Jak zrobić przewijanie menu ze stroną w WordPress
Opublikowany: 2022-09-11Zakładając, że chcesz artykuł omawiający, jak przewijać menu WordPress ze stroną: Dodanie menu do witryny WordPress to świetny sposób, aby pomóc odwiedzającym poruszać się po treści. Ale co, jeśli chcesz, aby menu przewijało się wraz ze stroną? Na szczęście jest na to prosty sposób. W kilku prostych krokach możesz dodać przewijane menu do swojej witryny WordPress. Oto jak sprawić, by menu przewijało się wraz ze stroną w WordPressie: 1. Zaloguj się do swojej witryny WordPress. 2. Przejdź do strony Wygląd > Menu. 3. Kliknij kartę „Opcje ekranu” u góry strony. 4. Zaznacz pole obok „Klasy CSS”. 5. Nadaj swojemu menu nazwę i kliknij „Zapisz menu”. 6. Skopiuj następujący kod i wklej go do pliku style.css motywu WordPress: .navbar { position: fixed; góra: 0; szerokość: 100%; } 7. Zapisz zmiany i wyświetl podgląd swojej witryny. Menu powinno teraz przewijać się wraz ze stroną.
Jak zrobić przewijaną stronę w WordPressie?
 Źródło: e-mail.io
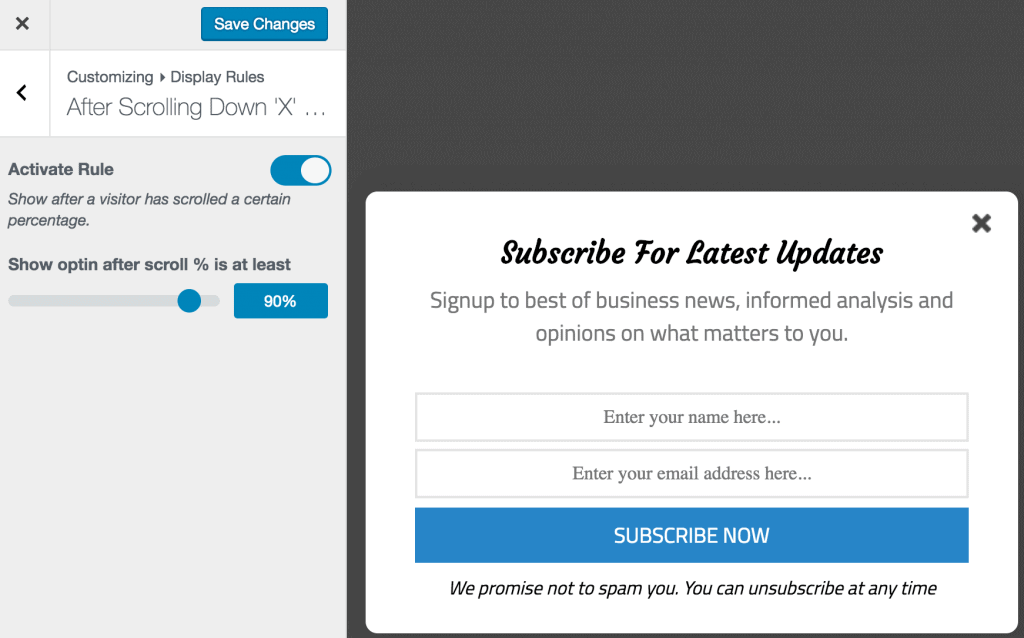
Źródło: e-mail.ioNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na stworzenie przewijanej strony w WordPressie będzie się różnić w zależności od konkretnej witryny i jej konkretnych potrzeb. Jednak niektóre wskazówki dotyczące tworzenia strony przewijanej w WordPress obejmują użycie wtyczki, takiej jak Scroll To Top lub Scroll Triggered Boxes , lub dodanie niestandardowego kodu do pliku functions.php motywu.
Link kotwiczny, podobnie jak link internetowy, jest ważnym narzędziem organizacyjnym, które istnieje od dłuższego czasu. W tym samouczku zmodernizujemy zachowanie linków zakotwiczonych za pomocą wtyczki Page scroll to id. Wtyczka, której użyjemy, pokaże Ci, jak to działa, a także jak połączyć i zakotwiczyć witrynę. Korzystając z WordPress Gutenberg, możesz utworzyć tag kotwicy. Możesz otworzyć stronę lub post w edytorze, klikając go. Na stronie, na której chcesz wstawić kotwicę, powinieneś przejść do odpowiedniej lokalizacji. Wprowadź nazwę kotwicy, którą można zapisać z hashtagiem, w polu adresu URL/identyfikatora.
Aplikacja zostanie zastosowana po kliknięciu ikony Zastosuj. Zaktualizuj stronę lub post, zapisując je lub aktualizując. Aby uzyskać dostęp do strony, przewiń do linku id, przejdź do nawigacji po lewej kolumnie i kliknij link Ustawienia. Inne ustawienia konfiguracyjne są również dostępne dla zaawansowanych użytkowników, ale są używane głównie przez tych, którzy mają zaawansowaną wiedzę o komputerach. Jeśli chcesz zmienić ustawienia przewijania, staraj się nie robić niczego niezwykłego. Jeśli chodzi o przewijanie, nie chcesz przeciążać użytkownika, ponieważ ma on określone oczekiwania. Tak, linki kotwiczne to stara technologia.
Nadal są doskonałymi narzędziami organizacyjnymi i nie są używane tak często, jak kiedyś. W rezultacie odkryłem, że używanie domyślnych ustawień działa dobrze dla wtyczki. Jeśli usuniesz wtyczkę, nie będzie już wyświetlana na liście stron i postów z nią powiązanych.
Opady śniegu tej zimy były najcięższe od lat Najlepsze opady śniegu od lat
Sticky Menu (lub cokolwiek!) On Scroll
Przyklejone menu to menu, które pozostaje na stałe u góry ekranu, gdy użytkownik przewija stronę w dół. Może to być świetny sposób na zapewnienie stałego dostępu do kluczowych linków bez zajmowania cennej powierzchni ekranu.
WP Sticky to świetna wtyczka do WordPressa, która pozwala zmienić wygląd dowolnego elementu na Twojej stronie. Możesz wybrać element, który ma być przyklejony, wybierając go z menu rozwijanego. Wersja pro umożliwia użytkownikom konfigurowanie wielu lepkich elementów według własnego uznania, a także wprowadzanie indywidualnych zmian w każdym elemencie. Element WP Sticky można łatwo znaleźć, wskazując element na swojej stronie internetowej. Pierwszą rzeczą, którą musisz zrobić, to wybrać pseudonim dla swojego przyklejonego elementu. W następnej sekcji możesz dodać spację między przyklejonym elementem a górną częścią strony. W ustawieniach zaawansowanych możesz dodać piękne efekty, takie jak kran lub wysunięcie w dół.
Ustawienie rozmiaru ekranu w sekcji Wizualne zapobiegnie przyklejaniu się lepkich elementów do mniejszych ekranów. Funkcja WP Sticky działa dokładnie tak, jak twierdzi: sprawia, że elementy są lepkie. Możesz używać tej wtyczki tak długo, jak chcesz, w jej podstawowej formie. Jeśli potrzebujesz dodatkowych funkcji, możesz kupić wersję pro za 39 USD rocznie.
Spraw, aby Twoje menu przewijały się automatycznie
Jeśli chcesz, aby wszystkie menu przewijały się automatycznie, musisz dodać następujący kod do pliku functions.php w motywie. Add_action ('Admin_menu,' Scroll_menus'); menu rozwijane ('Dodaj_działanie'); i tak dalej.
Wszystkie menu są teraz automatycznie przewijane po wejściu do Opcji ekranu.
Jak stworzyć pływające menu w WordPress
 Źródło: hashthemes.com
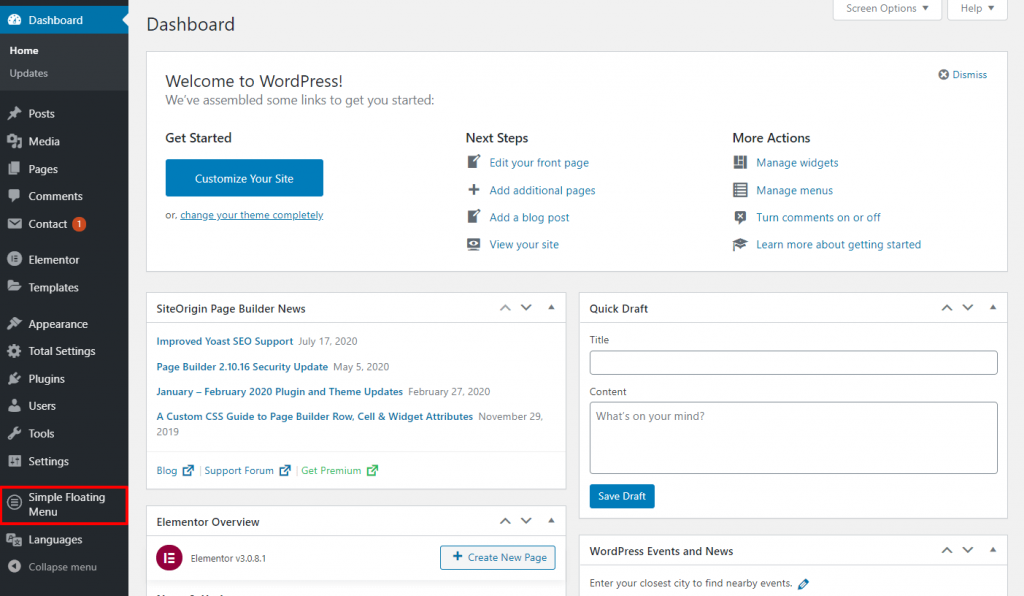
Źródło: hashthemes.comDodanie pływającego menu do witryny WordPress może być świetnym sposobem na poprawę komfortu użytkownika i ułatwienie odwiedzającym poruszania się po witrynie. Istnieje kilka różnych sposobów dodania pływającego menu, ale jednym z najprostszych jest użycie wtyczki. Istnieje wiele różnych wtyczek, których możesz użyć, aby dodać pływające menu do swojej witryny WordPress. Jedną z najpopularniejszych jest wtyczka WP Floating Menu. Ta wtyczka jest bezpłatna do pobrania i używania, a także ułatwia dodanie pływającego menu do Twojej witryny. Inną opcją jest użycie motywu zawierającego pływające menu. Niektóre motywy, takie jak Genesis Framework, zawierają pływające menu jako część ustawień domyślnych. Jeśli używasz motywu, który nie zawiera pływającego menu, zwykle możesz je dodać, edytując kod motywu. Na koniec możesz również dodać pływające menu do swojej witryny WordPress, ręcznie kodując je w swojej witrynie. Jest to bardziej zaawansowana opcja i nie jest zalecana dla początkujących. Jeśli jednak znasz się na kodzie, dodanie pływającego menu do witryny WordPress nie jest zbyt trudne.

Przewijając stronę w dół, nadal możesz uzyskać dostęp do ruchomego menu nawigacyjnego. Możesz wybierać spośród opcji menu wyświetlanych u góry lub u dołu strony, bez względu na to, gdzie jest odwiedzający. Pływające menu mogą być przydatną funkcją projektowania, jeśli służą użytecznemu celowi w Twojej witrynie. Kiedy w Twojej witrynie używane jest pływające menu, zwiększasz swoje szanse na większą liczbę odwiedzających. Według Clutch, 94% respondentów oceniło łatwą nawigację jako cenną funkcję na swojej stronie internetowej. Chociaż pływające menu w iOS istnieją już od kilku lat, Smashing Magazine twierdzi, że w 2015 roku nawigacja była szybsza o 22%. Pływające menu musi być duże, aby było widoczne na stronie przez cały czas.
Aby projektant stron internetowych mógł stworzyć użyteczne, pływające menu, musi dokładnie rozważyć, czy podane informacje i wartość są warte wymaganej przestrzeni. Dodanie pływającego menu nawigacyjnego do witryny WordPress nie musi być trudne, jeśli je masz. Jeśli Twój motyw zawiera opcję pływającego menu, możesz użyć wtyczki, aby ją włączyć. Pływające menu są możliwe dzięki różnym wtyczkom WordPress. Wybierz wtyczkę odpowiednią dla siebie. Instrukcje konfiguracji wtyczki mogą pomóc w uzyskaniu odpowiedniego działania menu.
Przyklejone menu Przyklejone menu
Przyklejone menu to menu, które pozostaje na stałe w górnej części ekranu, gdy użytkownik przewija w dół. Może to być użyteczna funkcja zapewniająca dostęp do ważnych linków, gdy użytkownik porusza się po długiej stronie .
W WP Sticky Header On Scroll możesz powiązać dowolny element z pojedynczą linią, gdy tylko pojawi się u góry strony. Można użyć przyklejonego nagłówka, przyklejonego menu, przyklejonego widżetu (stały widżet), przyklejonego logo, przyklejonego wezwania do działania lub pływającego menu. Musisz tylko wiedzieć, jak wybrać odpowiedni selektor dla elementu, który chcesz przykleić. Kiedy zmieniam rozmiar przeglądarki, muszę zmienić rozmiar elementu, który staje się lepki. We wtyczce jest błąd, którego nie rozwiązałem jeszcze w pełni (o którym byłem świadomy od dłuższego czasu). Dzieje się tak, gdy przejście CSS jest stosowane do przyklejonego elementu (lub dowolnej jego zawartości), niezależnie od tego, czy wtyczka jest w trybie Legacy, czy nie. Wtyczka Page Scroll To ID, która jest kompatybilna z wtyczką Sticky Anything w trybie Legacy Mode, jest godną alternatywą dla Easy Smooth Scroll Links.
Tryb debugowania musi być zaznaczony w ustawieniach wtyczki. Jeśli użyjesz selektora, który nie istnieje lub do strony zostanie dodanych więcej stron selektora, otrzymasz powiadomienie. Kiedy przyklejony element pojawia się u góry strony w trybie Legacy, nie jest to sam element, ale jego kopia. W trybie dynamicznym część oryginalnego elementu jest całkowicie zasłonięta. JavaScript jest zwykle używany przez niektóre motywy do dynamicznego generowania elementów (głównie menu) dla witryn mobilnych. Sticky Menu to bezpłatne oprogramowanie, które służy do tworzenia lepkich menu . W rzeczywistości darmowa wersja jest niekompatybilna. Ponieważ funkcja nieprzezroczystości strony jest wyłączona, tekst strony jest przekazywany przez stały nagłówek podczas przewijania. Wtyczka wykorzystuje teraz zupełnie inną metodę tworzenia przyklejonych elementów, a tryb dynamiczny nie stanowi już problemu.
Czy powinieneś używać lepkiego menu w swojej witrynie?
Przyklejone menu mają zarówno zalety, jak i wady, dlatego przed podjęciem decyzji należy rozważyć zalety i wady. Lepkie menu przynosi korzyści w następujący sposób: jest łatwiejsze w użyciu. Mogą wydłużyć czas, jaki Twoi użytkownicy spędzą na przewijaniu Twojej strony, co zwiększy wydajność Twojej witryny. Pierwsze zdanie zdania jest skrócone. Użytkownicy będą bardziej skłonni zobaczyć Twoje treści, jeśli przewiną w dół, ponieważ zobaczą Twoje dane dokładniej. Poza tym pragnę wyrazić swoją wdzięczność. Są przydatnym sposobem na zwiększenie liczby użytkowników zaangażowanych w Twoją witrynę. Obawy, które należy wziąć pod uwagę podczas korzystania z lepkich menu. Jeśli są używane w niewłaściwy sposób, na przykład w trudno dostępnym obszarze, mogą być uciążliwe. W sumie jest to 17 (zero). Nie jest dobrym pomysłem używanie ich wszystkich naraz. Nie ma związku między tym a zdarzeniami (Koszt wdrożenia tego typu menu może być wyższy niż w przypadku standardowych menu . Przed podjęciem decyzji należy rozważyć zarówno zalety, jak i wady korzystania z lepkiego menu. Jeśli zdecydujesz że są odpowiednią opcją dla Twojej witryny, powinieneś przeprowadzić na nich testy na żywo, aby upewnić się, że działają poprawnie.
