Jak zintegrować przyciski udostępniania i czat WhatsApp w WordPress
Opublikowany: 2023-04-03Z bazą użytkowników liczącą około 2,2 miliarda użytkowników na całym świecie, WhatsApp jest jednym z najpopularniejszych obecnie używanych komunikatorów. Dodanie przycisku udostępniania Whatsapp do swojej witryny może umożliwić interakcję z użytkownikami i zwiększyć ich zaangażowanie. Dodatkowo przycisk czatu umożliwia użytkownikom wysyłanie wiadomości do Ciebie bezpośrednio z Twojej strony internetowej.
Ten artykuł zawiera łatwy do naśladowania przewodnik dotyczący dołączania przycisku udostępniania WhatsApp do witryny WordPress.
Po co dodawać przycisk WhatsApp w WordPress?
Komunikator WhatsApp ułatwia osobom na całym świecie komunikowanie się ze sobą. Użytkownicy Twojej witryny WordPress mogą szybko udostępniać Twoje materiały swoim kontaktom, dodając przycisk udostępniania WhatsApp.
Ponadto możesz dołączyć okno czatu WhatsApp, aby użytkownicy mogli kontaktować się z Tobą bezpośrednio. Klienci mogą zadawać pytania o produkty za pomocą przycisku czatu WhatsApp, jeśli np. prowadzisz sklep internetowy, bez konieczności wypełniania jakichkolwiek formularzy czy kontaktowania się z obsługą klienta.
Może to prowadzić do większego zaangażowania użytkowników i spadku wskaźników porzucania koszyków.
Metoda 1: Dodanie przycisku udostępniania WhatsApp do WordPress
To podejście jest dla Ciebie, jeśli chcesz dodać przycisk udostępniania WhatsApp do swojej witryny. Instalacja i aktywacja wtyczki Sassy Social Sharing to pierwszy krok.
Po aktywacji musisz przejść do menu Sassy Social Sharing z paska bocznego administratora. Musisz teraz kliknąć przycisk „Standardowy interfejs” u góry.
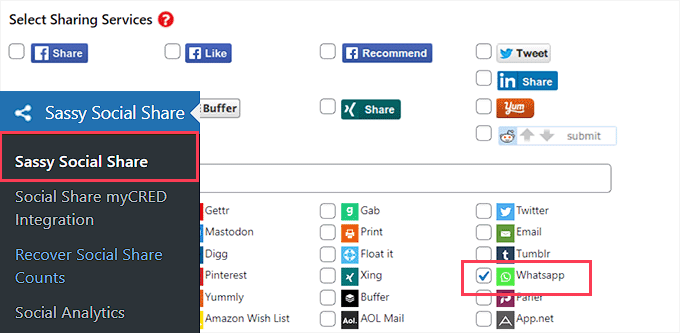
Następnie po prostu kliknij pole obok opcji WhatsApp w sekcji „Wybierz usługi udostępniania”, przewijając w dół.

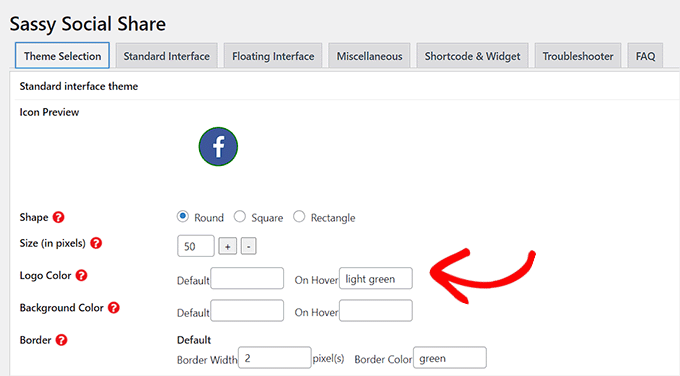
Kiedy skończysz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia. Tam wybierz „Wybór motywu”.
Przyciski udostępniania można następnie zmieniać na różne sposoby, w tym pod względem rozmiaru, kształtu, logo lub koloru tła i nie tylko. Sensowne jest użycie kolorów marki WhatsApp dla przycisku udostępniania, aby ludzie mogli go łatwiej rozpoznać.

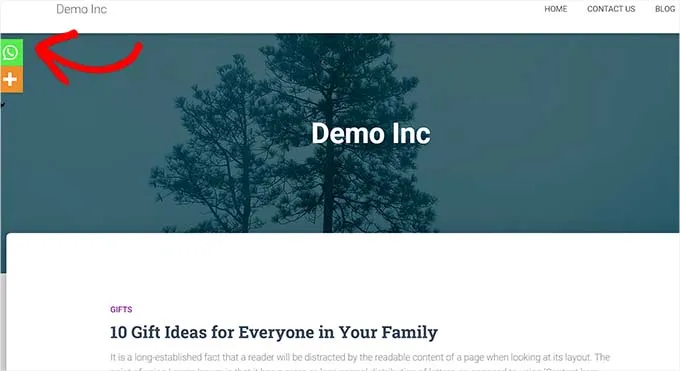
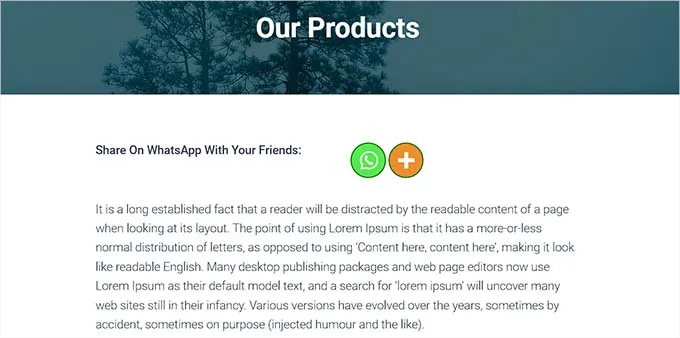
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, gdy skończysz zapisywać ustawienia. Aby zobaczyć przycisk udostępniania WhatsApp w akcji, przejdź od razu do swojej witryny. Oto jak to wyglądało na naszej stronie testowej.

Nie chcesz mieć przycisku WhatsApp na każdej stronie? Nie martw się; wtyczka ułatwia również dodawanie jej do poszczególnych artykułów i stron.
Dodanie przycisku Udostępnij WhatsApp przez Edytora bloków
Musisz najpierw wyłączyć wyświetlanie globalnego przycisku udostępniania, jeśli chcesz wyświetlać przycisk udostępniania WhatsApp tylko na określonych postach i stronach.
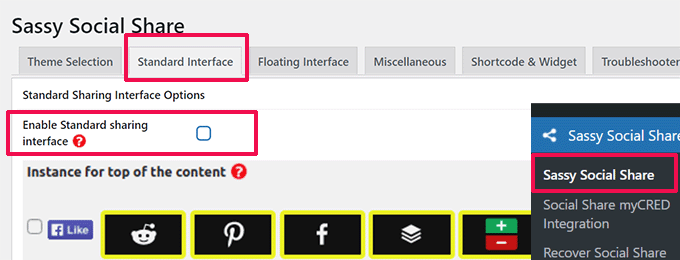
Aby to zrobić, po prostu wybierz kartę „Standardowy interfejs” na stronie udostępniania społecznościowego Sassy na pasku bocznym administratora WordPress.
Następnym krokiem jest odznaczenie pola wyboru „Włącz standardowy interfejs udostępniania”.

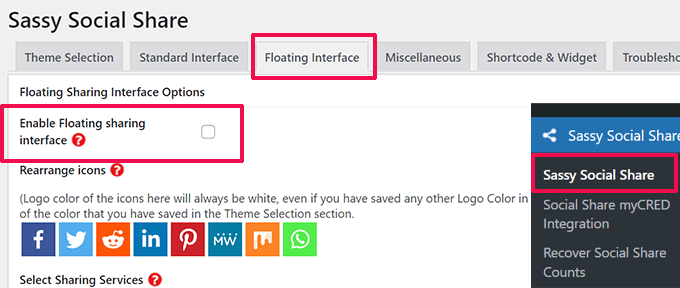
Następnie przejdź do zakładki „Pływający interfejs”.
Stąd wybierz opcję „Włącz pływający interfejs udostępniania” i odznacz pole obok niej.

Możesz teraz dodać przycisk udostępniania WhatsApp do dowolnej strony lub postu w swojej witrynie za pomocą krótkiego kodu po wyłączeniu domyślnych i pływających ikon udostępniania w mediach społecznościowych.
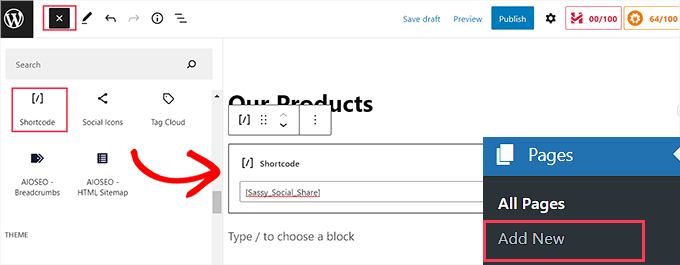
Po prostu otwórz post lub stronę w edytorze treści, do którego chcesz dodać przycisk udostępniania WhatsApp, lub zacznij od zera.
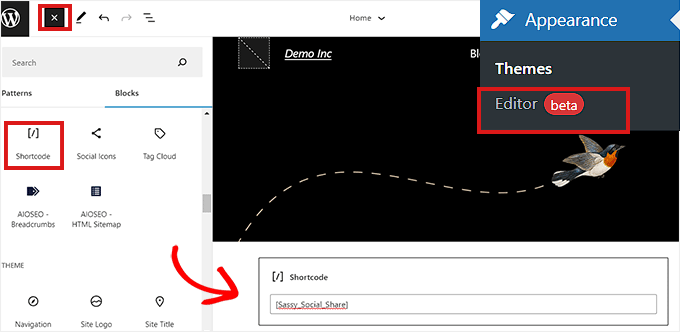
Po prostu wyszukaj blok „Krótki kod”, klikając ikonę Dodaj blok (+) w lewym górnym rogu stąd. Następnie blok należy dodać do strony.

Następnym krokiem jest skopiowanie i wklejenie następującego krótkiego kodu w obszarze „Krótki kod”.
| 1 | [Sassy_Social_Share] |
Aby zapisać zmiany, po zakończeniu kliknij przycisk „Opublikuj” lub „Aktualizuj”. W ten sposób pojawi się przycisk udostępniania WhatsApp.

Widżetowanie przycisku udostępniania WhatsApp
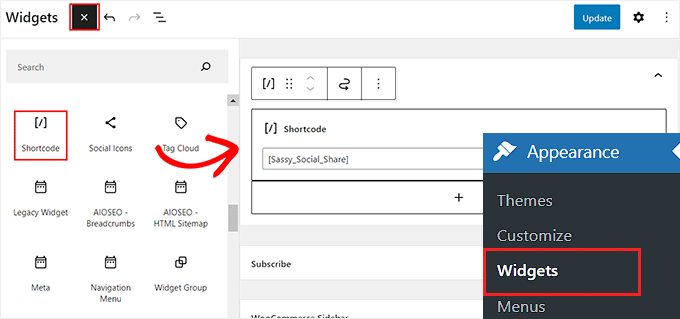
Aby dodać przycisk udostępniania WhatsApp do paska bocznego swojej witryny, musisz uzyskać dostęp do strony Wygląd > Widżety z paska bocznego administratora. Po prostu zidentyfikuj blok „Shortcode”, klikając ikonę Dodaj blok (+) w lewym górnym rogu stąd.
Następnie należy dodać blok „Shortcode” do paska bocznego.

Po prostu skopiuj poniższy krótki kod i wklej go w bloku.
| 1 | [Sassy_Social_Share] |
Aby zapisać ustawienia, użyj przycisku „Aktualizuj”. Po umieszczeniu go na pasku bocznym witryny przycisk udostępniania WhatsApp pojawi się, jak pokazano powyżej.

Dodaj przycisk udostępniania WhatsApp w kompletnym edytorze witryny
Jeśli używasz motywu blokowego, nie będziesz mieć dostępu do karty „Widżety” i zamiast tego będziesz korzystać z całego edytora witryny. Aby skorzystać z całego edytora witryny, najpierw przejdź do opcji Wygląd »Edytor na pasku bocznym administratora.
Blok „Shortcode” należy następnie dodać w dowolnym odpowiednim miejscu na swojej stronie internetowej, klikając przycisk „Dodaj blok” (+) u góry strony.
Następnie dodaj następny krótki kod do bloku.
| 1 | [Sassy_Social_Share] |

Po zakończeniu kliknij przycisk „Zapisz” u góry.
Przycisk udostępniania WhatsApp pojawił się w ten sposób na naszej stronie testowej.

Metoda 2: Aktywuj przycisk Chatbox WhatsApp WhatsApp.
Korzystając z tej metody, możesz dołączyć przycisk czatu WhatsApp w WordPress.
Oznacza to, że użytkownicy będą mogli wysłać Ci bezpośrednią wiadomość na Twój numer telefonu WhatsApp po kliknięciu ikony czatu WhatsApp.

Uwaga: należy pamiętać, że chociaż nie będziesz otrzymywać żadnych wiadomości bezpośrednio na pulpicie nawigacyjnym WordPress, nadal będziesz mógł normalnie rozmawiać za pomocą aplikacji WhatsApp na komputer, przeglądarkę i mobilną.
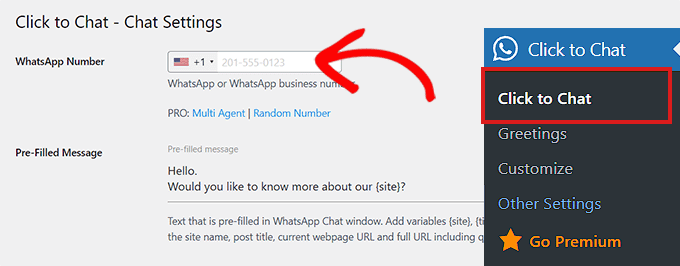
Instalacja i aktywacja wtyczki Click to Chat to pierwszy krok. Musisz przejść do pozycji menu Kliknij, aby porozmawiać, która została dodana do paska bocznego pulpitu administratora WordPress po aktywacji.
Powinieneś teraz zacząć od wpisania numeru telefonu swojej firmy w polu „Numer WhatsApp”. Będziesz mógł dzwonić pod ten numer, aby otrzymywać wiadomości od innych użytkowników.
Następnie w obszarze „Wstępnie wypełniona wiadomość” należy wpisać krótką wiadomość. Będzie to zawsze domyślnie wyświetlana wiadomość w oknie czatu WhatsApp.

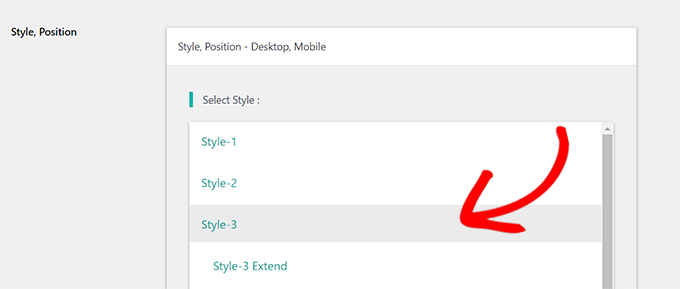
Przejdź na dół strony, aby zobaczyć sekcję „Styl, pozycja”.
Zacznij od wybrania stylu czatu WhatsApp z menu rozwijanego. Ta wtyczka ma domyślnie około 8 różnych stylów. Po prostu wybierz preferowaną opcję.

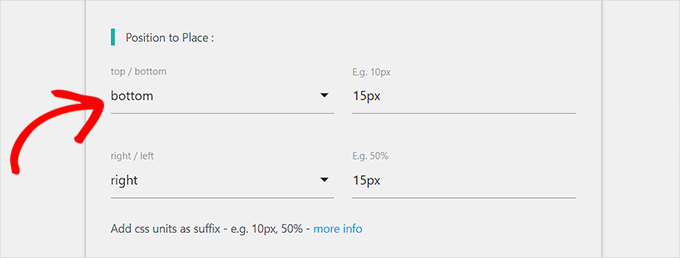
Następnie przewiń w dół do sekcji oznaczonej „Pozycja do umieszczenia”.
Od tego momentu możesz wybrać rozmiar i położenie okna czatu z menu rozwijanych.

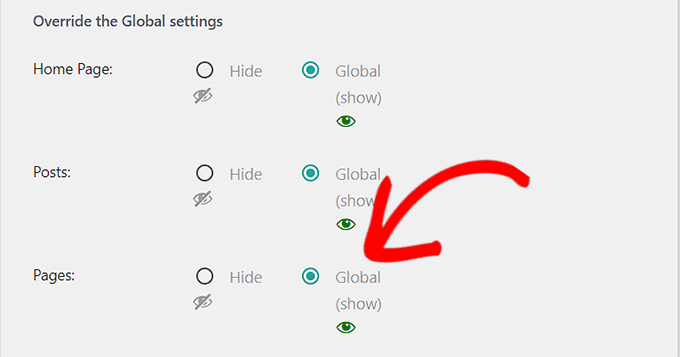
Następnym krokiem jest znalezienie sekcji „Ustawienia wyświetlania”.
Po prostu zaznacz pole wyboru „Globalny” obok opcji, w których chcesz wyświetlić okno czatu WhatsApp w tym oknie.

Pamiętaj, aby kliknąć przycisk „Zapisz zmiany” na końcu, aby zapisać ustawienia.
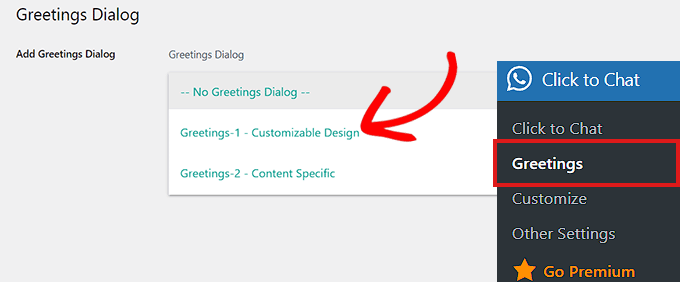
Aby wybrać powitanie z menu rozwijanego, przejdź od razu do strony Kliknij, aby porozmawiać » Pozdrowienia .
Przycisk WhatsApp zostanie wyświetlony na Twojej stronie wraz z tym powitalnym dialogiem.

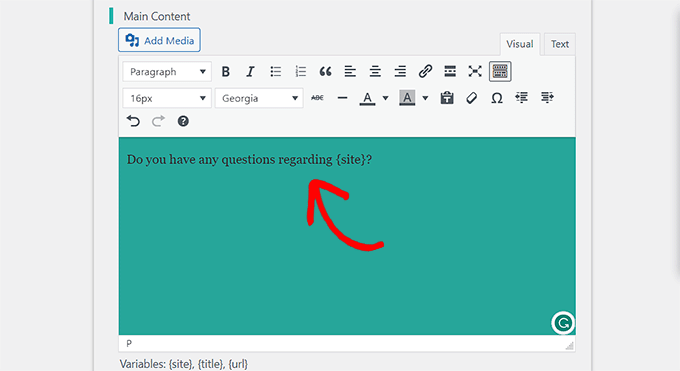
Po podjęciu decyzji wprowadź tekst nagłówka okna powitania, głównej treści i wezwania do działania.
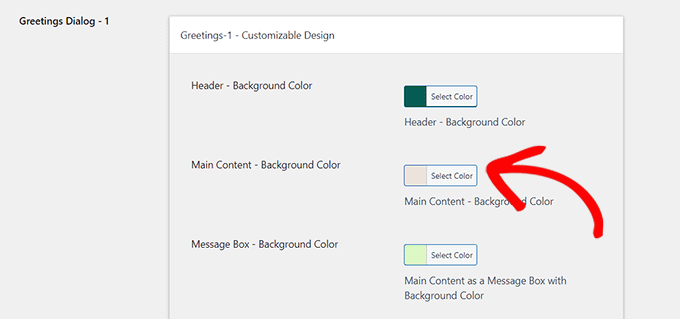
Następnie przewiń w dół do sekcji „Konfigurowalny projekt”.

Następnie możesz wybrać kolory tła dla okna wiadomości, nagłówka i głównej treści.
Aby zapisać ustawienia, kliknij później przycisk „Zapisz zmiany”.

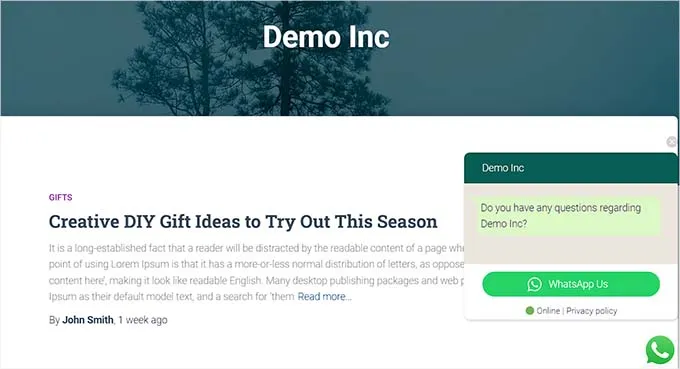
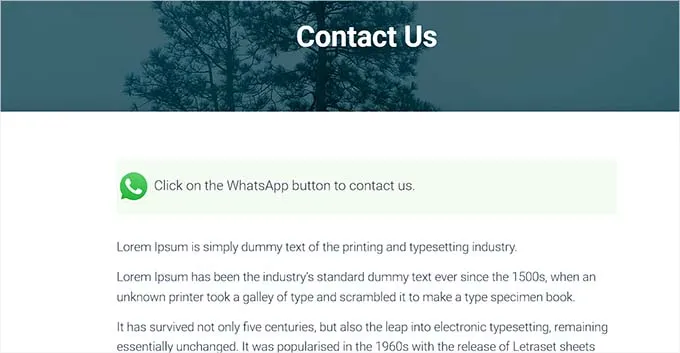
Następnie powinieneś przejść do swojej witryny. Twoje okno czatu WhatsApp będzie domyślnie wyglądać tak.

Tutaj pokażemy, jak szybko dodać przycisk czatu WhatsApp do edytora bloków, widżetu lub kompletnego edytora witryny.
Dołącz przycisk czatu WhatsApp w edytorze bloków.
Za pomocą edytora bloków możesz szybko dodać przycisk WhatsApp do określonej strony lub postu w witrynie WordPress. Dodamy przycisk WhatsApp do strony.
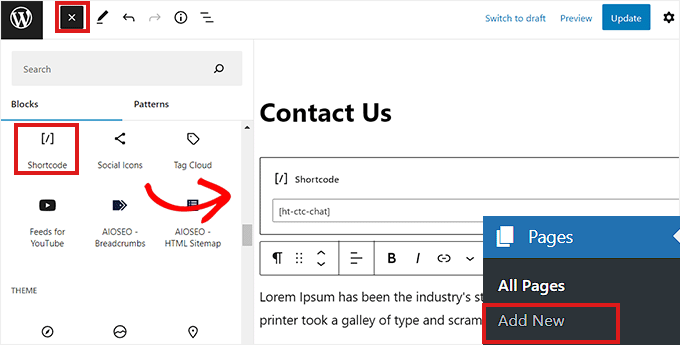
Najpierw musisz uzyskać dostęp do strony »Dodaj nowy na pasku bocznym administratora.
W ten sposób otworzy się edytor bloków. Kolejnym krokiem jest wybranie bloku „Shortcode” poprzez kliknięcie przycisku „Dodaj blok” (+) w lewym górnym rogu ekranu.

Poniższy krótki kod należy skopiować i wkleić do bloku „Shortcode” po jego dodaniu.
| 1 | [ht-ctc-chat] |
Następnie po prostu kliknij przycisk „Opublikuj” u góry.
Na naszej stronie testowej pojawił się przycisk WhatsApp, jak pokazano.

Widżetowanie przycisku czatu WhatsApp
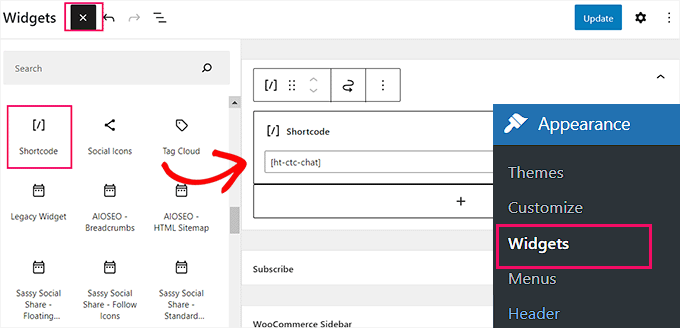
Ta technika pokazuje, jak szybko dodać przycisk WhatsApp jako widżet do paska bocznego witryny. Najpierw musisz przejść do strony Wygląd » Widżety paska bocznego WordPress .
Po prostu rozwiń kartę „Pasek boczny” po dotarciu tam, a następnie kliknij przycisk „Dodaj blok” (+) u góry. Po prostu znajdź blok „Shortcode” i umieść go na pasku bocznym.

Po prostu skopiuj poniższy krótki kod i wklej go w tym momencie do bloku.
| 1 | [ht-ctc-chat] |
Aby zapisać ustawienia, nie zapomnij kliknąć przycisku „Aktualizuj” na końcu.
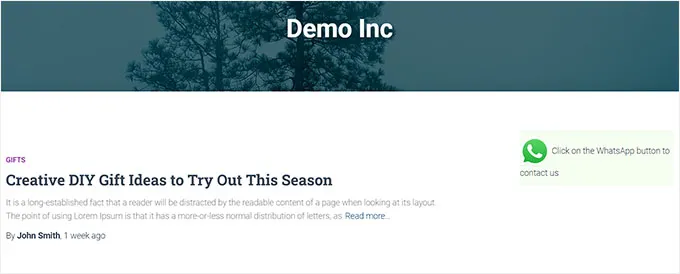
Oto jak przycisk WhatsApp pojawił się na naszej stronie testowej po dodaniu go do paska bocznego.

Dodaj przycisk czatu WhatsApp w kompletnym edytorze witryny
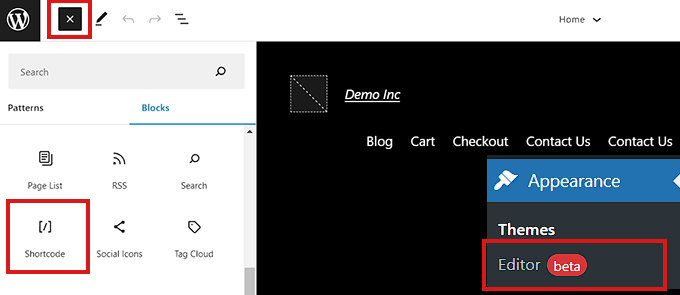
To podejście jest odpowiednie dla Ciebie, jeśli Twój edytor witryny ma motyw oparty na blokach. Aby uruchomić pełny edytor witryny, najpierw przejdź do strony Wygląd »Edytor.
Po prostu kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu po dotarciu na miejsce. Teraz wystarczy znaleźć wybraną lokalizację na stronie i dodać tam blok „Shortcode”.

Skopiuj i wklej następujący krótki kod wewnątrz bloku po jego dodaniu.
| 1 | [ht-ctc-chat] |
Pamiętaj, aby kliknąć opcję „Aktualizuj” u góry, aby zapisać zmiany przed zakończeniem. Na naszej stronie przycisk WhatsApp wyglądał tak.

Mamy szczerą nadzieję, że ten post pokazał ci, jak dodać przycisk udostępniania WhatsApp do WordPress. Możesz również sprawdzić naszą listę najlepszych narzędzi do optymalizacji treści użytkowników WordPress.
