Jak dołączyć grafikę wektorową do dokumentu LaTeX na komputerze Mac
Opublikowany: 2022-12-27Jeśli chodzi o składanie grafiki wektorowej, istnieją dwa główne sposoby umieszczania jej w dokumencie LaTeX na komputerze Mac. Pierwsza to użycie wbudowanego polecenia \includegraphics, a druga to samodzielny pakiet. Obie te metody mają swoje zalety i wady, więc tak naprawdę do użytkownika należy decyzja, która z nich jest najlepsza dla jego potrzeb. Ogólnie \includegraphics jest prostszy w użyciu, ale autonomiczny zapewnia większą elastyczność. Oto krótkie omówienie korzystania z każdej metody: \includegraphics Aby użyć \includegraphics, musisz najpierw pobrać plik obrazu, który chcesz dołączyć. Upewnij się, że plik jest w formacie obsługiwanym przez LaTeX, takim jak PDF, JPEG lub PNG. Gdy masz plik obrazu, możesz dołączyć go do dokumentu, używając następującej składni: \includegraphics[szerokość=\szerokość linii]{nazwa pliku} Gdzie „nazwa pliku” jest zastępowana nazwą pliku obrazu. Możesz także określić szerokość obrazu, co jest przydatne, jeśli chcesz, aby zmieścił się na marginesach dokumentu. standalone Pakiet autonomiczny zapewnia znacznie bardziej elastyczny sposób dołączania grafiki wektorowej do LaTeX-a. Za pomocą tej metody można określić rozmiar, położenie i inne właściwości obrazu. Aby korzystać z samodzielnego pakietu, musisz go najpierw pobrać i zainstalować. Po zainstalowaniu możesz dołączyć grafikę wektorową do swojego dokumentu, używając następującej składni: \begin{figure} \centering \includegraphics[width=\linewidth]{nazwa pliku} \caption{Twój podpis do obrazu idzie tutaj} \label{fig:label } \end{figure} Gdzie „nazwa pliku” jest zastąpiona nazwą pliku obrazu, a „etykieta” to unikalny identyfikator obrazu. Podpis jest opcjonalny, ale warto go dodać, aby czytelnicy wiedzieli, co to za obraz. Po dodaniu kodu w celu uwzględnienia grafiki wektorowej możesz użyć polecenia \ref, aby odnieść się do obrazu w innym miejscu dokumentu, na przykład: Przykład obrazu można znaleźć na rysunku \ref{fig:label}. Obie te metody są prawidłowymi sposobami dołączania grafiki wektorowej do dokumentu LaTeX na komputerze Mac.
Korzystając z LaTex, pokażemy Ci, jak osadzić pliki SVG (Scalable Vector Graphics) w swoim dokumencie. Inkscape zostanie użyty do konwersji fromsvg na. Pliki PDF, png, ps i eps (domyślnie PDF), ale wszystko to odbywa się automatycznie za pomocą polecenia.includesvg. Funkcje kontrolne opcji są znane jako opcje i obejmują możliwość wyboru dowolnej liczby różnych opcji. Korzystając z dokumentu LaTeX include.includesvg, zademonstrujemy, jak dołączyć pliki graficzne vg do dokumentu LaTeX. Jest to stosunkowo proste do wykonania w środowisku La.Xtra, takim jak system plików pdflatex, xelatex lub lualatex. Istotne jest, abyśmy mieli program Inkscape na naszym komputerze.
Przejdź do witryny Apple i otwórz przeglądarkę Safari na komputerze Mac. Przeciągnij i upuść plik SVG do przeglądarki Safari, aby go otworzyć. Obraz SVG zostanie następnie zapisany jako plik PNG i możesz zrobić zrzut ekranu za pomocą ShiftCommand+4.
Inkscape to wspaniały darmowy edytor SVG, którego można używać na komputerach Mac, Windows i Linux. Dzięki temu programowi możesz tworzyć obiekty i nimi manipulować, co jest umiejętnością, z której korzystają zarówno projektanci, jak i ilustratorzy. Inkscape ułatwia rysowanie jedną ręką. Może generować pliki w różnych formatach, takich jak PNG, sk1, PDF i EPS.
Następnie możesz zapisać plik SVG w preferowanym formacie, takim jak PNG. Możesz wyeksportować jako obraz, wybierając opcję Eksportuj jako z menu Plik. Wybierając opcję Typ pliku, możesz eksportować PNG jako format. Aby rozpocząć, wybierz Eksportuj, a następnie Konwersję.
Czy możesz dołączyć SVG w lateksie?

Tak, możesz dołączyć svg do lateksu za pomocą polecenia \includesvg. Spowoduje to uwzględnienie pliku svg w twoim dokumencie.
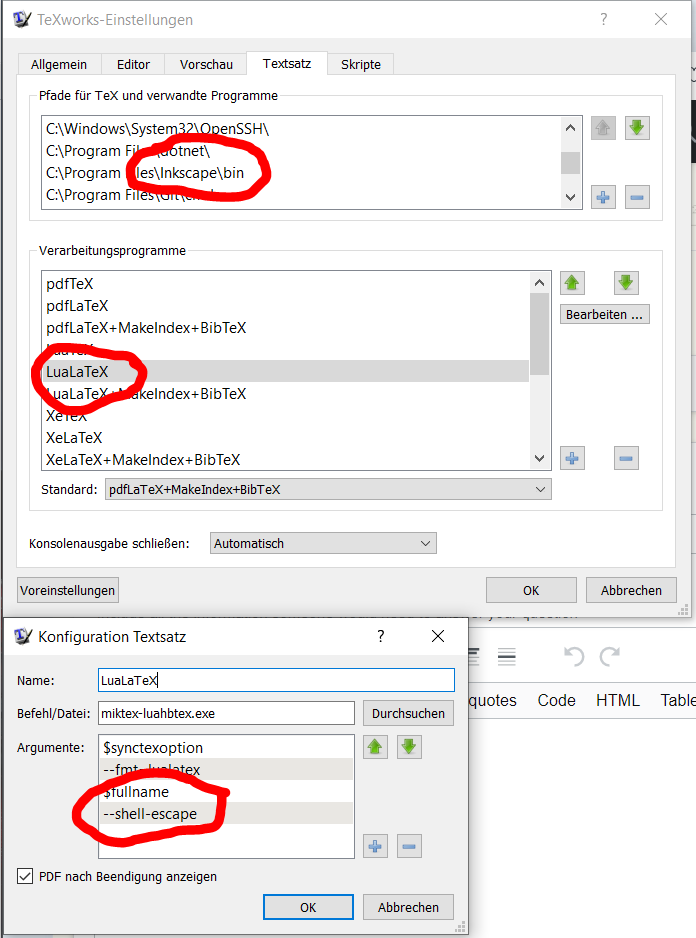
Pakiet Thesvg jest obecnie najbardziej kanoniczną i prostą metodą dołączania rysunków SVG do LaTeX-a. Pakiet opiera się na Inkscape jako zapleczu do konwersji rysunku na cały plik PDF, który zawiera tylko tekst. Aby to zrobić, musisz użyć dwóch wymagań wstępnych. write18′ to program, który umożliwia wyjście z powłoki (znanej również jako pdflatex) i ucieczki powłoki (znanej również jako pdflatex). Inkscape powinien znajdować się w C:/Program Files/Inkscape. Jeśli umieścisz ten katalog w zmiennej ścieżki, dodasz go do zmiennych środowiskowych systemu Windows. Tego MWE można użyć do przetestowania konfiguracji. Plik drawing.svg jest dodawany do katalogu roboczego w celu uwzględnienia go. Jeśli masz MWE, możliwe, że trzeba będzie zrestartować edytor LaTeX lub wiersz poleceń.
Jeśli konwertujesz grafikę wektorową do PNG, najlepiej użyć programu Xcode. Po skompilowaniu Xcode konwertuje grafikę wektorową na format PNG, co oznacza, że grafika będzie mniejsza i lepsza. Chrome i Android używają formatu SVG jako preferowanego formatu. Dzięki niedawnemu dodaniu formatu SVG do systemu iOS pojedynczy format zasobów może być używany na prawie każdej platformie.
Jak dołączyć pliki obrazów Svg do dokumentu lateksowego
W tym artykule pokażemy, jak dołączyć pliki obrazów vg do dokumentu LaTeX przy użyciu metody *includesvg. Z naszego doświadczenia wynika, że osiągnięcie tego w nowoczesnym środowisku LaTeX, takim jak pdflatex, xelatex i lualatex, było stosunkowo proste. Bardzo ważne jest, aby mieć zainstalowany program Inkscape na naszym komputerze.
Jak dodać plik svg do konta Overleaf? Wyjście powłoki i istniejąca instalacja Inkscape są wymagane, aby włączyć svg na Overleaf.
Analizuje pliki .VGL i wyświetla ich zawartość w SwiftUI, a także wysyła pliki do innych frameworków.
Aby załadować plik SVG do SwiftUI, musisz użyć następującego kodu:
mam zdjęcie.

Czy mogę przesłać plik Svg na Overleaf?

Jak dołączyć plik SVG za pomocą Overleaf? Jeśli chcesz używać vg, musisz włączyć wyjście powłoki i istniejącą instalację Inkscape, które nie są dostępne na Overleaf.
Format pliku XML służy do przechowywania formatu pliku SVG. Proces przesyłania plików SVG do biblioteki multimediów WordPress nie jest tak prosty, jak przesyłanie plików PNG lub JPEG. Ponieważ SVG są bardziej formą kodu niż tradycyjny format obrazu, taki jak JPEG lub PNG, są wyjątkowe, ponieważ zawierają kod. Jeśli chcesz mieć pewność, że Twoje źródło plików SVG jest prawidłowe, powinieneś ograniczyć dostęp do swojej witryny WordPress, tak aby tylko Ty lub inne zaufane źródło mogło wnieść swój wkład. Powinieneś najpierw umyć swoje SVG przed ich praniem, aby były całkowicie bezpieczne. Dostępnych jest wiele wtyczek do bezpłatnego i płatnego użytku. Jeśli odwiedzający Twoją witrynę są narażeni na działanie złośliwego kodu w brudnym pliku SVG, kod ten może stanowić zagrożenie dla bezpieczeństwa Twojego serwera.
Oczyszczenie pliku SVG usunie wszelkie wystąpienia takiego kodu. Po prostu prześlij swoje pliki SVG do swojej witryny WordPress za pomocą wtyczek. Korzystanie z narzędzia do tworzenia stron może być dobrym pomysłem, jeśli chcesz przesłać. Viz pliki. Alternatywnie możesz ręcznie włączyć obsługę SVG WordPress, modyfikując plik functions.php na swojej stronie internetowej. Ponieważ ta funkcja wymaga uprawnień administratora, zalecamy najpierw wykonanie jej w witrynie testowej/programistycznej. Jeśli nie możesz rozwiązać problemu z kodem, zalecamy użycie wtyczki lub metody tworzenia stron.
Dostęp do Stung SVG można uzyskać tylko za pośrednictwem zaufanych źródeł lub oczyszczonych plików. Korzystanie z pliku SVG to świetny sposób na wyróżnienie witryny z tłumu poprzez wyświetlanie logo, ikon i infografik. Ze względu na format pliku, który jest podatny na ataki hakerów, WordPress nie obsługuje natywnie plików SVG. Bezpieczne korzystanie z SVG w WordPress zostało opisane w tym przewodniku, który pokazuje niektóre techniki.
Czy mogę przesłać plik Svg?
Powinny mieć możliwość przesłania ich bezpośrednio do Biblioteki multimediów, tak jak w przypadku dowolnego pliku JPEG lub PNG, a także powinieneś mieć możliwość ich podglądu. Korzystając z wtyczki, możesz po prostu przesłać swoje pliki SVG do biblioteki multimediów, tak jak w przypadku plików JPEG i PNG.
Jak dodać pliki Svg?
Istnieje kilka różnych sposobów dodawania plików SVG do witryny lub dokumentu. Jednym ze sposobów jest po prostu utworzenie linku do pliku SVG za pomocą tagu. Innym sposobem jest osadzenie pliku SVG za pomocą tagu. Możesz także umieścić kod SVG bezpośrednio w kodzie HTML.
Formaty plików Scalable Vector Graphics (SVG) są przyjazne dla sieci i umożliwiają szybkie i łatwe tworzenie grafiki. Magazyny obrazów są generowane przy użyciu wzorów matematycznych generowanych przez siatkę z punktami i liniami. Dzięki temu można je znacznie powiększyć bez utraty jakości. Ponieważ kod XML jest używany do pisania SVG, mają one być dosłownym tekstem, a nie kształtami. Często zdarza się, że główne przeglądarki, takie jak Chrome i Edge, obsługują formaty plików open.sva. Wbudowany program na komputerze ułatwia otwieranie obrazu. Dowiesz się o różnych narzędziach online, które mogą pomóc w włączaniu ruchomych elementów do grafiki internetowej.
pliki wektorowe i pliki PNG to jedyne dwa typy plików. Ponieważ nie zawierają żadnych pikseli, nigdy nie tracą swojej rozdzielczości. Jeśli zbyt mocno rozciągniesz lub ściśniesz plik PNG, stanie się on rozmazany lub widoczny w pikselach. Grafika z licznymi ścieżkami i punktami kontrolnymi zajmie więcej miejsca.
Co mam zrobić z plikami Svg?
Plik SVG to doskonałe narzędzie do grafiki internetowej, takiej jak logo, ilustracje i wykresy. Pomimo tego, że brakuje im pikseli, ich wysokiej jakości zdjęcia cyfrowe są trudne do wyświetlenia. Jeśli chodzi o szczegółowe zdjęcia, generalnie preferowane są pliki JPEG. Obrazy SVG są dostępne tylko w nowoczesnych przeglądarkach.
Czy mogę używać Svg w Swiftui?
Chociaż nie można bezpośrednio używać plików SVG w katalogu zasobów, można ich używać w symbolach w Xcode 11. Aby uzyskać więcej informacji na temat tworzenia własnych symboli sva, przejdź do witryny firmy Apple.
Ponieważ SVGKit nie obsługuje SwiftUI, zaimplementowałem UIViewRepresentable, aby działał poprawnie. Aby upewnić się, że svg ma prawidłowy rozmiar, musiałem utworzyć rozmiar pliku CGSize w SVGImageView i ustawić ramkę w kontekście SwiftUI. SDWebImage to doskonała biblioteka do ładowania obrazów sieciowych, a także zawiera komponent dla SwiftUI.
/> 2 Korzyści z dodania obrazu do artykułu redakcyjnego
1 Obraz src=”myImage.png” /
