Jak włączyć przyciski Convey Checkout w WooCommerce
Opublikowany: 2023-07-21Czy chcesz zwiększyć liczbę przycisków płatności w sklepie internetowym?
Usługa Convey Checkout pomaga usprawnić przebieg realizacji transakcji i poprawia ogólną jakość zakupów dla Twoich klientów. Może również zwiększyć liczbę konwersji i zmniejszyć porzucanie koszyka.
W tym artykule pokażemy, jak wstawić kategoryczne przyciski kasy w WooCommerce.

Po co zwiększać Convey Checkout w WooCommerce?
Uwzględnienie kategorycznej realizacji transakcji w sklepie detalicznym WooCommerce zapewnia klientom lepsze wrażenia podczas przeglądania.
Pozwala klientom przejść bezpośrednio do strony płatności i pominąć koszyk zakupów lub strony internetowe kasy. Nie będą też musieli wchodzić na stronę dostawcy usług płatniczych ani wypełniać formularza płatności, aby dokonać wszystkich zakupów.
Przyciski ekspresowej kasy przyspieszają całą procedurę uzyskania zamówienia. Klienci mogą tylko kliknąć przyciski i zalogować się, aby wydać na przedmioty, w które chcą zainwestować w jednej chwili. W rezultacie możesz zaobserwować wzrost liczby konwersji i mniej porzuconych koszyków.
Włączenie kategorycznej kontroli pomaga również klientom komórkowym dokładnie tam, gdzie ich pomiary monitora są małe. Konsumenci będą po prostu dotykać przycisków, aby szybko zainwestować w produkty.
Niemniej jednak WooCommerce domyślnie nie oferuje ekspresowego wyboru kasy. Będziesz chciał użyć wtyczki WooCommerce, aby wstawić atrybut do swojego sklepu internetowego.
To powiedziawszy, zobaczmy, jak możesz wstawić określone przyciski kasy w WooCommerce.
Konfigurowanie FunnelKit w Twoim sprzedawcy WooCommerce
FunnelKit to najlepsza w branży wtyczka lejka przychodów WooCommerce. Pozwala dołączyć przyciski ekspresowej kasy i tworzyć różne strony lejka dla Twojego sprzedawcy internetowego.
Najlepszą rzeczą w pracy z wtyczką jest to, że współpracuje ona z Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend i innymi bramkami płatniczymi do realizacji transakcji. W ten sposób nie musisz włączać każdej firmy płatniczej do swojego internetowego punktu sprzedaży detalicznej, korzystając z wtyczek lub rozszerzeń innych firm.
FunnelKit udostępnia również pomocne szablony i umożliwia przeprowadzanie testów A/B. Możesz szybko spersonalizować swoje ścieżki, korzystając z różnych narzędzi do tworzenia stron internetowych typu „przeciągnij i upuść”. Oprócz tego istnieje kilka wstępnie opracowanych szablonów i funkcji automatyzacji strategii reklamowych.
Początkowo będziesz musiał skonfigurować i aktywować wtyczkę FunnelKit. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszą instrukcją instalacji wtyczki WordPress.
Po aktywacji zobaczysz kreatora konfiguracji FunnelKit. Przejdź dalej i po prostu kliknij przycisk „Rozpocznij”.

Zaraz po tym będziesz musiał wprowadzić niezbędną licencję. Możesz zlokalizować klucz w obszarze konta FunnelKit.
Wystarczy po prostu kliknąć przycisk „Aktywuj” po wejściu do ważnej licencji.

Następnie FunnelKit skontaktuje się z Tobą, aby skonfigurować krytyczne wtyczki. Obejmują one WooCommerce, Stripe, FunnelKit Automations i FunnelKit Cart.
Najbardziej efektywna część polega na tym, że wystarczy kliknąć przycisk „Zainstaluj i aktywuj”, a FunnelKit zadba o relaks.

Natychmiast po uruchomieniu wtyczek, ostatecznym działaniem jest podanie adresu e-mail.
Po zakończeniu wystarczy kliknąć przycisk „Prześlij i zakończ”.

Zobaczysz teraz komunikat o realizacji. Jesteś przygotowany do tworzenia lejków z wykorzystaniem wtyczki i zwiększania kategorycznych przycisków kasy w swoim sklepie WooCommerce.
Śmiało i po prostu kliknij przycisk „Przejdź do ścieżek”, aby kontynuować.

Włączanie bramek płatności w WooCommerce
Przed przejściem do przodu upewnij się, że skonfigurowałeś co najmniej jedną pomoc w płatnościach w swoim punkcie sprzedaży detalicznej WooCommerce.
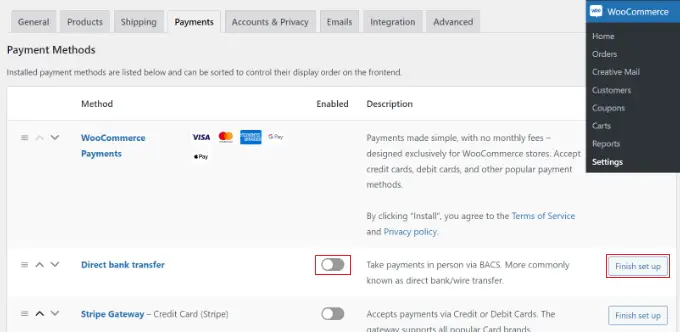
Aby to zrobić, po prostu przejdź do WooCommerce » Ustawienia z pulpitu nawigacyjnego WordPress i kliknij kartę „Płatności”.


Zaraz po tym możesz kliknąć przełącznik, aby zezwolić na wybraną bramkę płatności i kliknąć przycisk „Zakończ konfigurację”, aby zakończyć konfigurację.
Aby opanować znacznie więcej, możesz postępować zgodnie z naszym przewodnikiem, jak umożliwić konsumentom wybór metod płatności w WooCommerce.
Dodawanie określonych przycisków kasy do WooCommerce
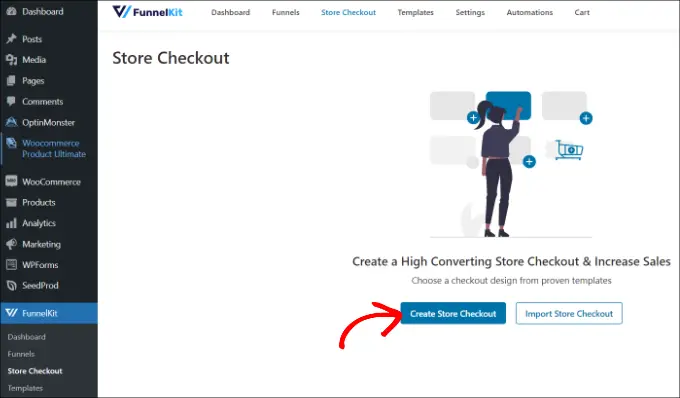
Po włączeniu preferowanych bramek płatności możesz przejść do witryny FunnelKit »Retail store Checkout z panelu administracyjnego WordPress.
Od dołu kliknij tylko przycisk „Utwórz Keep Checkout”.

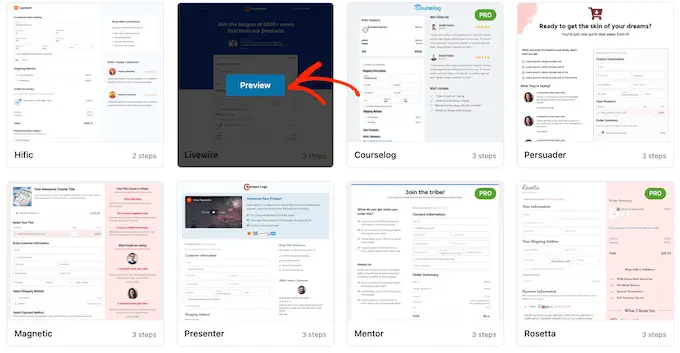
Na przyszłym ekranie FunnelKit pokaże Ci profesjonalnie wykonane szablony dla Twojej strony kasy. Umożliwi to również stworzenie od podstaw witryny internetowej kasy.
Niemniej jednak proponujemy skorzystanie z szablonu i szybkie dostosowanie go do własnych potrzeb.
Po prostu najedź kursorem na szablon, którego chcesz użyć, i kliknij przycisk „Podgląd”.

W tym samouczku użyjemy szablonu Livewire.
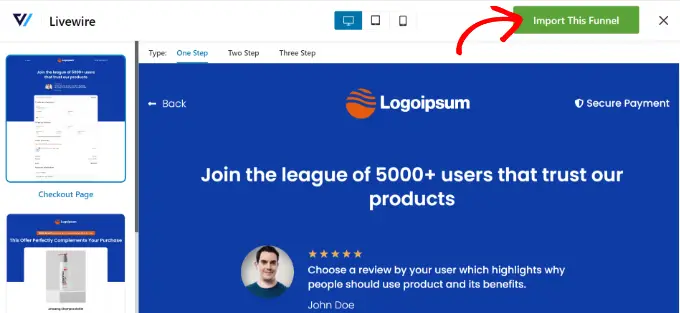
Następnie przejdź do przodu i kliknij przycisk „Importuj ten lejek” w najlepszym przypadku.

W zależności od szablonu, którego używasz, FunnelKit może skontaktować się z Tobą, aby dodać więcej wtyczek, takich jak Elementor, do edycji strony internetowej kasy.
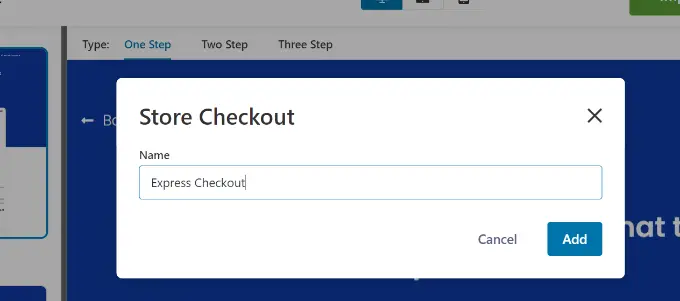
Następnie musisz wprowadzić tytuł kasy w punkcie sprzedaży detalicznej i po prostu kliknąć przycisk „Dodaj”.

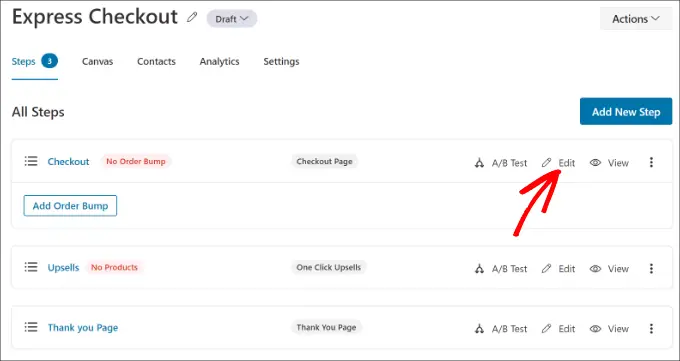
Zaraz potem zobaczysz wszystkie kroki zawarte w szablonie.
Zasadniczo możesz po prostu kliknąć przycisk „Edytuj”, aby przejść do strony internetowej Checkout.

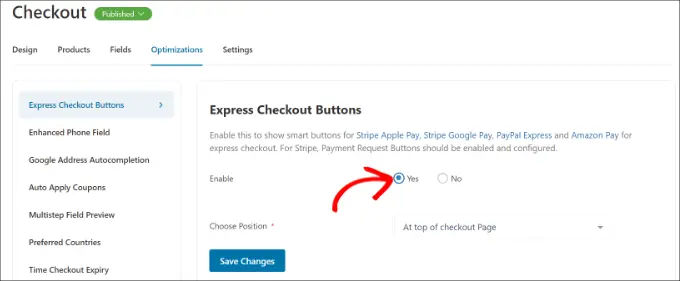
W przyszłości możesz przejść do zakładki „Optymalizacje”. Od dołu po prostu włącz opcję „Przyciski ekspresowej kasy”.
FunnelKit pozwoli Ci również zdecydować o rozmieszczeniu przycisków z kolejnych możliwości:
- Prowadzenie strony internetowej kasy
- Przed/za przełącznikiem towarów
- Tuż przed/tuż po podsumowaniu zakupu
- Wyższy niż bramki płatnicze

Po zakończeniu wystarczy kliknąć przycisk „Zapisz zmiany”.
To wszystko, masz z powodzeniem dodatkowe kategoryczne przyciski kasy w swoim sklepie internetowym.
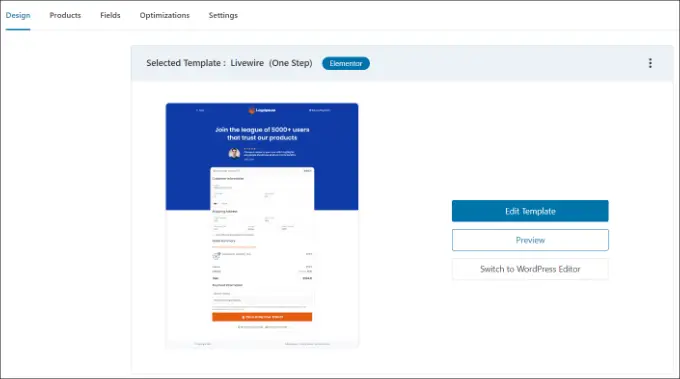
Jeśli chcesz edytować wygląd strony kasy, możesz przejść do zakładki „Projekt” i po prostu kliknąć przycisk „Edytuj szablon”.

Możesz dowiedzieć się znacznie więcej, postępując zgodnie z naszym przewodnikiem dotyczącym dostosowywania strony internetowej kasy WooCommerce.
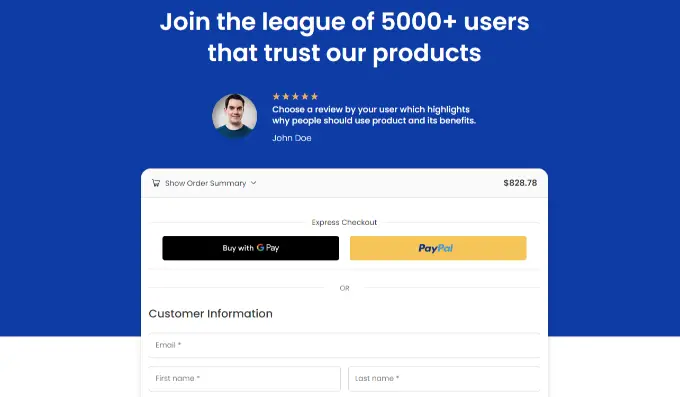
Po dokonaniu zmian po prostu spójrz na swój sklep internetowy, aby zobaczyć przyciski przejścia do kasy w ruchu.

Ponadto FunnelKit pomaga sprzedawać towary w WooCommerce. W ten sposób możesz zwiększyć przychody, zachęcając użytkowników końcowych do inwestowania w dodatkowe towary.
Możesz także skonfigurować automatyczne wiadomości e-mail w WooCommerce za pomocą FunnelKit Automations, siostrzanego produktu FunnelKit. Ta wtyczka umożliwia generowanie zautomatyzowanych przepływów pracy i wysyłanie kampanii e-mailowych do kupujących.
Mamy nadzieję, że ten wpis pomógł Ci dowiedzieć się, jak zwiększyć liczbę przycisków przejścia do kasy w WooCommerce. Być może zechcesz również zobaczyć naszą listę idealnych wtyczek WooCommerce dla Twojego sklepu detalicznego i dowiedzieć się, jak zbudować wyskakujące okienko WooCommerce, aby zwiększyć zyski.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki filmowe WordPress. Możesz nas również znaleźć na Twitterze i Fb.
