Jak wstawić krótki opis produktu lub usługi w WooCommerce?
Opublikowany: 2022-08-26Chcesz wstawić mały opis rozwiązania w WooCommerce?
Uczestniczący i pomocny krótki opis produktu może sprawić, że kupujący będą chcieli dowiedzieć się więcej o Twoich produktach i rozwiązaniach oraz pomóc w uzyskaniu dodatkowej sprzedaży produktów.
W tym artykule pokażemy Ci, jak możesz zwiększyć krótki opis przedmiotu w swoim sklepie WooCommerce.

Po co dodawać krótki opis towaru w WooCommerce?
Bardzo podobne do wywieszonego fragmentu, krótkie opisy przedmiotów mogą zaintrygować kupujących w opanowaniu przedmiotu.
Większość motywów WordPress WooCommerce wyraźnie pokazuje opis pod ceną produktu na stronach internetowych konkretnych produktów.

Ponieważ jest to tylko jeden z początkowych czynników, które konsumenci zauważą, opis ten doskonale nadaje się do udostępniania istotnych szczegółów dotyczących przedmiotu, takich jak jego wymiary lub produkt, z którego jest wykonany.
Może to pomóc klientom w szybkim podjęciu decyzji, niezależnie od tego, czy chcą dowiedzieć się więcej o produktach, przewijając ich pełny opis lub przeglądając galerię zdjęć rozwiązania. Innymi słowy, opis uczestniczący może pełnić funkcję zachęty do uzyskiwania dochodów, aby złagodzić działanie strony internetowej rozwiązania.
Mając to na uwadze, zobaczmy, jak możesz zawrzeć krótki opis produktów w WooCommerce.
Jak dodać krótszy opis produktu w WooCommerce?
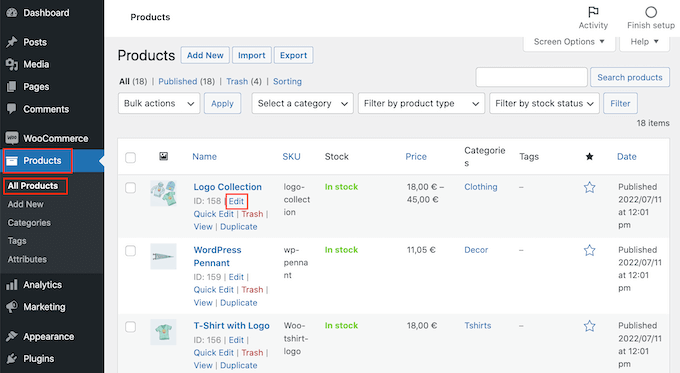
Aby opracować krótki opis, przejdź do Towarów » Wszystkie produkty i rozwiązania w panelu WordPress.
Następnie znajdź przedmiot, w którym chcesz dodać krótki opis i kliknij jego link „Edytuj”.

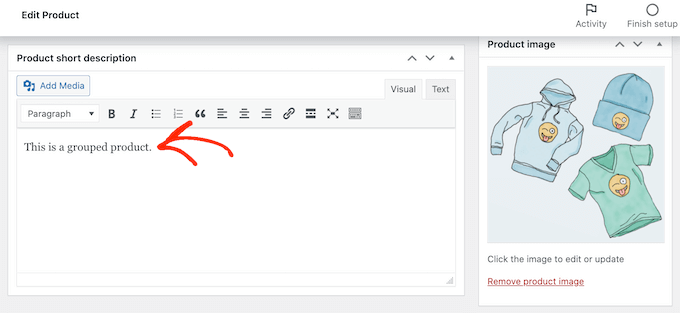
Gdy to zrobisz, przewiń do pola „Krótki opis produktu”.
Możesz teraz umieścić opis w polu tekstowym.

Jeśli jesteś zadowolony z wprowadzonych danych, po prostu zaktualizuj lub opublikuj stronę internetową z produktami jak zwykle.
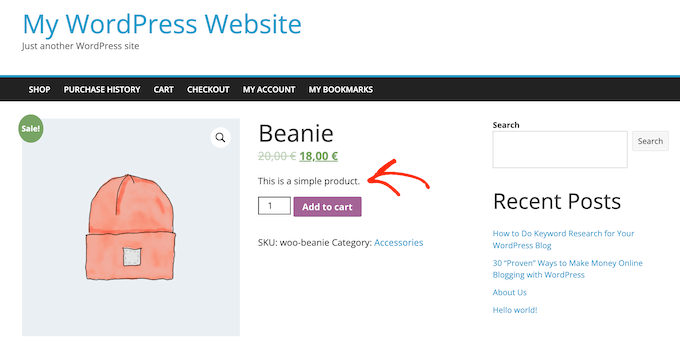
Teraz, jeśli zatrzymasz się na tej stronie internetowej produktów na swojej stronie internetowej, zobaczysz krótki opis w kierunku najwyżej ocenianego monitora.
Większość motywów wyraźnie pokazuje ten opis bezpośrednio pod ceną produktu i przyciskiem „Dodaj do koszyka”. Możesz zobaczyć coś innego w zależności od motywu WordPress, ale zazwyczaj będzie to widoczne w kierunku górnej części strony.
Jak zademonstrować małe opisy produktów na stronie głównej witryny sprzedawcy?
Domyślnie większość motywów WooCommerce wyraźnie pokazuje krótki opis tylko na unikalnych stronach z produktami.
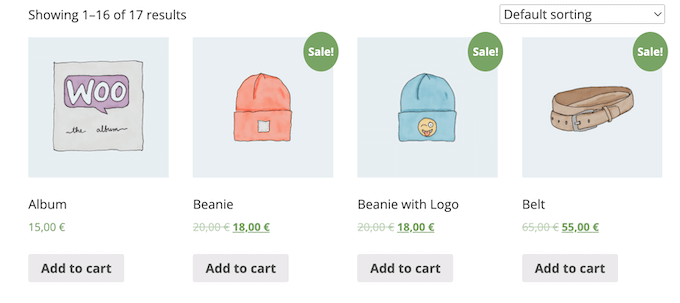
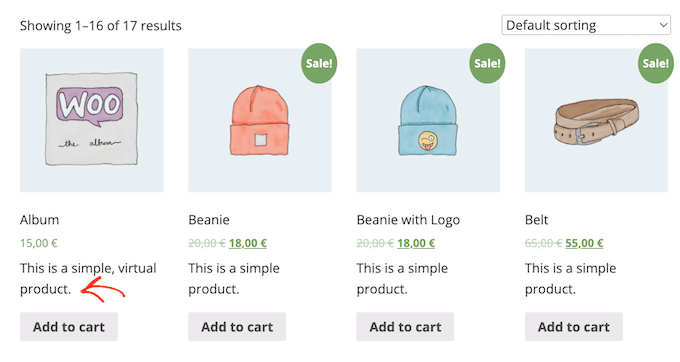
Zazwyczaj tak naprawdę nie pokazują opisu na stronach internetowych klasy produktów lub usług lub najważniejszej stronie sklepu, co widać na poniższej grafice.

Mimo to często możesz chcieć pokazać te fakty na najważniejszych stronach internetowych sklepów i klasyfikacji. Dzięki temu kupujący mogą znaleźć rozwiązania, o których chcą dowiedzieć się więcej, przeglądając całą stronę internetową z produktami.
Aby wyraźnie wyświetlić krótki opis na stronie internetowej głównego sprzedawcy oraz na stronach internetowych z klasyfikacją produktów lub usług, musisz zwiększyć część kodu w swojej witrynie.
Jeśli nie zrobiłeś tego wcześniej, możesz postępować zgodnie z naszym przewodnikiem, jak bardzo łatwo dodać niestandardowy kod w WordPressie.
Będziesz musiał skopiować/wkleić przyleganie do wtyczki WPCode (zalecane) lub do pliku functions.php Twojego motywu:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Teraz strony internetowe głównych sprzedawców detalicznych i klasyfikacji produktów będą przedstawiać krótkie opisy poszczególnych towarów.
Większość motywów WooCommerce wyświetla te informacje i fakty pomiędzy stawką produktu a przyciskiem „Dodaj do koszyka”. Możesz to zobaczyć na poniższej grafice.

Pamiętaj tylko, że posiadanie zbyt dużej ilości tekstu na stronach internetowych sprzedawców detalicznych i grup produktów może sprawić, że Twoja witryna będzie wydawać się zaśmiecona i oszałamiająca.
Jeśli nie podoba ci się sposób, w jaki wydaje się być określony opis ograniczonego rozwiązania, możesz go ogólnie zmienić, postępując zgodnie z dokładną procedurą wyjaśnioną wcześniej.
Jak wyraźnie pokazać krótkie opisy w niestandardowej koncepcji WooCommerce (innowacyjna)
Jeśli nie jesteś zadowolony z tego, jak wygląda opis na stronie Twojego produktu, możesz użyć wtyczki do tworzenia stron internetowych, aby stworzyć spersonalizowaną koncepcję WordPress dla Twojego internetowego sklepu detalicznego.
SeedProd to najlepszy kreator stron docelowych i kreator motywów dla WordPress i umożliwia stworzenie własnej koncepcji WooCommerce bez konieczności generowania jednej linii kodu. W ten sposób możesz dokładnie zarządzać miejscem, w którym pojawia się krótki opis towaru na stronach internetowych Twoich produktów lub usług.
Bezpłatna wersja SeedProd jest łatwo dostępna na WordPress.org, ale będziemy pracować z wersją Professional wtyczki, ponieważ jest ona dostarczana z kreatorem koncepcji i gotowymi blokami WooCommerce. Bloki te składają się z bloku „Krótki opis”.
W tej sekcji przedstawimy Ci, jak stworzyć całkowicie skrojony na miarę układ Pojedynczych Produktów dla Twojego sklepu WooCommerce.
Będziesz musiał powtórzyć tę metodę i opracować wyjątkową strukturę dla każdej strony internetowej Twojego sprzedawcy internetowego. Na przykład użyjesz SeedProd do stworzenia układu strony głównej i strony archiwum Twojego sklepu.
Daje to kompleksową kontrolę nad całkowitym formatem sklepu. Dzięki temu jest to skuteczna i elastyczna alternatywa dla każdego, kto chce zaprojektować całkowicie skrojonego na miarę sprzedawcy WooCommerce.

Wkrótce po umieszczeniu wtyczki WordPress i jej aktywacji, SeedProd poprosi o klucz licencyjny.

Możesz znaleźć te dane pod swoim kontem na stronie SeedProd oraz w wiadomości e-mail z potwierdzeniem zamówienia, którą otrzymałeś po nabyciu SeedProd.
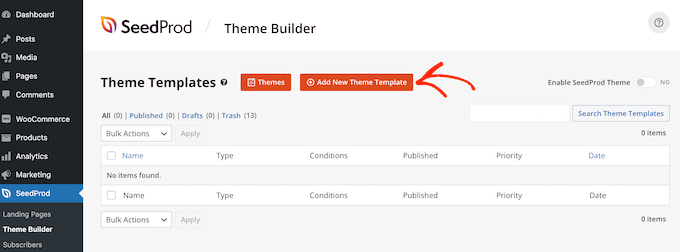
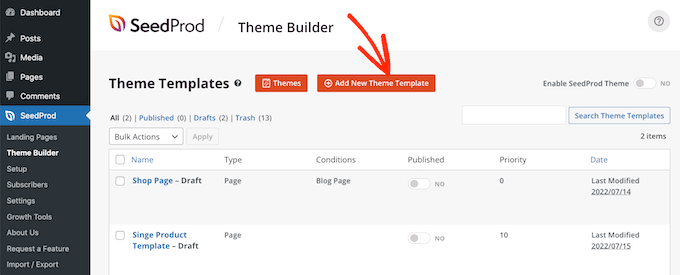
Zaraz po wpisaniu swojego witalności przejdź do SeedProd » Concept Builder . Poniżej wystarczy kliknąć przycisk „Dodaj nowy szablon koncepcji”.

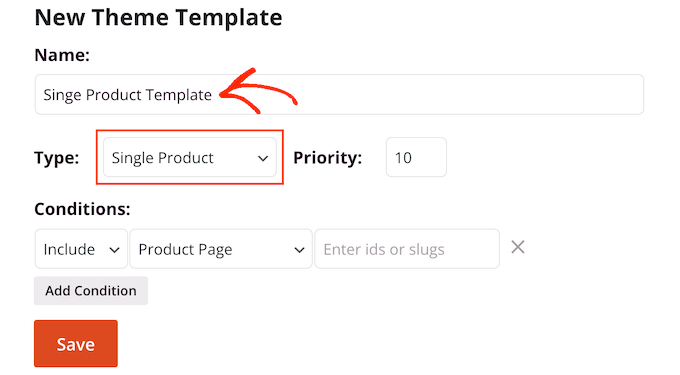
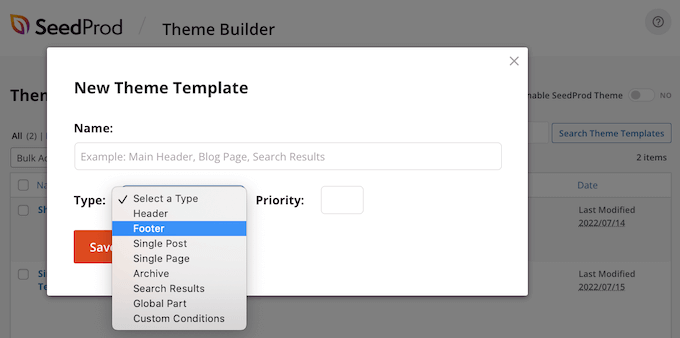
W wyskakującym okienku, które się pojawi, dopasuj projekt strony internetowej swoich produktów do obszaru „Nazwa”, otwórz menu „Typ” i kliknij „Pojedynczy element”.
Po wykonaniu tej czynności kliknij przycisk „Zapisz”. Spowoduje to załadowanie kreatora stron internetowych SeedProd typu „przeciągnij i upuść”.

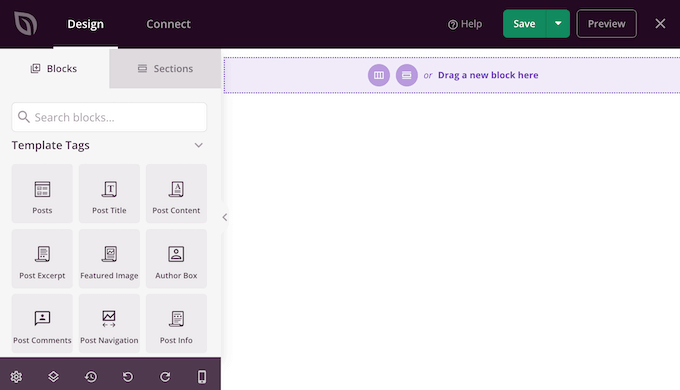
SeedProd wyświetla podgląd strony internetowej Twojego produktu po idealnej stronie strony internetowej. To będzie puste na początek.
Pozostały aspekt pokazuje menu charakterystycznych bloków i sekcji, które możesz dołączyć do spersonalizowanej strony internetowej produktu lub usługi WooCommerce.

SeedProd będzie zawierał wiele gotowych bloków, takich jak niektóre ekskluzywne bloki WooCommerce. Możesz stworzyć całkowicie spersonalizowaną witrynę produktów w ciągu kilku minut, pracując z tymi gotowymi blokami.
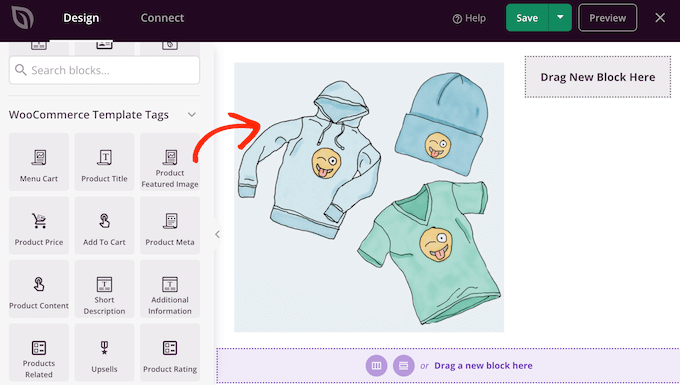
Biorąc pod uwagę, że pracujemy z pustym szablonem, samodzielnie wprowadzisz wszystkie funkcje strony rozwiązania WooCommerce. Składają się one z „Wyróżnionego obrazu produktu” i „Tytułu produktu” tak samo doskonale, jak „Krótki opis”.
Oprócz tego możesz również użyć bloków SeedProd, takich jak przekładki, kolumny i dzielniki, aby nadać swojej stronie internetowej WooCommerce świetną kompozycję i ustrukturyzowany format.
W przyszłości znajdź tagi szablonów WooCommerce w menu nadal po lewej stronie i wybierz blok do wstawienia. Po prostu chcesz przeciągnąć jedną konkretną postać do kreatora SeedProd, aby mu pomóc.

Jeśli jakikolwiek blok wymaga dodatkowego dostosowania, możesz go po prostu kliknąć w edytorze SeedProd. Menu nadal po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie opcje, których możesz użyć, aby dostosować wybrany blok.
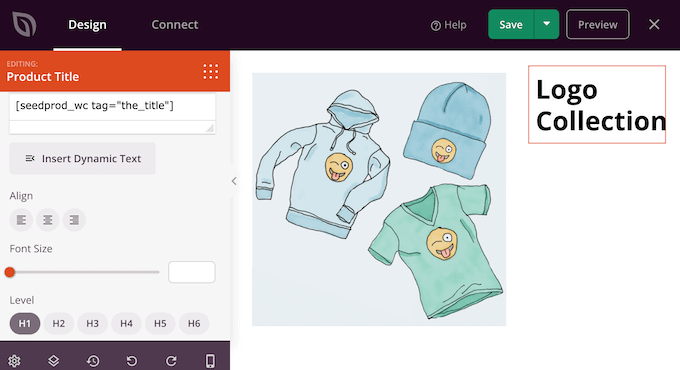
Na przykład, jeśli po prostu klikniesz blok „Tytuł produktu”, będziesz mógł zmienić wymiary czcionki, wyrównanie treści tekstowej i wiele więcej.

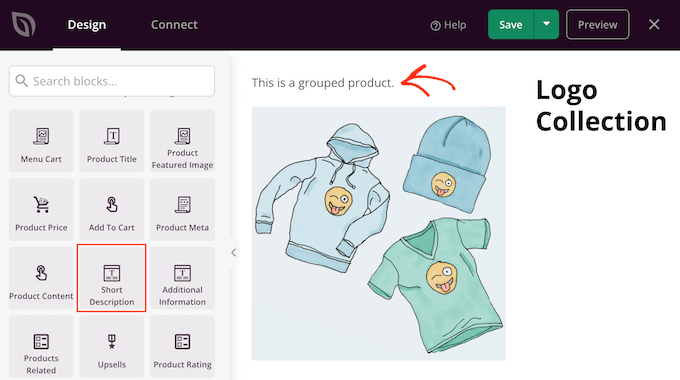
Aby dołączyć krótki opis do swojego stylu, znajdź tylko blok „Krótki opis” w menu nadal po lewej stronie.
Następnie po prostu przeciągnij i upuść ten blok w dowolnym miejscu na swoim projekcie i stylu.

Podczas konstruowania strony internetowej produktu lub usługi możesz przenosić bloki dotyczące układu, przeciągając je i upuszczając. Ułatwiłoby to utworzenie witryny produktów lub usług WooCommerce z absolutnie dostosowanym układem w SeedProd.
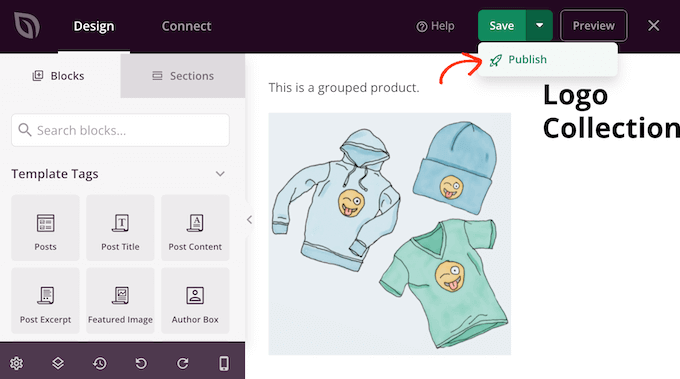
Kiedy jesteś zadowolony z wyglądu i stylu swojej strony przedmiotu WooCommerce, możesz kliknąć przycisk „Zapisz” w prawym górnym rogu.
W końcu możesz po prostu kliknąć przycisk „Opublikuj”, aby Twoja witryna internetowa z towarami WooCommerce była aktywna.

Utworzyłeś teraz całkowicie niestandardową strukturę strony internetowej z towarem dla Twojego punktu sprzedaży detalicznej w sieci.
Możesz teraz opracować szablon dla wszystkich odrębnych stron internetowych WooCommerce, postępując zgodnie z tym samym systemem wyjaśnionym powyżej. Jeśli nie masz pewności, jaki układ chcesz utworzyć, po prostu kliknij przycisk Zwiększ nowy szablon motywu.

W wyskakującym okienku, które się pojawi, po prostu kliknij menu rozwijane „Typ”.
Zobaczysz teraz listę wszystkich różnorodnych szablonów, których potrzebujesz, aby opracować je jako nagłówek, stopkę i pojedyncze publikowanie.

Natychmiast po wygenerowaniu stylu i projektu dla każdego z tych rodzajów treści, jesteś gotowy, aby Twój spersonalizowany temat stał się żywy.
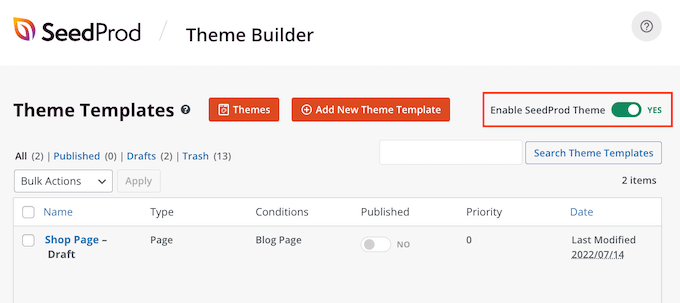
Po prostu przejdź do SeedProd » Theme Builder , a następnie kliknij suwak „Włącz SeedProd”, aby przekonwertować go z „nie” (szary) na „tak” (niedoświadczony).

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać mały opis przedmiotu w WooCommerce. Możesz również skorzystać z naszych wytycznych dotyczących najlepszych wtyczek WooCommerce dla Twojego sklepu i najlepszego programu do czatu pobytowego dla skromnych korporacji.
Jeśli podobał Ci się ten wpis, koniecznie zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz również znaleźć nas na Twitterze i Facebooku.
