Jak włączyć powiększenie powiększające dla obrazów w WordPress
Opublikowany: 2023-03-17Czy chcesz zwiększyć powiększenie podobne do Amazon dla zdjęć w WordPress?
Wprowadzenie aspektu powiększenia pozwoli konsumentom zobaczyć fakty, których nie zobaczyliby na obrazie o normalnym rozmiarze.
W tym artykule pokażemy, jak szybko wstawić powiększenie powiększające dla ilustracji lub zdjęć w WordPress.

Po co zwiększać powiększenie w przypadku ilustracji lub zdjęć?
Włączenie funkcji powiększenia w witrynie WordPress pozwoli odwiedzającym witrynę oczywiście spojrzeć na zawiłe informacje o zdjęciach.
Jeśli masz witrynę internetową ze zdjęciami, wprowadzenie funkcji powiększania umożliwi użytkownikom końcowym powiększanie obrazów w celu wyświetlenia szczegółów.
W ten sam sposób, jeśli prowadzisz sklep internetowy, Twoi potencjalni klienci będą mogli powiększyć zdjęcia przedmiotów.
Wiele dużych witryn e-commerce używa obecnie zoomu powiększającego do wizualizacji przedmiotów. Umożliwia kupującym przyjrzenie się produktom i stanowi doskonałą wiedzę o zakupach w Twoim sklepie.
To, co jest obecnie przedmiotem roszczenia, zobaczmy, jak możesz wygodnie dodać powiększenie do ilustracji lub zdjęć w WordPress.
Jak dodać powiększenie powiększające do zdjęć w WordPress
Najpierw musisz skonfigurować i aktywować wtyczkę WP Graphic Zoom. Aby uzyskać dodatkowe informacje, zapoznaj się z naszymi wytycznymi krok po kroku, jak skonfigurować wtyczkę WordPress.
Podczas aktywacji musisz przejść do strony WP Image Zoom » Ustawienia powiększenia z paska bocznego administratora WordPress.
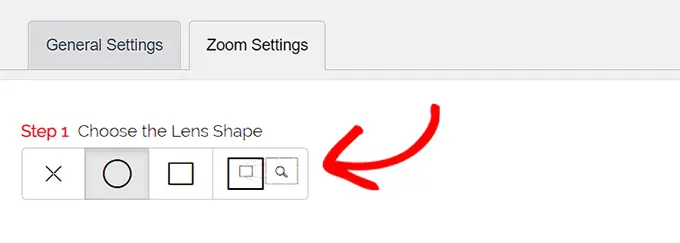
W przyszłości musisz skonfigurować ustawienia wyniku powiększenia, przechodząc do zakładki „Ustawienia powiększenia” i wybierając formę obiektywu, której chcesz użyć.

Możesz wybierać spośród stylów soczewek okrągłych, kwadratowych i zmiennoogniskowych. Możesz nawet wybrać opcję „Bez obiektywu” (⨯), jeśli nie chcesz używać warunku dla efektu powiększenia.
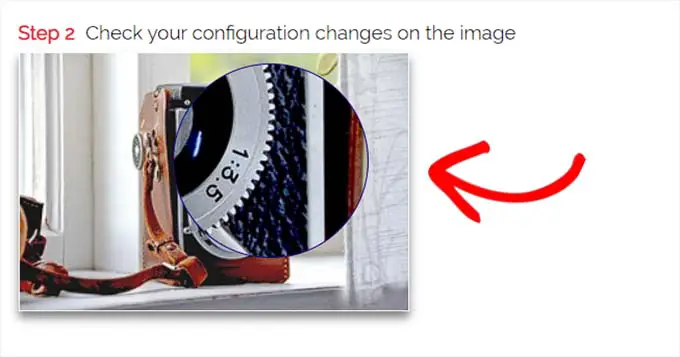
Po podjęciu decyzji o wyborze obiektywu należy przewinąć w dół do następnego etapu, w którym można wyświetlić podgląd obrazu z wybranym obiektywem, aby zobaczyć, jak działa. Wtyczka ma obraz podglądu, którego możesz użyć do sprawdzenia swoich modyfikacji.

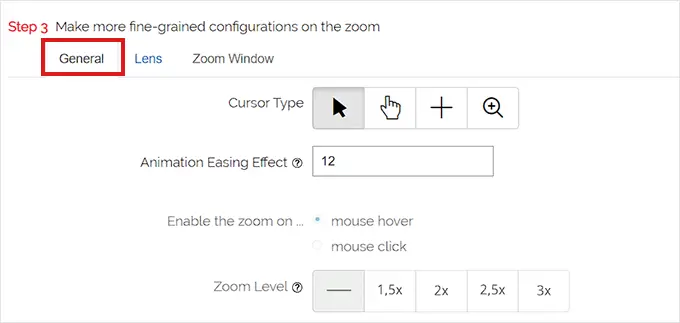
W najbliższym czasie musisz przejść do zakładki „Ogólne”.
W tym miejscu możesz wybrać styl kursora, ustalić wpływ animacji, włączyć powiększanie po najechaniu myszką lub po prostu kliknięciem myszy oraz określić poziom powiększenia.
Jeśli chcesz jeszcze więcej możliwości, niektóre funkcje są dostępne tylko dla profesjonalnego modelu wtyczki WP Image Zoom.

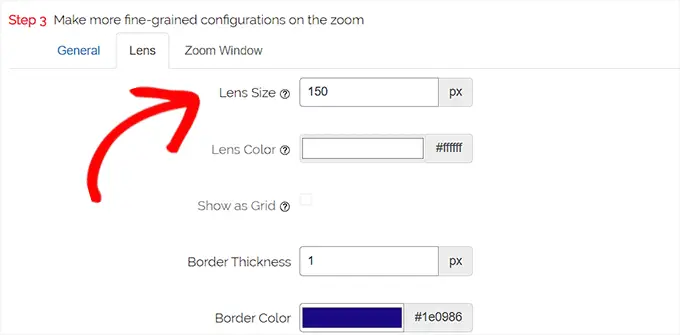
Po odpowiednim utworzeniu selekcji wystarczy przejść do zakładki „Obiektyw” z przodu.
Możesz teraz skonfigurować ustawienia, takie jak rozmiar soczewki, odcień soczewki, wybór obramowania soczewki i wiele innych, jeśli w kroku 1 wybrałeś soczewkę „okrągłą” lub „kwadratową”.

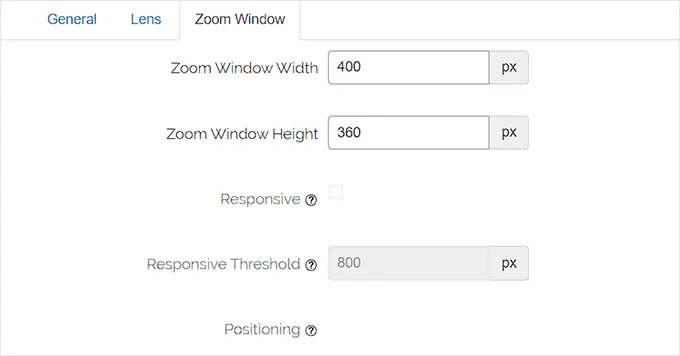
Jeśli wybrałeś soczewkę okna powiększenia, musisz przełączyć się na kartę konfiguracji „Okno powiększenia”.
Stąd możesz modyfikować szerokość i wysokość okna powiększenia, pozycjonowanie, długość od głównego obrazu, kolory obramowania i dodatkowe.

Przyszłość, musisz po prostu kliknąć przycisk „Zapisz zmiany”, aby skonfigurować swoje konfiguracje w punkcie sprzedaży detalicznej.
Następnie wszystko, co musisz zrobić, to skonfigurować kilka normalnych ustawień.

Skonfiguruj wspólne opcje wtyczek

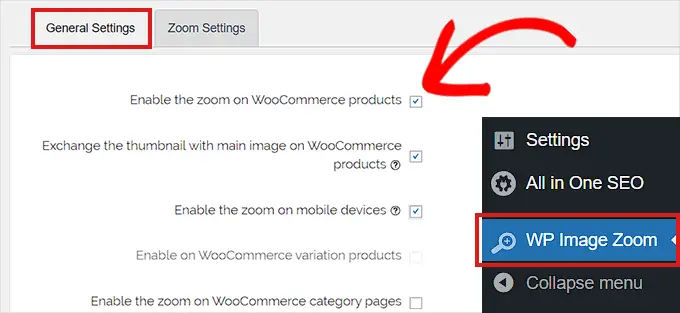
Nadchodzące, musisz przejść do karty Opcje ogólne mniej niż ustawienia wtyczki.
W tym artykule możesz teraz pomóc w opcjach, takich jak powiększanie wizualizacji produktów lub usług WooCommerce, miniatur, urządzeń mobilnych, stron internetowych z załącznikami, stron grup produktów i innych.
Wszystko, co musisz zrobić, to w zasadzie przetestować przyszłe kontenery pod kątem tych rozwiązań.

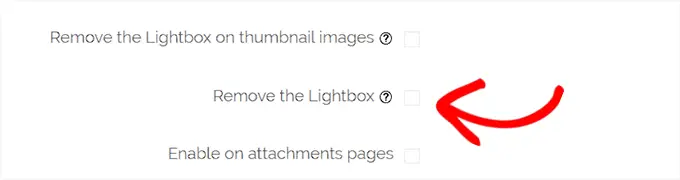
Możesz także pozbyć się wpływu lightbox, aby użytkownicy mogli bez wysiłku powiększać zdjęcia.
Z drugiej strony, dla tej cechy potrzebujesz wersji Pro wtyczki.

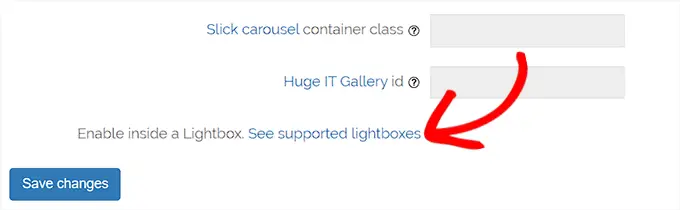
Jeśli nie zamierzasz usuwać lightboxa w celu uzyskania efektów wizualnych, musisz przewinąć w dół do opcji „Włącz w lightboksie” i sprawdzić pole, które się do niego zbliża.
Pamiętaj: możesz zobaczyć obsługiwane lightboxy, aby upewnić się, że powiększenie działa wspaniale w lightboxie na Twojej stronie internetowej.

Po zakończeniu zmiany opcji nigdy nie zapomnij po prostu kliknąć przycisku „Zapisz zmiany”, aby wyświetlić opcje w punkcie sprzedaży detalicznej.
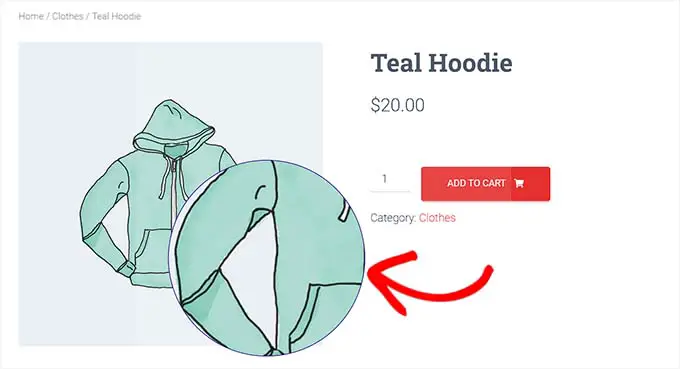
Powiększenie powiększające będzie teraz włączone dla towarów WooCommerce.
Możesz odwiedzić swój sklep internetowy, aby sprawdzić naszą funkcję powiększania.

Z drugiej strony, jeśli chcesz pomóc w powiększaniu zdjęć w postach i stronach WordPress, musisz wykonać poniższą akcję.
Faza 3. Wzmocnij powiększanie zdjęć w edytorze bloków
Domyślnie powiększenie powiększające nie jest włączone dla zdjęć w Twoich postach i na stronach internetowych. Będziesz musiał to zrobić ręcznie zaraz po włączeniu grafiki do materiału.
Najpierw musisz otworzyć artykuł, który chcesz edytować w edytorze bloków.
Następnie musisz dodać grafikę do tego posta z biblioteki multimediów lub systemu komputerowego.
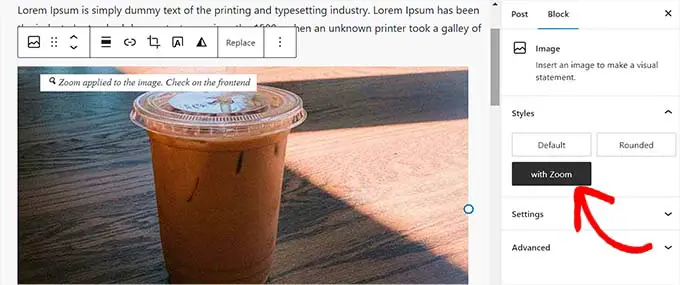
Jak tylko to zrobisz, po prostu kliknij obraz, aby otworzyć jego panel opcji blokowania w prawym rogu wyświetlacza.
W tym artykule wystarczy przejść do zakładki „Style” i kliknąć przycisk „Z powiększeniem”, aby użyć powiększenia grafiki.

Niedługo potem po prostu kliknij przycisk „Aktualizuj” lub „Publikuj” na stronie prowadzącej do Twoich ustawień sprzedawcy.
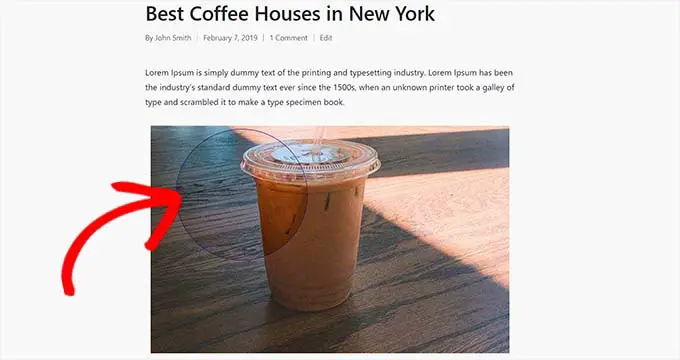
Atrybut zoom pojawi się na Twojej stronie internetowej w następujący sposób:

Uwaga: będziesz musiał powtórzyć tę fazę prawie za każdym razem, gdy chcesz dodać wpływ powiększenia do unikalnego zdjęcia.
Sugerujemy stosowanie obrazów o znacznej jakości, aby funkcja zoomu była dobra. Ilustracje lub zdjęcia o wyższej jakości mają zwykle większy rozmiar i po prostu ładują się dłużej, co będzie miało wpływ na szybkość i ogólną wydajność witryny.
Aby rozwiązać ten problem, chcesz zoptymalizować swoje zdjęcia do Internetu przed przesłaniem ich do WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wstawić powiększenie do zdjęć w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat ulepszania zdjęć dla wyszukiwarek oraz naszymi najlepszymi typami najlepszych wtyczek do kompresji grafiki.
Jeśli wolisz ten raport, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby uzyskać samouczki filmowe WordPress. Możesz nas również znaleźć na Twitterze i Fb.
