Jak dołączyć kod nagłówka i stopki do WordPress
Opublikowany: 2022-09-19System WordPress wykonuje znakomitą pracę, umożliwiając osobom bez wiedzy w zakresie kodowania wykonywanie niemal każdego rodzaju funkcji. Z drugiej strony, w niektórych sytuacjach będziesz musiał uwzględnić kod nagłówka i stopki w WordPressie, aby umożliwić produktom i usługom trzeciego bash'a osadzenie własnych funkcji.
Najczęstszym scenariuszem użycia tego jest połączenie Google Analytics z Twoją witryną internetową. Powiedziawszy to, istnieje wiele innych powodów, dla których będziesz chciał to zrobić – być może obecnie wiesz, dlaczego chcesz wykonać to zadanie.
W tym samouczku przedstawimy Ci dwa sposoby na zwiększenie kodu nagłówka i stopki w WordPressie. Na początek jednak zobaczymy, jakie rodzaje wyjaśnień chcesz to zrobić w początkowym obszarze.
Co możesz osiągnąć dzięki nadmiarowi kodu w nagłówku i stopce Twojej witryny
Typowa strona internetowa dzieli się na kilka różnych komponentów, podobnie jak dokument tekstowy:
- Nagłówek. Nagłówek Twojej witryny zawiera pewną liczbę „wstępnie załadowanych” elementów oraz szczegółowe informacje dotyczące certyfikatu Safe Sockets Layer (SSL), szyfrowania, dowolnego kodu JavaScript i wielu innych.
- Stopka. Działa to w sposób powiązany z nagłówkiem, ale zamiast tego kończy się na dole strony.
- Całe ciało. Większość wyników, które zaimplementujesz w swojej witrynie, będzie znajdować się w „treści” Twoich artykułów. Jest to główna koncentracja prawie wszystkich drobiazgów na pulpicie nawigacyjnym WordPress, a ogólna treść oznacza to, co widzisz na stronie internetowej.
Serwery będą ładować strony w sposób liniowy – głowa, ciało człowieka, potem stopka. Oznacza to, że kod w nagłówku zostanie załadowany początkowo, ale kod w stopce zostanie załadowany zaraz po wszystkich innych rzeczach.
Codzienne przypadki użycia fragmentu kodu
Media społecznościowe i aplikacje Look for Engine Optimization (pozycjonowanie stron internetowych) zazwyczaj wymagają wstawienia kodu nagłówka w WordPress. Dzieje się tak, ponieważ usługi eksperckie dla tych osób muszą mieć pierwszeństwo, gdy setki stron internetowych rejestrują wszystko, co pojawia się zaraz po niej.
Podobnie jest z kodem CSS, głównie dlatego, że to dyktuje wygląd Twojej strony. Gdyby to było w stopce, zobaczyłbyś szereg odmian układu tuż przed wyświetleniem stylizacji.
Chociaż JavaScript pomoże nam w tworzeniu, przeglądaniu i interakcji ze współczesnymi stronami internetowymi, nie jest on ważną częścią (w sensie technologicznym). Ponieważ tego rodzaju JavaScript w stopce zapewni wyższą wydajność w wielu warunkach , a jeśli masz taką opcję, naprawdę powinieneś z niej skorzystać.
W rzeczywistości istnieje wiele dodatkowych przypadków użycia i zajmujemy się nimi znacznie bardziej szczegółowo w dodatkowym wpisie na stronie WPKube. Niemniej jednak, w typowej sytuacji WordPressa, naprawdę nie masz dostępu do czynników nagłówka i stopki swojej witryny. Aby to zrobić, będziesz musiał ubrudzić sobie ręce lub zadzwonić na pomoc na zewnątrz.
Jak dołączyć kod nagłówka i stopki do WordPressa (2 sposoby)
Bardziej niż rozluźnienie posta, zamierzamy chronić dwa sposoby na zwiększenie kodu nagłówka i stopki w WordPressie. Oba są nieskomplikowane, ale chcemy, aby osoba przewyższała drugą:
- Możesz użyć wtyczki, która pomoże Ci włączyć kod do odpowiednich części Twojej witryny.
- Możesz dołączyć kod do pliku
capabilities.phpi będziesz potrzebować dodatkowej wiedzy na temat dostępu do informacji w Twojej witrynie.
Prawdopodobnie zaczniemy od wyboru wtyczki, z powodów, które wyjaśnimy wkrótce.
1. Użyj wtyczki, aby dodać kod do nagłówka i stopki
Jeśli chcesz wprowadzić coś w życie w WordPressie, wtyczka powinna wykonać za Ciebie zawód. Wzięlibyśmy pod uwagę wtyczkę domyślną w większości przypadków dla witryn WordPress. W ten sposób, jeśli chcesz dołączyć kod nagłówka i stopki do WordPressa, wtyczka Embed Code będzie świetna:

Jest to alternatywa, którą opracowuje nasza siostrzana witryna internetowa DesignBombs, która zapewnia szybki i bezbolesny sposób na wstawienie kodu, ewentualnie, do Twojej witryny internetowej jako kompletnej, konkretnej strony internetowej lub posta, a nawet dostosowanego do potrzeb publikowania.
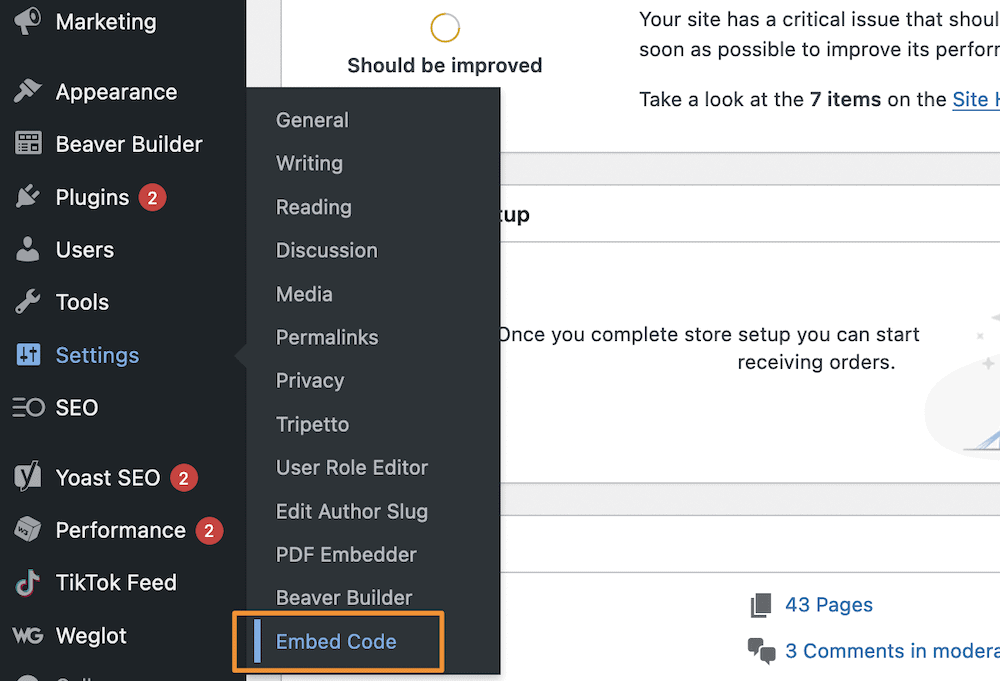
Aby z niego skorzystać, zainstalujesz i aktywujesz wtyczkę w zwykły sposób WordPress. Po zakończeniu tej procedury zobaczysz nowe rozwiązanie Ustawienia > Kod osadzania na pulpicie nawigacyjnym:

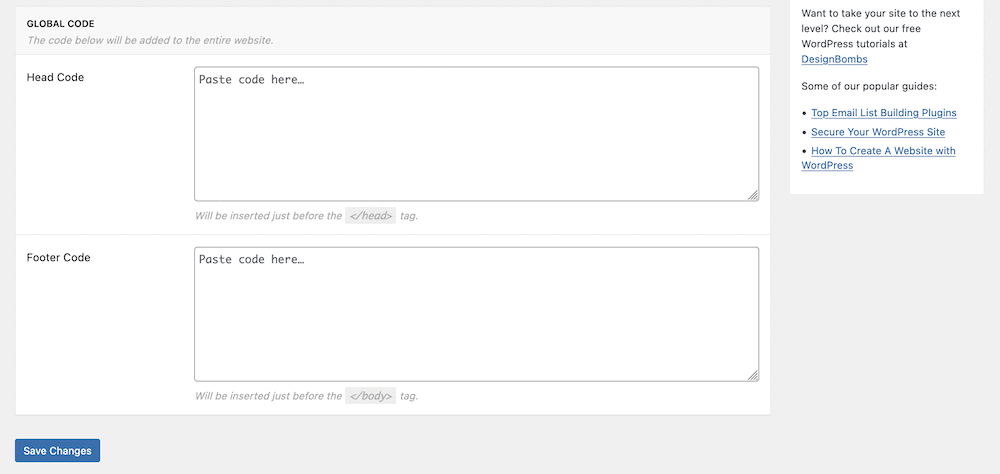
Na tym monitorze zauważysz dwa miejsca tekstowe: tylko jeden na głowę i jeden na stopkę. Otrzymasz nawet wskazówkę, w którym miejscu wpisany kod będzie znajdować się w samym kodzie HTML:


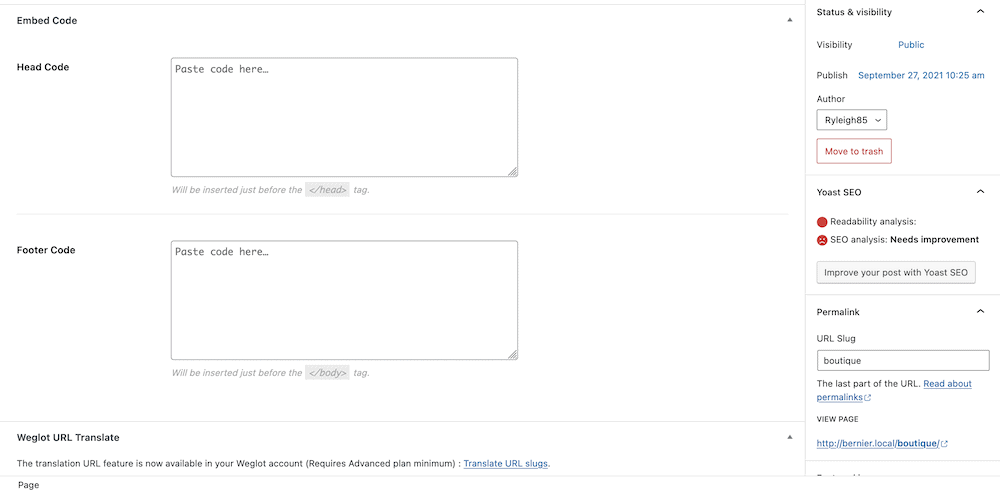
Korzystanie z tego instrumentu jest bardzo łatwe. Po wprowadzeniu kodu zachowaj wprowadzone zmiany. Spowoduje to dodanie dowolnego kodu tutaj na poziomie ogólnoświatowym (tj. ogromnym stronie internetowej). Niemniej jednak możesz chcieć dołączyć kod tylko do pisania osoby lub strony internetowej. Możesz to zrobić za pomocą Edytora bloku – metabox i wymagane opcje znajdują się na dole ekranu:

Chociaż Embed Code to nasz wybrany przez nas proces i osoba, z której musisz korzystać bez zbędnego zamieszania, istnieje również inny sposób, który może zapewnić Ci korzyści, których potrzebujesz. Wydamy się na to osobą następną.
2. Dołącz fragmenty kodu do pliku features.php
Każda konfiguracja WordPressa może uzyskać dedykowany plik capabilities.php w swojej najlepszej lub określonej dla tematu liście. Pozwala to na włączenie fragmentów kodu, aby pomóc WordPressowi w wykorzystaniu dodatkowej wydajności. Z drugiej strony istnieje kilka warunków wstępnych, które musisz w pełni zrozumieć i mieć na miejscu tuż przed rozpoczęciem:
- Główne dokumenty WordPress – a co za tym idzie plik
features.php– uzyskujesz za pomocą protokołu SFTP. ich. - Zalecamy również użycie motywu dziecięcego, aby chronić swoje modyfikacje, jeśli dany temat zostanie zaktualizowany.
- Będziesz potrzebować przynajmniej świadomości operacyjnej haków, akcji i filtrów WordPress. Co więcej, będziesz chciał zrozumieć, w jaki sposób WordPress uzyskuje dostęp do nagłówka i stopki za pomocą tych zaczepów.
Jeśli chodzi o korzystanie z SFTP, WPKube posiada zbiór treści artykułów, które możesz wziąć pod uwagę przy przejrzeniu:
Możesz również spojrzeć na bibliotekę haków WordPress Developer, w szczególności wpisy osób dla wp_head i wp_footer , chociaż jest to opcjonalne, ponieważ nie będziesz ich używać w sposób znaczący.
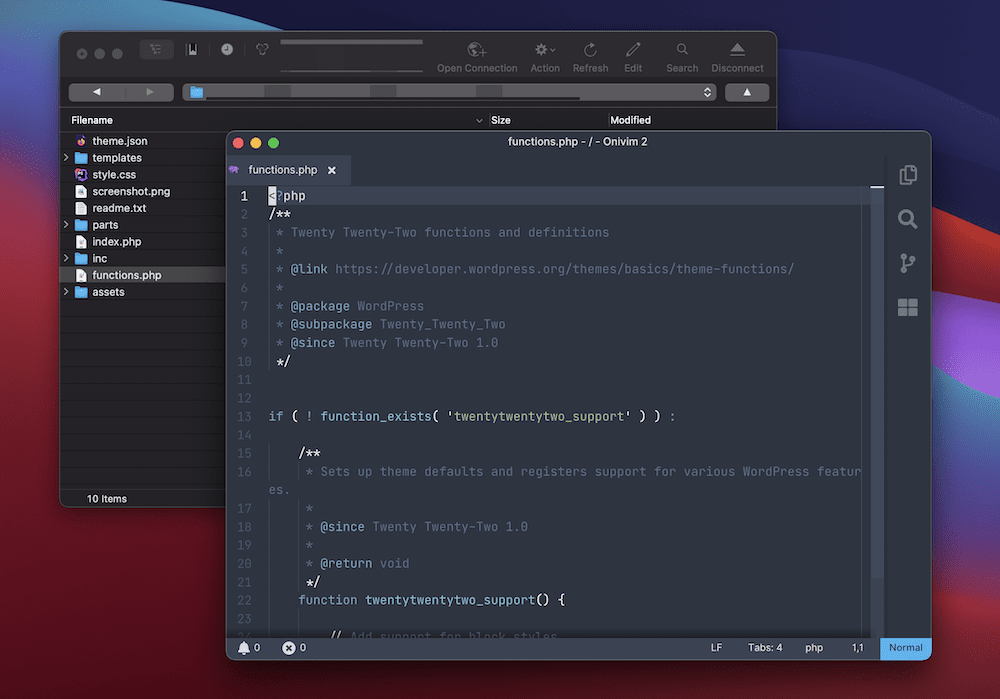
Z wymienionych tutaj, przebieg działań zajmie kilka metod. Na początek otwórz serwer swojej witryny w kliencie SFTP, a następnie przejdź do wp-material/themes . Na liście tutaj otwórz listę aktualnego motywu i poszukaj odpowiedniego pliku functions.php :

Będziesz chciał otworzyć ten plik w swoim ukochanym edytorze treści tekstowych lub edytorze kodu. Wewnątrz możesz umieścić kolejny szablon fragmentu kodu:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Krótko mówiąc, dodaje to zaczep akcji do WordPressa, używając tego, co nazwiesz jako
