Jak zainstalować zestawy szablonów w WordPress (krok po kroku)
Opublikowany: 2023-05-03Czy chcesz zainstalować zestawy szablonów w WordPress?
Projektowanie strony internetowej może zająć dużo czasu i wysiłku, zwłaszcza jeśli nie masz wcześniejszego doświadczenia. Na szczęście zestawy szablonów umożliwiają zastosowanie profesjonalnego projektu w całej witrynie WordPress za pomocą jednego kliknięcia.
W tym artykule pokażemy, jak łatwo zainstalować zestawy szablonów stron internetowych w WordPress.

Dlaczego warto instalować zestawy szablonów w WordPress?
Zestawy szablonów WordPress to zbiór wstępnie zaprojektowanych szablonów, układów i innych elementów, które pozwalają stworzyć profesjonalnie wyglądającą stronę internetową bez konieczności pisania kodu.
Zestawy szablonów są przeznaczone do użytku razem, więc wystarczy zainstalować zestaw i używać tego samego projektu w całej witrynie.
Dobry zestaw szablonów zawiera projekty dla wszystkich najpopularniejszych stron, w tym stronę o firmie, stronę kontaktową i niestandardową stronę główną. Mogą również udostępniać szablony obszarów, które pojawiają się na wielu stronach, takie jak szablon nagłówka i stopki.
Istnieje kilka zestawów szablonów, które można dostosować do każdego rodzaju strony internetowej, podobnie jak wielofunkcyjne motywy WordPress. Inne szablony są przeznaczone dla określonej branży, takiej jak moda, marketing wysokiego ryzyka i zestawy do blogowania technicznego.
Bez względu na to, jakiego zestawu szablonów używasz, dzięki odpowiedniej wtyczce do tworzenia stron możesz dostosować go tak, aby idealnie pasował do Twojej firmy i marki.
Powiedziawszy to, zobaczmy, jak szybko zaprojektować piękną stronę internetową, instalując zestawy szablonów w WordPress.
Jak wybrać najlepsze zestawy szablonów WordPress
Zestawy szablonów mają wiele nazw, ponieważ niektóre firmy nazywają je zestawami stron internetowych, szablonami stron internetowych lub szablonami startowymi WordPress. Bez względu na nazwę, najlepszym miejscem do znalezienia zestawów szablonów jest zainstalowanie wtyczki do tworzenia stron typu „przeciągnij i upuść”.
SeedProd to najlepsza wtyczka do tworzenia stron z ponad milionem użytkowników. Pozwala stworzyć kompletną stronę WordPress bez konieczności pisania ani jednej linijki kodu.
SeedProd zawiera 90 gotowych bloków, które można dodać do dowolnej strony, oraz ponad 180 szablonów, których można użyć do tworzenia stron docelowych, stron sprzedaży i nie tylko.

SeedProd ma również rosnącą bibliotekę profesjonalnych zestawów stron internetowych, które możesz dodać do swojej witryny jednym kliknięciem. Po wybraniu zestawu możesz dostosować każdą część projektu za pomocą edytora typu „przeciągnij i upuść” SeedProd.
Ponieważ jest to najszybsza i najłatwiejsza metoda, w tym przewodniku pokażemy, jak zainstalować zestawy szablonów za pomocą SeedProd.
Krok 1. Zainstaluj wtyczkę WordPress Page Builder
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest również darmowa wersja SeedProd, która umożliwia tworzenie pięknych stron, które wkrótce się pojawią, stron konserwacji i innych, bez względu na budżet. Jednak w tym przewodniku będziemy używać wtyczki premium, ponieważ ma ona wiele różnych zestawów szablonów. Pamiętaj tylko, że do korzystania z zestawów szablonów potrzebny jest plan Pro lub wyższy.
Po aktywacji przejdź do SeedProd »Ustawienia i wprowadź swój klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.
Mając aktywny klucz licencyjny, możesz zainstalować zestaw szablonów.
Krok 2. Wybierz zestaw szablonów WordPress
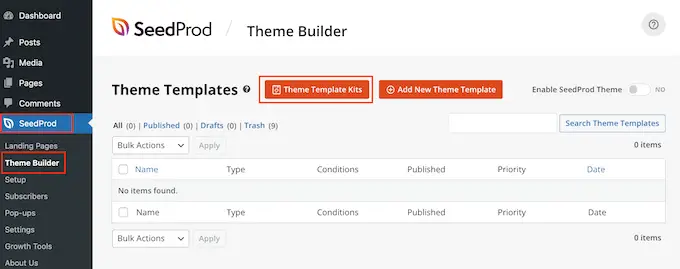
Zestawy witryn SeedProd bezproblemowo współpracują z narzędziem do tworzenia motywów WordPress, więc przejdź do SeedProd »Kreator motywów , aby rozpocząć. Tutaj kliknij przycisk Zestawy szablonów motywów.

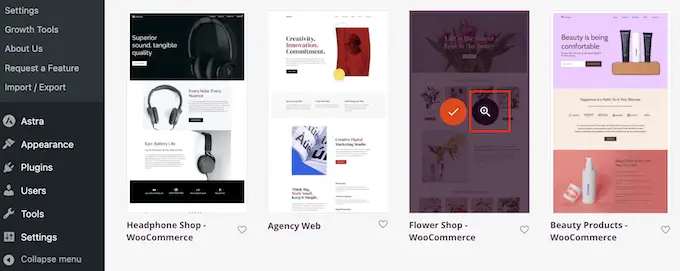
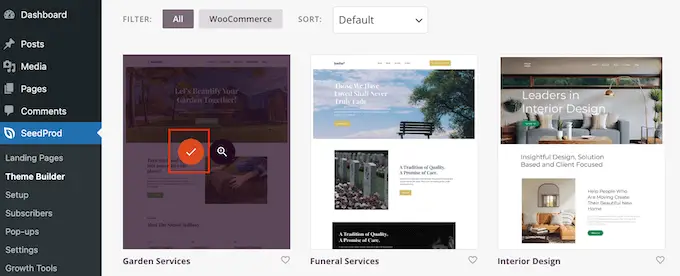
Zobaczysz teraz bibliotekę zestawów SeedProd na stronie internetowej.
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonę szkła powiększającego, gdy się pojawi.

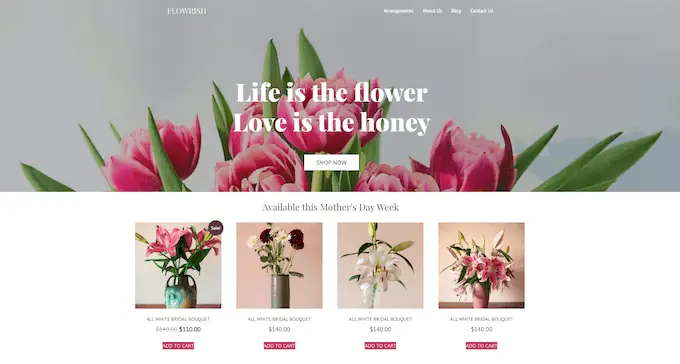
Spowoduje to otwarcie zestawu szablonów w nowej karcie.
Ponieważ jest to kompletny zestaw stron internetowych, możesz zobaczyć więcej stron i projektów, klikając różne łącza, przyciski i elementy menu.

SeedProd ma zestawy szablonów dla różnych branż i nisz, takich jak strony restauracji, blogi podróżnicze, firmy konsultingowe marketingowe i wiele innych.
Gdy znajdziesz zestaw szablonów, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij ikonę znacznika wyboru, gdy się pojawi.

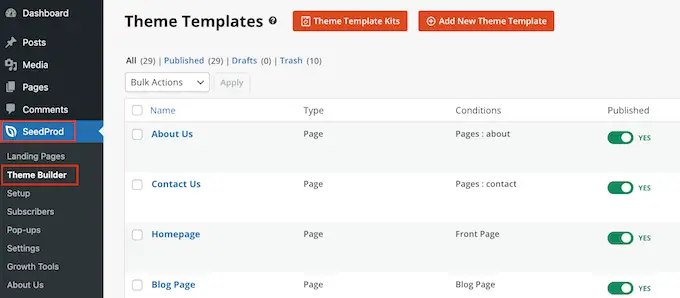
SeedProd doda teraz wszystkie różne szablony do pulpitu nawigacyjnego WordPress.
Aby rzucić okiem, przejdź do SeedProd » Kreator motywów . Możesz zobaczyć nieco inne opcje w zależności od używanego zestawu.

Szablony SeedProd są domyślnie wyłączone, więc nie zmienią od razu wyglądu Twojej witryny, zastępując bieżący motyw WordPress.
Krok 3. Dostosuj swój zestaw szablonów w WordPress
Zanim udostępnisz zestaw, musisz zastąpić zawartość demonstracyjną. Możesz także chcieć zmienić branding zestawu, aby lepiej pasował do Twojej firmy. Na przykład możesz dodać niestandardowe czcionki, zmienić kolory, dodać własne logo i nie tylko.
Szablony, które widzisz, mogą się różnić w zależności od zestawu. Jednak większość zestawów ma szablon nagłówka i stopki, więc jako przykład pokażemy, jak dostosować te szablony.
Jak dostosować zestaw szablonów nagłówków w WordPress
Nagłówek to pierwsza rzecz, którą odwiedzający widzą po wejściu na Twoją witrynę. Mając to na uwadze, powinien przedstawiać Twoją markę i zapewniać łatwy dostęp do najważniejszych treści Twojej witryny.
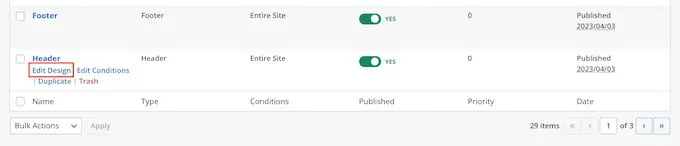
Aby dostosować szablon nagłówka, po prostu najedź na niego kursorem i kliknij „Edytuj projekt”.

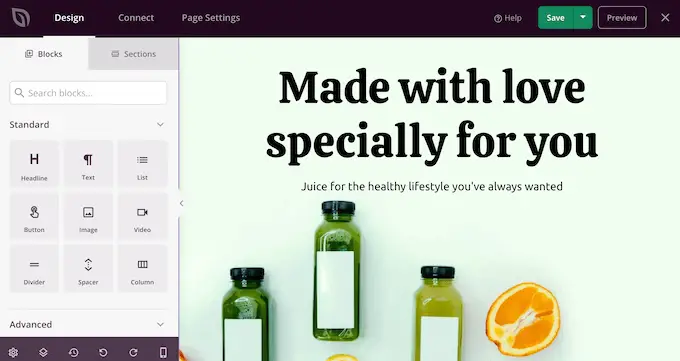
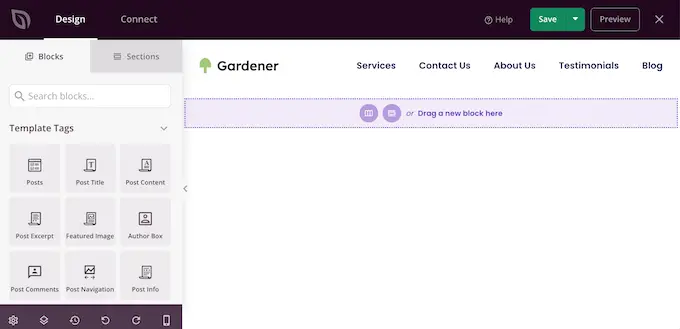
Spowoduje to załadowanie edytora SeedProd z szablonem nagłówka po prawej stronie ekranu.
Po lewej stronie zobaczysz menu z różnymi opcjami.

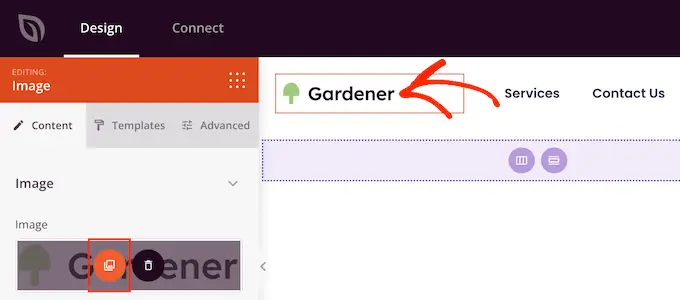
Większość szablonów nagłówków zawiera logo zastępcze, więc zacznijmy od jego zastąpienia. Po prostu kliknij, aby wybrać logo zastępcze, a menu po lewej stronie pokaże wszystkie ustawienia, których możesz użyć do dostosowania bloku.
Po prostu najedź kursorem na obraz w menu po lewej stronie, a następnie kliknij przycisk Wybierz obraz, gdy się pojawi.

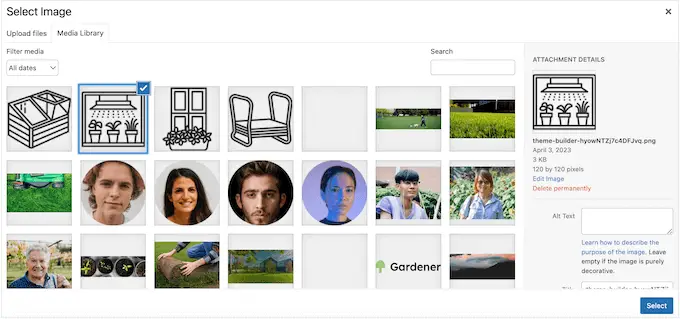
Większość zestawów szablonów zawiera alternatywne logo i obrazy, które możesz dodać do swojej witryny WordPress.
Możesz wybrać jeden z tych obrazów z biblioteki multimediów WordPress lub przesłać nowy plik ze swojego komputera.

Po zastąpieniu logo możesz zmienić jego wyrównanie i rozmiar, dodać tekst alternatywny obrazu i nie tylko, korzystając z ustawień w menu po lewej stronie.

Jeśli jesteś zadowolony z wyglądu logo, warto zaktualizować menu.
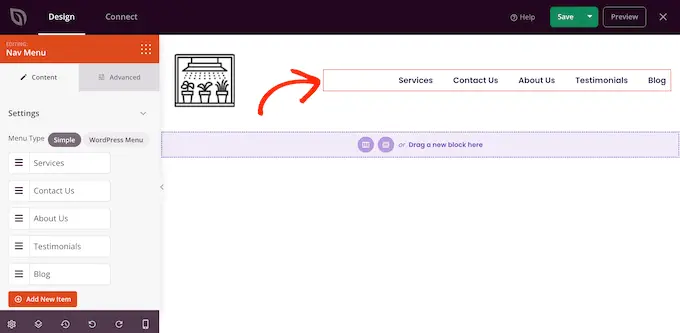
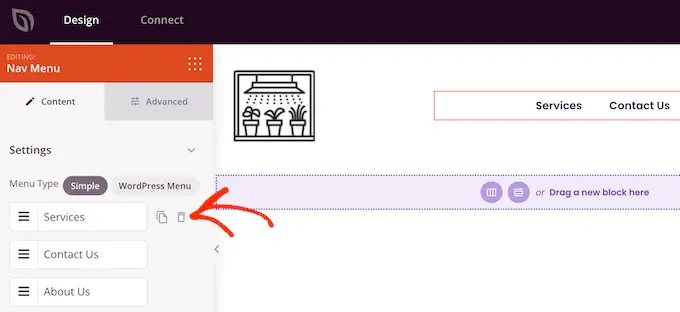
Większość szablonów nagłówków zawiera menu zastępcze, które można łatwo dostosować, dodając własny tekst i łącza. Aby rozpocząć, kliknij, aby wybrać blok menu nawigacji.

Możesz zbudować menu w SeedProd lub wyświetlić dowolne utworzone przez siebie menu nawigacyjne w kokpicie WordPress.
Aby zbudować nowe menu za pomocą SeedProd, po prostu umieść kursor myszy nad dowolnym elementem menu, który chcesz usunąć. Następnie kliknij ikonę kosza, gdy się pojawi.

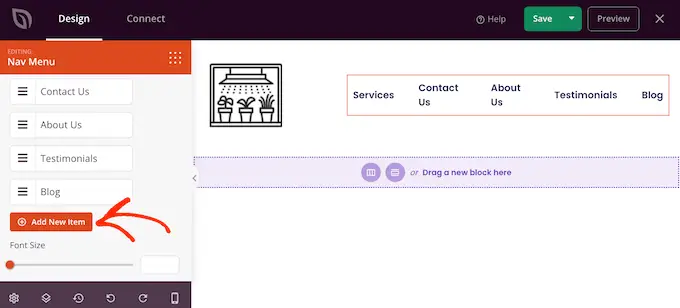
Aby dodać nową pozycję do menu, kliknij przycisk „Dodaj nową pozycję”, co spowoduje utworzenie nowej pozycji zastępczej.
Następnie po prostu kliknij element, aby go rozwinąć.

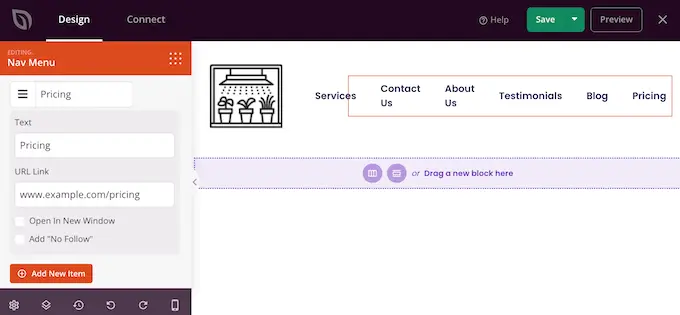
Zobaczysz teraz kilka nowych ustawień, w których możesz wpisać tekst i link, którego chcesz użyć.
Możesz także ustawić link, aby otwierał się w nowej karcie, lub możesz oznaczyć go jako brak obserwowania.

Po prostu powtórz te kroki, aby dodać więcej pozycji do menu. Możesz także zmienić kolejność pozycji w menu, przeciągając i upuszczając.
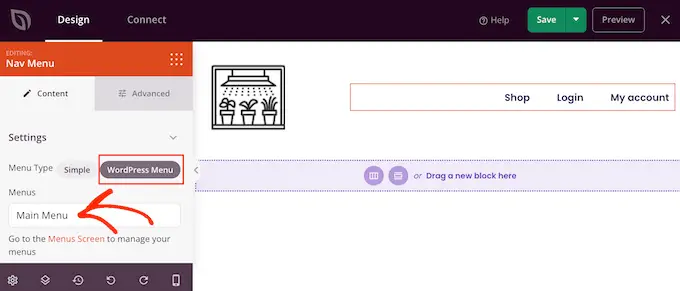
Inną opcją jest po prostu wyświetlenie menu, które już utworzyłeś na pulpicie nawigacyjnym WordPress. Aby to zrobić, kliknij „Menu WordPress” i wybierz menu z listy rozwijanej.

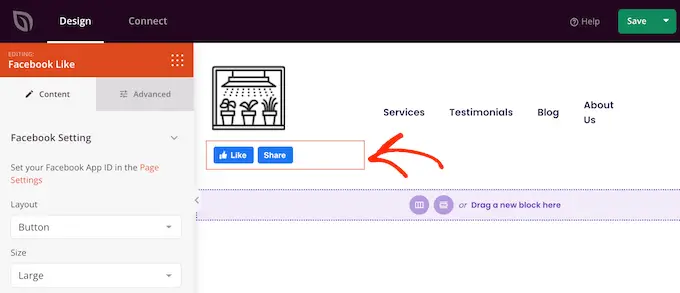
Po wprowadzeniu tych zmian możesz chcieć dodać więcej treści do nagłówka. Możesz na przykład zachęcić odwiedzających do obserwowania Cię w mediach społecznościowych, dodając do nagłówka przyciski „Lubię to” i „Udostępnij”.
W menu po lewej stronie po prostu znajdź blok, który chcesz dodać, a następnie przeciągnij go na swój układ.

Następnie możesz dostosować blok za pomocą ustawień w menu po lewej stronie.
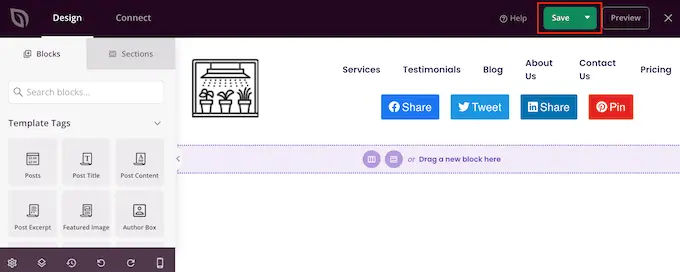
Gdy jesteś zadowolony z wyglądu szablonu nagłówka, kliknij „Zapisz”, aby zapisać ustawienia.

Jak dostosować szablon stopki w WordPress
Stopka to idealne miejsce na dodanie przydatnych informacji, takich jak dynamiczna data praw autorskich czy numer telefonu. Możesz także linkować do ważnych treści, takich jak formularz kontaktowy, blog i profile w mediach społecznościowych.
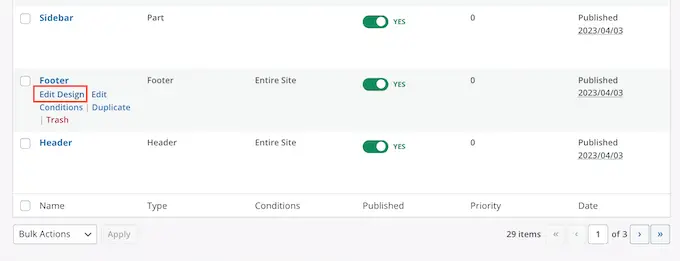
Mając to na uwadze, większość zestawów szablonów SeedProd zawiera szablon stopki. Aby edytować ten szablon, przejdź do SeedProd » Kreator motywów , a następnie najedź kursorem na szablon „stopki”. Gdy pojawi się link „Edytuj projekt”, kliknij go.

Spowoduje to otwarcie szablonu stopki w edytorze SeedProd. Możesz teraz usuwać niechciane bloki, zastępować zawartość zastępczą i dodawać więcej bloków, wykonując dokładnie ten sam proces opisany powyżej.
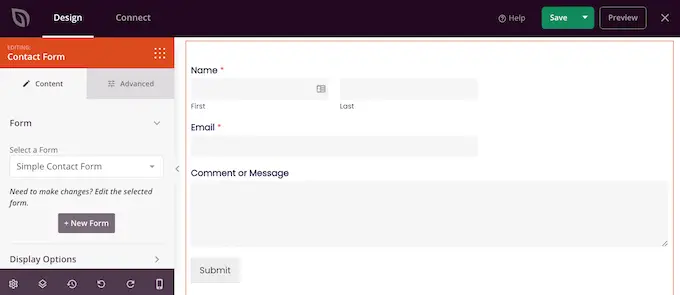
Wielu właścicieli firm używa stopki do wyświetlania informacji kontaktowych, takich jak firmowy adres e-mail. Jeśli jednak korzystasz z WPForms, możesz łatwo dodać formularz kontaktowy do stopki swojej witryny. Dzięki temu ludzie mogą się z Tobą kontaktować z dowolnej strony lub postu.

Jeśli szukasz więcej pomysłów, możesz zapoznać się z naszą listą kontrolną rzeczy, które należy dodać do stopki witryny WordPress.
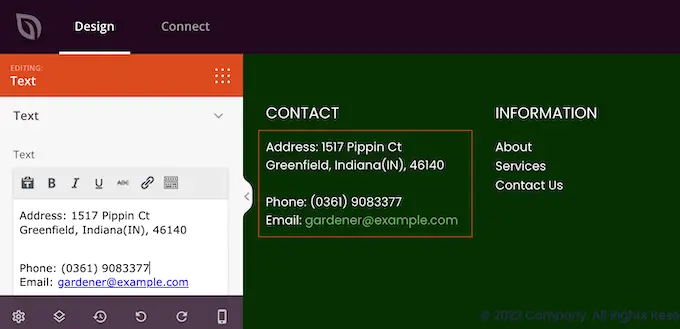
Większość szablonów stopek zawiera tekst zastępczy, który można zastąpić własną treścią. Po prostu kliknij, aby zaznaczyć każde pole tekstowe, a następnie wpisz wiadomość w wyświetlonym małym edytorze tekstu.
Edytor ma wszystkie standardowe opcje formatowania, dzięki czemu możesz wyróżnić ważny tekst lub dodać linki, które pojawią się na Twoim blogu lub stronie WordPress.

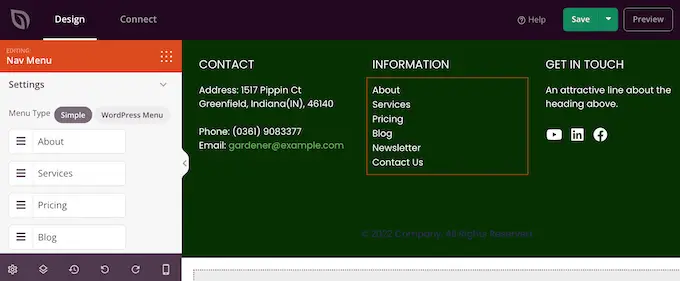
Wiele szablonów stopek jest dostarczanych z gotowym blokiem menu nawigacji, który zawiera łącza zastępcze.
Możesz zastąpić te fikcyjne elementy menu linkami do własnych treści, wykonując ten sam proces opisany powyżej. Możesz na przykład dołączyć linki do polityki prywatności swojej witryny, bloga, sklepu internetowego i innych ważnych treści.

Gdy jesteś zadowolony z wyglądu stopki, kliknij przycisk Zapisz, aby zapisać zmiany.
Krok 4. Edytuj ustawienia globalnego zestawu szablonów
Często chcesz zmienić domyślne czcionki, tła, kolory i inne elementy szablonu, aby pasowały do Twojej marki. Zamiast wprowadzać te zmiany w każdym szablonie, możesz zaoszczędzić czas, edytując globalne ustawienia CSS zestawu.
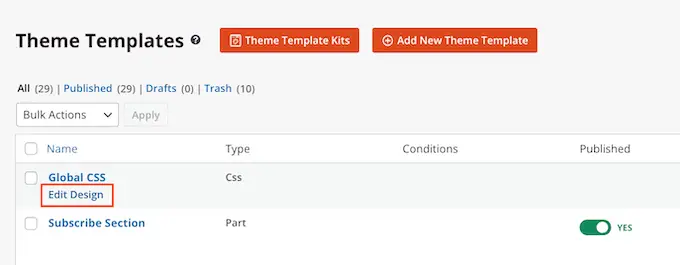
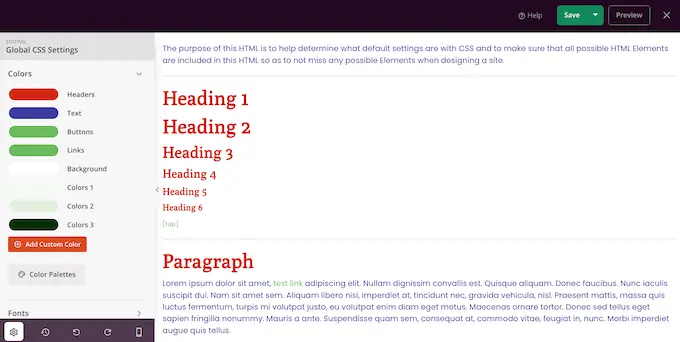
Na pulpicie nawigacyjnym WordPress przejdź do SeedProd » Kreator motywów i najedź kursorem na szablon Global CSS. Następnie możesz kliknąć łącze „Edytuj projekt”, gdy się pojawi.

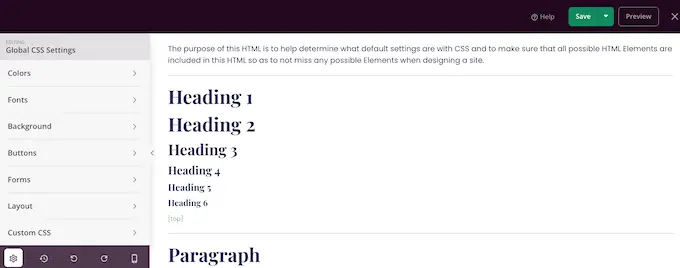
W menu po lewej stronie SeedProd wyświetla wszystkie elementy, które możesz zmienić, takie jak czcionki, formularze, układ i inne.
Aby zobaczyć, jakie zmiany możesz wprowadzić, po prostu kliknij dowolną opcję.

Możesz teraz dostosować jego ustawienia. Można na przykład zmienić kolory używane w nagłówkach zestawu, tekście akapitu, łączach i nie tylko.
SeedProd automatycznie zastosuje te zmiany w całym zestawie szablonów.

Gdy jesteś zadowolony z wprowadzonych zmian, kliknij przycisk „Zapisz”.
Krok 5. Włączanie zestawu szablonów SeedProd
Możesz teraz dostosować każdy szablon SeedProd, wykonując ten sam proces opisany powyżej. Gdy jesteś zadowolony ze sposobu skonfigurowania szablonów, czas ożywić zestaw.
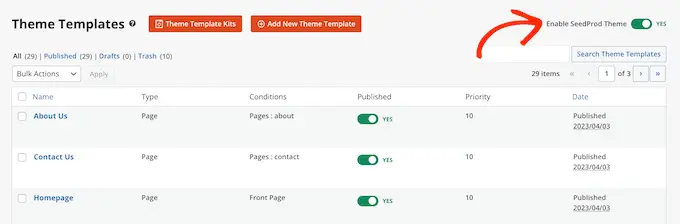
W desce rozdzielczej WordPress przejdź do SeedProd » Kreator motywów i kliknij przełącznik „Włącz motyw SeedProd”, aby wyświetlił się „Tak”.

Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz nowy projekt na żywo.
Mamy nadzieję, że ten artykuł pomógł Ci zainstalować zestawy szablonów w WordPress. Możesz także zapoznać się z naszym przewodnikiem dotyczącym wyboru najlepszego oprogramowania do projektowania stron internetowych lub zapoznać się z wyborem przez naszych ekspertów niezbędnych wtyczek WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
