Jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych
Opublikowany: 2023-03-07Zastanawiasz się, jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych?
Jeśli chodzi o optymalizację witryny pod kątem szybkości, należy pracować zarówno nad szybkością komputera, jak i urządzenia mobilnego, ponieważ oba urządzenia generują duży ruch.
Niektórzy twierdzą, że szybkość mobilna jest ważniejsza, ponieważ po wdrożeniu indeksowania zorientowanego na urządzenia mobilne Google bierze pod uwagę mobilną wersję strony internetowej do celów rankingu w porównaniu z wersją na komputery.
Niemniej jednak nie należy lekceważyć szybkości komputera, ponieważ ogólna szybkość ładowania witryny jest nadal uważana za ważny czynnik rankingowy.
W poprzednim artykule omówiliśmy już, jak zoptymalizować ogólną szybkość ładowania witryny, dlatego w tym samouczku skupimy się na zwiększeniu szybkości mobilnej witryny. Uprzejmie wykonaj kroki wymienione w obu artykułach, aby uzyskać optymalną szybkość witryny.
Dlaczego Twoja witryna WordPress działa wolno na urządzeniach mobilnych?

Witryna WordPress może działać wolno na urządzeniach mobilnych z przyczyn wymienionych poniżej. Zauważysz, że niektóre przyczyny są specyficzne dla urządzeń mobilnych, podczas gdy inne są częstymi przyczynami, które dotyczą również komputerowej wersji Twojej witryny.
- Wolny hosting WordPress
- Duże obrazy niezoptymalizowane do przeglądania na urządzeniach mobilnych
- Procesory smartfonów mają zwykle słabszą architekturę procesora i są wolniejsze niż komputery stacjonarne
- Reguły CSS specyficzne dla urządzeń mobilnych, w tym rozmiar widocznego obszaru, zmiana rozmiaru obrazów itp
- Zbyt wiele ciężkich wtyczek jednocześnie zużywających zbyt wiele zasobów
- Zbyt wiele suwaków, modułów wstępnego ładowania lub animacji
Teraz, gdy masz już pojęcie o przyczynach, przejdźmy do kroków mających na celu rozwiązanie problemu i zwiększenie szybkości witryny na urządzeniach mobilnych.
Jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych
W tej sekcji dowiesz się, jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych w zaledwie siedmiu krokach. To są:
- Przełącz się na dostawcę szybkiego hostingu (jeśli jeszcze go nie używasz)
- Użyj motywu zoptymalizowanego pod kątem urządzeń mobilnych
- Zoptymalizuj obrazy
- Zaimplementuj buforowanie
- Zoptymalizuj kod WordPress (JavaScript, CSS i HTML)
- Przejrzyj i zmniejsz liczbę wtyczek
- Włącz AMP (opcjonalnie)
Przyjrzyjmy się dokładniej każdemu rozwiązaniu i dowiedzmy się, jak pomagają zwiększyć szybkość witryny na urządzeniach mobilnych.
1. Przełącz się na dostawcę szybkiego hostingu
Wybór szybkiego dostawcy usług hostingowych jest często jednym z najlepszych rozwiązań, jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych.
Możesz zastosować dowolne z rozwiązań wymienionych poniżej w tej sekcji i nadal rejestrować straszną prędkość mobilną, jeśli Twój serwer hostingowy nie spełnia wymagań.
Dlatego pierwszym krokiem jest ustalenie, czy niska prędkość witryny jest spowodowana słabą wydajnością serwera hostingowego.
Jednym ze sposobów sprawdzenia tego jest użycie narzędzia do testowania szybkości w celu sprawdzenia czasu odpowiedzi serwera witryny.
Lub, jeśli wolisz, abyśmy wykonali pracę za Ciebie, możesz po prostu przeczytać nasze posty na ten temat.
Przetestowaliśmy dziesiątki usług hostingowych i opublikowaliśmy szczegółowe recenzje prawie wszystkich popularnych dostawców. Powinieneś być w stanie znaleźć swojego dostawcę hostingu w poniższych artykułach i dowiedzieć się, czy powinieneś nadal korzystać z jego usług:
Jeśli po przeczytaniu recenzji zdecydujesz się zmienić dostawcę usług hostingowych na lepszego, zapoznaj się z naszym artykułem na temat najszybszych usług hostingowych. Obejmuje osiem różnych firm hostingowych wyposażonych w technologie, które pomogą Ci zwiększyć prędkość mobilną Twojej witryny.
Rozważ także przejście na rozwiązanie hostingowe dedykowane dla Twojego typu witryny. Na przykład witryny WooCommerce są większe i zwykle wymagają większej mocy obliczeniowej, więc migracja do dedykowanego planu hostingowego WooCommerce jest lepszym pomysłem.
2. Użyj motywu zoptymalizowanego pod kątem urządzeń mobilnych
Użytkownicy, którzy odwiedzają Twoją witrynę, korzystają z urządzeń przenośnych o różnych rozmiarach, systemach operacyjnych i różnych producentach. Twoja witryna powinna być zaprojektowana tak, aby odpowiadała na każde urządzenie mobilne.
Zwykle zadaniem motywu WordPress jest oferowanie responsywnego projektu. Dlatego musisz starannie wybrać motyw. Do wyboru mogą być setki tysięcy motywów, ale nie każdy jest responsywny i gotowy do przeglądania na urządzeniach mobilnych.
Aby pomóc użytkownikom tworzyć szybsze witryny na urządzeniach mobilnych, stworzyliśmy lekki motyw o nazwie Neve.

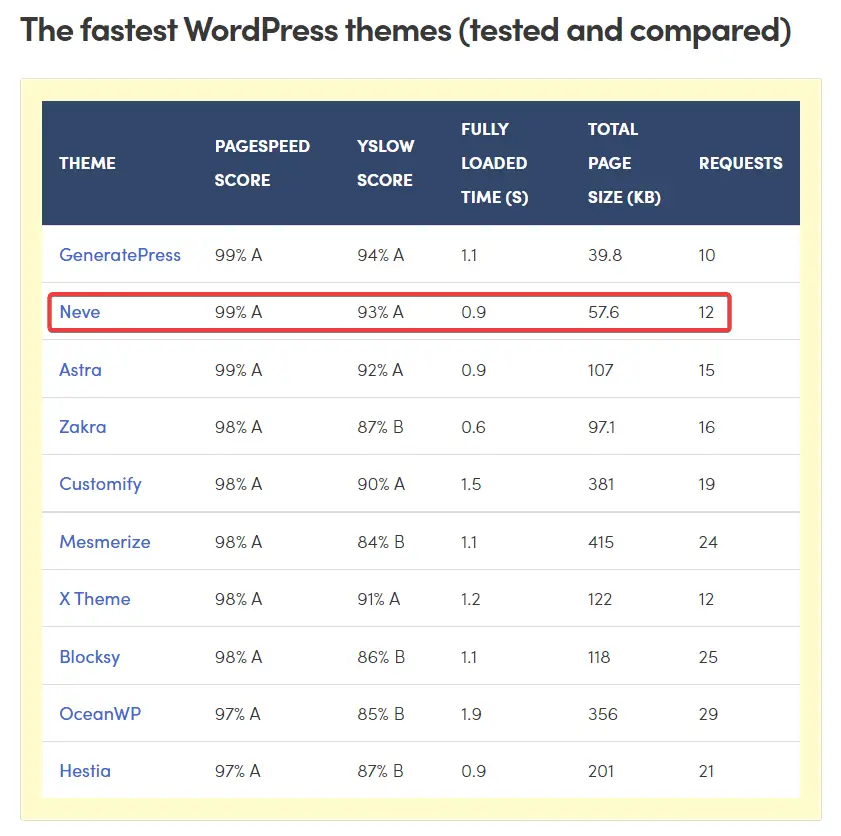
Responsywny projekt Neve gwarantuje, że Twoje posty i strony dostosują się do rozmiaru ekranu i urządzenia odwiedzającego, dzięki czemu Twoje treści będą dostępne dla wszystkich. Znajduje się również w pierwszej trójce najszybszych motywów dla stron internetowych WordPress.
Dowiedz się więcej o Neve i spróbuj.

3. Zoptymalizuj obrazy
Obrazy to jedna z trzech głównych rzeczy odpowiedzialnych za spowolnienie Twojej witryny na urządzeniach mobilnych. Zajmują dużo miejsca na twoim serwerze i ich pobranie w przeglądarce zajmuje trochę czasu.
Oznacza to, że optymalizacja obrazów witryny to kolejne jedno z najlepszych rozwiązań zwiększających szybkość witryny WordPress na urządzeniach mobilnych.
Na szczęście jest kilka rzeczy, które możesz zrobić, aby zmniejszyć negatywny wpływ obrazów na swoją stronę.
- W miarę możliwości używaj zoptymalizowanych formatów obrazów, takich jak WebP lub Avif
- Zmniejsz rozmiar obrazu przed ich przesłaniem (dowiedz się o rozmiarach obrazów WordPress)
- Zaimplementuj leniwe ładowanie, aby obrazy były pobierane w przeglądarce tylko wtedy, gdy są potrzebne
- Udostępniaj swoje obrazy przez CDN, aby zmniejszyć obciążenie serwera lokacji
- Użyj wtyczki optymalizacyjnej, aby zgolić kilka kilobajtów ze swoich obrazów
Jeśli chcesz to wszystko zoptymalizować, możesz skorzystać z wtyczki Optimole. Optimole nie tylko kompresuje, zmienia rozmiar i konwertuje obrazy do optymalnego formatu, ale może również dynamicznie wyświetlać zoptymalizowane obrazy za pośrednictwem sieci CDN.
Dzięki temu wielokierunkowemu podejściu użytkownicy mobilni otrzymają mniejsze obrazy niż użytkownicy przeglądający, powiedzmy, ekran Retina, co przyspiesza działanie witryny i oznacza, że każdy użytkownik otrzymuje obraz zoptymalizowany pod kątem przeglądania.
4. Zaimplementuj buforowanie
Dzięki buforowaniu WordPress możesz przechowywać gotową wersję HTML swojej witryny zamiast zmuszać serwer do przetwarzania PHP przy każdej wizycie.
Oznacza to, że serwer może szybciej odpowiedzieć gotową stroną, co prowadzi do skrócenia czasu ładowania wszystkich odwiedzających, w tym tych na urządzeniach mobilnych.
Możesz zaimplementować buforowanie za pośrednictwem dostawcy usług hostingowych lub wtyczki buforującej. Obecnie wielu wysokiej jakości hostów WordPress oferuje własne rozwiązania buforowania na poziomie serwera.

Możesz zapytać swojego dostawcę usług hostingowych, czy oferuje on technologię buforowania serwera i czy obejmuje ją Twój obecny plan. Jeśli powiedzą ci, abyś uaktualnił swój plan, aby włączyć buforowanie, rozważ zamiast tego dodanie bezpłatnej wtyczki buforującej.
5. Zoptymalizuj kod WordPress (JavaScript, CSS i HTML)
Tak jak duże pliki graficzne mogą spowolnić ładowanie na urządzeniach mobilnych, udostępnianie niezoptymalizowanego kodu może spowolnić działanie użytkowników mobilnych, zwłaszcza jeśli witryna zawiera dużo kodu JavaScript.
Może to sprawić, że optymalizacja kodu witryny będzie kolejnym ważnym krokiem w zwiększaniu szybkości witryny WordPress na urządzeniach mobilnych.
Możesz zoptymalizować kod swojej witryny, wykonując następujące czynności:
- Zminimalizuj HTML, CSS i JavaScript, aby usunąć dodatkowe spacje, komentarze i formatowanie
- Połącz pliki CSS i JavaScript, aby zapewnić wydajne żądania HTTP (jeśli Twój host używa HTTP/2, możesz to pominąć)
- Zaimplementuj kompresję Gzip lub Brotli
- Wyeliminuj zasoby blokujące renderowanie, takie jak pliki CSS, HTML i JavaScript, aby zmusić przeglądarki do opóźnienia renderowania treści w Twojej witrynie
Aby minimalizować, łączyć i kompresować pliki i kody, potrzebujesz wtyczki minify. Na szczęście niedawno napisaliśmy szczegółowy przewodnik po najlepszych wtyczkach minify po dokładnym ich przetestowaniu. Aby wyeliminować kod blokujący renderowanie, mamy osobny samouczek.
6. Przejrzyj i ogranicz ciężkie wtyczki
Chociaż nie ma sztywnych reguł dotyczących liczby wtyczek, które może mieć Twoja witryna, instalowanie wolno ładujących się i obciążających zasoby wtyczek z pewnością będzie miało wpływ na czas wczytywania Twojej witryny na urządzeniach mobilnych.
Źle zakodowane wtyczki pochłaniają zbyt wiele zasobów z twojego serwera, co prowadzi do niskiej prędkości ładowania. Zalecamy przejrzenie wtyczki zainstalowanej na Twojej stronie internetowej i usunięcie tych, które są źle zakodowane.
Aby wyeliminować złe wtyczki, sprawdź recenzje pozostawione przez użytkowników w repozytorium wtyczek WordPress. Spójrz na recenzje pozostawione w ciągu ostatnich 12 miesięcy i poszukaj słowa „powoli”.
Jeśli pojawia się w znacznej liczbie recenzji, oznacza to, że wtyczka jest w pewnym stopniu odpowiedzialna za spowolnienie Twojej witryny. Znajdź lepszą alternatywę dla tej wtyczki, a następnie usuń ją ze swojej witryny.
Niestety, diagnozowanie wolno ładujących się wtyczek jest jednym z bardziej technicznych aspektów zwiększania szybkości witryny WordPress na urządzeniach mobilnych.
Jednak dla bardziej technicznych użytkowników można również ocenić wydajność wtyczki za pomocą analizy kaskadowej w narzędziu do testowania prędkości i/lub darmowej wtyczce, takiej jak Query Monitor.
7. Włącz AMP (opcjonalnie)
AMP oznacza Accelerated Mobile Pages i jest inicjatywą typu open source wspieraną przez liderów branży, takich jak Google i Twitter. Technologia ma na celu szybsze wyświetlanie stron internetowych użytkownikom mobilnym.
Gdy wdrażasz AMP, usuwa on wersje Twoich postów i stron i wyświetla użytkownikom mobilnym tylko najważniejsze elementy. To sprawia, że Twoja witryna jest bardzo szybka, ale traci wiele starannie opracowanych elementów projektu. Inną wadą AMP jest to, że istnieje ograniczona liczba rodzajów reklam obsługiwanych przez witryny AMP, a niektóre reklamy są również trudne do wdrożenia.
Ponieważ ma znaczące zalety i wady, nie powinieneś czuć się zmuszony do korzystania z AMP. Jednak AMP to świetny sposób na przyspieszenie mobilnej wydajności witryny w mgnieniu oka.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym konfiguracji AMP w WordPress.
Ostatnie przemyślenia na temat tego, jak zwiększyć szybkość witryny WordPress na urządzeniach mobilnych
Poprawa szybkości Twojej witryny na urządzeniach mobilnych nie jest trudnym procesem, ale z pewnością długotrwałym. Trzeba poświęcić trochę czasu na wykonanie rozwiązań. Oto podsumowanie wszystkich kroków, które należy wykonać:
- Przełącz się na szybszy serwer hostingowy
- Użyj motywu WordPress zoptymalizowanego pod kątem urządzeń mobilnych, takiego jak Neve
- Używaj lekkich obrazów i optymalizuj je za pomocą narzędzia takiego jak Optimole
- Zaimplementuj buforowanie na poziomie serwera lub użyj wtyczki buforującej
- Zoptymalizuj kod WordPress (JavaScript, CSS i HTML)
- Przejrzyj i usuń źle zakodowane wtyczki
- Rozważ włączenie AMP (opcjonalnie)
Aby uzyskać inne wskazówki dotyczące tworzenia lepszej witryny mobilnej, możesz również przeczytać nasz przewodnik na temat tworzenia witryny WordPress przyjaznej dla urządzeń mobilnych.
To wszystko, ludzie. Jeśli masz jakiekolwiek pytania dotyczące zwiększania witryny WordPress na urządzeniach mobilnych, daj nam znać w sekcji komentarzy poniżej.
