Jak zapętlić SVG w linii
Opublikowany: 2023-02-13Jeśli chcesz tworzyć animacje lub interaktywne grafiki w dokumencie HTML, być może zastanawiasz się, czy możliwe jest zapętlenie SVG w tekście, tak jak przerysowanie płótna. Odpowiedź brzmi tak! Oto krótki przegląd tego, jak to zrobić. Najpierw musisz utworzyć element SVG w swoim dokumencie HTML. Można to zrobić za pomocą tagu. Następnie musisz utworzyć Oczywiście, aby narysować grafikę, musisz dodać trochę dodatkowego kodu. Ale to jest podstawowa struktura, której będziesz potrzebować, aby zapętlić wbudowaną grafikę SVG. Śmiało, eksperymentuj z tą techniką, aby stworzyć niesamowitą grafikę i animacje!
Kiedy renderowanych jest wiele obiektów, SVG jest szybszy niż płótno, ale gdy renderowanych jest wiele obiektów, płótno jest wolniejsze. Płótno można modyfikować za pomocą skryptu i CSS, podczas gdy sg można modyfikować tylko za pomocą odniesienia DOM. Malowanie płótna pędzlem może nadać mu niepowtarzalny wygląd. Blake Bowen, który zademonstrował, jak zachować ostrość obrazu SVG , udowodnił, że można go zachować na płótnie. Oczekuje się, że HTML5 stanie się podstawowym elementem sieci ze względu na powszechną obsługę przeglądarek i platform, a także powszechną obsługę stron internetowych. Płótno to element HTML używany do rysowania grafiki na stronie internetowej. Nazywa się to mapą bitową i można na niej rysować za pomocą interfejsu programu graficznego w trybie natychmiastowym.
Nacisk D3 na standardy sieciowe pozwala łączyć nowoczesne funkcje przeglądarki bez utraty zastrzeżonej struktury. Płótno, które jest modelem graficznym trybu natychmiastowego, jest również dostępne do renderowania wykresów w D3. Canvas to najpotężniejsza technologia animacji po stronie klienta (ustępująca jedynie webGL).
Połączenie Svg i płótna

SVG i Canvas mogą być używane razem, aby stworzyć mieszane wrażenia multimedialne na stronie internetowej. Na przykład możesz użyć SVG do grafiki wektorowej i Canvas do grafiki bitmapowej. Może to stworzyć bardziej interesujące i interaktywne doświadczenie dla użytkownika.
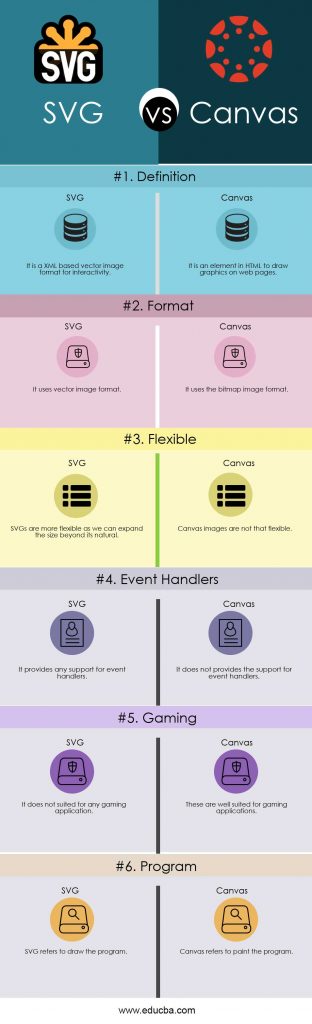
Skalowalna grafika wektorowa (SVG) to nazwa tego typu grafiki. Element płótna to element HTML używany do rysowania grafiki na stronie internetowej. Przyjrzyjmy się niektórym głównym różnicom między tymi dwoma produktami. Ponadto dokładniej omawiamy infografiki i tabele porównawcze.
Zalety formatu Svg w stosunku do płótna
Korzystanie z SVG zamiast Canvas ma wiele zalet. SVG DOM jest oparty na XML, co oznacza, że można uzyskać dostęp do każdego elementu. Oznacza to również, że SVG jest potężniejszym językiem do opisywania grafiki, co ułatwia zmianę kodu. Jeśli potrzebujesz lepszej wydajności, użyj SVG podczas tworzenia z nim grafiki. Płótno jest często bardziej stabilne, jeśli chodzi o mniejszą liczbę obiektów lub większą powierzchnię. Płótno jest lepszym wyborem, jeśli chcesz tworzyć mniejsze, prostsze grafiki lub jeśli chcesz je łatwo modyfikować za pomocą CSS.
Płótno HTML5

Płótno HTML5 to dwuwymiarowa powierzchnia do rysowania, której można używać do rysowania grafiki i animacji przy użyciu języka JavaScript. Elementy płótna są dodawane do dokumentów HTML za pomocą znacznika.

Grafika jest rysowana na stronie internetowej przy użyciu elementu płótna HTML . Płótno jest dostępne w różnych stylach do rysowania ścieżek, ramek, okręgów, tekstu i obrazów. Płótno w ogóle nie będzie miało obramowania ani zawartości. Atrybut style może służyć do określenia obramowania.
Typowy przypadek użycia Svg
Jedną z najpowszechniejszych technik graficznych SVG jest użycie elementu *use* do natychmiastowego „utworzenia instancji” ikon w całym dokumencie; jest to jedna z najczęściej używanych technik spritingu SVG .
SVG (Scalar Vector Graphics) to format obrazu oparty na XML, który opisuje dwuwymiarową grafikę, taką jak ścieżki, linie, okręgi, wzory, kolory tekstu i tak dalej. Używając formatu GIF (Graphic Interchange Format) do tworzenia animacji i przezroczystości, nie trzeba używać przezroczystości alfa. Ponieważ każdy piksel jest rejestrowany dokładnie na każdym obrazie, pliki są ponad 150 razy większe niż pliki JPG i mają mniej więcej taką samą rozdzielczość. Pomimo faktu, że tworzenie obrazu SVG jest nieco bardziej techniczne niż przy użyciu dowolnego innego edytora tekstu, możesz to zrobić za pomocą dowolnego edytora tekstu. Podobnie jak w przypadku HTML, Twój kod musi być napisany w elemencie głównym, aby poinformować przeglądarkę o sposobie interpretacji wierszy. W poprzednim przykładzie podaliśmy parametry http://www.w3.org/2000/svg i zalecaną przez W3C wersję SVG 1.1 w elementach głównych. Bez pikselowania obraz SVG można skalować w nieskończoność.
Ta aplikacja umożliwia dostarczanie wysokiej jakości grafiki każdemu użytkownikowi, niezależnie od rozdzielczości jego urządzenia lub rozmiaru ekranu. Możliwość łączenia różnych ścieżek, kształtów i elementów tekstowych ułatwia tworzenie oszałamiających efektów wizualnych, które są zarówno wyraźne, jak i ostre w dowolnym rozmiarze. Skrypty takie jak HTML mogą być używane do stylizowania SVG, podczas gdy JavaScript może być używany do ich skryptowania. Podczas tworzenia obrazu z zestawem instrukcji i współrzędnych rozmiar pliku sva jest bardzo mały (po optymalizacji). Rezultatem jest krótszy czas ładowania, lepsza wydajność strony i wyższe pozycje w wyszukiwarkach, przy jednoczesnej poprawie komfortu użytkowania. Aby uzyskać więcej informacji na ten temat, odwiedź witrynę SEO Consultant London. Czynione są starania, aby przejść do formatu obrazu SVG, aby utrzymać zrównoważony biznes.
Istnieje rosnąca społeczność osób, które wsparły SVG. Ponieważ format jest oparty na ścieżkach i punktach, brakuje w nim szczegółów, które można znaleźć w formatach rastrowych opartych na pikselach. Starsze przeglądarki obsługują pliki SVG w taki sam sposób, jak Windows XP obsługuje dyski flash. Wzorzec kodu SVG, podobnie jak w programowaniu internetowym, nie jest trudny ani zupełnie inny. Tworzenie przyciągających wzrok obrazów lub manipulowanie nimi wymaga pewnego wysiłku, gdy obrazy bitmapowe są wygodne i nie są wymagane żadne dodatkowe wysiłki, aby je osadzić. Do tworzenia obrazów polecam korzystanie z narzędzi do rysowania, takich jak Illustrator lub svega.
Plusy i minusy używania Svg
Format grafiki wektorowej SVG można wykorzystać do tworzenia szczegółowych ilustracji i grafik, które nie tracą rozdzielczości. Pomimo faktu, że większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą nie być w stanie zrobić tego poprawnie. Za pomocą SVG można tworzyć proste kolory i kształty, takie jak logo, ikony i inne płaskie grafiki.
