Jak zwiększyć szybkość ładowania strony internetowej?
Opublikowany: 2022-03-11Dzisiaj internauci oczekują, że natychmiast otrzymają informacje, których szukają. Jeśli strona ładuje się powoli, większość ludzi ją opuści i już nigdy nie wróci.
Jeśli jednym z Twoich celów biznesowych jest zwiększenie szybkości ładowania strony, mamy dla Ciebie rozwiązanie. W tym poście na blogu WishDesk analizuje najlepsze sposoby, aby strony ładowały się tak szybko, jak to możliwe.
Dlaczego szybkość ładowania strony jest ważna?
Niska prędkość strony zabija konwersje.
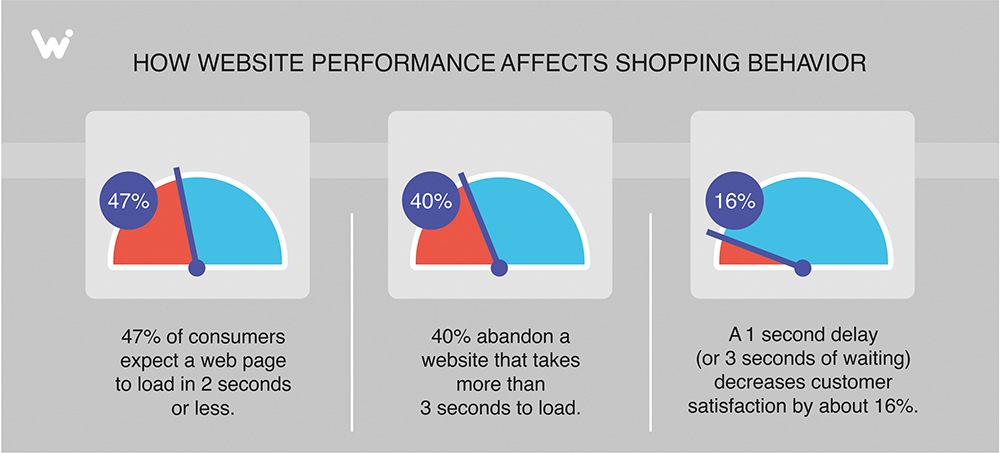
Według Kissmetrics 47% konsumentów oczekuje, że strona internetowa załaduje się w ciągu 2 sekund lub mniej, a 40% osób porzuca witrynę, której ładowanie trwa dłużej niż 3 sekundy.

Zwiększenie szybkości ładowania strony poprawia wydajność i wpływa na rankingi stron. Ludzie nienawidzą czekać. Nawet jedna sekunda opóźnienia może być frustrująca i irytująca. Od 2010 r. Google uwzględnia szybkość strony w swoim algorytmie rankingowym, aby zapewnić lepsze wrażenia użytkownika. Im szybciej ładuje się każdy element, tym wyżej Twoja witryna będzie na stronie wyników wyszukiwania.
Najbardziej rozczarowujące jest to, że powolna strona internetowa kosztuje Cię pieniądze i wiarygodność Twojego klienta. Nie pozwól, aby niska prędkość ładowania zrujnowała Twój biznes. Sprawdź nasze wskazówki i zoptymalizuj swoją stronę już dziś!
10 sposobów na zwiększenie szybkości witryny
Przyczyn powolnego ładowania może być kilkadziesiąt. Specjaliści webowi w WishDesk zwracają uwagę na najważniejsze kwestie, o których należy pamiętać.
1. Upewnij się, że masz dobry hosting
Istnieją trzy różne opcje hostingu: Hosting współdzielony oferuje najbardziej podstawowy zestaw usług. Jego największą wadą jest niemożność obsługi dużego ruchu. VPS (wirtualny serwer prywatny) oferuje również współdzielone środowisko, jednak każdy użytkownik ma swoją własną część serwera. Serwer dedykowany jest w pełni dedykowany dla jednego użytkownika, ale wymaga dokładnej konserwacji.
Każda opcja ma swoje zalety i wady. Zalecamy jednak trzymanie się z dala od hostingu współdzielonego, jeśli Twoja witryna ma duży ruch.
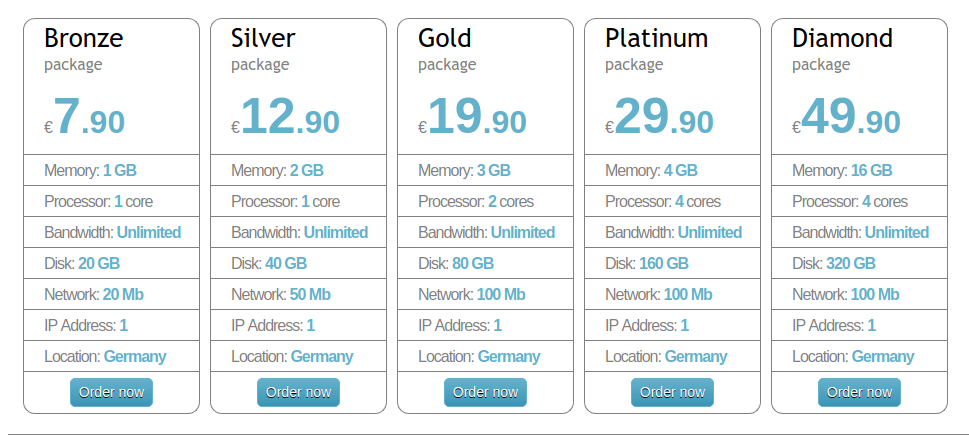
W WishDesk oferujemy elastyczne i bezpieczne rozwiązania hostingowe. Sprawdź nasze plany hostingowe VPS i wybierz ten, który odpowiada Twoim potrzebom.

2. Skompresuj swoje obrazy
Obrazy są istotną częścią treści witryny. Pozwalają zaprezentować swoje produkty, usługi i wiele więcej. Optymalizacja obrazu przyspiesza ładowanie strony i zapewnia pozytywne wrażenia użytkownika.
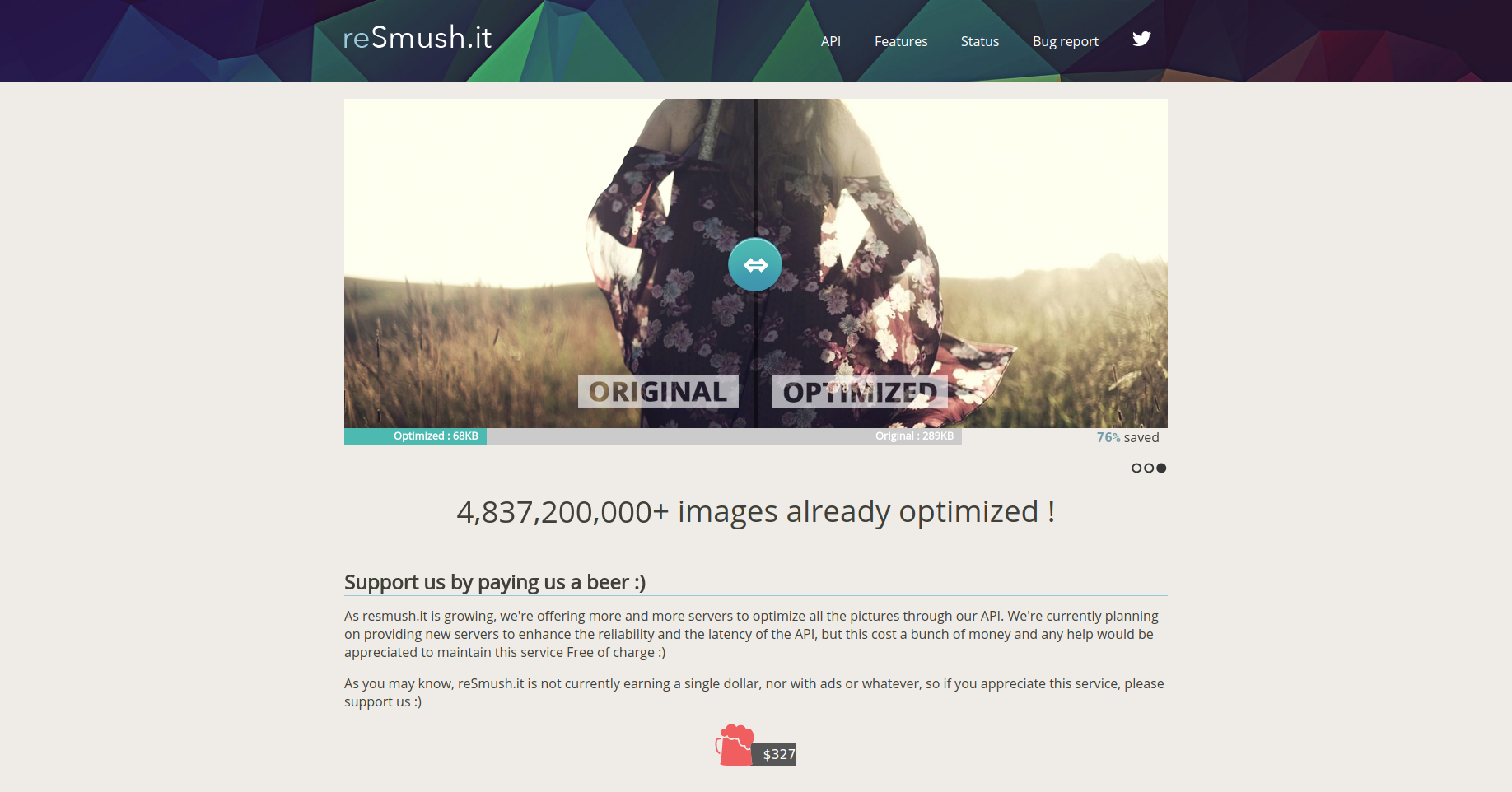
Jeśli nie skompresujesz obrazów przed przesłaniem, możesz mieć problemy z szybkością strony. Istnieją specjalne usługi, które zmniejszają rozmiar pliku, zachowując jego wysoką jakość. Najlepszym przykładem takiego narzędzia jest reSmush.it.

3. Włącz buforowanie
Włączając buforowanie, możesz skrócić czas ładowania strony dla powracających odwiedzających.
Jeśli Twoja platforma jest skonfigurowana do buforowania, niektóre informacje z Twojej witryny będą przechowywane na ich dysku twardym w pamięci podręcznej lub pamięci tymczasowej. Przy kolejnej wizycie w witrynie internetowej ich przeglądarka załaduje część zawartości bez wysyłania żądań HTTP do serwera.
4. Dbaj o aktualność swojego CMS
Bez względu na to, na jakim systemie CMS jest zbudowana Twoja witryna, aktualizuj jej rdzeń, moduły i motywy. Aktualizacje mają na celu zwiększenie bezpieczeństwa, naprawienie błędów i przyspieszenie ładowania strony. Z każdą aktualizacją poprawia się funkcjonalność strony, a także jej szybkość. Dotyczy to również modułów i motywu, którego używasz.

5. Zrób czyszczenie kodu
Bardzo często prędkość strony internetowej jest niska z powodu pułapek w kodzie. Na przykład duplikacja kodu skutkuje niepotrzebnymi żądaniami do serwera. Zespół WishDesk jest gotowy do sprawdzenia kodu Twojej witryny i oczyszczenia go, aby przyspieszyć ładowanie strony.
Dowiedz się więcej o tym, dlaczego przegląd kodu jest ważny.
6. Włącz kompresję tekstu
Kompresja tekstu minimalizuje rozmiar odpowiedzi w bajtach, które zawierają treść tekstową. Włącz kompresję tekstu na serwerze, który obsługiwał te odpowiedzi, ponieważ im mniej bajtów musi zostać pobranych, tym większa prędkość ładowania strony.
7. Wyeliminuj zasoby blokujące renderowanie
Zasoby blokujące renderowanie to jeden z najczęstszych problemów spowalniających witryny. Zazwyczaj są to pliki JS i CSS, które znajdują się w nagłówku Twojej witryny. Ładują się nad obszarem składania, obszarem, który widzisz na stronie internetowej przed przewinięciem w dół. Wyeliminuj wszystkie komponenty, które opóźniają widoczność głównej treści na stronie.
Użyj Google PageSpeed Insights, aby zidentyfikować skrypty blokujące renderowanie.
8. Unikaj przekierowań na wiele stron
Przekierowania są źródłem dodatkowych opóźnień przed załadowaniem strony. Usuń niepotrzebne przekierowania i zastąp je bezpośrednimi linkami. Skorzystaj ze specjalnych usług, takich jak sprawdzanie przekierowań, aby poradzić sobie z tym problemem.
9. Unikaj nadmiernego rozmiaru DOM
Jeśli serwer dostarcza duże drzewo DOM (Document Object Model), dostarczanych jest z nim wiele niepotrzebnych bajtów. W rezultacie czas ładowania strony spowalnia, ponieważ przeglądarka może analizować wiele węzłów, które nie są nawet wyświetlane w części strony widocznej na ekranie.
Optymalne drzewo DOM powinno mieć:
- łącznie mniej niż 1500 węzłów
- maksymalna głębokość 32 węzłów
- brak węzła nadrzędnego z więcej niż 60 węzłami podrzędnymi.
Twórz węzły DOM tylko wtedy, gdy są potrzebne, i niszcz je, gdy nie są już potrzebne.
10. Instrumentuj swoje skrypty za pomocą znaczników i miar czasu użytkownika
Interfejs User Timing API umożliwia pomiar wydajności JavaScript. Instrumentacja części skryptów, które chcesz zoptymalizować, za pomocą interfejsu API czasu użytkownika.
I jeszcze trochę!
- AMP swoją stronę
- wstępne połączenie z wymaganymi źródłami
- preload key request
- unikaj ogromnych obciążeń sieciowych
- skrócić czas wykonywania JavaScript
- upewnij się, że tekst pozostaje widoczny podczas ładowania czcionek internetowych
- odroczyć nieużywany CSS
Czy potrzebujesz przyspieszyć stronę internetową?
Te wskazówki to tylko niewielka część długiego i skomplikowanego procesu optymalizacji strony internetowej. Wybraliśmy je, ponieważ są to najłatwiejsze, ale jednocześnie najskuteczniejsze zmiany, jakie możesz wprowadzić.
Istnieje wiele usług analizy szybkości witryny, które pozwalają sprawdzić, czy Twoja witryna wymaga szybkości ładowania strony.
Jeśli chcesz otrzymać szczegółowy raport o przyczynach spowolnienia, skontaktuj się z firmą zajmującą się tworzeniem stron internetowych WishDesk w celu przeprowadzenia audytu wydajności. Po sprawdzeniu specjaliści WishDesk zoptymalizują Twoją platformę i zwiększą wydajność witryny.
