Jak zrobić rozwijane menu w WordPressie?
Opublikowany: 2022-09-06Zastanawiasz się, jak zrobić rozwijane menu w WordPressie ? Jeśli tak jest, to trafiłeś we właściwe miejsce.
Dodanie dobrej funkcji nawigacji jest ważne podczas tworzenia strony internetowej. Zwłaszcza jeśli masz witrynę z wieloma stronami i postami, właściwa nawigacja jest kluczowa.
Ponieważ Twoi goście powinni mieć łatwy dostęp do wszystkiego w Twojej witrynie. Tak więc tworzenie rozwijanego menu jest drogą do zrobienia.
Ale jak stworzyć rozwijane menu w WordPressie? Nie martw się! W tym artykule przeprowadzimy Cię przez wszystkie kroki, aby łatwo utworzyć menu rozwijane w WordPress.
Zacznijmy!
Po co dodawać rozwijane menu w WordPressie?
Zanim przejdziesz dalej, możesz chcieć wiedzieć, dlaczego dodać rozwijane menu w witrynie WordPress.
Korzystanie z rozwijanego menu w witrynie ma wiele zalet. Po pierwsze, ułatwi użytkownikom poruszanie się po witrynie.
Na przykład, jeśli tworzysz witrynę e-commerce, menu rozwijane pomoże w odpowiedniej kategoryzacji produktów i usług.
Korzyści z rozwijanego menu w WordPress
Poniżej przedstawiamy niektóre zalety rozwijanego menu:
- Będziesz mógł dodać tyle pozycji, ile chcesz do swojego menu.
- Łatwe dodawanie elementów menu na małej przestrzeni.
- Rozwijane menu zapewnia użytkownikom łatwą nawigację.
- Łatwo zarządzaj przedmiotami zgodnie z kategorią.
Teraz, gdy znasz zalety rozwijanego menu w witrynie WordPress, możesz je utworzyć.
Więc bez zbędnych ceregieli przejdźmy przez kolejne kroki.
Jak zrobić rozwijane menu w WordPressie?
Możliwość dodania rozwijanego menu w WordPress to przydatna funkcja, która może się przydać odwiedzającym Twoją witrynę.
Co więcej, możesz użyć różnych metod, aby utworzyć rozwijane menu w WordPressie. Przyjrzyjmy się im szczegółowo.
1. Tworzenie rozwijanego menu w pełnej edycji witryny WordPress
Przede wszystkim podzielimy się tworzeniem rozwijanego menu w pełnej edycji witryny WordPress. To najnowszy domyślnie oferowany edytor witryn. Możesz użyć tego edytora podczas korzystania z motywu blokowego WordPress.

Tutaj użyjemy motywu Twenty Twenty-Two , który jest pierwszym domyślnym motywem blokowym do edycji w całej witrynie.
A więc zacznijmy!
Krok 1. Przejście do nagłówka
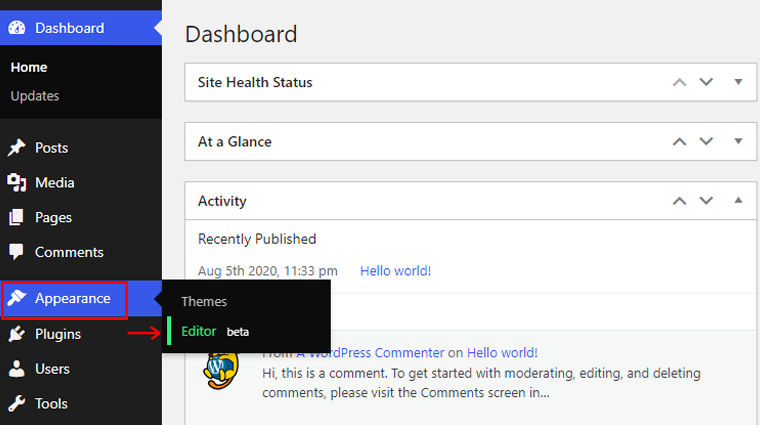
Aby rozpocząć, przejdź do Wygląd > Edytor . I zostaniesz poproszony o przejście do strony edytora.

Możesz również przejść do strony redaktora poprzez dostosowywanie lub edycję witryny.
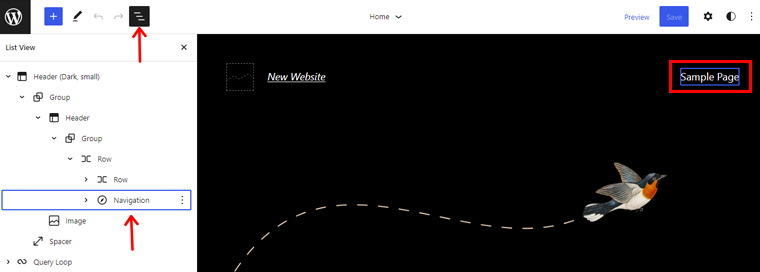
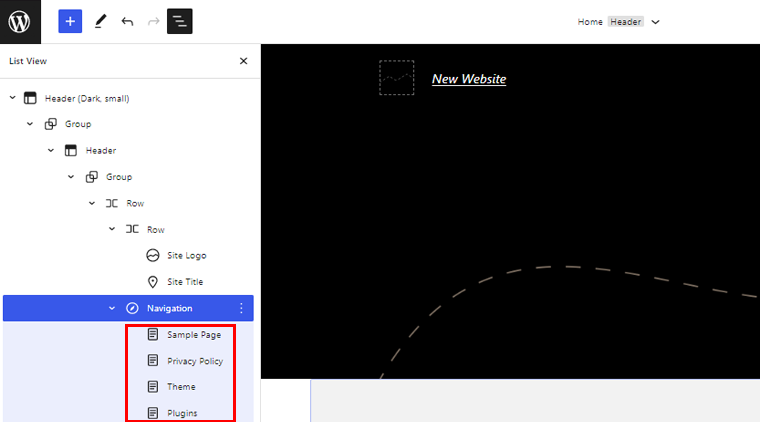
Następnie kliknij opcję Widok listy na górnym pasku narzędzi. Następnie zobaczysz opcję Nagłówek . Musisz wybrać opcję Nawigacja , aby tworzyć lub zarządzać menu. Jest zagnieżdżony w nagłówku w zależności od liczby grup w nagłówku.
A jeśli najedziesz kursorem na opcję Nawigacja , Twoje menu zostanie podświetlone niebieskim konturem.

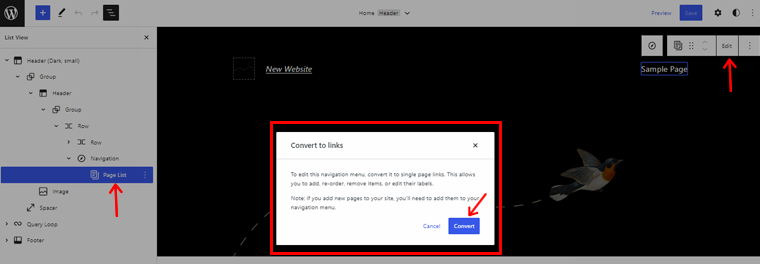
W opcji Nawigacja możesz znaleźć pozycje obecne w menu. Tutaj zobaczysz listę stron . Ponadto jest automatycznie wypełniany opublikowanymi stronami. Jeśli więc klikniesz opcję Edytuj , zobaczysz powiadomienie informujące, że musisz zmienić listę stron na pojedynczy link , aby rozpocząć edycję.

Kliknij więc opcję Konwertuj i spójrz na opcję widoku listy. Zobaczysz, że opcja Lista stron została zastąpiona przez linki do poszczególnych stron.

Krok 2. Utwórz menu
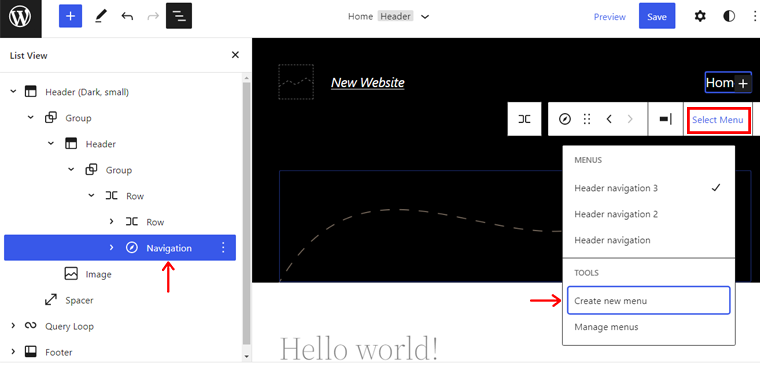
Blok nawigacyjny umożliwia również tworzenie menu. Po prostu kliknij blok Nawigacja w widoku listy i kliknij Wybierz menu . Następnie kliknij Utwórz nowe menu .

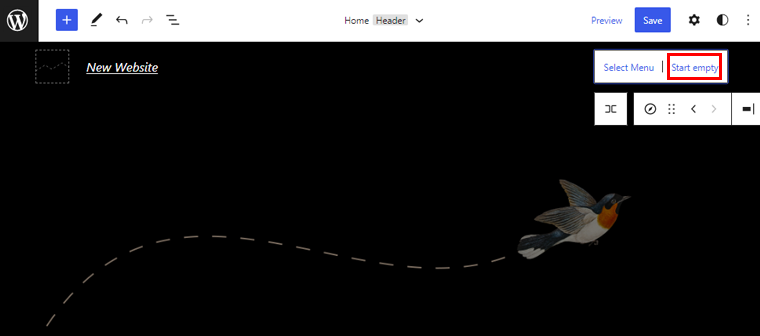
Następnie kliknij opcję Rozpocznij pusty . Do listy zostanie dodane nowe menu.

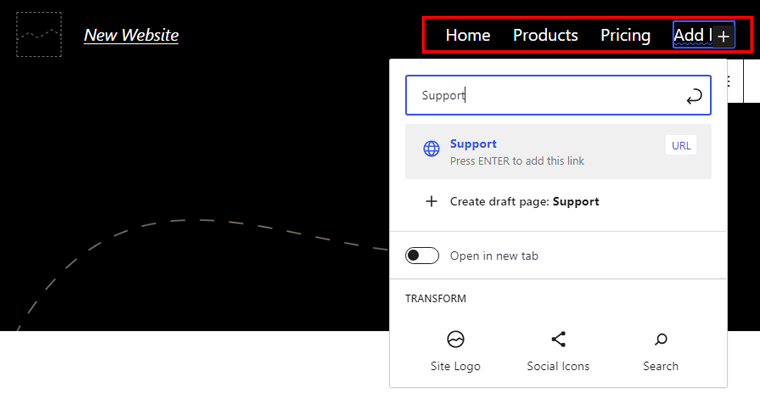
Teraz kliknij „+” , aby rozpocząć dodawanie elementów menu. Możesz zobaczyć proces dodawania elementów menu na poniższym obrazku.

Tutaj możesz zobaczyć podgląd wszystkich elementów menu, które dodaliśmy wcześniej.

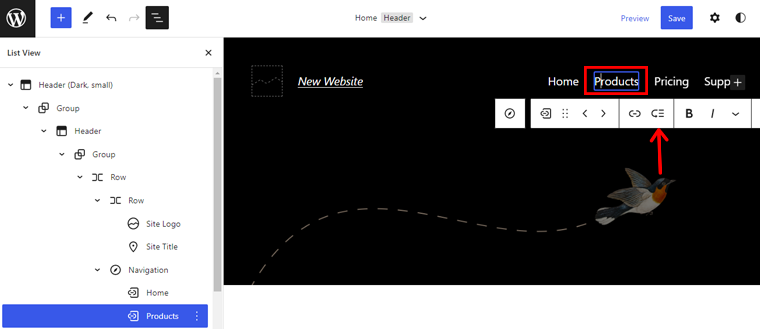
Kliknij żądany element menu i kliknij opcję dodawania podmenu na pasku narzędzi. Na poniższym obrazku utworzyliśmy podmenu dla menu Produkty .

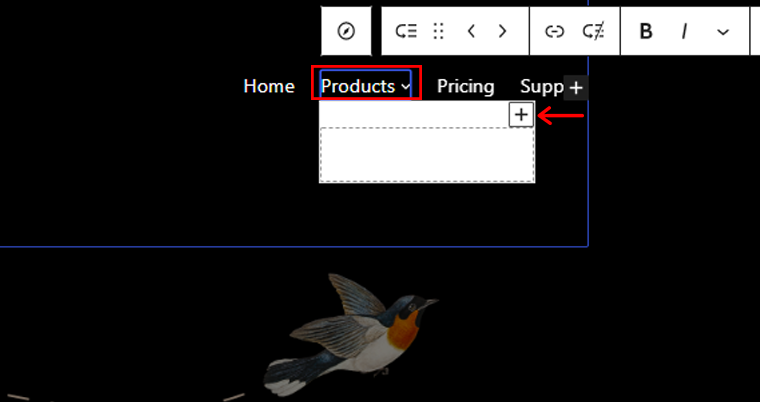
Zobaczysz „+” pod pozycją menu, w której można dodawać pozycje podmenu .

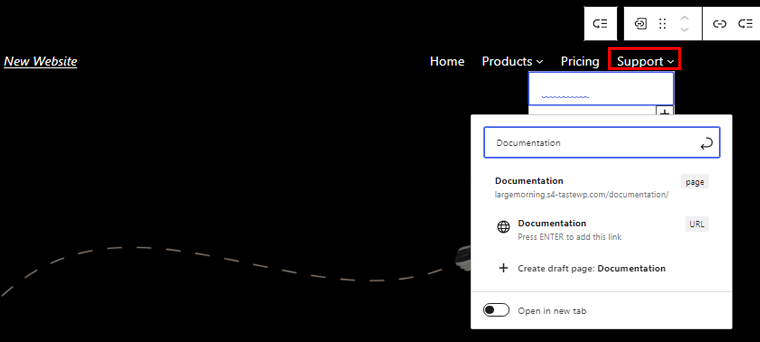
Podobnie możesz dodać elementy podmenu do dowolnego elementu menu. Na przykład zamierzamy również dodać elementy podmenu do menu Pomoc .

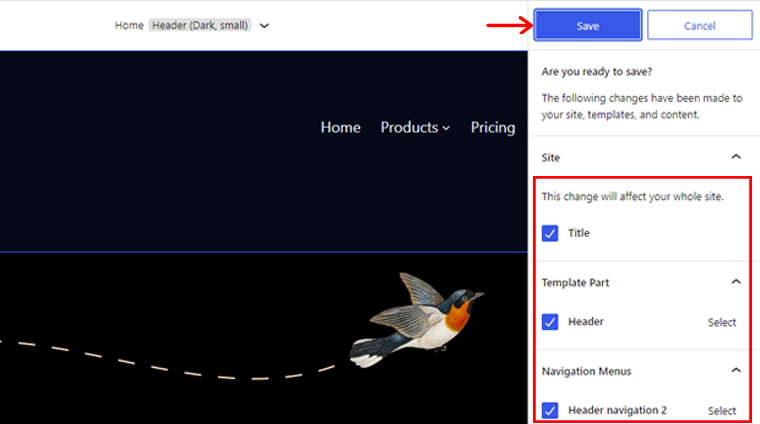
Kliknij Zapisz , aby wprowadzić wszystkie niezbędne zmiany. Zanim klikniesz przycisk Zapisz , upewnij się, że przed zapisaniem zaznaczyłeś wszystkie pola Tytuł, Część szablonu i Nazwa menu nawigacyjnego .

Krok 3: Wyświetl podgląd i opublikuj menu
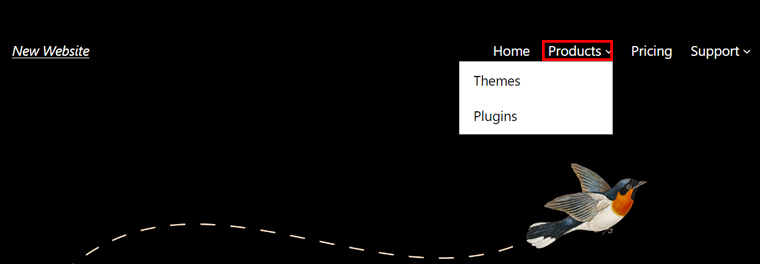
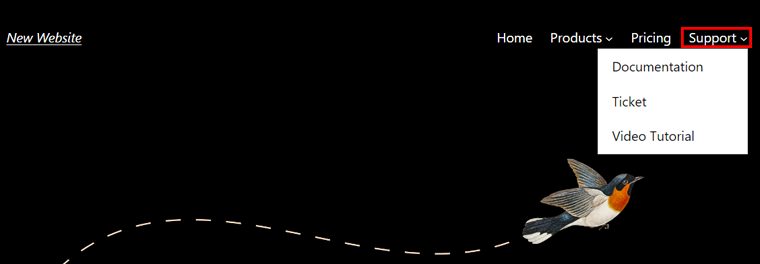
Teraz przejrzyj dowolny z istniejących postów lub utwórz jeden, aby zobaczyć utworzone menu rozwijane. Zobaczysz menu rozwijane, jak w poniższych przykładach.


Tutaj mamy przykład menu rozwijanego dla menu Produkty i pomoc .

2. Utwórz menu rozwijane z motywem klasycznym (Kadence)
Tworzenie menu rozwijanego jest zupełnie inne, jeśli używasz motywu klasycznego (niepełny motyw edycji witryny).
Aby pokazać ten proces, jako przykładu używamy darmowej wersji motywu Kadence.
Sprawdźmy, jak stworzyć rozwijane menu w WordPressie za pomocą motywu Kadence.
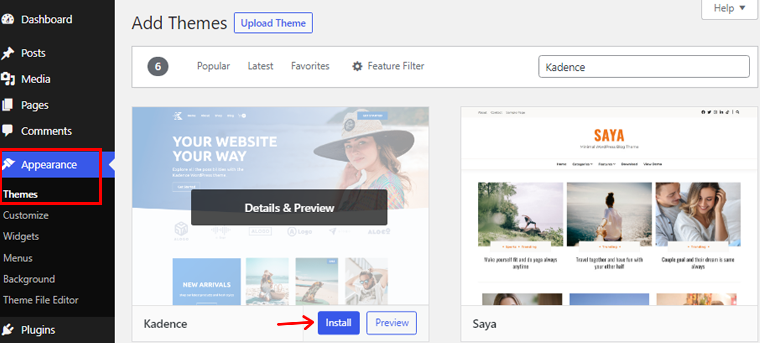
Krok 1: Zainstaluj i aktywuj Kadence
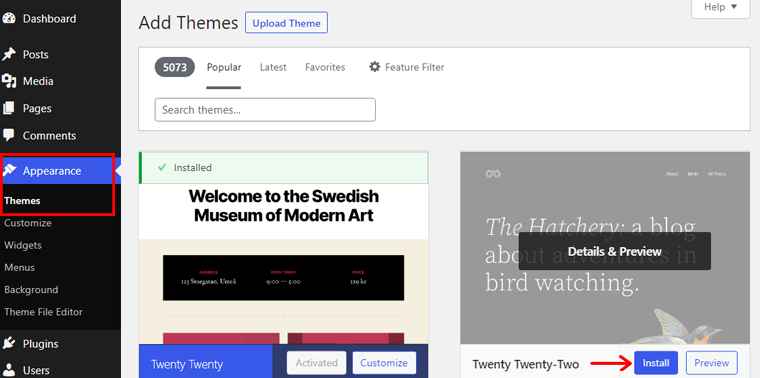
Najpierw zainstaluj i aktywuj motyw Kadence z Wygląd > Motywy .
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat instalacji motywu WordPress.

Krok 2: Utwórz menu
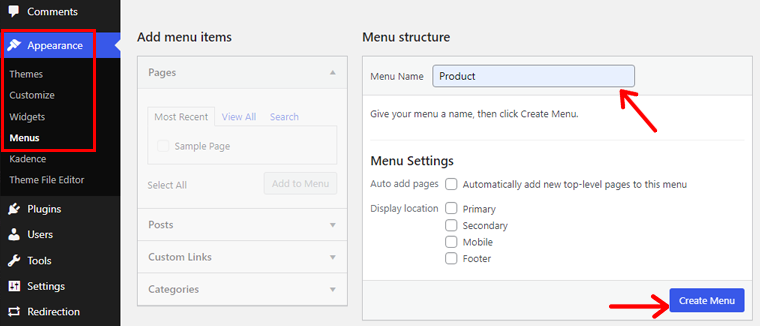
Aby utworzyć menu, przejdź do Wygląd > Menu . Następnie nadaj swojemu menu nazwę i kliknij Utwórz menu .

Krok 3: Dodaj elementy do swojego menu
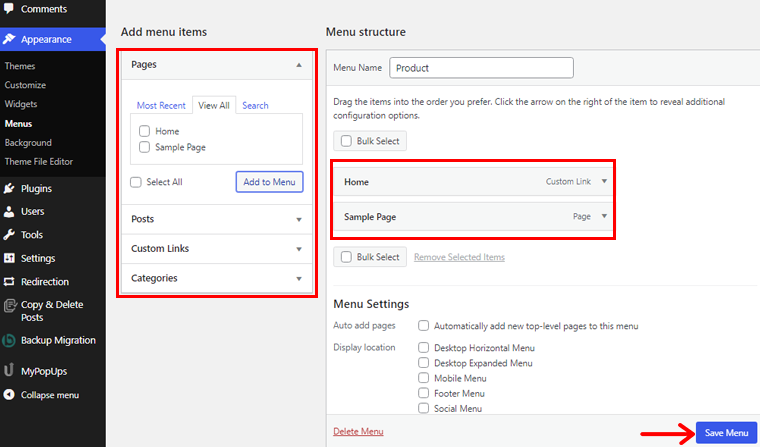
Możesz dodawać różne elementy menu, takie jak strony, linki, posty i inne. Na przykład możesz utworzyć dodatkową nawigację dla wybranych stron. Możesz też utworzyć listę wyboru redaktora za pomocą menu rozwijanego z najpopularniejszych blogów.
Wybierz żądane pozycje menu i kliknij Dodaj do menu . Następnie kliknij przycisk Zapisz menu .

Krok 4: Wybierz lokalizację menu
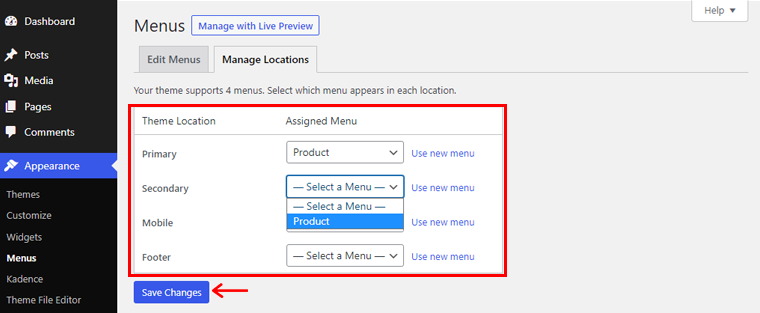
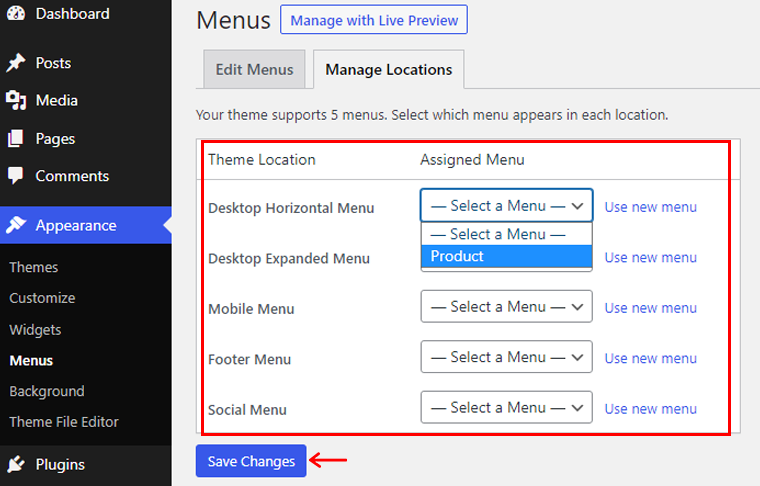
Kliknij Zarządzaj lokalizacjami i przypisz lokalizację swojego menu. Tutaj możesz przypisać menu jako menu główne, dodatkowe, mobilne lub stopki .
Podstawowy odnosi się do głównego menu u góry strony, zwanego także nagłówkiem. Podobnie drugorzędny odnosi się do menu pod nagłówkiem. Mobile odnosi się do mobilnej wersji strony, a stopka to dolna część strony. Poza tym może istnieć wiele lokalizacji menu w zależności od motywu.
Kliknij Zapisz zmiany po wybraniu żądanych lokalizacji.

Krok 5: Dodaj CSS do menu
Aby włączyć niestandardowy CSS, kliknij Opcje ekranu i sprawdź Klasy CSS . Teraz możesz tworzyć niestandardowe menu rozwijane CSS. Kliknij także Zapisz menu , aby zapisać wszystkie zmiany.
Krok 6: Wyświetl podgląd i opublikuj swoje menu
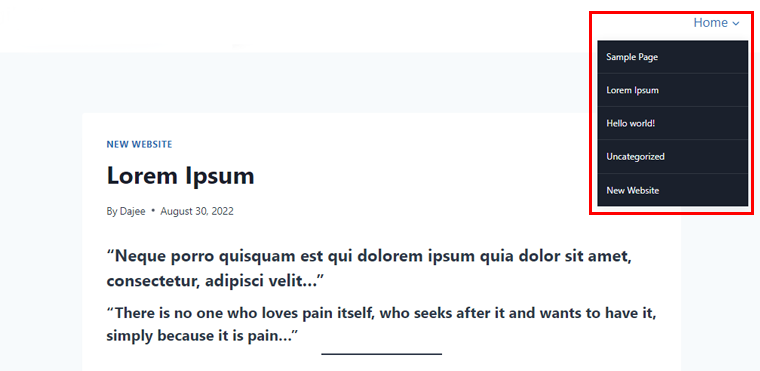
Teraz przejrzyj dowolny z istniejących postów lub utwórz jeden, aby zobaczyć menu rozwijane. Zobaczysz menu rozwijane, jak w poniższym przykładzie.

Gratulacje, udało Ci się dodać menu do witryny.
3. Utwórz rozwijane menu w WordPressie za pomocą wtyczki
Ta metoda umożliwia tworzenie rozwijanego menu w WordPress za pomocą wtyczki. Istnieje wiele wtyczek, które możesz wybrać, aby utworzyć menu rozwijane. Tutaj użyjemy wtyczki Max Mega Menu .
Krok 1: Zainstaluj i aktywuj wtyczkę
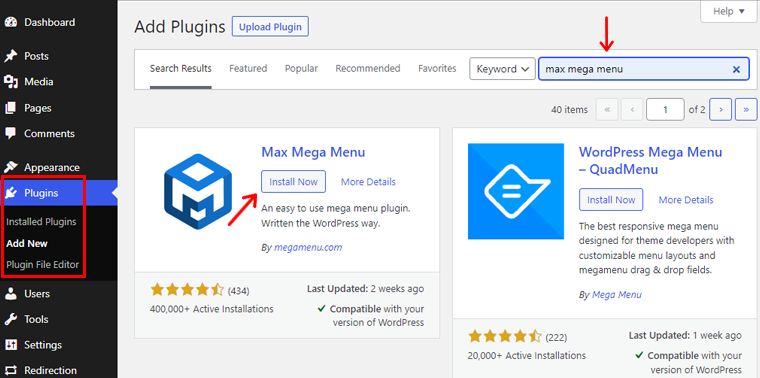
Zanim zaczniesz, musisz zainstalować i aktywować wtyczkę. Po prostu przejdź do pulpitu WordPress i kliknij Wtyczki .

Następnie kliknij przycisk Dodaj nowy i wyszukaj wtyczkę. Następnie zainstaluj i aktywuj , i gotowe.
Możesz również zapoznać się z naszym artykułem o tym, jak zainstalować wtyczkę WordPress, aby uzyskać więcej informacji.
Krok 2: Skonfiguruj funkcje rozwijane
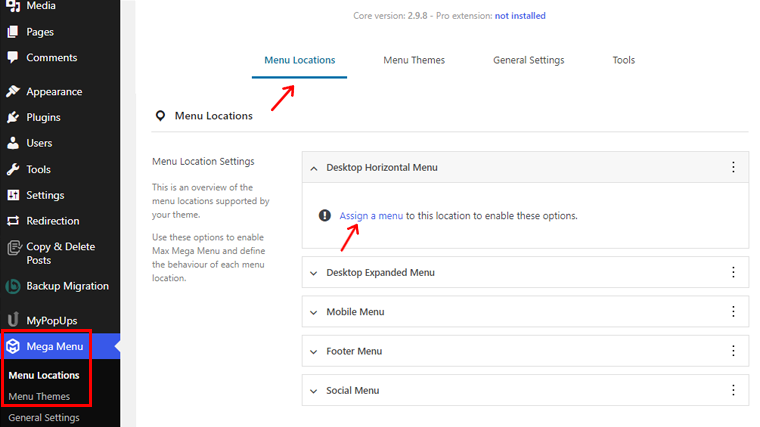
Następnie znajdziesz wtyczkę Mega Menu na pulpicie WordPress, kliknij ją.
Teraz wybierz lokalizację w opcji Lokalizacja menu i kliknij opcję Przypisz menu .

Następnie zostaniesz przekierowany na stronę, na której możesz wybrać menu w różnych lokalizacjach tematycznych. Po wybraniu lokalizacji i menu kliknij przycisk Zapisz zmiany .

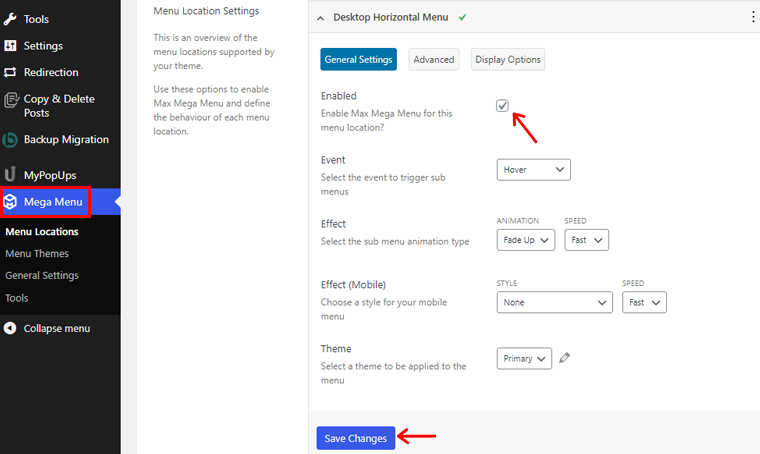
Teraz przejdź do opcji Mega Menu na pulpicie nawigacyjnym i w lokalizacji menu kliknij lokalizacje, do których przypisałeś swoje menu. Tam kliknij opcję Włącz , co umożliwi rozwijanie funkcji menu.

Ponadto Twoja wtyczka automatycznie dostosuje się do Twojego stylu motywu. Przejdź do opcji Mega Menu > Motyw menu, jeśli chcesz zmienić styl menu, animację itp.
Tam możesz zmienić tytuł motywu, style strzałek, wysokość linii, cień itp. Po wprowadzeniu zmian kliknij przycisk Zapisz zmiany .
Krok 3: Utwórz menu rozwijane
Ostatnim krokiem jest utworzenie menu rozwijanego.
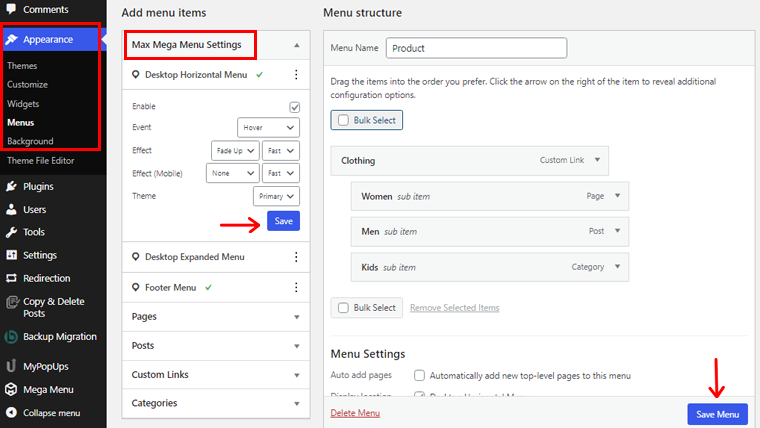
Aby to zrobić, przejdź do Wygląd > Menu , a następnie dodaj elementy do swojego menu, korzystając z włączonej funkcji Max Mega Menu. Nie zapomnij kliknąć przycisku Zapisz menu , gdy skończysz.

Teraz Twoje menu rozwijane jest gotowe do wyświetlania na postach i stronach Twojej witryny.
Stosując dowolną z powyższych metod, możesz łatwo utworzyć menu rozwijane w treści swojej witryny. Pomoże to również w utrzymaniu czystego i przyjaznego dla użytkownika paska menu witryny.
Planujesz stworzyć własną witrynę? Następnie zapoznaj się z naszym obszernym artykułem poradnikowym, jak stworzyć stronę internetową od podstaw.
Wniosek
Coż, to na razie wszystko! W tym artykule wspomnieliśmy, jak stworzyć rozwijane menu w WordPressie . Mamy nadzieję, że pomoże ci to poznać wszystkie metody tworzenia rozwijanego menu w WordPressie.
Więc jeśli masz jakieś pytania lub sugestie dotyczące tego artykułu, daj nam znać w komentarzu poniżej. Możesz także podzielić się swoim doświadczeniem w tworzeniu rozwijanego menu w WordPressie.
Możesz również zapoznać się z naszym artykułem na temat najlepszych wtyczek do ankiet WordPress dla Twojej witryny i tego, w jaki sposób firma może skorzystać na korzystaniu z analiz na swojej stronie internetowej.
Nie zapomnij też śledzić nas na Facebooku i Twitterze, aby uzyskać więcej przydatnych artykułów.
