Jak zrobić stronę internetową z kursem online za pomocą Divi i LifterLMS
Opublikowany: 2022-05-05Sprzedaż kursów to świetny sposób na zarabianie na witrynie i tworzenie strumienia dochodów. Sprzedając kursy na swojej stronie internetowej, zachowujesz 100% zysków i nie musisz się martwić o opłaty za strony osób trzecich.
W tym samouczku pokażę Ci krok po kroku, jak stworzyć stronę WordPress dla kursów online za pomocą wtyczki Divi i LifterLMS. Zaczynajmy!
Rozpoczęcie pracy z witryną kursu WordPress
Aby rozpocząć korzystanie z witryny internetowej kursu, musisz kupić nazwę domeny i plan hostingowy. W tej części samouczka przejdziemy przez następujące kroki:
- Uzyskiwanie nazwy domeny i hostingu
- Instalowanie WordPressa
- Instalowanie Divi i LifterLMS
Oto krótkie spojrzenie na stronę, którą będziemy tworzyć:
Przejdźmy przez te kroki jeden po drugim.
Krok 1: Uzyskaj domenę i hosting
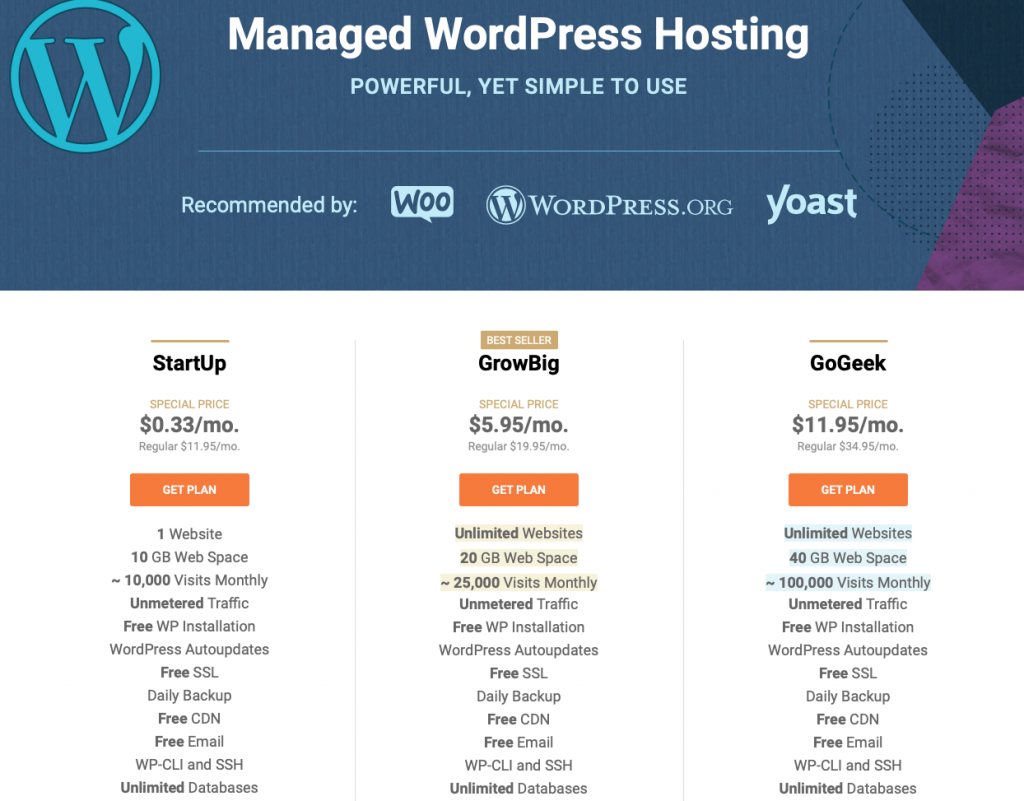
Pierwszym krokiem jest uzyskanie nazwy domeny dla Twojej witryny i planu hostingowego. Osobiście używam i polecam Siteground. Siteground zdobyła najwyższą pozycję wśród firm hostingowych w porównaniu z 15 innymi dostawcami usług hostingowych. Siteground ma najlepszy czas pracy i szybkie ładowanie, co oznacza, że Twoi uczniowie będą mieli wspaniałe wrażenia podczas nauki. Siteground umożliwia również zakup nazwy domeny w tym samym czasie, w którym konfigurujesz swój plan hostingowy.
Zacznijmy od przejścia do Siteground. Możesz wybierać między trzema różnymi planami, ale polecam wybrać plan Grow Big. Dzięki temu planowi możesz hostować nieograniczoną liczbę stron internetowych i zyskujesz więcej miejsca na dysku i przepustowości.

Wybierz swój plan, a następnie pomyśl o nazwie domeny, którą chcesz umieścić na stronie internetowej kursu. Jeśli Twoje kursy obracają się wokół tego samego głównego tematu, możesz wybrać nazwę domeny z odpowiednimi słowami kluczowymi. Lub użyj swojego imienia i nazwiska, jeśli planujesz sprzedawać wiele mniejszych, niepowiązanych kursów. Po wybraniu nazwy domeny możesz wprowadzić informacje dotyczące płatności na następnej stronie.
Po przesłaniu płatności Siteground utworzy Twoje konto i będziesz mógł przejść do swojej strefy klienta.
Krok 2: Zainstaluj WordPress
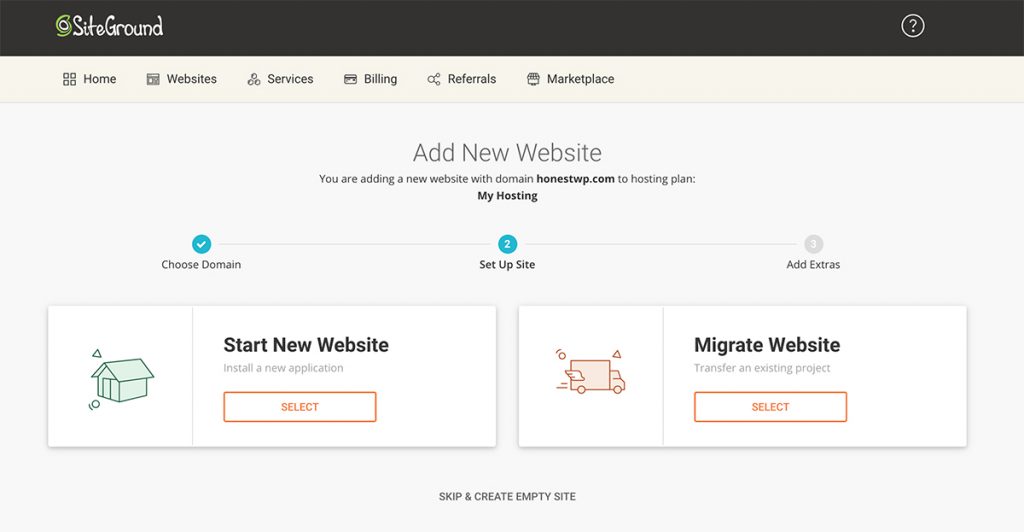
Po zalogowaniu się do strefy klienta w Siteground musisz zainstalować WordPress. Zobaczysz pomarańczowy przycisk, który poprosi Cię o skonfigurowanie witryny. Kliknij przycisk i wybierz Uruchom nową witrynę > WordPress .

Na następnym ekranie będziesz musiał wprowadzić nazwę użytkownika i wymyślić hasło, którego będziesz używać do logowania się do swojej witryny WordPress. Zapisz te informacje i kliknij przycisk Kontynuuj . Poczekaj, aż Siteground zakończy instalowanie WordPressa w Twojej witrynie, a następnie kliknij przycisk Zarządzaj witryną .
Będziesz mógł zobaczyć wszystkie instalacje WordPress na swoim koncie Siteground wraz z ikoną logowania obok. Kliknij ikonę, a zostaniesz przeniesiony bezpośrednio do pulpitu WordPress.
Przed zainstalowaniem wtyczki Divi i LifterLMS należy zadbać o kilka elementów porządkowych. Najpierw zobaczysz niestandardowy pulpit nawigacyjny zainstalowany przez Siteground i jego wtyczkę WordPress. Śmiało i odinstaluj go, przechodząc do Wtyczki > Zainstalowane wtyczki . Dezaktywuj i usuń wtyczkę WordPress Starter, ponieważ nie będziemy jej używać.
Następnie przejdź do Ustawienia > Permalinki i wybierz opcję Nazwa posta . Ta konkretna struktura linków bezpośrednich jest bardziej przyjazna dla SEO, a także bardziej przyjazna dla użytkownika. Zapisz zmiany.
Na koniec możesz zauważyć, że kiedy przeglądasz swoją witrynę, w przeglądarce pojawia się ostrzeżenie Niezabezpieczone. Możesz to naprawić, instalując i aktywując wtyczkę Really Simple SSL .
Krok 3: Instalowanie motywu Divi i LifterLMS
Ostatnim krokiem w tej części samouczka jest zainstalowanie motywu Divi i wtyczki LifterLMS, które zapewnią nam funkcjonalność kursu.
Przejdź do ElegantThemes i kliknij łącze Ceny w menu głównym. Tutaj możesz wybrać między członkostwem rocznym a dożywotnim. Polecam wybrać dożywotnie członkostwo, ponieważ pozwala to zainstalować motyw na nieograniczonej liczbie stron internetowych i zapewnia dożywotnie wsparcie. Po wybraniu planu członkostwa utwórz konto ElegantThemes, prześlij płatność, a następnie pobierz motyw Divi.

Wróć do pulpitu WordPress i wybierz Wygląd > Motywy > Dodaj nowy . Znajdź spakowany folder z motywem Divi i zainstaluj go. Po zainstalowaniu motywu kliknij Aktywuj .

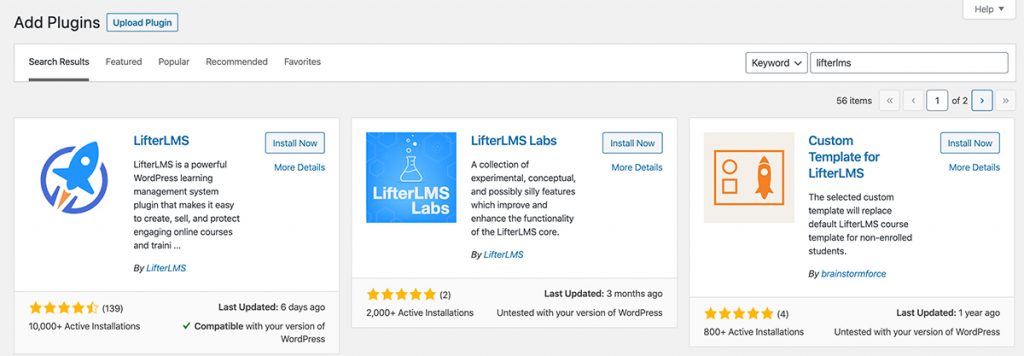
Aby zainstalować wtyczkę LifterLMS, przejdź do Wtyczki > Dodaj nowy . Wyszukaj wtyczkę LifterLMS, a następnie zainstaluj ją. Wtyczka LifterLMS pozwoli Ci łatwo tworzyć kursy bezpośrednio w witrynie WordPress i sprzedawać je. Możesz go również użyć do tworzenia witryn członkowskich. Wtyczkę można pobrać bezpłatnie.
Będziesz także musiał zainstalować wtyczkę LifterLMS Labs, aby uzyskać dodatkowe funkcje, których będziemy potrzebować. Ta wtyczka sprawi, że wtyczka LifterLMS będzie kompatybilna z motywem Divi, dzięki czemu możesz łatwo i bezproblemowo budować strony kursów. Wtyczkę można pobrać bezpłatnie z oficjalnego repozytorium.

Dostosowywanie witryny
Teraz, gdy mamy już wszystko na swoim miejscu, nadszedł czas, aby zacząć dostosowywać naszą witrynę i tworzyć niezbędne strony.
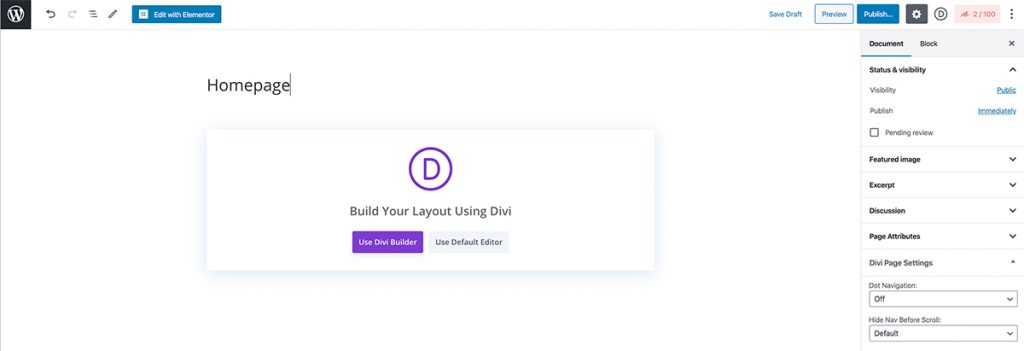
Zacznij od przejścia do Strony > Dodaj nowy . Nazwij stronę Home i opublikuj ją. Następnie powtórz proces, aby utworzyć strony Informacje i Kontakt.

Po utworzeniu stron przejdź do Wygląd > Menu . Wprowadź nazwę swojego menu i kliknij przycisk Utwórz menu . Następnie przeciągnij wszystkie utworzone wcześniej strony do nowo utworzonego menu i kliknij Zapisz zmiany .
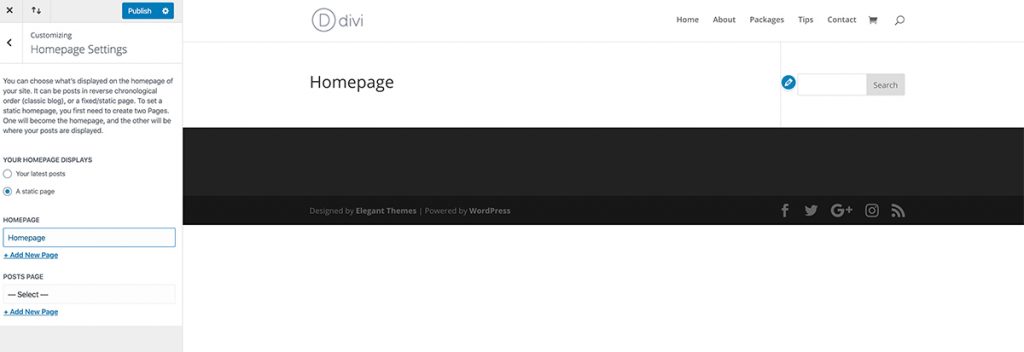
Następnie przejdź do Theme Customizer i wybierz ustawienia strony głównej . Tutaj wybierz opcję wyświetlania strony statycznej i wybierz swoją stronę główną z menu rozwijanego. Kliknij Opublikuj , aby zapisać zmiany.

Teraz, gdy masz już strony dla swojej witryny, możesz użyć kreatora motywów Divi, aby dodać zawartość do swoich stron. Jak widać na zrzucie ekranu, możesz łatwo przeciągać i upuszczać bloki, dostosowywać dopełnienie i kontrolować styl bloków i strony.
Budowanie swojego kursu
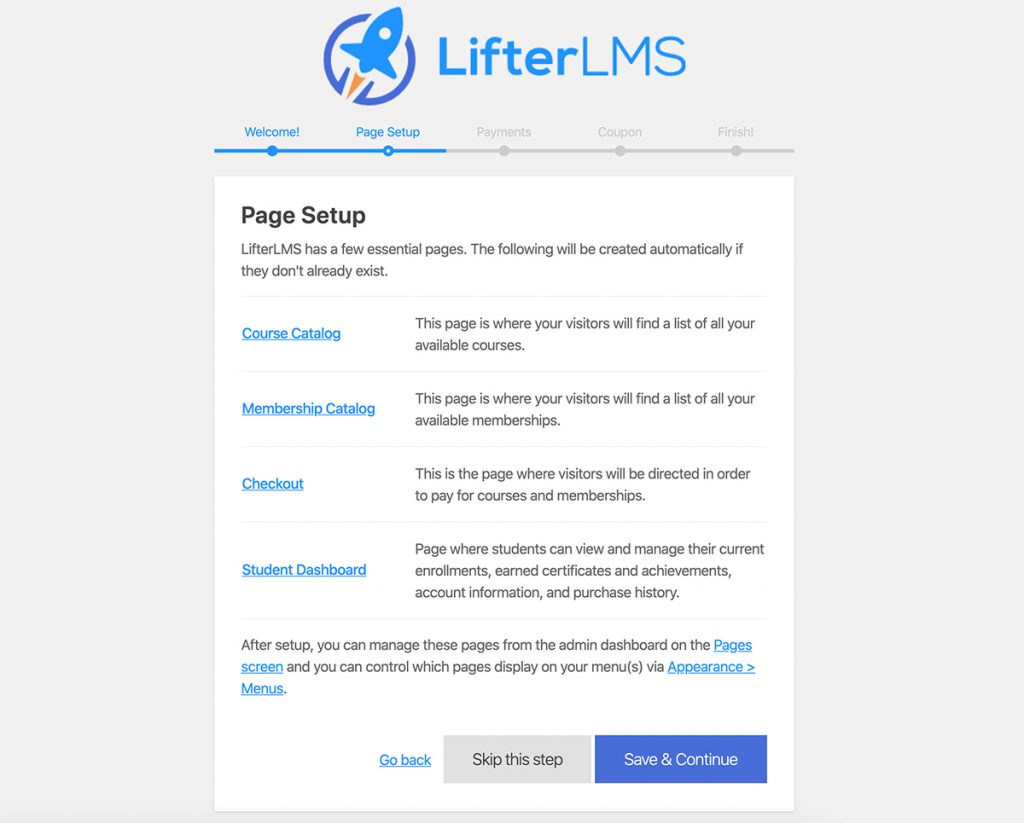
Ostatnim krokiem w samouczku jest faktyczne zbudowanie kursu. Zacznij od przejścia do Wtyczki > Zainstalowane wtyczki . Zlokalizuj LifterLMS, a następnie aktywuj go. Zostaniesz przeniesiony do kreatora konfiguracji, który utworzy niezbędne strony dla Twojej witryny kursu.

Po zakończeniu kreatora instalacji wróć do Wtyczki > Zainstalowane wtyczki i aktywuj wtyczkę LifterLMS Labs.
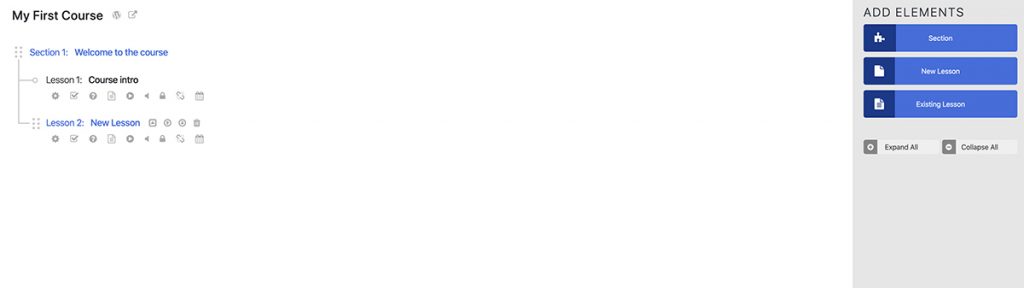
Aby dodać nowy kurs, wystarczy przejść do Kursy > Dodaj nowy . Następnie możesz dodawać sekcje, lekcje, quizy, osiągnięcia, certyfikaty i nie tylko.

Nie zapomnij skonfigurować bramek płatności po zakończeniu tworzenia kursu. Dzięki temu będziesz mógł pobierać opłaty i zarabiać na kursie. Możesz kupić pakiet tutaj, aby akceptować płatności na swojej stronie
Samouczek wideo: Jak stworzyć stronę internetową z kursem online za pomocą WordPress
Aby uzyskać szczegółowe instrukcje krok po kroku dotyczące tworzenia strony internetowej z kursem online za pomocą WordPress, zapoznaj się z moim samouczkiem wideo poniżej. Możesz również pobrać gotowy układ, którego będziemy używać w samouczku tutaj. Dzięki temu zaoszczędzisz czas podczas tworzenia stron dla Twojej witryny.
Końcowe przemyślenia
WordPress ułatwia budowanie dowolnego rodzaju strony internetowej, a w tym samouczku nauczyłeś się budować własną stronę internetową z kursami online za pomocą WordPress, Divi i LifterLMS. Teraz wszystko, co pozostało do zrobienia, to wprowadzenie na rynek i wypromowanie kursu. Miłego nauczania!
