może pomóc w zapobieganiu wielu typowym atakom, takim jak XSS i wstrzykiwanie kodu. To, oprócz poprawy wyniku SEO, może poprawić pozycję Twojej witryny.
W systemie Windows kliknij Ctrl-F, a na Macu kliknij Cmd-F. CSP będzie kodem, który pojawi się w wyniku znalezienia „Polityki bezpieczeństwa treści”.
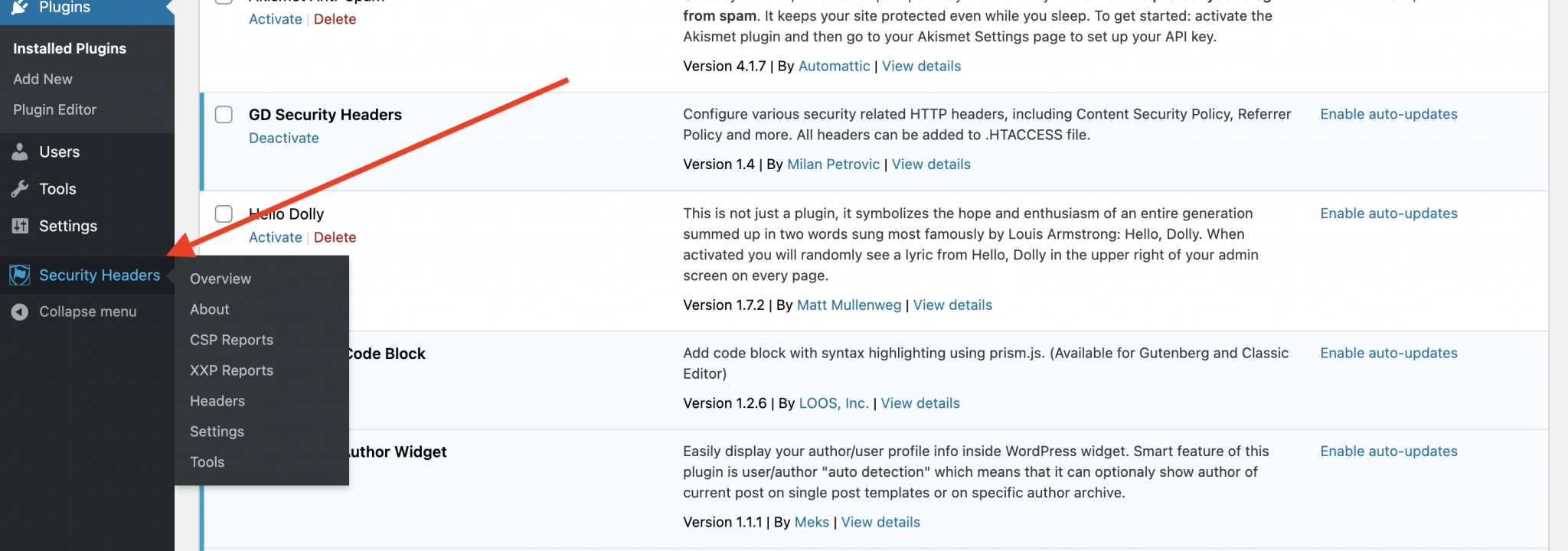
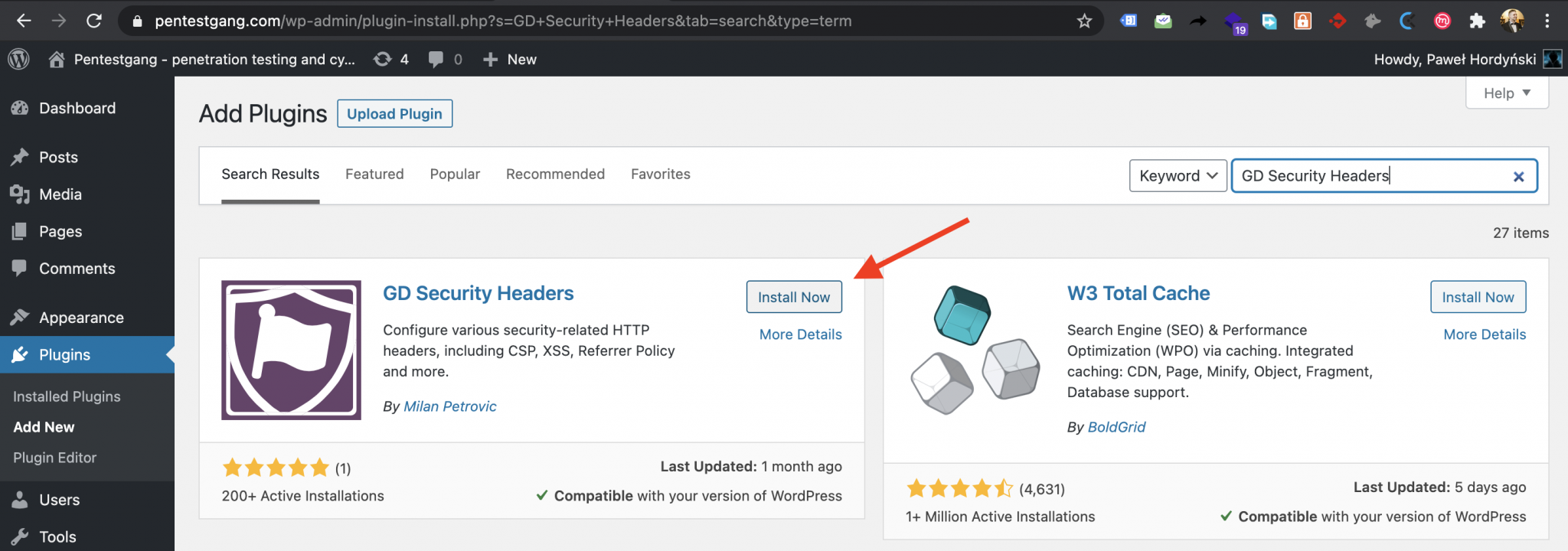
Jak dodać nagłówek bezpieczeństwa w WordPressie?
 Źródło: pentestgang.com
Źródło: pentestgang.comPo zalogowaniu się do pulpitu nawigacyjnego konta Cloudflare przejdź do strony SSL/TLS i wybierz kartę Certyfikaty krawędzi z menu rozwijanego. W sekcji HTTP Strict Transport Security (HSTS) kliknij przycisk „Włącz HSTS”.
Serwery internetowe używają nagłówków zabezpieczeń HTTP, aby zapobiegać typowym zagrożeniom bezpieczeństwa, zanim wpłyną one na Twoją witrynę. Narzędzia te mogą pomóc w zapobieganiu zakłócaniu działania Twojej witryny przez typowe złośliwe działania. W tym artykule pokażemy, jak w ciągu kilku minut dodać ochronę nagłówków do swojej witryny WordPress. Sucuri to najlepsza wtyczka bezpieczeństwa dla WordPressa. Jeśli korzystasz również z usługi zapory internetowej firmy, można skonfigurować nagłówki zabezpieczeń HTTP. Pokażemy Ci wszystkie opcje i możesz wybrać metodę, która Ci odpowiada. Hakerzy nie mogą uzyskać dostępu do Twojej witryny, zanim do niej dotrą, ponieważ jest to WAF na poziomie DNS.
Za pomocą tej metody można skonfigurować nagłówki zabezpieczeń HTTP dla WordPress na poziomie serwera. Aby to zrobić, musisz wprowadzić zmiany w pliku.htaccess na swojej stronie internetowej. Oprogramowanie serwera WWW Apache zawiera ten plik jako konfigurację serwera. Nie zaleca się używania skryptu nagłówka bezpieczeństwa HTTPS dla początkujących, ponieważ wprowadza on nieoczekiwane problemy. Więcej informacji znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczki WordPress. Kliknij przycisk „Dodaj wstępne ustawienie zabezpieczeń ”, aby rozpocząć konfigurowanie ustawień zabezpieczeń. Musisz następnie kliknąć go ponownie, aby dodać dodatkowe opcje. Te nagłówki są zoptymalizowane pod kątem bezpieczeństwa, dzięki czemu można je przeglądać i dostosowywać w dowolnym momencie. Narzędzie Security Headers jest bezpłatne i może być używane do testowania konfiguracji.
Gdzie umieścić politykę bezpieczeństwa treści w WordPressie?
 Źródło: pentestgang.com
Źródło: pentestgang.comAby przejść do Polityki bezpieczeństwa treści, przejdź do opcji Wydajność > Przeglądarka > Nagłówki zabezpieczeń i włącz „Politykę bezpieczeństwa treści”. Musisz określić, gdzie mają trafić zasoby. Nagłówek CSP umożliwia zdefiniowanie zatwierdzonych źródeł treści internetowych, które przeglądarka może załadować.
Aby włączyć Politykę bezpieczeństwa treści, przejdź do sekcji Wydajność przeglądarki i kliknij nagłówki Bezpieczeństwo. Nagłówek CSP pozwala określić zawartość, którą przeglądarka może załadować, definiując zatwierdzone źródło. Możesz chronić odwiedzających przed różnymi problemami, określając tylko te źródła, z których przeglądarka może ładować treści. Symbole wieloznaczne mogą być używane tylko dla schematu, portu i reszty skrajnej lewej części hosta%27s. Wszelkie zasoby w mojej domenie będą ładowane z dowolnego źródła przy użyciu dowolnego schematu lub portu, jeśli zdecyduję się to zrobić. Kiedy wejdziesz w thesrc. Określając typ zasobu, zdefiniuj jego zasady ładowania. Nie zawsze jest jasne, czy dana dyrektywa jest dyrektywą awaryjną, czy dedykowaną.
Co to jest polityka bezpieczeństwa treści w WordPress?
Dzięki polityce bezpieczeństwa treści (CSP) możesz dodać warstwę zabezpieczeń do swojej witryny, aby wykrywać i łagodzić określone typy ataków, w tym skrypty krzyżowe (XSS) i wstrzykiwanie danych. W atakach tych wykorzystuje się różne techniki dystrybucji złośliwego oprogramowania, od kradzieży danych po niszczenie witryny.
Czy polityka bezpieczeństwa treści jest tego warta?
Dostawcy CSP są wykorzystywani z różnych powodów, z których najważniejszym jest zapobieganie podatnościom na ataki XSS (cross-site scripting). Osoba atakująca, która wykryje błąd XSS w aplikacji, nie będzie mogła zmusić przeglądarki do wykonania złośliwych skryptów na stronie, jeśli aplikacja będzie przestrzegać ścisłych zasad.

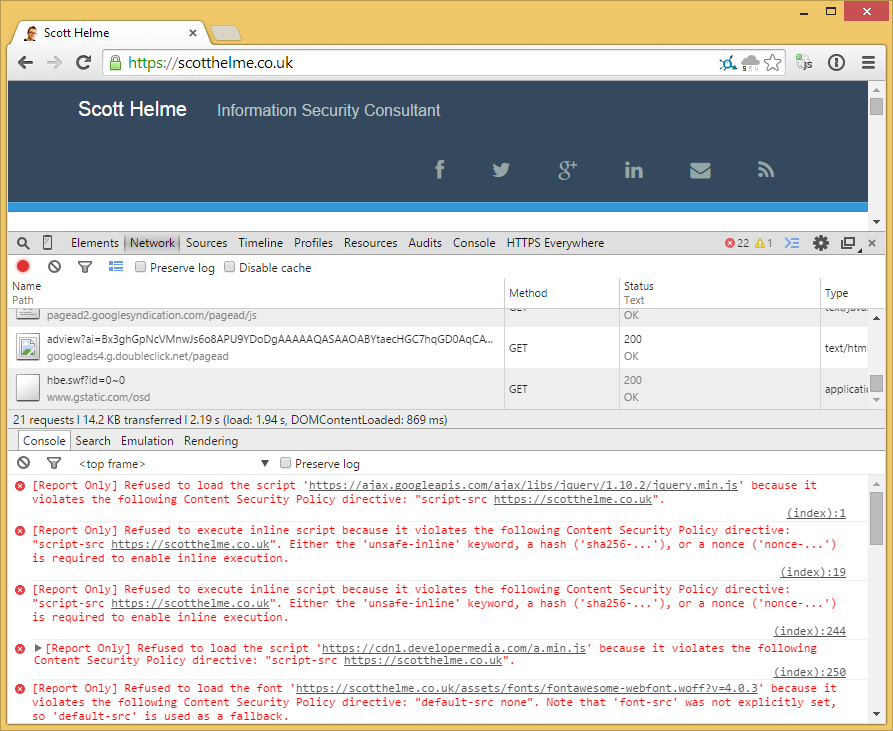
Jak umieścić politykę bezpieczeństwa treści w nagłówku?
 Źródło: Scott Helme
Źródło: Scott HelmeNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób wdrożenia polityki bezpieczeństwa treści będzie się różnić w zależności od konkretnej witryny i jej potrzeb. Jednak niektóre wskazówki dotyczące umieszczania polityki bezpieczeństwa treści w nagłówku obejmują: upewnienie się, że polityka jest dobrze zdefiniowana i dostosowana do potrzeb witryny, upewnienie się, że wszyscy odpowiedni interesariusze są świadomi polityki i jej wdrożenia oraz testowanie polityki dokładnie przed uruchomieniem.
Polityka bezpieczeństwa treści (CSP) jest zdefiniowana w nagłówku wszystkich stron docelowych, aplikacji i domen powiązanych z Oracle Eloqua. Rolą dostawcy CSP jest pomoc w ochronie przed różnymi zagrożeniami, takimi jak cross-site scripting (XSS), wstrzykiwanie danych i clickjacking. Niewłaściwie skonfigurowana zasada bezpieczeństwa zawartości może spowodować utratę danych i zakłócenie działania. Konfigurację nagłówka CSP można wykonać w czterech krokach. Jeśli używasz treści z domeny zewnętrznej na swoich stronach docelowych, Twój nagłówek CSP musi ją zawierać. Uwzględnione są wszystkie domeny CDN, takie jak obrazy, JavaScript, CSS i wszelkie inne domeny firmowe. Jeśli ładujesz niestandardowy CSS z publicznej witryny firmowej, należy również uwzględnić domenę firmową.
Jeśli Twoje konto Eloqua nie ma domeny treści markowych lub niestandardowej, możesz użyć następującego nagłówka CSP . Jeśli używasz tego nagłówka tylko podczas korzystania z niestandardowych treści lub domen markowych, ryzykujesz uszkodzenie stron docelowych, aplikacji lub domen śledzących. Przed użyciem tego nagłówka upewnij się, że nie masz markowej domeny. Aby dodać ten nagłówek do swojego konta, użyj następujących metod: default-src'self” unsafe-eval' unswitched. Przykładami stron internetowych są eloqua.com i bluekai.com. Pl25.com; Oraclecloud.com; a nazwa-logo klienta „eloqua” to nazwy stron internetowych.
Konfigurowanie polityki bezpieczeństwa treści Heade
Proszę uwzględnić następującą dyrektywę w konfiguracji serwera WWW: *br> w celu skonfigurowania nagłówka Content-Security-Policy. Domyślnie src self jest zawarte w Polityce bezpieczeństwa treści. Instruuje serwer sieciowy, aby używał własnego źródła dokumentu jako jedynego źródła danych, którego może użyć do załadowania. W rezultacie wszelkie zasoby załadowane z innych źródeł nie będą mogły działać w kontekście dokumentu. Jeśli chcesz, aby zasoby z innych źródeł były uruchamiane w kontekście dokumentu, musisz dołączyć bardziej szczegółową dyrektywę w nagłówku Content-Security-Policy.
Aby włączyć zasoby ze źródła „http://example.com” w kontekście dokumentu, musisz umieścić następującą dyrektywę w nagłówku Content-Security-Policy: *br Należy ustawić Content-Security-Policy to'src' dla http://example.com.
Czy polityka bezpieczeństwa treści jest nagłówkiem?
Content-security-policy to nagłówek, którego można użyć do poprawy bezpieczeństwa witryny. Może służyć do zapobiegania atakom XSS (cross-site scripting) i innym typom ataków.
Polityka bezpieczeństwa treści chroni również przed innymi typami ataków, takimi jak ClickJacking i Cross Site scripting. Chociaż jest używany głównie do kierowania żądań HTTP, można go również używać jako niestandardowego znacznika meta. CSP jest obsługiwany przez większość głównych przeglądarek, ale nie przez Internet Explorer. Pozostaw wartość piaskownicy pustą, aby wszystkie ograniczenia były zachowane, lub dodaj wartość do piaskownicy, taką jak formularze zezwolenia i wyskakujące okienka zezwolenia. Zasady nie zezwalają na ładowanie żadnych innych zasobów (takich jak ramki, obiekty lub CSS) z jakiegokolwiek innego źródła (takiego jak obrazy, skrypty, AJAX i CSS). To doskonałe miejsce na start, jeśli chcesz stworzyć stronę internetową.
Czy polityka bezpieczeństwa treści jest nagłówkiem?
Nazwa nagłówka odpowiedzi HTTP , której używają nowoczesne przeglądarki do ochrony dokumentów (lub stron internetowych) przed złamaniem, to Content-Security-Policy. Nagłówek Content-Security-Policy pozwala kontrolować sposób ładowania w przeglądarce zasobów, takich jak JavaScript, CSS i wiele innych treści.
Polityka bezpieczeństwa treści Nagłówek WordPress Htaccess
Jednym ze sposobów zabezpieczenia witryny WordPress jest wdrożenie nagłówka polityki bezpieczeństwa treści (CSP). CSP to środek bezpieczeństwa, który pomaga zmniejszyć ryzyko ataków cross-site scripting (XSS) i innych rodzajów ataków. Określając nagłówek CSP w pliku .htaccess swojej witryny, możesz pomóc chronić swoją witrynę i odwiedzających ją osób. Aby dodać nagłówek CSP do witryny WordPress, edytuj plik .htaccess i dodaj następujący wiersz: Header set Content-Security-Policy „policy-directive” Zastąp „policy-directive” rzeczywistą polityką, którą chcesz wdrożyć. Na przykład, aby umieścić na białej liście tylko określone domeny, możesz użyć dyrektywy takiej jak ta: Content-Security-Policy: script-src 'self' https://example.com; Istnieje wiele różnych dyrektyw zasad, których można użyć do dostosowania nagłówka CSP. Więcej informacji można znaleźć w specyfikacji polityki bezpieczeństwa treści .
Poniższe kroki pokażą Ci, jak zaimplementować Politykę bezpieczeństwa treści przy użyciu lokalnego pliku Apache. Zawsze zakładałem, że linie się łamią, więc nie jestem pewien, jak Apache poradzi sobie z nagłówkami, ale nie jestem pewien, jak będą analizowane. Co więcej, możesz użyć PHP do ustawienia nagłówka swojej polityki bezpieczeństwa treści, aby upewnić się, że nie jest ona zależna od serwera. Jeśli w wierszu znajduje się odwrotny ukośnik *, oznacza to, że dyrektywa przejdzie do następnego wiersza.
