Jak poprawić User Experience (UX) w Twojej witrynie? (16 wskazówek)
Opublikowany: 2023-12-18Czy zastanawiałeś się kiedyś, jak poprawić doświadczenie użytkownika na stronie internetowej ? Jeśli tak, to trafiłeś we właściwe miejsce.
Witryna zapewniająca lepsze doświadczenie użytkownika ma kluczowe znaczenie dla utrzymania zaangażowania i zadowolenia odwiedzających. Natomiast ulepszona nawigacja i przejrzysty projekt prowadzą do pozytywnych interakcji, zwiększając ogólną satysfakcję użytkownika.
Ale jak poprawić komfort korzystania z witryny w sposób skuteczny i niezwykle łatwy? O tym właśnie jest ten artykuł.
W tym miejscu przeprowadzimy Cię przez proste wskazówki, dzięki którym Twoja witryna będzie łatwa w użyciu i zrozumieniu, co lubią Twoi użytkownicy.
Sprawmy, aby Twoja witryna internetowa była przyjazną dla użytkownika przestrzenią, którą każdy będzie mógł eksplorować!
Dlaczego doświadczenie użytkownika (UX) ma znaczenie dla Twojej witryny?
Zapewnienie łatwej obsługi i nawigacji witryny internetowej jest niezwykle istotne. Ponieważ jeśli odwiedzający uznają Twoją witrynę za łatwą w nawigacji, chętniej pozostaną na niej dłużej. Dzięki temu mogą być Twoimi stałymi klientami.

Co więcej, dobre doświadczenie użytkownika jest jak posiadanie wyraźnych znaków i zorganizowanej treści. Dzięki temu odwiedzający mogą łatwo znaleźć to, czego szukają. Uszczęśliwi to odwiedzających, a także poinformuje wyszukiwarki, że Twoja witryna jest pomocna.
Oto dlaczego Twoja witryna powinna mieć lepszy UX:
- Zwiększ pobyt gościa i wchodź w interakcję ze swoimi treściami.
- Zmniejszony współczynnik odrzuceń.
- Zwiększa widoczność Twojej witryny w wynikach wyszukiwania.
- Zamienia odwiedzających w klientów lub lojalnych czytelników.
- Buduje zaufanie i wiarygodność wśród odbiorców.
- Zapewnia, że Twoja witryna pozostanie aktualna i skuteczna w miarę upływu czasu.
- Wreszcie prowadzi do lepszych zwrotów z inwestycji związanych z witryną internetową.
Być może przeczytasz nasz artykuł na temat tego, co sprawia, że dobra witryna internetowa płynnie przechodzi przez Twoją podróż online.
Wskazówki, jak poprawić doświadczenie użytkownika w Twojej witrynie
Teraz wiesz, jakie doświadczenie użytkownika jest ważne, aby każda witryna mogła zostać udoskonalona. Teraz przyjrzymy się niektórym wskazówkom dotyczącym poprawy komfortu korzystania z witryny internetowej.
1. Optymalizacja szybkości witryny
Dziś liczy się każda sekunda, szybkość Twojej witryny może wpłynąć na komfort użytkowania lub zepsuć go. Optymalizacja szybkości Twojej przestrzeni online to nie tylko poprawka techniczna, to posunięcie strategiczne.
Przyjrzyjmy się więc kilku wskazówkom, jak utrzymać szybkość witryny i poprawić komfort użytkowania.
- Optymalizuj obrazy : ciężkie obrazy mogą spowolnić Twoją witrynę. Optymalizuj je bez utraty jakości, aby zapewnić odwiedzającym płynne i szybkie ładowanie.
- Buforowanie przeglądarki: Włącz buforowanie przeglądarki, aby przechowywać elementy dla powracających gości. Skraca to czas ładowania i zapewnia bardziej płynną obsługę użytkownikom powracającym do Twojej witryny.
- Usprawnij swój kod: Uprość kod swojej witryny, usuwając niepotrzebne elementy. Uproszczony kod zwiększa szybkość i responsywność, poprawiając ogólną wydajność.
- Sieci dostarczania treści (CDN): Wykorzystaj sieci CDN, aby zapewnić stałą wydajność na całym świecie. Zmniejsza także fizyczną odległość między użytkownikami a Twoją witryną, co skutkuje szybszym czasem ładowania.
- Ścieżka renderowania: nadaj priorytet ładowaniu najważniejszych elementów, aby przyspieszyć wyświetlanie wizualne. Takie podejście zapewnia użytkownikom natychmiastową informację zwrotną i sprzyja płynniejszej interakcji z Twoją witryną.
- Projekt responsywny: upewnij się, że Twoja witryna jest dostosowana do różnych urządzeń. Responsywny projekt pozwala na spójne i szybkie korzystanie z witryny, niezależnie od tego, czy odwiedzający korzystają z komputera stacjonarnego czy urządzenia mobilnego.
Ponadto istnieje mnóstwo wtyczek optymalizujących prędkość, takich jak WP Rocket, WP Optimize, Jetpack itp.
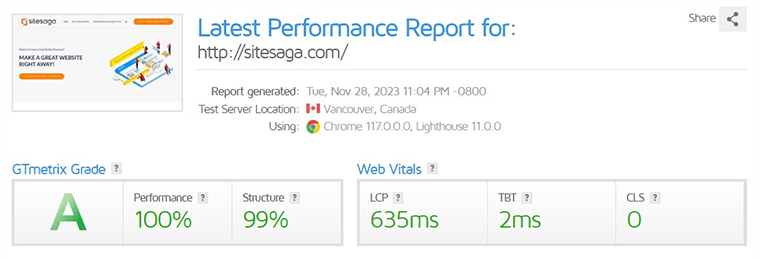
Istnieją również narzędzia online, takie jak GTmetrix, za pomocą których możesz sprawdzić skuteczność swojej witryny. Poniżej znajduje się obraz działania naszej witryny internetowej.

Poza tym, aby uzyskać bardziej szczegółowe informacje, możesz zapoznać się z naszym artykułem na temat najlepszych wtyczek optymalizujących prędkość WordPress.
2. Łatwa i płynna nawigacja
Następna na naszej liście jest łatwa i płynna nawigacja. Ma to kluczowe znaczenie dla pozytywnego doświadczenia użytkownika, ponieważ gwarantuje, że odwiedzający szybko znajdą to, czego szukają. Zmniejsza to również frustrację, utrzymując zaangażowanie użytkowników i zadowolenie z dostępności witryny i łatwości użytkowania.
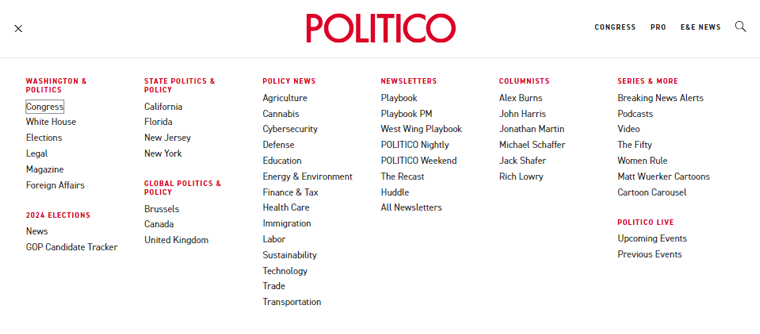
Na przykład, jeśli spojrzysz na poniższy obrazek, zobaczysz wszystkie menu w menu hamburgera. Poza tym wszystkie menu są odpowiednio podzielone na menu główne i podmenu.

Poniżej znajduje się kilka czynników zapewniających odwiedzającym płynne poruszanie się po Twojej przestrzeni online.
| Czynniki | Opis |
|---|---|
| Uprość struktury menu | Uprość strukturę menu, używając jasnych i zwięzłych etykiet, które płynnie prowadzą gości do celu |
| Umieszczanie treści | Umieść treść logicznie, płynnie. Prowadź użytkowników z jednej sekcji do drugiej, zapewniając narrację, która urzeka i informuje. |
| Przyklejona nawigacja | Naprawiony pasek nawigacyjny zapewnia widoczność menu podczas przewijania przez użytkownika. Zwiększa to wygodę i służy jako stały przewodnik. |
| Funkcja łatwego wyszukiwania | Zintegruj pasek wyszukiwania w widocznym miejscu, umożliwiając użytkownikom precyzyjne znajdowanie tego, czego szukają. To jest różnica pomiędzy spacerem a celową wyprawą. |
| Spinki do mankietów | Linki pomagają użytkownikom szybko znaleźć to, czego szukają. Dobrze rozmieszczone linki i przejrzyste projekty umożliwiają użytkownikom łatwe poruszanie się między stronami. |
3. Responsywny i przyjazny dla urządzeń mobilnych
Stworzenie responsywnej i przyjaznej dla urządzeń mobilnych strony internetowej wymaga uwzględnienia kilku kluczowych czynników. Oto kluczowe elementy, na których należy się skupić:
- Upewnij się, czy użytkownicy uzyskują dostęp do Twojej witryny z komputera stacjonarnego, tabletu czy smartfona, układ i treść dostosowują się płynnie.
- Wykorzystaj płynne siatki i elastyczne obrazy, aby stworzyć projekt, który skaluje się proporcjonalnie do różnych wymiarów ekranu.
- Zoptymalizuj nawigację swojej witryny pod kątem ekranów dotykowych. Wiąże się to z użyciem większych przycisków i intuicyjnych gestów, dzięki czemu użytkownicy mobilni mogą łatwo wchodzić w interakcję z Twoją witryną.
- Zoptymalizuj także czas ładowania swojej witryny, kompresując obrazy, minimalizując niepotrzebne elementy i stosując wydajne praktyki kodowania.
- Regularnie testuj swoją witrynę na różnych urządzeniach, aby zidentyfikować i rozwiązać wszelkie problemy ze zgodnością.
- Rozważ zintegrowanie progresywnych funkcji aplikacji internetowej, aby poprawić wygodę użytkownika. PWA zapewniają funkcje podobne do aplikacji bez konieczności pobierania aplikacji przez użytkowników.
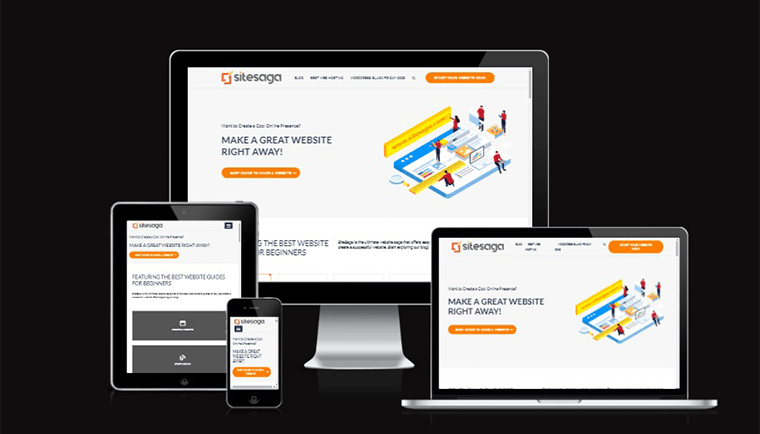
Istnieje również wiele bezpłatnych narzędzi online, za pomocą których możesz sprawdzić, czy Twoja witryna jest responsywna. Tutaj mamy przykładowe zdjęcie, na którym testowaliśmy naszą witrynę pod kątem Am I Responsive.

Te narzędzia online pokażą, jak Twoja witryna będzie wyglądać na różnych urządzeniach.
4. Dostępne praktyki projektowe
Przystępny projekt użytkownika ma kluczowe znaczenie dla lepszego korzystania ze strony internetowej. Praktyka ta usuwa bariery, tworząc płynne i przyjazne środowisko użytkownika dla każdego. Stworzenie strony internetowej, która będzie przyjazna dla wszystkich użytkowników, niezależnie od ich umiejętności.
Przyjrzyjmy się kilku ważnym wskazówkom, jak poprawić komfort użytkownika dzięki dostępnym praktykom projektowania.
| Czynniki | Opis |
|---|---|
| Nadaj priorytet semantycznemu HTML | Wykorzystaj znaczniki nagłówka, listy i odpowiednią strukturę dokumentu. Pomaga to w czytaniu ekranu i poprawia organizację treści. |
| Wdrażaj punkty orientacyjne dostępnej bogatej aplikacji internetowej (ARIA). | Punkty orientacyjne ARIA jako drogowskazy prowadzące użytkowników do najważniejszych sekcji Twojej witryny. |
| Rozważania dotyczące kontrastu i koloru | Przemyślany dobór kolorów i wysokie współczynniki kontrastu pomagają użytkownikom z wadami wzroku lub wrażliwością na kolory. |
| Tekst alternatywny dla obrazów | Podaj opisowy tekst alternatywny dla obrazów, aby pomóc użytkownikom z wadami wzroku. |
| Nawigacja za pomocą klawiatury | Zoptymalizuj swoją witrynę pod kątem nawigacji za pomocą klawiatury, aby dostosować ją do potrzeb użytkowników, którzy nie mogą lub nie chcą używać myszy. |
| Przetestuj za pomocą czytników ekranu | Przetestuj swoją witrynę za pomocą czytników ekranu, aby zidentyfikować potencjalne bariery dostępności. |
| Skoncentruj się na czytelności | Aby zapewnić optymalną czytelność, należy wziąć pod uwagę style czcionek, rozmiary i odstępy. Pomaganie użytkownikom o różnych umiejętnościach i preferencjach czytania. |
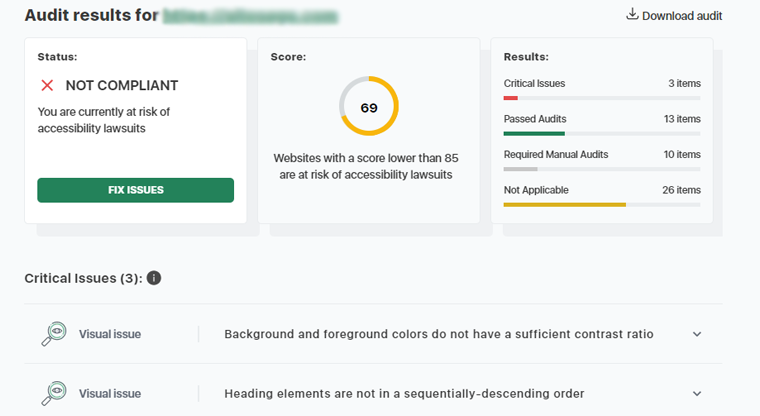
Poza tym w Internecie dostępnych jest wiele narzędzi do sprawdzania dostępności. Jednym z nich jest Kontroler dostępności. Narzędzie to pokaże, czy Twoja witryna jest zgodna, czy nie, jak w przykładzie poniżej.

Te praktyki projektowania dostępnego przyczyniają się do powstania przestrzeni cyfrowej, w której każdy użytkownik, niezależnie od umiejętności, czuje się mile widziany i zaangażowany.
5. Zrozumienie grupy docelowej
Znajomość grupy docelowej jest kluczowa dla witryny internetowej. Ponieważ pomaga tworzyć treści i projekty, które odpowiadają tym, co lubią i potrzebują Twoi użytkownicy. Dzięki temu Twoja witryna będzie bardziej spersonalizowana i przyjemna dla odwiedzających.
Bez zrozumienia odbiorców witryna może nie łączyć się dobrze z użytkownikami. W rezultacie jest mniej skuteczny w osiąganiu swoich celów.
Przyjrzyjmy się, jak stworzyć witrynę internetową, która naprawdę nawiąże kontakt z odbiorcami.
I) Kompleksowe badania użytkowników
Zacznij od dokładnego zbadania użytkowników. Dowiedz się, co lubią, jak się zachowują i przed jakimi wyzwaniami stoją. Nie chodzi tylko o kliknięcia, ale o stworzenie cyfrowego doświadczenia, które odpowiada oczekiwaniom użytkowników, gdy eksplorują Twoją przestrzeń online.
Czynniki uwzględniane w badaniach użytkowników to:
- Demografia
- Zainteresowania i hobby
- Wzorce zachowań i punkty bólowe
- Cele i aspiracje
- Biegłość technologiczna
- Preferencje komunikacyjne
- Wrażliwości kulturowej
- Informacje zwrotne i ankiety
- Potrzeby dostępności
- Zachowanie zakupowe
- Zaangażowanie w media społecznościowe
- Wybory dotyczące stylu życia
- Lokalne trendy
II) Dogłębne zrozumienie person użytkowników
Twórz szczegółowe persony użytkowników, które wykraczają poza podstawowe profile. Zanurz się w ich świat, poznając ich marzenia, obawy i sposób, w jaki poruszają się po witrynie. Im wyraźniej odszyfrujesz te osoby, tym skuteczniej możesz dostosować swoją stronę internetową do ich potrzeb.
III) Pomaganie publiczności
Zrozum, że Twoi odbiorcy stoją przed wyzwaniami i mają marzenia, które niosą ze sobą. Stwórz więc swoje treści tak, aby były pocieszającym lekarstwem i łagodziły ich specyficzne wyzwania. Czy to poprzez informacyjne posty na blogu, które dostarczają rozwiązań.
Dodatkowo twórz angażujące wizualizacje opowiadające o ich doświadczeniach lub interaktywne narzędzia oferujące praktyczną pomoc. Każdy element powinien odzwierciedlać empatię i zrozumienie. Rozwiązując problemy tych osób, Twoje treści stają się źródłem wsparcia i wskazówek.
Dostosowywanie treści tak, aby rezonowały z odbiorcami, obejmuje:
- Uznanie ich zmagań i pragnień.
- Twoje treści powinny być źródłem ulgi.
- Zaoferuj praktyczne porady lub udostępnij zasoby.
To spersonalizowane podejście nie tylko buduje zaufanie, ale także pozycjonuje Twoją witrynę jako cenne źródło informacji.
IV) Projektowanie dla różnorodności
Świat online jest pełen różnorodnych ludzi i preferencji. Musisz więc upewnić się, że będzie przyjazny użytkownikom o różnych umiejętnościach i preferencjach. Oznacza to tworzenie interfejsów, z których każdy będzie mógł łatwo korzystać, i zapewnianie opcji dla wielu języków.
Aby to osiągnąć, rozważ:
- Zawiera funkcje takie jak łatwa nawigacja i czytelny tekst.
- Oferowanie użytkownikom możliwości wyboru języka.
Łącząc te elementy, Twoja witryna internetowa stanie się przestrzenią przyjazną dla każdego.
V) Zdobywanie cennych spostrzeżeń
Dziś ważne jest, aby wszędzie rozmawiać o swojej marce i branży. Natomiast słuchanie społeczne jest jak wkroczenie w tę kwestię. W związku z tym należy również zwracać uwagę na to, co ludzie mówią w mediach społecznościowych i na innych platformach cyfrowych.
Angażując się w słuchanie społecznościowe, możesz wyciągnąć cenne spostrzeżenia. Musisz zrozumieć:
- O czym ludzie mówią.
- Wykrywaj także trendy.
- Przyjmuj opinie od swoich użytkowników.
- Przyjrzyj się, co lubią Twoi użytkownicy.
Niech te zbiorcze informacje poprowadzą historię opowiadaną przez Twoją witrynę. To sposób na utrzymywanie kontaktu z odbiorcami i kształtowanie narracji online w oparciu o to, co istotne.
6. Treść wysokiej jakości (treść skupiona na użytkowniku)
Dostarczanie wysokiej jakości treści jest koniecznością, aby każda witryna internetowa zapewniała użytkownikom lepsze doświadczenia. Chodzi o stworzenie przestrzeni, w której każda treść przemawia bezpośrednio do serc i umysłów użytkowników. Dzięki temu przyciągniesz uwagę i pozostawisz trwałe wrażenie na użytkownikach.

Zobaczmy teraz, co kryje się za tworzeniem wysokiej jakości treści.
Po pierwsze, zrozumienie odbiorców. W tym celu potrzebne jest głębokie zrozumienie preferencji, zachowań i potrzeb docelowych odbiorców.
Możesz to zrobić poprzez:
- Przeprowadzanie ankiet
- Analizowanie danych użytkowników
- Tworzenie szczegółowych person
Następnie możesz pracować nad różnymi formatami treści, takimi jak blogi, infografiki, filmy i elementy interaktywne.
Możesz to zrobić poprzez:
- Dostarczanie mieszanki informacyjnych postów na blogu
- Angażujące infografiki
- Interaktywne quizy
Co więcej, przejrzystość i prostota przydadzą się, jeśli chodzi o tworzenie treści skupionych na użytkowniku. Dlatego nigdy nie zapominaj o przekazywaniu złożonych pomysłów jasnym i prostym językiem.
Kolejną rzeczą do rozważenia jest włączenie elementów interaktywnych, takich jak ankiety, quizy i ankiety mające na celu zaangażowanie użytkowników. Ponadto optymalizacja treści pod kątem łatwego skanowania za pomocą przejrzystych nagłówków i elementów wizualnych stanowi dobrą parę do tworzenia wysokiej jakości treści.

Idąc dalej, utrzymując spójny ton i głos w całej treści, to świetny wybór, jeśli chcesz zachować jakość. Dlatego przyjmij przyjazny i konwersacyjny ton we wszystkich pisanych treściach, ustanawiając spójny głos marki.
Integrując te czynniki, witryna internetowa może stworzyć strategię dotyczącą treści skoncentrowaną na użytkowniku, która jest zgodna z preferencjami odbiorców. A także skutecznie angażuje użytkowników i zapewnia płynne i przyjemne przeglądanie.
7. Jasne i płynne wezwanie do działania
Dobry projekt strony internetowej idzie w parze z jasnymi wezwaniami do działania (CTA). Ponieważ pełni rolę wiodącą, prowadząc użytkownika przez świat serwisu.
Przyjrzyjmy się więc sztuce tworzenia wezwań do działania, które nie są tylko drogowskazami, ale płynnymi zaproszeniami, poprawiającymi wygodę użytkownika.
I) Precyzyjne słowa
Zacznij od wyboru mocnych słów, które współgrają z intencjami odbiorców. Zamiast ogólnych wyrażeń używaj języka zorientowanego na działanie, który poprowadzi użytkowników do następnego etapu ich podróży. CTA powinno być kompasem, który jasno prowadzi użytkowników.
Na przykład zamiast zwykłego „Prześlij” rozważ bardziej angażujące „Dołącz do przygody” w przypadku witryny turystycznej. Dlatego zachęcamy użytkowników do podjęcia eksploracji.
II) Przyciąganie uwagi
CTA nie powinny się maskować, powinny się wyróżniać. Używaj mądrze kontrastów kolorów, aby mieć pewność, że przyciski CTA będą atrakcyjne wizualnie. Połączenie estetyki i funkcjonalności sprawia, że wzrok użytkownika bez trudu zostaje przyciągnięty do pożądanej akcji.
Na przykład na stronie minimalistycznej żywy, kontrastowy kolor przycisku CTA. Podobnie jak elektryczny błękit na neutralnym tle, może być efektowny wizualnie.

III) Właściwe umiejscowienie
Weź pod uwagę naturalny przepływ uwagi użytkownika i rozmieść CTA strategicznie. Dopasowanie ich do hierarchii wizualnej Twojej strony internetowej. Niezależnie od tego, czy znajduje się ona nad zakładką, czy też jest strategicznie rozmieszczona, rozmieszczenie powinno płynnie prowadzić użytkowników.
Na przykład w witrynie e-commerce umieść opcję „Dodaj do koszyka” blisko opisów produktów. Zapewnienie użytkownikom możliwości szybkiego przejścia od zainteresowania do zakupu.
IV) Angażujące efekty wizualne
Wizualnie angażujące wezwanie do działania to potężny element zapewniający lepsze doświadczenie użytkownika. Dlatego dołącz atrakcyjne grafiki lub ikony do swoich wezwań do działania. Dzięki temu akcja staje się bardziej atrakcyjna.
Na przykład, jeśli masz witrynę fitness, dodaj wezwanie do działania „Rozpocznij podróż” z dynamicznym obrazem osoby ćwiczącej, co wzbudzi motywację.
V) Responsywny projekt
Doświadczenie użytkownika nie ogranicza się do jednego urządzenia. Upewnij się więc, że Twoje wezwania do działania są responsywne i płynnie dostosowują się do różnych rozmiarów ekranu. Dlatego przyjazne dla urządzeń mobilnych CTA gwarantuje, że użytkownicy smartfonów i tabletów nie napotkają żadnych tarć.
Na przykład dodanie CTA „Subskrybuj teraz” na komputerze stacjonarnym płynnie przekształca się w przyjazny dla palca przycisk na urządzeniu mobilnym.
Dlatego równoważenie wyglądu i użyteczności sprawia, że Twoje wezwania do działania stają się czymś więcej niż tylko przyciskami.
8. Mądre korzystanie ze zdjęć i filmów
Obrazy i filmy w Twojej witrynie są jak dzieła sztuki, które sprawiają, że korzystanie z niej jest przyjemniejsze. Każde zdjęcie i film powinny pasować do tego, o czym mówisz. Nie dodawaj ich tylko do dekoracji, upewnij się, że pomogą opowiedzieć Twoją historię.
Poza tym upewnij się, że Twoje zdjęcia i filmy mają podobny wygląd. Mogą to być kolory, styl lub odczucia.

Poza tym dodawaj opisy do obrazów, aby użytkownicy niedowidzący mogli zrozumieć, o czym są. Jeśli masz filmy, rozważ dodanie na ekranie słów dla osób słabo słyszących.
Co więcej, możesz zrobić:
- Umieść zdjęcia i filmy w miejscach, które najlepiej pasują do Twoich słów.
- Upewnij się, że Twoje zdjęcia i filmy nie zajmują zbyt dużo miejsca.
Istnieją sposoby na zmniejszenie ich bez utraty jakości za pomocą wtyczek optymalizujących obraz. Niektóre z nich to Imagify, Smush, ShortPixel Image Optimizer itp.
9. Dodaj odpowiednie formularze na odpowiednich stronach
Inteligentne umieszczanie formularzy w witrynie to coś więcej niż tylko zbieranie informacji. To jak prowadzenie przyjaznej i wciągającej rozmowy z użytkownikami.
Każdy formularz, starannie umieszczony i zaprojektowany, staje się pomocną częścią Twojej witryny. Dzięki temu podróż użytkownika online będzie przyjemna i łatwa.
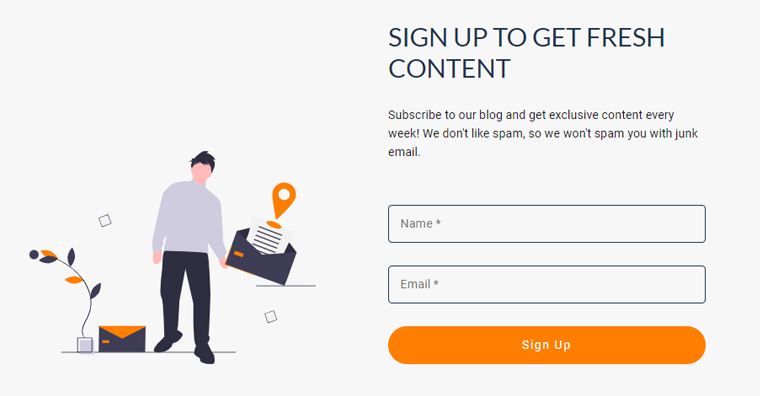
Na przykład poniżej znajduje się obraz formularza rejestracyjnego tej witryny. Poniższy formularz ma minimalistyczny wygląd, w którym użytkownicy mogą dodać swoje imię i nazwisko oraz adres e-mail, a następnie po prostu zarejestrować się na stronie.

Tutaj omówimy, jak możesz to zrobić dobrze.
- Upewnij się , że formularze odpowiadają treściom znajdującym się na stronie . Jeśli mówisz o usługach, przygotuj odpowiedni formularz, aby użytkownicy mogli skupić się na tym, co robią.
- Zastanów się, w jaki sposób użytkownicy poruszają się po Twojej witrynie. Umieść formularze tam, gdzie ma to sens , np. formularz kontaktowy po pokazaniu swojej oferty.
- Dodaj do swoich formularzy zabawne elementy , takie jak pola, które pojawiają się lub zmieniają w zależności od tego, co wybiorą użytkownicy, dzięki czemu staną się bardziej interesujące.
- Staraj się, aby formularze były proste i pytaj tylko o to, co konieczne.
- Ułatw to użytkownikom, korzystając z funkcji autouzupełniania, oszczędzając czas i wysiłek.
- W przypadku dłuższych formularzy rozważ podzielenie ich na mniejsze kroki.
- Pamiętaj, że wiele osób korzysta z telefonów do przeglądania stron internetowych. Upewnij się, że Twoje formularze dobrze działają na mniejszych ekranach, aby każdy mógł z nich wygodnie korzystać.
- Oczekuj, że użytkownicy będą popełniać błędy i pomóż im je naprawić za pomocą wiadomości. Dodaj na przykład frazy: „Bez obaw, zróbmy to razem”.
Jeśli nie wiesz, od czego zacząć, zapoznaj się z naszym artykułem na temat najlepszych wtyczek formularzy do tworzenia formularzy online.
10. Spójny projekt i struktura
Sprawienie, aby wszystko wyglądało i działało w ten sam sposób, ma kluczowe znaczenie przy tworzeniu witryny internetowej zapewniającej lepsze doświadczenia użytkownika. Przekonajmy się, jak utrzymanie podobnego wyglądu i struktury witryny może sprawić, że będzie ona lepsza dla wszystkich.
| Czynniki | Opisy |
|---|---|
| Kolory i obrazy | Upewnij się, że wszystkie strony w Twojej witrynie mają te same kolory i obrazy. |
| Przyciski i menu | Przyciski i menu powinny wyglądać tak samo na każdej stronie. |
| Używanie tych samych liter | Używaj tego samego stylu liter, aby każdy mógł je łatwo przeczytać. |
| Elementy w tej samej kolejności | Upewnij się, że na Twojej stronie wszystko jest w tej samej kolejności. Jeśli przycisk znajduje się na górze jednej strony, powinien być taki sam również na innych. |
| Ten sam styl słów | Spraw, aby wszystkie słowa wyglądały tak samo. Jeśli niektóre słowa są duże, a inne małe, odczytanie może być trudne. |
| Przypominający Twoją markę | Upewnij się, że wygląda jak Twoja marka, używając tych samych zdjęć i kolorów w całej witrynie. |
Poza tym sprawdź swoją witrynę, aby upewnić się, że wszystko nadal wygląda tak samo. Jeśli coś jest inne, napraw to, aby Twoja witryna znów wyglądała dobrze.
11. Właściwa kategoryzacja treści
Twoja witryna internetowa to miejsce, w którym ludzie mogą znaleźć i dowiedzieć się różnych rzeczy. Dlatego ważne jest, aby był przyjazny dla użytkownika. Aby rozpocząć, musisz zacząć od utworzenia przejrzystych kategorii dla swoich treści. Każda kategoria powinna przypominać sekcję w bibliotece. Dzięki temu Twoi użytkownicy wiedzą, co tam znajdą.
Co robić:
- Nadaj swoim kategoriom nazwy łatwe do zrozumienia.
- Ułóż kategorie w logiczny sposób, aby użytkownicy mogli płynnie przechodzić z jednej sekcji do drugiej.
- Stwórz wizualny porządek w kategoriach i umieść najważniejsze treści na pierwszym miejscu, aby użytkownicy zobaczyli to, co najważniejsze.
- Używaj tagów, ponieważ są one niewidocznymi nićmi łączącymi powiązane treści. Użytkownicy mogą łatwo eksplorować podobne tematy, zwiększając swoje doświadczenie.
A czego nie należy:
- Unikaj używania skomplikowanych słów i wybieraj język zrozumiały dla każdego.
- Unikaj używania niespójnych etykiet dla podobnych treści.
- Nie ignoruj opinii użytkowników.
- Powstrzymaj się od używania nadmiernej liczby tagów.
Poza tym właściwa kategoryzacja treści odgrywa dużą rolę w lepszym doświadczeniu użytkownika w Twojej witrynie. Dzięki zastosowaniu tych wskazówek odwiedzający będą mogli łatwiej przeglądać Twoją witrynę i angażować się w nią.
12. Uwzględnianie opinii użytkowników
Zwracanie uwagi na to, co użytkownicy mają do powiedzenia, pomoże Ci stworzyć witrynę internetową zapewniającą lepsze wrażenia. Wskaże, co działa dobrze, a co wymaga poprawy.
Pomyśl o swojej witrynie jako o dobrym słuchaczu. Można tam usłyszeć, co użytkownicy mają do powiedzenia na temat swoich doświadczeń. Korzystaj z narzędzi takich jak UserFeedback, WPForms, FeedFocal itp. Narzędzia te działają jak skrzynki z sugestiami, dając użytkownikom miejsce do dzielenia się swoimi przemyśleniami.

Upewnij się także, że każdy ma platformę, na której może wyrazić opinię i przyjąć konstruktywną krytykę. Pomoże to w udoskonaleniu Twojej witryny internetowej. Ponadto nie zapomnij szybko reagować na opinie. Użytkownicy powinni mieć wrażenie, że prowadzą rozmowę.
Poza tym lepiej odpowiedzieć w sposób osobisty. Traktowanie opinii każdego użytkownika jako wyjątkowej rozmowy i tworzenie poczucia wspólnoty.
Inne rzeczy obejmują:
- Ucz się na podstawie danych zwrotnych.
- Dokonuj ciągłego doskonalenia.
- Spraw, aby przekazywanie informacji zwrotnych było zabawą dzięki quizom i grom.
Uwzględniając opinie użytkowników, Twoja witryna internetowa stanie się miejscem odpowiadającym pragnieniom i oczekiwaniom Twoich odbiorców. Słuchaj, dostosowuj się i współpracuj z użytkownikami, aby Twoja witryna stała się czymś naprawdę wyjątkowym.
13. Korzystanie z białej przestrzeni
Biała przestrzeń, często nazywana przestrzenią negatywną, odgrywa kluczową rolę w doświadczeniu użytkownika. Prawidłowo używane białe znaki zwiększają czytelność, przyciągają uwagę użytkownika i poprawiają komfort przeglądania.
Przyjrzyjmy się rzeczom, które należy wziąć pod uwagę podczas wdrażania białych znaków w swojej witrynie.
- Nadaj priorytet białej przestrzeni w projektowaniu mobilnym , upewniając się, że przyciski i łącza mają wystarczającą przestrzeń dookoła.
- Utwórz hierarchię wizualną , wprowadzając odpowiednie odstępy między obrazami, przyciskami i blokami tekstu.
- Możesz użyć separatorów, aby podzielić sekcje i sprawić, że kluczowe punkty będą bardziej zrozumiałe.
- Użyj białej przestrzeni, aby wyróżnić elementy marki, takie jak logo i slogany.
- Zachowaj wolną przestrzeń wokół elementów nawigacyjnych, takich jak menu i przyciski, aby uzyskać czysty i uporządkowany wygląd.
- Zapewnij wystarczającą przestrzeń między wierszami i akapitami, aby poprawić przejrzystość tekstu.
- Korzystaj z narzędzi takich jak mapy cieplne , aby analizować interakcje użytkowników i identyfikować obszary, w których mogą być konieczne dostosowania białych znaków.
14. Wyczyść hiperłącza
Prostota i przejrzystość hiperłączy odgrywa kluczową rolę w kształtowaniu doświadczenia użytkownika w Twojej witrynie. Nauczmy się więc kilku praktycznych wskazówek, dzięki którym hiperłącza poprawią wygodę użytkownika.
Najpierw zacznijmy od:
Znaczenie hiperłączy
- Intuicyjna nawigacja: Przejrzyste hiperłącza ułatwiają intuicyjną nawigację, pozwalając użytkownikom łatwo znaleźć i uzyskać dostęp do informacji, których szukają, bez zamieszania.
- Mniejsza frustracja użytkowników: Przejrzystość etykiet hiperłączy zmniejsza frustrację użytkowników. Użytkownicy mogą śmiało klikać w linki, wiedząc, dokąd zostaną przekierowani.
- Zwiększona dostępność: przyczynia się do zwiększenia dostępności, z korzyścią dla użytkowników z wadami wzroku. Łatwe do rozróżnienia linki sprawiają, że nawigacja jest dostępna dla wszystkich.
- Logiczne rozmieszczenie: Dobrze umieszczone i oznaczone hiperłącza przyczyniają się do logicznego przepływu informacji. Poprawa ogólnego zrozumienia przez użytkownika zawartości witryny.
- Ułatwia realizację celów: Przejrzyste hiperłącza prowadzą użytkowników do konkretnych celów. Niezależnie od tego, czy chodzi o dokonanie zakupu, uzyskanie dostępu do informacji czy wypełnienie formularza.
- Promuje eksplorację użytkownika: użytkownicy chętniej przeglądają różne sekcje witryny, gdy hiperłącza są jasne i zachęcające.
- Przyczynia się do optymalizacji wyszukiwarek (SEO): Dobrze oznakowane hiperłącza przyczyniają się do SEO. Opisowy tekst zakotwiczenia może pozytywnie wpłynąć na ranking witryny w wyszukiwarkach.
Strona internetowa zawierająca wyraźne hiperłącza jest pozytywnie odbierana przez użytkowników. Odzwierciedla zaangażowanie w projektowanie przyjazne dla użytkownika i przemyślane uwzględnienie podróży użytkownika.
Nawigacja poprzez hiperłącza
Dodając hiperłącza, należy wziąć pod uwagę pewne rzeczy.
- Zwiększanie widoczności: Użyj kontrastu, aby linki wyróżniały się na tle.
- Interaktywne efekty najechania: zaimplementuj efekty najechania, takie jak zmiana koloru lub podkreślenie, aby łącza były interaktywne.
- Przejrzystość języka: wyklucz stosowanie skomplikowanych terminów, które mogłyby dezorientować użytkowników. Wybierz język, który zapewnia jasność i eliminuje wszelką niepewność.
- Projektowanie pod kątem dostępności: Zadbaj o to, aby linki były łatwo rozpoznawalne dla użytkowników z wadami wzroku.
- Obsługa stron błędów: Twórz przejrzyste hiperłącza nawet na stronach błędów. Zaoferuj alternatywne sposoby przekształcenia frustracji użytkownika w prawidłowy powrót do zdrowia.
Dlatego kieruj się prostotą, angażuj użytkowników i pozwól, aby hiperłącza były częścią poprawy komfortu korzystania z Twojej witryny.
15. Efektywna obsługa stron 404
Natrafienie na stronę błędu 404 jest jak natrafienie na przeszkodę na drodze. Ponadto brakująca treść może sprawić, że odwiedzający poczują się zagubieni i sfrustrowani.
Ale dobra wiadomość jest taka, że możemy zamienić to niezbyt wspaniałe doświadczenie w pozytywne. Jest to nie tylko wykonalne, ale niezbędne, aby Twoja witryna internetowa była lepsza dla użytkowników.
| Czynniki | Opis |
|---|---|
| Przyjazne i pouczające wiadomości | Gdy użytkownicy trafią na stronę 404, podaj jasne i przyjazne wyjaśnienie problemu. Użyj odrobiny humoru lub tonu marki, aby doświadczenie było bolesne. |
| Przyjazna dla użytkownika nawigacja | Dołącz menu nawigacyjne lub link do strony głównej na stronie 404. Zachowaj zwięzłość i przydatność opcji, aby umożliwić szybki powrót do głównych obszarów serwisu. |
| Funkcjonalność wyszukiwania | Zintegruj widoczny pasek wyszukiwania na stronie 404, umożliwiając użytkownikom bezpośrednie wyszukiwanie tego, czego szukali. |
| Dostosowane elementy projektu | Utrzymuj ogólny wygląd i styl swojej witryny na stronie 404. Użyj niestandardowej grafiki lub ilustracji pasujących do Twojej marki, aby zapewnić bezproblemową obsługę. |
| Przydatne linki i sugestie | Oferuj odpowiednie linki lub sugestie do popularnych stron w swojej witrynie. Przekieruj użytkowników do obszarów ich zainteresowań, unikając rozczarowania spowodowanego nieznalezieniem treści. |
| Monitoruj i ulepszaj | Regularnie monitoruj swoją witrynę pod kątem błędów 404. Wdrażaj narzędzia zapewniające wgląd w niedziałające linki i interakcje użytkowników ze stronami błędów. |
Sprawdź nasz artykuł, aby dowiedzieć się, dlaczego pojawia się błąd 404 i uzyskać więcej informacji.
16. Udostępnianie w mediach społecznościowych
Rola udostępniania w mediach społecznościowych jest kluczowa w kształtowaniu doświadczenia użytkownika witryny internetowej. Nie chodzi tylko o dodanie przycisków mediów społecznościowych, ale o ich płynne dodanie, aby zwiększyć zaangażowanie użytkowników.
Na przykład na poniższym obrazku widać przyciski udostępniania społecznościowego znajdujące się w obszarze stopki. Przyciski są bardzo minimalistyczne i niezbyt duże. Ponadto idealnie pasuje do projektu witryny.

Oto zestawienie sposobów zapewnienia udostępniania Twojej witryny w mediach społecznościowych, aby poprawić ogólne wrażenia użytkownika.
- Położenie ikon: Umieść ikony udostępniania w mediach społecznościowych tak, aby użytkownicy mogli je łatwo zauważyć. Rozważ umieszczenie ich blisko treści, np. na końcu postów lub artykułów na blogu.
- Oferuj wiele platform: Pozwól użytkownikom wybrać platformę, na której chcą udostępniać treści. Oferowanie różnorodnych opcji mediów społecznościowych zaspokaja różnorodne preferencje użytkowników, zapewniając szerszy zasięg.
- Udostępnij podglądy: zaimplementuj udostępniane podglądy, które prezentują fragment treści obok wpisu w mediach społecznościowych. Pozwala użytkownikom szybko wybierać, co chcą udostępnić.
- Liczba udostępnień w czasie rzeczywistym: wyświetlanie liczby udostępnień w czasie rzeczywistym stanowi dowód społeczny i zachęca większą liczbę użytkowników do zaangażowania. Duża liczba udostępnień w mediach społecznościowych wpływa na odwiedzających, aby robili to samo, tworząc poczucie wspólnoty wokół Twojej witryny.
- Atrakcyjność wizualna: upewnij się, że ikony mediów społecznościowych pasują do wyglądu Twojej witryny. Wybierz kolory, które dobrze komponują się z resztą witryny, aby wszystko było uporządkowane i schludne.
To już koniec naszych wskazówek, jak poprawić doświadczenie użytkownika na stronie internetowej. Teraz odpowiemy na niektóre z Twoich palących pytań.
Często zadawane pytania
1. Jakie są najlepsze praktyki projektowania User Experience?
Najlepsze praktyki obejmują przejrzystą nawigację, intuicyjny projekt, responsywny układ, kwestie dostępności, integrację opinii użytkowników i ciągłe testowanie użyteczności.
2. Jakie są zalety lepszego doświadczenia użytkownika?
Lepsze doświadczenie użytkownika prowadzi do zwiększonego zadowolenia użytkowników, większego zaangażowania i lepszego postrzegania marki. Zwiększa także lojalność użytkowników i często prowadzi do sukcesu biznesowego.
3. Dlaczego doświadczenie użytkownika jest ważne?
Doświadczenie użytkownika jest kluczowe, ponieważ bezpośrednio wpływa na satysfakcję, utrzymanie i zaangażowanie użytkowników. Pozytywny UX przyczynia się do ogólnego sukcesu i reputacji produktu lub usługi.
4. Jak poprawić User Experience?
Możesz ulepszyć UX, rozumiejąc potrzeby użytkowników, optymalizując szybkość witryny i responsywność na urządzeniach mobilnych, udoskonalając treść i uwzględniając opinie użytkowników. Możesz także regularnie testować i zmieniać elementy projektu.
5. Czy doświadczenie użytkownika (UX) i interfejs użytkownika (UI) są takie same?
Nie, UX (doświadczenie użytkownika) i UI (interfejs użytkownika) to nie to samo. UX obejmuje całą podróż użytkownika, natomiast UI koncentruje się wyłącznie na wizualnych i interaktywnych elementach witryny.
Wniosek
I to wszystko na teraz! Dotarliśmy do końca artykułu o tym jak poprawić doświadczenie użytkownika na stronie .
Ułatwienie obsługi witryny internetowej jest ważne, aby ułatwić użytkownikom przeglądanie witryny i pozostanie na niej dłużej. Dzięki temu witryna lepiej wyświetla się w wyszukiwarce Google i jest lepsza od innych witryn.
Mamy nadzieję, że ten artykuł pomógł Ci poprawić komfort użytkowania witryny. Mamy nadzieję, że masz również kilka pomysłów, jak poprawić komfort użytkowania witryny.
Jeśli masz dalsze pytania dotyczące poprawy komfortu użytkowania, zostaw komentarz poniżej. Postaramy się odezwać do Ciebie najszybciej jak to możliwe.
Ponadto przeczytaj nasze inne blogi na temat dodawania słów kluczowych do witryny i samodzielnego SEO.
Jeśli podoba Ci się ten artykuł, udostępnij go swoim znajomym i współpracownikom. Nie zapomnij także śledzić nas na Twitterze i Facebooku.
