Jak wstawić łatwy do przewinięcia efekt w WordPressie za pomocą jQuery
Opublikowany: 2022-08-12Czy chcesz zwiększyć czysty scroll do najwyżej ocenianego wyniku strony na swojej stronie internetowej WordPress?
Przewiń do najwyżej ocenianego wyniku jest świetny, gdy masz obszerną stronę i chcesz dać kupującym łatwy sposób na powrót do głównej. Pozwala ulepszyć środowisko pracy konsumentów w Twojej witrynie.
W tym poście pokażemy Ci, jak dodać czysty wynik przewijania do wiodącego w WordPress za pomocą jQuery i wtyczki.

Co to jest płynne przewijanie i kiedy trzeba go używać?
O ile witryna nie ma lepkiego menu nagłówka, konsumenci, którzy przewijają się na dół obszernej strony WordPress lub przesyłają, muszą ręcznie przesuwać palcem lub przewijać ponownie do pierwszej, aby poruszać się po witrynie.
To może być prawdziwą irytacją, a często konsumenci po prostu naciskają przycisk wstecz i odchodzą. Dlatego musisz mieć przycisk, który szybko wyśle kupujących do głównej witryny internetowej.
Możesz wstawić tę funkcję jako bardzo proste połączenie treści tekstowej bez konieczności stosowania jQuery, tak jak to:
^Best
To wyśle kupujących na górę, przewijając całą stronę internetową w milisekundach. Działa, ale wynik może być wstrząsający, jak w przypadku wyboju na autostradzie.
Płynne przewijanie to przeciwieństwo tego. Przesunie użytkownika z powrotem do stanu pierwotnego z satysfakcjonującym wizualnie efektem. Stosowanie takich aspektów może znacznie poprawić komfort pracy danej osoby na Twojej stronie internetowej.
Wspomniano o tym, zobaczmy, jak możesz dodać czysty scroll, aby uzyskać najlepszy efekt za pomocą wtyczki WordPress i jQuery.
Jak włączyć łatwe przewijanie do najlepszego wyniku stosowania wtyczki WordPress?
Ta metoda jest zalecana dla nowicjuszy, biorąc pod uwagę, że możesz wstawić scroll-to-best wpływ na witrynę WordPress bez dotykania jednej linii kodu.
Pierwszą rzeczą, którą musisz zrobić, to skonfigurować i aktywować wtyczkę WPFront Scroll Major. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
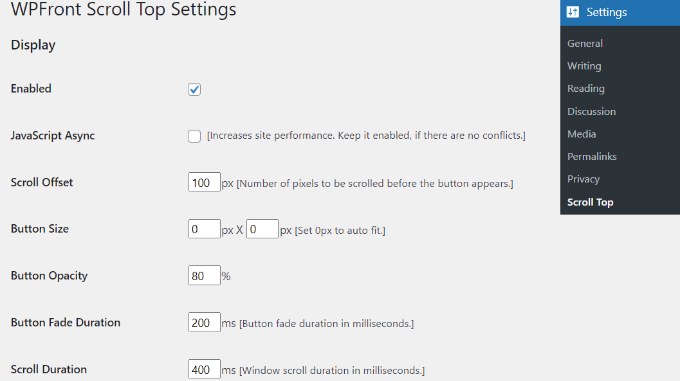
Po aktywacji możesz przejść do Konfiguracje » Scroll Prime z pulpitu WordPress. Poniżej możesz skonfigurować wtyczkę i dostosować efekt płynnego przewijania.
Najpierw będziesz musiał kliknąć pole wyboru „Włączone”, aby aktywować przycisk przewijania do wiodącego na swojej stronie internetowej. W najbliższym czasie zobaczysz rozwiązania umożliwiające edycję przesunięcia przewijania, wymiarów przycisków, krycia, czasu trwania zanikania, okresu przewijania i wielu innych.

Jeśli przewiniesz w dół, natkniesz się na więcej opcji, takich jak modyfikacja czasu ukrywania pojazdu, umożliwiając alternatywę ukrycia przycisku na małym sprzęcie i ukrycie go na ekranie wp-admin.
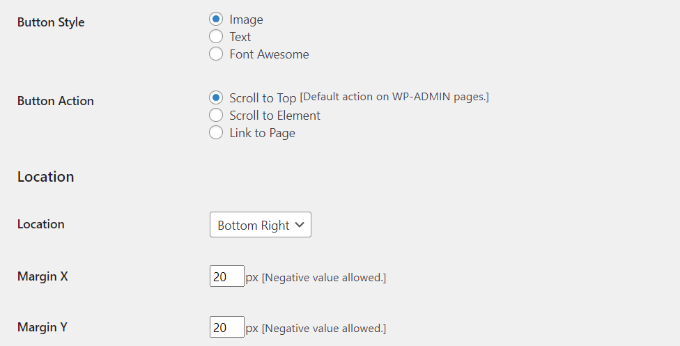
Możesz także edytować działanie przycisku, gdy go po prostu klikniesz. Domyślnie przewinie się do najwyżej ocenianej strony internetowej, ale możesz ją zmienić, aby przewinąć do określonego elementu w zgłoszeniu lub nawet adresu URL do witryny internetowej.
Istnieje również możliwość modyfikacji obszaru przycisku. Domyślnie będzie wyglądać w prawym dolnym rogu ekranu wyświetlacza, ale możesz również zdecydować się na przejście do dowolnego z pozostałych rogów.

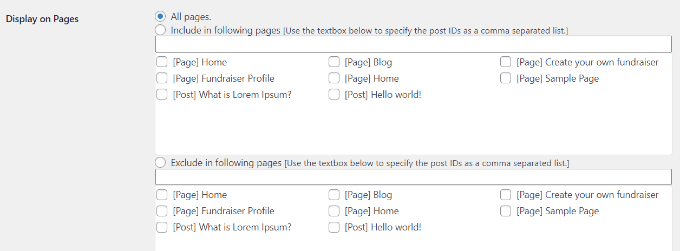
Wtyczka WPFront Scroll Prime zapewnia również filtry, które wyświetlają przycisk przewijania do najlepszych tylko na wybranych stronach internetowych.
Zwykle pojawi się na wszystkich stronach internetowych w witrynie bloga WordPress. Z drugiej strony możesz przejść do części „Wyświetlanie na stronach” i wybrać miejsce, w którym chcesz wyświetlać ekran przewijania do najwyżej ocenianego wyniku.

Wtyczka zawiera również wstępnie opracowane układy przycisków, z których możesz wybierać. Naprawdę powinieneś być przygotowany do wygodnego odkrywania stylu pasującego do Twojej witryny.
Jeśli nie możesz znaleźć gotowego przycisku graficznego, który działa dla Ciebie, istnieje rozwiązanie polegające na dodaniu niestandardowej grafiki z biblioteki multimediów WordPress.

Po zakończeniu wystarczy kliknąć przycisk „Zapisz zmiany”.

Możesz teraz przejść do swojej witryny internetowej, aby zobaczyć przycisk przewijania do wiodącego w ruchu.

Włączenie czystego przewijania do najwyżej ocenianego wyniku za pomocą jQuery w WordPress
Ta strategia nie jest zalecana dla nowicjuszy. Jest odpowiedni dla mężczyzn i kobiet, którzy lubią edycję tematów, głównie dlatego, że wiąże się z dołączaniem kodu do witryny internetowej.
Użyjemy jQuery, trochę CSS i jednego wiersza kodu HTML w Twoim motywie WordPress, aby dodać wiodący wynik płynnego przewijania.
Najpierw otwórz edytor treści tekstowych, taki jak Notatnik, i utwórz plik. Śmiało i pomóż zapisać go jako smoothscroll.js .
Następnie musisz skopiować i wkleić ten kod do pliku:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Następnie możesz zapisać plik i przesłać go do folderu /js/ w katalogu motywów WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
Jeśli Twój motyw nie ma katalogu /js/ , możesz go utworzyć i wgrać do niego smoothscroll.js . Możesz również zapoznać się z naszym przewodnikiem po plikach WordPress i strukturze katalogów, aby uzyskać więcej informacji.
Ten kod to skrypt jQuery, który doda efekt płynnego przewijania do przycisku, który przenosi użytkowników na górę strony.
Następną rzeczą, którą musisz zrobić, to załadować plik smoothscroll.js w swoim motywie. W tym celu umieścimy skrypt w kolejce w WordPressie.
Następnie po prostu skopiuj i wklej ten kod do pliku functions.php motywu. Nie zalecamy bezpośredniej edycji plików motywów, ponieważ najmniejszy błąd może spowodować uszkodzenie witryny. Zamiast tego możesz użyć wtyczki takiej jak WPCode i postępować zgodnie z naszym samouczkiem na temat dodawania szytych na miarę fragmentów kodu w WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
W powyższym kodzie powiedzieliśmy WordPressowi, aby załadować nasz skrypt, a także załadować bibliotekę jQuery, biorąc pod uwagę, że nasza wtyczka na nim polega.
Teraz, gdy dodaliśmy aspekt jQuery, dodajmy prawdziwy adres URL do naszej witryny WordPress, który ponownie zabierze użytkowników do najlepszych. Po prostu wklej ten kod HTML w dowolnym miejscu w pliku footer.php motywu. Jeśli potrzebujesz pomocy, koniecznie zapoznaj się z naszym samouczkiem, jak zwiększyć kod nagłówka i stopki w WordPressie.
Być może odkryłeś, że kod HTML składa się z linku do witryny, ale nie zawiera tekstu kotwicy. Z tego powodu użyjemy ikony obrazu ze strzałką w górę, aby pokazać przycisk z powrotem do góry.
W tym przypadku używamy ikony 40x40px. Do arkusza stylów motywu dołączaj tylko niestandardowy kod CSS znajdujący się poniżej.
W tym kodzie pracujemy z ikoną obrazu jako grafiką historii przycisku i umieszczamy go w określonym miejscu. Mamy też dodatkową małą animację CSS, która obraca przycisk, gdy konsument najedzie na niego myszą.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
W CSS powyżej upewnij się, że przełączasz https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png na adres URL obrazu, którego chcesz użyć. Możesz dodać swoją ikonę graficzną za pomocą narzędzia do przesyłania multimediów WordPress, skopiować graficzny adres URL, a następnie wkleić go do kodu.
Mamy nadzieję, że ten opis pomógł Ci w dodaniu eleganckiego przewijania do najwyżej ocenianego wpływu na Twoją witrynę przy użyciu jQuery. Możesz również zobaczyć, jak nasz wykwalifikowany wybór najlepszych wtyczek WordPress dla mniejszych organizacji i nasze informacje na temat działania, jak założyć sklep internetowy.
Jeśli doceniłeś ten zapis, pamiętaj, aby zasubskrybować nasz kanał YouTube dla samouczków wideo WordPress online. Możesz nas również uzyskać na Twitterze i Facebooku.
